برای افزودن نشانگرهای پیشرفته به نقشه، یک نمونه جدید از AdvancedMarkerOptions ایجاد کنید و سپس GoogleMap.addMarker() برای افزودن نشانگر استفاده کنید:
کاتلین
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
جاوا
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
GoogleMap.addMarker() یک نمونه از Marker را برمیگرداند. در صورت لزوم، میتوانید مقدار برگردانده شده را به AdvancedMarker تبدیل کنید.
برای پیکربندی نشانگرهای پیشرفته AdvancedMarkerOptions استفاده کنید. AdvancedMarkerOptions یک زیرکلاس از MarkerOptions است، بنابراین از تمام تنظیمات مشابه MarkerOptions پشتیبانی میکند.
AdvancedMarkerOptions همچنین به شما امکان میدهد:
یک نمونه از کلاس
PinConfigایجاد کنید و سپس از نمونهPinConfigبرای پیکربندی نمونهAdvancedMarkerOptionsاستفاده کنید.از
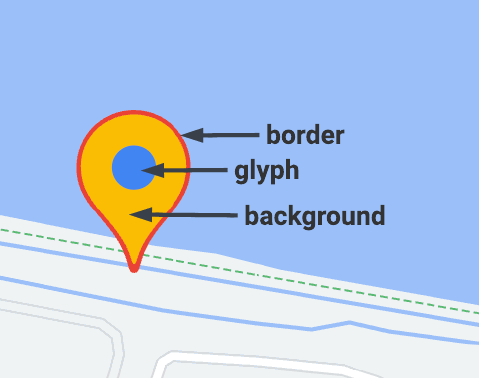
PinConfigبرای سفارشیسازی ویژگیهای پیشرفته نشانگر، مانند رنگ پسزمینه، رنگ حاشیه و علامت اختصاری استفاده کنید.یک نمونه از کلاس Android
Viewایجاد کنید و از آن نمونه برای پیکربندی نمونهAdvancedMarkerOptionsاستفاده کنید.نمونه View به شما امکان میدهد نشانگر را به طور کامل سفارشی کنید.
از پینکانفیگ استفاده کنید
کلاس PinConfig شامل گزینههایی برای سفارشیسازی نشانگرهای پیشرفته است. PinConfig برای موارد زیر استفاده کنید:
- رنگ پسزمینه را تغییر دهید
- تغییر رنگ حاشیه
- رنگ گلیف را تغییر دهید یا متن اضافه کنید
- پنهان کردن گلیف

از PinConfig.Builder برای ایجاد یک نمونه از PinConfig استفاده کنید:
کاتلین
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
جاوا
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
رنگ پسزمینه را تغییر دهید
از متد PinConfig.background() برای تغییر رنگ پسزمینهی یک نشانگر استفاده کنید:
کاتلین
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
جاوا
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
تغییر رنگ حاشیه
از متد PinConfig.borderColor() برای تغییر رنگ حاشیه یک نشانگر استفاده کنید:
کاتلین
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
جاوا
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
گلیف را تغییر دهید
یک نمونه Glyph ایجاد کنید و سپس از آن نمونه برای پیکربندی PinConfig استفاده کنید. از glyph برای تنظیم متن glyph و رنگ متن، رنگ glyph یا برای تعیین یک تصویر سفارشی برای استفاده به عنوان glyph استفاده کنید.
مثال زیر متن glyph را تنظیم میکند:
کاتلین
// Set the glyph text. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() val glyphText = Glyph("A")
// Alteratively, you can set the text color: // Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText) val pinConfig: PinConfig = pinConfigBuilder.build()
جاوا
// Set the glyph text. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color: // PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText); PinConfig pinConfig = pinConfigBuilder.build();
رنگ گلیف را تنظیم کنید:
کاتلین
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
جاوا
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
یک تصویر دلخواه برای گلیف تنظیم کنید. این تکنیک در صورتی مفید است که بخواهید از یک لوگوی دلخواه یا سایر نشانگرهای بصری در نشانگر استفاده کنید.
کاتلین
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
جاوا
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
پنهان کردن گلیف
میتوانید گلیف را پنهان کنید تا رنگ پسزمینه کل نشانگر را پر کند:
کاتلین
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
جاوا
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
استفاده از iconView
متد AdvancedMarkerOptions.iconView() به شما امکان میدهد از هر View اندروید به عنوان نشانگر استفاده کنید. با استفاده از یک نما به عنوان نشانگر، کنترل کاملی بر نشانگر خواهید داشت.
در برنامهی خود، ابتدا view را ایجاد میکنید، سپس از متد AdvancedMarkerOptions.iconView() برای افزودن view به نشانگرهای پیشرفته استفاده میکنید.
کاتلین
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
جاوا
// Create a TextView to use as the marker. TextView textView = new TextView(this); textView.setText("Hello!!"); textView.setBackgroundColor(Color.BLACK); textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView));

