
Google Maps API cho Android cung cấp một số cách đơn giản để bạn thêm hình dạng vào bản đồ nhằm tuỳ chỉnh bản đồ cho ứng dụng của mình.
Polylinelà một chuỗi các đoạn thẳng được kết nối có thể tạo thành bất kỳ hình dạng nào bạn muốn và có thể dùng để đánh dấu đường đi và tuyến đường trên bản đồ.Polygonlà một hình dạng khép kín có thể dùng để đánh dấu các khu vực trên bản đồ.Circlelà hình chiếu chính xác về mặt địa lý của một vòng tròn trên bề mặt Trái Đất được vẽ trên bản đồ.
Đối với tất cả các hình dạng này, bạn có thể tuỳ chỉnh giao diện của chúng bằng cách thay đổi một số thuộc tính.
Mã mẫu
Hướng dẫn về cách thêm đa giác và đường nhiều đoạn để biểu thị các khu vực và tuyến đường bao gồm tất cả mã cho một ứng dụng Android đơn giản.
Ngoài ra, kho lưu trữ ApiDemos trên GitHub còn có các mẫu minh hoạ cách sử dụng hình dạng và các tính năng của hình dạng:
- CircleDemoActivity (Java / Kotlin): Vòng tròn
- PolygonDemoActivity (Java / Kotlin): Đa giác
- PolylineDemoActivity (Java / Kotlin): Hình nhiều đường
Đường đa tuyến
Lớp Polyline xác định một tập hợp các đoạn đường thẳng được kết nối trên bản đồ. Đối tượng Polyline bao gồm một nhóm vị trí LatLng và tạo một chuỗi đoạn thẳng kết nối các vị trí đó theo một trình tự có thứ tự.
Video này đưa ra ý tưởng về cách giúp người dùng đến nơi họ muốn, bằng cách sử dụng nhiều đường để vẽ một đường dẫn trên bản đồ.
Để tạo một Polyline, trước tiên, hãy tạo một đối tượng PolylineOptions rồi thêm các điểm vào đối tượng đó. Điểm biểu thị một điểm trên bề mặt trái đất và được biểu thị dưới dạng đối tượng LatLng. Các đoạn thẳng được vẽ giữa các điểm theo thứ tự mà bạn thêm chúng vào đối tượng PolylineOptions.
Để thêm các điểm vào đối tượng PolylineOptions, hãy gọi PolylineOptions.add().
Xin lưu ý rằng phương thức này lấy một số lượng biến tham số để bạn có thể thêm nhiều điểm cùng một lúc (bạn cũng có thể gọi PolylineOptions.addAll(Iterable<LatLng>) nếu các điểm đã có trong danh sách).
Sau đó, bạn có thể thêm đường nhiều đoạn vào bản đồ bằng cách gọi GoogleMap.addPolyline(PolylineOptions). Phương thức này trả về một đối tượng Polyline mà bạn có thể dùng để thay đổi đường nhiều đoạn vào một thời điểm sau đó.
Đoạn mã sau đây minh hoạ cách thêm một hình chữ nhật vào bản đồ:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle val polylineOptions = PolylineOptions() .add(LatLng(37.35, -122.0)) .add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(LatLng(37.35, -122.0)) // Closes the polyline. // Get back the mutable Polyline val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle PolylineOptions polylineOptions = new PolylineOptions() .add(new LatLng(37.35, -122.0)) .add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(new LatLng(37.35, -122.0)); // Closes the polyline. // Get back the mutable Polyline Polyline polyline = map.addPolyline(polylineOptions);
Hình chữ nhật xuất hiện trên bản đồ như minh hoạ dưới đây:

Để thay đổi hình dạng của đường nhiều đoạn sau khi thêm, bạn có thể gọi Polyline.setPoints() và cung cấp một danh sách điểm mới cho đường nhiều đoạn.
Bạn có thể tuỳ chỉnh giao diện của đường nhiều đoạn cả trước khi thêm vào bản đồ và sau khi thêm vào bản đồ. Hãy xem phần tuỳ chỉnh giao diện bên dưới để biết thêm thông tin chi tiết.
Tuỳ chỉnh đường nhiều đoạn
Có một số cách để tuỳ chỉnh giao diện của đường nhiều đoạn:
- Đường nhiều màu đặt các đoạn đường thành nhiều màu.
- Đường nhiều đoạn chuyển màu tô màu một đường nhiều đoạn bằng dải chuyển màu gồm 2 màu.
- Đường nhiều đoạn được đóng dấu tạo kiểu cho đường nhiều đoạn bằng cách sử dụng các bitmap lặp lại.
Để sử dụng tính năng Tuỳ chỉnh đường nhiều đoạn, bạn phải sử dụng Maps SDK cho Android phiên bản 18.1.0 trở lên và sử dụng trình kết xuất Maps SDK cho Android mới nhất.
Tạo một đường nhiều màu

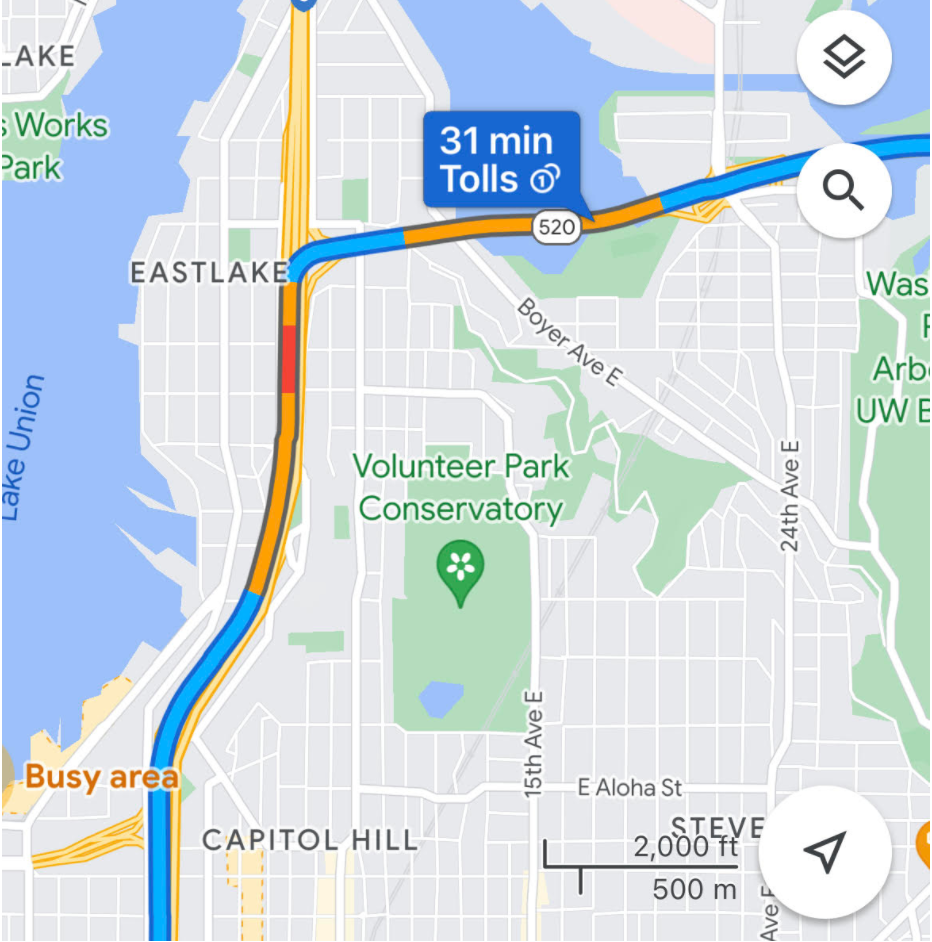
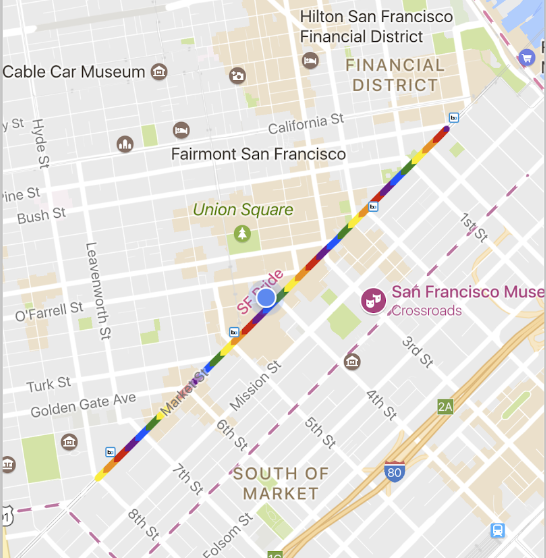
Bạn có thể dùng các khoảng để tô màu riêng cho từng đoạn của một đường nhiều đoạn bằng cách tạo các đối tượng StyleSpan và thêm các đối tượng đó vào PolylineOptions bằng phương thức addSpan() hoặc addSpans(). Theo mặc định, mỗi mục trong mảng sẽ đặt màu cho đoạn thẳng tương ứng. Ví dụ sau đây cho thấy cách thiết lập màu phân đoạn để tạo một đường nhiều đoạn có các phân đoạn màu đỏ và xanh lục:
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(StyleSpan(Color.RED)) .addSpan(StyleSpan(Color.GREEN)) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(Color.RED)) .addSpan(new StyleSpan(Color.GREEN)));
Tạo một đường nhiều đoạn có chuyển màu

Bạn có thể xác định một dải chuyển màu bằng cách chỉ định hai số nguyên alpha-đỏ-xanh lục-xanh dương (ARGB) 32 bit để chỉ định màu bắt đầu và màu kết thúc của nét vẽ. Đặt thuộc tính này trên đối tượng lựa chọn của hình dạng bằng cách gọi PolylineOptions.addSpan().
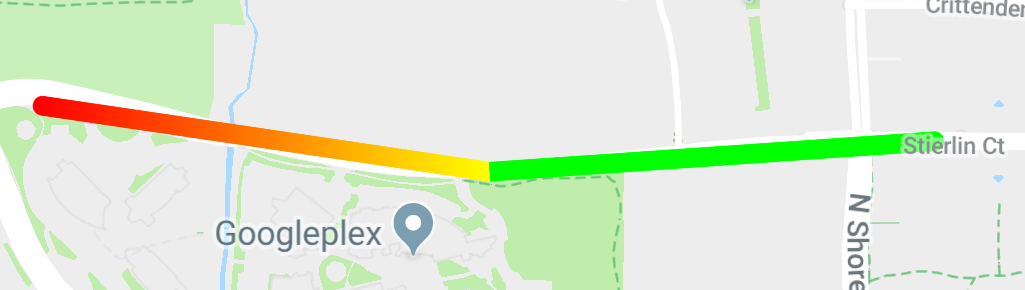
Ví dụ sau đây cho thấy cách tạo một đường nhiều đoạn có màu chuyển từ đỏ sang vàng từ Woodland Park Zoo đến Kirkland, Washington.
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan( StyleSpan( StrokeStyle.gradientBuilder( Color.RED, Color.YELLOW ).build() ) ) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
Tạo một đường nhiều đoạn được đóng dấu

Bạn có thể đặt giao diện của một đường nhiều đoạn thành một hoạ tiết bitmap lặp lại. Để thực hiện việc này, hãy tạo một StampStyle của TextureStyle, sau đó đặt thuộc tính này trên đối tượng lựa chọn của hình dạng bằng cách gọi PolylineOptions.addSpan() như minh hoạ ở đây:
Kotlin
val stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build() val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()) map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(span) )
Java
StampStyle stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build(); StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()); map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(span));
Sự kiện về đường nhiều đường
Theo mặc định, bạn không thể nhấp vào đường nhiều đoạn. Bạn có thể bật và tắt khả năng nhấp bằng cách gọi Polyline.setClickable(boolean).
Sử dụng OnPolylineClickListener để theo dõi các sự kiện nhấp chuột trên một đường nhiều đoạn có thể nhấp. Để đặt trình nghe này trên bản đồ, hãy gọi GoogleMap.setOnPolylineClickListener(OnPolylineClickListener).
Khi người dùng nhấp vào một đường nhiều đoạn, bạn sẽ nhận được lệnh gọi lại onPolylineClick(Polyline).
Đa giác
Các đối tượng Polygon tương tự như các đối tượng Polyline ở chỗ chúng bao gồm một chuỗi toạ độ theo trình tự có thứ tự. Tuy nhiên, thay vì là đa giác không khép kín, đa giác được thiết kế để xác định các khu vực trong một vòng khép kín với phần bên trong được lấp đầy.
Bạn có thể thêm Polygon vào bản đồ theo cách tương tự như khi thêm Polyline. Trước tiên, hãy tạo một đối tượng PolygonOptions và thêm một số điểm vào đối tượng đó. Các điểm này sẽ tạo thành đường viền của đa giác.
Sau đó, bạn thêm đa giác vào bản đồ bằng cách gọi GoogleMap.addPolygon(PolygonOptions). Thao tác này sẽ trả về một đối tượng Polygon.
Đoạn mã sau đây sẽ thêm một hình chữ nhật vào bản đồ.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle val rectOptions = PolygonOptions() .add( LatLng(37.35, -122.0), LatLng(37.45, -122.0), LatLng(37.45, -122.2), LatLng(37.35, -122.2), LatLng(37.35, -122.0) ) // Get back the mutable Polygon val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle PolygonOptions polygonOptions = new PolygonOptions() .add(new LatLng(37.35, -122.0), new LatLng(37.45, -122.0), new LatLng(37.45, -122.2), new LatLng(37.35, -122.2), new LatLng(37.35, -122.0)); // Get back the mutable Polygon Polygon polygon = map.addPolygon(polygonOptions);
Để thay đổi hình dạng của đa giác sau khi thêm, bạn có thể gọi Polygon.setPoints() và cung cấp danh sách điểm mới cho đường viền của đa giác.
Bạn có thể tuỳ chỉnh giao diện của đa giác cả trước khi thêm vào bản đồ và sau khi thêm vào bản đồ. Hãy xem phần tuỳ chỉnh giao diện bên dưới để biết thêm thông tin chi tiết.
Tính năng tự động hoàn thành đa giác
Đa giác trong ví dụ trên bao gồm 5 toạ độ, nhưng lưu ý rằng toạ độ đầu tiên và toạ độ cuối cùng là cùng một vị trí, xác định vòng lặp. Tuy nhiên, trên thực tế, vì đa giác xác định các vùng khép kín nên bạn không cần xác định toạ độ cuối cùng này. Nếu toạ độ cuối cùng khác với toạ độ đầu tiên, thì API sẽ tự động "đóng" đa giác bằng cách thêm toạ độ đầu tiên vào cuối chuỗi toạ độ.
Hai đa giác bên dưới tương đương nhau và việc gọi polygon.getPoints() cho mỗi đa giác sẽ trả về cả 4 điểm.
Kotlin
val polygon1 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(0.0, 0.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) ) val polygon2 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) )
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(0, 0)) .strokeColor(Color.RED) .fillColor(Color.BLUE)); Polygon polygon2 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5)) .strokeColor(Color.RED) .fillColor(Color.BLUE));
Tạo một đa giác rỗng
Bạn có thể kết hợp nhiều đường dẫn trong một đối tượng Polygon để tạo các hình dạng phức tạp, chẳng hạn như vòng tròn có màu nền hoặc "bánh rán" (trong đó các vùng đa giác xuất hiện bên trong đa giác dưới dạng "đảo"). Các hình dạng phức tạp luôn là tổ hợp của nhiều đường dẫn đơn giản hơn.
Bạn phải xác định 2 đường dẫn trong cùng một khu vực. Khu vực lớn hơn trong hai khu vực sẽ xác định vùng tô và là một đa giác đơn giản không có lựa chọn bổ sung.
Sau đó, hãy truyền đường dẫn thứ hai đến phương thức addHole(). Khi đường dẫn thứ hai, nhỏ hơn được bao quanh hoàn toàn bởi đường dẫn lớn hơn, thì đường dẫn này sẽ xuất hiện như thể một phần của đa giác đã bị xoá. Nếu lỗ giao với đường viền của đa giác, thì đa giác sẽ được kết xuất mà không có bất kỳ phần tô nào.
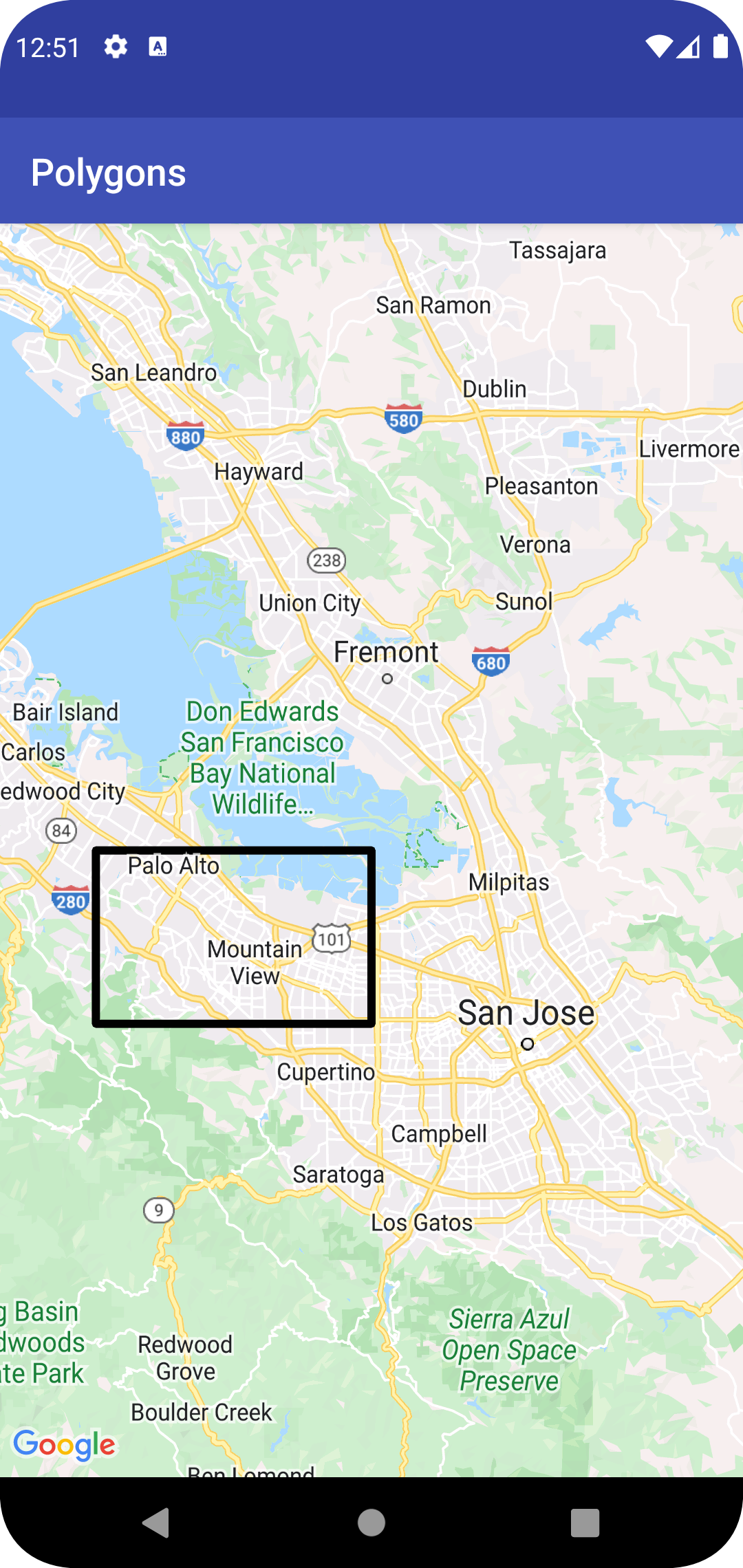
Đoạn mã dưới đây sẽ tạo một hình chữ nhật duy nhất, có một lỗ hình chữ nhật nhỏ hơn.
Kotlin
val hole = listOf( LatLng(1.0, 1.0), LatLng(1.0, 2.0), LatLng(2.0, 2.0), LatLng(2.0, 1.0), LatLng(1.0, 1.0) ) val hollowPolygon = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(3.0, 0.0), LatLng(0.0, 0.0) ) .addHole(hole) .fillColor(Color.BLUE) )
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1), new LatLng(1, 2), new LatLng(2, 2), new LatLng(2, 1), new LatLng(1, 1)); Polygon hollowPolygon = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(3, 0), new LatLng(0, 0)) .addHole(hole) .fillColor(Color.BLUE));
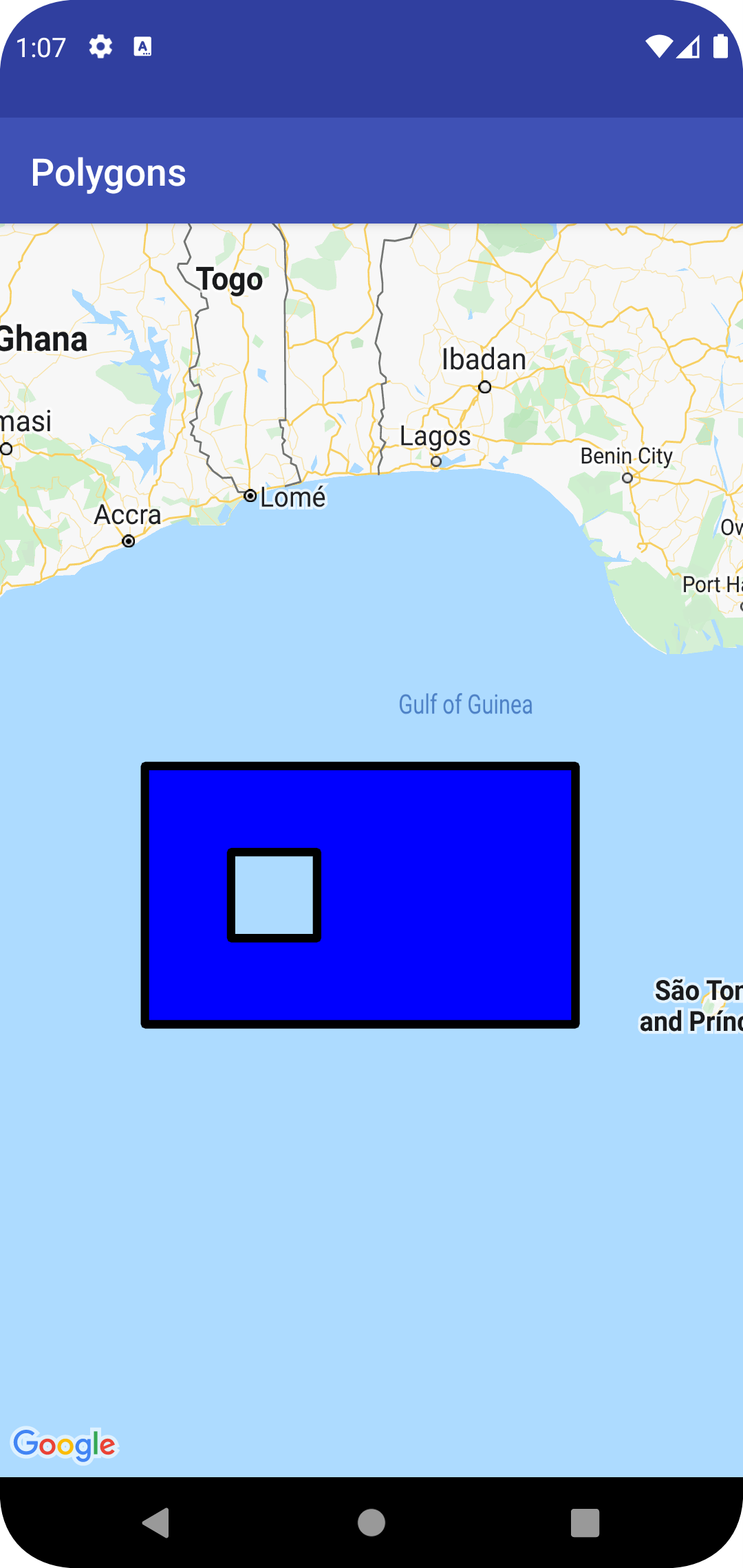
Đa giác rỗng xuất hiện trên bản đồ như minh hoạ dưới đây:

Sự kiện đa giác
Theo mặc định, bạn không thể nhấp vào đa giác. Bạn có thể bật và tắt khả năng nhấp bằng cách gọi Polygon.setClickable(boolean).
Sử dụng OnPolygonClickListener để theo dõi các sự kiện nhấp chuột trên một đa giác có thể nhấp. Để đặt trình nghe này trên bản đồ, hãy gọi GoogleMap.setOnPolygonClickListener(OnPolygonClickListener).
Khi người dùng nhấp vào một đa giác, bạn sẽ nhận được lệnh gọi lại onPolygonClick(Polygon).
Vòng tròn

Ngoài lớp Polygon chung, Maps API cũng bao gồm các lớp cụ thể cho các đối tượng Circle để đơn giản hoá việc tạo các đối tượng này.
Để tạo một hình tròn, bạn phải chỉ định 2 thuộc tính sau:
centerdưới dạngLatLng.radiustính bằng mét.
Sau đó, một vòng tròn được xác định là tập hợp tất cả các điểm trên bề mặt Trái Đất cách center cho trước radius mét. Do cách phép chiếu Mercator mà Maps API sử dụng để hiển thị một hình cầu trên bề mặt phẳng, nên hình này sẽ xuất hiện dưới dạng một vòng tròn gần như hoàn hảo trên bản đồ khi nằm gần đường xích đạo và sẽ xuất hiện ngày càng không tròn (trên màn hình) khi vòng tròn di chuyển ra xa đường xích đạo.
Để thay đổi hình dạng của vòng tròn sau khi thêm, bạn có thể gọi Circle.setRadius() hoặc Circle.setCenter() và cung cấp các giá trị mới.
Bạn có thể tuỳ chỉnh giao diện của hình tròn cả trước khi thêm vào bản đồ và sau khi thêm vào bản đồ. Hãy xem phần tuỳ chỉnh giao diện bên dưới để biết thêm thông tin chi tiết.
Đoạn mã sau đây thêm một hình tròn vào bản đồ bằng cách tạo một đối tượng CircleOptions và gọi GoogleMap.addCircle(CircleOptions):
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius val circleOptions = CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) // In meters // Get back the mutable Circle val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius CircleOptions circleOptions = new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000); // In meters // Get back the mutable Circle Circle circle = map.addCircle(circleOptions);
Sự kiện tại khu chơi trò chơi arcade
Theo mặc định, người dùng không thể nhấp vào các vòng tròn. Bạn có thể bật và tắt khả năng nhấp bằng cách gọi GoogleMap.addCircle() bằng CircleOptions.clickable(boolean) hoặc bằng cách gọi Circle.setClickable(boolean).
Sử dụng OnCircleClickListener để theo dõi các sự kiện nhấp chuột trên một vòng tròn có thể nhấp. Để đặt trình nghe này trên bản đồ, hãy gọi GoogleMap.setOnCircleClickListener(OnCircleClickListener).
Khi người dùng nhấp vào một hình tròn, bạn sẽ nhận được một lệnh gọi lại onCircleClick(Circle), như trong mã mẫu sau:
Kotlin
val circle = map.addCircle( CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) .strokeWidth(10f) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true) ) map.setOnCircleClickListener { // Flip the r, g and b components of the circle's stroke color. val strokeColor = it.strokeColor xor 0x00ffffff it.strokeColor = strokeColor }
Java
Circle circle = map.addCircle(new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000) .strokeWidth(10) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true)); map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() { @Override public void onCircleClick(Circle circle) { // Flip the r, g and b components of the circle's stroke color. int strokeColor = circle.getStrokeColor() ^ 0x00ffffff; circle.setStrokeColor(strokeColor); } });
Tuỳ chỉnh giao diện
Bạn có thể thay đổi giao diện của một hình dạng trước khi thêm hình dạng đó vào bản đồ (bằng cách chỉ định thuộc tính mong muốn trên đối tượng lựa chọn) hoặc sau khi thêm hình dạng đó vào bản đồ. Các phương thức getter cũng được hiển thị cho tất cả các thuộc tính để bạn có thể dễ dàng truy cập vào trạng thái hiện tại của hình dạng.
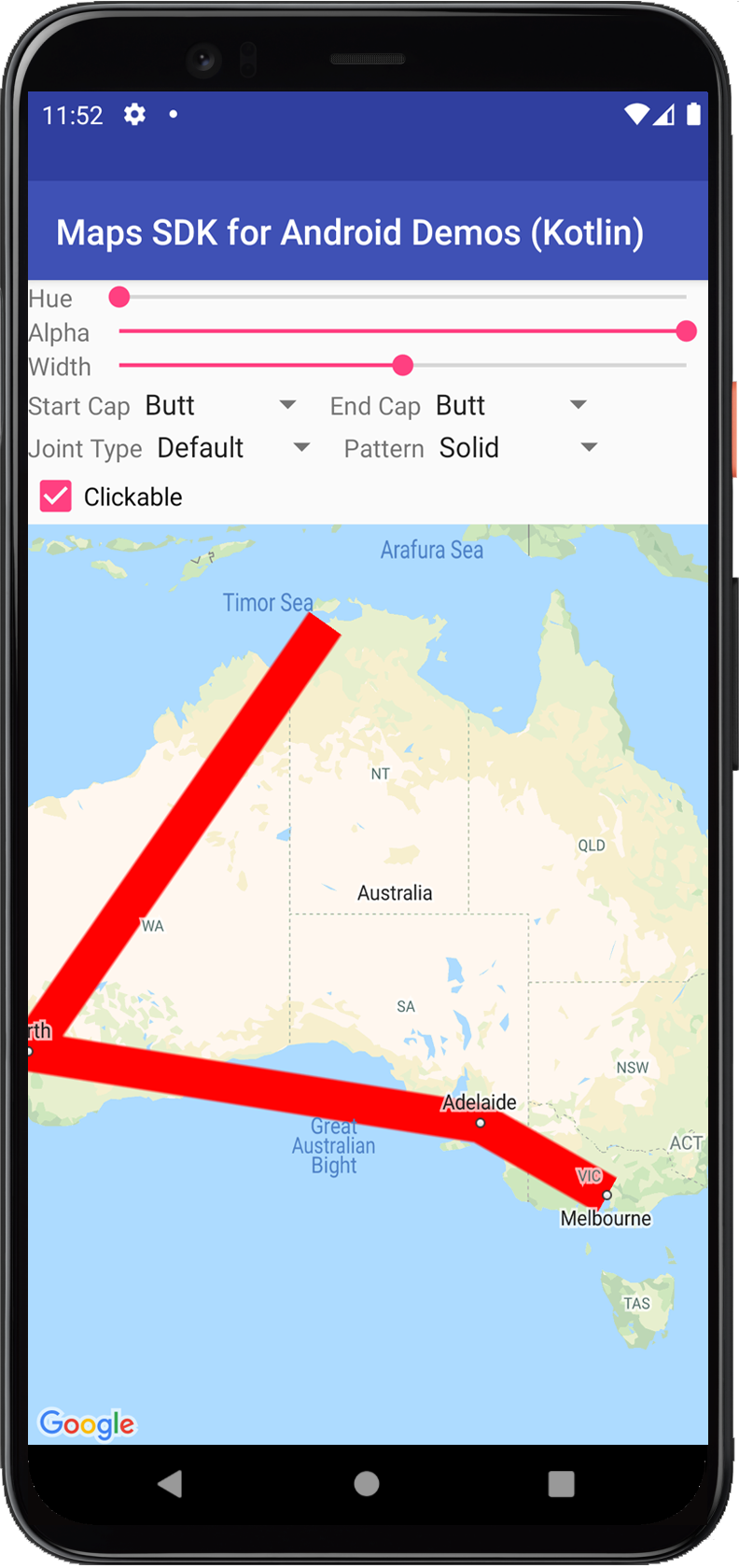
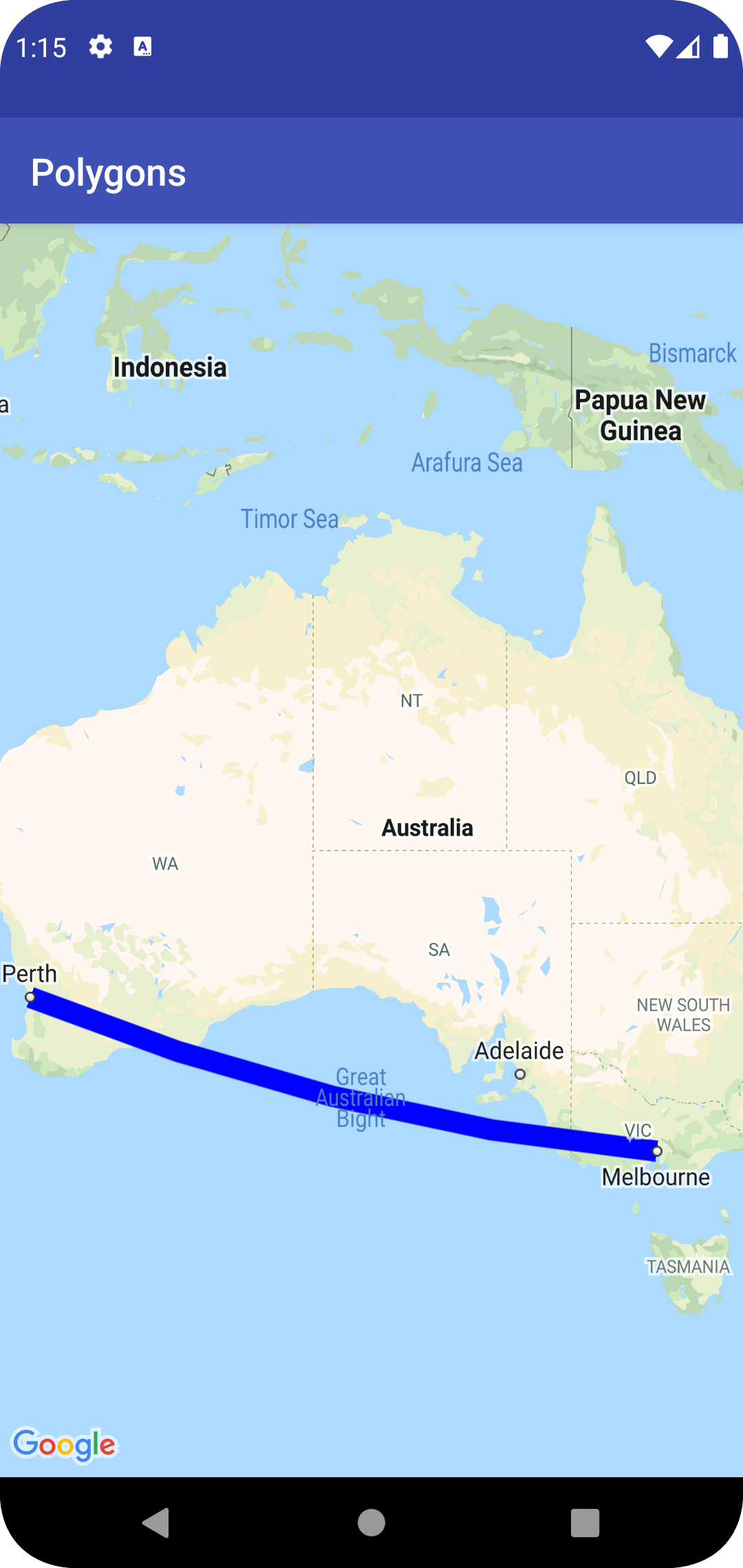
Đoạn mã sau đây sẽ thêm một đường nhiều đoạn màu xanh dương dày có các đoạn đường trắc địa từ Melbourne đến Perth. Các phần dưới đây sẽ giải thích chi tiết hơn về những thuộc tính này.
Kotlin
val polyline = map.addPolyline( PolylineOptions() .add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734)) .width(25f) .color(Color.BLUE) .geodesic(true) )
Java
Polyline polyline = map.addPolyline(new PolylineOptions() .add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734)) .width(25) .color(Color.BLUE) .geodesic(true));
Bản đồ sẽ xuất hiện như minh hoạ bên dưới:

Lưu ý: Mặc dù hầu hết các thuộc tính này có thể áp dụng cho bất kỳ hình dạng nào được mô tả, nhưng một số thuộc tính có thể không phù hợp với một số hình dạng nhất định (ví dụ: Polyline không thể có màu tô vì không có phần bên trong).
Màu nét
Màu nét vẽ là một số nguyên alpha-đỏ-xanh lục-xanh dương (ARGB) 32 bit, chỉ định độ mờ và màu của nét vẽ của hình dạng. Đặt thuộc tính này trên đối tượng lựa chọn của hình bằng cách gọi *Options.strokeColor() (hoặc PolylineOptions.color() trong trường hợp là đường nhiều đoạn). Nếu không chỉ định, màu đường viền mặc định là màu đen (Color.BLACK).
Sau khi hình dạng được thêm vào bản đồ, bạn có thể truy cập vào màu nét bằng cách gọi getStrokeColor() (hoặc getColor() cho một đường nhiều đoạn) và có thể thay đổi bằng cách gọi setStrokeColor() (setColor() for a polyline).
Màu nền
Màu tô chỉ áp dụng cho đa giác và hình tròn. Phương thức này không áp dụng cho các đường nhiều đoạn vì chúng không có phần bên trong được xác định. Đối với một đa giác, các vùng bên trong lỗ của đa giác không thuộc phần bên trong của đa giác và sẽ không được tô màu nếu bạn đặt màu tô.
Màu tô là một số nguyên alpha-đỏ-xanh lục-xanh dương (ARGB) 32 bit, chỉ định độ mờ và màu của phần bên trong hình dạng. Đặt thuộc tính này trên đối tượng lựa chọn của hình dạng bằng cách gọi *Options.fillColor(). Nếu bạn không chỉ định, màu nét vẽ mặc định sẽ là trong suốt (Color.TRANSPARENT).
Sau khi hình dạng được thêm vào bản đồ, bạn có thể truy cập vào màu tô bằng cách gọi getFillColor() và có thể thay đổi màu tô bằng cách gọi setFillColor().
Độ rộng nét
Chiều rộng của nét vẽ đường kẻ, dưới dạng số thực tính bằng pixel (px). Chiều rộng không được điều chỉnh tỷ lệ khi bản đồ được thu phóng (tức là hình dạng sẽ có cùng chiều rộng nét vẽ ở mọi mức thu phóng). Đặt thuộc tính này trên đối tượng lựa chọn của hình dạng bằng cách gọi *Options.strokeWidth() (hoặc PolylineOptions.width() cho một đường nhiều đoạn). Nếu không chỉ định, nét vẽ mặc định sẽ là 10 pixel.
Sau khi hình dạng được thêm vào bản đồ, bạn có thể truy cập vào độ rộng nét bằng cách gọi getStrokeWidth() (hoặc getWidth() cho một đường nhiều đoạn) và có thể thay đổi bằng cách gọi setStrokeWidth() (setWidth() for a polyline).
Mẫu nét vẽ
Mẫu nét vẽ mặc định là một đường liền nét cho đường nhiều đoạn và cho đường viền của đa giác và hình tròn. Bạn có thể chỉ định một mẫu nét tuỳ chỉnh của các đối tượng PatternItem, trong đó mỗi mục là một dấu gạch ngang, dấu chấm hoặc khoảng trống.
Mẫu sau đây đặt mẫu cho một đường nhiều đoạn thành một chuỗi lặp lại gồm một dấu chấm, theo sau là một khoảng trống có độ dài 20 pixel, một dấu gạch ngang có độ dài 30 pixel và một khoảng trống khác có độ dài 20 pixel.
Kotlin
val pattern = listOf( Dot(), Gap(20F), Dash(30F), Gap(20F) ) polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList( new Dot(), new Gap(20), new Dash(30), new Gap(20)); polyline.setPattern(pattern);
Mẫu lặp lại dọc theo đường thẳng, bắt đầu bằng mục mẫu đầu tiên tại đỉnh đầu tiên được chỉ định cho hình dạng.
Loại khớp
Đối với đường nhiều đoạn và đường viền của đa giác, bạn có thể chỉ định một JointType vát hoặc tròn để thay thế loại mối nối miter cố định mặc định.
Mẫu sau đây áp dụng loại khớp tròn cho một đường nhiều đoạn:
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
Loại khớp ảnh hưởng đến các đường cong bên trong đường thẳng. Nếu đường kẻ có một mẫu nét vẽ bao gồm các dấu gạch ngang, thì loại khớp cũng sẽ áp dụng khi một dấu gạch ngang nằm giữa một khớp. Loại khớp không ảnh hưởng đến các dấu chấm vì chúng luôn có dạng hình tròn.
Đầu đường kẻ
Bạn có thể chỉ định kiểu Cap cho từng đầu của một đường nhiều đoạn. Các lựa chọn là đầu mút (mặc định), hình vuông, hình tròn hoặc một bitmap tuỳ chỉnh.
Đặt kiểu trong PolylineOptions.startCap và PolylineOptions.endCap, hoặc sử dụng các phương thức getter và setter thích hợp.
Đoạn mã sau đây chỉ định một nắp tròn ở đầu một đường nhiều đoạn.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
Đoạn mã sau đây chỉ định một bitmap tuỳ chỉnh cho nắp cuối:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap( new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
Khi sử dụng một bitmap tuỳ chỉnh, bạn nên chỉ định độ rộng nét vẽ tham chiếu theo pixel. API sẽ điều chỉnh tỷ lệ bitmap cho phù hợp. Độ rộng nét vẽ tham chiếu là độ rộng nét vẽ mà bạn đã dùng khi thiết kế hình ảnh bitmap cho nắp, ở kích thước ban đầu của hình ảnh. Độ rộng nét vẽ tham chiếu mặc định là 10 pixel. Lưu ý: Để xác định độ rộng nét vẽ tham chiếu, hãy mở hình ảnh bitmap ở chế độ thu phóng 100% trong một trình chỉnh sửa hình ảnh và vẽ độ rộng mong muốn của nét vẽ đường thẳng so với hình ảnh.
Nếu bạn dùng BitmapDescriptorFactory.fromResource() để tạo bitmap, hãy nhớ dùng tài nguyên độc lập với mật độ (nodpi).
Đoạn trắc địa
Chế độ cài đặt đường trắc địa chỉ áp dụng cho đường nhiều đoạn và đa giác. Phương thức này không áp dụng cho các hình tròn vì chúng không được xác định là một tập hợp các đoạn.
Chế độ cài đặt đường trắc địa xác định cách vẽ các đoạn thẳng giữa các đỉnh liên tiếp của đường nhiều đoạn/đa giác. Đoạn đường trắc địa là những đoạn đường đi theo đường ngắn nhất dọc theo bề mặt Trái Đất (một hình cầu) và thường xuất hiện dưới dạng đường cong trên bản đồ có phép chiếu Mercator. Các đoạn không phải đường trắc địa được vẽ dưới dạng đường thẳng trên bản đồ.
Đặt thuộc tính này trên đối tượng lựa chọn của hình dạng bằng cách gọi *Options.geodesic(), trong đó true cho biết các đoạn phải được vẽ dưới dạng đường trắc địa và false cho biết các đoạn phải được vẽ dưới dạng đường thẳng.
Nếu không chỉ định, mặc định là các đoạn không phải trắc địa (false).
Sau khi hình dạng được thêm vào bản đồ, bạn có thể truy cập vào chế độ cài đặt đường trắc địa bằng cách gọi isGeodesic() và có thể thay đổi bằng cách gọi setGeodesic().
Chỉ mục Z
Chỉ mục z chỉ định thứ tự ngăn xếp của hình dạng này, tương ứng với các lớp phủ khác (các hình dạng khác, lớp phủ mặt đất và lớp phủ ô) trên bản đồ. Lớp phủ có chỉ mục z cao được vẽ phía trên các lớp phủ có chỉ mục z thấp hơn. Hai lớp phủ có cùng chỉ mục z sẽ được vẽ theo một thứ tự tuỳ ý.
Xin lưu ý rằng các điểm đánh dấu luôn được vẽ phía trên các lớp phủ khác, bất kể chỉ mục z của các lớp phủ khác.
Đặt thuộc tính này trên đối tượng lựa chọn của hình dạng bằng cách gọi *Options.zIndex().
Nếu không được chỉ định, chỉ mục z mặc định là 0. Sau khi hình dạng được thêm vào bản đồ, bạn có thể truy cập vào chỉ mục z bằng cách gọi getZIndex() và có thể thay đổi chỉ mục này bằng cách gọi setZIndex().
Chế độ hiển thị
Khả năng hiển thị chỉ định liệu hình dạng có được vẽ trên bản đồ hay không, trong đó true cho biết hình dạng sẽ được vẽ và false cho biết hình dạng sẽ không được vẽ. Phương thức này cho phép bạn tạm thời không hiển thị một hình dạng trên bản đồ. Để xoá vĩnh viễn hình dạng khỏi bản đồ, hãy gọi remove() trên hình dạng đó.
Đặt thuộc tính này trên đối tượng lựa chọn của hình bằng cách gọi *Options.visible(). Nếu bạn không chỉ định, chế độ hiển thị mặc định sẽ là true.
Sau khi hình dạng được thêm vào bản đồ, bạn có thể truy cập vào chế độ hiển thị bằng cách gọi isVisible() và có thể thay đổi chế độ hiển thị bằng cách gọi setVisible().
Liên kết dữ liệu với một hình dạng
Bạn có thể lưu trữ một đối tượng dữ liệu tuỳ ý bằng một đường nhiều đoạn, đa giác hoặc hình tròn bằng cách sử dụng phương thức setTag() của hình dạng và truy xuất đối tượng bằng getTag().
Ví dụ: gọi Polyline.setTag() để lưu trữ một đối tượng dữ liệu có đường nhiều đoạn và gọi Polyline.getTag() để truy xuất đối tượng dữ liệu.
Đoạn mã bên dưới xác định một thẻ tuỳ ý (A) cho đường nhiều đoạn đã chỉ định:
Kotlin
val polyline = map.addPolyline( PolylineOptions() .clickable(true) .add( LatLng(-35.016, 143.321), LatLng(-34.747, 145.592), LatLng(-34.364, 147.891), LatLng(-33.501, 150.217), LatLng(-32.306, 149.248), LatLng(-32.491, 147.309) ) ) polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions()) .clickable(true) .add(new LatLng(-35.016, 143.321), new LatLng(-34.747, 145.592), new LatLng(-34.364, 147.891), new LatLng(-33.501, 150.217), new LatLng(-32.306, 149.248), new LatLng(-32.491, 147.309))); polyline.setTag("A");
Sau đây là một số ví dụ về các trường hợp hữu ích khi lưu trữ và truy xuất dữ liệu bằng hình dạng:
- Ứng dụng của bạn có thể phục vụ cho nhiều loại hình dạng và bạn muốn xử lý chúng theo cách khác nhau khi người dùng nhấp vào.
- Bạn có thể đang tương tác với một hệ thống có giá trị nhận dạng bản ghi riêng biệt, trong đó các hình dạng đại diện cho các bản ghi cụ thể trong hệ thống đó.
- Dữ liệu hình dạng có thể cho biết mức độ ưu tiên để xác định chỉ mục z cho hình dạng.
