Aby dodać do mapy zaawansowane znaczniki, utwórz nową instancję AdvancedMarkerOptions, a następnie użyj GoogleMap.addMarker(), aby dodać znacznik:
Kotlin
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
Java
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
GoogleMap.addMarker() zwraca instancję Marker.
W razie potrzeby możesz przekształcić zwróconą wartość na typ AdvancedMarker.
Użyj ikony AdvancedMarkerOptions, aby skonfigurować zaawansowane znaczniki.
AdvancedMarkerOptions jest podklasą
MarkerOptions
dlatego obsługuje wszystkie ustawienia MarkerOptions.
AdvancedMarkerOptions umożliwia też:
Utwórz instancję klasy
PinConfig, a następnie użyj instancjiPinConfigdo skonfigurowania instancjiAdvancedMarkerOptions.Użyj
PinConfig, aby dostosować właściwości znacznika zaawansowanego, takie jak kolor tła, kolor obramowania i glif.Utwórz instancję klasy Android
Viewi użyj jej do skonfigurowania instancjiAdvancedMarkerOptions.Widok instancji umożliwia pełne dostosowanie znacznika.
Używanie obiektu PinConfig
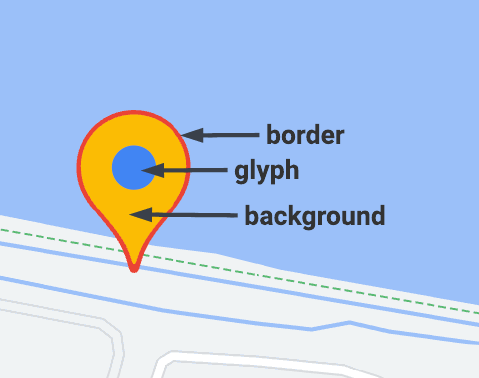
Klasa PinConfig zawiera opcje dostosowywania zaawansowanych znaczników. Za pomocą PinConfig możesz:
- Zmiana koloru tła
- Zmiana koloru obramowania
- Zmienianie koloru glifu lub dodawanie tekstu
- Ukrywanie glifu

Aby utworzyć instancję PinConfig, użyj PinConfig.Builder:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
Zmiana koloru tła
Aby zmienić kolor tła znacznika, użyj metody PinConfig.background():
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
Zmiana koloru obramowania
Aby zmienić kolor obramowania znacznika, użyj metody PinConfig.borderColor():
Kotlin
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
Zmiana glifu
Utwórz instancję Glyph, a następnie użyj jej do skonfigurowania PinConfig.
Za pomocą glifu możesz ustawić tekst glifu i kolor tekstu, kolor glifu lub określić niestandardowy obraz, który ma być używany jako glif.
W tym przykładzie ustawiamy tekst glifu:
Kotlin
// Set the glyph text. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() val glyphText = Glyph("A")
// Alteratively, you can set the text color: // Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph text. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color: // PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText); PinConfig pinConfig = pinConfigBuilder.build();
Ustaw kolor glifu:
Kotlin
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
Ustaw niestandardowy obraz glifu. Ta technika jest przydatna, jeśli chcesz użyć w znaczniku niestandardowego logo lub innego wskaźnika wizualnego.
Kotlin
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
Ukrywanie glifu
Możesz ukryć glif, aby kolor tła wypełniał cały znacznik:
Kotlin
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
Używanie elementu iconView
Metoda AdvancedMarkerOptions.iconView() umożliwia używanie dowolnego urządzenia z AndroidemView jako znacznika. Używając widoku jako znacznika, masz pełną kontrolę nad znacznikiem.
W aplikacji najpierw tworzysz widok, a potem używasz metody
AdvancedMarkerOptions.iconView(), aby dodać go do zaawansowanych znaczników.
Kotlin
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
Java
// Create a TextView to use as the marker. TextView textView = new TextView(this); textView.setText("Hello!!"); textView.setBackgroundColor(Color.BLACK); textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView));

