
L'API Google Maps per Android offre alcuni modi semplici per aggiungere forme alle tue mappe al fine di personalizzarle per la tua applicazione.
- Una
Polylineè una serie di segmenti di linee connesse che possono formano qualsiasi forma tu voglia e possono essere utilizzate per contrassegnare percorsi e percorsi sulla mappa. - Un
Polygonè una forma chiusa che può essere utilizzata per contrassegnare aree della mappa. - Un
Circleè una proiezione geograficamente accurata di un cerchio sulla superficie terrestre disegnata sulla mappa.
Puoi personalizzare l'aspetto di tutte queste forme modificando una di proprietà.
Esempi di codice
Il tutorial sull'aggiunta poligoni e polilinee per rappresentare aree e percorsi include tutto il codice di una semplice app per Android.
Inoltre, il repository ApiDemos su GitHub include esempi che dimostrano l'uso delle forme e delle loro caratteristiche:
- CircleDemoActivity (Java / Kotlin): Circle
- PolygonDemoActivity (Java / Kotlin): Polygon
- PolylineDemoActivity (Java / Kotlin): Polyline
Polilinee
La classe Polyline definisce un insieme di linee connesse
segmenti sulla mappa. Un oggetto Polyline è composto da un insieme di
LatLng e crea una serie di segmenti di linea che
collegare queste località in una sequenza ordinata.
Questo video offre idee su come aiutare gli utenti a raggiungere la loro destinazione, utilizzando le polilinee per tracciare un percorso sulla mappa.
Per creare una polilinea, devi prima creare una PolylineOptions
e aggiungere punti. I punti rappresentano un punto sulla superficie terrestre,
e sono espresse come oggetto LatLng. I segmenti di linea sono tracciati
tra i punti in base all'ordine in cui li aggiungi alla
PolylineOptions.
Per aggiungere punti a un oggetto PolylineOptions, chiama PolylineOptions.add().
Tieni presente che questo metodo richiede un numero variabile di parametri, in modo che tu possa
aggiungi più punti di accesso alla volta (puoi anche chiamare PolylineOptions.addAll(Iterable<LatLng>)
se i punti sono già in un elenco).
Puoi quindi aggiungere la polilinea a una mappa richiamando
GoogleMap.addPolyline(PolylineOptions) La
restituisce un oggetto Polyline con il quale puoi modificare la polilinea in
in un secondo momento.
Il seguente snippet di codice illustra come aggiungere un rettangolo a una mappa:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle
val polylineOptions = PolylineOptions()
.add(LatLng(37.35, -122.0))
.add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(LatLng(37.35, -122.0)) // Closes the polyline.
// Get back the mutable Polyline
val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle
PolylineOptions polylineOptions = new PolylineOptions()
.add(new LatLng(37.35, -122.0))
.add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(new LatLng(37.35, -122.0)); // Closes the polyline.
// Get back the mutable Polyline
Polyline polyline = map.addPolyline(polylineOptions);
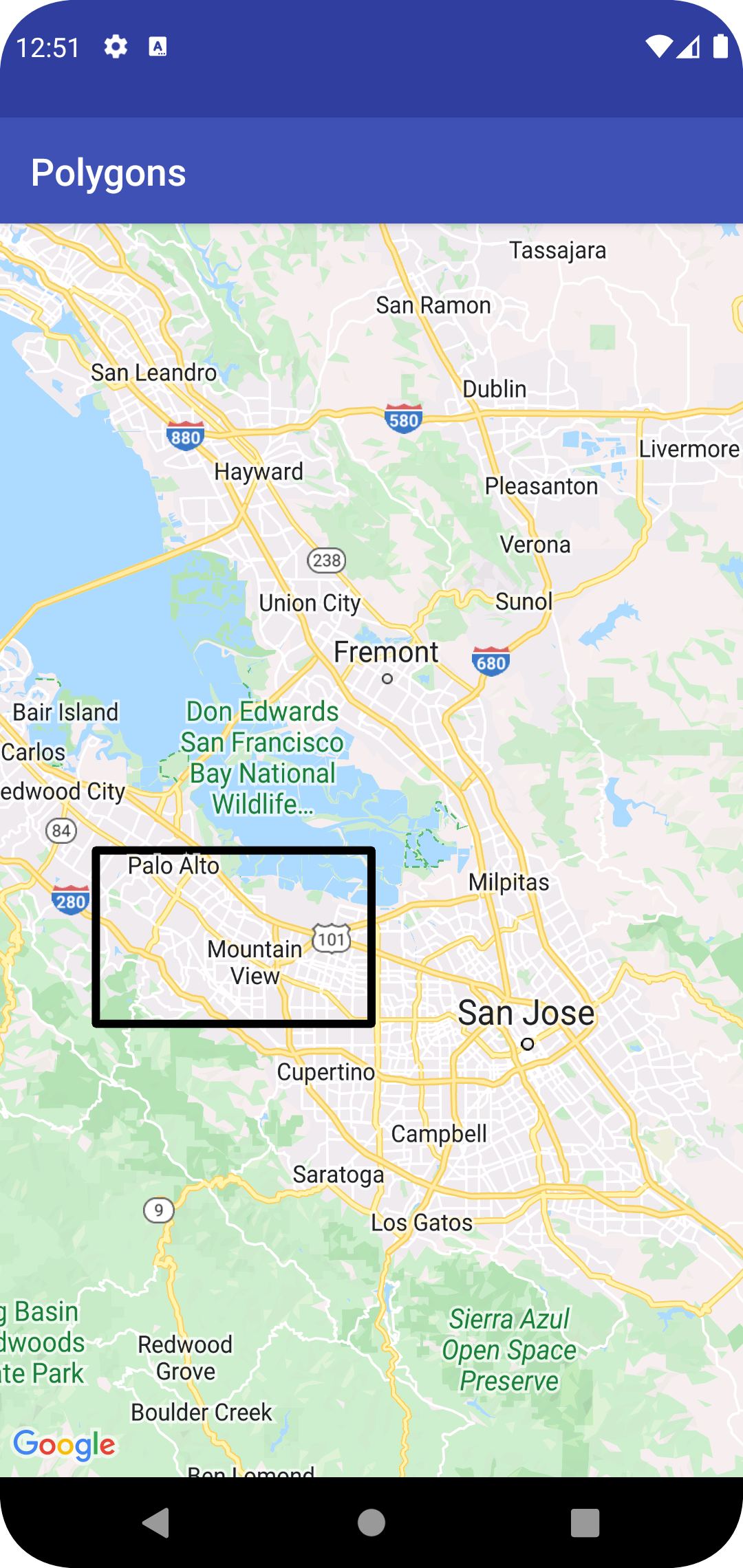
Il rettangolo viene visualizzato sulla mappa come mostrato di seguito:

Per modificare la forma della polilinea dopo averla aggiunta, puoi richiamare
Polyline.setPoints() e fornisci un nuovo elenco di punti per la polilinea.
Puoi personalizzare l'aspetto della polilinea prima di aggiungerla alla mappa e dopo che è stata aggiunta alla mappa. Consulta la sezione sulle personalizzazione dell'aspetto qui sotto per ulteriori dettagli.
Personalizzazione polilinea
Esistono diversi modi per personalizzare l'aspetto delle polilinee:
- Polilinee multicolore imposta i segmenti delle polilinee su colori diversi.
- Polilinee con sfumature colorano una polilinea utilizzando una sfumatura di due colori.
- Le polilinee stampate assegnano uno stile a una polilinea mediante bitmap ripetute.
Per utilizzare le personalizzazioni di Polyline, devi avere installato la versione 18.1.0 o versioni successive di Maps SDK per Android e utilizza l'ultimo renderer di Maps SDK per Android.
Creazione di una polilinea multicolore

Puoi utilizzare le sezioni per colorare singolarmente i segmenti di una polilinea, creando
StyleSpan di oggetti e li aggiungi a PolylineOptions utilizzando l'elemento addSpan()
o addSpans(). Per impostazione predefinita, ogni elemento dell'array imposta il colore
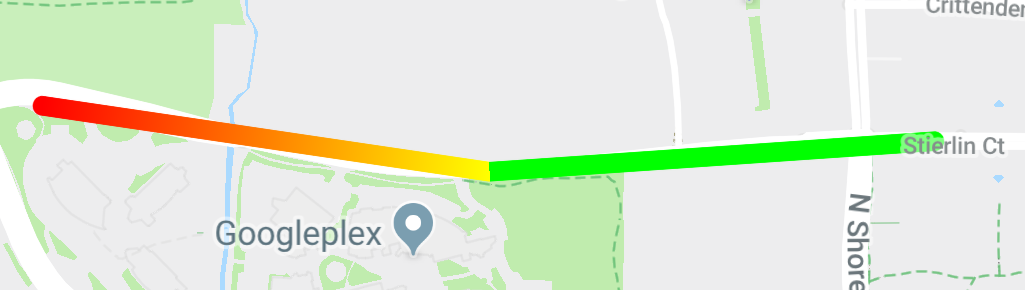
del segmento di linea corrispondente. L'esempio seguente mostra l'impostazione di un segmento
colori per creare una polilinea con segmenti rossi e verdi:
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(StyleSpan(Color.RED))
.addSpan(StyleSpan(Color.GREEN))
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(Color.RED))
.addSpan(new StyleSpan(Color.GREEN)));
Creazione di una polilinea sfumata

Puoi definire un gradiente specificando due ARGB (alpha-rosso-verde-blu) a 32 bit.
numeri interi, per specificare i colori iniziale e finale del tratto. Imposta questo
sull'oggetto opzioni della forma richiamando PolylineOptions.addSpan().
L'esempio seguente mostra la creazione di una polilinea sfumata da rosso a giallo da
Dallo zoo del Woodland Park a Kirkland, WA.
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(
StyleSpan(
StrokeStyle.gradientBuilder(
Color.RED,
Color.YELLOW
).build()
)
)
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
Creazione di una polilinea stampata

Puoi impostare l'aspetto di una polilinea su una texture bitmap ripetuta. Da fare
crea un valore StampStyle di TextureStyle, quindi imposta questa proprietà nella
richiamando PolylineOptions.addSpan() come mostrato qui:
Kotlin
val stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build()
val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build())
map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(span)
)
Java
StampStyle stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build();
StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build());
map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(span));
Eventi polilinea
Per impostazione predefinita, non è possibile fare clic sulle polilinee. Puoi attivare e disattivare
cliccabilità chiamando Polyline.setClickable(boolean).
Utilizza un OnPolylineClickListener per
Ascolta gli eventi di clic su una polilinea cliccabile. Per impostare questo listener sulla mappa,
chiama GoogleMap.setOnPolylineClickListener(OnPolylineClickListener).
Quando un utente fa clic su una polilinea, ricevi un
Chiamata di onPolylineClick(Polyline).
Poligoni
Gli oggetti Polygon sono simili a Polyline
di oggetti in quanto sono costituiti da una serie di coordinate in un ordine
sequenza. Tuttavia, anziché essere aperti, i poligoni sono progettati per
definiscono le regioni all'interno di un loop chiuso con l'interno compilato.
Puoi aggiungere un Polygon alla mappa nello stesso modo in cui aggiungi
un Polyline. Innanzitutto, crea un oggetto PolygonOptions
e aggiungere alcuni punti. Questi punti formeranno il contorno del poligono.
Successivamente, aggiungi il poligono alla mappa richiamando
GoogleMap.addPolygon(PolygonOptions), che
restituiscono un oggetto Polygon.
Il seguente snippet di codice consente di aggiungere un rettangolo a una mappa.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle
val rectOptions = PolygonOptions()
.add(
LatLng(37.35, -122.0),
LatLng(37.45, -122.0),
LatLng(37.45, -122.2),
LatLng(37.35, -122.2),
LatLng(37.35, -122.0)
)
// Get back the mutable Polygon
val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle
PolygonOptions polygonOptions = new PolygonOptions()
.add(new LatLng(37.35, -122.0),
new LatLng(37.45, -122.0),
new LatLng(37.45, -122.2),
new LatLng(37.35, -122.2),
new LatLng(37.35, -122.0));
// Get back the mutable Polygon
Polygon polygon = map.addPolygon(polygonOptions);
Per modificare la forma del poligono dopo averlo aggiunto, puoi richiamare
Polygon.setPoints() e fornisci un nuovo elenco di punti per la struttura
del poligono.
Puoi personalizzare l'aspetto del poligono prima di aggiungerlo alla mappa e dopo che è stata aggiunta alla mappa. Consulta la sezione sulle personalizzazione dell'aspetto qui sotto per ulteriori dettagli.
Completamento automatico poligono
Nell'esempio precedente, il poligono è costituito da cinque coordinate, ma tieni presente che la prima e l'ultima coordinate sono la stessa posizione, che definisce l'anello. In pratica, tuttavia, poiché i poligoni definiscono aree chiuse, non è necessario definiscono quest'ultima coordinata. Se l'ultima coordinata è diversa dalla prima, il valore L'API "chiuderà" automaticamente al poligono aggiungendo la prima coordinata in alla fine della sequenza di coordinate.
I due poligoni seguenti sono equivalenti e la chiamata
polygon.getPoints() per ognuno di essi restituirà tutti e 4 i punti.
Kotlin
val polygon1 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(0.0, 0.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
val polygon2 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(0, 0))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Polygon polygon2 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Creare un poligono vuoto
È possibile combinare più percorsi in un singolo oggetto Polygon per
creare forme complesse, ad esempio anelli pieni o "ciambelle" (dove poligonali
aree sono visualizzate all'interno del poligono come "isole"). Le forme complesse sono sempre
di più percorsi più semplici.
Devono essere definiti due percorsi nella stessa area. La più grande delle due regioni
definisce l'area di riempimento ed è un semplice poligono senza opzioni aggiuntive.
Quindi, passa un secondo percorso al metodo addHole(). Quando il secondo, più piccolo,
è completamente racchiuso dal percorso più grande, avrà l'aspetto di una porzione
il poligono è stato rimosso. Se il foro interseca il contorno del poligono,
il poligono verrà visualizzato senza riempimento.
Lo snippet riportato di seguito creerà un singolo rettangolo con un buco.
Kotlin
val hole = listOf(
LatLng(1.0, 1.0),
LatLng(1.0, 2.0),
LatLng(2.0, 2.0),
LatLng(2.0, 1.0),
LatLng(1.0, 1.0)
)
val hollowPolygon = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(3.0, 0.0),
LatLng(0.0, 0.0)
)
.addHole(hole)
.fillColor(Color.BLUE)
)
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1),
new LatLng(1, 2),
new LatLng(2, 2),
new LatLng(2, 1),
new LatLng(1, 1));
Polygon hollowPolygon = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(3, 0),
new LatLng(0, 0))
.addHole(hole)
.fillColor(Color.BLUE));
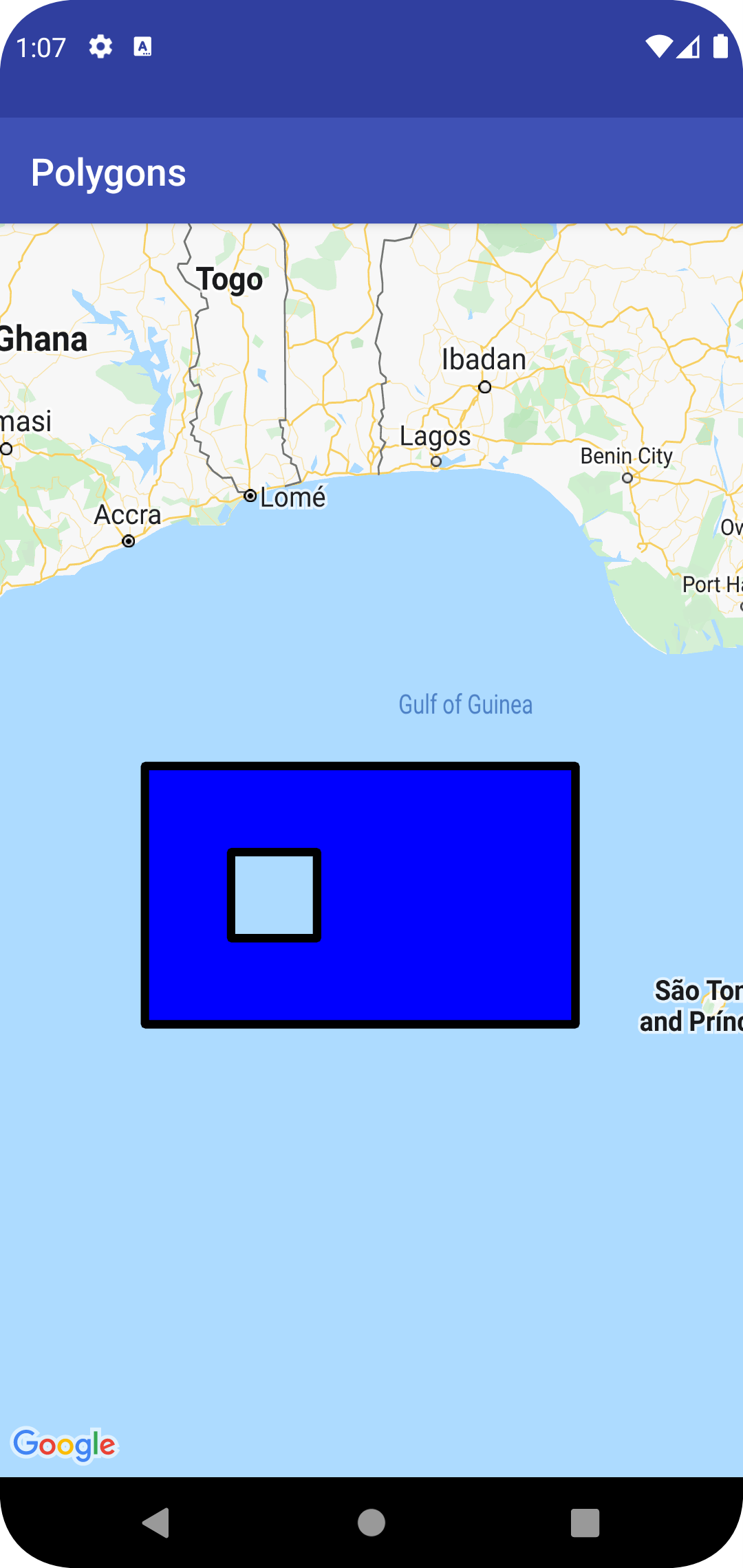
Il poligono vuoto viene visualizzato sulla mappa come mostrato di seguito:

Eventi Polygon
Per impostazione predefinita, i poligoni non sono cliccabili. Puoi attivare e disattivare
cliccabilità chiamando Polygon.setClickable(boolean).
Utilizza un OnPolygonClickListener per
rimanere in ascolto di eventi di clic su un poligono cliccabile. Per impostare questo listener sulla mappa,
chiama GoogleMap.setOnPolygonClickListener(OnPolygonClickListener).
Quando un utente fa clic su un poligono, ricevi un
Chiamata di onPolygonClick(Polygon).
Cerchi

Oltre a una classe Polygon generica, l'API di Google Maps include anche
classi per gli oggetti Circle, al fine di semplificarne la costruzione.
Per creare un cerchio, devi specificare queste due proprietà:
centercomeLatLng.radiusin metri.
Un cerchio è quindi definito come l'insieme di tutti i punti sulla superficie terrestre
che dista radius metri dal center specificato. Per come
la proiezione di Mercatore usata dall'API di Google Maps rende una sfera su una superficie piana,
appare come un cerchio quasi perfetto sulla mappa se si trova vicino al
dell'equatore e appariranno sempre più non circolari (sullo schermo) come
cerchio si allontana dall'equatore.
Per modificare la forma del cerchio dopo averlo aggiunto, è possibile richiamare
Circle.setRadius() o Circle.setCenter() e inserisci nuovi valori.
Puoi personalizzare l'aspetto del cerchio prima di aggiungerlo alla mappa e dopo che è stata aggiunta alla mappa. Consulta la sezione sulle personalizzazione dell'aspetto qui sotto per ulteriori dettagli.
Lo snippet di codice riportato di seguito aggiunge un cerchio alla mappa costruendo un
Oggetto CircleOptions e chiamata
GoogleMap.addCircle(CircleOptions):
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius
val circleOptions = CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0) // In meters
// Get back the mutable Circle
val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius
CircleOptions circleOptions = new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000); // In meters
// Get back the mutable Circle
Circle circle = map.addCircle(circleOptions);
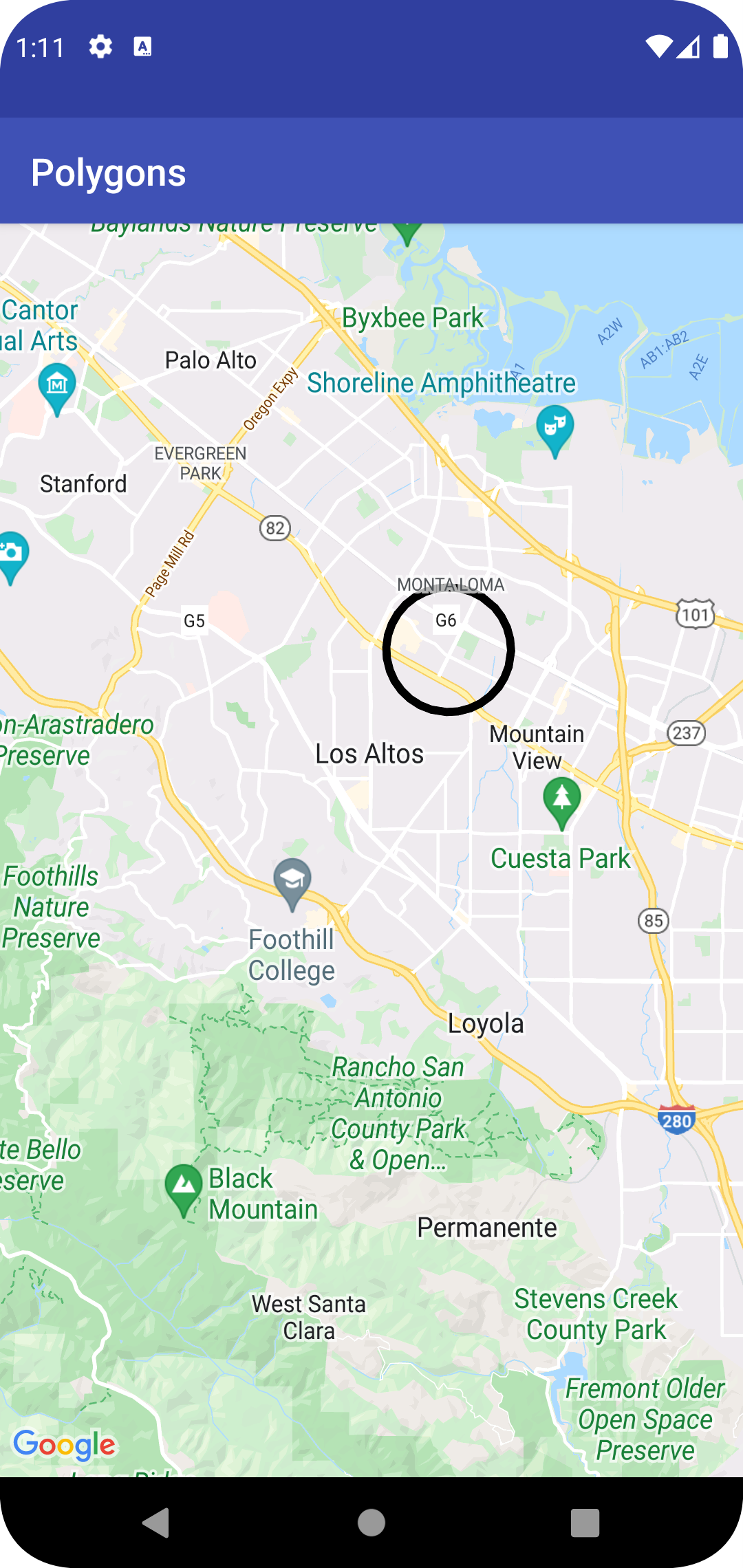
Eventi cerchia
Per impostazione predefinita, non è possibile fare clic sui cerchi. Puoi attivare e disattivare
cliccabilità chiamando GoogleMap.addCircle() con
CircleOptions.clickable(boolean) o chiamando
Circle.setClickable(boolean).
Utilizza un OnCircleClickListener per
rimanere in ascolto di eventi di clic in un cerchio cliccabile. Per impostare questo listener sulla mappa,
chiama GoogleMap.setOnCircleClickListener(OnCircleClickListener).
Quando un utente fa clic su una cerchia, ricevi un
Callback onCircleClick(Circle), come mostrato nel seguente esempio di codice:
Kotlin
val circle = map.addCircle(
CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0)
.strokeWidth(10f)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true)
)
map.setOnCircleClickListener {
// Flip the r, g and b components of the circle's stroke color.
val strokeColor = it.strokeColor xor 0x00ffffff
it.strokeColor = strokeColor
}
Java
Circle circle = map.addCircle(new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000)
.strokeWidth(10)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true));
map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() {
@Override
public void onCircleClick(Circle circle) {
// Flip the r, g and b components of the circle's stroke color.
int strokeColor = circle.getStrokeColor() ^ 0x00ffffff;
circle.setStrokeColor(strokeColor);
}
});
Personalizzazione dell'aspetto
Puoi modificare l'aspetto di una forma sia prima che sia stato aggiunto alla mappa (specificando la proprietà desiderata sull'oggetto opzioni) o dopo che è stato aggiunto alla mappa. I getter sono esposto anche per tutte le proprietà, in modo da poter accedere facilmente lo stato della forma.
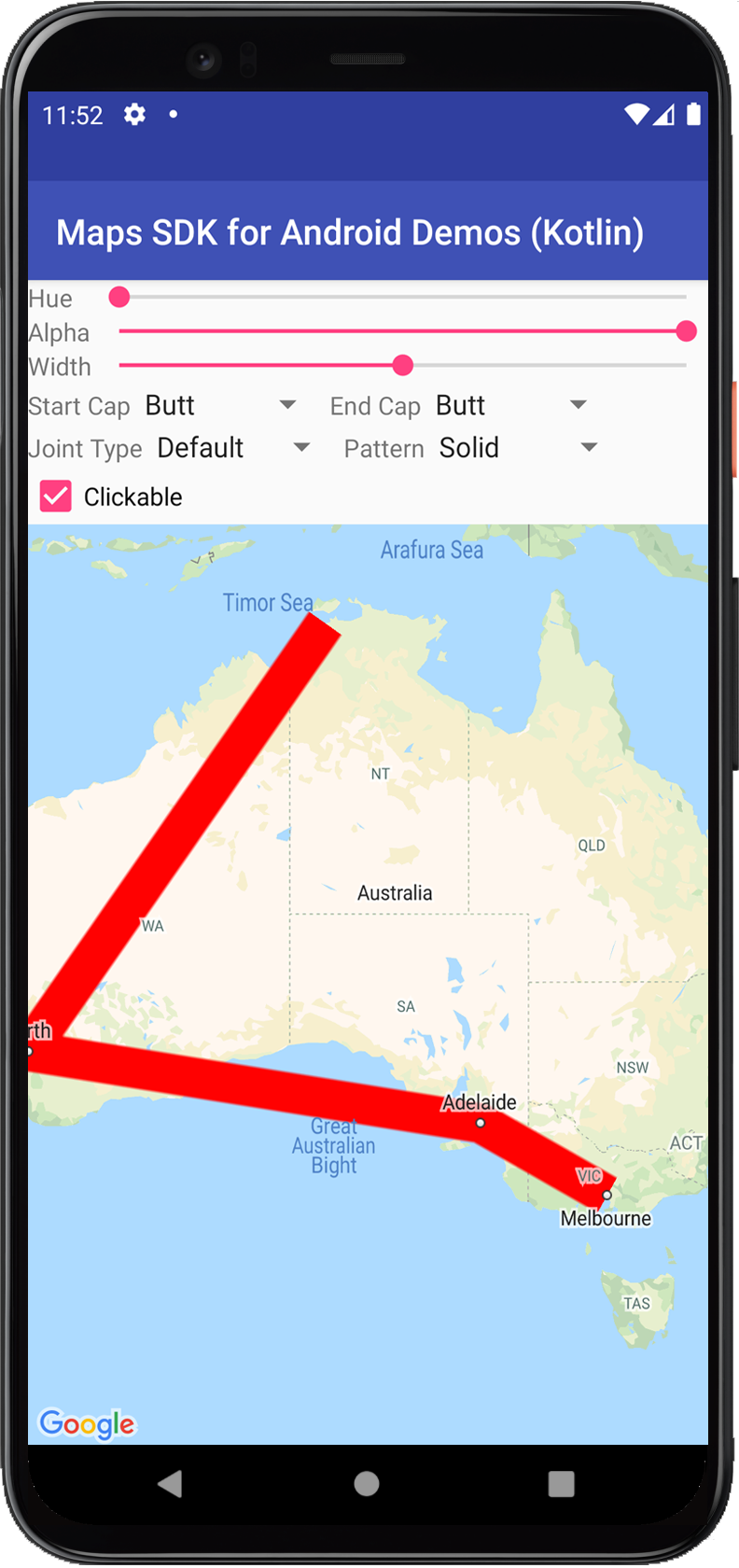
Il seguente snippet aggiunge una polilinea blu spessa con segmenti geodetici da da Melbourne a Perth. Nelle sezioni seguenti, queste proprietà verranno spiegate più in dettaglio dettaglio.
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734))
.width(25f)
.color(Color.BLUE)
.geodesic(true)
)
Java
Polyline polyline = map.addPolyline(new PolylineOptions()
.add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734))
.width(25)
.color(Color.BLUE)
.geodesic(true));
La mappa viene visualizzata come mostrato di seguito:

Nota:sebbene la maggior parte di questi metodi possa essere applicata una qualsiasi delle forme descritte, alcune proprietà potrebbero non senso per alcune forme (ad esempio, una polilinea non può avere un colore di riempimento perché non presenta interni).
Colore tratto
Il colore del tratto è un numero intero alfa-rosso-verde-blu (ARGB) a 32 bit che specifica il valore
opacità e colore del tratto della forma. Imposta questa proprietà sul campo
di opzioni richiamando *Options.strokeColor() (o
PolylineOptions.color() nel caso di una polilinea). Se non specificato,
il colore predefinito del tratto è nero (Color.BLACK).
Una volta aggiunta la forma alla mappa, per accedere al colore del tratto puoi utilizzare
chiamata a getStrokeColor() (o getColor() per una polilinea) e potrebbe essere modificata
chiamando il numero setStrokeColor() (setColor() for a polyline).
Colore riempimento
Il colore di riempimento si applica solo ai poligoni e ai cerchi. Non si applica a polilinee, in quanto non hanno interni definiti. Per un poligono, le regioni all'interno dei suoi fori non fanno parte dell'interno del poligono e non saranno se è stato impostato un colore di riempimento.
Il colore di riempimento è un numero intero alfa-rosso-verde-blu (ARGB) a 32 bit che specifica
opacità e colore dell'interno della forma. Imposta questa proprietà nella
dell'oggetto opzioni di una forma chiamando *Options.fillColor(). Se non specificato,
il colore predefinito del tratto è trasparente (Color.TRANSPARENT).
Dopo aver aggiunto la forma alla mappa, è possibile accedere al colore di riempimento
chiamata al numero getFillColor() e potrebbe essere modificata chiamando il numero setFillColor().
Ampiezza tratto
La larghezza del tratto di linea, come un numero in virgola mobile in pixel.
(px). La larghezza non viene ridimensionata quando viene ingrandita la mappa (ad esempio, una forma avrà
lo stesso spessore del tratto a tutti i livelli di zoom). Imposta questa proprietà sul campo
mediante la chiamata a *Options.strokeWidth() (o PolylineOptions.width()
per una polilinea). Se non specificato, il tratto predefinito è di 10 pixel.
Dopo aver aggiunto la forma alla mappa, è possibile accedere allo spessore del tratto utilizzando
chiamata a getStrokeWidth() (o getWidth() per una polilinea) e potrebbe essere modificata
chiamando il numero setStrokeWidth() (setWidth() for a polyline).
Sequenza tratto
Il pattern del tratto predefinito è una linea continua per le polilinee e per i contorni di
poligoni e cerchi. Puoi specificare un pattern del tratto personalizzato
PatternItem oggetti, dove ogni elemento è un trattino, un punto o un
divario.
Il seguente esempio imposta il pattern di una polilinea su un sequenza di un punto, seguito da uno spazio vuoto di 20 pixel e da un trattino di lunghezza 30 pixel e un altro intervallo di 20 pixel.
Kotlin
val pattern = listOf(
Dot(), Gap(20F), Dash(30F), Gap(20F)
)
polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList(
new Dot(), new Gap(20), new Dash(30), new Gap(20));
polyline.setPattern(pattern);
Il pattern si ripete lungo la linea, a partire dal primo elemento del pattern nel primo vertice specificato per la forma.
Tipi di giunti
Per le polilinee e i contorni dei poligoni, puoi specificare uno smusso o un rotondo
JointType per sostituire il tipo di giunto a mitra fisso predefinito.
Il seguente esempio applica un tipo di giunzione rotondo a una polilinea:
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
Il tipo di giunzione influisce sulle curve interne della linea. Se la linea presenta un tratto che include trattini, il tipo di giunzione si applica anche quando un trattino è a cavallo un'articolazione. I tipi di giunture non influiscono sui punti, poiché sono sempre circolari.
Limiti di riga
Puoi specificare uno stile Cap per ciascuna estremità di una polilinea. Opzioni
sono di testa (impostazione predefinita), quadrate, rotonde o bitmap personalizzate.
Imposta lo stile in PolylineOptions.startCap e
PolylineOptions.endCap oppure utilizza
metodi getter e setter appropriati.
Il seguente snippet specifica un limite rotondo all'inizio di una polilinea.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
Lo snippet seguente specifica una bitmap personalizzata per l'immagine statica finale:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap(
new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
Quando utilizzi una bitmap personalizzata, devi specificare lo spessore del tratto di riferimento in pixel. L'API scala la bitmap di conseguenza. Lo spessore del tratto di riferimento è lo spessore del tratto utilizzato durante la progettazione dell'immagine bitmap per l'estremità, dimensioni originali dell'immagine. Lo spessore del tratto di riferimento predefinito è 10 pixel. Suggerimento: per determinare lo spessore del tratto di riferimento, apri l'immagine bitmap in Esegui lo zoom al 100% in un editor di immagini e traccia la larghezza desiderata del tratto della linea rispetto all'immagine.
Se utilizzi
BitmapDescriptorFactory.fromResource()
per creare la bitmap, assicurati di utilizzare una risorsa indipendente dalla densità
(nodpi).
Segmenti geodetici
L'impostazione geodetica si applica solo a polilinee e poligoni. Non si applica alle cerchie perché non sono definite come un insieme di segmenti.
L'impostazione geodetica determina il modo in cui i segmenti di linea tra i vertici della polilinea o del poligono vengono disegnati. I segmenti geodetici sono quelli che seguire il percorso più breve lungo la superficie terrestre (una sfera) e spesso Appaiono come linee curve su una mappa con una proiezione di Mercatore. Non geodetica i segmenti vengono disegnati come linee rette sulla mappa.
Imposta questa proprietà sull'oggetto opzione della forma richiamando
*Options.geodesic() dove true indica che i segmenti devono essere tracciati come
geodetiche e false indica che i segmenti devono essere tracciati come linee rette.
Se non specificati, il valore predefinito è rappresentato dai segmenti non geografici (false).
Dopo aver aggiunto la forma alla mappa, puoi accedere all'impostazione geodetica
chiamando il numero isGeodesic() e potrebbe essere modificato chiamando il numero setGeodesic().
Z-index
Lo z-index specifica l'ordine di pila di questa forma rispetto alle altre overlay (altre forme, sovrapposizioni del suolo e overlay di riquadri) sulla mappa. Un overlay con uno z-index elevato viene disegnato sopra gli overlay con z-index più bassi. Due overlay con lo stesso z-index vengono tracciati in un ordine arbitrario.
Gli indicatori sono sempre disegnati sopra gli altri overlay, indipendentemente z-index degli altri overlay.
Imposta questa proprietà sull'oggetto opzioni della forma chiamando *Options.zIndex().
Se non specificato, il valore predefinito dello z-index è 0. Dopo che la forma è stata aggiunta
la mappa, lo z-index può essere accessibile
chiamata al numero getZIndex() e potrebbe essere modificata chiamando il numero setZIndex().
Visibilità
La visibilità specifica se la forma deve essere disegnata sulla mappa, dove
true indica che deve essere disegnato, mentre false indica che non deve essere tracciato. it
ti consente di non visualizzare temporaneamente una forma sulla mappa. Per permanente
rimuovi la forma dalla mappa, richiama remove() su quella forma.
Imposta questa proprietà sull'oggetto opzioni della forma chiamando
*Options.visible(). Se non specificato, la visibilità predefinita è true.
Dopo che la forma è stata aggiunta alla mappa, è possibile accedervi tramite
chiamata al numero isVisible() e potrebbe essere modificata chiamando il numero setVisible().
Associare dati a una forma
Puoi archiviare un oggetto dati arbitrario con una polilinea, un poligono o un cerchio.
utilizzando il metodo setTag() della forma e recupera l'oggetto utilizzando getTag().
Ad esempio, chiama Polyline.setTag() per archiviare un dato
oggetto con una polilinea e richiama Polyline.getTag() a
per recuperare l'oggetto dati.
Il codice seguente definisce un tag arbitrario (A) per la polilinea specificata:
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.clickable(true)
.add(
LatLng(-35.016, 143.321),
LatLng(-34.747, 145.592),
LatLng(-34.364, 147.891),
LatLng(-33.501, 150.217),
LatLng(-32.306, 149.248),
LatLng(-32.491, 147.309)
)
)
polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions())
.clickable(true)
.add(new LatLng(-35.016, 143.321),
new LatLng(-34.747, 145.592),
new LatLng(-34.364, 147.891),
new LatLng(-33.501, 150.217),
new LatLng(-32.306, 149.248),
new LatLng(-32.491, 147.309)));
polyline.setTag("A");
Ecco alcuni esempi di scenari in cui è utile archiviare e recuperare i dati con forme:
- La tua app può adattarsi a diversi tipi di forme e vuoi gestirle in modo diverso quando l'utente fa clic su questi ultimi.
- Potresti interfacciarti con un sistema che ha identificatori di record univoci, in cui le forme rappresentano record specifici del sistema.
- I dati di forma possono indicare una priorità per determinare lo z-index per il forma.

