
Interfejs API Map Google na Androida zapewnia proste sposoby na dodawanie kształtów do map w celu dostosowania ich do aplikacji.
Polylineto seria połączonych odcinków linii, które mogą tworzyć dowolny kształt i których można używać do zaznaczania ścieżek i tras na mapie.Polygonto zamknięty kształt, którego można używać do zaznaczania obszarów na mapie.Circleto geograficznie dokładna projekcja koła na powierzchni Ziemi narysowanego na mapie.
Możesz dostosować wygląd wszystkich tych kształtów przez zmianę szeregu właściwości.
Przykładowe fragmenty kodu
Samouczek dotyczący dodawania wielokątów i wielokątów otwartych do reprezentowania obszarów i tras zawiera cały kod prostej aplikacji na Androida.
Dodatkowo w repozytorium ApiDemos na GitHubie znajdziesz przykłady, które pokazują, jak używać kształtów i ich właściwości:
- CircleDemoActivity (Java lub Kotlin): Circle
- PolygonDemoActivity (Java / Kotlin): Polygon
- PolylineDemoActivity (Java lub Kotlin): linia łamana
Linie łamane
Klasa Polyline definiuje zestaw połączonych segmentów linii na mapie. Obiekt Polyline składa się z szeregu lokalizacji LatLng i tworzy serię odcinków linii, które łączą te lokalizacje w uporządkowanej sekwencji.
Z tego filmu dowiesz się, jak pomóc użytkownikom w dotarciu do celu za pomocą ścieżek wielokątnych na mapie.
Aby utworzyć ścieżkę wielopunktową, najpierw utwórz obiekt PolylineOptions i dodaj do niego punkty. Punkty reprezentują punkt na powierzchni Ziemi i są wyrażane jako obiekt LatLng. Odcinki linii są rysowane między punktami w kolejności, w jakiej zostały dodane do obiektu PolylineOptions.
Aby dodać punkty do obiektu PolylineOptions, wywołaj funkcję PolylineOptions.add().
Zwróć uwagę, że ta metoda przyjmuje zmienną liczbę parametrów, dzięki czemu możesz dodawać wiele punktów naraz (możesz też wywołać funkcję PolylineOptions.addAll(Iterable<LatLng>), jeśli punkty znajdują się już na liście).
Następnie możesz dodać linię łamaną do mapy, wywołując funkcję GoogleMap.addPolyline(PolylineOptions). Metoda zwraca obiekt Polyline, za pomocą którego możesz później zmodyfikować polilinię.
Ten fragment kodu pokazuje, jak dodać prostokąt do mapy:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle val polylineOptions = PolylineOptions() .add(LatLng(37.35, -122.0)) .add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(LatLng(37.35, -122.0)) // Closes the polyline. // Get back the mutable Polyline val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle PolylineOptions polylineOptions = new PolylineOptions() .add(new LatLng(37.35, -122.0)) .add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(new LatLng(37.35, -122.0)); // Closes the polyline. // Get back the mutable Polyline Polyline polyline = map.addPolyline(polylineOptions);
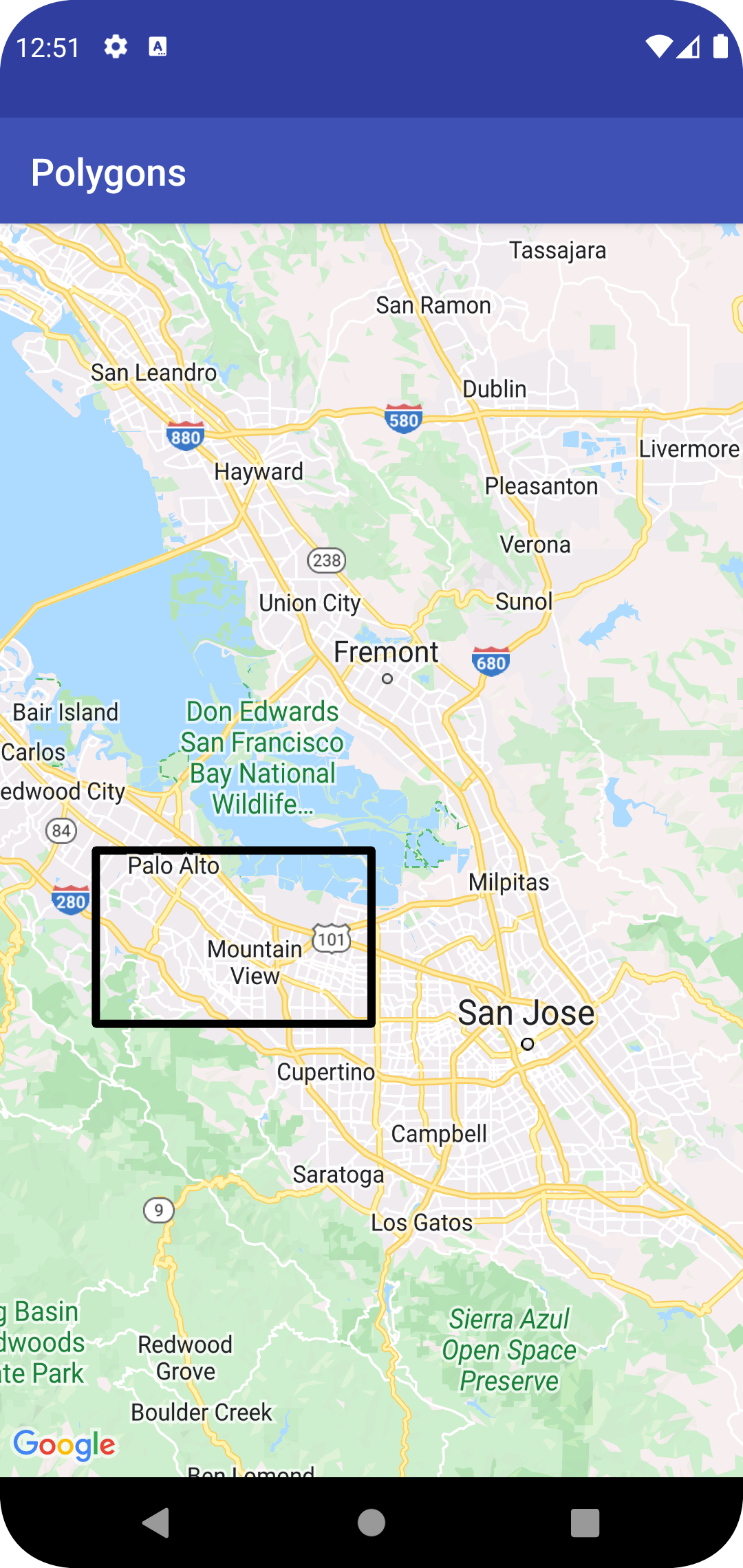
Na mapie prostokąt będzie wyglądał tak:

Aby zmienić kształt polilinii po jej dodaniu, możesz wywołać funkcję Polyline.setPoints() i podać nową listę punktów dla polilinii.
Wygląd ścieżki możesz dostosować zarówno przed dodaniem jej do mapy, jak i po jej dodaniu. Więcej informacji znajdziesz w sekcji dostosowywanie wyglądu.
Dostosowywanie linii łamanej
Wygląd wielokątów możesz dostosować na kilka sposobów:
- Wielokolorowe linie łamane mają segmenty w różnych kolorach.
- Gradienty na poliliniach wypełniają polilinie za pomocą gradientu 2 kolorów.
- Znakowane linie poligonalne – stylizowanie linii poligonalnej za pomocą powtarzających się bitmap.
Aby korzystać z funkcji dostosowywania linii łamanych, musisz używać pakietu SDK Maps na Androida w wersji 18.1.0 lub nowszej i użyć najnowszego modułu renderowania pakietu SDK Maps na Androida.
Tworzenie wielokolorowej linii złożonej

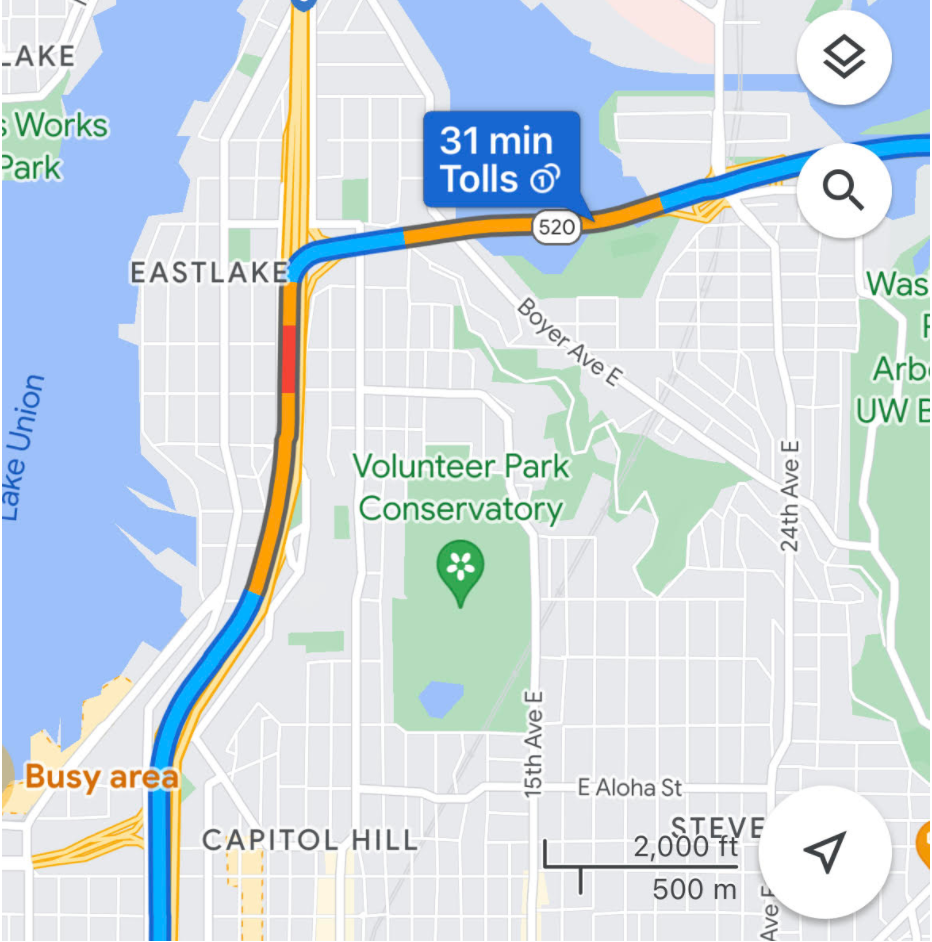
Za pomocą zakresów możesz osobno wypełniać kolorem poszczególne segmenty polilinii. W tym celu tworzysz obiekty StyleSpan i dodasz je do PolylineOptions za pomocą metod addSpan() lub addSpans(). Domyślnie każdy element w tablicy będzie określał kolor odpowiadającego mu odcinka linii. W tym przykładzie pokazano ustawienie kolorów segmentów w celu utworzenia łamany z czerwonymi i zielonymi segmentami:
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(StyleSpan(Color.RED)) .addSpan(StyleSpan(Color.GREEN)) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(Color.RED)) .addSpan(new StyleSpan(Color.GREEN)));
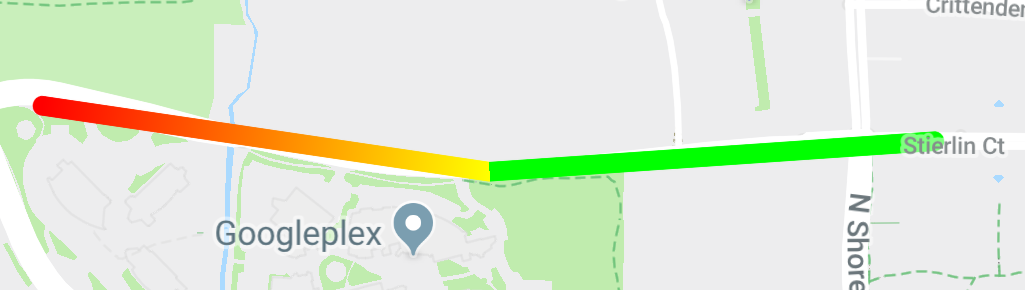
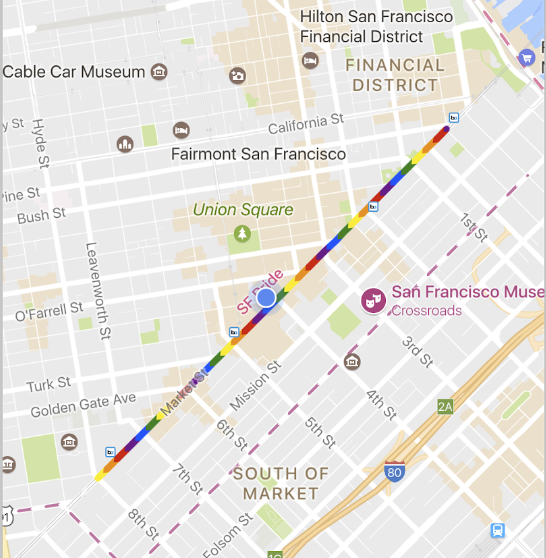
Tworzenie linii łamanej gradientu

Możesz zdefiniować gradient, podając 2 32-bitowe liczby całkowite typu alpha-red-green-blue (ARGB), aby określić kolory początkowy i końcowy kreski. Ustaw tę właściwość w obiekcie opcji kształtu, wywołując funkcję PolylineOptions.addSpan().
Ten przykład pokazuje tworzenie ścieżki wielokąta z gradientem od czerwonego do żółtego od Woodland Park Zoo do Kirkland w stanie Waszyngton.
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan( StyleSpan( StrokeStyle.gradientBuilder( Color.RED, Color.YELLOW ).build() ) ) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
Tworzenie linii łamanej z oznaczeniem

Wygląd ścieżki złożonej możesz ustawić jako powtarzającą się teksturę bitmapy. Aby to zrobić, utwórz obiekt StampStyle z wartością TextureStyle, a potem ustaw tę właściwość w obiekcie opcji kształtu, wywołując funkcję PolylineOptions.addSpan() w ten sposób:
Kotlin
val stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build() val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()) map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(span) )
Java
StampStyle stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build(); StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()); map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(span));
Zdarzenia dotyczące linii złożonych
Domyślnie ścieżek wielokątów nie można kliknąć. Możesz włączyć i wyłączyć możliwość kliknięcia, wywołując funkcję Polyline.setClickable(boolean).
Użyj elementu OnPolylineClickListener, aby odbierać zdarzenia kliknięcia na klikalnej polilinii. Aby ustawić tego słuchacza na mapie, zadzwoń pod numer GoogleMap.setOnPolylineClickListener(OnPolylineClickListener).
Gdy użytkownik kliknie polilinię, otrzymasz wywołanie zwrotneonPolylineClick(Polyline).
Wielokąty
Obiekty Polygon są podobne do obiektów Polyline, ponieważ składają się z szeregu współrzędnych w uporządkowanej sekwencji. Jednak zamiast być otwarte, są one zaprojektowane w taki sposób, aby definiować obszary w zamkniętej pętli z wypełnionym wnętrzem.
Możesz dodać Polygon do mapy w taki sam sposób jak Polyline. Najpierw utwórz obiekt PolygonOptions i dodaj do niego punkty. Te punkty utworzą kontur wielokąta.
Następnie dodaj wielokąt do mapy, wywołując funkcję GoogleMap.addPolygon(PolygonOptions), która zwróci obiekt Polygon.
Ten fragment kodu dodaje na mapie prostokąt.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle val rectOptions = PolygonOptions() .add( LatLng(37.35, -122.0), LatLng(37.45, -122.0), LatLng(37.45, -122.2), LatLng(37.35, -122.2), LatLng(37.35, -122.0) ) // Get back the mutable Polygon val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle PolygonOptions polygonOptions = new PolygonOptions() .add(new LatLng(37.35, -122.0), new LatLng(37.45, -122.0), new LatLng(37.45, -122.2), new LatLng(37.35, -122.2), new LatLng(37.35, -122.0)); // Get back the mutable Polygon Polygon polygon = map.addPolygon(polygonOptions);
Aby zmienić kształt wielokąta po jego dodaniu, możesz wywołać funkcję Polygon.setPoints() i podać nową listę punktów konturu wielokąta.
Wygląd wielokąta możesz dostosować zarówno przed dodaniem go do mapy, jak i po dodaniu. Więcej informacji znajdziesz w sekcji dostosowywanie wyglądu.
Autouzupełnianie w Polygon
Wielokąt w tym przykładzie składa się z 5 współrzędnych, ale zwróć uwagę, że pierwsza i ostatnia współrzędna to ta sama lokalizacja, która definiuje pętlę. W praktyce jednak, ponieważ wielokąty definiują obszary zamknięte, nie musisz definiować tej ostatniej współrzędnej. Jeśli ostatnia współrzędna różni się od pierwszej, interfejs API automatycznie „zamknie” wielokąt, dodając pierwszą współrzędną na końcu sekwencji współrzędnych.
Te 2 wielokąty są równoważne, a wywołanie funkcji polygon.getPoints() w przypadku każdego z nich zwróci wszystkie 4 punkty.
Kotlin
val polygon1 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(0.0, 0.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) ) val polygon2 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) )
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(0, 0)) .strokeColor(Color.RED) .fillColor(Color.BLUE)); Polygon polygon2 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5)) .strokeColor(Color.RED) .fillColor(Color.BLUE));
Tworzenie pustego wielokąta
Wiele ścieżek można połączyć w jeden obiekt Polygon, aby tworzyć złożone kształty, takie jak wypełnione pierścienie lub „pączki” (gdzie obszary wielokąta są widoczne wewnątrz wielokąta jako „wyspy”). Kształty złożone zawsze powstają z kompozycji wielu prostszych ścieżek.
W tym samym obszarze muszą być zdefiniowane 2 ścieżki. Większy z tych regionów określa obszar wypełnienia i jest prostym wielokątem bez dodatkowych opcji.
Następnie prześlij drugą ścieżkę do metody addHole(). Gdy druga, mniejsza ścieżka jest całkowicie otoczona przez większą ścieżkę, wygląda to tak, jakby część wielokąta została usunięta. Jeśli otwór przecina kontur wielokąta, wielokąt zostanie wyrenderowany bez wypełnienia.
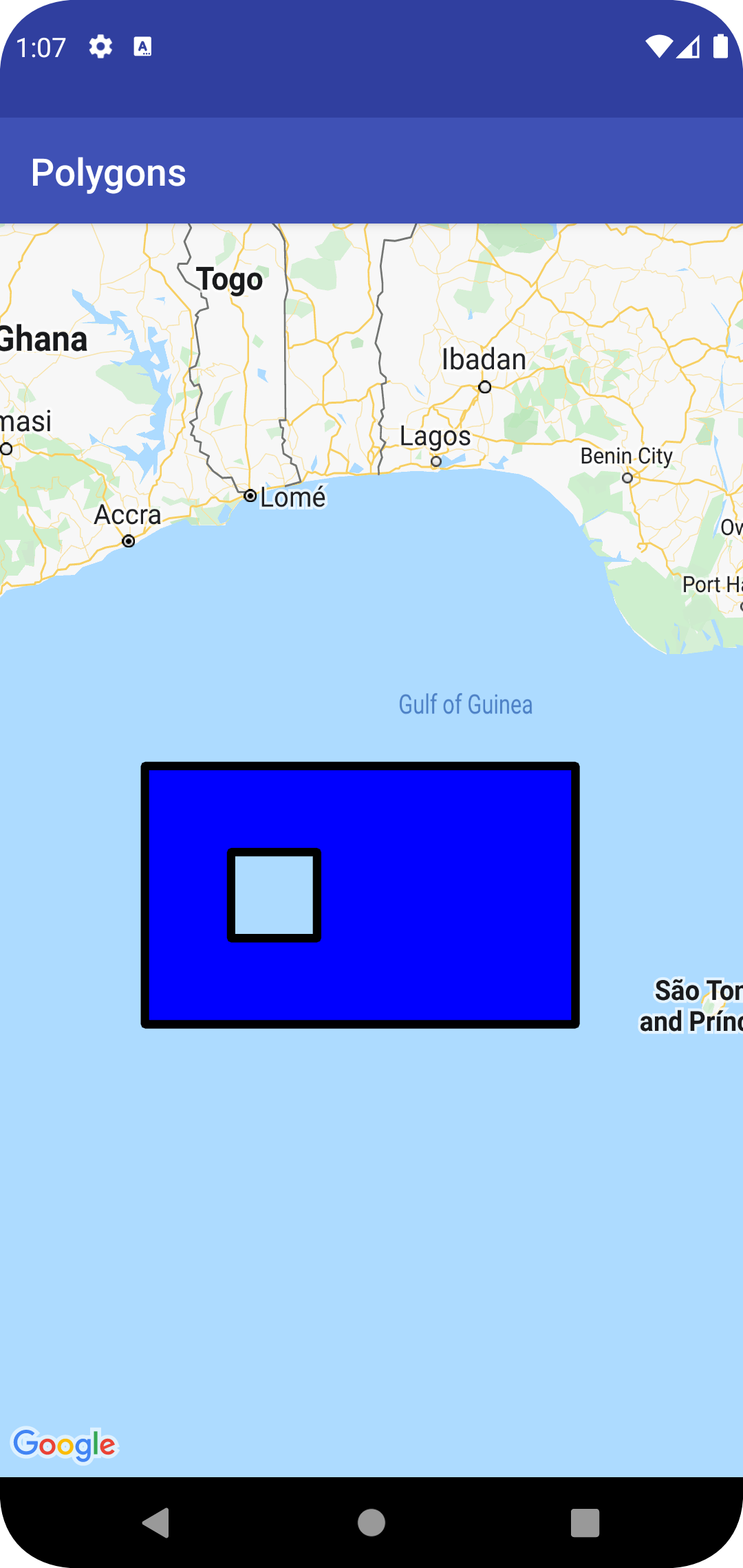
Podany niżej fragment kodu utworzy pojedynczy prostokąt z mniejszym prostokątnym otworem.
Kotlin
val hole = listOf( LatLng(1.0, 1.0), LatLng(1.0, 2.0), LatLng(2.0, 2.0), LatLng(2.0, 1.0), LatLng(1.0, 1.0) ) val hollowPolygon = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(3.0, 0.0), LatLng(0.0, 0.0) ) .addHole(hole) .fillColor(Color.BLUE) )
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1), new LatLng(1, 2), new LatLng(2, 2), new LatLng(2, 1), new LatLng(1, 1)); Polygon hollowPolygon = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(3, 0), new LatLng(0, 0)) .addHole(hole) .fillColor(Color.BLUE));
Na mapie pusty wielokąt wygląda tak:

Zdarzenia Polygon
Domyślnie wielokąty nie są klikalne. Możesz włączyć i wyłączyć możliwość kliknięcia, wywołując funkcję Polygon.setClickable(boolean).
Użyj sekcji OnPolygonClickListener, aby rejestrować zdarzenia kliknięcia na klikalnym wielokącie. Aby ustawić tego słuchacza na mapie, zadzwoń pod numer GoogleMap.setOnPolygonClickListener(OnPolygonClickListener).
Gdy użytkownik kliknie wielokąt, otrzymaszonPolygonClick(Polygon) połączenie zwrotne.
Kręgi

Oprócz ogólnej klasy Polygon interfejs Maps API zawiera też konkretne klasy dla obiektów Circle, aby uprościć ich tworzenie.
Aby utworzyć okrąg, musisz określić te 2 właściwości:
centerjakoLatLng.radiusw metrach.
Krąg jest wtedy zdefiniowany jako zbiór wszystkich punktów na powierzchni Ziemi, które znajdują się w odległości radius metrów od danego center. Ze względu na to, że projekcja Mercatora używana przez interfejs API Map Google renderuje kulę na płaskiej powierzchni, na mapie będzie ona wyglądać jak prawie idealne koło, gdy będzie się znajdować w pobliżu równika. Wraz z odchodzeniem od równika koło będzie coraz bardziej nieregularne (na ekranie).
Aby zmienić kształt koła po jego dodaniu, możesz wywołać metodę Circle.setRadius() lub Circle.setCenter() i podać nowe wartości.
Wygląd kręgu możesz dostosować zarówno przed dodaniem go do mapy, jak i po dodaniu. Więcej informacji znajdziesz w sekcji dostosowywanie wyglądu.
Ten fragment kodu dodaje do mapy okrąg, tworząc obiekt CircleOptions i wywołując funkcję GoogleMap.addCircle(CircleOptions):
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius val circleOptions = CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) // In meters // Get back the mutable Circle val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius CircleOptions circleOptions = new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000); // In meters // Get back the mutable Circle Circle circle = map.addCircle(circleOptions);
Zdarzenia w kręgu
Domyślnie kółka nie są klikalne. Możesz włączyć i wyłączyć możliwość kliknięcia, wywołując GoogleMap.addCircle() za pomocą CircleOptions.clickable(boolean) lub wywołując Circle.setClickable(boolean).
Użyj tagu OnCircleClickListener, aby rejestrować zdarzenia kliknięcia na klikalnym okręgu. Aby ustawić tego słuchacza na mapie, zadzwoń pod numer GoogleMap.setOnCircleClickListener(OnCircleClickListener).
Gdy użytkownik kliknie okrąg, otrzymasz wywołanie zwrotne onCircleClick(Circle), jak pokazano w tym przykładowym kodzie:
Kotlin
val circle = map.addCircle( CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) .strokeWidth(10f) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true) ) map.setOnCircleClickListener { // Flip the r, g and b components of the circle's stroke color. val strokeColor = it.strokeColor xor 0x00ffffff it.strokeColor = strokeColor }
Java
Circle circle = map.addCircle(new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000) .strokeWidth(10) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true)); map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() { @Override public void onCircleClick(Circle circle) { // Flip the r, g and b components of the circle's stroke color. int strokeColor = circle.getStrokeColor() ^ 0x00ffffff; circle.setStrokeColor(strokeColor); } });
Dostosowywanie wyglądu
Wygląd kształtu możesz zmienić zarówno przed dodaniem go do mapy (poprzez określenie odpowiedniej właściwości w obiekcie opcji), jak i po dodaniu go do mapy. Gettery są również dostępne we wszystkich właściwościach, dzięki czemu możesz łatwo uzyskać dostęp do bieżącego stanu kształtu.
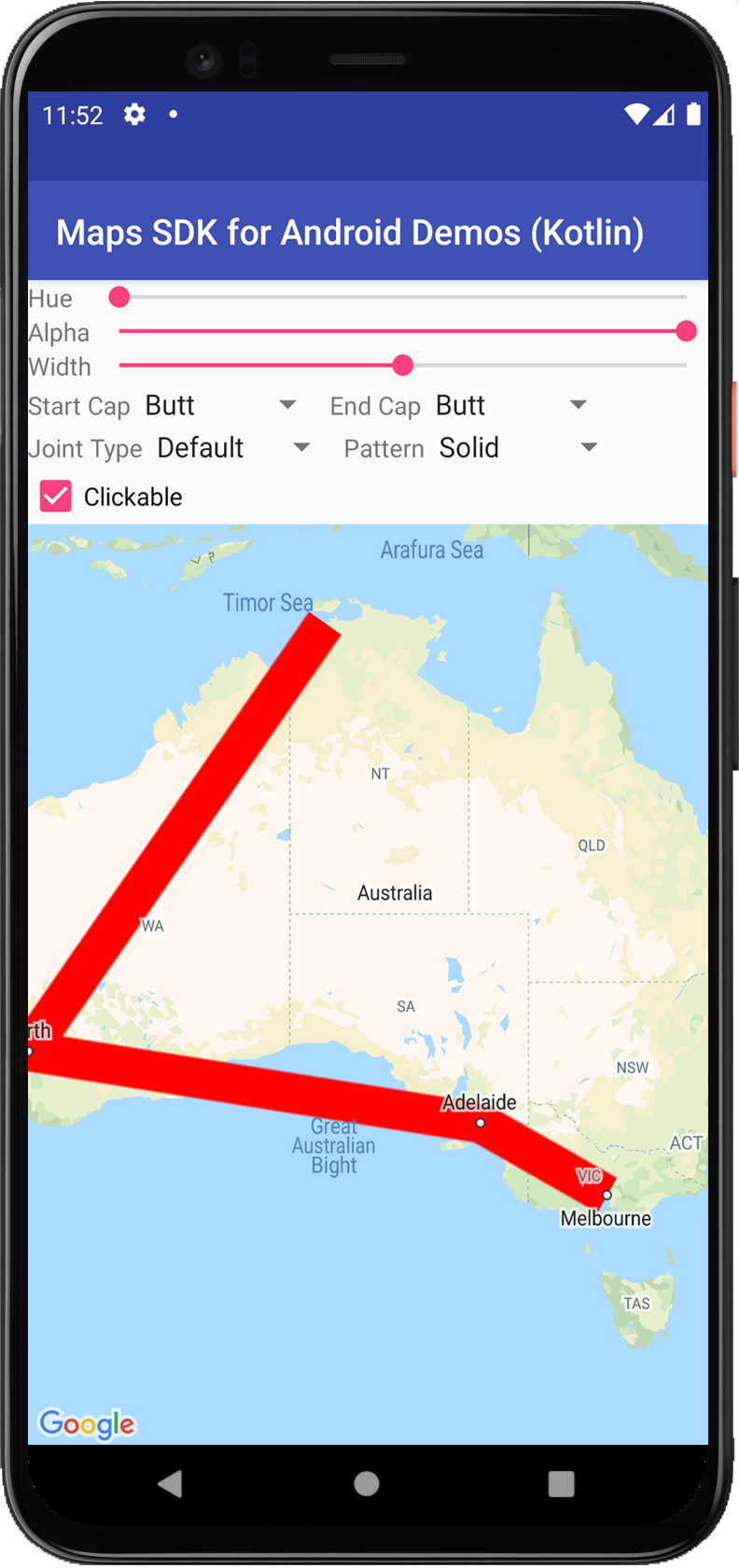
Ten fragment kodu dodaje grubą niebieską polilinię z geodezyjnymi segmentami z Melbourne do Perth. W sekcjach poniżej znajdziesz więcej informacji o tych właściwościach.
Kotlin
val polyline = map.addPolyline( PolylineOptions() .add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734)) .width(25f) .color(Color.BLUE) .geodesic(true) )
Java
Polyline polyline = map.addPolyline(new PolylineOptions() .add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734)) .width(25) .color(Color.BLUE) .geodesic(true));
Mapa wygląda tak:

Uwaga: większość z nich można zastosować do dowolnego z opisanych kształtów, ale niektóre właściwości mogą nie mieć sensu w przypadku niektórych kształtów (np. linia złożona nie może mieć koloru wypełnienia, ponieważ nie ma wnętrza).
Kolor kreski
Kolor obrysu to 32-bitowa liczba całkowita alfa-czerwony-zielony-niebieski (ARGB), która określa przezroczystość i kolor obrysu kształtu. Ustaw tę właściwość w obiekcie opcji kształtu, wywołując funkcję *Options.strokeColor() (lub PolylineOptions.color() w przypadku ścieżki wielosegmentowej). Jeśli nie określisz inaczej, domyślny kolor obrysu to czarny (Color.BLACK).
Po dodaniu kształtu do mapy możesz uzyskać dostęp do koloru obrysu, wywołując funkcję getStrokeColor() (lub getColor() w przypadku ścieżki złożonej) i zmienić go, wywołując funkcję setStrokeColor() (setColor() for a polyline).
Kolor wypełnienia
Kolor wypełnienia dotyczy tylko wielokątów i kół. Nie dotyczy to łuków, ponieważ nie mają one zdefiniowanych wnętrz. W przypadku wielokąta obszary wewnątrz otworów nie są częścią wnętrza wielokąta i nie będą zabarwione, jeśli ustawisz kolor wypełnienia.
Kolor wypełnienia to 32-bitowa liczba całkowita alfa-czerwony-zielony-niebieski (ARGB), która określa przezroczystość i kolor wnętrza kształtu. Ustaw tę właściwość w obiekcie opcji kształtu, wywołując funkcję *Options.fillColor(). Jeśli nie podasz żadnej wartości, domyślny kolor obrysu będzie przezroczysty (Color.TRANSPARENT).
Po dodaniu kształtu do mapy możesz uzyskać dostęp do koloru wypełnienia, wywołując funkcję getFillColor(), a jego kolor możesz zmienić, wywołując funkcję setFillColor().
Szerokość kreski
Szerokość obrysu linii jako liczba zmiennoprzecinkowa w pikselach (px). Szerokość nie zmienia się, gdy powiększasz mapę (czyli kształt będzie miał tę sam obrys na wszystkich poziomach powiększenia). Ustaw tę właściwość w obiekcie opcji kształtu, wywołując funkcję *Options.strokeWidth() (lub PolylineOptions.width() w przypadku wielokąta). Jeśli nie określisz tego ustawienia, domyślna grubość będzie wynosić 10 pikseli.
Po dodaniu kształtu do mapy możesz uzyskać dostęp do szerokości obrysu, wywołując funkcję getStrokeWidth() (lub getWidth() w przypadku łańcucha wielokątów) i zmienić ją, wywołując funkcję setStrokeWidth() (setWidth() for a polyline).
Wzór obrysu
Domyślny wzór obrysu to ciągła linia w przypadku wielolinii, konturów wielokątów i kół. Możesz określić niestandardowy wzór obrysu obiektów PatternItem, w którym każdy element jest kreską, kropką lub przerwą.
W tym przykładzie wzór ścieżki złożonej z wielu odcinków ustawiono tak, aby zawierała powtarzającą się sekwencję kropek, a po niej odstęp o długości 20 pikseli, kreska o długości 30 pikseli i jeszcze jeden odstęp o długości 20 pikseli.
Kotlin
val pattern = listOf( Dot(), Gap(20F), Dash(30F), Gap(20F) ) polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList( new Dot(), new Gap(20), new Dash(30), new Gap(20)); polyline.setPattern(pattern);
Wzór powtarza się wzdłuż linii, zaczynając od pierwszego elementu wzoru w pierwszym wierzchołku określonym dla kształtu.
Typy połączeń
W przypadku łańcuchów wielokątów i konturów wielokątów możesz określić ścięcie lub zaokrąglenie
JointType, aby zastąpić domyślny typ stałego połączenia ukośnego.
W tym przykładzie do polilinii zastosowano łączenie zaokrąglone:
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
Typ złącza wpływa na wewnętrzne wygięcia linii. Jeśli linia ma szew z wzorem, który zawiera łączniki, typ połączenia jest stosowany również wtedy, gdy łącznik znajduje się na styku. Typy połączeń nie mają wpływu na kropki, ponieważ są one zawsze okrągłe.
Ograniczenia prędkości
Możesz określić styl Cap dla każdego końca polilinii. Dostępne opcje to: styk (domyślnie), kwadrat, okrąg lub niestandardowa mapa bitowa.
Ustaw styl w PolylineOptions.startCap i PolylineOptions.endCap albo użyj odpowiednich metod gettera i settera.
Poniższy fragment kodu określa zaokrąglony początek polilinii.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
Ten fragment kodu określa niestandardową mapę bitową dla końcowego elementu:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap( new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
Jeśli używasz niestandardowej bitmapy, musisz określić referencyjny rozmiar obrysu w pikselach. Interfejs API odpowiednio skaluje bitmapę. Domyślna szerokość obrysu to szerokość obrysu użyta podczas projektowania bitmapy na nasadkę w początkowych wymiarach obrazu. Domyślna szerokość odniesienia wynosi 10 pikseli. Wskazówka: aby określić szerokość obrysu odniesienia, otwórz obraz bitmapy w 100% powiększeniu w edytorze grafiki i wyznacz pożądaną szerokość obrysu względem obrazu.
Jeśli do utworzenia bitmapy używasz pliku BitmapDescriptorFactory.fromResource(), upewnij się, że używasz zasobu niezależnego od gęstości (nodpi).
Segmenty geodezyjne
Ustawienie geodezyjne dotyczy tylko wielolinii i wieloboków. Nie dotyczy to kręgów, ponieważ nie są one zdefiniowane jako zbiór segmentów.
Ustawienie geodezyjne określa sposób rysowania odcinków linii między kolejnymi wierzchołkami polilinii lub wielokąta. Odcinki geodezyjne to te, które przebiegają najkrótszą drogą po powierzchni Ziemi (kulki) i często wyglądają na mapie jak linie wygięte w projekcji Mercatora. Odcinki niegeodezyjne są na mapie wyświetlane jako linie proste.
Ustaw tę właściwość w obiekcie opcji kształtu, wywołując funkcję *Options.geodesic(), gdzie true oznacza, że segmenty mają być rysowane jako geodezyjne, a false – że mają być rysowane jako linie proste.
Jeśli nie podasz żadnej wartości, domyślnie zostaną użyte segmenty niegeodezyjne (false).
Po dodaniu kształtu do mapy można uzyskać dostęp do ustawienia geodezyjnego, wywołując funkcję isGeodesic(), a jego wartość można zmienić, wywołując funkcję setGeodesic().
Z-index
Kolejność nakładania elementów określa kolejność nakładania tego kształtu względem innych nakładek (innych kształtów, nakładek na grunt i nakładek na płytki) na mapie. Nakładka o wysokiej wartości wskaźnika z-index jest wyświetlana nad nakładkami o niższej wartości tego parametru. 2 nakładki o tej samej kolejności nakładania elementów są wyświetlane w dowolnej kolejności.
Pamiętaj, że znaczniki są zawsze wyświetlane nad innymi nakładkami, niezależnie od indeksu z-elementów innych nakładek.
Ustaw tę właściwość w obiekcie opcji kształtu, wywołując funkcję *Options.zIndex().
Jeśli nie określisz tego ustawienia, zostanie użyty domyślny indeks z równym 0. Po dodaniu kształtu do mapy możesz uzyskać dostęp do indeksu Z, wywołując metodę getZIndex(), a jego wartość możesz zmienić, wywołując metodę setZIndex().
Widoczność
Widoczność określa, czy kształt ma być narysowany na mapie. Wartość true oznacza, że tak, a false – że nie. Pozwala na tymczasowe ukrycie kształtu na mapie. Aby trwale usunąć kształt z mapy, wywołaj metodę remove() tego kształtu.
Ustaw tę właściwość w obiekcie opcji kształtu, wywołując funkcję *Options.visible(). Jeśli nie określisz inaczej, widoczność domyślna to true.
Po dodaniu kształtu do mapy możesz uzyskać dostęp do widoczności, wywołując funkcję isVisible(), a jego zmianę, wywołując funkcję setVisible().
Powiązanie danych z kształtem
Możesz przechowywać dowolny obiekt danych za pomocą łamany, wielokąta lub okręgu za pomocą metody setTag() kształtu i pobierać obiekt za pomocą getTag().
Na przykład wywołaj funkcję Polyline.setTag(), aby zapisać obiekt danych z wielokątem, a następnie wywołaj funkcję Polyline.getTag(), aby pobrać obiekt danych.
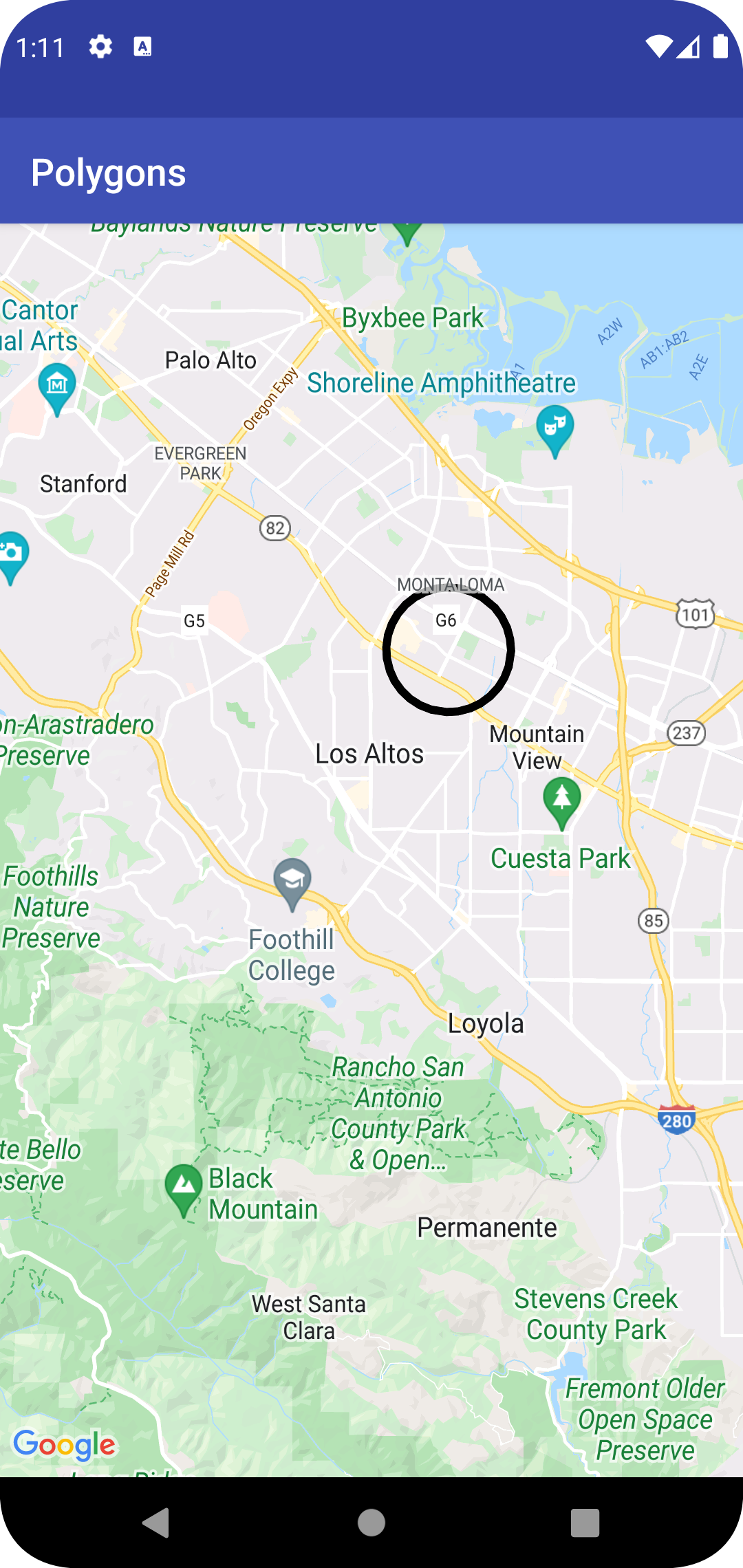
Poniższy kod definiuje dowolny tag (A) dla wskazanej ścieżki wielokąta:
Kotlin
val polyline = map.addPolyline( PolylineOptions() .clickable(true) .add( LatLng(-35.016, 143.321), LatLng(-34.747, 145.592), LatLng(-34.364, 147.891), LatLng(-33.501, 150.217), LatLng(-32.306, 149.248), LatLng(-32.491, 147.309) ) ) polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions()) .clickable(true) .add(new LatLng(-35.016, 143.321), new LatLng(-34.747, 145.592), new LatLng(-34.364, 147.891), new LatLng(-33.501, 150.217), new LatLng(-32.306, 149.248), new LatLng(-32.491, 147.309))); polyline.setTag("A");
Oto kilka przykładów sytuacji, w których przydatne jest przechowywanie i pobieranie danych za pomocą kształtów:
- Twoja aplikacja może obsługiwać różne typy kształtów i chcesz je traktować inaczej, gdy użytkownik kliknie jeden z nich.
- Możesz mieć do czynienia z systemem, który ma unikalne identyfikatory rekordów, a kształty reprezentują konkretne rekordy w tym systemie.
- Dane kształtu mogą wskazywać priorytet, który służy do określenia z-indexu kształtu.

