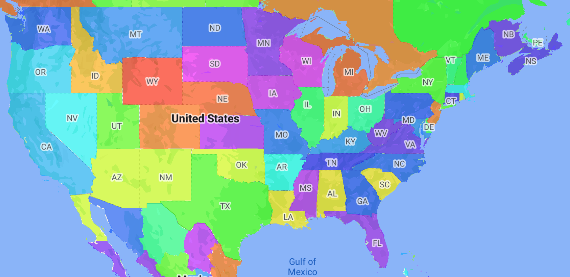
מפת קורופלת היא סוג של מפה נושאית שבה אזורים אדמיניסטרטיביים צבועים או מוצללים בהתאם לערך נתון. אתם יכולים להשתמש בפונקציה של מפעל סגנונות כדי לעצב מפה על סמך נתונים שבהם כל אזור אדמיניסטרטיבי משויך לטווח של ערכים מספריים. במפה הבאה לדוגמה מוצגת מפת קורופלת של מדינות בארצות הברית.
בדוגמה הזו, הנתונים כוללים את מזהה המקום של המדינה. פונקציית יצירת הסגנון צובעת כל מצב באופן מותנה על סמך ערך הגיבוב של מזהה המקום של המצב.

אם עדיין לא עשיתם זאת, פועלים לפי השלבים במאמר תחילת העבודה כדי ליצור מזהה מפה וסגנון מפה חדשים. חשוב להפעיל את שכבת התכונות אזור מנהלי – רמה 1.
מקבלים הפניה לשכבת התכונות Administrative Area Level 1 כשמאתחלים את המפה. בארצות הברית, הרמות האדמיניסטרטיביות האלה מקבילות למדינות השונות.
Java
private FeatureLayer areaLevel1Layer;
@Override public void onMapReady(GoogleMap map) { areaLevel1Layer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build());
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer(); }Kotlin
private var areaLevel1Layer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the ADMINISTRATIVE_AREA_LEVEL_1 feature layer. areaLevel1Layer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build())
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer() }יוצרים פונקציה ליצירת סגנון ומחילים אותה על שכבת התכונות Administrative Area Level 1. בדוגמה הבאה, הפונקציה מוחלת על הפוליגון שמייצג כל מדינה בארצות הברית.
Java
private void styleAreaLevel1Layer() { FeatureLayer.StyleFactory styleFactory = (Feature feature) -> { if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. int hueColor = placeFeature.getPlaceId().hashCode() % 300; if (hueColor < 0) { hueColor += 300; }
return new FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, new float[] {hueColor, 1, 1})) .build(); } return null; };
// Apply the style factory function to the feature layer. areaLevel1Layer.setFeatureStyle(styleFactory); }Kotlin
private fun styleAreaLevel1Layer() { val styleFactory = FeatureLayer.StyleFactory { feature: Feature -> if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. var hueColor: Int = placeFeature.getPlaceId().hashCode() % 300 if (hueColor < 0) { hueColor += 300 } return@StyleFactory FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, floatArrayOf(hueColor.toFloat(), 1f, 1f))) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. areaLevel1Layer?.setFeatureStyle(styleFactory) }

