এই ডকুমেন্টে বর্ণনা করা হয়েছে যে কীভাবে অ্যান্ড্রয়েড অ্যাপে যোগ করা ম্যাপটি অ্যান্ড্রয়েডের জন্য ম্যাপস SDK ব্যবহার করে কনফিগার করতে হয়।
সংক্ষিপ্ত বিবরণ
 আপনার অ্যাপে একটি মানচিত্র যোগ করার পরে, আপনি মানচিত্রের প্রাথমিক এবং রানটাইম সেটিংস কনফিগার করতে পারেন। আপনি মানচিত্রের কন্টেইনার (
আপনার অ্যাপে একটি মানচিত্র যোগ করার পরে, আপনি মানচিত্রের প্রাথমিক এবং রানটাইম সেটিংস কনফিগার করতে পারেন। আপনি মানচিত্রের কন্টেইনার ( SupportMapFragment অথবা MapView ) স্ট্যাটিক্যালি নাকি ডাইনামিকলি যোগ করেছেন তার উপর ভিত্তি করে প্রাথমিক সেটিংস কনফিগার করতে হবে। যদি মানচিত্রের কন্টেইনারটি স্ট্যাটিক্যালি যোগ করা হয়ে থাকে, তাহলে আপনি লেআউট ফাইলে প্রাথমিক মানচিত্র সেটিংস কনফিগার করতে পারেন। যদি এটি ডাইনামিকলি যোগ করা হয়ে থাকে, তাহলে আপনি GoogleMapOptions অবজেক্টের সাহায্যে OnCreate কলব্যাকে প্রাথমিক সেটিংস কনফিগার করতে পারেন।
একটি মানচিত্রের ধারক যোগ করার বিশদ বিবরণের জন্য, একটি মানচিত্র যোগ করুন দেখুন।
প্রাথমিক মানচিত্র সেটিংসে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- ক্যামেরার অবস্থান, যার মধ্যে রয়েছে: অবস্থান, জুম, বিয়ারিং এবং টিল্ট। ক্যামেরার অবস্থান সম্পর্কে বিস্তারিত জানার জন্য ক্যামেরা এবং ভিউ দেখুন।
- মানচিত্রের ধরণ ।
- জুম বোতাম এবং কম্পাসের মতো প্রদর্শনের জন্য UI উপাদান ।
- সক্রিয় করার জন্য অঙ্গভঙ্গি ।
- লাইট মোড সক্রিয় আছে কিনা।
রানটাইমের সময় আপনি onMapReady কলব্যাকে GoogleMap অবজেক্ট আপডেট করে এই সেটিংস এবং কিছু অতিরিক্ত সেটিংস কনফিগার করতে পারেন। অতিরিক্ত সেটিংস GoogleMap ক্লাসের পদ্ধতিগুলির মাধ্যমে কনফিগার করা হয়, যেমন ট্র্যাফিক স্তর এবং মানচিত্র প্যাডিং কনফিগার করে।
উদাহরণ
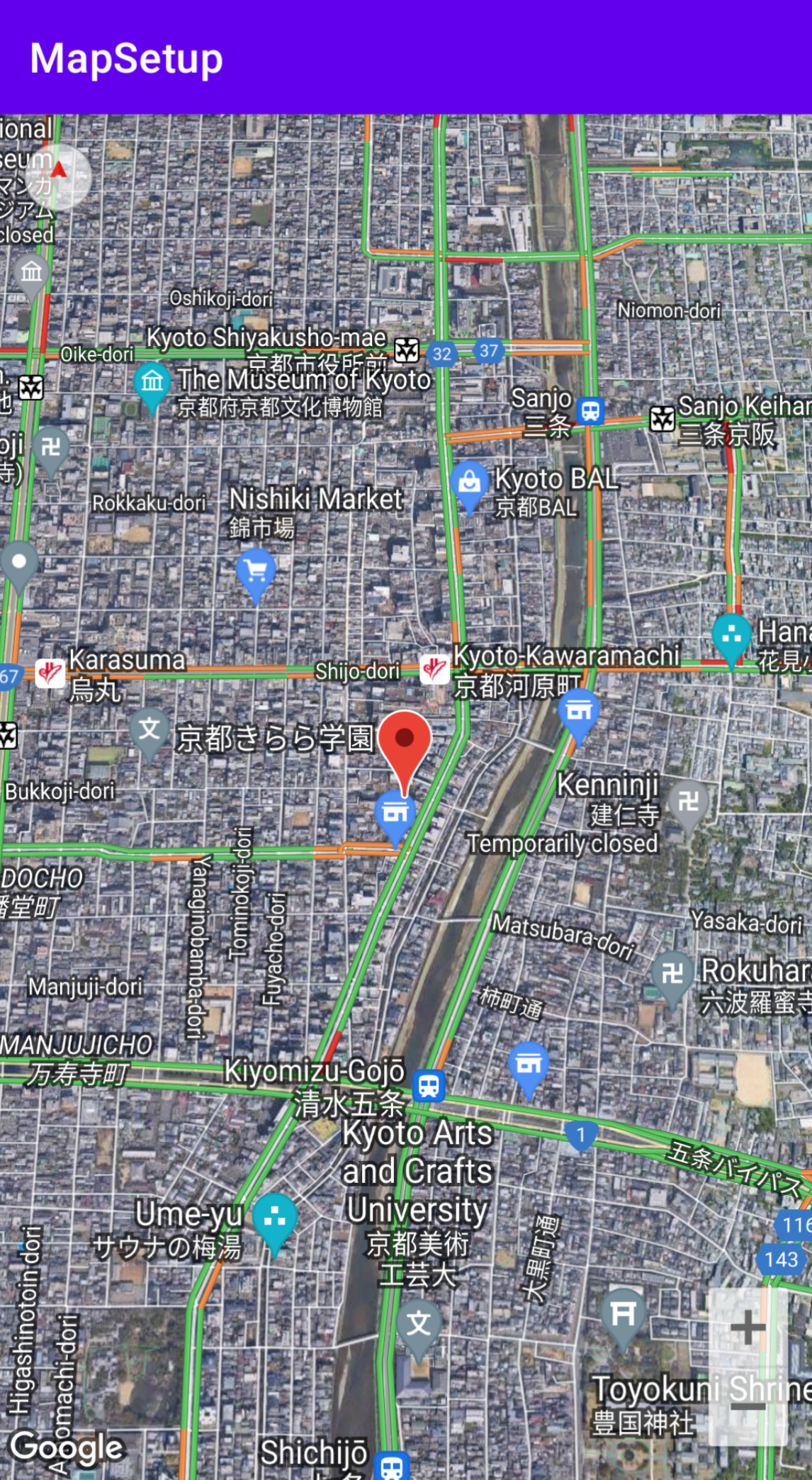
নিচের উদাহরণ কোড এবং উপরের স্ক্রিনশটে , মানচিত্রটি নিম্নলিখিত সেটিংস দিয়ে কনফিগার করা হয়েছে।
প্রাথমিক সেটিংস লেআউট ফাইলে কনফিগার করা আছে:
- জুম নিয়ন্ত্রণ সক্ষম করুন।
- ঘোরানোর অঙ্গভঙ্গি নিয়ন্ত্রণ সক্ষম করুন।
- মানচিত্রের কাত 30 এ সেট করুন।
রানটাইম সেটিংস:
- ক্যামেরাটি কিয়োটো জাপানের উপর কেন্দ্রীভূত করুন।
- হাইব্রিড মানচিত্রের ধরণটি সক্ষম করুন।
- ট্র্যাফিক স্তরটি চালু করুন।
প্রাথমিক সেটিংস
<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:map="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:name="com.google.android.gms.maps.SupportMapFragment" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" map:uiZoomControls="true" map:uiRotateGestures="true" map:cameraTilt="30" />
রানটাইম সেটিংস
package com.example.mapsetup; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } // Update the map configuration at runtime. @Override public void onMapReady(GoogleMap googleMap) { // Set the map coordinates to Kyoto Japan. LatLng kyoto = new LatLng(35.00116, 135.7681); // Set the map type to Hybrid. googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID); // Add a marker on the map coordinates. googleMap.addMarker(new MarkerOptions() .position(kyoto) .title("Kyoto")); // Move the camera to the map coordinates and zoom in closer. googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto)); googleMap.moveCamera(CameraUpdateFactory.zoomTo(15)); // Display traffic. googleMap.setTrafficEnabled(true); } }
শুরু করার আগে
শুরু করার আগে, আপনি নিম্নলিখিত বিকল্পগুলির মাধ্যমে একটি প্রকল্প সেট আপ করতে পারেন এবং একটি মৌলিক মানচিত্র যুক্ত করতে পারেন:
অ্যান্ড্রয়েড স্টুডিওর জন্য ম্যাপস টেমপ্লেট ব্যবহার করে একটি অ্যাপ তৈরি করুন। ম্যাপস টেমপ্লেটটি স্বয়ংক্রিয়ভাবে আপনার প্রকল্পটি কনফিগার করে এবং একটি মৌলিক মানচিত্র যোগ করে। একটি খণ্ড মানচিত্রের ধারক হিসেবে ব্যবহৃত হয় এবং এটি স্ট্যাটিক্যালি যোগ করা হয়। বিস্তারিত জানার জন্য, কুইকস্টার্ট দেখুন।
SDK-এর জন্য আপনার প্রকল্পটি ম্যানুয়ালি কনফিগার করুন এবং একটি মৌলিক মানচিত্র যোগ করুন । এটি আপনাকে যেকোনো Android টেমপ্লেট ব্যবহার করতে এবং একটি বিদ্যমান অ্যাপে একটি মানচিত্র যোগ করতে দেয়।
স্ট্যাটিক্যালি যোগ করার পর একটি মানচিত্র কনফিগার করুন
এই বিভাগটি বর্ণনা করে যে আপনি যদি আপনার লেআউট ফাইলে স্ট্যাটিক্যালি মানচিত্রটি যোগ করেন তবে কীভাবে তার প্রাথমিক অবস্থা সেট করবেন।
Android এর জন্য Maps SDK একটি SupportMapFragment অথবা MapView এর জন্য কাস্টম XML অ্যাট্রিবিউটের একটি সেট সংজ্ঞায়িত করে যা আপনি সরাসরি লেআউট ফাইল থেকে ম্যাপের প্রাথমিক অবস্থা কনফিগার করতে ব্যবহার করতে পারেন। নিম্নলিখিত অ্যাট্রিবিউটগুলি সংজ্ঞায়িত করা হয়েছে:
mapType— প্রদর্শনের জন্য মানচিত্রের ধরণ। বৈধ মানগুলির মধ্যে রয়েছে:none,normal,hybrid,satelliteএবংterrain।cameraTargetLat,cameraTargetLng,cameraZoom,cameraBearing,cameraTilt— ক্যামেরার প্রাথমিক অবস্থান। বিস্তারিত জানার জন্য ক্যামেরা এবং ভিউ গাইড দেখুন।uiZoomControls,uiCompass— জুম কন্ট্রোল এবং কম্পাস প্রদর্শিত হচ্ছে কিনা তা নির্দিষ্ট করে। বিস্তারিত জানার জন্যUiSettingsদেখুন।uiZoomGestures,uiScrollGestures,uiRotateGestures,uiTiltGestures— নির্দিষ্ট অঙ্গভঙ্গি সক্রিয় কিনা তা নির্দিষ্ট করে। বিস্তারিত জানার জন্যUiSettingsদেখুন।zOrderOnTop— ম্যাপ ভিউয়ের পৃষ্ঠতল ম্যাপ উইন্ডো, ম্যাপ নিয়ন্ত্রণ এবং উইন্ডোতে থাকা কোনও বস্তুর উপরে প্রদর্শিত হচ্ছে কিনা তা নির্দেশ করে। বিস্তারিত জানার জন্য SurfaceView.setZOrderOnTop(boolean) দেখুন।useViewLifecycle— শুধুমাত্রSupportMapFragmentঅবজেক্টের সাথে বৈধ। মানচিত্রের জীবনচক্রটি খণ্ডের দৃশ্যের সাথে সংযুক্ত করা উচিত নাকি খণ্ডের সাথেই সংযুক্ত করা উচিত তা নির্দিষ্ট করে। বিস্তারিত জানার জন্য রেফারেন্স ডকুমেন্টেশন দেখুন।liteMode— লাইট মোড সক্রিয় করতেtrue; অন্যথায়,false।mapColorScheme— একটি স্বাভাবিক এবং ভূখণ্ডের মানচিত্রের জন্য রঙের স্কিম নির্দিষ্ট করে। মানগুলির মধ্যে রয়েছেlight(default),dark, এবংfollow_systemযার অর্থUI_NIGHT_MODE_MASKএর জন্য ডিভাইস সেটিং এর উপর ভিত্তি করে বর্তমান সিস্টেম সেটিং ব্যবহার করা। আরও তথ্যের জন্য, মানচিত্রের রঙের স্কিম দেখুন।
আপনার লেআউট ফাইলের মধ্যে এই কাস্টম বৈশিষ্ট্যগুলি ব্যবহার করার জন্য, এতে নিম্নলিখিত নেমস্পেস ঘোষণা অন্তর্ভুক্ত থাকতে হবে। আপনি যেকোনো নেমস্পেস বেছে নিতে পারেন, এটি map হতে হবে না:
xmlns:map="http://schemas.android.com/apk/res-auto"
এরপর আপনি আপনার লেআউট ফাইলে map: prefix সহ বৈশিষ্ট্যগুলি যোগ করতে পারেন।
নিম্নলিখিত লেআউট ফাইলটি কাস্টম ম্যাপ অ্যাট্রিবিউট সহ একটি SupportMapFragment অবজেক্ট কনফিগার করে। একই অ্যাট্রিবিউটগুলি একটি MapView অবজেক্টেও প্রয়োগ করা যেতে পারে।
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:mapColorScheme="dark"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
গতিশীলভাবে যোগ করার পরে একটি মানচিত্র কনফিগার করুন
এই বিভাগে বর্ণনা করা হয়েছে যে আপনি যদি আপনার অ্যাপে গতিশীলভাবে মানচিত্রটি যোগ করেন তবে কীভাবে তার প্রাথমিক অবস্থা সেট করবেন।
যদি আপনি একটি SupportMapFragment অথবা MapView ডাইনামিকভাবে যোগ করে থাকেন, তাহলে আপনি একটি GoogleMapOptions অবজেক্টে মানচিত্রের প্রাথমিক অবস্থা সেট করতে পারেন। উপলব্ধ বিকল্পগুলি লেআউট ফাইলে উপলব্ধ বিকল্পগুলির মতোই। আপনি নিম্নলিখিতভাবে একটি GoogleMapOptions তৈরি করতে পারেন:
কোটলিন
val options = GoogleMapOptions()
জাভা
GoogleMapOptions options = new GoogleMapOptions();
এবং তারপর এটি নিম্নরূপ কনফিগার করুন:
কোটলিন
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false)
জাভা
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false);
মানচিত্র তৈরি করার সময় এই বিকল্পগুলি প্রয়োগ করতে, নিম্নলিখিতগুলির মধ্যে একটি করুন:
- যদি আপনি
SupportMapFragmentব্যবহার করেন, তাহলেSupportMapFragment.newInstance(GoogleMapOptions options)স্ট্যাটিক ফ্যাক্টরি পদ্ধতি ব্যবহার করে ফ্র্যাগমেন্টটি তৈরি করুন এবং আপনার সেটিংসে পাস করুন। - যদি আপনি
MapViewব্যবহার করেন, তাহলেMapView(Context, GoogleMapOptions)কনস্ট্রাক্টর ব্যবহার করুন এবং আপনার সেটিংসে পাস করুন।
আপনার মানচিত্র স্থানীয়করণ করুন
যখন আপনি আপনার অ্যাপে একটি MapView বা SupportMapFragment যোগ করেন, তখন ব্যবহারকারীর ডিভাইস সেটিংস এবং অবস্থানের উপর ভিত্তি করে মানচিত্রের টেক্সট উপাদানগুলি উপযুক্ত ভাষায় প্রদর্শিত হয়। আপনি আপনার Gradle ফাইলে একটি resConfigs আইটেম যোগ করে আপনার অ্যাপ দ্বারা ব্যবহৃত ভাষাগুলিকে সমস্ত সমর্থিত ভাষার একটি উপসেটে সীমাবদ্ধ করতে পারেন। এটি অব্যবহৃত ভাষাগুলি বাদ দেওয়ার জন্য কার্যকর এবং আপনার অ্যাপের বাইনারি আকারও হ্রাস করে। উদাহরণস্বরূপ:
defaultConfig {
resConfigs "en", "fr", "es", "zh", "de", "ja", "ru", "ko", "pt", "in"
}
আপনার অ্যান্ড্রয়েড অ্যাপ স্থানীয়করণ সম্পর্কে আরও পড়ুন।
ট্র্যাফিক স্তর সেট আপ করুন
আপনি ট্র্যাফিক লেয়ারটি সক্রিয় করে আপনার মানচিত্রে ট্র্যাফিক ডেটা প্রদর্শন করতে পারেন। আপনি setTrafficEnabled() পদ্ধতিটি কল করে ট্র্যাফিক লেয়ারটি সক্ষম এবং অক্ষম করতে পারেন এবং isTrafficEnabled() পদ্ধতিটি কল করে ট্র্যাফিক লেয়ারটি চালু আছে কিনা তা নির্ধারণ করতে পারেন। নিম্নলিখিত স্ক্রিনশটটি ট্র্যাফিক লেয়ারটি সক্রিয় থাকা একটি মানচিত্র প্রদর্শন করে।

ট্রানজিট লেয়ার সেট আপ করুন
ট্রানজিট লেয়ারটি সক্রিয় করে আপনি আপনার মানচিত্রে ট্রানজিট ডেটা প্রদর্শন করতে পারেন। আপনি setTransitEnabled() পদ্ধতিটি কল করে ট্রানজিট লেয়ারটি সক্ষম এবং অক্ষম করতে পারেন এবং isTransitEnabled() পদ্ধতিটি কল করে আপনি ট্রানজিট লেয়ারটি চালু আছে কিনা তা নির্ধারণ করতে পারেন। নিম্নলিখিত স্ক্রিনশটটি ট্রানজিট লেয়ারটি সক্ষম করে একটি মানচিত্র প্রদর্শন করে।

মানচিত্রের ধরণ সেট করুন
মানচিত্রের ধরণ নির্ধারণ করতে, setMapType পদ্ধতিটি কল করুন। উদাহরণস্বরূপ, একটি স্যাটেলাইট মানচিত্র প্রদর্শন করতে:
কোটলিন
// Sets the map type to be "hybrid" map.mapType = GoogleMap.MAP_TYPE_HYBRID
জাভা
// Sets the map type to be "hybrid" map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
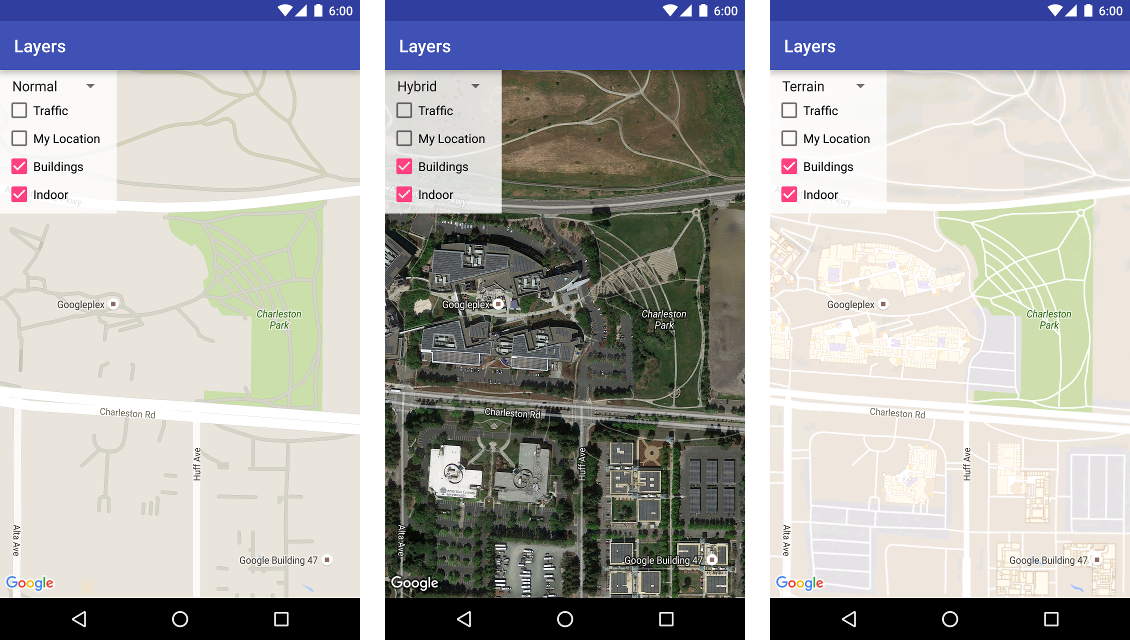
নিচের চিত্রটি স্বাভাবিক, হাইব্রিড এবং ভূখণ্ডের মানচিত্রের ধরণগুলির তুলনা করে:

3D ভবন স্থাপন করুন
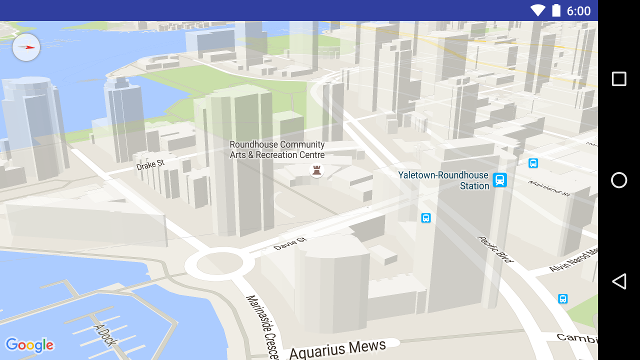
অনেক শহর, যখন কাছ থেকে দেখা হবে, তখন 3D ভবনগুলি দৃশ্যমান হবে, যেমনটি কানাডার ভ্যাঙ্কুভারের নীচের ছবিতে দেখা যাচ্ছে। আপনি GoogleMap.setBuildingsEnabled(false) এ কল করে 3D ভবনগুলি অক্ষম করতে পারেন।

ইনডোর ম্যাপ সেটিংস সেট আপ করুন
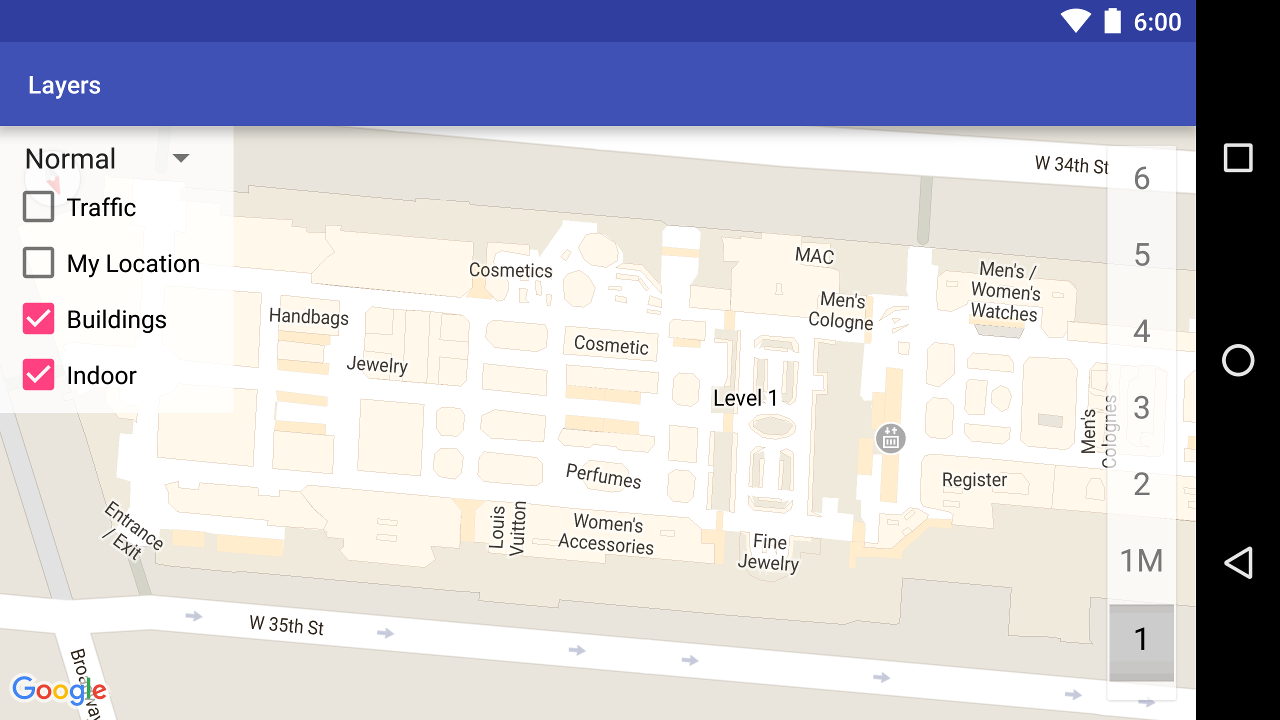
উচ্চ জুম স্তরে, মানচিত্রটি বিমানবন্দর, শপিং মল, বড় খুচরা দোকান এবং ট্রানজিট স্টেশনের মতো অভ্যন্তরীণ স্থানগুলির জন্য মেঝে পরিকল্পনা দেখায়। এই মেঝে পরিকল্পনাগুলি, যাকে অভ্যন্তরীণ মানচিত্র বলা হয়, 'সাধারণ' এবং 'স্যাটেলাইট' মানচিত্রের ধরণের জন্য প্রদর্শিত হয় ( GoogleMap.MAP_TYPE_NORMAL এবং GoogleMap.MAP_TYPE_SATELLITE )। ব্যবহারকারী জুম ইন করলে এগুলি স্বয়ংক্রিয়ভাবে সক্রিয় হয়ে যায় এবং মানচিত্রটি জুম আউট করলে এগুলি অদৃশ্য হয়ে যায়।
অবচয় রোধের বিজ্ঞপ্তি: ভবিষ্যতের রিলিজে, অভ্যন্তরীণ মানচিত্রগুলি কেবল normal মানচিত্রের ধরণেই উপলব্ধ থাকবে। ভবিষ্যতের রিলিজ থেকে, অভ্যন্তরীণ মানচিত্রগুলি satellite , terrain বা hybrid মানচিত্রে সমর্থিত হবে না। এমনকি যেখানে অভ্যন্তরীণ সমর্থিত নয়, isIndoorEnabled() setIndoorEnabled() ব্যবহার করে সেট করা মান ফেরত দিতে থাকবে, যেমনটি এটি এখন করে। ডিফল্টরূপে, setIndoorEnabled হল true । যখন এই ধরণের মানচিত্রগুলিতে অভ্যন্তরীণ সমর্থন অনুপলব্ধ হবে তখন রিলিজ নোটগুলি আপনাকে জানাবে।

API-তে অভ্যন্তরীণ মানচিত্রের ক্ষমতার একটি সারসংক্ষেপ এখানে দেওয়া হল:
- আপনি
GoogleMap.setIndoorEnabled(false)এ কল করে অভ্যন্তরীণ মানচিত্র অক্ষম করতে পারেন। ডিফল্টরূপে, অভ্যন্তরীণ মানচিত্র সক্রিয় থাকে। অভ্যন্তরীণ মানচিত্রগুলি একবারে একটি মানচিত্রে প্রদর্শিত হয়। ডিফল্টরূপে এটি আপনার অ্যাপে যোগ করা প্রথম মানচিত্র। ভিন্ন মানচিত্রে অভ্যন্তরীণ মানচিত্র প্রদর্শন করতে, প্রথম মানচিত্রে সেগুলি অক্ষম করুন, তারপর দ্বিতীয় মানচিত্রেsetIndoorEnabled(true)কল করুন। - ডিফল্ট লেভেল পিকার (ফ্লোর পিকার) নিষ্ক্রিয় করতে,
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false)এ কল করুন। আরও বিস্তারিত জানার জন্য, ম্যাপের সাথে ইন্টারঅ্যাক্টিং দেখুন। -
OnIndoorStateChangeListener— এমন লিসেনারের সংজ্ঞা দেয় যা কোনও বিল্ডিং ফোকাসে আসলে বা কোনও বিল্ডিংয়ে কোনও স্তর সক্রিয় হলে তা সনাক্ত করে। বিস্তারিত জানার জন্য, মানচিত্রের সাথে ইন্টারঅ্যাক্টিং দেখুন। -
getFocusedBuilding— ফোকাসে থাকা বিল্ডিংটি পুনরুদ্ধার করে। এরপর আপনিIndoorBuilding.getActiveLevelIndex()কল করে সক্রিয় স্তরটি খুঁজে পেতে পারেন। - বেস ম্যাপ স্টাইল করলে তা ইনডোর ম্যাপকে প্রভাবিত করে না।
ম্যাপ প্যাডিং সেট আপ করুন
এই ভিডিওটিতে মানচিত্র প্যাডিংয়ের একটি উদাহরণ দেখানো হয়েছে।
একটি গুগল ম্যাপ তার কন্টেইনার উপাদান, সাধারণত একটি MapView বা SupportMapFragment দ্বারা সংজ্ঞায়িত সমগ্র অঞ্চল পূরণ করার জন্য ডিজাইন করা হয়। মানচিত্রটি কীভাবে প্রদর্শিত হয় এবং আচরণ করে তার বেশ কয়েকটি দিক এর কন্টেইনারের মাত্রা দ্বারা সংজ্ঞায়িত করা হয়:
- ক্যামেরার লক্ষ্যবস্তু প্যাডেড অঞ্চলের কেন্দ্র প্রতিফলিত করবে।
- মানচিত্রের নিয়ন্ত্রণগুলি মানচিত্রের প্রান্তের সাপেক্ষে অবস্থিত।
- আইনি তথ্য, যেমন কপিরাইট বিবৃতি বা গুগল লোগো মানচিত্রের নীচের প্রান্তে প্রদর্শিত হয়।
আপনি GoogleMap setPadding() পদ্ধতি ব্যবহার করে মানচিত্রের প্রান্তের চারপাশে প্যাডিং যোগ করতে পারেন। মানচিত্রটি পুরো কন্টেইনারটি পূরণ করতে থাকবে, তবে টেক্সট এবং নিয়ন্ত্রণ অবস্থান, মানচিত্রের অঙ্গভঙ্গি এবং ক্যামেরার নড়াচড়া এমনভাবে আচরণ করবে যেন এটি একটি ছোট জায়গায় স্থাপন করা হয়েছে। এর ফলে নিম্নলিখিত পরিবর্তনগুলি ঘটে:
- API কল বা বোতাম টিপে ক্যামেরার নড়াচড়া (যেমন, কম্পাস, আমার অবস্থান, জুম বোতাম) প্যাডেড অঞ্চলের সাথে সম্পর্কিত।
-
getCameraPositionপদ্ধতিটি প্যাডেড অঞ্চলের কেন্দ্র ফেরত দেয়। -
ProjectionএবংgetVisibleRegionপদ্ধতিগুলি প্যাডেড অঞ্চলটি ফেরত দেয়। - UI নিয়ন্ত্রণগুলি কন্টেইনারের প্রান্ত থেকে নির্দিষ্ট সংখ্যক পিক্সেল দ্বারা অফসেট করা হয়।
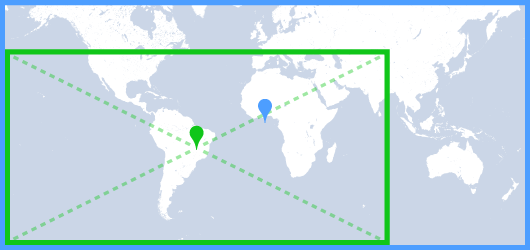
মানচিত্রের কিছু অংশ ওভারল্যাপ করে এমন UI ডিজাইন করার সময় প্যাডিং সহায়ক হতে পারে। নিচের ছবিতে, মানচিত্রটি উপরের এবং ডান প্রান্ত বরাবর প্যাড করা হয়েছে। দৃশ্যমান মানচিত্র নিয়ন্ত্রণ এবং আইনি পাঠ্য প্যাডেড অঞ্চলের প্রান্ত বরাবর প্রদর্শিত হবে, যা সবুজ রঙে দেখানো হয়েছে, যখন মানচিত্রটি নীল রঙে দেখানো পুরো পাত্রটি পূরণ করতে থাকবে। এই উদাহরণে, আপনি মানচিত্র নিয়ন্ত্রণগুলিকে অস্পষ্ট না করে মানচিত্রের ডান দিকে একটি মেনু ভাসিয়ে দিতে পারেন।

মানচিত্রের রঙের স্কিম
স্বাভাবিক এবং ভূখণ্ডের ধরণের মানচিত্রের জন্য, আপনি মানচিত্রের রঙের স্কিমটি গতিশীলভাবে অন্ধকার, হালকা বা বর্তমান সিস্টেম সেটিং ব্যবহার করে সেট করতে পারেন। উদাহরণস্বরূপ, আপনি দিনের সময় বা ডিভাইসের অভ্যন্তরীণ বা বহিরঙ্গন ব্যবহারের উপর ভিত্তি করে মানচিত্রের রঙের স্কিমটি অন্ধকার বা হালকা করতে পারেন।
ডিফল্টরূপে, মানচিত্রটি লাইট মোড ব্যবহার করে। বর্তমান সিস্টেম সেটিং মান UI_NIGHT_MODE_MASK এর ডিভাইস সেটিং এর উপর ভিত্তি করে।
কোটলিন
mapFragment = SupportMapFragment.newInstance(GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2))
জাভা
mapFragment = SupportMapFragment.newInstance(new GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2));
আপনি GoogleMap.setMapColorScheme() পদ্ধতি ব্যবহার করে রঙের স্কিম টগল করে বর্তমান স্টাইলটিকে ডার্ক মোড, লাইট মোডে সেট করতে পারেন, অথবা সিস্টেম সেটিংস অনুসরণ করতে পারেন।
কোটলিন
googleMap.setMapColorScheme(MapColorScheme.DARK) googleMap.setMapColorScheme(MapColorScheme.LIGHT) googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM)
জাভা
googleMap.setMapColorScheme(MapColorScheme.DARK); googleMap.setMapColorScheme(MapColorScheme.LIGHT); googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM);
আপনার মানচিত্রের জন্য কাস্টম হালকা শৈলী এবং অন্ধকার শৈলী তৈরি করতে, ক্লাউড-ভিত্তিক মানচিত্র স্টাইলিং ব্যবহার করুন।
পটভূমির রঙ কনফিগার করুন
ডার্ক মোডে কাজ করার সময় অথবা ম্যাপ ভিউয়ের মধ্যে স্যুইচ করার সময়, ডিফল্ট ম্যাপের ব্যাকগ্রাউন্ড কালার কনফিগার করা কার্যকর হতে পারে। ম্যাপ অপশন backgroundColor প্রোপার্টি সেট করে এটি অর্জন করা যেতে পারে।
কোটলিন
private val googleMapOptions: GoogleMapOptions = GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
জাভা
private GoogleMapOptions options = new GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
ব্যাকগ্রাউন্ড কালার কনফিগার করার জন্য আপনি ক্লাউড-ভিত্তিক ম্যাপ স্টাইলিং ব্যবহার করতে পারেন। ম্যাপ স্টাইলিংয়ে সেট করা ব্যাকগ্রাউন্ড কালার স্থানীয় ব্যাকগ্রাউন্ড কালার থেকে বেশি অগ্রাধিকার পায়। আরও তথ্যের জন্য, ক্লাউড-ভিত্তিক ম্যাপ স্টাইলিংয়ের জন্য অ্যাপের ব্যাকগ্রাউন্ড কালার পরিবর্তন করুন দেখুন।

