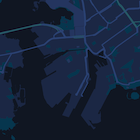
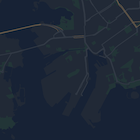
मैप पर मौजूद सुविधाओं की स्टाइल बदलने के साथ-साथ, उन्हें पूरी तरह से छिपाया भी जा सकता है. इस उदाहरण में, आपको मैप पर कारोबार की दिलचस्पी वाली जगहों (पीओआई) और सार्वजनिक परिवहन के आइकॉन छिपाने का तरीका बताया गया है.
स्टाइलिंग की सुविधा सिर्फ़ normal मैप टाइप पर काम करती है. स्टाइलिंग से इंडोर मैप पर कोई असर नहीं पड़ता. इसलिए, सुविधाओं को छिपाने के लिए स्टाइलिंग का इस्तेमाल करने से, इंडोर फ़्लोर प्लान को मैप पर दिखने से नहीं रोका जा सकता.
अपने मैप में JSON स्टाइल ऑब्जेक्ट पास करना
अपने मैप को स्टाइल करने के लिए, GoogleMap.setMapStyle() पर कॉल करें. साथ ही, MapStyleOptions ऑब्जेक्ट पास करें. इस ऑब्जेक्ट में, JSON फ़ॉर्मैट में स्टाइल के बारे में जानकारी शामिल होती है. JSON को रॉ रिसॉर्स या स्ट्रिंग से लोड किया जा सकता है. इसके उदाहरण यहां दिए गए हैं:
रॉ रिसॉर्स
नीचे दिए गए कोड सैंपल में यह माना गया है कि आपके प्रोजेक्ट में style_json नाम का एक रॉ रिसॉर्स मौजूद है:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
/res/raw/style_json.json में रॉ रिसॉर्स तय करें. इसमें कारोबार की लोकप्रिय जगहों (पीओआई) को छिपाने के लिए, JSON स्टाइल का यह एलान शामिल होना चाहिए:
स्टाइल के इस एलान से, कारोबार की लोकप्रिय जगहों (पीओआई) और सार्वजनिक परिवहन के आइकॉन छिप जाते हैं:
लेआउट (activity_maps.xml) इस तरह दिखता है:
स्ट्रिंग रिसॉर्स
नीचे दिए गए कोड के सैंपल में, यह माना गया है कि आपके प्रोजेक्ट में style_json नाम का एक स्ट्रिंग रिसॉर्स मौजूद है:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
/res/values/style_strings.xml में एक स्ट्रिंग रिसॉर्स तय करें. इसमें कारोबार की दिलचस्पी वाली जगहों (पीओआई) को छिपाने के लिए, JSON स्टाइल का यह एलान शामिल होना चाहिए. इस फ़ाइल में, कोटेशन मार्क को एस्केप करने के लिए, आपको बैकस्लैश का इस्तेमाल करना होगा:
स्टाइल के इस एलान से, कारोबार की लोकप्रिय जगहों (पीओआई) और सार्वजनिक परिवहन के आइकॉन छिप जाते हैं:
लेआउट (activity_maps.xml) इस तरह दिखता है:
JSON स्टाइल के एलान
स्टाइल किए गए मैप में, मैप पर रंग और स्टाइल से जुड़े अन्य बदलाव लागू करने के लिए, दो कॉन्सेप्ट का इस्तेमाल किया जाता है:
- चुनने वाले टूल, मैप पर स्टाइल किए जा सकने वाले भौगोलिक कॉम्पोनेंट तय करते हैं. इनमें सड़कें, पार्क, जलाशय वगैरह शामिल हैं. साथ ही, इनके लेबल भी शामिल हैं. इन सिलेक्टर में सुविधाएं और तत्व शामिल हैं. इन्हें
featureTypeऔरelementTypeप्रॉपर्टी के तौर पर तय किया गया है. - स्टाइलर, रंग और दिखने की प्रॉपर्टी होती हैं. इन्हें मैप के एलिमेंट पर लागू किया जा सकता है. ये रंग, रंगत, रंग, और चमक/गामा वैल्यू के कॉम्बिनेशन से तय होते हैं.
JSON स्टाइलिंग के विकल्पों के बारे में ज़्यादा जानकारी के लिए, स्टाइल रेफ़रंस देखें.
Maps Platform स्टाइलिंग विज़र्ड
Maps Platform स्टाइलिंग विज़र्ड का इस्तेमाल करके, JSON स्टाइलिंग ऑब्जेक्ट को तुरंत जनरेट किया जा सकता है. Maps SDK for Android, Maps JavaScript API की तरह ही स्टाइल के एलान के साथ काम करता है.
पूरे कोड सैंपल
GitHub पर मौजूद ApiDemos रिपॉज़िटरी में ऐसे सैंपल शामिल हैं जिनसे स्टाइलिंग के इस्तेमाल के बारे में पता चलता है.