একটি মানচিত্রে উন্নত মার্কার যোগ করতে, AdvancedMarkerOptions এর একটি নতুন উদাহরণ তৈরি করুন এবং তারপর GoogleMap.addMarker() ব্যবহার করে মার্কারটি যোগ করুন:
কোটলিন
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
জাভা
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
GoogleMap.addMarker() Marker এর একটি উদাহরণ প্রদান করে। প্রয়োজনে, আপনি ফেরত মানটি AdvancedMarker এ কাস্ট করতে পারেন।
উন্নত মার্কার কনফিগার করতে AdvancedMarkerOptions ব্যবহার করুন। AdvancedMarkerOptions হল MarkerOptions এর একটি উপশ্রেণী, তাই এটি MarkerOptions এর মতো একই সেটিংস সমর্থন করে।
AdvancedMarkerOptions আপনাকে এগুলিও করতে দেয়:
PinConfigক্লাসের একটি ইনস্ট্যান্স তৈরি করুন, এবং তারপরAdvancedMarkerOptionsইনস্ট্যান্স কনফিগার করতেPinConfigইনস্ট্যান্স ব্যবহার করুন।ব্যাকগ্রাউন্ড কালার, বর্ডার কালার এবং গ্লিফের মতো উন্নত মার্কার বৈশিষ্ট্যগুলি কাস্টমাইজ করতে
PinConfigব্যবহার করুন।অ্যান্ড্রয়েড
Viewক্লাসের একটি ইনস্ট্যান্স তৈরি করুন এবংAdvancedMarkerOptionsইনস্ট্যান্স কনফিগার করতে সেই ইনস্ট্যান্সটি ব্যবহার করুন।ভিউ ইনস্ট্যান্স আপনাকে মার্কারটি সম্পূর্ণরূপে কাস্টমাইজ করতে দেয়।
পিনকনফিগ ব্যবহার করুন
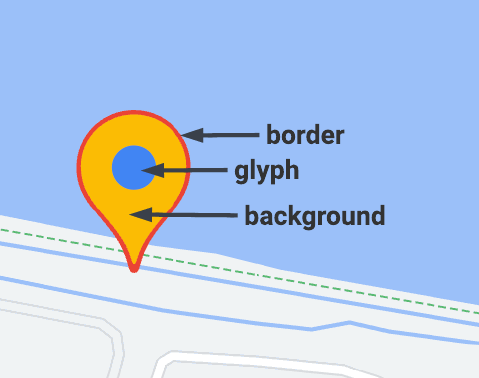
PinConfig ক্লাসে উন্নত মার্কারগুলি কাস্টমাইজ করার বিকল্প রয়েছে। PinConfig ব্যবহার করে:
- পটভূমির রঙ পরিবর্তন করুন
- সীমানার রঙ পরিবর্তন করুন
- গ্লিফের রঙ পরিবর্তন করুন অথবা টেক্সট যোগ করুন
- গ্লিফটি লুকান

PinConfig.Builder ব্যবহার করে PinConfig এর একটি উদাহরণ তৈরি করুন:
কোটলিন
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
জাভা
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
পটভূমির রঙ পরিবর্তন করুন
মার্কারের ব্যাকগ্রাউন্ড কালার পরিবর্তন করতে PinConfig.background() পদ্ধতি ব্যবহার করুন:
কোটলিন
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
জাভা
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
সীমানার রঙ পরিবর্তন করুন
মার্কারের বর্ডারের রঙ পরিবর্তন করতে PinConfig.borderColor() পদ্ধতি ব্যবহার করুন:
কোটলিন
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
জাভা
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
গ্লিফ পরিবর্তন করুন
একটি Glyph ইনস্ট্যান্স তৈরি করুন এবং তারপর PinConfig কনফিগার করার জন্য সেই ইনস্ট্যান্সটি ব্যবহার করুন। গ্লিফ টেক্সট এবং টেক্সট কালার, গ্লিফ কালার সেট করতে, অথবা গ্লিফ হিসেবে ব্যবহার করার জন্য একটি কাস্টম ইমেজ নির্দিষ্ট করতে গ্লিফ ব্যবহার করুন।
নিম্নলিখিত উদাহরণটি গ্লিফ টেক্সট সেট করে:
কোটলিন
// Set the glyph text. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() val glyphText = Glyph("A")
// Alteratively, you can set the text color: // Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText) val pinConfig: PinConfig = pinConfigBuilder.build()
জাভা
// Set the glyph text. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color: // PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText); PinConfig pinConfig = pinConfigBuilder.build();
গ্লিফের রঙ সেট করুন:
কোটলিন
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
জাভা
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
গ্লিফের জন্য একটি কাস্টম ছবি সেট করুন। মার্কারে একটি কাস্টম লোগো বা অন্যান্য ভিজ্যুয়াল সূচক ব্যবহার করতে চাইলে এই কৌশলটি কার্যকর।
কোটলিন
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
জাভা
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
গ্লিফটি লুকান
আপনি গ্লিফটি লুকিয়ে রাখতে পারেন যাতে পটভূমির রঙ পুরো মার্কারটি পূরণ করে:
কোটলিন
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
জাভা
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
আইকনভিউ ব্যবহার করুন
AdvancedMarkerOptions.iconView() পদ্ধতি আপনাকে যেকোনো Android View মার্কার হিসেবে ব্যবহার করতে দেয়। মার্কার হিসেবে একটি ভিউ ব্যবহার করে, আপনি মার্কারের উপর সম্পূর্ণ নিয়ন্ত্রণ পাবেন।
আপনার অ্যাপে, আপনি প্রথমে ভিউ তৈরি করুন, তারপর অ্যাডভান্সড মার্কারগুলিতে ভিউ যোগ করতে AdvancedMarkerOptions.iconView() পদ্ধতি ব্যবহার করুন।
কোটলিন
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
জাভা
// Create a TextView to use as the marker. TextView textView = new TextView(this); textView.setText("Hello!!"); textView.setBackgroundColor(Color.BLACK); textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView));

