本主题介绍了如何使用 Maps SDK for Android 来配置已添加到 Android 应用的地图。
概览
 将地图添加到应用后,您便可以配置地图的初始设置和运行时设置。初始设置的配置方式取决于您之前是以静态还是动态方式添加地图容器(
将地图添加到应用后,您便可以配置地图的初始设置和运行时设置。初始设置的配置方式取决于您之前是以静态还是动态方式添加地图容器(SupportMapFragment 或 MapView)。如果地图容器是以静态方式添加的,您可以在布局文件中配置初始地图设置。如果是以动态方式添加的,您可以使用 GoogleMapOptions 对象在 OnCreate 回调中配置初始设置。
如需详细了解如何添加地图容器,请参阅添加地图。
初始地图设置包括:
在运行时,您可以通过更新 onMapReady 回调中的 GoogleMap 对象来配置这些设置和一些额外的设置。额外的设置是通过 GoogleMap 类的方法进行配置的,例如那些用于配置路况图层和地图内边距的方法。
示例
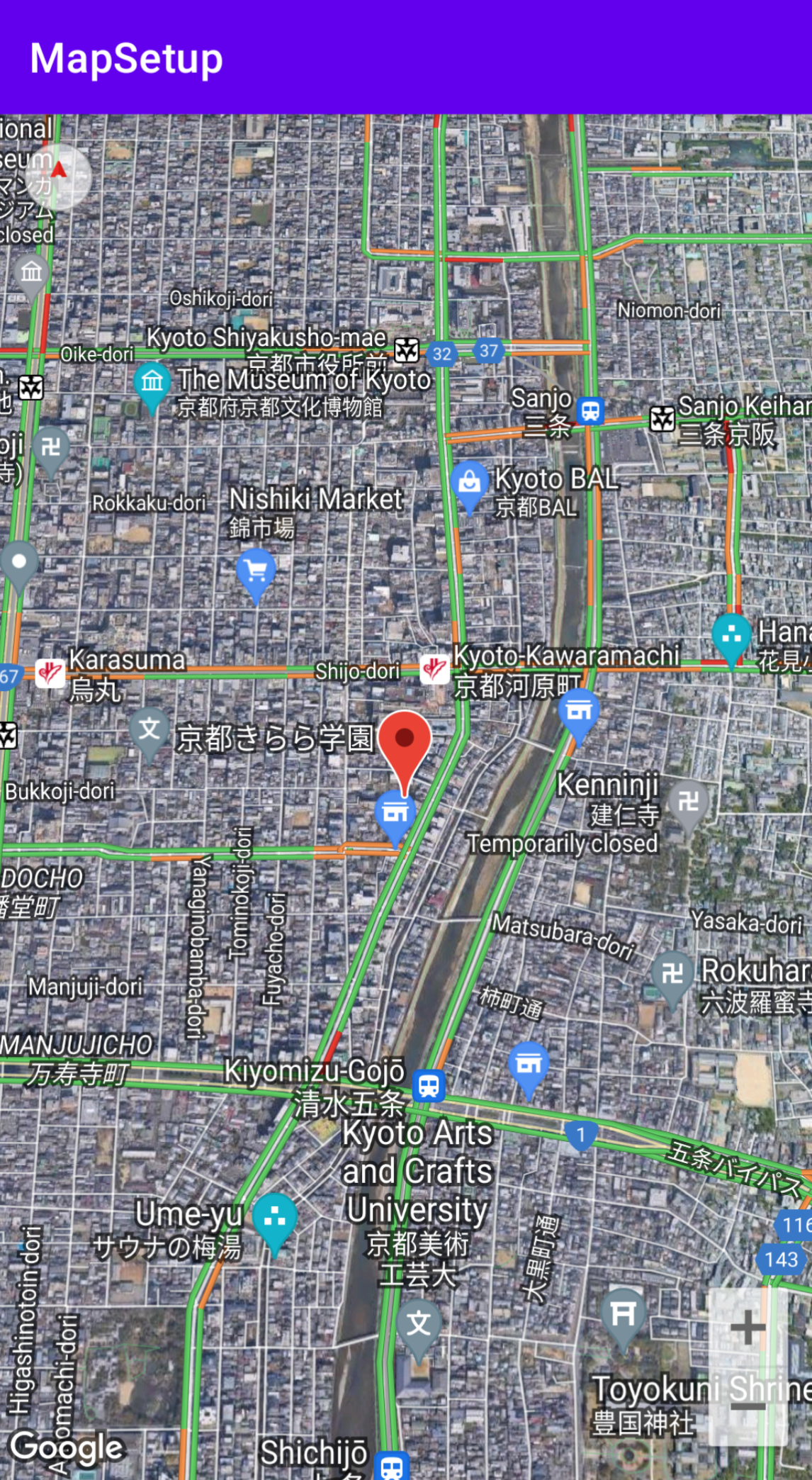
在下面的示例代码和上面的屏幕截图中,已为地图配置了以下设置。
初始设置是在布局文件中配置的:
- 启用缩放控件。
- 启用旋转手势控件。
- 将地图倾斜度设置为 30。
运行时设置:
- 将镜头中心设为日本京都。
- 启用混合地图类型。
- 启用路况图层。
初始设置
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:uiZoomControls="true"
map:uiRotateGestures="true"
map:cameraTilt="30" />
运行时设置
package com.example.mapsetup;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
// Update the map configuration at runtime.
@Override
public void onMapReady(GoogleMap googleMap) {
// Set the map coordinates to Kyoto Japan.
LatLng kyoto = new LatLng(35.00116, 135.7681);
// Set the map type to Hybrid.
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
// Add a marker on the map coordinates.
googleMap.addMarker(new MarkerOptions()
.position(kyoto)
.title("Kyoto"));
// Move the camera to the map coordinates and zoom in closer.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto));
googleMap.moveCamera(CameraUpdateFactory.zoomTo(15));
// Display traffic.
googleMap.setTrafficEnabled(true);
}
}
准备工作
在开始之前,您可以通过以下选项设置项目和添加基本地图:
使用适用于 Android Studio 的地图模板创建应用。地图模板会自动配置您的项目和添加基本地图。fragment 是以静态方式添加的,用作地图容器。如需了解详情,请参阅快速入门。
手动针对此 SDK 配置您的项目并添加基本地图。这样,您就可以使用任何 Android 模板,并可向现有应用中添加地图。
以静态方式添加地图后对其进行配置
本部分介绍了在您以静态方式将地图添加到布局文件的情况下,如何设置地图的初始状态。
Maps SDK for Android 为 SupportMapFragment 或 MapView 定义了一组自定义 XML 属性,您可以利用它们直接在布局文件内配置地图的初始状态。当前定义的属性如下:
mapType- 要显示的地图类型。有效值包括:none、normal、hybrid、satellite和terrain。cameraTargetLat、cameraTargetLng、cameraZoom、cameraBearing、cameraTilt- 镜头的初始位置。如需了解详情,请参阅镜头和视图指南。uiZoomControls、uiCompass- 用于指定是否显示缩放控件和罗盘。如需了解详情,请参阅UiSettings。uiZoomGestures、uiScrollGestures、uiRotateGestures、uiTiltGestures- 用于指定是否启用特定手势。如需了解详情,请参阅UiSettings。zOrderOnTop- 用于指明地图视图的表面是否叠加显示在地图窗口、地图控件和窗口中的任何对象上。如需了解详情,请参阅 SurfaceView.setZOrderOnTop(boolean)。useViewLifecycle- 此属性必须与SupportMapFragment对象一起使用才有效,它用于指定是否应将地图的生命周期与 fragment 的视图或 fragment 本身关联。如需了解详情,请参阅此处。liteMode- 如果要启用精简模式,则为true;否则为false。
若要在布局文件中使用上述自定义属性,相应文件必须包含以下命名空间声明。您可以选择任何命名空间,不一定要选择 map:
xmlns:map="http://schemas.android.com/apk/res-auto"
然后,您就可以向您的布局文件中添加带 map: 前缀的属性。
以下布局文件配置的是带有自定义地图属性的 SupportMapFragment 对象。这些属性同样可以应用于 MapView 对象。
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
以动态方式添加地图后对其进行配置
本部分介绍了在您以动态方式将地图添加到应用的情况下,如何设置地图的初始状态。
如果您以动态方式添加了 SupportMapFragment 或 MapView,则可以在 GoogleMapOptions 对象中设置地图的初始状态。可用的选项与布局文件中提供的选项相同。您可以按如下方式创建 GoogleMapOptions:
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
然后按如下方式对其进行配置:
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false);
如需在创建地图时应用这些选项,请选择其中一项操作:
- 如果您使用的是
SupportMapFragment,请使用SupportMapFragment.newInstance(GoogleMapOptions options)静态出厂方法构建 fragment 并传入您的设置。 - 如果您使用的是
MapView,请使用MapView(Context, GoogleMapOptions)构造函数并传入您的设置。
设置路况图层
您可以通过启用路况图层在地图上显示路况数据。通过调用 setTrafficEnabled() 方法可以启用和停用路况图层,调用 isTrafficEnabled() 方法则可以确定路况图层当前是否处于启用状态。以下屏幕截图显示的是已启用路况图层的地图。
设置地图类型
如需设置地图类型,请调用 setMapType 方法。例如,如需显示卫星地图,请使用以下代码:
Kotlin
// Sets the map type to be "hybrid"
map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid"
map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
下图显示的是普通地图类型、混合地图类型和地形地图类型之间的对比情况:

设置 3D 建筑
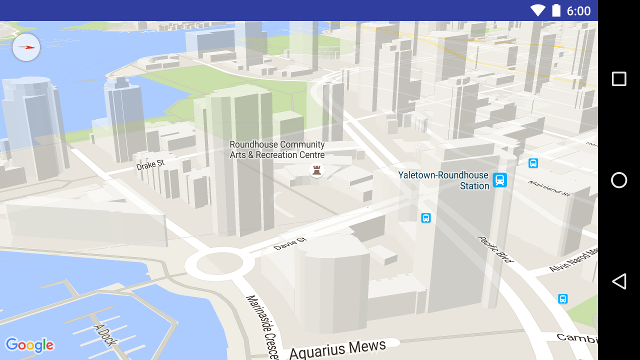
近距离观看时,很多城市会显示 3D 建筑,如以下加拿大温哥华的图片所示。您可以通过调用 GoogleMap.setBuildingsEnabled(false) 停用 3D 建筑。

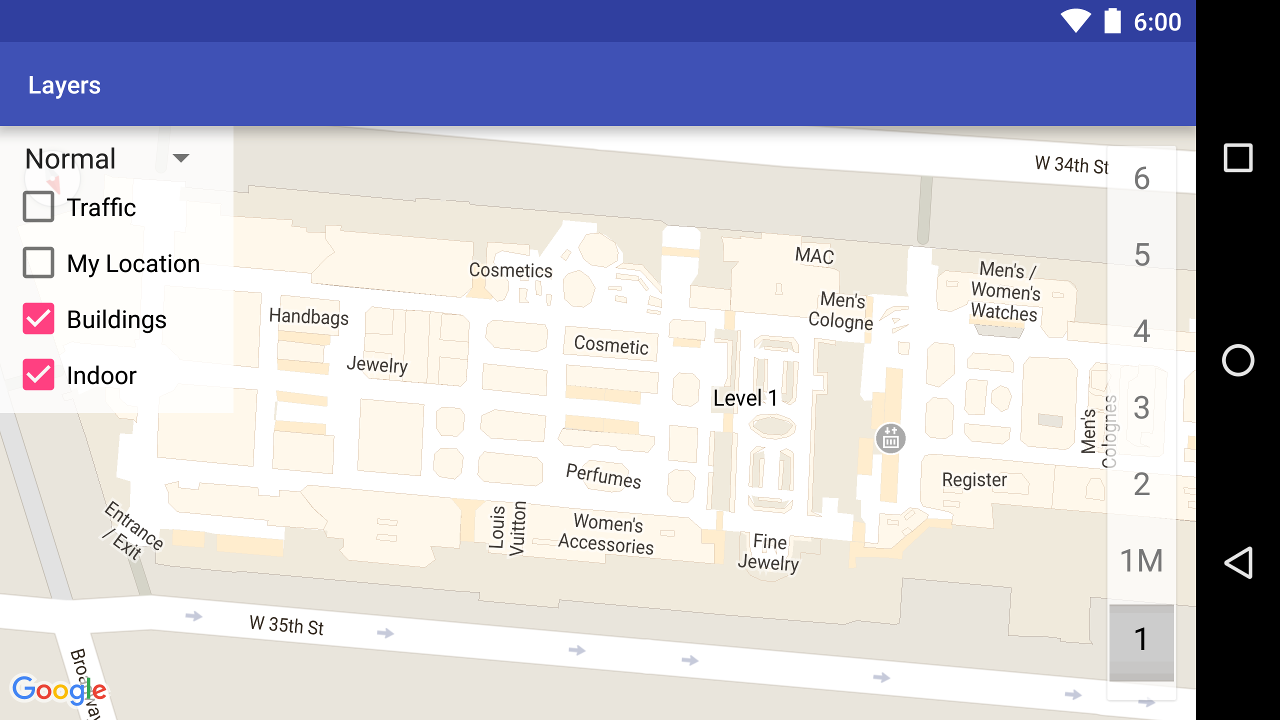
设定室内地图设置
在较高的缩放级别下,地图会显示机场、购物中心、大型零售商店和公交站点等室内场所的楼层平面图。“普通”和“卫星”地图类型(GoogleMap.MAP_TYPE_NORMAL 和 GoogleMap.MAP_TYPE_SATELLITE)可显示这些楼层平面图(称为室内地图)。当用户放大地图时,楼层平面图会自动打开;当用户缩小地图时,楼层平面图会逐渐消失。
弃用通知:在未来的版本中,室内地图仅会在 normal 类型的地图上显示。从该未来版本开始,satellite、terrain 或 hybrid 地图将不支持室内地图。即使在不支持室内地图的情况下,isIndoorEnabled() 也会像现在一样,继续返回通过 setIndoorEnabled() 设置的值。默认情况下,setIndoorEnabled 为 true。您可以在版本说明中了解这些地图类型何时停止支持室内地图。

下面简要说明了此 API 中的室内地图功能:
- 您可以通过调用
GoogleMap.setIndoorEnabled(false)停用室内地图。默认情况下,室内地图处于启用状态。室内地图一次只能在一个地图上显示。默认情况下,这是您向应用添加的第一个地图。如需在其他地图上显示室内地图,请在第一个地图上停用室内地图,然后对第二个地图调用setIndoorEnabled(true)。 - 如需停用默认楼层选择器,请调用
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false)。如需了解详情,请参阅与地图互动。 OnIndoorStateChangeListener- 定义用于检测以下情况的监听器:某栋建筑物何时获得焦点,或者某栋建筑物内的某个楼层何时被激活。如需了解详情,请参阅与地图互动。getFocusedBuilding- 检索获得焦点的建筑物。然后,您可以通过调用IndoorBuilding.getActiveLevelIndex()找到活动楼层。- 对基本地图进行样式设置不会影响室内地图。
设置地图内边距
这段视频展示了一个地图内边距示例。
Google 地图采用的设计方式是,让地图填充其容器元素(通常是 MapView 或 SupportMapFragment)定义的整个区域。地图的外观和行为的若干方面都取决于地图容器的尺寸:
- 镜头的目标将反映含内边距的区域的中心。
- 地图控件以地图边缘为参照物进行定位。
- 版权声明或 Google 徽标等法律信息沿地图底部边缘显示。
您可以利用 GoogleMap.setPadding() 方法围绕地图边缘添加内边距。添加后,地图将继续填充整个容器,但如果观察文本和控件位置、地图手势以及镜头移动情况,您会觉得地图占据的空间似乎变小了。这会导致出现以下变化:
- 通过 API 调用或按下按钮(例如罗盘按钮、“我的位置”按钮、缩放按钮)进行的镜头移动会变成相对于内边距区域的移动。
getCameraPosition方法会返回含内边距的区域的中心。Projection和getVisibleRegion方法会返回含内边距的区域。- 界面控件会按指定的像素数从容器边缘偏移。
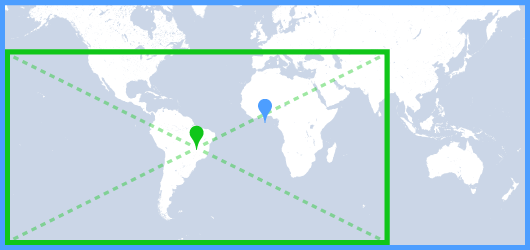
设计与地图的某些部分重叠的界面时,内边距会很有用。在下图中,地图沿顶部边缘和右侧边缘设置了内边距。可见地图控件和法律文本将沿含内边距的区域的边缘(绿框部分)显示,而地图仍将继续填充整个容器(蓝框部分)。在此示例中,您可以让菜单悬浮在地图右侧的上方,这样不会遮盖住地图控件。