Android Studio 用の Google マップ ビュー テンプレートを使用して、地図を表示する Android アプリを作成します。既存の Android Studio プロジェクトをセットアップする場合は、Android Studio プロジェクトをセットアップするをご覧ください。
このクイックスタートは、Kotlin または Java を使用する基本的な Android 開発に精通しているデベロッパーを対象としています。
開発環境の概要
このクイックスタートは、Android Studio Hedgehog と Android Gradle プラグイン バージョン 8.2 を使用して開発されました。
Android デバイスを設定する
Maps SDK for Android を使用するアプリを実行するには、Android 5.0 以降をベースとし Google API を含む Android デバイスまたは Android Emulator にアプリをデプロイする必要があります。
- Android デバイスを使用する場合は、ハードウェア デバイス上でのアプリの実行の手順に従ってください。
- Android Emulator を使用する場合は、Android Studio に付属している Android Virtual Device(AVD)Manager を使用して仮想デバイスを作成し、エミュレータをインストールしてください。
Android Studio で Google マップ プロジェクトを作成する
Android Studio で Google マップ プロジェクトを作成する手順は、Android Studio Flamingo 以降のリリースで変更されました。
Android Studio を開き、[Welcome to Android Studio] ウィンドウで [New Project] をクリックします。
[New Project] ウィンドウで、[Phone and Tablet] カテゴリの [No Activity] を選択し、[Next] をクリックします。
[New Project] フォームに次のように入力します。
[Language] を Java または Kotlin に設定します。Maps SDK for Android では、どちらの言語も完全にサポートされています。Kotlin について詳しくは、Kotlin で Android アプリを開発するをご覧ください。
[Minimum SDK] は、テストするデバイスと互換性がある SDK のバージョンに設定します。Maps SDK for Android 19.0.x の要件を満たすバージョンを選択してください。現在は Android API レベル 21(Android 5.0 Lollipop)以上が必要です。SDK バージョン要件についての最新情報は、リリースノートでご確認ください。
[Build configuration language] を Kotlin DSL または Groovy DSL に設定します。 両方のビルド構成言語のスニペットは、下記の手順で示します。
[Finish] をクリックします。
Android Studio により Gradle が開始され、プロジェクトがビルドされます。しばらく時間がかかることがあります。
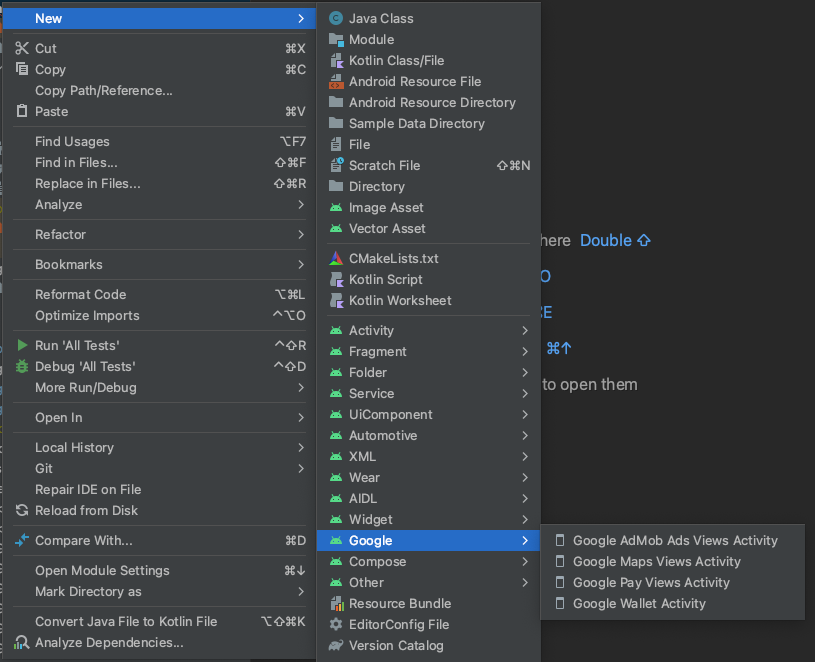
Google Maps Views Activity を追加します。
- プロジェクトの
appフォルダを右クリックします。 [New] > [Google] > [Google Maps Views Activity] を選択します。

[New Android Activity] ダイアログ ボックスで、[Launcher Activity] チェックボックスをオンにします。
[Finish] を選択します。
詳しくは、テンプレートからコードを追加するをご覧ください。
- プロジェクトの
ビルドが完了すると、Android Studio が
AndroidManifest.xmlファイルとMapsActivityファイルを開きます。アクティビティの名前が異なる場合がありますが、これはセットアップ時に設定した名前になります。
Google Cloud プロジェクトをセットアップする
以下の各タブをクリックして、Cloud コンソールの設定を完了してください。
ステップ 1
コンソール
-
Google Cloud コンソールの [プロジェクトの選択] ページで [新しいプロジェクト] をクリックし、新しい Cloud プロジェクトの作成を開始します。
-
Cloud プロジェクトで お支払いが有効になっていることを確認します。
Google Cloud では、無料トライアルを提供しています。トライアルは、90 日が経過するか、アカウントの費用が 300 ドルに達した時点のいずれか早い方の時点で終了します。解約はいつでも可能です。Google Maps Platform では、クレジット(毎月 200 ドル分)が付与されます。詳しくは、請求先アカウントのクレジットおよび Google Maps Platform の料金をご覧ください。
Cloud SDK
gcloud projects create "PROJECT"
詳しくは、Google Cloud SDK、Cloud SDK のインストール、および以下のコマンドをご覧ください。
ステップ 2
Google Maps Platform を使用するには、プロジェクトで使用する API または SDK を有効にする必要があります。
コンソール
Cloud SDK
gcloud services enable \ --project "PROJECT" \ "maps-android-backend.googleapis.com"
詳しくは、Google Cloud SDK、Cloud SDK のインストール、および以下のコマンドをご覧ください。
ステップ 3
このステップでは API キーを作成します。本番環境で API キーを使用する場合は、キーの使用を制限することを強くおすすめします。詳しくは、各サービスの API キーの使用ページをご覧ください。
API キーは、プロジェクトに関連付けられたリクエストを認証し、リクエストの使用回数を追跡して課金するために使われる一意の識別子です。少なくとも 1 つの API キーをプロジェクトに関連付ける必要があります。
API キーを作成するには:
コンソール
-
[Google Maps Platform] > [認証情報] ページに移動します。
-
[認証情報] ページで、[認証情報を作成] > [API キー] をクリックします。
[API キーを作成しました] ダイアログで、新しく作成された API キーが表示されます。 -
[閉じる] をクリックします。
新しい API キーは、[認証情報] ページの [API キー] に一覧で表示されます。
(本番環境で使用する前に必ず API キーを制限するようにしてください)
Cloud SDK
gcloud alpha services api-keys create \ --project "PROJECT" \ --display-name "DISPLAY_NAME"
詳しくは、Google Cloud SDK、Cloud SDK のインストール、および以下のコマンドをご覧ください。
アプリに API キーを追加する
このセクションでは、アプリで安全に参照されるように API キーを保存する方法を説明します。API キーは、バージョン管理システムにはチェックインせず、プロジェクトのルート ディレクトリにある secrets.properties ファイルに保存することをおすすめします。secrets.properties ファイルについて詳しくは、Gradle プロパティ ファイルをご覧ください。
このタスクを効率化するには、Android 用 Secrets Gradle プラグインの使用をおすすめします。
Android 用 Secrets Gradle プラグインを Google マップ プロジェクトにインストールする手順は以下のとおりです。
-
Android Studio で最上位レベルの
build.gradle.ktsファイルかbuild.gradleファイルを開き、buildscriptの配下にあるdependencies要素に次のコードを追加します。Kotlin
buildscript { dependencies { classpath("com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1") } }
Groovy
buildscript { dependencies { classpath "com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1" } }
- モジュール レベルの
build.gradle.ktsファイルかbuild.gradleファイルを開き、次のコードをplugins要素に追加します。Kotlin
plugins { // ... id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin") }
Groovy
plugins { // ... id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin' }
- モジュール レベルの
build.gradle.ktsファイルかbuild.gradleファイルで、targetSdkとcompileSdkを 34 に設定します。 - ファイルを保存して、プロジェクトを Gradle と同期します。
-
最上位レベルのディレクトリで
secrets.propertiesファイルを開き、次のコードを追加します。YOUR_API_KEYは実際の API キーに置き換えてください。secrets.propertiesはバージョン管理システムにチェックインされないため、このファイルにキーを保存します。MAPS_API_KEY=YOUR_API_KEY
- ファイルを保存します。
-
最上位レベルのディレクトリ(
secrets.propertiesファイルと同じフォルダ)にlocal.defaults.propertiesファイルを作成し、次のコードを追加します。MAPS_API_KEY=DEFAULT_API_KEY
このファイルの目的は、
secrets.propertiesファイルがない場合に API キーのバックアップ場所を提供し、ビルドが失敗しないようにすることです。この状況は、secrets.propertiesを省略したバージョン管理システムからアプリのクローンを作成し、API キーを提供するためにsecrets.propertiesファイルをまだローカルに作成していない場合に発生する可能性があります。 - ファイルを保存します。
-
AndroidManifest.xmlファイルでcom.google.android.geo.API_KEYに移動し、android:value attributeを更新します。<meta-data>タグがない場合は、<application>タグの子として作成します。<meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" />
注:
com.google.android.geo.API_KEYは、API キーとして推奨されるメタデータ名です。この名前のキーは、Android プラットフォームで Google マップベースの複数の API(Maps SDK for Android など)の認証に使用できます。下位互換性を確保するため、API ではcom.google.android.maps.v2.API_KEYという名前もサポートされています。この従来の名前は、Android Maps API v2 の認証にのみ使用できます。アプリでは、API キーのメタデータ名を 1 つのみ指定できます。両方を指定すると、API から例外がスローされます。 -
Android Studio でモジュール レベルの
build.gradle.ktsファイルかbuild.gradleファイルを開き、secretsプロパティを編集します。secretsプロパティがない場合は追加します。プラグインのプロパティを編集して
propertiesFileNameをsecrets.propertiesに、defaultPropertiesFileNameをlocal.defaults.propertiesに設定し、他のプロパティも設定します。Kotlin
secrets { // To add your Maps API key to this project: // 1. If the secrets.properties file does not exist, create it in the same folder as the local.properties file. // 2. Add this line, where YOUR_API_KEY is your API key: // MAPS_API_KEY=YOUR_API_KEY propertiesFileName = "secrets.properties" // A properties file containing default secret values. This file can be // checked in version control. defaultPropertiesFileName = "local.defaults.properties" // Configure which keys should be ignored by the plugin by providing regular expressions. // "sdk.dir" is ignored by default. ignoreList.add("keyToIgnore") // Ignore the key "keyToIgnore" ignoreList.add("sdk.*") // Ignore all keys matching the regexp "sdk.*" }
Groovy
secrets { // To add your Maps API key to this project: // 1. If the secrets.properties file does not exist, create it in the same folder as the local.properties file. // 2. Add this line, where YOUR_API_KEY is your API key: // MAPS_API_KEY=YOUR_API_KEY propertiesFileName = "secrets.properties" // A properties file containing default secret values. This file can be // checked in version control. defaultPropertiesFileName = "local.defaults.properties" // Configure which keys should be ignored by the plugin by providing regular expressions. // "sdk.dir" is ignored by default. ignoreList.add("keyToIgnore") // Ignore the key "keyToIgnore" ignoreList.add("sdk.*") // Ignore all keys matching the regexp "sdk.*" }
コードを確認する
テンプレートで提供されるコードを確認します。特に、Android Studio プロジェクト内の以下のファイルを確認してください。
マップ アクティビティ ファイル
マップ アクティビティ ファイルは、アプリのメイン アクティビティです。このファイルには、地図を管理し表示するためのコードが格納されます。アクティビティを定義するファイルのデフォルトの名前は MapsActivity.java です(アプリの言語として Kotlin を設定した場合は MapsActivity.kt)。
マップ アクティビティの主な要素は次のとおりです。
SupportMapFragmentオブジェクトは、アプリの UI の親要素であり、地図のライフサイクルを管理します。GoogleMapオブジェクトは、地図のデータおよびビューへのアクセスを提供します。これは、Maps SDK for Android のメインクラスです。SupportMapFragmentオブジェクトとGoogleMapオブジェクトについて詳しくは、地図オブジェクトのガイドをご覧ください。moveCamera関数は、オーストラリアのシドニーのLatLng座標に地図の中心を合わせます。通常、地図を追加する際に最初に設定するのは、地図の場所とカメラの設定(傾斜角、地図の向き、ズームレベルなど)です。詳しくは、カメラとビューのガイドをご覧ください。
モジュールの Gradle ファイル
モジュールの build.gradle.kts ファイルには、Maps SDK for Android で必要とされる以下のマップの依存関係が含まれています。
dependencies { // Maps SDK for Android implementation("com.google.android.gms:play-services-maps:19.0.0") }
マップの依存関係の管理については、バージョニングをご覧ください。
XML レイアウト ファイル
activity_maps.xml ファイルは、アプリの UI の構造を定義する XML レイアウト ファイルです。このファイルは res/layout ディレクトリにあります。activity_maps.xml ファイルは、以下の要素を含むフラグメントを宣言します。
tools:contextは、フラグメントのデフォルト アクティビティをMapsActivityに設定します。このアクティビティは、マップ アクティビティ ファイルで定義されています。android:nameは、フラグメントのクラス名をSupportMapFragmentに設定します。これは、マップ アクティビティ ファイルで使用されているフラグメントのタイプです。
XML レイアウト ファイルには、以下のコードが含まれています。
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MapsActivity" />
アプリをデプロイして実行する

アプリが正常に実行されると、次のスクリーンショットのように、オーストラリアのシドニーを中心とする地図が表示され、シドニーにマーカーが配置されます。
アプリをデプロイして実行するには:
- Android Studio で [Run] メニュー オプション(またはプレイボタンのアイコン)をクリックして、アプリを実行します。
- デバイスを選択するよう求めるプロンプトが表示されたら、以下のいずれかのオプションを選択します。
- コンピュータに接続されている Android デバイスを選択します。
- または、[Launch emulator] ラジオボタンをオンにして、以前に設定した仮想デバイスを選択します。
- [OK] をクリックします。Android Studio によって Gradle が起動され、アプリのビルドが完了すると、デバイスまたはエミュレータに結果が表示されます。アプリが起動するまで、数分かかることがあります。
次のステップ
地図を設定する: このドキュメントでは、カメラの位置、地図のタイプ、UI コンポーネント、操作など、地図の初期設定およびランタイム設定を行う方法について説明します。
地図を Android アプリに追加する(Kotlin): この Codelab では、Maps SDK for Android の主な機能のいくつかを実際にアプリで使用する方法について説明します。
Maps Android KTX ライブラリを使用する: この Kotlin 拡張機能(KTX)ライブラリを使用すると、Maps SDK for Android の使用中に Kotlin 言語機能の一部を利用できるようになります。
