এই পৃষ্ঠাটি দেখায় কিভাবে প্রোগ্রাম্যাটিকভাবে একটি ডেটাসেট অ্যাক্সেস করতে হয় এবং এর বৈশিষ্ট্যগুলিকে স্টাইল করতে হয়, এবং বিন্দু, বহুভুজ এবং পলিলাইন জ্যামিতির উপর ভিত্তি করে ডেটা বৈশিষ্ট্যগুলির জন্য স্টাইলিং উদাহরণগুলি নিয়ে আলোচনা করা হয়।
ডেটাসেটের জন্য ডেটা-চালিত স্টাইলিং ডেটাসেট তৈরি করতে ব্যবহৃত ভূ-স্থানিক ডেটা ফাইল থেকে প্রদত্ত অক্ষাংশ এবং দ্রাঘিমাংশ স্থানাঙ্কের উপর ভিত্তি করে ডেটা বৈশিষ্ট্যগুলি রেন্ডার করে।
পয়েন্ট ডেটা স্টাইলিং উদাহরণ
এই উদাহরণটি স্টাইলিং পয়েন্ট জ্যামিতি ভিত্তিক ডেটা বৈশিষ্ট্যগুলির একটি পদ্ধতি দেখায়।

ডেটাসেট সম্পর্কে
এই উদাহরণে ব্যবহৃত ডেটাসেটটি নিউ ইয়র্ক সিটির সেন্ট্রাল পার্কে কাঠবিড়ালির উপর ২০১৮ সালের জরিপের ফলাফল। CSV ডেটা ফাইলের নিম্নলিখিত অংশে, ভূগোলের জন্য x এবং y কলাম ব্যবহার করা হয়েছে; একটি LatLng কলাম অন্তর্ভুক্ত করা হয়েছে, কিন্তু এই উদাহরণে এটি ব্যবহার করা হয়নি কারণ ডেটাসেটগুলি শুধুমাত্র WKT ফর্ম্যাট সমর্থন করে যদি কলামের নাম WKT হয়। অবস্থানের জন্য সমর্থিত ফর্ম্যাট সম্পর্কে আরও তথ্যের জন্য, CSV প্রয়োজনীয়তা দেখুন।
কাঠবিড়ালির আদমশুমারির ডেটাসেটে কাঠবিড়ালির পর্যবেক্ষণ করা পশমের রঙ এবং আচরণ সম্পর্কিত বিভিন্ন ধরণের ডেটা পয়েন্ট রয়েছে (সমস্তটি দেখতে অনুভূমিকভাবে স্ক্রোল করতে ভুলবেন না)।
| এক্স | স | ইউনিক কাঠবিড়ালি আইডি | হেক্টর | স্থানান্তর | তারিখ | হেক্টর কাঠবিড়ালিসংখ্যা | বয়স | প্রাথমিকপশমের রঙ | হাইলাইট করুনপশমের রঙ | প্রাথমিক এবং হাইলাইট রঙের সমন্বয় | কালারনোটস | স্থান | AboveGroundSighter পরিমাপ | নির্দিষ্ট অবস্থান | দৌড় | তাড়া করা | আরোহণ | খাওয়া | খাদ্য সংগ্রহ | অন্যান্য কার্যক্রম | কুকস | কোয়াস | হাহাকার | টেইলফ্ল্যাগ | টেইল্টউইচ | পদ্ধতি | উদাসীন | রানসফ্রম | অন্যান্যমিথস্ক্রিয়া | অক্ষাংশ |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| -৭৩.৯৫৬১৩৪৪৯৩৭৮৬১ | ৪০.৭৯৪০৮২৩৮৮৪০৮৬ | 37F-PM-1014-03 এর কীওয়ার্ড | ৩৭ফ | বিকেল | ১০১৪২০১৮ | ৩ | + | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | পয়েন্ট (-৭৩.৯৫৬১৩৪৪৯৩৭৮৬১ ৪০.৭৯৪০৮২৩৮৮৪০৮৬) | |||||||||
| -৭৩.৯৬৮৮৫৭৪৬৯১১০২ | ৪০.৭৮৩৭৮২৫২০৮৪৪৪ | ২১বি-এএম-১০১৯-০৪ | ২১খ | সকাল | ১০১৯২০১৮ | ৪ | + | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | পয়েন্ট (-৭৩.৯৬৮৮৫৭৪৬৯১১০২ ৪০.৭৮৩৭৮২৫২০৮৪৪৪) | |||||||||
| -৭৩.৯৭৪২৮১১৪৮৪৮৫২ | ৪০.৭৭৫৫৩৩৬১৯০৮৩ | ১১বি-পিএম-১০১৪-০৮ | ১১খ | বিকেল | ১০১৪২০১৮ | ৮ | ধূসর | ধূসর+ | মাটির উপরে | ১০ | মিথ্যা | সত্য | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | পয়েন্ট (-৭৩.৯৭৪২৮১১৪৮৪৮৫২২ ৪০.৭৭৫৫৩৩৬১৯০৮৩) | ||||||
| -৭৩.৯৫৯৬৪১৩৯০৩৯৪৮ | ৪০.৭৯০৩১২৮৮৮৯০২৯ | 32E-PM-1017-14 এর জন্য কীওয়ার্ড | ৩২ই | বিকেল | ১০১৭২০১৮ | ১৪ | প্রাপ্তবয়স্ক | ধূসর | ধূসর+ | প্রাইমারি হিসেবে কিছুই নির্বাচন করা হয়নি। হাইলাইট হিসেবে ধূসর নির্বাচন করা হয়েছে। এক্সিকিউটিভ সমন্বয় করা হয়েছে। | মিথ্যা | মিথ্যা | মিথ্যা | সত্য | সত্য | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | সত্য | পয়েন্ট (-৭৩.৯৫৯৬৪১৩৯০৩৯৪৮ ৪০.৭৯০৩১২৮৮৮৯০২৯) | ||||||
| -৭৩.৯৭০২৬৭৬৪৭২৬১৩ | ৪০.৭৭৬২১২৬৮৫৪৮৯৪ | ১৩ই-এএম-১০১৭-০৫ | ১৩ই | সকাল | ১০১৭২০১৮ | ৫ | প্রাপ্তবয়স্ক | ধূসর | দারুচিনি | ধূসর+দারুচিনি | মাটির উপরে | গাছের গুঁড়িতে | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | সত্য | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | পয়েন্ট (-৭৩.৯৭০২৬৭৬৪৭২৬১৩ ৪০.৭৭৬২১২৬৮৫৪৮৯৪) | ||||
| -৭৩.৯৬৮৩৬১৩৫১৬২২৫ | ৪০.৭৭২৫৯০৮৮৪৭৪৯৯ | ১১এইচ-এএম-১০১০-০৩ | ১১ ঘন্টা | সকাল | ১০১০২০১৮ | ৩ | প্রাপ্তবয়স্ক | দারুচিনি | সাদা | দারুচিনি+সাদা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | সত্য | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | সত্য | মিথ্যা | সত্য | মিথ্যা | পয়েন্ট (-৭৩.৯৬৮৩৬১৩৫১৬২২৫ ৪০.৭৭২৫৯০৮৮৪৭৪৯৯) | ||||||
| -৭৩.৯৫৪১২০১৭৮৯৭৯৫ | ৪০.৭৯৩১৮১১৭০১০৮২ | 36H-AM-1010-02 এর বিবরণ | ৩৬ ঘন্টা | সকাল | ১০১০২০১৮ | ২ | প্রাপ্তবয়স্ক | ধূসর | ধূসর+ | হেক্টরের ঠিক বাইরে | স্থল সমতল | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | সত্য | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | পয়েন্ট (-৭৩.৯৫৪১২০১৭৮৯৭৯৫ ৪০.৭৯৩১৮১১৭০১০৮২) |
স্টাইল পয়েন্ট ডেটা বৈশিষ্ট্য
এই উদাহরণের কোডটি CombinationofPrimaryandHighlightColor অ্যাট্রিবিউটের উপর ভিত্তি করে প্রতিটি পয়েন্টের জন্য ফিল কালার এবং স্ট্রোক কালার স্টাইল করার পদ্ধতি গ্রহণ করে, যা প্রতিটি কাঠবিড়ালির জন্য প্রাথমিক এবং গৌণ পশমের রঙগুলিকে একত্রিত করে।
কোটলিন
private fun styleDatasetsLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Set default colors to to yellow and point radius to 8. var fillColor = Color.YELLOW var strokeColor = Color.YELLOW var pointRadius = 8F // Check if the feature is an instance of DatasetFeature. if (feature is DatasetFeature) {
val furColors: MutableMap<String, String> = feature.getDatasetAttributes() // Determine CombinationofPrimaryandHighlightColor attribute. val furColor = furColors!!["CombinationofPrimaryandHighlightColor"] when (furColor) { "Black+" -> { fillColor = Color.BLACK strokeColor= Color.BLACK } "Cinnamon+" -> { fillColor = -0x750000 strokeColor= -0x750000 } "Cinnamon+Gray" -> { fillColor = -0x750000 strokeColor= -0x750000 pointRadius = 6F } "Cinnamon+White" -> { fillColor = -0x750000 strokeColor= Color.WHITE pointRadius = 6F } "Gray+" -> fillColor = Color.GRAY "Gray+Cinnamon" -> { fillColor = Color.GRAY strokeColor= -0x750000 pointRadius = 6F } "Gray+Cinnamon, White" -> { fillColor = Color.LTGRAY strokeColor= -0x750000 pointRadius = 6F } "Gray+White" -> { fillColor = Color.GRAY strokeColor= Color.WHITE pointRadius = 6F } } return@StyleFactory FeatureStyle.Builder() .fillColor(fillColor) .strokeColor(strokeColor) .pointRadius(pointRadius) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. datasetLayer?.setFeatureStyle(styleFactory) }
জাভা
private void styleDatasetsLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of DatasetFeature. if (feature instanceof DatasetFeature) {
// Determine CombinationofPrimaryandHighlightColor attribute. Map<String, String> furColors = ((DatasetFeature) feature).getDatasetAttributes(); String furColor = furColors.get("CombinationofPrimaryandHighlightColor"); // Set default colors to to yellow and point radius to 8. int fillColor = Color.YELLOW; int strokeColor = Color.YELLOW; int pointRadius = 8; switch (furColor) { case "Black+": fillColor = Color.BLACK; strokeColor = Color.BLACK; break; case "Cinnamon+": fillColor = 0xff8b0000; strokeColor = 0xff8b0000; break; case "Cinnamon+Gray": fillColor = 0xff8b0000; strokeColor = Color.GRAY; pointRadius = 6; break; case "Cinnamon+White": fillColor = 0xff8b0000; strokeColor = Color.WHITE; pointRadius = 6; break; case "Gray+": fillColor = Color.GRAY; strokeColor = Color.GRAY; break; case "Gray+Cinnamon": fillColor = Color.GRAY; strokeColor = 0xff8b0000; pointRadius = 6; break; case "Gray+Cinnamon, White": fillColor = Color.LTGRAY; strokeColor = 0xff8b0000; pointRadius = 6; break; case "Gray+White": fillColor = Color.GRAY; strokeColor = Color.WHITE; pointRadius = 6; break; default: fillColor = Color.YELLOW; strokeColor = Color.YELLOW; pointRadius = 8; } return new FeatureStyle.Builder() .fillColor(fillColor) .strokeColor(strokeColor) .pointRadius(pointRadius) .build(); } return null; };
// Apply the style factory function to the feature layer. datasetLayer.setFeatureStyle(styleFactory); }
বহুভুজ ডেটা স্টাইলিং উদাহরণ
এই উদাহরণটি বহুভুজ জ্যামিতি ভিত্তিক ডেটা বৈশিষ্ট্যগুলি স্টাইল করার একটি পদ্ধতি দেখায়।

ডেটাসেট সম্পর্কে
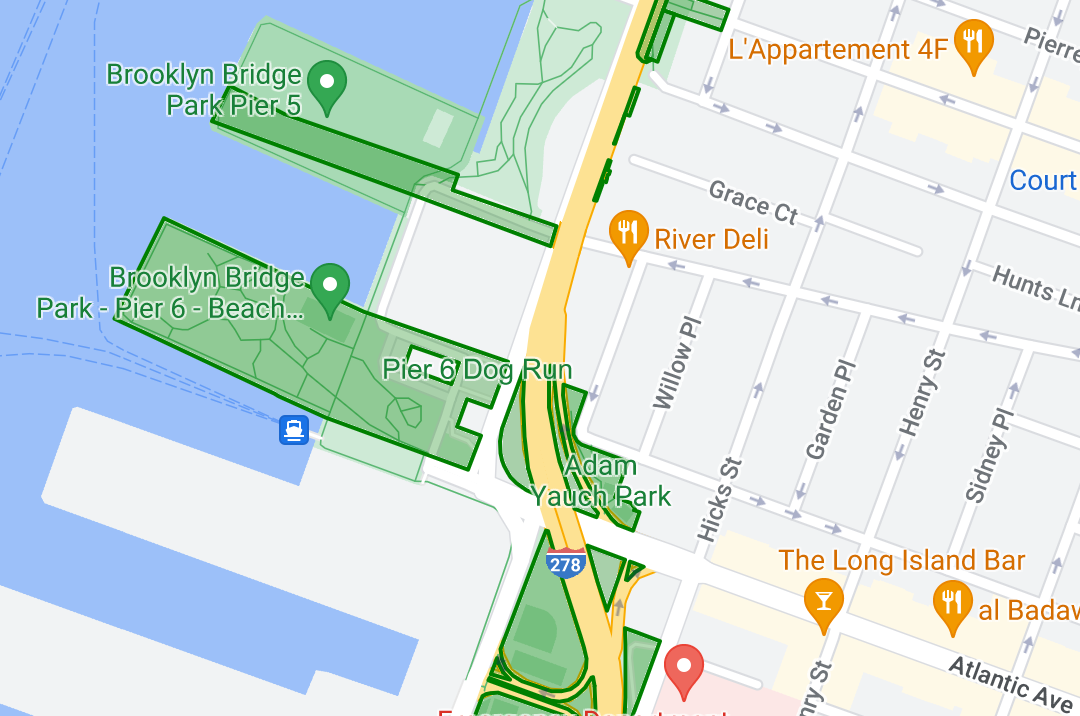
এই উদাহরণে ব্যবহৃত ডেটাসেটটি নিউ ইয়র্ক সিটির পার্কগুলিকে চিত্রিত করে। ডেটাসেট GeoJSON ফাইল থেকে নিম্নলিখিত অংশটি একটি প্রতিনিধিত্বমূলক বৈশিষ্ট্য এন্ট্রি দেখায়।
{ "type": "Feature", "properties": { "jurisdiction": "DPR", "mapped": "False", "zipcode": "11356", "acres": "0.05", "location": "College Pl., College Pt. Blvd., bet. 11 Ave. and 12 Ave.", "nys_assembly": "27", "councildistrict": "19", "url": "http://www.nycgovparks.org/parks/Q042/", "typecategory": "Triangle/Plaza", "us_congress": "14", "eapply": "Poppenhusen Park", "parentid": "Q-07", "gispropnum": "Q042", "retired": "false", "communityboard": "407", "objectid": "6248", "globalid": "F4810079-CBB9-4BE7-BBFA-B3C0C35D5DE5", "name311": "Poppenhusen Park", "department": "Q-07", "pip_ratable": "true", "subcategory": "Sitting Area/Triangle/Mall", "precinct": "109", "permit": "true", "acquisitiondate": null, "omppropid": "Q042", "gisobjid": "100000301", "signname": "Poppenhusen Park", "address": null, "permitparent": "Q-07", "class": "PARK", "nys_senate": "11", "permitdistrict": "Q-07", "borough": "Q", "waterfront": "false" }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ -73.84575702371716, 40.78796240884273 ], [ -73.84593393292693, 40.78796857347548 ], [ -73.84577256469657, 40.787651355629556 ], [ -73.84575702371716, 40.78796240884273 ] ] ] ] } },
স্টাইল বহুভুজ ডেটা বৈশিষ্ট্য
এই উদাহরণের কোডটি "অবিকাশিত" বা "পার্কওয়ে" typecategory সাথে সম্পর্কিত ডেটা বৈশিষ্ট্যগুলিতে বিশেষ রঙ প্রয়োগ করে এবং অন্যান্য সমস্ত বৈশিষ্ট্যকে সবুজ রঙ করে।
কোটলিন
private fun styleDatasetsLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of DatasetFeature. if (feature is DatasetFeature) { // Determine the value of the typecategory attribute. val typeCategories: MutableMap<String, String> = feature.getDatasetAttributes() val typeCategory = typeCategories!!["typecategory"] // Set default colors to green. var fillColor = 0x4000ff00 var strokeColor = 0xff00ff00 when (typeCategory) { "Undeveloped" -> { // Color undeveloped areas blue. fillColor = 0x400000ff strokeColor = 0x400000ff } "Parkway" -> { // Color parkway areas red. fillColor = 0x40ff0000 strokeColor = 0x40ff0000 } else -> { // Color all other areas green. fillColor = 0x4000ff00 strokeColor = 0xff00ff00 } } return@StyleFactory FeatureStyle.Builder() .fillColor(fillColor) .strokeColor(strokeColor) .strokeWidth(2F) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. datasetLayer?.setFeatureStyle(styleFactory) }
জাভা
private void styleDatasetsLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of DatasetFeature. if (feature instanceof DatasetFeature) {
// Determine the value of the typecategory attribute. Map<String, String> typeCategories = ((DatasetFeature) feature).getDatasetAttributes(); String typeCategory = typeCategories.get("typecategory"); // Set default colors to green. int fillColor = 0x4000ff00; int strokeColor = 0xff00ff00; switch (typeCategory) { case "Undeveloped": // Color undeveloped areas blue. fillColor = 0x400000ff; strokeColor = 0xff0000ff; break; case "Parkway": // Color parkway areas red. fillColor = 0x40ff0000; strokeColor = 0xffff0000; break; default: // Color all other areas green. fillColor = 0x4000ff00; strokeColor = 0xff00ff00; } return new FeatureStyle.Builder() .fillColor(fillColor) .strokeColor(strokeColor) .strokeWidth(2) .build(); } return null; };
// Apply the style factory function to the feature layer. datasetLayer.setFeatureStyle(styleFactory); }
পলিলাইন ডেটা স্টাইলিং উদাহরণ
এই উদাহরণটি পলিলাইন জ্যামিতি ভিত্তিক ডেটা বৈশিষ্ট্যগুলি স্টাইল করার একটি পদ্ধতি দেখায়।

ডেটাসেট সম্পর্কে
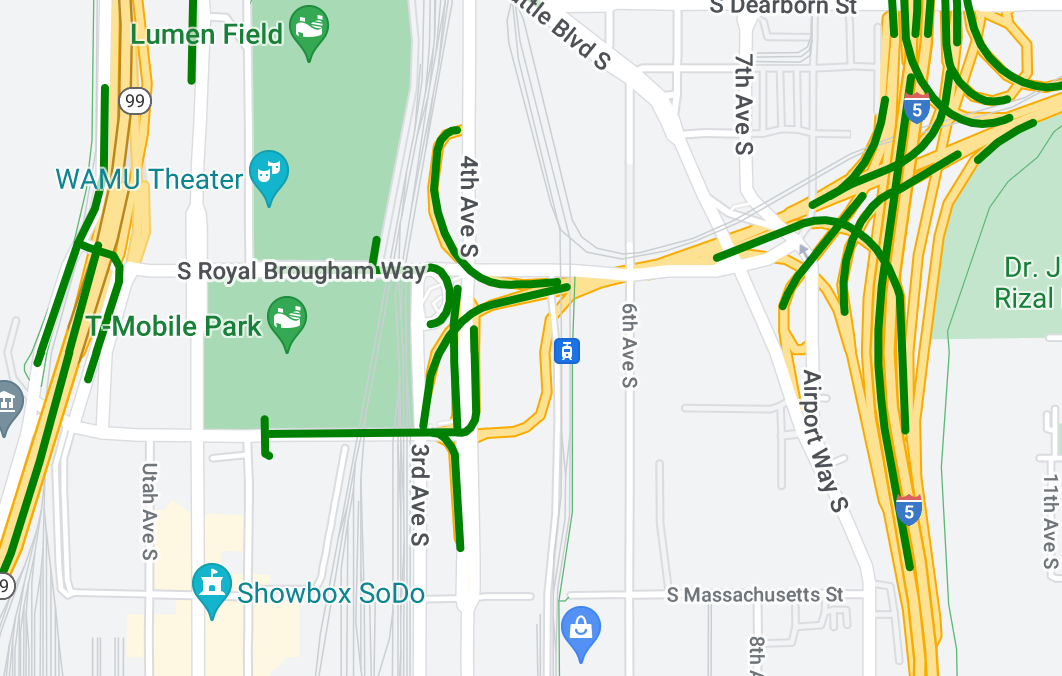
এই উদাহরণে ব্যবহৃত ডেটাসেটটি সিয়াটল এলাকার সেতুগুলি দেখায়। ডেটাসেট GeoJSON ফাইল থেকে নিম্নলিখিত অংশটি একটি প্রতিনিধিত্বমূলক বৈশিষ্ট্য এন্ট্রি দেখায়।
{ "type": "Feature", "properties": { "OBJECTID": 1, "COMPTYPE": 66, "COMPKEY": 515774, "HANSEGKEY": 489781, "UNITID": "BRG-935", "UNITTYPE": " ", "BRGUNITID": "BRG-935", "UNITDESC_BRG": "YALE AVE BR REV LANE OC ", "UNITDESC_SEG": "HOWELL ST ON RP BETWEEN HOWELL ST AND I5 SB ", "INSTDATE": null, "EXPDATE": null, "STATUS": " ", "STATUSDT": null, "CONDITION": " ", "CONDDT": null, "OWN": " ", "LSTVERIFY": null, "MAINTBY": " ", "ADDBY": "GARCIAA", "ADDDTTM": "2010-01-21T00:00:00Z", "MODBY": null, "MODDTTM": null, "BR_NBR": 935, "BR_CODE": " 935", "BR_TYPE": "ST", "BR_NAME": "YALE AVE BR REV LANE OC", "BR_FACILITIES": "YALE AVE-SR 5 ON RAMP", "BR_FEATURES": "SR 5 REV LANE", "BR_RATING": 0, "BR_INSET": 1, "BR_GEO": "DT", "BR_OWNER": "DOT", "BR_OWNER_NAME": "State of Washington", "GEOBASID": 0, "XGEOBASID": 0, "GISSEGKEY": 489781, "EARTHQUAKE_RESPONSE_TEAM": " ", "SHAPE_Length": 220.11891836147655 }, "geometry": { "type": "LineString", "coordinates": [ [ -122.329201929090928, 47.616910448708538 ], [ -122.329206483407461, 47.616976719821004 ], [ -122.32921802149356, 47.617042137515213 ], [ -122.329236413912909, 47.617105967923777 ], [ -122.329261454336034, 47.617167494985758 ], [ -122.329292861855023, 47.617226028479571 ], [ -122.329330284134699, 47.617280911766009 ], [ -122.329373301365223, 47.617331529154569 ], [ -122.329421430971635, 47.617377312810319 ], [ -122.329474133027375, 47.617417749124023 ], [ -122.32953081631139, 47.617452384473893 ] ] } },
স্টাইল পলিলাইন ডেটা বৈশিষ্ট্য
নিম্নলিখিত স্নিপেটটি সমস্ত ডেটা বৈশিষ্ট্যের ক্ষেত্রে সরাসরি একই স্টাইল প্রয়োগ করে।
কোটলিন
private fun styleDatasetsLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of DatasetFeature. if (feature is DatasetFeature) {
return@StyleFactory FeatureStyle.Builder() // Define a style with green stroke with a width of 4. .strokeColor(0xff00ff00.toInt()) .strokeWidth(4F) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. datasetLayer?.setFeatureStyle(styleFactory) }
জাভা
private void styleDatasetsLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of DatasetFeature. if (feature instanceof DatasetFeature) {
return new FeatureStyle.Builder() // Define a style with green stroke with a width of 4. .strokeColor(0xff00ff00) .strokeWidth(4) .build(); } return null; };
// Apply the style factory function to the feature layer. datasetLayer.setFeatureStyle(styleFactory); }

