หน้านี้จะแสดงวิธีเพิ่มชุดข้อมูลลงในแผนที่และใช้การจัดรูปแบบ

ข้อกำหนดเบื้องต้น
ก่อนดำเนินการต่อ คุณควรมีรหัสแผนที่และรูปแบบแผนที่ รวมถึงรหัสชุดข้อมูล
เชื่อมโยงรหัสชุดข้อมูลกับรูปแบบแผนที่
หากต้องการจัดรูปแบบฟีเจอร์ของชุดข้อมูล ให้ใช้ฟังก์ชันการจัดรูปแบบกับเลเยอร์ฟีเจอร์ชุดข้อมูลของแผนที่ ระบบจะสร้างเลเยอร์ฟีเจอร์ชุดข้อมูลเมื่อคุณเชื่อมโยงชุดข้อมูลกับรูปแบบแผนที่
วิธีเชื่อมโยงชุดข้อมูลกับรูปแบบแผนที่
- ในคอนโซล Google Cloud ให้ไปที่หน้าชุดข้อมูล
- คลิกชื่อชุดข้อมูล หน้ารายละเอียดชุดข้อมูลจะปรากฏขึ้น
- คลิกแท็บแสดงตัวอย่าง
- ในส่วนรูปแบบแผนที่ที่เชื่อมโยง ให้คลิก
เพิ่มรูปแบบแผนที่

- คลิกช่องทําเครื่องหมายสําหรับรูปแบบแผนที่ที่จะเชื่อมโยง แล้วคลิก บันทึก
ใช้รูปแบบกับชุดข้อมูล
วิธีใช้สไตล์กับชุดข้อมูล
สร้างฟังก์ชันโรงงานสไตล์ที่ใช้
FeatureLayer.StyleFactoryอินเทอร์เฟซ ฟังก์ชันนี้กำหนดตรรกะการจัดรูปแบบสำหรับชุดข้อมูลเรียกใช้
FeatureLayer.setFeatureStyle()เพื่อใช้ฟังก์ชันโรงงานสไตล์กับฟีเจอร์แต่ละรายการในชุดข้อมูล
สร้างฟังก์ชันโรงงานสไตล์
ฟังก์ชันโรงงานสไตล์จะมีผลกับทุกฟีเจอร์ในชุดข้อมูล
เลเยอร์ในเวลาที่คุณตั้งค่าฟังก์ชันในเลเยอร์ฟีเจอร์ ฟังก์ชันนี้ต้อง
ส่งคืนออบเจ็กต์ FeatureStyle
ที่ระบุวิธีจัดรูปแบบรูปหลายเหลี่ยม
หากโรงงานสไตล์แสดงผล null ระบบจะไม่แสดงผลฟีเจอร์ที่ระบุ ดูข้อมูลเพิ่มเติมได้ที่นำการจัดรูปแบบออกจากเลเยอร์
Maps SDK สำหรับ Android จะส่งอินสแตนซ์
Feature
ไปยังฟังก์ชันโรงงานสไตล์ อินสแตนซ์ Feature แสดงถึงข้อมูลเมตาของฟีเจอร์ ซึ่งช่วยให้คุณเข้าถึงข้อมูลเมตาในฟังก์ชันโรงงานสไตล์
ฟังก์ชันโรงงานสไตล์ควรแสดงผลลัพธ์ที่สอดคล้องกันเสมอเมื่อมีการ ใช้ เช่น หากต้องการกำหนดสีแบบสุ่มให้กับชุดฟีเจอร์ คุณไม่ควรใช้ส่วน random ในฟังก์ชันรูปแบบฟีเจอร์ เนื่องจากจะ ทำให้เกิดผลลัพธ์ที่ไม่ต้องการ
เนื่องจากฟังก์ชันนี้ทำงานกับทุกฟีเจอร์ในเลเยอร์ การเพิ่มประสิทธิภาพจึงเป็นสิ่งสำคัญ หากต้องการหลีกเลี่ยงผลกระทบต่อเวลาในการแสดงผล ให้เรียกใช้
FeatureLayer.setFeatureStyle(null) เมื่อเลเยอร์ฟีเจอร์ไม่ได้ใช้งานแล้ว
นอกจากนี้ คุณยังโทรไปที่ FeatureLayer.getDatasetId() เพื่อขอรหัสชุดข้อมูลได้ด้วย
กำหนดรัศมีของเส้นขีด สีเติม และจุด
เมื่อจัดรูปแบบฟีเจอร์ในฟังก์ชันโรงงานสไตล์ คุณจะตั้งค่าสิ่งต่อไปนี้ได้
สีและความทึบแสงของเส้นของเส้นขอบตามที่กำหนดโดยคลาส
Colorค่าเริ่มต้นคือโปร่งใส (Color.TRANSPARENT)ความกว้างของเส้นของเส้นขอบในหน่วยพิกเซลของหน้าจอ ค่าเริ่มต้นคือ 2
สีเติมและความทึบแสงตามที่กำหนดโดยคลาส
Colorค่าเริ่มต้นคือโปร่งใส (Color.TRANSPARENT)รัศมีจุดของฟีเจอร์จุดระหว่าง 0 ถึง 128 พิกเซล
ใช้กฎสไตล์ที่เรียบง่าย
วิธีที่ง่ายที่สุดในการจัดรูปแบบฟีเจอร์คือการกำหนด FeatureLayer.StyleFactory
ซึ่งจะสร้างออบเจ็กต์ FeatureStyle ที่เหมือนกันเสมอ ไม่ว่าจะเป็นฟีเจอร์ใดก็ตาม ใช้ตัวเลือกรูปแบบฟีเจอร์กับเลเยอร์ฟีเจอร์ชุดข้อมูลโดยตรง หรือใช้ตัวเลือกเหล่านี้ร่วมกับ FeatureStyleFunction
ใช้กฎสไตล์แบบประกาศ
คุณสามารถตั้งค่ากฎรูปแบบโดยอิงตามแอตทริบิวต์ของฟีเจอร์
และใช้กฎดังกล่าวกับทั้งชุดข้อมูล คุณสามารถส่งคืน null จากฟังก์ชันรูปแบบฟีเจอร์ได้ เช่น หากต้องการให้ฟีเจอร์ย่อยบางรายการยังคงไม่แสดง
เช่น ใช้เมธอด DatasetFeature.getDatasetAttributes() เพื่อส่งคืน
Map<String,String> ของแอตทริบิวต์ชุดข้อมูลสำหรับฟีเจอร์ จากนั้นคุณจะ
ปรับแต่งสไตล์ของฟีเจอร์ตามแอตทริบิวต์ได้
ตัวอย่างนี้จะกำหนดค่าของแอตทริบิวต์ "highlightColor" ของแต่ละ ฟีเจอร์ของชุดข้อมูลเพื่อควบคุมการจัดรูปแบบ
Kotlin
// Get the dataset feature, so we can work with all of its attributes. val datasetFeature: DatasetFeature = feature as DatasetFeature
// Create a switch statement based on the value of the // "highlightColor" attribute of the dataset. val attributeColor: MutableMap<String, String> = datasetFeature.getDatasetAttributes() when (attributeColor["highlightColor"]) { "Black" -> { ... } "Red" -> { ... } else -> { ... } }
Java
// Get the dataset feature, so we can work with all of its attributes. DatasetFeature datasetFeature = (DatasetFeature) feature;
// Create a switch statement based on the value of the // "highlightColor" attribute of the dataset. Map<String, String> attributeColor = datasetFeature.getDatasetAttributes(); switch(attributeColor.get("highlightColor")) { case "Black": ... break; case "Red": ... break; default: // Color not defined. ... break; }
ใช้สไตล์กับเลเยอร์ฟีเจอร์ของชุดข้อมูล
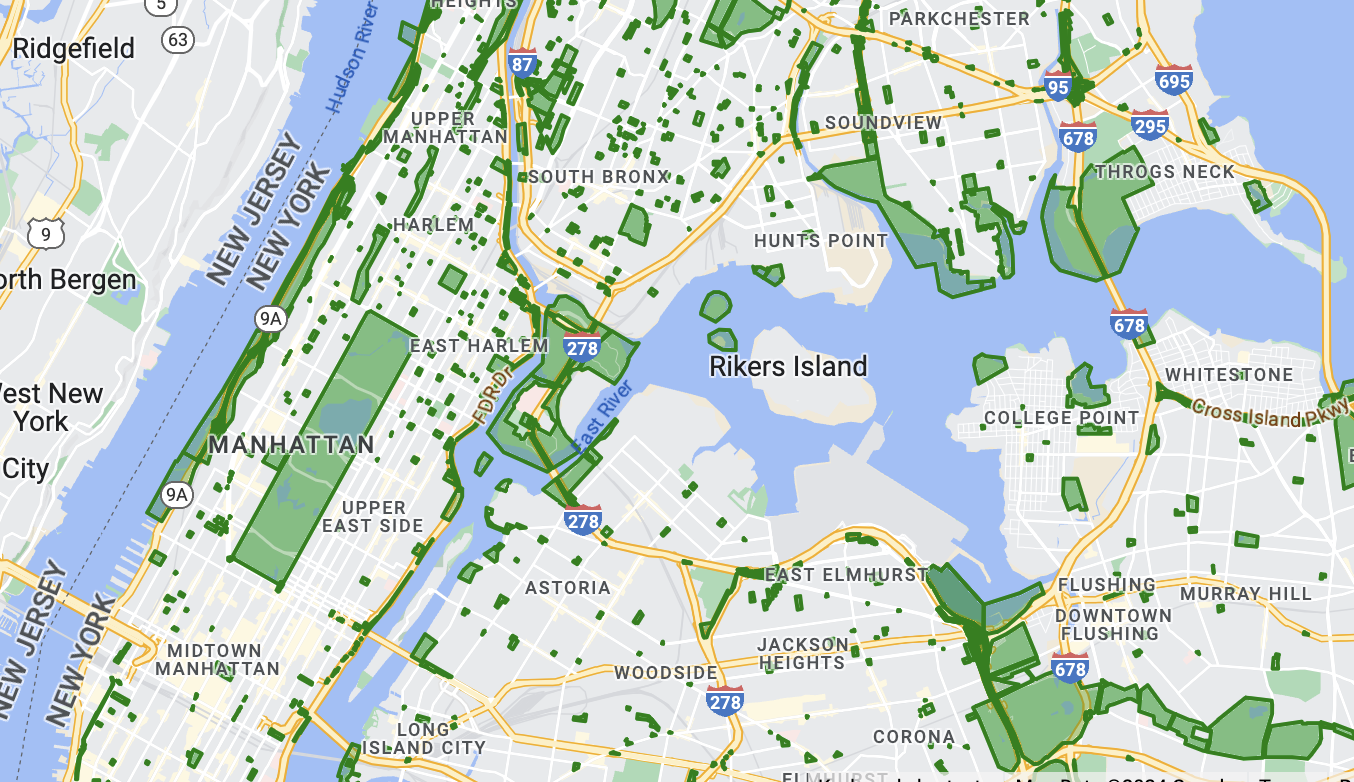
ตัวอย่างนี้ใช้ฟังก์ชันโรงงานสไตล์กับรูปหลายเหลี่ยมในเลเยอร์ฟีเจอร์ชุดข้อมูล ฟังก์ชันโรงงานสไตล์จะใช้รูปแบบการเติมและเส้นที่กำหนดเอง กับรูปหลายเหลี่ยม
หากยังไม่ได้ดำเนินการ ให้ทำตามขั้นตอนในส่วนเริ่มต้นใช้งาน เพื่อสร้างรหัสแผนที่และรูปแบบแผนที่ใหม่ อย่าลืมเปิดใช้เลเยอร์ฟีเจอร์ชุดข้อมูล
รับการอ้างอิงไปยังเลเยอร์ฟีเจอร์ของฟีเจอร์ชุดข้อมูลเมื่อแผนที่เริ่มต้น
Kotlin
private var datasetLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the DATASET feature layer. datasetLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.DATASET) // Specify the dataset ID. .datasetId(YOUR_DATASET_ID) .build())
// Apply style factory function to DATASET layer. styleDatasetsLayer() }Java
private FeatureLayer datasetLayer;
@Override public void onMapReady(GoogleMap map) { // Get the DATASET feature layer. datasetLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.DATASET) // Specify the dataset ID. .datasetId(YOUR_DATASET_ID) .build());
// Apply style factory function to DATASET layer. styleDatasetsLayer(); }สร้างฟังก์ชันโรงงานสไตล์และใช้กับเลเยอร์ฟีเจอร์ของชุดข้อมูล
ตัวอย่างต่อไปนี้ใช้การเติมและเส้นขีดเดียวกันกับฟีเจอร์ทั้งหมด ในชุดข้อมูล
Kotlin
private fun styleDatasetsLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of DatasetFeature. if (feature is DatasetFeature) {
return@StyleFactory FeatureStyle.Builder() // Define a style with green fill at 50% opacity and // solid green border. .fillColor(0x8000ff00.toInt()) .strokeColor(0xff00ff00.toInt()) .strokeWidth(2F) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. datasetLayer?.setFeatureStyle(styleFactory) }Java
private void styleDatasetsLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of DatasetFeature. if (feature instanceof DatasetFeature) {
return new FeatureStyle.Builder() // Define a style with green fill at 50% opacity and solid green border. .fillColor(0x8000ff00) .strokeColor(0xff00ff00) .strokeWidth(2) .build(); } return null; };
// Apply the style factory function to the feature layer. datasetLayer.setFeatureStyle(styleFactory); }
นำการจัดรูปแบบออกจากเลเยอร์
หากต้องการนำการจัดรูปแบบออกจากเลเยอร์ ให้เรียกใช้ FeatureLayer.setFeatureStyle(null)
นอกจากนี้ คุณยังสามารถกลับnullจากโรงงานสไตล์ได้ด้วย เช่น หากคุณต้องการให้ฟีเจอร์บางส่วนยังคงมองไม่เห็น
