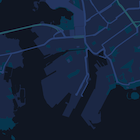
মানচিত্রের বৈশিষ্ট্যগুলির ধরণ পরিবর্তন করার পাশাপাশি, আপনি সেগুলি সম্পূর্ণরূপে লুকিয়ে রাখতে পারেন। এই উদাহরণটি আপনাকে দেখায় কিভাবে আপনার মানচিত্রে ব্যবসায়িক আকর্ষণের স্থান (POI) এবং পাবলিক ট্রানজিট আইকনগুলি লুকাবেন।
স্টাইলিং শুধুমাত্র normal মানচিত্রের ধরণেই কাজ করে। স্টাইলিং অভ্যন্তরীণ মানচিত্রগুলিকে প্রভাবিত করে না, তাই বৈশিষ্ট্যগুলি লুকানোর জন্য স্টাইলিং ব্যবহার করলে মানচিত্রে অভ্যন্তরীণ মেঝে পরিকল্পনা প্রদর্শিত হতে বাধা দেয় না।
আপনার মানচিত্রে একটি JSON স্টাইল অবজেক্ট পাস করুন
আপনার ম্যাপ স্টাইল করার জন্য, GoogleMap.setMapStyle() কল করুন এবং একটি MapStyleOptions অবজেক্ট পাস করুন যাতে আপনার স্টাইল ডিক্লেয়ারেশনগুলি JSON ফর্ম্যাটে থাকে। আপনি একটি raw রিসোর্স বা স্ট্রিং থেকে JSON লোড করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণগুলিতে দেখানো হয়েছে:
কাঁচা সম্পদ
নিম্নলিখিত কোড নমুনা ধরে নিচ্ছে যে আপনার প্রকল্পে style_json নামে একটি কাঁচা সম্পদ রয়েছে:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
/res/raw/style_json.json এ একটি কাঁচা সম্পদ সংজ্ঞায়িত করুন, যাতে ব্যবসায়িক আগ্রহের বিষয়গুলি (POIs) লুকানোর জন্য নিম্নলিখিত JSON স্টাইল ঘোষণা থাকবে:
নিম্নলিখিত স্টাইল ঘোষণাটি ব্যবসায়িক আকর্ষণের স্থান (POI) এবং পাবলিক ট্রানজিট আইকনগুলিকে লুকিয়ে রাখে:
লেআউটটি ( activity_maps.xml ) দেখতে এরকম:
স্ট্রিং রিসোর্স
নিম্নলিখিত কোড নমুনা ধরে নিচ্ছে যে আপনার প্রকল্পে style_json নামে একটি স্ট্রিং রিসোর্স রয়েছে:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
/res/values/style_strings.xml এ একটি স্ট্রিং রিসোর্স সংজ্ঞায়িত করুন, যাতে ব্যবসায়িক আগ্রহের বিষয়গুলি (POIs) লুকানোর জন্য নিম্নলিখিত JSON স্টাইল ঘোষণা থাকে। এই ফাইলে উদ্ধৃতি চিহ্নগুলি এড়াতে আপনাকে একটি ব্যাকস্ল্যাশ ব্যবহার করতে হবে:
নিম্নলিখিত স্টাইল ঘোষণাটি ব্যবসায়িক আকর্ষণের স্থান (POI) এবং পাবলিক ট্রানজিট আইকনগুলিকে লুকিয়ে রাখে:
লেআউটটি ( activity_maps.xml ) দেখতে এরকম:
JSON স্টাইল ঘোষণা
স্টাইল করা মানচিত্রে রঙ এবং অন্যান্য স্টাইল পরিবর্তন প্রয়োগ করার জন্য দুটি ধারণা ব্যবহার করা হয়:
- নির্বাচকরা মানচিত্রে আপনি যে ভৌগোলিক উপাদানগুলিকে স্টাইল করতে পারেন তা নির্দিষ্ট করে। এর মধ্যে রয়েছে রাস্তা, পার্ক, জলাশয় এবং আরও অনেক কিছু, পাশাপাশি তাদের লেবেল। নির্বাচকদের মধ্যে বৈশিষ্ট্য এবং উপাদান অন্তর্ভুক্ত থাকে, যা
featureTypeএবংelementTypeবৈশিষ্ট্য হিসাবে নির্দিষ্ট করা হয়। - স্টাইলার হলো রঙ এবং দৃশ্যমানতার বৈশিষ্ট্য যা আপনি মানচিত্রের উপাদানগুলিতে প্রয়োগ করতে পারেন। তারা রঙ, রঙ এবং হালকাতা/গামা মানের সংমিশ্রণের মাধ্যমে প্রদর্শিত রঙকে সংজ্ঞায়িত করে।
JSON স্টাইলিং বিকল্পগুলির বিস্তারিত বিবরণের জন্য স্টাইল রেফারেন্সটি দেখুন।