
Google Maps API for Android מציע כמה דרכים פשוטות להוספת צורות למפות כדי להתאים אותן אישית לאפליקציה.
Polylineהוא סדרה של קטעי קו מקושרים שיכולים ליצור כל צורה שרוצים, ואפשר להשתמש בהם כדי לסמן נתיבים ומסלולים במפה.Polygonהוא צורה סגורה שאפשר להשתמש בה כדי לסמן אזורים במפה.Circleהוא היטל מדויק מבחינה גיאוגרפית של מעגל על פני השטח של כדור הארץ, שמופיע במפה.
לכל הצורות האלה אפשר להתאים אישית את המראה שלהן על ידי שינוי של מספר מאפיינים.
דוגמאות קוד
המדריך בנושא הוספת מצולעים וקווים פוליגוניים לייצוג אזורים ומסלולים כולל את כל הקוד לאפליקציית Android פשוטה.
בנוסף, מאגר ApiDemos ב-GitHub כולל דוגמאות שמדגימות את השימוש בצורות ובתכונות שלהן:
- CircleDemoActivity (Java / Kotlin): Circle
- PolygonDemoActivity (Java / Kotlin): פוליגון
- PolylineDemoActivity (Java / Kotlin): קו מרובה נקודות
קווים פוליגוניים
המחלקות Polyline מגדירות קבוצה של קטעי קו מחוברים במפה. אובייקט Polyline מורכב מקבוצה של מיקומי LatLng, ויוצר סדרה של קטעי קו שמחברים בין המיקומים האלה ברצף מסודר.
בסרטון הזה מוצגים רעיונות שיעזרו למשתמשים להגיע ליעד שלהם, באמצעות קווים שבורים לשרטוט נתיב במפה.
כדי ליצור קו פוליגוני, קודם יוצרים אובייקט PolylineOptions ומוסיפים לו נקודות. הנקודות מייצגות נקודה על פני כדור הארץ, והן מופיעות כאובייקט LatLng. מציירים קטעי קו בין נקודות לפי הסדר שבו מוסיפים אותן לאובייקט PolylineOptions.
כדי להוסיף נקודות לאובייקט PolylineOptions, קוראים ל-PolylineOptions.add().
שימו לב שהשיטה הזו מקבלת מספר משתנה של פרמטרים, כך שאפשר להוסיף כמה נקודות בבת אחת (אפשר גם לקרוא ל-PolylineOptions.addAll(Iterable<LatLng>) אם הנקודות כבר נמצאות ברשימה).
לאחר מכן תוכלו להוסיף את הקו המישורי למפה על ידי קריאה ל-GoogleMap.addPolyline(PolylineOptions). השיטה מחזירה אובייקט Polyline שאיתו אפשר לשנות את הקו המקומפלס בזמן מאוחר יותר.
בקטע הקוד הבא אפשר לראות איך מוסיפים מלבן למפה:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle val polylineOptions = PolylineOptions() .add(LatLng(37.35, -122.0)) .add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(LatLng(37.35, -122.0)) // Closes the polyline. // Get back the mutable Polyline val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle PolylineOptions polylineOptions = new PolylineOptions() .add(new LatLng(37.35, -122.0)) .add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(new LatLng(37.35, -122.0)); // Closes the polyline. // Get back the mutable Polyline Polyline polyline = map.addPolyline(polylineOptions);
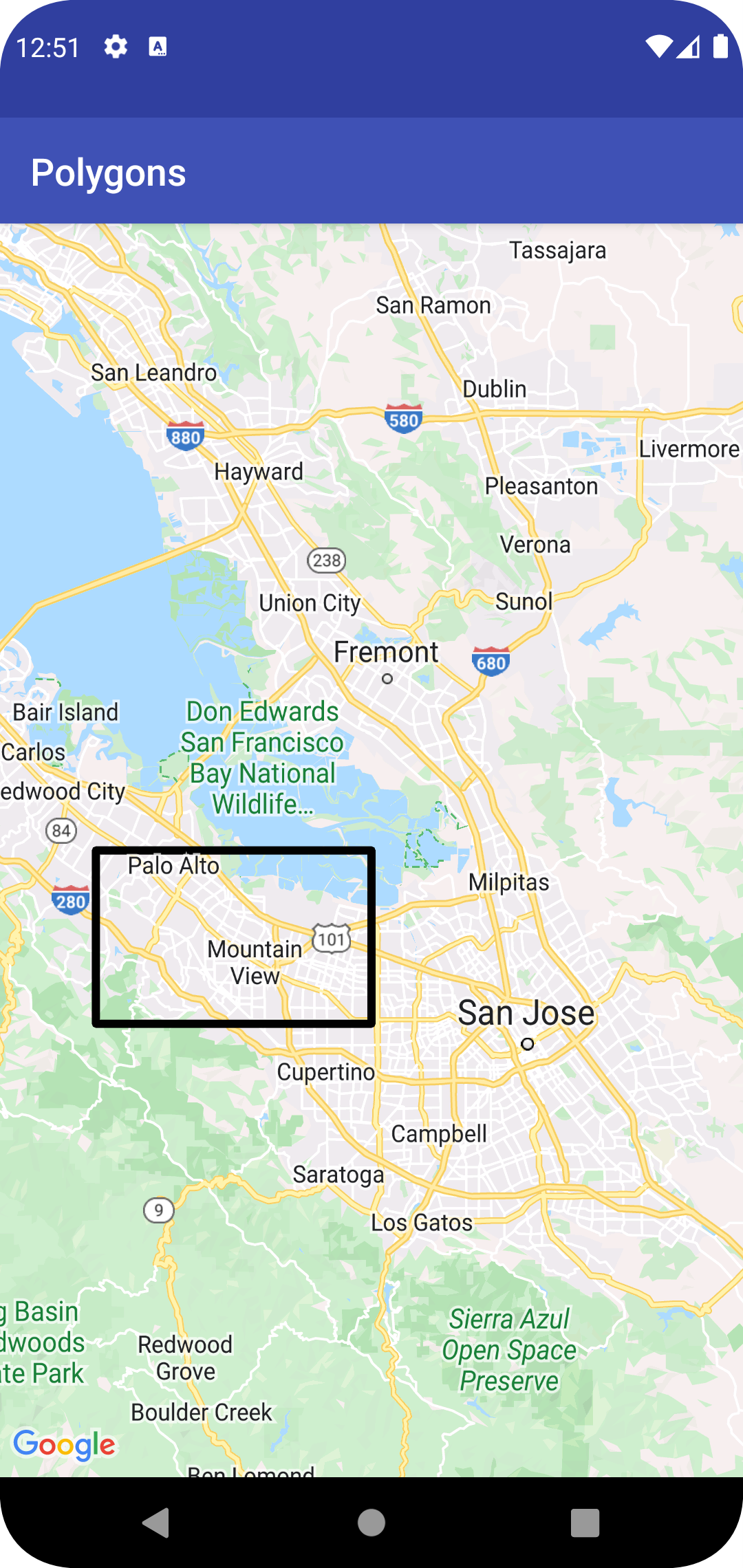
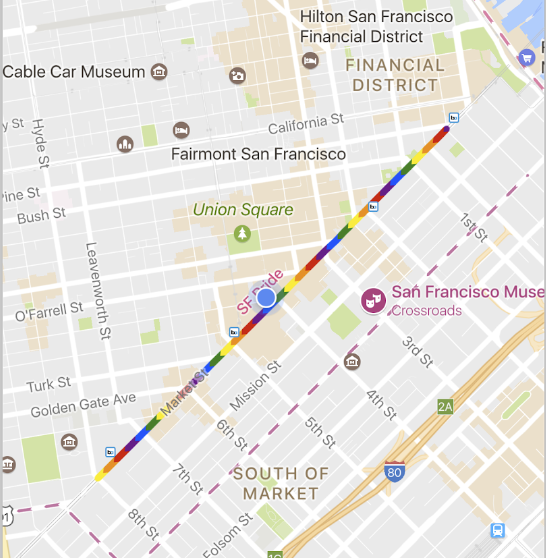
הריבוע יופיע במפה כמו בדוגמה הבאה:

כדי לשנות את הצורה של הקו המקוטע אחרי שמוסיפים אותו, אפשר לבצע קריאה אל Polyline.setPoints() ולספק רשימה חדשה של נקודות לקו המקוטע.
אפשר להתאים אישית את המראה של הקו המקוטע גם לפני שמוסיפים אותו למפה וגם אחרי שמוסיפים אותו למפה. פרטים נוספים מופיעים בקטע התאמה אישית של המראה בהמשך.
התאמה אישית של קו פוליגוני
יש כמה דרכים לשנות את המראה של קווים פוליגוניים:
- קווים פוליגוניים בצבעים שונים מגדירים את הקטעים של הקו הפוליגוני לצבעים שונים.
- קווי פוליגון עם מעבר צבע צובעים קו פוליגון באמצעות מעבר צבע בין שני צבעים.
- קווים פוליגוניים עם חותמת – סגנון של קו פוליגוני באמצעות מפות סיביות חוזרות.
כדי להשתמש בהתאמות האישיות של קו הפוליגון, צריך להשתמש בגרסה 18.1.0 ואילך של Maps SDK ל-Android ולהשתמש במנוע הרינדור העדכני ביותר של Maps SDK ל-Android.
יצירת קו פוליגוני צבעוני

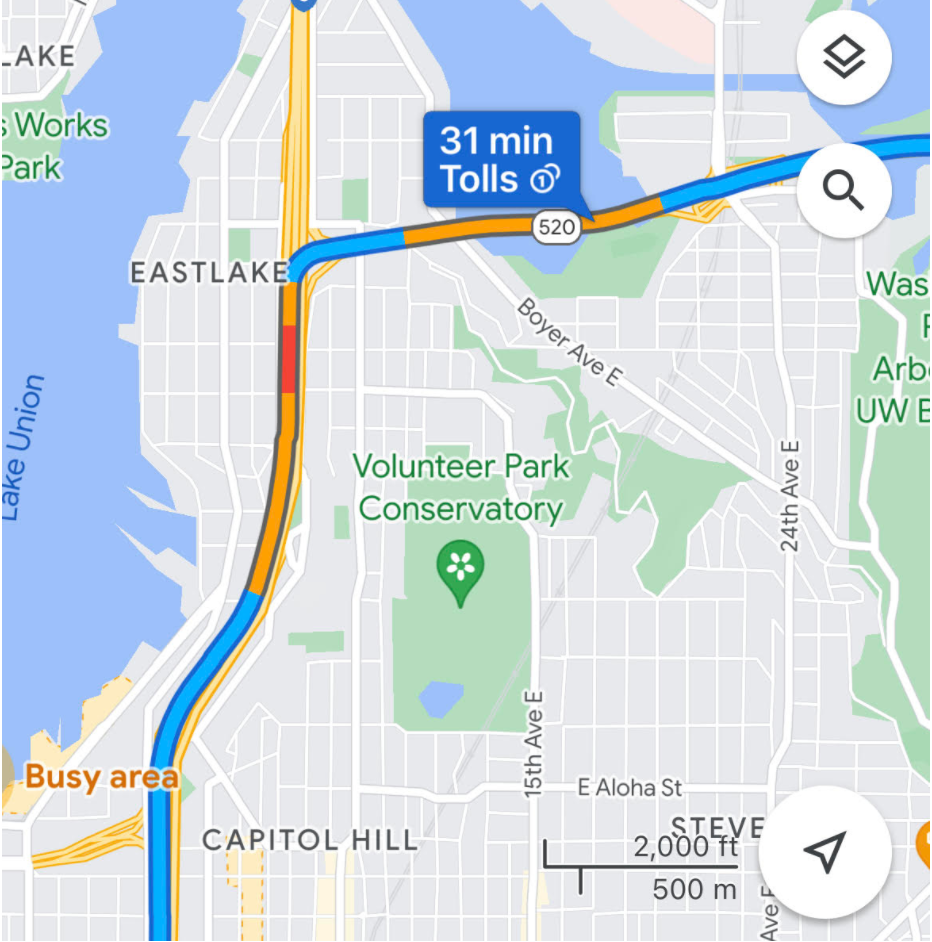
אפשר להשתמש בתגי span כדי לצבוע בנפרד פלחים של קו פוליגוני, על ידי יצירת אובייקטים של StyleSpan והוספה שלהם ל-PolylineOptions באמצעות השיטות addSpan() או addSpans(). כברירת מחדל, כל פריט במערך יגדיר את הצבע של קטע הקו התואם. בדוגמה הבאה מוצגת הגדרה של צבעי מקטעים כדי ליצור קו פוליגוני עם מקטעים אדומים וירוקים:
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(StyleSpan(Color.RED)) .addSpan(StyleSpan(Color.GREEN)) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(Color.RED)) .addSpan(new StyleSpan(Color.GREEN)));
יצירת קו פוליגוני עם מעבר צבע

אפשר להגדיר מעבר צבעים על ידי ציון של שני מספרים שלמים מסוג אלפא-אדום-ירוק-כחול (ARGB) של 32 ביט, כדי לציין את צבע ההתחלה ואת צבע הסיום של הקו. מגדירים את המאפיין הזה באובייקט האפשרויות של הצורה על ידי קריאה ל-PolylineOptions.addSpan().
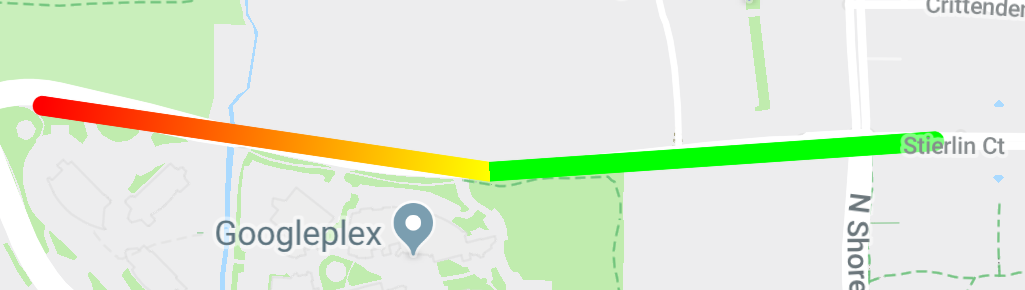
בדוגמה הבאה מוצג קו פוליגוני שמשתנה מאדום לצהוב, מגן החיות וודלנד פארק עד קירקלנד, וושינגטון.
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan( StyleSpan( StrokeStyle.gradientBuilder( Color.RED, Color.YELLOW ).build() ) ) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
יצירת קו מרובה עם חותמת

אפשר להגדיר את המראה של קו פוליגוני כטקסטורה חוזרת של מפת סיביות. כדי לעשות את זה, יוצרים StampStyle של TextureStyle, ואז מגדירים את המאפיין הזה באובייקט האפשרויות של הצורה על ידי קריאה ל-PolylineOptions.addSpan() כמו שמוצג כאן:
Kotlin
val stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build() val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()) map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(span) )
Java
StampStyle stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build(); StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()); map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(span));
אירועים של קו פוליגוני
כברירת מחדל, אי אפשר ללחוץ על קווים פוליגוניים. כדי להפעיל או להשבית את האפשרות ללחוץ על המודעה, מפעילים את השיטה Polyline.setClickable(boolean).
משתמשים ב-OnPolylineClickListener כדי להאזין לאירועי קליקים בקו פוליגוני שאפשר ללחוץ עליו. כדי להגדיר את מאזין המיקום במפה, צריך לקרוא ל-GoogleMap.setOnPolylineClickListener(OnPolylineClickListener).
כשמשתמש לוחץ על קו פוליגוני, תקבלו קריאה חוזרת (callback) של onPolylineClick(Polyline).
פוליגונים
אובייקטים מסוג Polygon דומים לאובייקטים מסוג Polyline בכך שהם מורכבים מסדרה של קואורדינטות ברצף מסודר. עם זאת, בניגוד לקווים פתוחים, מצולעים נועדו להגדיר אזורים בתוך לולאה סגורה, כשהחלק הפנימי שלהם מלא.
אפשר להוסיף Polygon למפה באותו אופן שבו מוסיפים Polyline. קודם יוצרים אובייקט PolygonOptions ומוסיפים לו כמה נקודות. הנקודות האלה ייצרו את המתאר של הפוליגון.
לאחר מכן מוסיפים את הפוליגון למפה באמצעות קריאה ל-GoogleMap.addPolygon(PolygonOptions), שתחזיר אובייקט Polygon.
בקטע הקוד הבא מוצג איך מוסיפים מלבן למפה.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle val rectOptions = PolygonOptions() .add( LatLng(37.35, -122.0), LatLng(37.45, -122.0), LatLng(37.45, -122.2), LatLng(37.35, -122.2), LatLng(37.35, -122.0) ) // Get back the mutable Polygon val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle PolygonOptions polygonOptions = new PolygonOptions() .add(new LatLng(37.35, -122.0), new LatLng(37.45, -122.0), new LatLng(37.45, -122.2), new LatLng(37.35, -122.2), new LatLng(37.35, -122.0)); // Get back the mutable Polygon Polygon polygon = map.addPolygon(polygonOptions);
כדי לשנות את הצורה של המצולע אחרי שמוסיפים אותו, אפשר לבצע קריאה אל Polygon.setPoints() ולספק רשימה חדשה של נקודות לתיאור המתאר של המצולע.
אפשר להתאים אישית את המראה של הפוליגון גם לפני שמוסיפים אותו למפה וגם אחרי שמוסיפים אותו למפה. פרטים נוספים מופיעים בקטע התאמה אישית של המראה בהמשך.
השלמה אוטומטית של פוליגון
הפוליגון בדוגמה שלמעלה מורכב מחמש קואורדינטות, אבל שימו לב שהקואורדינטות הראשונה והאחרונה הן באותו מיקום, שמגדיר את הלולאה. עם זאת, בפועל, מכיוון שמצולעים מגדירים אזורים סגורים, אין צורך להגדיר את הקואורדינטה האחרונה הזו. אם הקואורדינטה האחרונה שונה מהקואורדינטה הראשונה, ה-API יסגור את הפוליגון באופן אוטומטי על ידי הוספת הקואורדינטה הראשונה בסוף רצף הקואורדינטות.
שני המצולעים שלמטה שווים, והפעלת הפונקציה polygon.getPoints() על כל אחד מהם תחזיר את כל 4 הנקודות.
Kotlin
val polygon1 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(0.0, 0.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) ) val polygon2 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) )
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(0, 0)) .strokeColor(Color.RED) .fillColor(Color.BLUE)); Polygon polygon2 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5)) .strokeColor(Color.RED) .fillColor(Color.BLUE));
יצירת פוליגון חלול
אפשר לשלב כמה נתיבים באובייקט Polygon יחיד כדי ליצור צורות מורכבות, כמו טבעות מלאות או "סופגניות" (שבהן אזורים מצולעים מופיעים בתוך המצולע כ "איים"). צורות מורכבות הן תמיד הרכב של כמה נתיבים פשוטים יותר.
צריך להגדיר שני נתיבים באותו אזור. האזור הגדול מבין השניים מגדיר את אזור המילוי, והוא מצולע פשוט ללא אפשרויות נוספות.
לאחר מכן, מעבירים נתיב שני לשיטה addHole(). אם הנתיב השני הקטן יותר מוקף לחלוטין בנתיב הגדול יותר, הוא יופיע כאילו חלק מהמצולע הוסר. אם החור מצטלב עם קו המתאר של הפוליגון,
הפוליגון יוצג ללא מילוי.
קטע הקוד הבא ייצור מלבן אחד עם חור מלבני קטן יותר.
Kotlin
val hole = listOf( LatLng(1.0, 1.0), LatLng(1.0, 2.0), LatLng(2.0, 2.0), LatLng(2.0, 1.0), LatLng(1.0, 1.0) ) val hollowPolygon = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(3.0, 0.0), LatLng(0.0, 0.0) ) .addHole(hole) .fillColor(Color.BLUE) )
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1), new LatLng(1, 2), new LatLng(2, 2), new LatLng(2, 1), new LatLng(1, 1)); Polygon hollowPolygon = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(3, 0), new LatLng(0, 0)) .addHole(hole) .fillColor(Color.BLUE));
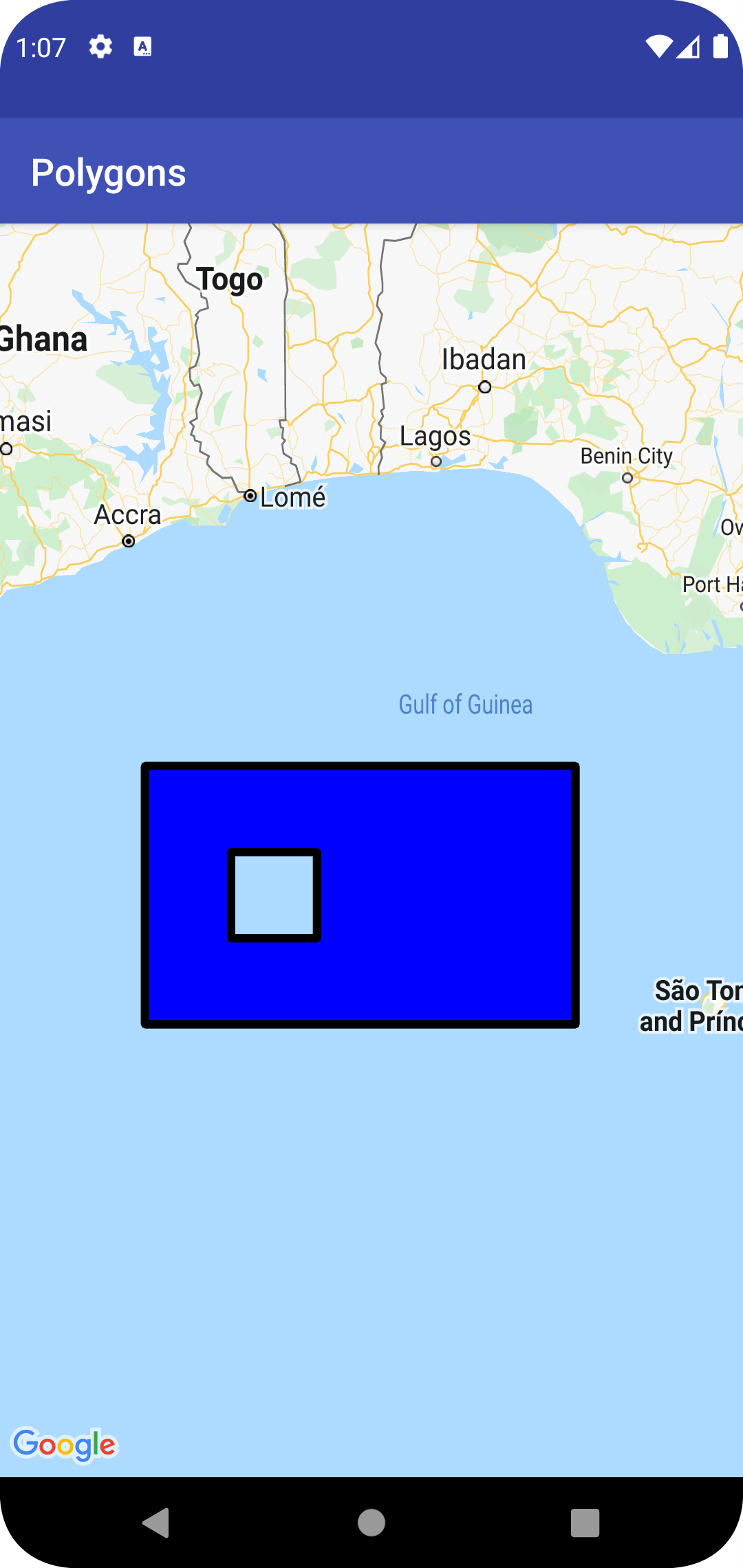
הפוליגון הריק מופיע במפה כמו בדוגמה הבאה:

אירועים של פוליגונים
כברירת מחדל, אי אפשר ללחוץ על מצולעים. כדי להפעיל או להשבית את האפשרות ללחוץ על המודעה, מפעילים את השיטה Polygon.setClickable(boolean).
שימוש ב-OnPolygonClickListener כדי להאזין לאירועי קליקים במצולע שאפשר ללחוץ עליו. כדי להגדיר את מאזין המיקום במפה, צריך לקרוא ל-GoogleMap.setOnPolygonClickListener(OnPolygonClickListener).
כשמשתמש לוחץ על מצולע, תקבלו קריאה חוזרת (callback) של onPolygonClick(Polygon).
מעגלים

בנוסף למחלקה הכללית Polygon, Maps API כולל גם מחלקות ספציפיות לאובייקטים מסוג Circle, כדי לפשט את היצירה שלהם.
כדי ליצור עיגול, צריך לציין את שני המאפיינים הבאים:
centerבתורLatLng.-
radiusבמטרים.
אחר כך מוגדר מעגל כקבוצה של כל הנקודות על פני כדור הארץ שנמצאות במרחק של radius מטרים מהנקודה הנתונה center. בגלל האופן שבו הקרנת מרקטור שמשמשת את Maps API מעבדת כדור על משטח שטוח, העיגול יופיע כמעט מושלם במפה כשהוא ממוקם ליד קו המשווה, והוא יופיע פחות ופחות כעיגול (במסך) ככל שהעיגול יתרחק מקו המשווה.
כדי לשנות את הצורה של העיגול אחרי שמוסיפים אותו, אפשר לקרוא לפונקציות Circle.setRadius() או Circle.setCenter() ולספק ערכים חדשים.
אפשר להתאים אישית את המראה של העיגול לפני שמוסיפים אותו למפה ואחרי שמוסיפים אותו למפה. פרטים נוספים מופיעים בקטע התאמה אישית של המראה בהמשך.
קטע הקוד הבא מוסיף עיגול למפה על ידי יצירת אובייקט CircleOptions וקריאה ל-GoogleMap.addCircle(CircleOptions):
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius val circleOptions = CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) // In meters // Get back the mutable Circle val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius CircleOptions circleOptions = new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000); // In meters // Get back the mutable Circle Circle circle = map.addCircle(circleOptions);
אירועים במעגל
כברירת מחדל, אי אפשר ללחוץ על העיגולים. אפשר להפעיל ולהשבית את האפשרות ללחיצה על ידי קריאה ל-GoogleMap.addCircle() עם CircleOptions.clickable(boolean), או על ידי קריאה ל-Circle.setClickable(boolean).
משתמשים ב-OnCircleClickListener כדי להאזין לאירועי קליקים על עיגול שאפשר ללחוץ עליו. כדי להגדיר את מאזין המיקום במפה, צריך לקרוא ל-GoogleMap.setOnCircleClickListener(OnCircleClickListener).
כשמשתמש לוחץ על עיגול, מתקבלת קריאה חוזרת (callback) של onCircleClick(Circle), כמו שמוצג בדוגמת הקוד הבאה:
Kotlin
val circle = map.addCircle( CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) .strokeWidth(10f) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true) ) map.setOnCircleClickListener { // Flip the r, g and b components of the circle's stroke color. val strokeColor = it.strokeColor xor 0x00ffffff it.strokeColor = strokeColor }
Java
Circle circle = map.addCircle(new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000) .strokeWidth(10) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true)); map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() { @Override public void onCircleClick(Circle circle) { // Flip the r, g and b components of the circle's stroke color. int strokeColor = circle.getStrokeColor() ^ 0x00ffffff; circle.setStrokeColor(strokeColor); } });
התאמה אישית של המראה
אפשר לשנות את המראה של צורה גם לפני שהיא מתווספת למפה (על ידי ציון המאפיין הרצוי באובייקט האפשרויות) וגם אחרי שהיא מתווספת למפה. בנוסף, יש גם פונקציות getter לכל המאפיינים, כדי שתוכלו לגשת בקלות למצב הנוכחי של הצורה.
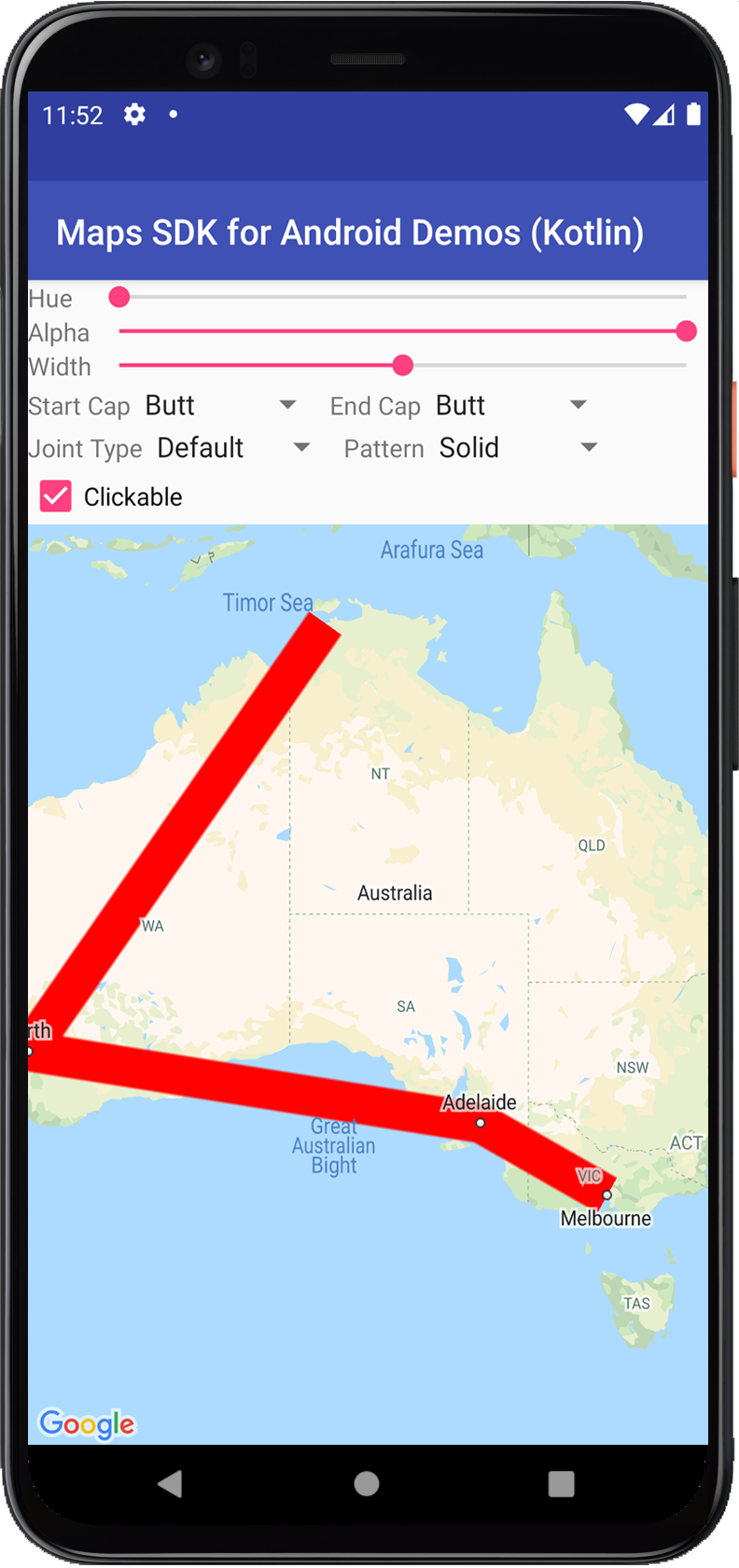
קטע הקוד הבא מוסיף קו פוליגון כחול עבה עם קטעים גיאודזיים ממלבורן לפרת'. בקטעים הבאים מוסבר על המאפיינים האלה בפירוט רב יותר.
Kotlin
val polyline = map.addPolyline( PolylineOptions() .add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734)) .width(25f) .color(Color.BLUE) .geodesic(true) )
Java
Polyline polyline = map.addPolyline(new PolylineOptions() .add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734)) .width(25) .color(Color.BLUE) .geodesic(true));
המפה תופיע כמו בתמונה הבאה:

הערה: אפשר להחיל את רוב המאפיינים האלה על כל אחת מהצורות שמתוארות כאן, אבל חלק מהמאפיינים לא מתאימים לצורות מסוימות (למשל, אי אפשר להגדיר צבע מילוי לקו פוליגוני כי אין לו חלק פנימי).
צבע משיכה
צבע הקו הוא מספר שלם מסוג alpha-red-green-blue (ARGB) 32 ביט שמציין את השקיפות והצבע של קו המתאר של הצורה. מגדירים את המאפיין הזה באובייקט האפשרויות של הצורה על ידי קריאה ל-*Options.strokeColor() (או ל-PolylineOptions.color() במקרה של קו פוליגוני). אם לא מציינים צבע, צבע קו ברירת המחדל הוא שחור (Color.BLACK).
אחרי שהצורה נוספת למפה, אפשר לגשת לצבע הקו על ידי קריאה ל-getStrokeColor() (או ל-getColor() בשביל קו פוליגוני) ולשנות אותו על ידי קריאה ל-setStrokeColor() (setColor() for a polyline).
צבע מילוי
צבע המילוי חל רק על מצולעים ועיגולים. היא לא חלה על קווים שבורים כי אין להם פנים מוגדרים. במצולע, האזורים בתוך החורים שלו לא נחשבים לחלק מהפנים של המצולע, ולא יצבעו אם מוגדר צבע מילוי.
צבע המילוי הוא מספר שלם מסוג alpha-red-green-blue (ARGB) בן 32 ביט שמציין את האטימות והצבע של החלק הפנימי של הצורה. מגדירים את המאפיין הזה באובייקט האפשרויות של הצורה על ידי קריאה ל-*Options.fillColor(). אם לא מציינים צבע, צבע קו המתאר שמוגדר כברירת מחדל הוא שקוף (Color.TRANSPARENT).
אחרי שהצורה נוספת למפה, אפשר לגשת לצבע המילוי באמצעות קריאה ל-getFillColor(), ולשנות אותו באמצעות קריאה ל-setFillColor().
רוחב משיכה
רוחב הקו, כמספר עשרוני בפיקסלים (px). הרוחב לא משתנה כשמגדילים את התצוגה של המפה (כלומר, לצורה יהיה אותו רוחב קו בכל רמות הזום). מגדירים את המאפיין הזה באובייקט האפשרויות של הצורה על ידי קריאה ל-*Options.strokeWidth() (או ל-PolylineOptions.width() עבור קו פוליגוני). אם לא מציינים ערך, רוחב הקו שמוגדר כברירת מחדל הוא 10 פיקסלים.
אחרי שמוסיפים את הצורה למפה, אפשר לגשת לרוחב הקו על ידי קריאה ל-getStrokeWidth() (או ל-getWidth() אם מדובר בקו פוליגוני) ולשנות אותו על ידי קריאה ל-setStrokeWidth() (setWidth() for a polyline).
תבנית קו
דפוס ברירת המחדל של הקו הוא קו רציף עבור קווים שבורים ועבור קווי המתאר של מצולעים ועיגולים. אפשר לציין דפוס קו מותאם אישית של אובייקטים מסוג PatternItem, שבו כל פריט הוא מקף, נקודה או רווח.
בדוגמה הבאה, התבנית של קו פוליגוני מוגדרת לרצף חוזר של נקודה, ואחריה רווח באורך 20 פיקסלים, מקף באורך 30 פיקסלים ועוד רווח באורך 20 פיקסלים.
Kotlin
val pattern = listOf( Dot(), Gap(20F), Dash(30F), Gap(20F) ) polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList( new Dot(), new Gap(20), new Dash(30), new Gap(20)); polyline.setPattern(pattern);
התבנית חוזרת לאורך הקו, החל מפריט התבנית הראשון בקודקוד הראשון שצוין לצורה.
סוגי מפרקים
במקרה של קווים שבורים ומתארים של פוליגונים, אפשר לציין JointType משופע או מעוגל במקום סוג ברירת המחדל של חיבור זוויתי קבוע.
הדוגמה הבאה מחילה סוג חיבור עגול על קו פוליגוני:
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
סוג החיבור משפיע על הכיפופים הפנימיים בקו. אם לקו יש דפוס קו מקווקו שכולל מקפים, סוג החיבור חל גם כשמקף חוצה חיבור. סוגי המפרקים לא משפיעים על הנקודות, כי הן תמיד עגולות.
קצוות קו
אפשר לציין סגנון Cap לכל קצה של קו פוליגוני. האפשרויות הן butt (ברירת מחדל), square, round או מפת סיביות מותאמת אישית.
מגדירים את הסגנון ב-PolylineOptions.startCap וב-PolylineOptions.endCap, או משתמשים בשיטות המתאימות של getter ו-setter.
בקטע הקוד הבא מצוין קצה מעוגל בתחילת קו פוליגוני.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
קטע הקוד הבא מציין מפת סיביות מותאמת אישית עבור מכסה הקצה:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap( new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
כשמשתמשים במפת סיביות בהתאמה אישית, צריך לציין רוחב קו ייחוס בפיקסלים. ממשק ה-API משנה את גודל מפת הסיביות בהתאם. רוחב הקו לדוגמה הוא רוחב הקו שבו השתמשתם כשעיצבתם את תמונת מפת הביטים של הכובע, במימד המקורי של התמונה. רוחב קו הייחוס שמוגדר כברירת מחדל הוא 10 פיקסלים. טיפ: כדי לקבוע את רוחב קו הייחוס, פותחים את תמונת ה-bitmap בהגדלה של 100% בעורך תמונות, ומשרטטים את הרוחב הרצוי של קו הייחוס ביחס לתמונה.
אם אתם משתמשים ב-BitmapDescriptorFactory.fromResource() כדי ליצור את מפת הסיביות, הקפידו להשתמש במשאב שלא תלוי בצפיפות (nodpi).
פלחים גיאודזיים
ההגדרה הגיאודזית רלוונטית רק לקווים פוליגוניים ולפוליגונים. היא לא חלה על קבוצות כי הן לא מוגדרות כאוסף של פלחים.
ההגדרה הגיאודזית קובעת איך קטעי הקו בין קודקודים עוקבים של הקו המקוטע או המצולע מצוירים. קטעים גאודזיים הם קטעים שמתבססים על הנתיב הקצר ביותר לאורך פני השטח של כדור הארץ (ספירה), ולעתים קרובות הם מוצגים כקווים מעוקלים במפה עם היטל מרקטור. קטעים לא גיאודזיים מסורטטים כקווים ישרים במפה.
מגדירים את המאפיין הזה באובייקט האפשרויות של הצורה על ידי קריאה ל-*Options.geodesic(), כאשר true מציין שהקטעים צריכים להיות מצוירים כגיאודזיות ו-false מציין שהקטעים צריכים להיות מצוירים כקווים ישרים.
אם לא מציינים ערך, ברירת המחדל היא פלחים לא גיאודזיים (false).
אחרי שהצורה נוספת למפה, אפשר לגשת להגדרה הגיאודזית באמצעות הקריאה ל-isGeodesic(), ולשנות אותה באמצעות הקריאה ל-setGeodesic().
Z-index
המאפיין z-index מציין את סדר הערימה של הצורה הזו, ביחס לשכבות-על אחרות (צורות אחרות, שכבות-על של הקרקע ושכבות-על של משבצות) במפה. שכבת-על עם ערך גבוה של z-index מצוירת מעל שכבות-על עם ערכים נמוכים יותר של z-index. שתי שכבות-על עם אותו z-index מצוירות בסדר שרירותי.
שימו לב: סמנים תמיד מוצגים מעל שכבות-על אחרות, ללא קשר לערך z-index של שכבות-העל האחרות.
מגדירים את המאפיין הזה באובייקט האפשרויות של הצורה על ידי קריאה ל-*Options.zIndex().
אם לא מציינים ערך, ברירת המחדל של z-index היא 0. אחרי שהצורה נוספת למפה, אפשר לגשת ל-z-index באמצעות קריאה ל-getZIndex(), ואפשר לשנות אותו באמצעות קריאה ל-setZIndex().
חשיפה
המאפיין visibility מציין אם הצורה תוצג במפה. הערך true מציין שהצורה תוצג והערך false מציין שהצורה לא תוצג. האפשרות הזו מאפשרת לכם להסתיר זמנית צורה במפה. כדי להסיר צורה מהמפה באופן סופי, מתקשרים אל remove() בצורה הרלוונטית.
מגדירים את המאפיין הזה באובייקט האפשרויות של הצורה על ידי קריאה ל-*Options.visible(). אם לא מצוין ערך, ברירת המחדל של ההגדרה היא true.
אחרי שמוסיפים את הצורה למפה, אפשר לגשת להגדרה של הנראות באמצעות קריאה ל-isVisible(), ולשנות אותה באמצעות קריאה ל-setVisible().
איך משייכים נתונים לצורה
אפשר לאחסן אובייקט נתונים שרירותי עם קו פוליגוני, פוליגון או עיגול באמצעות השיטה setTag() של הצורה, ולאחזר את האובייקט באמצעות getTag().
לדוגמה, מתקשרים אל Polyline.setTag() כדי לאחסן אובייקט נתונים עם קו פוליגוני, ומתקשרים אל Polyline.getTag() כדי לאחזר את אובייקט הנתונים.
הקוד הבא מגדיר תג שרירותי (A) עבור הקו המרוסק שצוין:
Kotlin
val polyline = map.addPolyline( PolylineOptions() .clickable(true) .add( LatLng(-35.016, 143.321), LatLng(-34.747, 145.592), LatLng(-34.364, 147.891), LatLng(-33.501, 150.217), LatLng(-32.306, 149.248), LatLng(-32.491, 147.309) ) ) polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions()) .clickable(true) .add(new LatLng(-35.016, 143.321), new LatLng(-34.747, 145.592), new LatLng(-34.364, 147.891), new LatLng(-33.501, 150.217), new LatLng(-32.306, 149.248), new LatLng(-32.491, 147.309))); polyline.setTag("A");
ריכזנו כאן כמה דוגמאות לתרחישים שבהם כדאי לאחסן ולאחזר נתונים באמצעות צורות:
- יכול להיות שהאפליקציה שלכם תתאים לסוגים שונים של צורות, ואתם רוצים להתייחס אליהן באופן שונה כשהמשתמש לוחץ עליהן.
- יכול להיות שאתם עובדים עם מערכת שיש בה מזהים ייחודיים של רשומות, והצורות מייצגות רשומות ספציפיות במערכת הזו.
- נתוני הצורה יכולים לציין עדיפות לקביעת ערך z-index של הצורה.
