
เครื่องหมายจะระบุตำแหน่งบนแผนที่ เครื่องหมายเริ่มต้นใช้ไอคอนมาตรฐาน
ซึ่งเป็นไอคอนทั่วไปของ Google Maps คุณเปลี่ยนสี รูปภาพ หรือจุดยึดของไอคอนได้ผ่าน API เครื่องหมายคือออบเจ็กต์ประเภท
Marker และจะเพิ่มลงในแผนที่ด้วยเมธอด
GoogleMap.addMarker(markerOptions)
เครื่องหมายได้รับการออกแบบมาให้โต้ตอบได้ โดยจะได้รับเหตุการณ์ click โดยค่าเริ่มต้น และมักใช้กับ Listener เหตุการณ์เพื่อแสดงหน้าต่างข้อมูล การตั้งค่าพร็อพเพอร์ตี้ draggable ของเครื่องหมายเป็น true
จะช่วยให้ผู้ใช้เปลี่ยนตำแหน่งของเครื่องหมายได้ ใช้การกดค้างเพื่อ
เปิดใช้งานความสามารถในการย้ายเครื่องหมาย
โดยค่าเริ่มต้น เมื่อผู้ใช้แตะเครื่องหมาย แถบเครื่องมือแผนที่จะปรากฏที่ด้านล่างขวาของแผนที่ ซึ่งช่วยให้ผู้ใช้เข้าถึงแอป Google Maps บนอุปกรณ์เคลื่อนที่ได้อย่างรวดเร็ว คุณปิดใช้แถบเครื่องมือได้ ดูข้อมูลเพิ่มเติมได้ที่คู่มือการควบคุม
เพิ่มเครื่องหมาย
ตัวอย่างต่อไปนี้แสดงวิธีเพิ่มเครื่องหมายลงในแผนที่ เครื่องหมายจะ
สร้างขึ้นที่พิกัด -33.852,151.211 (ซิดนีย์ ออสเตรเลีย) และแสดง
สตริง "เครื่องหมายในซิดนีย์" ในหน้าต่างข้อมูลเมื่อคลิก
Kotlin
override fun onMapReady(googleMap: GoogleMap) { // Add a marker in Sydney, Australia, // and move the map's camera to the same location. val sydney = LatLng(-33.852, 151.211) googleMap.addMarker( MarkerOptions() .position(sydney) .title("Marker in Sydney") ) googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)) }
Java
@Override public void onMapReady(GoogleMap googleMap) { // Add a marker in Sydney, Australia, // and move the map's camera to the same location. LatLng sydney = new LatLng(-33.852, 151.211); googleMap.addMarker(new MarkerOptions() .position(sydney) .title("Marker in Sydney")); googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)); }
แสดงข้อมูลเพิ่มเติมเกี่ยวกับเครื่องหมาย
ข้อกำหนดทั่วไปคือการแสดงข้อมูลเพิ่มเติมเกี่ยวกับสถานที่หรือ ตำแหน่งเมื่อผู้ใช้แตะเครื่องหมายบนแผนที่ ดูคำแนะนำเกี่ยวกับหน้าต่างข้อมูล
เชื่อมโยงข้อมูลกับเครื่องหมาย
คุณจัดเก็บออบเจ็กต์ข้อมูลที่กำหนดเองพร้อมเครื่องหมายได้โดยใช้ Marker.setTag()
และเรียกข้อมูลออบเจ็กต์โดยใช้ Marker.getTag() ตัวอย่างด้านล่างแสดงวิธี
นับจำนวนครั้งที่มีการคลิกเครื่องหมายโดยใช้แท็ก
Kotlin
/** * A demo class that stores and retrieves data objects with each marker. */ class MarkerDemoActivity : AppCompatActivity(), OnMarkerClickListener, OnMapReadyCallback { private val PERTH = LatLng(-31.952854, 115.857342) private val SYDNEY = LatLng(-33.87365, 151.20689) private val BRISBANE = LatLng(-27.47093, 153.0235) private var markerPerth: Marker? = null private var markerSydney: Marker? = null private var markerBrisbane: Marker? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_markers) val mapFragment = supportFragmentManager.findFragmentById(R.id.map) as SupportMapFragment? mapFragment!!.getMapAsync(this) } /** Called when the map is ready. */ override fun onMapReady(map: GoogleMap) { // Add some markers to the map, and add a data object to each marker. markerPerth = map.addMarker( MarkerOptions() .position(PERTH) .title("Perth") ) markerPerth?.tag = 0 markerSydney = map.addMarker( MarkerOptions() .position(SYDNEY) .title("Sydney") ) markerSydney?.tag = 0 markerBrisbane = map.addMarker( MarkerOptions() .position(BRISBANE) .title("Brisbane") ) markerBrisbane?.tag = 0 // Set a listener for marker click. map.setOnMarkerClickListener(this) } /** Called when the user clicks a marker. */ override fun onMarkerClick(marker: Marker): Boolean { // Retrieve the data from the marker. val clickCount = marker.tag as? Int // Check if a click count was set, then display the click count. clickCount?.let { val newClickCount = it + 1 marker.tag = newClickCount Toast.makeText( this, "${marker.title} has been clicked $newClickCount times.", Toast.LENGTH_SHORT ).show() } // Return false to indicate that we have not consumed the event and that we wish // for the default behavior to occur (which is for the camera to move such that the // marker is centered and for the marker's info window to open, if it has one). return false } }
Java
/** * A demo class that stores and retrieves data objects with each marker. */ public class MarkerDemoActivity extends AppCompatActivity implements GoogleMap.OnMarkerClickListener, OnMapReadyCallback { private final LatLng PERTH = new LatLng(-31.952854, 115.857342); private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689); private final LatLng BRISBANE = new LatLng(-27.47093, 153.0235); private Marker markerPerth; private Marker markerSydney; private Marker markerBrisbane; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_markers); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** Called when the map is ready. */ @Override public void onMapReady(GoogleMap map) { // Add some markers to the map, and add a data object to each marker. markerPerth = map.addMarker(new MarkerOptions() .position(PERTH) .title("Perth")); markerPerth.setTag(0); markerSydney = map.addMarker(new MarkerOptions() .position(SYDNEY) .title("Sydney")); markerSydney.setTag(0); markerBrisbane = map.addMarker(new MarkerOptions() .position(BRISBANE) .title("Brisbane")); markerBrisbane.setTag(0); // Set a listener for marker click. map.setOnMarkerClickListener(this); } /** Called when the user clicks a marker. */ @Override public boolean onMarkerClick(final Marker marker) { // Retrieve the data from the marker. Integer clickCount = (Integer) marker.getTag(); // Check if a click count was set, then display the click count. if (clickCount != null) { clickCount = clickCount + 1; marker.setTag(clickCount); Toast.makeText(this, marker.getTitle() + " has been clicked " + clickCount + " times.", Toast.LENGTH_SHORT).show(); } // Return false to indicate that we have not consumed the event and that we wish // for the default behavior to occur (which is for the camera to move such that the // marker is centered and for the marker's info window to open, if it has one). return false; } }
ตัวอย่างสถานการณ์ที่การจัดเก็บและเรียกข้อมูล ด้วยเครื่องหมายมีประโยชน์มีดังนี้
- แอปของคุณอาจรองรับเครื่องหมายประเภทต่างๆ และคุณต้องการจัดการเครื่องหมายเหล่านั้น
แตกต่างกันเมื่อผู้ใช้คลิก หากต้องการทำเช่นนี้ คุณสามารถจัดเก็บ
Stringพร้อมเครื่องหมายที่ระบุประเภทได้ - คุณอาจเชื่อมต่อกับระบบที่มีตัวระเบียนที่ไม่ซ้ำกัน ซึ่งเครื่องหมายแสดงถึงระเบียนที่เฉพาะเจาะจงในระบบนั้น
- ข้อมูลเครื่องหมายอาจระบุลำดับความสำคัญที่จะใช้เมื่อตัดสินใจเกี่ยวกับดัชนี z ของ เครื่องหมาย
ทำให้เครื่องหมายลากได้
คุณสามารถเปลี่ยนตำแหน่งเครื่องหมายได้เมื่อเพิ่มลงในแผนที่แล้ว ตราบใดที่พร็อพเพอร์ตี้ของเครื่องหมาย
draggableตั้งค่าเป็น true กดตัวทำเครื่องหมายค้างไว้เพื่อเปิดใช้
การลาก เมื่อคุณปล่อยนิ้วออกจากหน้าจอ เครื่องหมายจะยังคงอยู่ที่ตำแหน่งนั้น
โดยค่าเริ่มต้น คุณจะลากเครื่องหมายไม่ได้ คุณต้องตั้งค่าเครื่องหมายให้ลากได้โดยชัดแจ้ง
ด้วย MarkerOptions.draggable(boolean) ก่อนเพิ่มลงใน
แผนที่ หรือ Marker.setDraggable(boolean) เมื่อเพิ่มลงในแผนที่แล้ว
คุณสามารถฟังเหตุการณ์การลากบนเครื่องหมายได้ตามที่อธิบายไว้ในเหตุการณ์การลากเครื่องหมาย
ข้อมูลโค้ดด้านล่างจะเพิ่มเครื่องหมายที่ลากได้ในเพิร์ท ประเทศออสเตรเลีย
Kotlin
val perthLocation = LatLng(-31.90, 115.86) val perth = map.addMarker( MarkerOptions() .position(perthLocation) .draggable(true) )
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86); Marker perth = map.addMarker( new MarkerOptions() .position(perthLocation) .draggable(true));
ปรับแต่งเครื่องหมาย
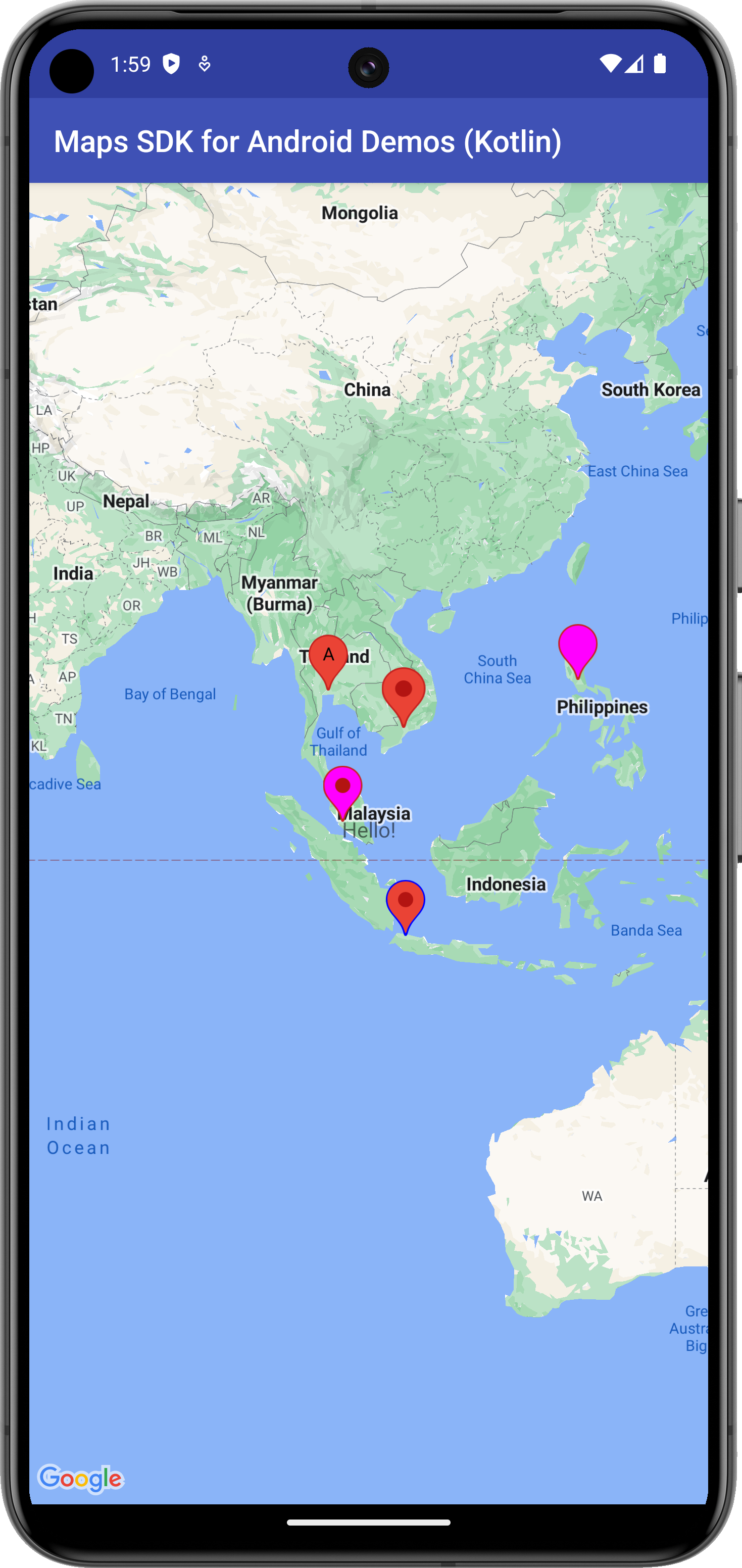
วิดีโอนี้แสดงวิธีใช้เครื่องหมายเพื่อแสดงภาพตำแหน่งบนแผนที่
เครื่องหมายอาจกำหนดรูปภาพที่กำหนดเองเพื่อแสดงแทนไอคอนเริ่มต้น การกำหนดไอคอนเกี่ยวข้องกับการตั้งค่าพร็อพเพอร์ตี้จำนวนหนึ่งซึ่งส่งผลต่อ ลักษณะการทำงานของเครื่องหมาย
เครื่องหมายรองรับการปรับแต่งผ่านพร็อพเพอร์ตี้ต่อไปนี้
- ตำแหน่ง (ต้องระบุ)
- ค่า
LatLngสำหรับตำแหน่งของเครื่องหมายบนแผนที่ นี่เป็นพร็อพเพอร์ตี้ที่จำเป็นเพียงอย่างเดียว สำหรับออบเจ็กต์Marker - เชื่อมโยง
- จุดในรูปภาพที่จะวางในตำแหน่ง LatLng ของเครื่องหมาย โดยค่าเริ่มต้น จุดนี้จะอยู่ตรงกลางด้านล่างของรูปภาพ
- อัลฟ่า
- ตั้งค่าความทึบของเครื่องหมาย ค่าเริ่มต้นคือ 1.0
- ชื่อ
- สตริงที่แสดงในหน้าต่างข้อมูลเมื่อผู้ใช้แตะเครื่องหมาย
- ตัวอย่างข้อมูล
- ข้อความเพิ่มเติมที่แสดงใต้ชื่อ
- Icon
- บิตแมปที่แสดงแทนรูปภาพเครื่องหมายเริ่มต้น
- ลากได้
- ตั้งค่าเป็น
trueหากต้องการอนุญาตให้ผู้ใช้ย้าย เครื่องหมาย ค่าเริ่มต้นคือfalse - แสดง
- ตั้งค่าเป็น
falseเพื่อซ่อนเครื่องหมาย ค่าเริ่มต้นคือtrue - การวางแนวแบบแบนหรือป้ายโฆษณา
- โดยค่าเริ่มต้น เครื่องหมายจะใช้การวางแนวป้ายโฆษณา ซึ่งหมายความว่าเครื่องหมายจะวาดโดย วางแนวกับหน้าจอของอุปกรณ์แทนที่จะวางแนวกับพื้นผิวของแผนที่ การหมุน เอียง หรือซูมแผนที่จะไม่เปลี่ยนการวางแนวของเครื่องหมาย คุณตั้งค่าการวางแนวของเครื่องหมายให้ราบกับพื้นโลกได้ เครื่องหมายแบบแบนจะหมุนเมื่อหมุนแผนที่ และเปลี่ยนมุมมองเมื่อเอียงแผนที่ เครื่องหมายแบบระนาบจะคงขนาดไว้เมื่อ ซูมแผนที่เข้าหรือออก เช่นเดียวกับเครื่องหมายป้ายโฆษณา
- การหมุน
- การวางแนวของเครื่องหมายที่ระบุเป็นองศาตามเข็มนาฬิกา ตำแหน่งเริ่มต้น จะเปลี่ยนหากเครื่องหมายแบน ตำแหน่งเริ่มต้นสำหรับเครื่องหมาย แบบระนาบคือแนวเหนือ เมื่อเครื่องหมายไม่แบนราบ ตำแหน่งเริ่มต้น จะชี้ขึ้น และการหมุนจะเป็นไปในลักษณะที่เครื่องหมายหันหน้าเข้าหากล้องเสมอ
ข้อมูลโค้ดด้านล่างสร้างเครื่องหมายอย่างง่ายที่มีไอคอนเริ่มต้น
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLocation));
ปรับแต่งสีเครื่องหมาย
คุณปรับแต่งสีของรูปภาพเครื่องหมายเริ่มต้นได้โดยส่งออบเจ็กต์BitmapDescriptorไปยังเมธอด icon() คุณสามารถใช้ชุดสีที่กำหนดไว้ล่วงหน้าในออบเจ็กต์ BitmapDescriptorFactory
หรือตั้งค่าสีเครื่องหมายที่กำหนดเองด้วยเมธอด BitmapDescriptorFactory.defaultMarker(float hue) Hue คือค่า
ระหว่าง 0 ถึง 360 ซึ่งแสดงจุดบนวงล้อสี
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) .icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLocation) .icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)));
ปรับแต่งความทึบของเครื่องหมาย
คุณควบคุมความทึบของเครื่องหมายได้ด้วยเมธอด MarkerOptions.alpha() ควรระบุอัลฟ่าเป็นแบบลอยระหว่าง 0.0 ถึง 1.0 โดย 0 คือโปร่งใสทั้งหมดและ 1 คือทึบแสงทั้งหมด
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) .alpha(0.7f) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker(new MarkerOptions() .position(melbourneLocation) .alpha(0.7f));
ปรับแต่งรูปภาพเครื่องหมาย
คุณสามารถแทนที่รูปภาพเครื่องหมายเริ่มต้นด้วยรูปภาพเครื่องหมายที่กำหนดเอง ซึ่งมักเรียกว่าไอคอน ระบบจะตั้งค่าไอคอนที่กำหนดเองเป็น BitmapDescriptor เสมอ และกำหนดโดยใช้วิธีใดวิธีหนึ่งในคลาส BitmapDescriptorFactory
fromAsset(String assetName)- สร้างเครื่องหมายที่กำหนดเองโดยใช้ชื่อของรูปภาพบิตแมปในไดเรกทอรี ชิ้นงาน
fromBitmap(Bitmap image)- สร้างเครื่องหมายที่กำหนดเองจากรูปภาพบิตแมป
fromFile(String fileName)- สร้างไอคอนที่กำหนดเองโดยใช้ชื่อไฟล์รูปภาพบิตแมปที่อยู่ใน ที่เก็บข้อมูลภายใน
fromPath(String absolutePath)- สร้างเครื่องหมายที่กำหนดเองจากเส้นทางไฟล์แบบสัมบูรณ์ของรูปภาพบิตแมป
fromResource(int resourceId)- สร้างเครื่องหมายที่กำหนดเองโดยใช้รหัสทรัพยากรของรูปภาพบิตแมป
ข้อมูลโค้ดด้านล่างสร้างเครื่องหมายที่มีไอคอนที่กำหนดเอง
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) .title("Melbourne") .snippet("Population: 4,137,400") .icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow)) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLocation) .title("Melbourne") .snippet("Population: 4,137,400") .icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow)));
รวมเครื่องหมาย
โดยปกติแล้วไอคอนเครื่องหมายจะวาดโดยอิงตามหน้าจอ การหมุน การเอียง หรือการซูมแผนที่จะไม่เปลี่ยนการวางแนวของเครื่องหมาย คุณสามารถตั้งค่า การวางแนวของเครื่องหมายให้ราบกับพื้นโลกได้ เครื่องหมายที่ วางแนวในลักษณะนี้จะหมุนเมื่อหมุนแผนที่ และเปลี่ยนมุมมอง เมื่อเอียงแผนที่ เครื่องหมายแบบแบนจะยังคงมีขนาดเท่าเดิมเมื่อ ซูมแผนที่เข้าหรือออก
หากต้องการเปลี่ยนการวางแนวของเครื่องหมาย ให้ตั้งค่าพร็อพเพอร์ตี้ flat ของเครื่องหมายเป็น
true
Kotlin
val perthLocation = LatLng(-31.90, 115.86) val perth = map.addMarker( MarkerOptions() .position(perthLocation) .flat(true) )
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86); Marker perth = map.addMarker( new MarkerOptions() .position(perthLocation) .flat(true));
หมุนเครื่องหมาย
คุณหมุนเครื่องหมายรอบจุดยึดได้ด้วย
MarkersetRotation() วิธี การหมุนจะวัดเป็นองศาตามเข็มนาฬิกา
จากตำแหน่งเริ่มต้น เมื่อเครื่องหมายอยู่ราบกับแผนที่ ตำแหน่งเริ่มต้นคือทิศเหนือ เมื่อเครื่องหมายไม่แบนราบ ตำแหน่งเริ่มต้นจะชี้ขึ้น
และการหมุนจะเป็นเช่นนั้นเพื่อให้เครื่องหมายหันหน้าเข้าหากล้องเสมอ
ตัวอย่างด้านล่างหมุนเครื่องหมาย 90° การตั้งค่าจุดยึดเป็น
0.5,0.5 จะทำให้เครื่องหมายหมุนรอบจุดกึ่งกลางแทนที่จะเป็นฐาน
Kotlin
val perthLocation = LatLng(-31.90, 115.86) val perth = map.addMarker( MarkerOptions() .position(perthLocation) .anchor(0.5f, 0.5f) .rotation(90.0f) )
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86); Marker perth = map.addMarker( new MarkerOptions() .position(perthLocation) .anchor(0.5f,0.5f) .rotation(90.0f));
ดัชนีลำดับ Z ของเครื่องหมาย
z-index จะระบุลำดับการซ้อนของเครื่องหมายนี้ที่สัมพันธ์กับเครื่องหมายอื่นๆ
บนแผนที่ เครื่องหมายที่มีดัชนีลำดับ Z สูงจะวาดทับเครื่องหมายที่มีดัชนีลำดับ Z ต่ำกว่า
ค่า z-index เริ่มต้นคือ 0
ตั้งค่า z-index ในออบเจ็กต์ตัวเลือกของเครื่องหมายโดยเรียกใช้
MarkerOptions.zIndex() ดังที่แสดงในข้อมูลโค้ดต่อไปนี้
Kotlin
map.addMarker( MarkerOptions() .position(LatLng(10.0, 10.0)) .title("Marker z1") .zIndex(1.0f) )
Java
map.addMarker(new MarkerOptions() .position(new LatLng(10, 10)) .title("Marker z1") .zIndex(1.0f));
คุณเข้าถึง z-index ของเครื่องหมายได้โดยเรียกใช้ Marker.getZIndex() และเปลี่ยนได้โดยเรียกใช้ Marker.setZIndex()
เครื่องหมายจะวาดเหนือเลเยอร์ไทล์และภาพซ้อนทับอื่นๆ ที่ไม่ใช่เครื่องหมาย (ภาพซ้อนทับภาคพื้นดิน เส้นหลายเส้น รูปหลายเหลี่ยม และรูปร่างอื่นๆ) เสมอ ไม่ว่าดัชนี Z ของ ภาพซ้อนทับอื่นๆ จะเป็นอย่างไร ระบบจะถือว่าเครื่องหมายอยู่ในกลุ่ม z-index แยกต่างหากเมื่อเทียบกับโอเวอร์เลย์อื่นๆ
อ่านเกี่ยวกับผลของ z-index ต่อเหตุการณ์คลิกด้านล่าง
จัดการเหตุการณ์ที่เกิดขึ้นกับเครื่องหมาย
Maps API ช่วยให้คุณรับฟังและตอบสนองต่อเหตุการณ์ที่เกิดขึ้นกับเครื่องหมายได้ หากต้องการฟังเหตุการณ์เหล่านี้ คุณต้องตั้งค่า Listener ที่เกี่ยวข้องในออบเจ็กต์ GoogleMap
ซึ่งเป็นของเครื่องหมาย เมื่อเกิดเหตุการณ์ขึ้นในเครื่องหมายใดเครื่องหมายหนึ่งบนแผนที่ ระบบจะเรียกใช้ Callback ของ Listener พร้อมกับส่งออบเจ็กต์ Marker ที่เกี่ยวข้องเป็นพารามิเตอร์ หากต้องการเปรียบเทียบออบเจ็กต์ Marker นี้กับข้อมูลอ้างอิงของคุณเองไปยังออบเจ็กต์ Marker คุณต้องใช้ equals() ไม่ใช่ ==
คุณสามารถฟังเหตุการณ์ต่อไปนี้ได้
เหตุการณ์การคลิกเครื่องหมาย
คุณสามารถใช้ OnMarkerClickListener เพื่อฟัง
กิจกรรมการคลิกบนเครื่องหมาย หากต้องการตั้งค่าเครื่องรับนี้ในแผนที่ ให้เรียกใช้
GoogleMap.setOnMarkerClickListener(OnMarkerClickListener) เมื่อผู้ใช้
คลิกเครื่องหมาย ระบบจะเรียกใช้ onMarkerClick(Marker) และส่งเครื่องหมาย
เป็นอาร์กิวเมนต์ เมธอดนี้จะแสดงผลบูลีนที่ระบุว่า
คุณใช้เหตุการณ์แล้วหรือไม่ (เช่น คุณต้องการระงับลักษณะการทำงานเริ่มต้น
หรือไม่) หากแสดงผลเป็น false ลักษณะการทำงานเริ่มต้นจะเกิดขึ้นนอกเหนือจากลักษณะการทำงานที่กำหนดเอง ลักษณะการทำงานเริ่มต้นสำหรับการคลิกเครื่องหมาย
เหตุการณ์คือการแสดงหน้าต่างข้อมูล (หากมี) และย้าย
กล้องเพื่อให้เครื่องหมายอยู่ตรงกลางแผนที่
ผลของ z-index ต่อเหตุการณ์การคลิก
- เมื่อผู้ใช้คลิกกลุ่มเครื่องหมาย ระบบจะทริกเกอร์เหตุการณ์คลิกสำหรับ เครื่องหมายที่มีดัชนี z สูงสุด
- ระบบจะทริกเกอร์เหตุการณ์อย่างมาก 1 รายการต่อการคลิก กล่าวคือ ระบบจะไม่ส่งการคลิกไปยังเครื่องหมายหรือภาพซ้อนอื่นๆ ที่มีค่าดัชนีลำดับ Z ต่ำกว่า
- การคลิกกลุ่มเครื่องหมายจะทำให้การคลิกครั้งต่อๆ ไปหมุนเวียนผ่านกลุ่ม โดยเลือกแต่ละเครื่องหมายตามลำดับ ลำดับของวงจรจะจัดลำดับความสำคัญของ z-index ก่อน จากนั้นจึงจัดลำดับความสำคัญของระยะใกล้กับจุดคลิก
- หากผู้ใช้คลิกนอกบริเวณใกล้เคียงของคลัสเตอร์ API จะคำนวณคลัสเตอร์ใหม่และรีเซ็ตสถานะของวงจรการคลิกเพื่อให้เริ่มต้นจากจุดเริ่มต้น
- เครื่องหมายจะถือว่าอยู่ในกลุ่ม z-index แยกต่างหากเมื่อเทียบกับโอเวอร์เลย์หรือรูปร่างอื่นๆ (เส้นหลายเส้น รูปหลายเหลี่ยม วงกลม และ/หรือกราวด์โอเวอร์เลย์) โดยไม่คำนึงถึง z-index ของโอเวอร์เลย์อื่นๆ หากมีการวางเครื่องหมาย การวางซ้อน หรือรูปร่างหลายรายการซ้อนทับกัน เหตุการณ์คลิกจะวนผ่านกลุ่มเครื่องหมายก่อน
เหตุการณ์การลากเครื่องหมาย
คุณสามารถใช้ OnMarkerDragListener เพื่อฟัง
เหตุการณ์การลากบนเครื่องหมาย หากต้องการตั้งค่าเครื่องรับนี้ในแผนที่ ให้เรียกใช้
GoogleMap.setOnMarkerDragListener หากต้องการลากเครื่องหมาย ผู้ใช้ต้องกดเครื่องหมายค้างไว้ เมื่อผู้ใช้ยกนิ้วออกจากหน้าจอ เครื่องหมาย
จะยังคงอยู่ที่ตำแหน่งนั้น เมื่อลากเครื่องหมาย ระบบจะเรียกใช้
onMarkerDragStart(Marker) ในตอนแรก ขณะที่ลากเครื่องหมาย ระบบจะเรียกใช้ onMarkerDrag(Marker) อย่างต่อเนื่อง เมื่อสิ้นสุดการลาก ระบบจะเรียกใช้ onMarkerDragEnd(Marker) คุณดูตำแหน่งของเครื่องหมายได้ทุกเมื่อโดยเรียกใช้ Marker.getPosition()
