Google Cloud Console में, मैप स्टाइल एडिटर का इस्तेमाल करने का तरीका जानें.
मैप शैली के कस्टमाइज़ेशन को Google अपडेट की तुलना में हमेशा प्राथमिकता मिलती है आपके मैप की स्टाइल में बदलाव कर सकता है, जैसे कि मैप की डिफ़ॉल्ट स्टाइल में अपडेट उद्योग के लिए ऑप्टिमाइज़ किया गया मैप या Google बेस मैप.
मैप स्टाइल एडिटर (होम पेज)
मैप स्टाइल के होम पेज पर, आपको सभी अलग-अलग स्टाइल दिखते हैं. साथ ही, उन ड्राफ़्ट के बारे में भी जानकारी मिलती है जिन्हें पब्लिश नहीं किया गया है. इस पेज पर, आपको ये काम करने का भी विकल्प मिलता है नई स्टाइल बनाएं.
अलग-अलग मैप शैली पेज
जब मैप की स्टाइल के होम पेज पर किसी स्टाइल पर क्लिक किया जाता है, तो वह अपने-आप खुलती है मैप की स्टाइल वाला पेज, जिस पर उस मैप का नाम, ब्यौरा, और तस्वीर दिखती हो स्टाइल. इस पेज से, किसी स्टाइल को कस्टमाइज़ किया जा सकता है, उसका नाम बदला जा सकता है, उसका डुप्लीकेट बनाया जा सकता है या उसे मिटाया जा सकता है. और साथ ही मैप आईडी को खास स्टाइल से जोड़ें. किसी एक स्टाइल से कई मैप आईडी जुड़े हो सकते हैं. जैसे, Android प्लैटफ़ॉर्म के ऐप्लिकेशन के लिए एक, iOS प्लैटफ़ॉर्म के ऐप्लिकेशन के लिए एक, और वेब-आधारित प्लैटफ़ॉर्म के ऐप्लिकेशन के लिए एक. हालांकि, हर मैप आईडी को सिर्फ़ एक स्टाइल से जोड़ा जा सकता है.
स्टाइल कंट्रोल
किसी भी स्टाइल को पसंद के मुताबिक बनाते समय, स्टाइल के मुख्य फ़ंक्शन विंडो के सबसे ऊपर, दाईं ओर होते हैं. जब कोई कंट्रोल इस्तेमाल नहीं किया जा सकता, तो वह शुरू में हल्का स्लेटी रंग का दिखता है. वहीं, उपलब्ध होने पर वह गहरे नीले रंग का दिखता है.

पहले जैसा करें कंट्रोल, आपके किए गए पहले बदलाव से ही उपलब्ध होता है. किसी स्टाइल में बदलाव करने के दौरान, पहली कार्रवाई को पहले जैसा करने के बाद, फिर से करें कंट्रोल उपलब्ध हो जाता है. दोनों कंट्रोल तब तक उपलब्ध रहते हैं, जब तक कि स्टाइल को साफ़ तौर पर सेव नहीं किया जाता, या आपका Cloud Console सेशन खत्म होने तक.
पब्लिश करें कंट्रोल, पहली बार सेव करने के बाद उपलब्ध होता है. ऐसा तब होता है, जब सेव किया गया कम से कम एक ड्राफ़्ट वर्शन होना चाहिए.
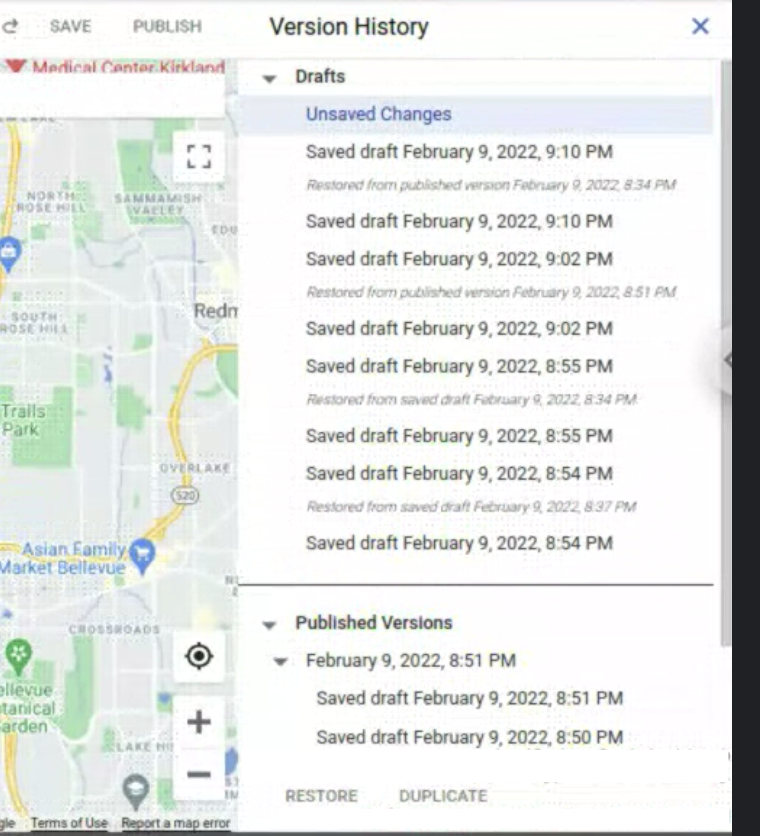
स्टाइल वर्शन इतिहास
किसी स्टाइल में बदलाव करने और उसे सेव करने के बाद, वे बदलाव सेव किए गए वर्शन बन जाते हैं. इन्हें देखा, वापस लाया या डुप्लीकेट किया जा सकता है. वर्शन इतिहास पैनल में, किसी स्टाइल के किसी भी वर्शन को देखें और उस पर काम करें.

किसी भी एक स्टाइल के सभी वर्शन देखने के लिए:
- मैप स्टाइल पेज पर जाएं.
- कोई मौजूदा स्टाइल चुनें.
- स्टाइल को पसंद के मुताबिक बनाएं को चुनें.
- सेटिंग > चुनें वर्शन इतिहास.
स्टाइल में किए गए बदलावों को सेव या पब्लिश करने के लिए बटन, स्क्रीन के सबसे ऊपर दाईं ओर मौजूद होते हैं. वर्शन का इतिहास पैनल खुला होने पर, ये बटन बंद रहते हैं. चुने गए वर्शन को वापस लाएं या डुप्लीकेट बनाएं बटन, वर्शन का इतिहास पैनल में सबसे नीचे होते हैं.
अलग-अलग सेव करने पर, स्टाइल के अलग-अलग वर्शन बनते हैं. हर वर्शन अलग-अलग जगह पर उपलब्ध होता है:
- ड्राफ़्ट के तौर पर
- स्टाइल में बदलाव करने पर, उन्हें साफ़ तौर पर सेव न करने से, सेव नहीं किए गए बदलाव बन जाते हैं.
इन वर्शन को वापस नहीं लाया जा सकता या इनका डुप्लीकेट वर्शन नहीं बनाया जा सकता. साथ ही, ब्राउज़र टैब को बंद करने या Cloud Console सेशन खत्म होने पर, ये वर्शन मिट जाते हैं. - सेव करें चुनने पर, तारीख वाले नए वर्शन बन जाते हैं. सेव किए गए ड्राफ़्ट को तब तक आपके ऐप्लिकेशन में इस्तेमाल नहीं किया जा सकता, जब तक उन्हें साफ़ तौर पर पब्लिश नहीं किया जाता.
- स्टाइल में बदलाव करने पर, उन्हें साफ़ तौर पर सेव न करने से, सेव नहीं किए गए बदलाव बन जाते हैं.
- पब्लिश किए गए वर्शन के तौर पर
- मैप की नई स्टाइल बनाने, किसी मौजूदा स्टाइल का डुप्लीकेट बनाने या JSON स्टाइल इंपोर्ट करने पर, नई स्टाइल अपने-आप पब्लिश हो जाती है.
- पब्लिश करें चुनने पर, तारीख वाले नए वर्शन बन जाते हैं. ये वर्शन, आपके ऐप्लिकेशन में इस्तेमाल के लिए उपलब्ध होते हैं. सबसे हाल ही में पब्लिश किया गया वर्शन, किसी भी ऐप्लिकेशन पर लागू होता है आईडी को मैप करने की ज़रूरत होती है.
आपके पास पिछला कोई भी वर्शन देखने का विकल्प है, लेकिन उसमें बदलाव नहीं किया जा सकता. सेव किए गए या पब्लिश किए गए वर्शन का फिर से इस्तेमाल करने और उसमें बदलाव करने के लिए, वर्शन को बहाल करें. इससे, उस वर्शन को स्टाइल में मौजूदा और चालू वर्शन के तौर पर सेट किया जाता है. इसके अलावा, वर्शन का डुप्लीकेट भी बनाया जा सकता है. इससे, उस वर्शन के आधार पर एक नया और अलग स्टाइल बन जाता है.
अगर किसी वर्शन को पहले जैसा करने पर, आपने किए गए बदलाव सेव नहीं किए हैं, तो वे बदलाव अपने-आप ड्राफ़्ट का नया वर्शन बन जाते हैं.
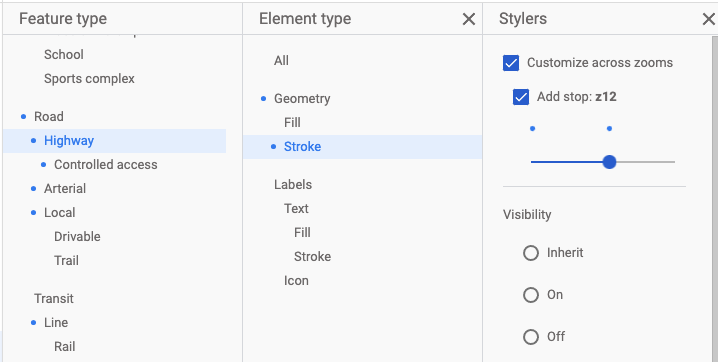
सुविधाएं और एलिमेंट
सबसे बाईं ओर मौजूद, बदलाव करने वाले पैनल से सुविधा टाइप चुनने पर, एलिमेंट टाइप पैनल खुलता है. इसमें उस सुविधा में बदलाव करने के विकल्प दिखते हैं. सबसे ज़्यादा बदलाव करने की सुविधा एलिमेंट में ज्यामिति (रंग और आउटलाइन) और लेबल (टेक्स्ट और आइकॉन) शामिल हैं.
एलिमेंट टाइप पैनल में से किसी एक विकल्प को चुनने पर, स्टाइलर पैनल खुलता है. उस एलिमेंट में बदलाव करने के विकल्प दिखाता है.

किसी सुविधा की स्टाइल हटाने के लिए, स्टाइलर में जाकर सभी चेकबॉक्स से सही का निशान हटाएं पैनल का उपयोग करें.
ज़ूम लेवल
फ़ोटो पर अलग-अलग ज़ूम लेवल पर अलग-अलग स्टाइल के बदलाव लागू करें स्टाइलर पैनल.
एलिमेंट पर ले जाने वाले कई एलिमेंट या स्टाइल, मैप पर खास ज़ूम करने पर ही दिखते हैं लेवल. उदाहरण के लिए, जब व्यू को ज़ूम आउट करके पूरा मेट्रो एरिया देखा जाता है, तो 3D इमारतें नहीं दिखती हैं. साथ ही, जब दर्शक ज़ूम इन करके स्थानीय मुख्य सड़कें देखते हैं, तो देश का नाम नहीं दिखता. सड़कों के हिसाब से बनाएं लुक केवल तभी दिखाई देता है जब सड़कें स्वयं दृश्यमान होती हैं और किसी सड़क पर आउटलाइन या टेक्स्चर तब तक नहीं दिखेगा, जब तक व्यूअर जिस सड़क को ज़ूम इन किया गया है उसे ठीक से ज़ूम किया गया है.
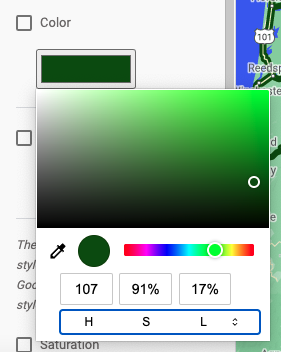
रंग चुनना
किसी एलिमेंट के लिए रंग चुनते समय, विज़ुअल कलर पिकर का इस्तेमाल करें या सीधे आरजीबी वैल्यू, एचएसवी वैल्यू या हेक्स कोड डालें.

स्टाइल एडिटर से जुड़ी सलाह
"स्टाइल सैंडबॉक्स" बनाएं. यहां सभी ज़ूम लेवल पर किसी एलिमेंट की स्टाइल में बदलाव किया जा सकता है और उन्हें बेहतर बनाया जा सकता है. इसके बाद, स्टाइल को "काम करने वाले" मैप स्टाइल में डुप्लीकेट किया जा सकता है.
Maps स्टाइल एडिटर का इस्तेमाल पहली बार करते समय, एलिमेंट की स्टाइल सिर्फ़ टॉप लेवल ज्यामिति में जोड़ें या भरने और स्ट्रोक, दोनों में से किसी एक में स्टाइल जोड़ें. टेक्स्ट के लिए भी यही बात लागू होती है: सबसे ऊपर मौजूद लेवल टेक्स्ट से पूरे लेबल को स्टाइल करें या भरने और स्ट्रोक को अलग-अलग स्टाइल करें. हालांकि, दोनों में स्टाइल न जोड़ें. हां किसी एलिमेंट के सभी लेवल को स्टाइल करना मुमकिन है, लेकिन इससे बहुत मुश्किल हो सकती है मैनेज करें, खास तौर पर तब, जब फ़िल और स्ट्रोक, दोनों को स्टाइल किया जा रहा हो या तो आप एक से ज़्यादा ज़ूम-लेवल स्टॉप जोड़ रहे हैं.
आपकी स्टाइल के कई ज़ूम लेवल देखने के लिए, ज़ूम इन और ज़ूम आउट करें.

