
Gli indicatori identificano le posizioni sulla mappa. Il marcatore predefinito utilizza un'icona
standard, comune all'aspetto di Google Maps. È possibile modificare il colore, l'immagine o il punto di ancoraggio dell'icona tramite l'API. I marcatori sono oggetti di tipo
Marker e vengono aggiunti alla mappa con il
metodo GoogleMap.addMarker(markerOptions).
Gli indicatori sono progettati per essere interattivi. Ricevono eventi click per impostazione predefinita e vengono spesso utilizzati con i listener di eventi per visualizzare le finestre
informative. Se imposti la proprietà draggable di un indicatore su true,
l'utente può modificare la posizione dell'indicatore. Esercita una pressione prolungata per
attivare la possibilità di spostare l'indicatore.
Per impostazione predefinita, quando un utente tocca un indicatore, la barra degli strumenti della mappa viene visualizzata in basso a destra della mappa, consentendo all'utente di accedere rapidamente all'app mobile Google Maps. Puoi disattivare la barra degli strumenti. Per saperne di più, consulta la guida ai controlli.
Aggiungi un marcatore
L'esempio riportato di seguito mostra come aggiungere un indicatore a una mappa. L'indicatore viene
creato in corrispondenza delle coordinate -33.852,151.211 (Sydney, Australia) e mostra la
stringa "Indicatore a Sydney" in una finestra informativa quando viene selezionato.
Kotlin
override fun onMapReady(googleMap: GoogleMap) { // Add a marker in Sydney, Australia, // and move the map's camera to the same location. val sydney = LatLng(-33.852, 151.211) googleMap.addMarker( MarkerOptions() .position(sydney) .title("Marker in Sydney") ) googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)) }
Java
@Override public void onMapReady(GoogleMap googleMap) { // Add a marker in Sydney, Australia, // and move the map's camera to the same location. LatLng sydney = new LatLng(-33.852, 151.211); googleMap.addMarker(new MarkerOptions() .position(sydney) .title("Marker in Sydney")); googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)); }
Visualizzare informazioni aggiuntive su un segnaposto
Un requisito comune è mostrare informazioni aggiuntive su un luogo o una località quando l'utente tocca un indicatore sulla mappa. Consulta la guida alle finestre informative.
Associare dati a un indicatore
Puoi archiviare un oggetto dati arbitrario con un indicatore utilizzando Marker.setTag() e recuperare l'oggetto dati utilizzando Marker.getTag(). L'esempio seguente mostra come
puoi conteggiare il numero di volte in cui è stato fatto clic su un indicatore utilizzando i tag:
Kotlin
/** * A demo class that stores and retrieves data objects with each marker. */ class MarkerDemoActivity : AppCompatActivity(), OnMarkerClickListener, OnMapReadyCallback { private val PERTH = LatLng(-31.952854, 115.857342) private val SYDNEY = LatLng(-33.87365, 151.20689) private val BRISBANE = LatLng(-27.47093, 153.0235) private var markerPerth: Marker? = null private var markerSydney: Marker? = null private var markerBrisbane: Marker? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_markers) val mapFragment = supportFragmentManager.findFragmentById(R.id.map) as SupportMapFragment? mapFragment!!.getMapAsync(this) } /** Called when the map is ready. */ override fun onMapReady(map: GoogleMap) { // Add some markers to the map, and add a data object to each marker. markerPerth = map.addMarker( MarkerOptions() .position(PERTH) .title("Perth") ) markerPerth?.tag = 0 markerSydney = map.addMarker( MarkerOptions() .position(SYDNEY) .title("Sydney") ) markerSydney?.tag = 0 markerBrisbane = map.addMarker( MarkerOptions() .position(BRISBANE) .title("Brisbane") ) markerBrisbane?.tag = 0 // Set a listener for marker click. map.setOnMarkerClickListener(this) } /** Called when the user clicks a marker. */ override fun onMarkerClick(marker: Marker): Boolean { // Retrieve the data from the marker. val clickCount = marker.tag as? Int // Check if a click count was set, then display the click count. clickCount?.let { val newClickCount = it + 1 marker.tag = newClickCount Toast.makeText( this, "${marker.title} has been clicked $newClickCount times.", Toast.LENGTH_SHORT ).show() } // Return false to indicate that we have not consumed the event and that we wish // for the default behavior to occur (which is for the camera to move such that the // marker is centered and for the marker's info window to open, if it has one). return false } }
Java
/** * A demo class that stores and retrieves data objects with each marker. */ public class MarkerDemoActivity extends AppCompatActivity implements GoogleMap.OnMarkerClickListener, OnMapReadyCallback { private final LatLng PERTH = new LatLng(-31.952854, 115.857342); private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689); private final LatLng BRISBANE = new LatLng(-27.47093, 153.0235); private Marker markerPerth; private Marker markerSydney; private Marker markerBrisbane; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_markers); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** Called when the map is ready. */ @Override public void onMapReady(GoogleMap map) { // Add some markers to the map, and add a data object to each marker. markerPerth = map.addMarker(new MarkerOptions() .position(PERTH) .title("Perth")); markerPerth.setTag(0); markerSydney = map.addMarker(new MarkerOptions() .position(SYDNEY) .title("Sydney")); markerSydney.setTag(0); markerBrisbane = map.addMarker(new MarkerOptions() .position(BRISBANE) .title("Brisbane")); markerBrisbane.setTag(0); // Set a listener for marker click. map.setOnMarkerClickListener(this); } /** Called when the user clicks a marker. */ @Override public boolean onMarkerClick(final Marker marker) { // Retrieve the data from the marker. Integer clickCount = (Integer) marker.getTag(); // Check if a click count was set, then display the click count. if (clickCount != null) { clickCount = clickCount + 1; marker.setTag(clickCount); Toast.makeText(this, marker.getTitle() + " has been clicked " + clickCount + " times.", Toast.LENGTH_SHORT).show(); } // Return false to indicate that we have not consumed the event and that we wish // for the default behavior to occur (which is for the camera to move such that the // marker is centered and for the marker's info window to open, if it has one). return false; } }
Ecco alcuni esempi di scenari in cui è utile archiviare e recuperare i dati con i marcatori:
- La tua app potrebbe essere adatta a diversi tipi di indicatori e vuoi trattarli
in modo diverso quando l'utente fa clic. Per farlo, puoi memorizzare un
Stringcon il marcatore che indica il tipo. - Potresti interagire con un sistema che ha identificatori di record univoci, in cui i marcatori rappresentano record specifici in quel sistema.
- I dati dei marcatori possono indicare una priorità da utilizzare per decidere l'indice Z di un marcatore.
Rendere trascinabile un indicatore
Puoi riposizionare un indicatore una volta aggiunto alla mappa, a condizione che la proprietà
draggable sia impostata su true. Tieni premuto a lungo il marcatore per attivare
il trascinamento. Quando togli il dito dallo schermo, il marcatore rimane in
quella posizione.
Per impostazione predefinita, i marcatori non sono trascinabili. Devi impostare in modo esplicito l'indicatore in modo che sia
trascinabile con MarkerOptions.draggable(boolean) prima di aggiungerlo
alla mappa o Marker.setDraggable(boolean) dopo averlo aggiunto alla mappa.
Puoi ascoltare gli eventi di trascinamento sul marker, come descritto in Eventi di trascinamento
del marker.
Lo snippet riportato di seguito aggiunge un indicatore trascinabile a Perth, in Australia.
Kotlin
val perthLocation = LatLng(-31.90, 115.86) val perth = map.addMarker( MarkerOptions() .position(perthLocation) .draggable(true) )
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86); Marker perth = map.addMarker( new MarkerOptions() .position(perthLocation) .draggable(true));
Personalizzare un indicatore
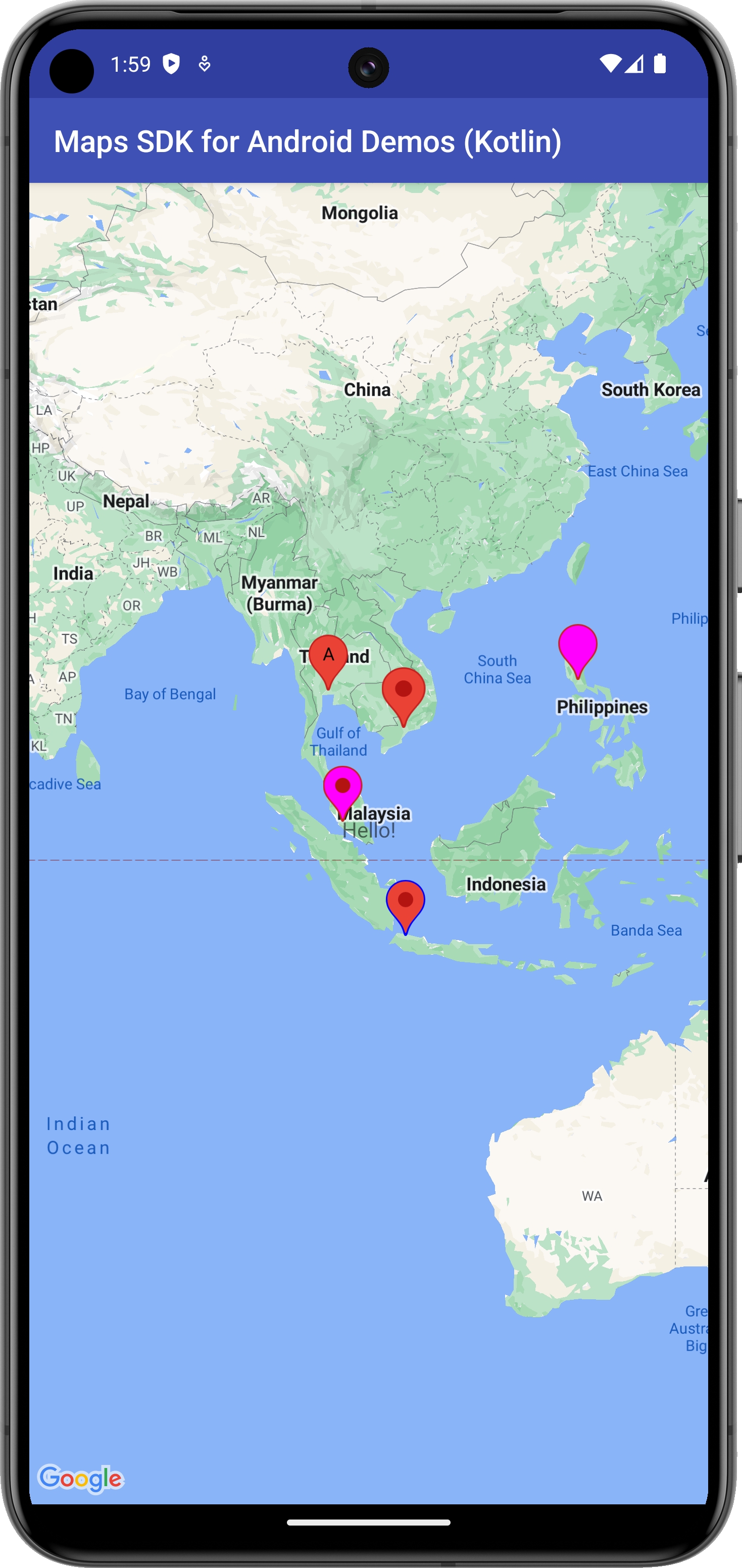
Questo video mostra i modi per utilizzare i marcatori per visualizzare le posizioni su una mappa.
I marcatori possono definire un'immagine personalizzata da mostrare al posto dell'icona predefinita. La definizione di un'icona comporta l'impostazione di una serie di proprietà che influiscono sul comportamento visivo del marcatore.
I marcatori supportano la personalizzazione tramite le seguenti proprietà:
- Posizione (obbligatorio)
- Il valore
LatLngper la posizione del marcatore sulla mappa. Questa è l'unica proprietà obbligatoria per un oggettoMarker. - Ancoraggio
- Il punto dell'immagine che verrà posizionato nella posizione LatLng del marker. Per impostazione predefinita, si trova al centro della parte inferiore dell'immagine.
- Alpha
- Imposta l'opacità del marcatore. Il valore predefinito è 1.0.
- Titolo
- Una stringa visualizzata nella finestra informativa quando l'utente tocca l'indicatore.
- Snippet
- Testo aggiuntivo visualizzato sotto il titolo.
- Icona
- Una bitmap visualizzata al posto dell'immagine del marcatore predefinita.
- Trascinabile
- Imposta su
truese vuoi consentire all'utente di spostare il marcatore. Il valore predefinito èfalse. - Visibile
- Imposta su
falseper rendere invisibile il marcatore. Il valore predefinito ètrue. - Orientamento piatto o cartellone pubblicitario
- Per impostazione predefinita, i marcatori utilizzano un orientamento a cartellone, il che significa che vengono disegnati orientati verso lo schermo del dispositivo anziché verso la superficie della mappa. La rotazione, l'inclinazione o lo zoom della mappa non modificano l'orientamento dell'indicatore. Puoi impostare l'orientamento di un indicatore in modo che sia piatto rispetto alla terra. I marcatori piatti ruotano quando la mappa viene ruotata e cambiano prospettiva quando la mappa viene inclinata. Come per i marcatori a forma di cartellone, i marcatori piatti mantengono le loro dimensioni quando si aumenta o si diminuisce lo zoom della mappa.
- Rotazione
- L'orientamento del marcatore, specificato in gradi in senso orario. La posizione predefinita cambia se il marcatore è piatto. La posizione predefinita di un indicatore piatto è allineata a nord. Quando il marcatore non è piatto, la posizione predefinita è verso l'alto e la rotazione è tale che il marcatore sia sempre rivolto verso la videocamera.
Lo snippet riportato di seguito crea un semplice indicatore con l'icona predefinita.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLocation));
Personalizzare il colore del marcatore
È possibile personalizzare il colore dell'immagine dell'indicatore predefinito passando un oggetto BitmapDescriptor al metodo icon(). Puoi utilizzare un insieme di colori predefiniti nell'oggetto BitmapDescriptorFactory o impostare un colore del marcatore personalizzato con il metodo BitmapDescriptorFactory.defaultMarker(float hue). La tonalità è un valore
compreso tra 0 e 360, che rappresenta i punti su una ruota dei colori.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) .icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLocation) .icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)));
Personalizzare l'opacità dell'indicatore
Puoi controllare l'opacità di un indicatore con il metodo MarkerOptions.alpha(). Il valore alfa deve essere specificato come numero in virgola mobile compreso tra 0,0 e 1,0, dove 0 è completamente trasparente e 1 è completamente opaco.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) .alpha(0.7f) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker(new MarkerOptions() .position(melbourneLocation) .alpha(0.7f));
Personalizzare l'immagine del segnaposto
È possibile sostituire l'immagine predefinita del marcatore con un'immagine personalizzata, spesso chiamata icona. Le icone personalizzate vengono sempre impostate come BitmapDescriptor e definite utilizzando uno dei metodi nella classe BitmapDescriptorFactory.
fromAsset(String assetName)- Crea un indicatore personalizzato utilizzando il nome di un'immagine bitmap nella directory degli asset.
fromBitmap(Bitmap image)- Crea un indicatore personalizzato da un'immagine bitmap.
fromFile(String fileName)- Crea un'icona personalizzata utilizzando il nome di un file immagine Bitmap presente nella memoria interna.
fromPath(String absolutePath)- Crea un marcatore personalizzato da un percorso file assoluto di un'immagine bitmap.
fromResource(int resourceId)- Crea un marcatore personalizzato utilizzando l'ID risorsa di un'immagine bitmap.
Lo snippet riportato di seguito crea un indicatore con un'icona personalizzata.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) .title("Melbourne") .snippet("Population: 4,137,400") .icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow)) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLocation) .title("Melbourne") .snippet("Population: 4,137,400") .icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow)));
Appiattisci un pennarello
Le icone dei marcatori vengono solitamente disegnate rispetto allo schermo; ruotare, inclinare o ingrandire la mappa non modifica l'orientamento del marcatore. È possibile impostare l'orientamento di un marcatore in modo che sia piatto rispetto alla Terra. I marcatori orientati in questo modo ruoteranno quando la mappa viene ruotata e cambieranno prospettiva quando la mappa viene inclinata. I marcatori piatti manterranno le loro dimensioni quando si ingrandisce o si rimpicciolisce la mappa.
Per modificare l'orientamento del marcatore, imposta la proprietà flat del marcatore su
true.
Kotlin
val perthLocation = LatLng(-31.90, 115.86) val perth = map.addMarker( MarkerOptions() .position(perthLocation) .flat(true) )
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86); Marker perth = map.addMarker( new MarkerOptions() .position(perthLocation) .flat(true));
Ruotare un indicatore
Puoi ruotare un indicatore attorno al suo punto di ancoraggio con
Marker.setRotation(). La rotazione viene misurata in gradi in senso orario
dalla posizione predefinita. Quando l'indicatore è piatto sulla mappa, la posizione
predefinita è il nord. Quando il marcatore non è piatto, la posizione predefinita è verso l'alto e la rotazione è tale che il marcatore sia sempre rivolto verso la videocamera.
L'esempio seguente ruota il marcatore di 90°. L'impostazione del punto di ancoraggio su
0.5,0.5 fa sì che il marcatore venga ruotato attorno al suo centro, anziché alla sua
base.
Kotlin
val perthLocation = LatLng(-31.90, 115.86) val perth = map.addMarker( MarkerOptions() .position(perthLocation) .anchor(0.5f, 0.5f) .rotation(90.0f) )
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86); Marker perth = map.addMarker( new MarkerOptions() .position(perthLocation) .anchor(0.5f,0.5f) .rotation(90.0f));
Z-index del marcatore
Lo z-index specifica l'ordine di sovrapposizione di questo indicatore rispetto agli altri indicatori
sulla mappa. Un indicatore con un indice z elevato viene disegnato sopra gli indicatori con indici z inferiori. Il valore predefinito di z-index è 0.
Imposta lo z-index sull'oggetto opzioni del marcatore chiamando MarkerOptions.zIndex(), come mostrato nel seguente frammento di codice:
Kotlin
map.addMarker( MarkerOptions() .position(LatLng(10.0, 10.0)) .title("Marker z1") .zIndex(1.0f) )
Java
map.addMarker(new MarkerOptions() .position(new LatLng(10, 10)) .title("Marker z1") .zIndex(1.0f));
È possibile accedere allo z-index del marcatore chiamando Marker.getZIndex() e modificarlo chiamando Marker.setZIndex().
I marcatori vengono sempre disegnati sopra i livelli delle tessere e altre sovrapposizioni non marcatorie (sovrapposizioni del terreno, polilinee, poligoni e altre forme), indipendentemente dall'indice z delle altre sovrapposizioni. I marcatori vengono effettivamente considerati in un gruppo z-index separato rispetto ad altre sovrapposizioni.
Leggi di seguito informazioni sull'effetto di z-index sugli eventi di clic.
Gestire gli eventi dei marcatori
L'API Maps consente di ascoltare e rispondere agli eventi dei marker. Per ascoltare
questi eventi, devi impostare il listener corrispondente sull'oggetto GoogleMap
a cui appartengono i marcatori. Quando l'evento si verifica su uno degli
indicatori sulla mappa, viene richiamato il callback del listener con l'oggetto
Marker corrispondente passato come parametro. Per confrontare questo oggetto Marker con il tuo riferimento a un oggetto Marker, devi usare equals() e non ==.
Puoi ascoltare i seguenti eventi:
- Eventi di clic sui marcatori
- Eventi di trascinamento del marcatore
- Eventi di clic sulla finestra informativa
Eventi di clic sui marcatori
Puoi utilizzare un OnMarkerClickListener per ascoltare
gli eventi di clic sul marker. Per impostare questo ascoltatore sulla mappa, chiama
GoogleMap.setOnMarkerClickListener(OnMarkerClickListener). Quando un utente
fa clic su un indicatore, viene chiamato onMarkerClick(Marker) e l'indicatore viene
trasmesso come argomento. Questo metodo restituisce un valore booleano che indica
se hai utilizzato l'evento (ovvero se vuoi sopprimere il comportamento
predefinito). Se restituisce false, il comportamento predefinito si verificherà
in aggiunta al comportamento personalizzato. Il comportamento predefinito per un evento di clic su un indicatore
è mostrare la relativa finestra informativa (se disponibile) e spostare la
videocamera in modo che l'indicatore sia centrato sulla mappa.
Effetto di z-index sugli eventi di clic:
- Quando un utente fa clic su un cluster di indicatori, l'evento di clic viene attivato per l'indicatore con l'indice Z più alto.
- Viene attivato al massimo un evento per clic. In altre parole, il clic non viene trasferito ai marker o ad altre sovrapposizioni con valori z-index inferiori.
- Se fai clic su un cluster di indicatori, i clic successivi scorrono il cluster, selezionando ciascun indicatore a turno. L'ordine del ciclo dà la priorità prima all'indice z e poi alla vicinanza al punto di clic.
- Se l'utente fa clic al di fuori della prossimità del cluster, l'API ricalcola il cluster e reimposta lo stato del ciclo di clic in modo che inizi dall'inizio.
- I marcatori vengono effettivamente considerati in un gruppo di indice z separato rispetto ad altre sovrapposizioni o forme (polilinee, poligoni, cerchi e/o sovrapposizioni di terreno), indipendentemente dall'indice z delle altre sovrapposizioni. Se più indicatori, overlay o forme sono sovrapposti, l'evento di clic viene ciclato prima nel cluster di indicatori.
Eventi di trascinamento dei marcatori
Puoi utilizzare un OnMarkerDragListener per rilevare
gli eventi di trascinamento su un indicatore. Per impostare questo ascoltatore sulla mappa, chiama
GoogleMap.setOnMarkerDragListener. Per trascinare un indicatore, l'utente deve premere a lungo
sull'indicatore. Quando l'utente solleva il dito dallo schermo, il marcatore
rimane in quella posizione. Quando un indicatore viene trascinato,
onMarkerDragStart(Marker) viene chiamato inizialmente. Mentre il marcatore viene
trascinato, onMarkerDrag(Marker) viene chiamato costantemente. Al termine del trascinamento
viene chiamato onMarkerDragEnd(Marker). Puoi ottenere la posizione del marcatore in
qualsiasi momento chiamando Marker.getPosition().
