
L'API Google Maps per Android offre alcuni semplici modi per aggiungere forme alle tue mappe e personalizzarle per la tua applicazione.
- Un
Polylineè una serie di segmenti di linea collegati che possono formare qualsiasi forma tu voglia e possono essere utilizzati per contrassegnare percorsi e itinerari sulla mappa. - Un
Polygonè una forma chiusa che può essere utilizzata per contrassegnare aree sulla mappa. - Un
Circleè una proiezione geograficamente accurata di un cerchio sulla superficie terrestre disegnato sulla mappa.
Per tutte queste forme, puoi personalizzarne l'aspetto modificando una serie di proprietà.
Esempi di codice
Il tutorial sull'aggiunta di poligoni e polilinee per rappresentare aree e percorsi include tutto il codice per una semplice app per Android.
Inoltre, il repository ApiDemos su GitHub include esempi che mostrano l'utilizzo delle forme e delle relative funzionalità:
- CircleDemoActivity (Java / Kotlin): cerchio
- PolygonDemoActivity (Java / Kotlin): Polygon
- PolylineDemoActivity (Java / Kotlin): polilinea
Polilinee
La classe Polyline definisce un insieme di segmenti di linea
connessi sulla mappa. Un oggetto Polyline è costituito da un insieme di posizioni LatLng e crea una serie di segmenti di linea che collegano queste posizioni in una sequenza ordinata.
Questo video offre idee su come aiutare gli utenti a raggiungere la loro destinazione, utilizzando le polilinee per tracciare un percorso sulla mappa.
Per creare una polilinea, crea prima un oggetto PolylineOptions
e aggiungici dei punti. I punti rappresentano un punto sulla superficie terrestre
e sono espressi come oggetto LatLng. I segmenti di linea vengono disegnati
tra i punti in base all'ordine in cui li aggiungi all'oggetto
PolylineOptions.
Per aggiungere punti a un oggetto PolylineOptions, chiama PolylineOptions.add().
Tieni presente che questo metodo accetta un numero variabile di parametri, quindi puoi
aggiungere più punti contemporaneamente (puoi anche chiamare PolylineOptions.addAll(Iterable<LatLng>)
se i punti sono già in un elenco).
Puoi quindi aggiungere la polilinea a una mappa chiamando
GoogleMap.addPolyline(PolylineOptions). Il metodo
restituisce un oggetto Polyline con cui puoi modificare la polilinea in un
secondo momento.
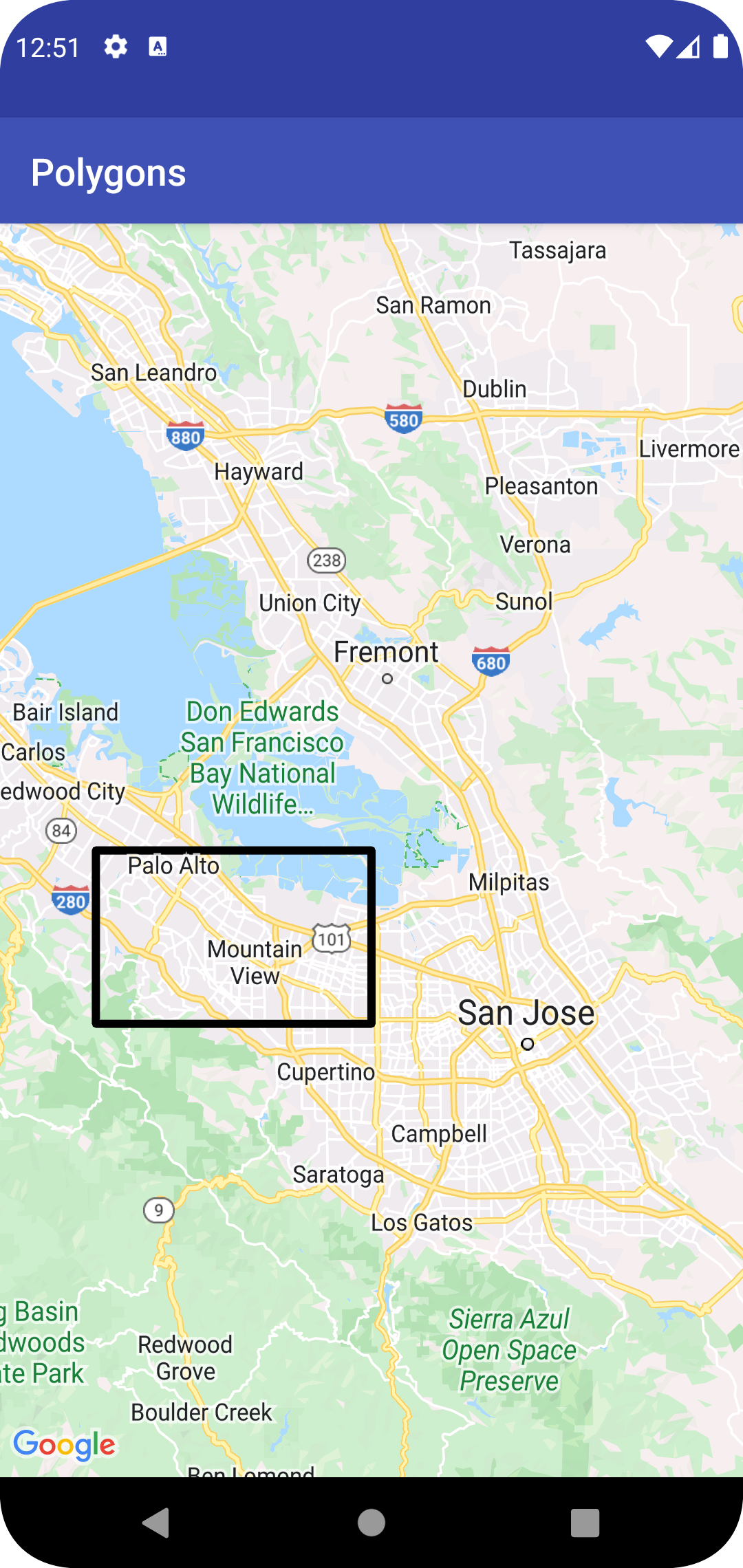
Il seguente snippet di codice mostra come aggiungere un rettangolo a una mappa:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle val polylineOptions = PolylineOptions() .add(LatLng(37.35, -122.0)) .add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(LatLng(37.35, -122.0)) // Closes the polyline. // Get back the mutable Polyline val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle PolylineOptions polylineOptions = new PolylineOptions() .add(new LatLng(37.35, -122.0)) .add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(new LatLng(37.35, -122.0)); // Closes the polyline. // Get back the mutable Polyline Polyline polyline = map.addPolyline(polylineOptions);
Il rettangolo viene visualizzato sulla mappa come mostrato di seguito:

Per modificare la forma della polilinea dopo che è stata aggiunta, puoi chiamare
Polyline.setPoints() e fornire un nuovo elenco di punti per la polilinea.
Puoi personalizzare l'aspetto della polilinea sia prima di aggiungerla alla mappa sia dopo averla aggiunta. Per ulteriori dettagli, consulta la sezione Personalizzare gli aspetti di seguito.
Personalizzazione della polilinea
Esistono diversi modi per personalizzare l'aspetto delle polilinee:
- Le polilinee multicolore impostano segmenti di polilinea su colori diversi.
- Le polilinee sfumate colorano una polilinea utilizzando una sfumatura di due colori.
- Lo stile Polilinee con timbro applica uno stile a una polilinea utilizzando bitmap ripetuti.
Per utilizzare le personalizzazioni delle polilinee, devi utilizzare la versione 18.1.0 o successive di Maps SDK for Android e utilizzare l'ultimo renderer di Maps SDK for Android.
Creare una polilinea multicolore

Puoi utilizzare gli intervalli per colorare singolarmente i segmenti di una polilinea creando
oggetti StyleSpan e aggiungendoli a PolylineOptions utilizzando i metodi addSpan()
o addSpans(). Per impostazione predefinita, ogni elemento dell'array imposta il colore
del segmento di linea corrispondente. L'esempio seguente mostra l'impostazione dei colori dei segmenti
per creare una polilinea con segmenti rossi e verdi:
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(StyleSpan(Color.RED)) .addSpan(StyleSpan(Color.GREEN)) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(Color.RED)) .addSpan(new StyleSpan(Color.GREEN)));
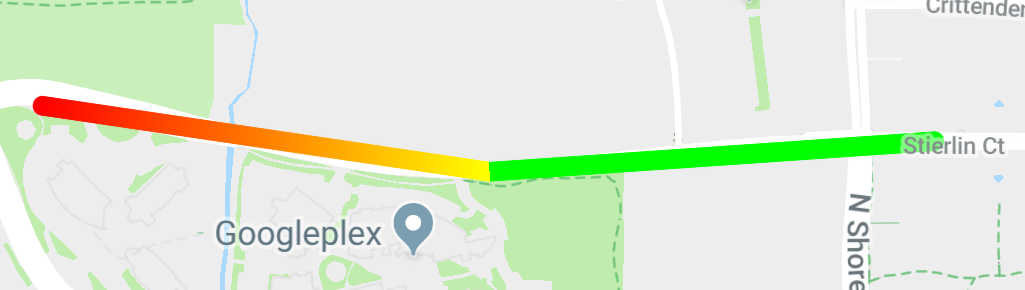
Creazione di una polilinea sfumata

Puoi definire un gradiente specificando due numeri interi ARGB (alpha-red-green-blue) a 32 bit per specificare i colori di inizio e fine del tratto. Imposta questa
proprietà sull'oggetto delle opzioni della forma chiamando PolylineOptions.addSpan().
L'esempio seguente mostra la creazione di una polilinea con gradiente dal rosso al giallo da
Woodland Park Zoo a Kirkland, WA.
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan( StyleSpan( StrokeStyle.gradientBuilder( Color.RED, Color.YELLOW ).build() ) ) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
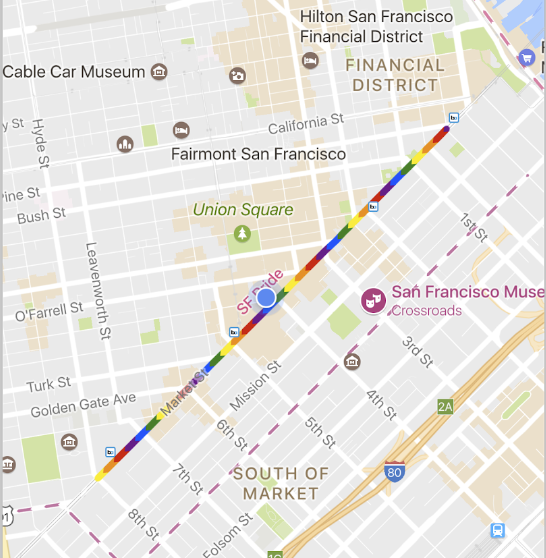
Creare una polilinea con timbro

Puoi impostare l'aspetto di una polilinea su una trama bitmap ripetuta. Per farlo, crea un StampStyle di TextureStyle, poi imposta questa proprietà sull'oggetto delle opzioni della forma chiamando PolylineOptions.addSpan() come mostrato qui:
Kotlin
val stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build() val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()) map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(span) )
Java
StampStyle stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build(); StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()); map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(span));
Eventi polilinea
Per impostazione predefinita, le polilinee non sono selezionabili. Puoi attivare e disattivare
la possibilità di fare clic chiamando Polyline.setClickable(boolean).
Utilizza un OnPolylineClickListener per
ascoltare gli eventi di clic su una polilinea selezionabile. Per impostare questo ascoltatore sulla mappa,
chiama GoogleMap.setOnPolylineClickListener(OnPolylineClickListener).
Quando un utente fa clic su una polilinea, riceverai un
callback onPolylineClick(Polyline).
Poligoni
Gli oggetti Polygon sono simili agli oggetti Polyline in quanto sono costituiti da una serie di coordinate in una sequenza ordinata. Tuttavia, anziché essere aperti, i poligoni sono progettati per
definire regioni all'interno di un circuito chiuso con l'interno riempito.
Puoi aggiungere un Polygon alla mappa nello stesso modo in cui aggiungi
un Polyline. Per prima cosa, crea un oggetto PolygonOptions
e aggiungi alcuni punti. Questi punti formeranno il contorno del poligono.
Quindi aggiungi il poligono alla mappa chiamando
GoogleMap.addPolygon(PolygonOptions), che restituirà
un oggetto Polygon.
Il seguente snippet di codice aggiunge un rettangolo a una mappa.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle val rectOptions = PolygonOptions() .add( LatLng(37.35, -122.0), LatLng(37.45, -122.0), LatLng(37.45, -122.2), LatLng(37.35, -122.2), LatLng(37.35, -122.0) ) // Get back the mutable Polygon val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle PolygonOptions polygonOptions = new PolygonOptions() .add(new LatLng(37.35, -122.0), new LatLng(37.45, -122.0), new LatLng(37.45, -122.2), new LatLng(37.35, -122.2), new LatLng(37.35, -122.0)); // Get back the mutable Polygon Polygon polygon = map.addPolygon(polygonOptions);
Per modificare la forma del poligono dopo che è stato aggiunto, puoi chiamare
Polygon.setPoints() e fornire un nuovo elenco di punti per il contorno
del poligono.
Puoi personalizzare l'aspetto del poligono sia prima di aggiungerlo alla mappa sia dopo l'aggiunta. Per ulteriori dettagli, consulta la sezione Personalizzare gli aspetti di seguito.
Completamento automatico del poligono
Il poligono nell'esempio precedente è costituito da cinque coordinate, ma nota che la prima e l'ultima coordinata si trovano nella stessa posizione, che definisce il ciclo. In pratica, tuttavia, poiché i poligoni definiscono aree chiuse, non è necessario definire quest'ultima coordinata. Se l'ultima coordinata è diversa dalla prima, l'API "chiuderà" automaticamente il poligono aggiungendo la prima coordinata alla fine della sequenza di coordinate.
I due poligoni seguenti sono equivalenti e la chiamata
polygon.getPoints() per ciascuno di essi restituirà tutti e quattro i punti.
Kotlin
val polygon1 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(0.0, 0.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) ) val polygon2 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) )
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(0, 0)) .strokeColor(Color.RED) .fillColor(Color.BLUE)); Polygon polygon2 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5)) .strokeColor(Color.RED) .fillColor(Color.BLUE));
Crea un poligono vuoto
È possibile combinare più percorsi in un unico oggetto Polygon per creare forme complesse, come anelli pieni o "ciambelle" (in cui le aree poligonali appaiono all'interno del poligono come "isole"). Le forme complesse sono sempre la
composizione di più tracciati semplici.
Due percorsi devono essere definiti nella stessa area. La più grande delle due regioni
definisce l'area di riempimento ed è un semplice poligono senza opzioni aggiuntive.
Quindi, passa un secondo percorso al metodo addHole(). Quando il secondo percorso più piccolo
è completamente racchiuso dal percorso più grande, sembra che una parte del
poligono sia stata rimossa. Se il foro interseca il contorno del poligono,
il poligono verrà visualizzato senza alcun riempimento.
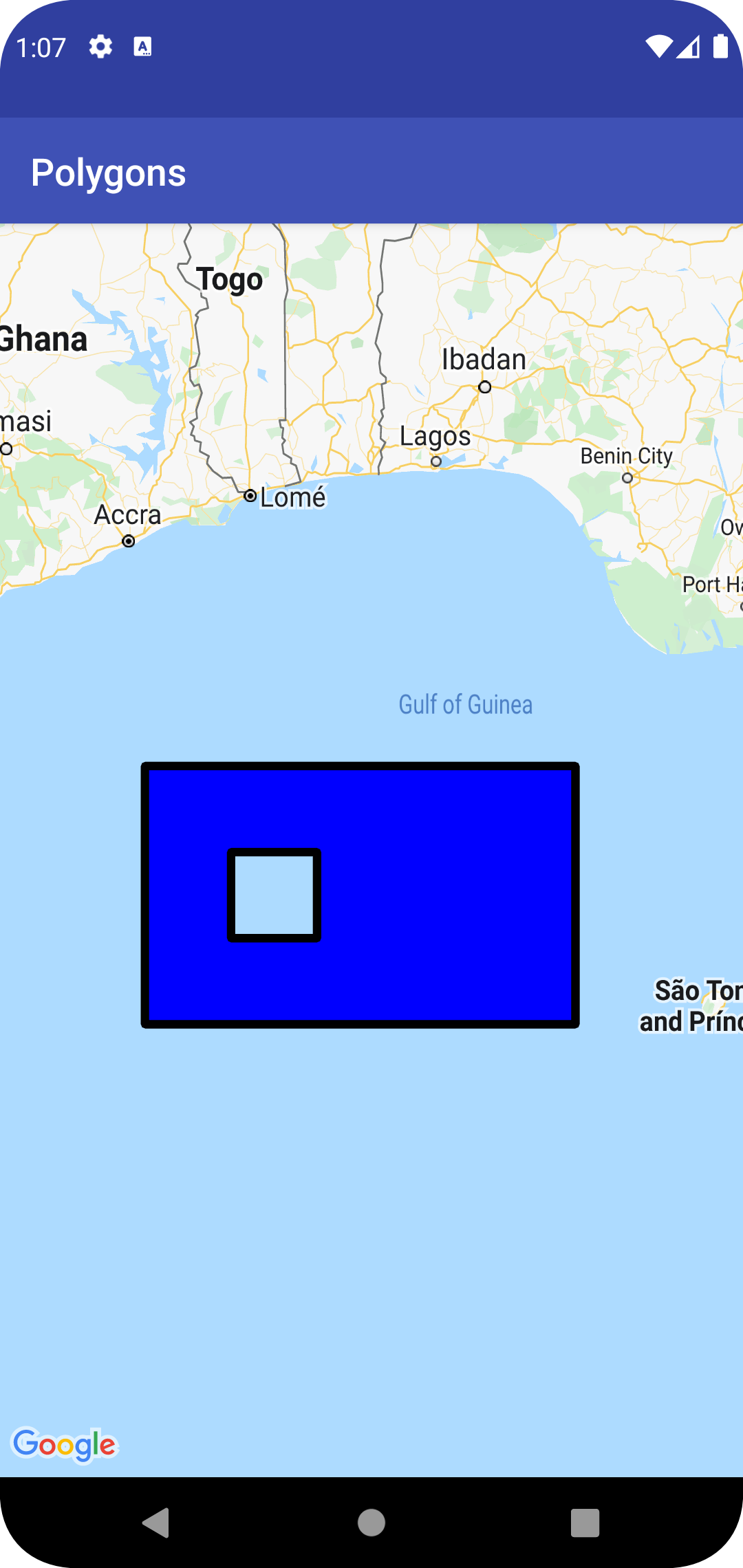
Il seguente snippet creerà un singolo rettangolo con un foro rettangolare più piccolo.
Kotlin
val hole = listOf( LatLng(1.0, 1.0), LatLng(1.0, 2.0), LatLng(2.0, 2.0), LatLng(2.0, 1.0), LatLng(1.0, 1.0) ) val hollowPolygon = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(3.0, 0.0), LatLng(0.0, 0.0) ) .addHole(hole) .fillColor(Color.BLUE) )
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1), new LatLng(1, 2), new LatLng(2, 2), new LatLng(2, 1), new LatLng(1, 1)); Polygon hollowPolygon = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(3, 0), new LatLng(0, 0)) .addHole(hole) .fillColor(Color.BLUE));
Il poligono vuoto viene visualizzato sulla mappa come mostrato di seguito:

Eventi poligonali
Per impostazione predefinita, i poligoni non sono selezionabili. Puoi attivare e disattivare
la possibilità di fare clic chiamando Polygon.setClickable(boolean).
Utilizza un OnPolygonClickListener per
ascoltare gli eventi di clic su un poligono selezionabile. Per impostare questo ascoltatore sulla mappa,
chiama GoogleMap.setOnPolygonClickListener(OnPolygonClickListener).
Quando un utente fa clic su un poligono, riceverai un
callback onPolygonClick(Polygon).
Cerchi

Oltre a una classe Polygon generica, l'API Maps include anche classi specifiche per gli oggetti Circle, per semplificarne la costruzione.
Per costruire un cerchio, devi specificare le seguenti due proprietà:
centercomeLatLng.radiusin metri.
Viene quindi definito un cerchio come l'insieme di tutti i punti sulla superficie terrestre
che si trovano a radius metri dal center specificato. A causa del modo in cui
la proiezione di Mercatore utilizzata dall'API Maps esegue il rendering di una sfera su una superficie piana,
questo apparirà come un cerchio quasi perfetto sulla mappa quando si trova vicino all'equatore e apparirà sempre più non circolare (sullo schermo) man mano che il
cerchio si allontana dall'equatore.
Per modificare la forma del cerchio dopo averlo aggiunto, puoi chiamare
Circle.setRadius() o Circle.setCenter() e fornire nuovi valori.
Puoi personalizzare l'aspetto del cerchio sia prima di aggiungerlo alla mappa sia dopo averlo aggiunto. Per ulteriori dettagli, consulta la sezione Personalizzare gli aspetti di seguito.
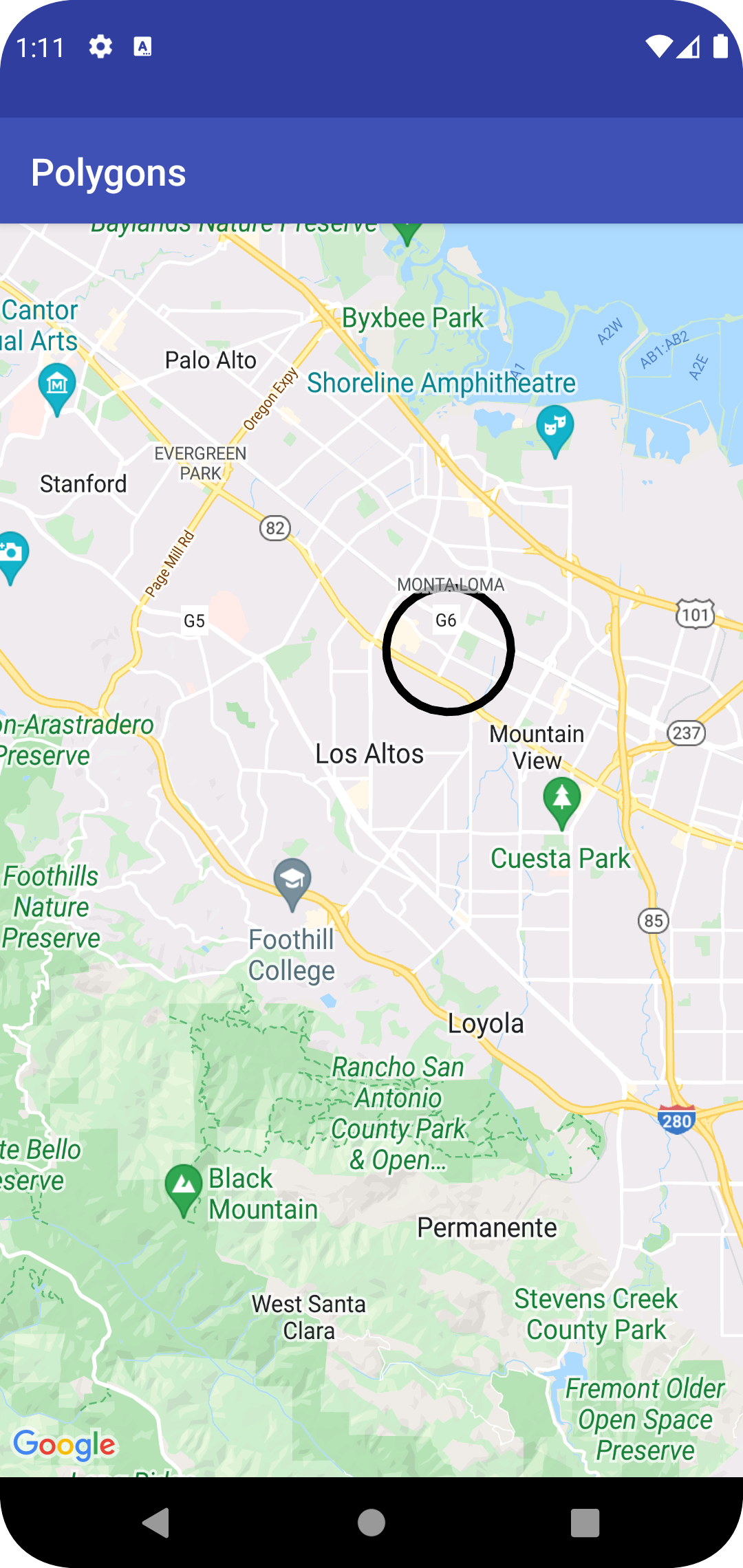
Il seguente snippet di codice aggiunge un cerchio alla mappa costruendo un oggetto
CircleOptions e chiamando
GoogleMap.addCircle(CircleOptions):
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius val circleOptions = CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) // In meters // Get back the mutable Circle val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius CircleOptions circleOptions = new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000); // In meters // Get back the mutable Circle Circle circle = map.addCircle(circleOptions);
Eventi del circuito
Per impostazione predefinita, i cerchi non sono selezionabili. Puoi attivare e disattivare la
possibilità di fare clic chiamando GoogleMap.addCircle() con
CircleOptions.clickable(boolean) o chiamando
Circle.setClickable(boolean).
Utilizza un OnCircleClickListener per
ascoltare gli eventi di clic su un cerchio su cui è possibile fare clic. Per impostare questo ascoltatore sulla mappa,
chiama GoogleMap.setOnCircleClickListener(OnCircleClickListener).
Quando un utente fa clic su un cerchio, riceverai un
callback onCircleClick(Circle), come mostrato nel seguente esempio di codice:
Kotlin
val circle = map.addCircle( CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) .strokeWidth(10f) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true) ) map.setOnCircleClickListener { // Flip the r, g and b components of the circle's stroke color. val strokeColor = it.strokeColor xor 0x00ffffff it.strokeColor = strokeColor }
Java
Circle circle = map.addCircle(new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000) .strokeWidth(10) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true)); map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() { @Override public void onCircleClick(Circle circle) { // Flip the r, g and b components of the circle's stroke color. int strokeColor = circle.getStrokeColor() ^ 0x00ffffff; circle.setStrokeColor(strokeColor); } });
Personalizzare gli aspetti
Puoi modificare l'aspetto di una forma prima di aggiungerla alla mappa (specificando la proprietà desiderata nell'oggetto delle opzioni) o dopo averla aggiunta alla mappa. I getter sono esposti anche per tutte le proprietà, in modo da poter accedere facilmente allo stato attuale della forma.
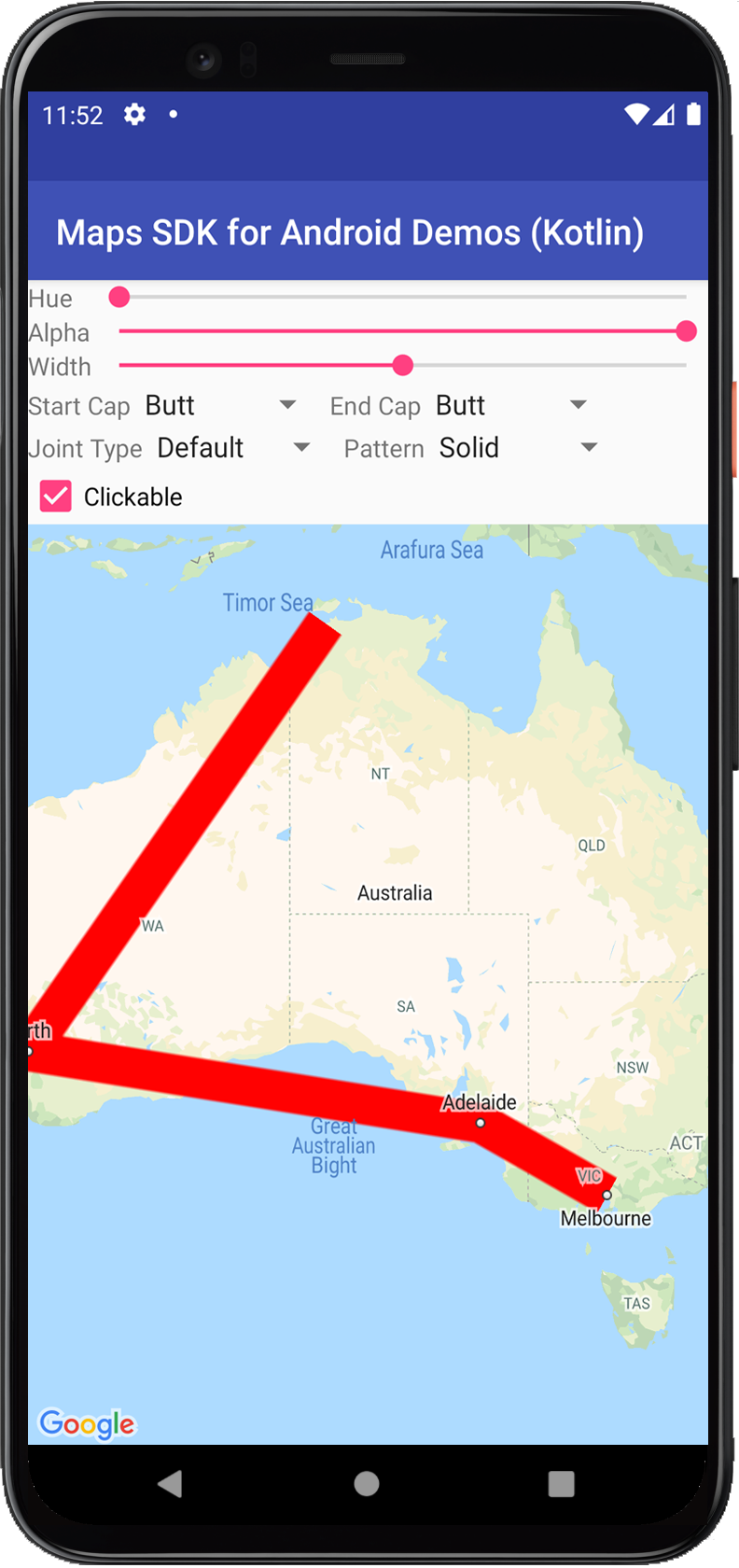
Il seguente snippet aggiunge una polilinea blu spessa con segmenti geodetici da Melbourne a Perth. Le sezioni seguenti spiegheranno queste proprietà in modo più dettagliato.
Kotlin
val polyline = map.addPolyline( PolylineOptions() .add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734)) .width(25f) .color(Color.BLUE) .geodesic(true) )
Java
Polyline polyline = map.addPolyline(new PolylineOptions() .add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734)) .width(25) .color(Color.BLUE) .geodesic(true));
La mappa viene visualizzata come mostrato di seguito:

Nota: sebbene la maggior parte di queste proprietà possa essere applicata a qualsiasi delle forme descritte, alcune potrebbero non essere adatte a determinate forme (ad es. una polilinea non può avere un colore di riempimento perché non ha un interno).
Colore tratto
Il colore del tratto è un numero intero alpha-rosso-verde-blu (ARGB) a 32 bit che specifica l'opacità e il colore del tratto della forma. Imposta questa proprietà sull'oggetto
opzioni della forma chiamando *Options.strokeColor() (o
PolylineOptions.color() nel caso di una polilinea). Se non specificato, il
colore del tratto predefinito è nero (Color.BLACK).
Dopo aver aggiunto la forma alla mappa, è possibile accedere al colore del tratto
chiamando getStrokeColor() (o getColor() per una polilinea) e può essere modificato
chiamando setStrokeColor() (setColor() for a polyline).
Colore riempimento
Il colore di riempimento si applica solo a poligoni e cerchi. Non si applica alle polilinee perché non hanno interni definiti. Per un poligono, le regioni all'interno dei suoi fori non fanno parte dell'interno del poligono e non verranno colorate se è impostato un colore di riempimento.
Il colore di riempimento è un numero intero alpha-rosso-verde-blu (ARGB) a 32 bit che specifica
l'opacità e il colore dell'interno della forma. Imposta questa proprietà sull'oggetto delle opzioni della forma chiamando *Options.fillColor(). Se non specificato, il
colore del tratto predefinito è trasparente (Color.TRANSPARENT).
Una volta aggiunta la forma alla mappa, è possibile accedere al colore di riempimento
chiamando getFillColor() e modificarlo chiamando setFillColor().
Ampiezza tratto
La larghezza del tratto della linea, come numero in virgola mobile in pixel
(px). La larghezza non viene scalata quando la mappa viene ingrandita (ovvero, una forma avrà
la stessa larghezza del tratto a tutti i livelli di zoom). Imposta questa proprietà sull'oggetto opzione della forma chiamando *Options.strokeWidth() (o PolylineOptions.width() per una polilinea). Se non specificato, lo spessore predefinito del tratto è 10 pixel.
Dopo aver aggiunto la forma alla mappa, è possibile accedere alla larghezza del tratto
chiamando getStrokeWidth() (o getWidth() per una polilinea) e può essere modificata
chiamando setStrokeWidth() (setWidth() for a polyline).
Pattern del tratto
Il pattern del tratto predefinito è una linea continua per le polilinee e per i contorni di
poligoni e cerchi. Puoi specificare un pattern di tratto personalizzato di oggetti
PatternItem, in cui ogni elemento è un trattino, un punto o uno
spazio.
Il seguente esempio imposta il pattern di una polilinea su una sequenza ripetuta di un punto, seguito da uno spazio di 20 pixel, un trattino di 30 pixel e un altro spazio di 20 pixel.
Kotlin
val pattern = listOf( Dot(), Gap(20F), Dash(30F), Gap(20F) ) polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList( new Dot(), new Gap(20), new Dash(30), new Gap(20)); polyline.setPattern(pattern);
Il pattern si ripete lungo la linea, a partire dal primo elemento del pattern nel primo vertice specificato per la forma.
Tipi di giunti
Per le polilinee e i contorni dei poligoni, puoi specificare un JointType smussato o arrotondato per sostituire il tipo di giunzione a squadra fissa predefinito.
L'esempio seguente applica un tipo di giunzione rotonda a una polilinea:
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
Il tipo di giunto influisce sulle curve interne della linea. Se la linea ha un pattern di tratto che include trattini, il tipo di giunzione si applica anche quando un trattino si trova a cavallo di una giunzione. I tipi di giunzione non influiscono sui punti, che sono sempre circolari.
Estremità delle linee
Puoi specificare uno stile Cap per ciascuna estremità di una polilinea. Le opzioni
sono butt (predefinita), quadrata, rotonda o una bitmap personalizzata.
Imposta lo stile in PolylineOptions.startCap e
PolylineOptions.endCap oppure utilizza i
metodi getter e setter appropriati.
Il seguente snippet specifica un cappuccio rotondo all'inizio di una polilinea.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
Il seguente snippet specifica una bitmap personalizzata per il tappo terminale:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap( new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
Quando utilizzi una bitmap personalizzata, devi specificare una larghezza del tratto di riferimento in pixel. L'API ridimensiona la bitmap di conseguenza. La larghezza del tratto di riferimento è la larghezza del tratto che hai utilizzato durante la progettazione dell'immagine bitmap per il tappo, alla dimensione originale dell'immagine. La larghezza del tratto di riferimento predefinita è 10 pixel. Suggerimento: per determinare la larghezza del tratto di riferimento, apri l'immagine bitmap con zoom al 100% in un editor di immagini e traccia la larghezza desiderata del tratto della linea rispetto all'immagine.
Se utilizzi
BitmapDescriptorFactory.fromResource()
per creare la bitmap, assicurati di utilizzare una risorsa indipendente dalla densità
(nodpi).
Segmenti geodetici
L'impostazione geodetica si applica solo a polilinee e poligoni. Non si applica ai cerchi perché non sono definiti come una raccolta di segmenti.
L'impostazione geodetica determina la modalità di disegno dei segmenti di retta tra vertici consecutivi della polilinea/del poligono. I segmenti geodetici sono quelli che seguono il percorso più breve lungo la superficie terrestre (una sfera) e spesso appaiono come linee curve su una mappa con proiezione di Mercatore. I segmenti non geodetici vengono disegnati come linee rette sulla mappa.
Imposta questa proprietà sull'oggetto opzione della forma chiamando
*Options.geodesic(), dove true indica che i segmenti devono essere disegnati come
geodetiche e false indica che i segmenti devono essere disegnati come linee rette.
Se non specificato, il valore predefinito sono i segmenti non geodetici (false).
Dopo aver aggiunto la forma alla mappa, è possibile accedere all'impostazione geodetica
chiamando isGeodesic() e modificarla chiamando setGeodesic().
Z-index
L'indice z specifica l'ordine di impilamento di questa forma rispetto ad altri overlay (altre forme, overlay del terreno e overlay delle tessere) sulla mappa. Una sovrapposizione con uno z-index elevato viene disegnata sopra le sovrapposizioni con z-index inferiori. Due overlay con lo stesso z-index vengono disegnati in un ordine arbitrario.
Tieni presente che i marcatori vengono sempre disegnati sopra gli altri overlay, indipendentemente dall'indice Z degli altri overlay.
Imposta questa proprietà sull'oggetto delle opzioni della forma chiamando *Options.zIndex().
Se non specificato, l'indice z predefinito è 0. Dopo aver aggiunto la forma alla mappa, è possibile accedere all'indice Z chiamando getZIndex() e modificarlo chiamando setZIndex().
Visibilità
La visibilità specifica se la forma deve essere disegnata sulla mappa, dove
true indica che deve essere disegnata e false indica che non deve essere disegnata. Ti consente di non visualizzare temporaneamente una forma sulla mappa. Per rimuovere definitivamente
la forma dalla mappa, chiama remove() su quella forma.
Imposta questa proprietà sull'oggetto delle opzioni della forma chiamando
*Options.visible(). Se non specificato, il valore predefinito è true.
Dopo aver aggiunto la forma alla mappa, è possibile accedere alla visibilità
chiamando isVisible() e modificarla chiamando setVisible().
Associare dati a una forma
Puoi archiviare un oggetto dati arbitrario con una polilinea, un poligono o un cerchio
utilizzando il metodo setTag() della forma e recuperare l'oggetto utilizzando getTag().
Ad esempio, chiama Polyline.setTag() per archiviare un oggetto dati con una polilinea e chiama Polyline.getTag() per recuperare l'oggetto dati.
Il codice seguente definisce un tag arbitrario (A) per la polilinea specificata:
Kotlin
val polyline = map.addPolyline( PolylineOptions() .clickable(true) .add( LatLng(-35.016, 143.321), LatLng(-34.747, 145.592), LatLng(-34.364, 147.891), LatLng(-33.501, 150.217), LatLng(-32.306, 149.248), LatLng(-32.491, 147.309) ) ) polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions()) .clickable(true) .add(new LatLng(-35.016, 143.321), new LatLng(-34.747, 145.592), new LatLng(-34.364, 147.891), new LatLng(-33.501, 150.217), new LatLng(-32.306, 149.248), new LatLng(-32.491, 147.309))); polyline.setTag("A");
Ecco alcuni esempi di scenari in cui è utile archiviare e recuperare dati con le forme:
- La tua app potrebbe gestire diversi tipi di forme e vuoi trattarli in modo diverso quando l'utente fa clic.
- Potresti interagire con un sistema che ha identificatori di record univoci, in cui le forme rappresentano record specifici in quel sistema.
- I dati della forma possono indicare una priorità per determinare l'indice Z della forma.
