Per applicare gli stili per il tratto e il riempimento ai poligoni di confine in un feature layer:
Crea una funzione di factory di stili che implementi l'interfaccia
FeatureLayer.StyleFactory. Questa funzione definisce la logica di stile per un feature layer.Chiama
FeatureLayer.setFeatureStyle()per applicare la funzione di fabbrica di stili al feature layer.
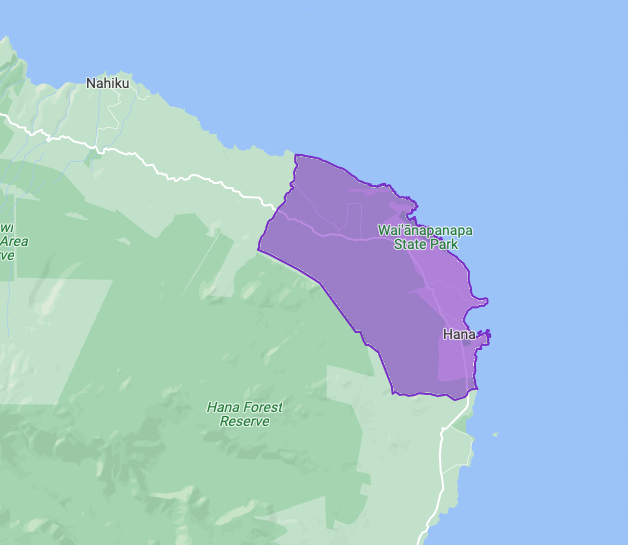
La seguente mappa di esempio mostra l'evidenziazione del poligono di confine per una singola regione in un feature layer Località.

Creare una funzione di fabbrica di stili
La funzione di fabbrica di stili viene applicata a ogni poligono nel layer di funzionalità interessato
nel momento in cui imposti la funzione sul layer di funzionalità. Questa funzione deve restituire un oggetto FeatureStyle che specifica come applicare lo stile al poligono.
Maps SDK for Android passa un'istanza di
Feature alla funzione di creazione dello stile. L'istanza Feature rappresenta i metadati della funzionalità, consentendoti di accedere ai metadati nella funzione di fabbrica di stili.
La funzione di fabbrica dello stile deve sempre restituire risultati coerenti quando viene applicata. Ad esempio, se vuoi colorare in modo casuale un insieme di funzionalità, la parte casuale non deve avvenire nella funzione di stile della funzionalità, in quanto ciò causerebbe risultati imprevisti.
Poiché questa funzione viene eseguita su ogni funzionalità di un livello, l'ottimizzazione è importante. Per evitare di influire sui tempi di rendering:
Attiva solo i feature layer necessari.
Chiama
FeatureLayer.setFeatureStyle(null)quando un feature layer non è più in uso.
Impostare il tratto e il riempimento del poligono
Quando applichi uno stile a un poligono di confine nella funzione di fabbrica di stili, puoi impostare:
Colore e opacità del tratto del bordo del poligono nel formato colore ARGB, come definito dalla classe
Color. Il valore predefinito è trasparente (0x00000000).Spessore tratto del bordo del poligono in pixel dello schermo. Il valore predefinito è 2.
Colore di riempimento e opacità del poligono nel formato colore ARGB, come definito dalla classe
Color. Il valore predefinito è trasparente (0x00000000).
Cercare gli ID luogo per scegliere come target le funzionalità
Molte applicazioni applicano stili a una funzionalità in base alla sua posizione. Ad esempio, potresti voler applicare uno stile diverso a paesi, territori o regioni. La posizione della funzionalità è rappresentata da un ID luogo.
Gli ID luogo identificano in modo univoco un luogo nel database di Google Places e su Google Maps. Per ottenere un ID luogo:
- Utilizza le API Places e il geocoding per cercare regioni per nome e ottenere ID luogo per le regioni all'interno di limiti specificati.
- Recuperare i dati dagli eventi di clic. Restituisce la funzionalità corrispondente a una regione su cui è stato fatto clic, che fornisce l'accesso al relativo ID luogo e alla categoria del tipo di funzionalità.
La copertura varia in base alla regione. Per maggiori dettagli, consulta Copertura dei confini di Google.
I nomi geografici sono disponibili da molte fonti, come il USGS Board on Geographic Names, e i file Gazetteer degli Stati Uniti.
Utilizzare PlaceFeature per ottenere un ID luogo
La classe PlaceFeature è una sottoclasse della classe Feature.
Rappresenta una funzionalità del luogo (una funzionalità con un ID luogo) che include funzionalità di tipo ADMINISTRATIVE_AREA_LEVEL_1, ADMINISTRATIVE_AREA_LEVEL_2, COUNTRY, LOCALITY, POSTAL_CODE e SCHOOL_DISTRICT.
Quando l'ID luogo è disponibile, l'SDK Maps per Android passa un'istanza di PlaceFeature alla funzione di fabbrica di stili in modo che tu possa determinare la posizione della funzionalità.
Esempio di fabbrica di stili
Questo esempio applica una funzione di fabbrica di stili a un poligono nel feature layer Località. La funzione di fabbrica dello stile determina l'ID luogo della funzionalità
utilizzando l'istanza PlaceFeature. Se l'ID luogo è per Hana, Hawaii, la funzione applica uno stile di riempimento e tratto personalizzato al poligono:
Se non lo hai ancora fatto, segui i passaggi descritti in Guida introduttiva per creare un nuovo ID mappa e uno stile di mappa. Assicurati di attivare il feature layer Località.
Ottieni un riferimento al feature layer Località quando la mappa viene inizializzata.
Java
private FeatureLayer localityLayer;
@Override public void onMapReady(GoogleMap map) { // Get the LOCALITY feature layer. localityLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build());
// Apply style factory function to LOCALITY layer. styleLocalityLayer(); }Kotlin
private var localityLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the LOCALITY feature layer. localityLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build())
// Apply style factory function to LOCALITY layer. styleLocalityLayer() }Crea una funzione di fabbrica di stili e applicala al feature layer Località.
Il seguente esempio applica la funzione solo se l'ID luogo della funzionalità è per Hana, Hawaii ("ChIJ0zQtYiWsVHkRk8lRoB1RNPo"). Se l'ID luogo specificato non è per Hana, Hawaii, lo stile non viene applicato.
Java
private void styleLocalityLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return new FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and solid purple border. .fillColor(0x80810FCB) .strokeColor(0xFF810FCB) .build(); } } return null; };
// Apply the style factory function to the feature layer. localityLayer.setFeatureStyle(styleFactory); }Kotlin
private fun styleLocalityLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return@StyleFactory FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and // solid purple border. .fillColor(0x80810FCB.toInt()) .strokeColor(0xFF810FCB.toInt()) .build() } } return@StyleFactory null }
// Apply the style factory function to the feature layer. localityLayer?.setFeatureStyle(styleFactory) }
Rimuovere lo stile da un livello
Per rimuovere lo stile da un livello, chiama FeatureLayer.setFeatureStyle(null).
