เอกสารนี้อธิบายวิธีกำหนดค่าแผนที่ที่เพิ่มลงในแอป Android โดยใช้ Maps SDK สำหรับ Android
ภาพรวม
 หลังจากเพิ่มแผนที่ลงในแอปแล้ว คุณจะกำหนดค่าการตั้งค่าเริ่มต้นและรันไทม์
ของแผนที่ได้ คุณต้องกำหนดค่าการตั้งค่าเริ่มต้นโดยพิจารณาว่าคุณได้เพิ่มคอนเทนเนอร์แผนที่ (
หลังจากเพิ่มแผนที่ลงในแอปแล้ว คุณจะกำหนดค่าการตั้งค่าเริ่มต้นและรันไทม์
ของแผนที่ได้ คุณต้องกำหนดค่าการตั้งค่าเริ่มต้นโดยพิจารณาว่าคุณได้เพิ่มคอนเทนเนอร์แผนที่ (SupportMapFragment หรือ
MapView) แบบคงที่หรือแบบไดนามิก หากเพิ่มคอนเทนเนอร์แผนที่แบบคงที่ คุณจะกำหนดค่าการตั้งค่าแผนที่เริ่มต้นในไฟล์เลย์เอาต์ได้
หากเพิ่มแบบไดนามิก คุณจะกำหนดค่าเริ่มต้นได้ในแฮนเดิลการเรียกกลับ
OnCreate ด้วยออบเจ็กต์ GoogleMapOptions
โปรดดูรายละเอียดเกี่ยวกับการเพิ่มคอนเทนเนอร์แผนที่ที่หัวข้อเพิ่มแผนที่
การตั้งค่าแผนที่เริ่มต้นมีดังนี้
- ตำแหน่งกล้อง ซึ่งรวมถึงตำแหน่ง การซูม แบริ่ง และการเอียง ดูรายละเอียดเกี่ยวกับการวางตำแหน่งกล้องได้ที่กล้องและมุมมอง
- ประเภทแผนที่
- คอมโพเนนต์ UI ที่จะแสดง เช่น ปุ่มซูม และเข็มทิศ
- ท่าทางสัมผัสที่จะเปิดใช้
- เปิดใช้โหมด Lite หรือไม่
ในขณะรันไทม์ คุณสามารถกำหนดค่าการตั้งค่าเหล่านี้และการตั้งค่าเพิ่มเติมบางอย่างได้โดย
การอัปเดตออบเจ็กต์ GoogleMap ในแฮนเดิล onMapReady
การตั้งค่าเพิ่มเติมจะได้รับการกำหนดค่าผ่านเมธอดของคลาส
GoogleMap เช่น การตั้งค่าเลเยอร์การจราจรและระยะขอบของแผนที่
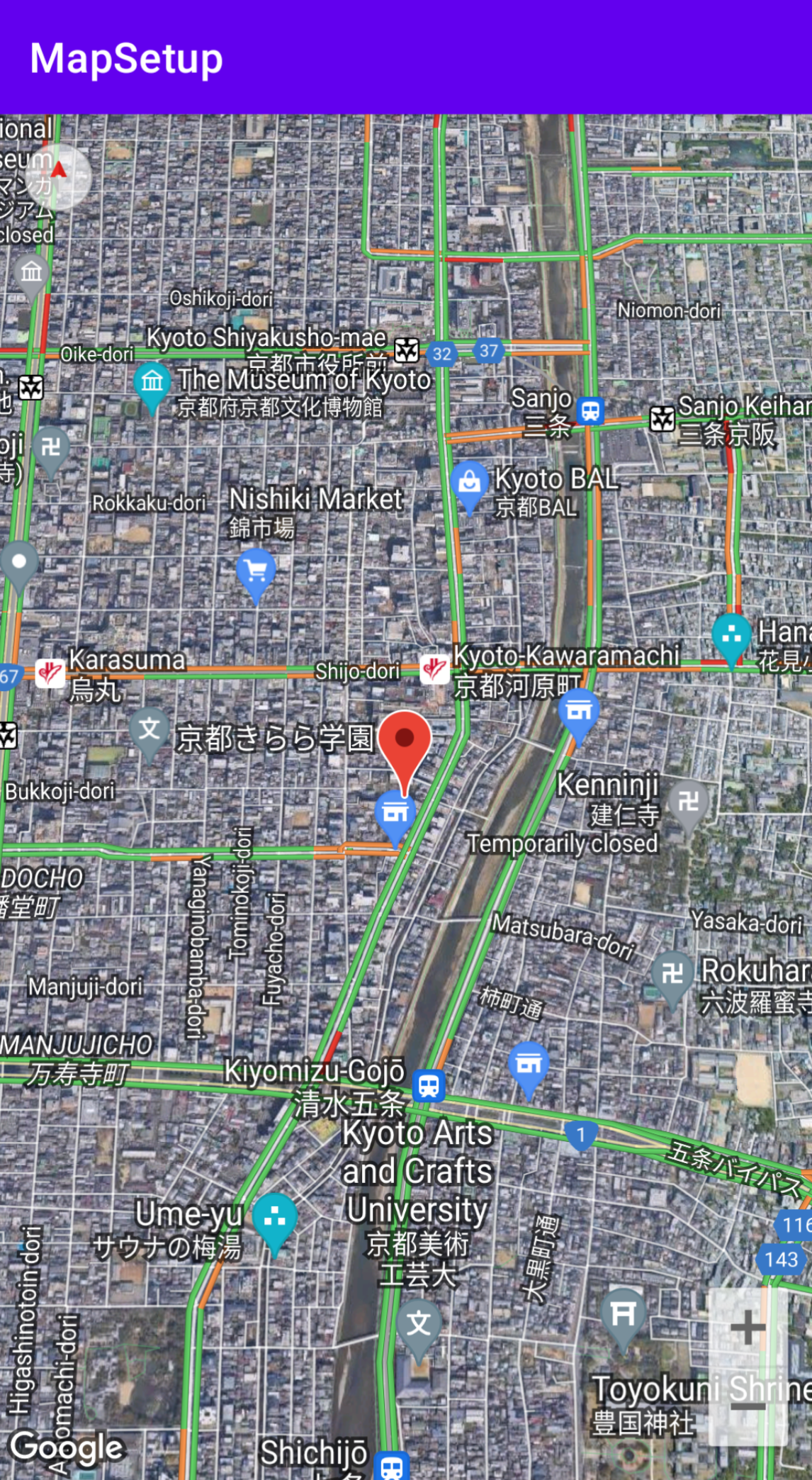
ตัวอย่าง
ในโค้ดตัวอย่างด้านล่างและภาพหน้าจอด้านบน แผนที่ได้รับการกำหนดค่าด้วยการตั้งค่าต่อไปนี้
ระบบจะกำหนดค่าการตั้งค่าเริ่มต้นในไฟล์เลย์เอาต์
- เปิดใช้ตัวควบคุมการซูม
- เปิดใช้การควบคุมด้วยท่าทางสัมผัสแบบหมุน
- ตั้งค่าการเอียงแผนที่เป็น 30
การตั้งค่ารันไทม์
- จัดกล้องให้อยู่ตรงกลางที่เกียวโต ประเทศญี่ปุ่น
- เปิดใช้ประเภทแผนที่แบบผสม
- เปิดเลเยอร์การจราจร
การตั้งค่าเริ่มต้น
<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:map="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:name="com.google.android.gms.maps.SupportMapFragment" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" map:uiZoomControls="true" map:uiRotateGestures="true" map:cameraTilt="30" />
การตั้งค่ารันไทม์
package com.example.mapsetup; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } // Update the map configuration at runtime. @Override public void onMapReady(GoogleMap googleMap) { // Set the map coordinates to Kyoto Japan. LatLng kyoto = new LatLng(35.00116, 135.7681); // Set the map type to Hybrid. googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID); // Add a marker on the map coordinates. googleMap.addMarker(new MarkerOptions() .position(kyoto) .title("Kyoto")); // Move the camera to the map coordinates and zoom in closer. googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto)); googleMap.moveCamera(CameraUpdateFactory.zoomTo(15)); // Display traffic. googleMap.setTrafficEnabled(true); } }
ก่อนเริ่มต้น
ก่อนที่จะเริ่มต้น คุณสามารถตั้งค่าโปรเจ็กต์และเพิ่มแผนที่พื้นฐานผ่านตัวเลือกต่อไปนี้
สร้างแอปโดยใช้เทมเพลต Maps สำหรับ Android Studio เทมเพลต Maps จะกำหนดค่าโปรเจ็กต์และเพิ่มแผนที่พื้นฐานโดยอัตโนมัติ ใช้ Fragment เป็นคอนเทนเนอร์แผนที่และเพิ่มแบบคงที่ โปรดดูรายละเอียดในคู่มือเริ่มใช้งานฉบับย่อ
กำหนดค่าโปรเจ็กต์สำหรับ SDK ด้วยตนเองและ เพิ่มแผนที่พื้นฐาน ซึ่งจะช่วยให้คุณใช้เทมเพลต Android ใดก็ได้และเพิ่ม แผนที่ลงในแอปที่มีอยู่
กำหนดค่าแผนที่หลังจากเพิ่มแบบคงที่
ส่วนนี้อธิบายวิธีตั้งค่าสถานะเริ่มต้นของแผนที่หากคุณเพิ่มแผนที่แบบคงที่ลงในไฟล์เลย์เอาต์
Maps SDK สำหรับ Android กำหนดชุดแอตทริบิวต์ XML ที่กำหนดเองสำหรับ
SupportMapFragment หรือ MapView ที่คุณใช้เพื่อกำหนดค่าสถานะเริ่มต้นของแผนที่ได้โดยตรงจากไฟล์เลย์เอาต์ มีการกำหนดแอตทริบิวต์ต่อไปนี้
mapType— ประเภทแผนที่ที่จะแสดง ค่าที่ถูกต้อง ได้แก่none,normal,hybrid,satelliteและterraincameraTargetLat,cameraTargetLng,cameraZoom,cameraBearing,cameraTilt— ตำแหน่งกล้องเริ่มต้น ดูรายละเอียดได้ที่คำแนะนำเกี่ยวกับกล้องและมุมมองuiZoomControls,uiCompass— ระบุว่าจะแสดงตัวควบคุมการซูมและ เข็มทิศหรือไม่ ดูรายละเอียดได้ที่UiSettingsuiZoomGestures,uiScrollGestures,uiRotateGestures,uiTiltGestures— ระบุว่าจะเปิดใช้ท่าทางสัมผัสที่เฉพาะเจาะจงหรือไม่ ดูรายละเอียดได้ที่UiSettingszOrderOnTop— ระบุว่าพื้นผิวของมุมมองแผนที่จะแสดงที่ด้านบนของหน้าต่างแผนที่ ตัวควบคุมแผนที่ และออบเจ็กต์ใดๆ ในหน้าต่างหรือไม่ ดูรายละเอียดได้ที่ SurfaceView.setZOrderOnTop(boolean)useViewLifecycle- ใช้ได้เฉพาะกับออบเจ็กต์SupportMapFragmentเท่านั้น ระบุว่าควรเชื่อมโยงวงจรของแผนที่กับมุมมองของ Fragment หรือ Fragment เอง ดูรายละเอียดได้ในเอกสารอ้างอิงliteMode—trueเพื่อเปิดใช้โหมด Lite หรือfalsemapColorScheme— ระบุรูปแบบสีสำหรับแผนที่ปกติและแผนที่ภูมิประเทศ ค่าต่างๆ ได้แก่light(ค่าเริ่มต้น),darkและfollow_systemซึ่งหมายถึงใช้ การตั้งค่าระบบปัจจุบันตามการตั้งค่าอุปกรณ์สำหรับUI_NIGHT_MODE_MASKดูข้อมูลเพิ่มเติมได้ที่รูปแบบสีของแผนที่
หากต้องการใช้แอตทริบิวต์ที่กำหนดเองเหล่านี้ภายในไฟล์เลย์เอาต์ จะต้อง
มีการประกาศเนมสเปซต่อไปนี้ คุณเลือกเนมสเปซใดก็ได้ ไม่จำเป็นต้องเป็น map
xmlns:map="http://schemas.android.com/apk/res-auto"
จากนั้นคุณจะเพิ่มแอตทริบิวต์ที่มีคำนำหน้า map: ลงในไฟล์เลย์เอาต์ได้
ไฟล์เลย์เอาต์ต่อไปนี้กำหนดค่าออบเจ็กต์ SupportMapFragment ที่มีแอตทริบิวต์แผนที่ที่กำหนดเอง
คุณใช้แอตทริบิวต์เดียวกันกับออบเจ็กต์ MapView ได้ด้วย
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:mapColorScheme="dark"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
กำหนดค่าแผนที่หลังจากเพิ่มแบบไดนามิก
ส่วนนี้อธิบายวิธีตั้งค่าสถานะเริ่มต้นของแผนที่หากคุณเพิ่มลงในแอปแบบไดนามิก
หากเพิ่ม SupportMapFragment หรือ MapView แบบไดนามิก คุณจะ
ตั้งค่าสถานะเริ่มต้นของแผนที่ในออบเจ็กต์ GoogleMapOptions ได้
ตัวเลือกที่ใช้ได้คือตัวเลือกเดียวกับที่ใช้ได้ในไฟล์เลย์เอาต์
คุณสร้าง GoogleMapOptions ได้ดังนี้
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
จากนั้นกําหนดค่าดังนี้
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false);
หากต้องการใช้ตัวเลือกเหล่านี้เมื่อสร้างแผนที่ ให้ทำอย่างใดอย่างหนึ่งต่อไปนี้
- หากคุณใช้
SupportMapFragmentให้ใช้วิธีการโรงงานแบบคงที่SupportMapFragment.newInstance(GoogleMapOptions options)เพื่อสร้าง Fragment และส่งการตั้งค่า - หากใช้
MapViewให้ใช้ตัวสร้างMapView(Context, GoogleMapOptions)และส่งการตั้งค่า
แปลแผนที่
เมื่อเพิ่ม MapView หรือ SupportMapFragment ลงในแอป องค์ประกอบที่เป็นข้อความ
ในแผนที่จะแสดงในภาษาที่เหมาะสมตามการตั้งค่า
และตำแหน่งของอุปกรณ์ผู้ใช้ คุณจำกัดภาษาที่แอปใช้ให้เป็น
ชุดย่อยของภาษาที่รองรับทั้งหมดได้โดยการเพิ่มรายการ resConfigs ลงในไฟล์ Gradle
ซึ่งมีประโยชน์ในการนำภาษาที่ไม่ได้ใช้ออก และยังช่วยลด
ขนาดไบนารีของแอป เช่น
defaultConfig {
resConfigs "en", "fr", "es", "zh", "de", "ja", "ru", "ko", "pt", "in"
}
อ่านเพิ่มเติมเกี่ยวกับการแปลแอป Android
ตั้งค่าเลเยอร์การจราจร
คุณแสดงข้อมูลการจราจรบนแผนที่ได้โดยเปิดใช้เลเยอร์การจราจร คุณสามารถ
เปิดและปิดใช้เลเยอร์การจราจรได้โดยการเรียกใช้เมธอด
setTrafficEnabled()
และตรวจสอบว่าเลเยอร์การจราจรเปิดอยู่หรือไม่โดยการเรียกใช้เมธอด
isTrafficEnabled()
ภาพหน้าจอต่อไปนี้แสดงแผนที่ที่เปิดใช้เลเยอร์การจราจร

ตั้งค่าเลเยอร์ขนส่งสาธารณะ
คุณแสดงข้อมูลขนส่งสาธารณะบนแผนที่ได้โดยเปิดใช้เลเยอร์ขนส่งสาธารณะ คุณ
เปิดและปิดใช้เลเยอร์การขนส่งได้โดยการเรียกใช้เมธอด
setTransitEnabled()
และตรวจสอบว่าเลเยอร์การขนส่งเปิดอยู่หรือไม่ได้โดยการเรียกใช้เมธอด
isTransitEnabled()
ภาพหน้าจอต่อไปนี้แสดงแผนที่ที่เปิดใช้เลเยอร์ขนส่งสาธารณะ

ตั้งค่าประเภทแผนที่
หากต้องการตั้งค่าประเภทแผนที่ ให้เรียกใช้เมธอด setMapType
เช่น หากต้องการแสดงแผนที่ดาวเทียม ให้ทำดังนี้
Kotlin
// Sets the map type to be "hybrid" map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid" map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
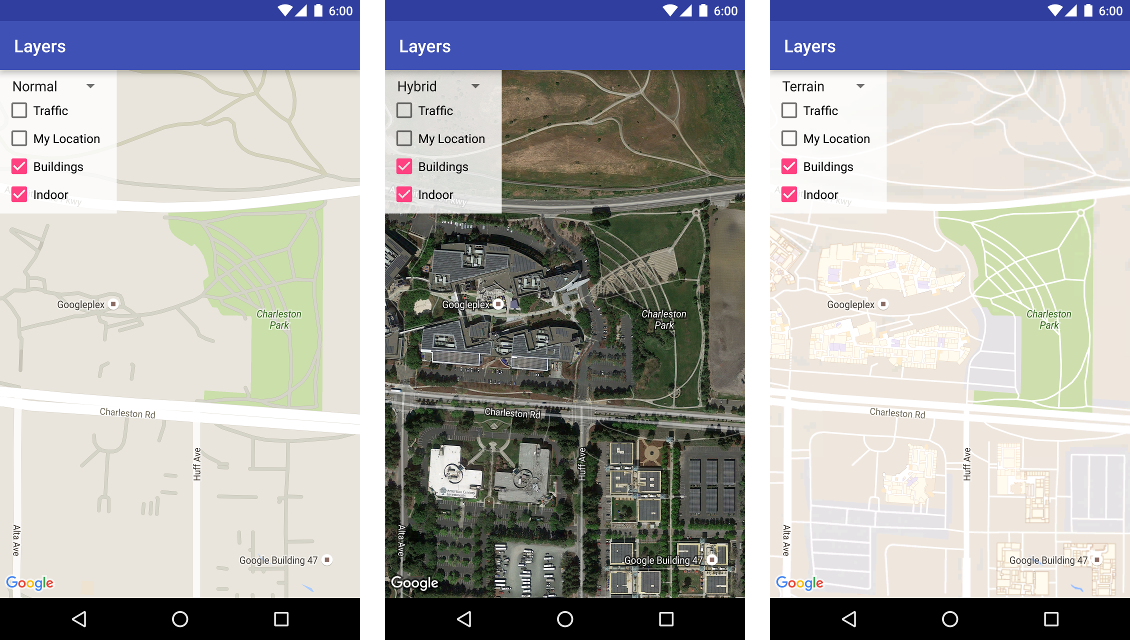
รูปภาพต่อไปนี้เปรียบเทียบประเภทแผนที่ปกติ ไฮบริด และภูมิประเทศ

ตั้งค่าสิ่งปลูกสร้าง 3 มิติ
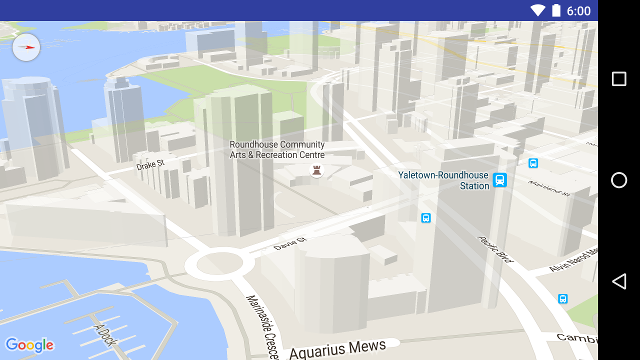
เมื่อดูแบบใกล้ชิด เมืองหลายแห่งจะมีสิ่งปลูกสร้าง 3 มิติให้เห็น ดังที่แสดงในรูปภาพแวนคูเวอร์ ประเทศแคนาดาด้านล่าง
คุณปิดใช้สิ่งปลูกสร้าง 3 มิติได้โดย
เรียกใช้
GoogleMap.setBuildingsEnabled(false)

ตั้งค่าแผนที่ในอาคาร
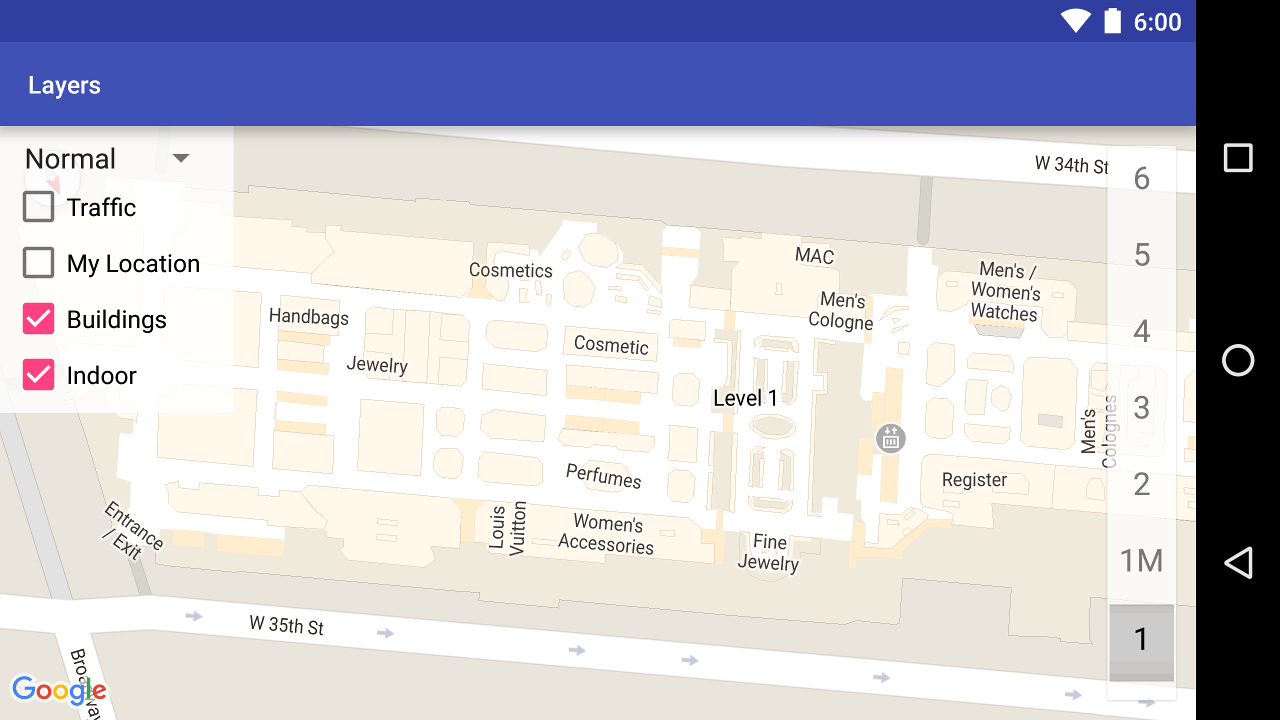
เมื่อซูมในระดับสูง แผนที่จะแสดงแปลนอาคารสำหรับ
พื้นที่ในอาคาร เช่น สนามบิน ห้างสรรพสินค้า ร้านค้าปลีกขนาดใหญ่ และสถานี
ขนส่ง ผังเหล่านี้เรียกว่าแผนที่ในอาคาร ซึ่งจะแสดงสำหรับประเภทแผนที่ "ปกติ"
และ "ดาวเทียม" (GoogleMap.MAP_TYPE_NORMAL และ
GoogleMap.MAP_TYPE_SATELLITE) ระบบจะเปิดใช้โดยอัตโนมัติเมื่อผู้ใช้
ซูมเข้า และจะจางหายไปเมื่อซูมแผนที่ออก
ประกาศการเลิกใช้งาน: ในรุ่นต่อๆ ไป แผนที่ในอาคารจะใช้ได้เฉพาะในnormalประเภทแผนที่เท่านั้น ตั้งแต่รุ่นในอนาคตเป็นต้นไป satellite,
terrain หรือแผนที่ hybrid จะไม่รองรับแผนที่ในอาคาร แม้ว่าระบบจะไม่รองรับในอาคาร isIndoorEnabled() จะยังคงแสดงค่าที่ตั้งไว้โดยใช้ setIndoorEnabled() ต่อไปเช่นเดียวกับในปัจจุบัน โดยค่าเริ่มต้น setIndoorEnabled จะเป็น true หมายเหตุประจำรุ่นจะแจ้งให้คุณทราบเมื่อการรองรับในอาคารไม่พร้อมใช้งานในแผนที่ประเภทดังกล่าว

ข้อมูลสรุปเกี่ยวกับความสามารถของแผนที่ในอาคารใน API มีดังนี้
- คุณปิดใช้แผนที่ในอาคารได้โดยโทรไปที่
GoogleMap.setIndoorEnabled(false)โดยค่าเริ่มต้น ระบบจะเปิดใช้แผนที่ในอาคาร แผนที่ในอาคารจะแสดงบนแผนที่ครั้งละ 1 แผนที่ โดยค่าเริ่มต้นแล้ว แผนที่นี้จะเป็นแผนที่แรกที่เพิ่มลงในแอป หากต้องการแสดงแผนที่ในอาคารในแผนที่อื่น ให้ปิดใช้แผนที่ในอาคารในแผนที่แรก แล้วเรียกใช้setIndoorEnabled(true)ในแผนที่ที่ 2 - หากต้องการปิดใช้เครื่องมือเลือกเลเวลเริ่มต้น (เครื่องมือเลือกชั้น) ให้เรียกใช้
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false)โปรดดูรายละเอียดเพิ่มเติมที่หัวข้อการโต้ตอบกับแผนที่ OnIndoorStateChangeListener— กำหนด Listener ที่ตรวจจับเมื่อมีการโฟกัสอาคารหรือมีการเปิดใช้งานระดับ ในอาคาร โปรดดูรายละเอียดที่หัวข้อการโต้ตอบกับแผนที่getFocusedBuilding— ดึงข้อมูลอาคารที่อยู่ในโฟกัส จากนั้นคุณจะดูระดับที่ใช้งานอยู่ได้โดยการเรียกใช้IndoorBuilding.getActiveLevelIndex()- การจัดรูปแบบแผนที่ฐานจะไม่มีผลต่อแผนที่ในอาคาร
ตั้งค่าการเสริมพื้นที่ในแผนที่
วิดีโอนี้แสดงตัวอย่างการเว้นขอบแผนที่
แผนที่ Google ออกแบบมาเพื่อเติมเต็มทั้งภูมิภาคที่กำหนดโดยองค์ประกอบคอนเทนเนอร์ ซึ่งโดยทั่วไปคือ MapView หรือ SupportMapFragment ลักษณะต่างๆ ของลักษณะและการทำงานของแผนที่
กำหนดโดยขนาดของคอนเทนเนอร์ ดังนี้
- เป้าหมายของกล้องจะแสดงถึงกึ่งกลางของภูมิภาคที่มีการเพิ่มพื้นที่
- การควบคุมแผนที่จะวางตำแหน่งเทียบกับขอบของแผนที่
- ข้อมูลทางกฎหมาย เช่น ข้อความลิขสิทธิ์หรือโลโก้ Google จะปรากฏ ตามขอบด้านล่างของแผนที่
คุณเพิ่มระยะขอบรอบขอบของแผนที่ได้โดยใช้
GoogleMapsetPadding() แผนที่จะ
ยังคงแสดงเต็มพื้นที่คอนเทนเนอร์ แต่การวางตำแหน่งข้อความและการควบคุม ท่าทางสัมผัสของแผนที่
และการเคลื่อนไหวของกล้องจะทำงานราวกับว่าวางอยู่ใน
พื้นที่ขนาดเล็กกว่า ซึ่งจะส่งผลให้เกิดการเปลี่ยนแปลงต่อไปนี้
- การเคลื่อนไหวของกล้องโดยใช้การเรียก API หรือการกดปุ่ม (เช่น เข็มทิศ ตำแหน่งของฉัน ปุ่มซูม) จะสัมพันธ์กับภูมิภาคที่มีการเพิ่มพื้นที่
- เมธอด
getCameraPositionจะแสดงผลจุดกึ่งกลางของภูมิภาคที่มีการเพิ่มระยะขอบ - เมธอด
ProjectionและgetVisibleRegionจะแสดงผลภูมิภาคที่มีการเพิ่มระยะขอบ - ตัวควบคุม UI จะออฟเซ็ตจากขอบของคอนเทนเนอร์ตาม จำนวนพิกเซลที่ระบุ
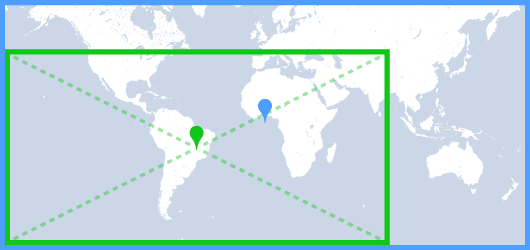
การเว้นที่ว่างอาจมีประโยชน์เมื่อออกแบบ UI ที่ทับซ้อนกับส่วนใดส่วนหนึ่งของ แผนที่ ในรูปภาพต่อไปนี้ แผนที่มีการเว้นขอบด้านบนและ ขวา ตัวควบคุมแผนที่และข้อความทางกฎหมายที่มองเห็นได้จะแสดงตาม ขอบของภูมิภาคที่มีการเพิ่มพื้นที่ ซึ่งแสดงเป็นสีเขียว ขณะที่แผนที่จะยังคง เติมเต็มคอนเทนเนอร์ทั้งหมด ซึ่งแสดงเป็นสีน้ำเงิน ในตัวอย่างนี้ คุณสามารถลอย เมนูไว้เหนือด้านขวาของแผนที่โดยไม่บดบังตัวควบคุมแผนที่

รูปแบบสีของแผนที่
สำหรับแผนที่ประเภทปกติและภูมิประเทศ คุณสามารถตั้งค่ารูปแบบสีของแผนที่ แบบไดนามิกเป็นสีเข้ม สีอ่อน หรือใช้การตั้งค่าระบบปัจจุบัน เช่น คุณสามารถทำให้รูปแบบสีของแผนที่เข้มขึ้นหรืออ่อนลงตามช่วงเวลาของวันหรือ การใช้อุปกรณ์ในอาคารหรือกลางแจ้ง
โดยค่าเริ่มต้น แผนที่จะใช้โหมดสว่าง ค่าการตั้งค่าระบบปัจจุบันอิงตามการตั้งค่าอุปกรณ์สำหรับ UI_NIGHT_MODE_MASK
Kotlin
mapFragment = SupportMapFragment.newInstance(GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2))
Java
mapFragment = SupportMapFragment.newInstance(new GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2));
คุณสามารถสลับรูปแบบสีได้โดยใช้เมธอด
GoogleMap.setMapColorScheme()
เพื่อตั้งค่ารูปแบบปัจจุบันเป็นโหมดมืด โหมดสว่าง หรือทำตามการตั้งค่าระบบ
Kotlin
googleMap.setMapColorScheme(MapColorScheme.DARK) googleMap.setMapColorScheme(MapColorScheme.LIGHT) googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM)
Java
googleMap.setMapColorScheme(MapColorScheme.DARK); googleMap.setMapColorScheme(MapColorScheme.LIGHT); googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM);
หากต้องการสร้างรูปแบบสว่างและรูปแบบมืดที่กำหนดเองสำหรับแผนที่ ให้ใช้การจัดรูปแบบแผนที่ในระบบคลาวด์
กำหนดค่าสีพื้นหลัง
เมื่อทำงานในดาร์กโหมดหรือสลับระหว่างมุมมองแผนที่ การ
กำหนดค่าสีพื้นหลังเริ่มต้นของแผนที่อาจมีประโยชน์ คุณทําได้โดยการตั้งค่าพร็อพเพอร์ตี้
ตัวเลือกแผนที่ backgroundColor
Kotlin
private val googleMapOptions: GoogleMapOptions = GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
Java
private GoogleMapOptions options = new GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
นอกจากนี้ คุณยังใช้การจัดรูปแบบแผนที่ในระบบคลาวด์เพื่อกำหนดค่า สีพื้นหลังได้ด้วย สีพื้นหลังที่ตั้งค่าไว้ใน การจัดรูปแบบแผนที่มีลำดับความสำคัญสูงกว่า สีพื้นหลังในเครื่อง ดูข้อมูลเพิ่มเติมได้ที่เปลี่ยนสีพื้นหลังของแอปสำหรับ การจัดรูปแบบแผนที่บนระบบคลาวด์
