במאמר הזה מוסבר איך להגדיר מפה שנוספה לאפליקציית Android באמצעות Maps SDK ל-Android.
סקירה כללית
 אחרי שמוסיפים מפה לאפליקציה, אפשר להגדיר את ההגדרות הראשוניות של המפה ואת ההגדרות בזמן הריצה. צריך להגדיר את ההגדרות הראשוניות בהתאם לאופן שבו הוספתם את מאגר המפות (
אחרי שמוסיפים מפה לאפליקציה, אפשר להגדיר את ההגדרות הראשוניות של המפה ואת ההגדרות בזמן הריצה. צריך להגדיר את ההגדרות הראשוניות בהתאם לאופן שבו הוספתם את מאגר המפות (SupportMapFragment או MapView) – באופן סטטי או דינמי. אם מאגר המפות נוסף באופן סטטי, אפשר להגדיר את הגדרות המפה הראשוניות בקובץ הפריסה.
אם הוא נוסף באופן דינמי, אפשר להגדיר את ההגדרות הראשוניות בפונקציית הקריאה החוזרת (callback) OnCreate באמצעות אובייקט GoogleMapOptions.
פרטים על הוספת מאגר מפות זמינים במאמר בנושא הוספת מפה.
הגדרות המפה הראשוניות כוללות את האפשרויות הבאות:
- מיקום המצלמה, כולל: מיקום, זום, כיוון והטיה. פרטים על מיקום המצלמה זמינים במאמר מצלמה ותצוגה.
- סוג המפה.
- רכיבי ממשק המשתמש שיוצגו, כמו כפתורי הזום והמצפן.
- התנועות שרוצים להפעיל.
- האם מצב טעינה מהירה מופעל.
בזמן הריצה אפשר להגדיר את ההגדרות האלה ועוד כמה הגדרות על ידי עדכון האובייקט GoogleMap בקריאת החזרה (callback) של onMapReady. ההגדרות הנוספות מוגדרות באמצעות השיטות של המחלקה GoogleMap, כמו אלה שמגדירות את שכבת התנועה ואת השוליים של המפה.
דוגמה
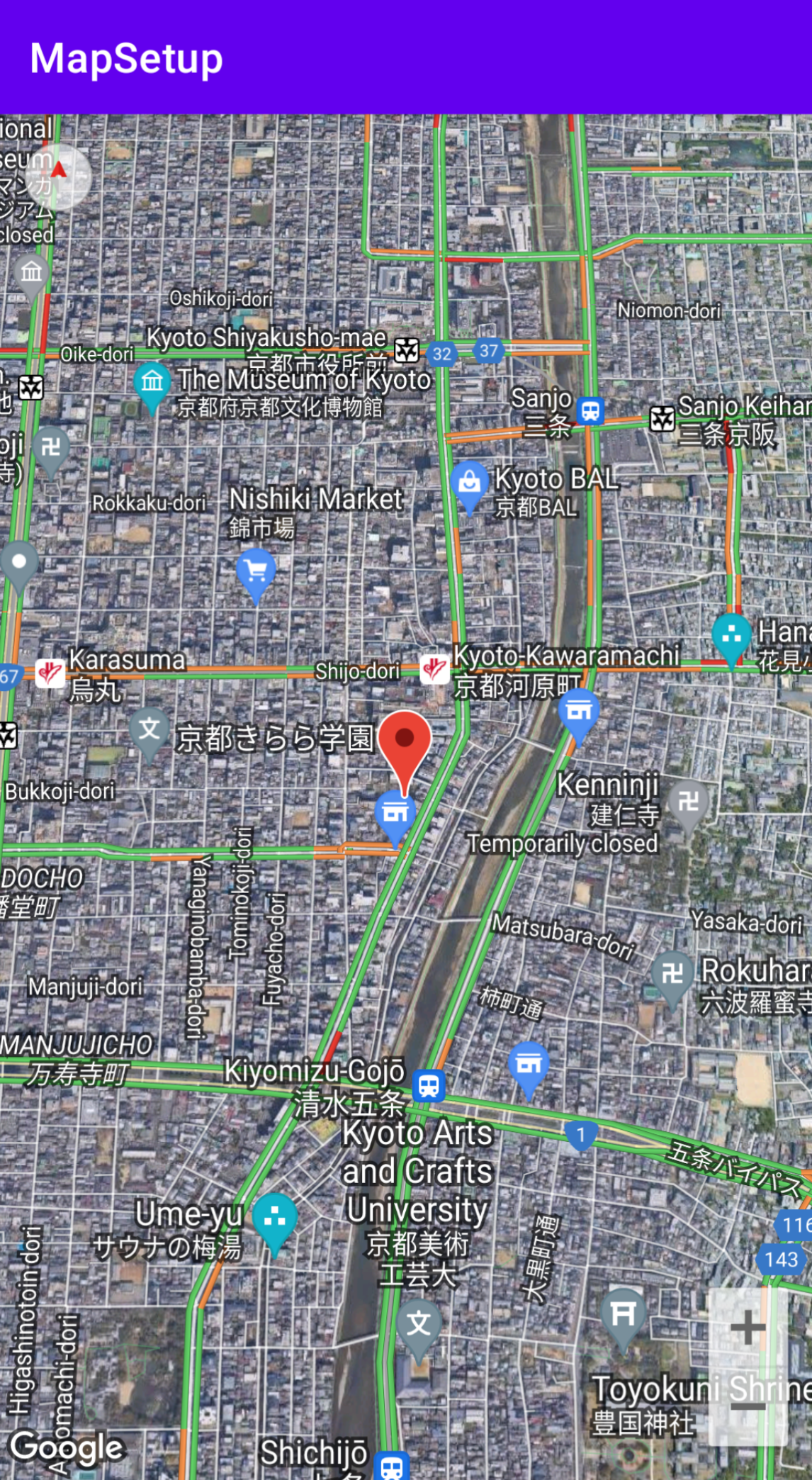
בדוגמה של הקוד שבהמשך ובצילום המסך שלמעלה, המפה מוגדרת עם ההגדרות הבאות.
ההגדרות הראשוניות מוגדרות בקובץ הפריסה:
- מפעילים את אמצעי הבקרה של שינוי המרחק מהתצוגה.
- מפעילים את אמצעי הבקרה של תנועות הסיבוב.
- מגדירים את הטיית המפה ל-30.
ההגדרות של סביבת זמן הריצה:
- ממקמים את המצלמה במרכז של קיוטו, יפן.
- מפעילים את סוג המפה ההיברידית.
- הפעל את השכבה 'תנועה'.
הגדרות ראשוניות
<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:map="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:name="com.google.android.gms.maps.SupportMapFragment" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" map:uiZoomControls="true" map:uiRotateGestures="true" map:cameraTilt="30" />
הגדרות זמן ריצה
package com.example.mapsetup; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } // Update the map configuration at runtime. @Override public void onMapReady(GoogleMap googleMap) { // Set the map coordinates to Kyoto Japan. LatLng kyoto = new LatLng(35.00116, 135.7681); // Set the map type to Hybrid. googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID); // Add a marker on the map coordinates. googleMap.addMarker(new MarkerOptions() .position(kyoto) .title("Kyoto")); // Move the camera to the map coordinates and zoom in closer. googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto)); googleMap.moveCamera(CameraUpdateFactory.zoomTo(15)); // Display traffic. googleMap.setTrafficEnabled(true); } }
לפני שמתחילים
לפני שמתחילים, אפשר להגדיר פרויקט ולהוסיף מפה בסיסית באמצעות האפשרויות הבאות:
יוצרים אפליקציה באמצעות תבנית המפות ל-Android Studio. תבנית המפות מגדירה אוטומטית את הפרויקט ומוסיפה מפה בסיסית. קטע קוד משמש כמאגר המפה והוא מתווסף באופן סטטי. לפרטים נוספים, אפשר לעיין במדריך להתחלה מהירה.
מגדירים את הפרויקט באופן ידני ל-SDK ומוסיפים מפה בסיסית. כך תוכלו להשתמש בכל תבנית של Android ולהוסיף מפה לאפליקציה קיימת.
הגדרת מפה אחרי הוספה סטטית
בקטע הזה מוסבר איך להגדיר את המצב הראשוני של המפה אם הוספתם אותה באופן סטטי לקובץ הפריסה.
ב-SDK של מפות ל-Android מוגדרת קבוצה של מאפייני XML בהתאמה אישית עבור התגים SupportMapFragment או MapView, שאפשר להשתמש בהם כדי להגדיר את המצב הראשוני של המפה ישירות מקובץ הפריסה. מוגדרים המאפיינים הבאים:
mapType– סוג המפה שיוצג. הערכים התקפים כוללים:none,normal, hybrid, satelliteו-terrain.
cameraTargetLat, cameraTargetLng, cameraZoom, cameraBearing,cameraTilt– המיקום ההתחלתי של המצלמה. פרטים נוספים זמינים במדריך בנושא מצלמות ותצוגות.
uiZoomControls,uiCompass– מציין אם כפתורי הגדלה והקטנה והמצפן מוצגים. פרטים נוספים מופיעים במאמר בנושאUiSettings.
uiZoomGestures, uiScrollGestures, uiRotateGestures, uiTiltGestures— מציין אם מחוות מסוימות מופעלות. פרטים נוספים מופיעים במאמר בנושאUiSettings.
zOrderOnTop— מציין אם פני השטח של תצוגת המפה מוצגים מעל חלון המפה, אמצעי הבקרה של המפה וכל אובייקט בחלון. פרטים נוספים מופיעים במאמר בנושא SurfaceView.setZOrderOnTop(boolean).
useViewLifecycle— תקף רק עם אובייקטSupportMapFragment. מציין אם מחזור החיים של המפה צריך להיות קשור לתצוגה של ה-Fragment או ל-Fragment עצמו. פרטים נוספים מופיעים במאמרי העזרה.
liteMode—trueכדי להפעיל את מצב Lite, אחרתfalse.
mapColorScheme— מציין את ערכת הצבעים של מפה רגילה ומפת פני השטח. הערכים האפשריים כולליםlight(ברירת מחדל),darkו-follow_system, כלומר נעשה שימוש בהגדרת המערכת הנוכחית על סמך הגדרת המכשיר עבורUI_NIGHT_MODE_MASK. מידע נוסף זמין במאמר בנושא סכמת צבעים של מפה.
כדי להשתמש במאפיינים המותאמים אישית האלה בקובץ הפריסה, צריך לכלול בו את הצהרת מרחב השמות הבאה. אפשר לבחור כל מרחב שמות, לא חייבים לבחור את map:
xmlns:map="http://schemas.android.com/apk/res-auto"
לאחר מכן תוכלו להוסיף את המאפיינים עם הקידומת map: לקובץ הפריסה.
קובץ הפריסה הבא מגדיר אובייקט SupportMapFragment עם מאפייני מפה מותאמים אישית. אפשר להחיל את אותם מאפיינים גם על אובייקט MapView.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:mapColorScheme="dark"
map:uiCompass="false"
map:>uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/
הגדרת מפה אחרי הוספה דינמית
בסעיף הזה מוסבר איך להגדיר את המצב הראשוני של המפה אם הוספתם אותה לאפליקציה באופן דינמי.
אם הוספתם SupportMapFragment או MapView באופן דינמי, תוכלו להגדיר את המצב הראשוני של המפה באובייקט GoogleMapOptions. האפשרויות שזמינות הן אותן אפשרויות שזמינות בקובץ הפריסה.
כדי ליצור GoogleMapOptions:
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
ואז מגדירים אותו באופן הבא:
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false);
כדי להחיל את האפשרויות האלה כשיוצרים מפה, פועלים באחת מהדרכים הבאות:
- אם אתם משתמשים ב-
SupportMapFragment, צריך להשתמש בשיטת המפעל הסטטיתSupportMapFragment.newInstance(GoogleMapOptions options)כדי ליצור את הפרגמנט ולהעביר את ההגדרות. - אם אתם משתמשים ב-
MapView, צריך להשתמש בבונהMapView(Context, GoogleMapOptions)ולהעביר את ההגדרות.
התאמת המפה לשוק המקומי (לוקליזציה)
כשמוסיפים MapView או SupportMapFragment לאפליקציה, רכיבי הטקסט במפה מוצגים בשפה המתאימה על סמך ההגדרות והמיקום במכשיר של המשתמש. אפשר להגביל את השפות שבהן נעשה שימוש באפליקציה לקבוצת משנה של כל השפות הנתמכות, על ידי הוספת פריט resConfigs לקובץ Gradle. האפשרות הזו שימושית להסרת שפות שלא נמצאות בשימוש, והיא גם מקטינה את הגודל הבינארי של האפליקציה. לדוגמה:
defaultConfig {
resConfigs "en", "fr", "es", "zh";, "de", "ja", "ru", "ko", "pt", "in"
}
מידע נוסף על התאמה לשוק המקומי של אפליקציות ל-Android
הגדרת שכבת עומסי התנועה
כדי להציג את נתוני התנועה במפה, צריך להפעיל את שכבת התנועה. כדי להפעיל ולהשבית את שכבת התנועה, קוראים לשיטה setTrafficEnabled(). כדי לקבוע אם שכבת התנועה מופעלת, קוראים לשיטה isTrafficEnabled(). בצילום המסך הבא מוצגת מפה עם שכבת התנועה מופעלת.
הגדרת סוג המפה
כדי להגדיר את סוג המפה, קוראים לשיטה setMapType.
לדוגמה, כדי להציג מפת לוויין:
Kotlin
// Sets the map type to be "hybrid" map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid" map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
בתמונה הבאה מוצגת השוואה בין סוגי המפות הרגילות, ההיברידיות והטופוגרפיות:

הגדרת בניינים בתלת-ממד
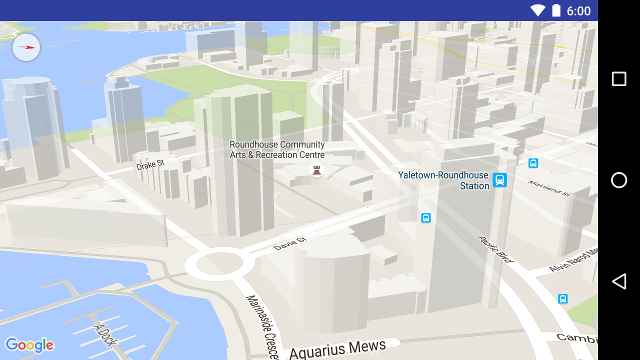
כשמסתכלים על ערים רבות מקרוב, אפשר לראות בניינים בתלת-ממד, כמו בתמונה של ונקובר, קנדה, שמוצגת למטה. כדי להשבית את בנייני התלת-ממד, צריך לקרוא ל-GoogleMap.setBuildingsEnabled(false).

הגדרת הגדרות של מפות פנים
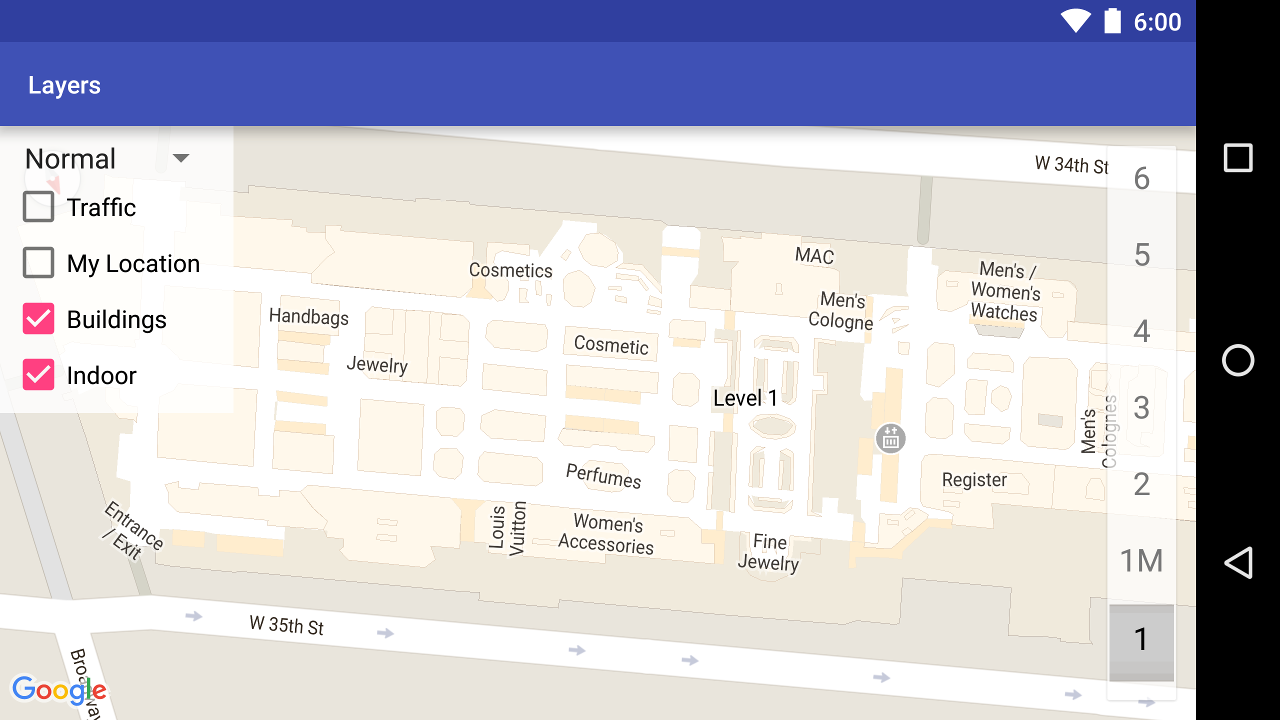
ברמות זום גבוהות, במפה מוצגים תרשימי קומה של מקומות סגורים כמו שדות תעופה, קניונים, חנויות קמעונאיות גדולות ותחנות תחבורה ציבורית. תוכניות הקומה האלה, שנקראות מפות פנים, מוצגות בסוגי המפות 'רגילה' (GoogleMap.MAP_TYPE_NORMAL) ו 'לוויין' (GoogleMap.MAP_TYPE_SATELLITE). הן מופעלות אוטומטית כשהמשתמש מגדיל את התצוגה, ונעלמות כשהוא מקטין אותה.
הודעה על הוצאה משימוש: בגרסה עתידית, מפות פנים יהיו זמינות רק בסוג המפה normal. החל מגרסה עתידית, לא תהיה תמיכה במפות פנים ב-satellite, ב-terrain או במפות hybrid. גם במקומות שבהם אין תמיכה במיקום בתוך מבנה, isIndoorEnabled() ימשיך להחזיר את הערך שהוגדר באמצעות setIndoorEnabled(), כמו שהוא עושה עכשיו. כברירת מחדל, הערך של setIndoorEnabled הוא true. בהערות לגבי הגרסה יצוין מתי התמיכה במפות פנים תהיה לא זמינה בסוגי המפות האלה.

זהו סיכום של היכולות של מפות הפנים ב-API:
- כדי להשבית את מפות הפנים, אפשר להתקשר למספר
GoogleMap.setIndoorEnabled(false). כברירת מחדל, מפות פנים מופעלות. מפות פנים מוצגות במפה אחת בכל פעם. כברירת מחדל, זו המפה הראשונה שמוסיפים לאפליקציה. כדי להציג מפות פנים במפה אחרת, צריך להשבית אותן במפה הראשונה ואז לקרוא ל-setIndoorEnabled(true)במפה השנייה. - כדי להשבית את הכלי לבחירת קומה שמוגדר כברירת מחדל, קוראים ל-
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false). פרטים נוספים זמינים במאמר בנושא אינטראקציה עם המפה. -
OnIndoorStateChangeListener– מגדיר רכיבי Listener שמזהים מתי בניין נכנס למוקד או מתי מופעלת רמה בבניין. פרטים נוספים זמינים במאמר בנושא אינטראקציה עם המפה. -
getFocusedBuilding– מאחזר את הבניין שנמצא במוקד. אחר כך אפשר למצוא את הרמה הפעילה באמצעות קריאה ל-IndoorBuilding.getActiveLevelIndex(). - הגדרת סגנון למפת הבסיס לא משפיעה על מפות פנים.
הגדרת שוליים של המפה
בסרטון הזה מוצגת דוגמה למרווח פנימי במפה.
מפת Google מיועדת למלא את כל האזור שמוגדר על ידי רכיב המכיל שלה, בדרך כלל MapView או SupportMapFragment. כמה היבטים של המפה, כמו המראה וההתנהגות שלה, מוגדרים על ידי המאפיינים של הקונטיינר שלה:
- המרכז של האזור המרופד ישתקף במרכז של המטרה של המצלמה.
- הכלים לעריכת המפה ממוקמים ביחס לקצוות של המפה.
- מידע משפטי, כמו הצהרות על זכויות יוצרים או הלוגו של Google, מופיע לאורך הקצה התחתון של המפה.
אפשר להוסיף ריווח מסביב לקצוות של המפה באמצעות הסמל GoogleMap.setPadding(). המפה תמשיך למלא את כל המסגרת, אבל המיקום של הטקסט והפקדים, תנועות המפה ותנועות המצלמה יתנהגו כאילו המפה הוצבה במרחב קטן יותר. השינויים שיתרחשו:
- תנועות המצלמה באמצעות קריאות ל-API או לחיצות על לחצנים (למשל, מצפן, המיקום שלי, לחצני זום) הן יחסיות לאזור הריפוד.
- השיטה
getCameraPositionמחזירה את מרכז האזור המרופד. - השיטות
Projectionו-getVisibleRegionמחזירות את האזור עם הריפוד. - הפקדים בממשק המשתמש מוסטים מהקצה של הקונטיינר במספר הפיקסלים שצוין.
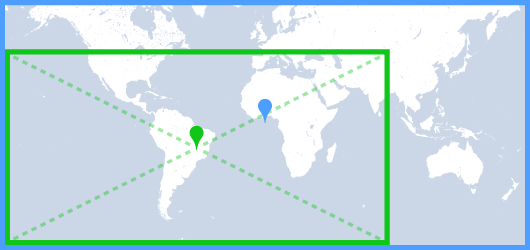
הוספת ריווח יכולה לעזור כשמעצבים ממשקי משתמש שחלק מהם חופפים למפה. בתמונה הבאה, יש ריווח בין המפה לבין הקצוות העליון והימני. פקדי המפה והטקסט המשפטי שגלויים יוצגו לאורך הקצוות של האזור המרופד, שמוצג בירוק, בזמן שהמפה תמשיך למלא את כל הקונטיינר, שמוצג בכחול. בדוגמה הזו, אפשר להציף תפריט בצד שמאל של המפה בלי להסתיר את אמצעי הבקרה של המפה.

ערכת הצבעים של המפה
במפות מסוג רגיל ובמפות טופוגרפיות, אפשר להגדיר את ערכת הצבעים של המפה באופן דינמי לכהה, לבהירה או לשימוש בהגדרת המערכת הנוכחית. לדוגמה, אפשר להכהות או להבהיר את ערכת הצבעים של המפה בהתאם לשעה ביום או לשימוש במכשיר בתוך מבנה או מחוצה לו.
כברירת מחדל, המפה מוצגת במצב בהיר. ערך ההגדרה הנוכחית של המערכת מבוסס על הגדרת המכשיר של UI_NIGHT_MODE_MASK.
Kotlin
mapFragment = SupportMapFragment.newInstance(GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2))
Java
mapFragment = SupportMapFragment.newInstance(new GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2));
אפשר להשתמש ב-method GoogleMap.setMapColorScheme() כדי להחליף בין ערכות הצבעים ולהגדיר את הסגנון הנוכחי למצב כהה, למצב בהיר או להגדרות המערכת.
Kotlin
googleMap.setMapColorScheme(MapColorScheme.DARK) googleMap.setMapColorScheme(MapColorScheme.LIGHT) googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM)
Java
googleMap.setMapColorScheme(MapColorScheme.DARK); googleMap.setMapColorScheme(MapColorScheme.LIGHT); googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM);
כדי ליצור סגנונות בהירים וסגנונות כהים בהתאמה אישית למפות, משתמשים בעיצוב מפות מבוסס-ענן.
הגדרת צבע הרקע
כשעובדים במצב כהה או כשעוברים בין תצוגות מפה, יכול להיות שיהיה שימושי להגדיר את צבע הרקע של המפה כברירת מחדל. אפשר לעשות זאת באמצעות הגדרת המאפיין backgroundColor של אפשרויות המפה.
Kotlin
private val googleMapOptions: GoogleMapOptions = GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
Java
private GoogleMapOptions options = new GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
אפשר גם להשתמש בעיצוב מפות מבוסס-ענן כדי להגדיר את צבע הרקע. צבע הרקע שמוגדר בסגנון המפה הוא בעדיפות גבוהה יותר מצבע הרקע המקומי. מידע נוסף זמין במאמר בנושא שינוי צבע הרקע של האפליקציה לעיצוב מפות מבוסס-ענן.

