
Google Maps API สำหรับ Android มีวิธีง่ายๆ ในการเพิ่มรูปร่าง ลงในแผนที่เพื่อปรับแต่งให้เหมาะกับแอปพลิเคชันของคุณ
Polylineคือชุดของส่วนเส้นที่เชื่อมต่อกันซึ่งสามารถ สร้างรูปร่างใดก็ได้ตามต้องการ และใช้เพื่อทำเครื่องหมายเส้นทางบนแผนที่ได้Polygonคือรูปร่างที่ปิดล้อมซึ่งใช้ทำเครื่องหมาย พื้นที่บนแผนที่ได้Circleคือการฉายภาพวงกลมบนพื้นผิวโลกที่แม่นยำทางภูมิศาสตร์ ซึ่งวาดบนแผนที่
สำหรับรูปร่างทั้งหมดนี้ คุณสามารถปรับแต่งลักษณะที่ปรากฏได้โดยการเปลี่ยน คุณสมบัติต่างๆ
ตัวอย่างโค้ด
บทแนะนำเกี่ยวกับการเพิ่มรูปหลายเหลี่ยมและเส้นหลายเส้นเพื่อแสดงพื้นที่และเส้นทาง มีโค้ดทั้งหมดสำหรับแอป Android อย่างง่าย
นอกจากนี้ ที่เก็บ ApiDemos ใน GitHub ยังมี ตัวอย่างที่แสดงการใช้รูปร่างและฟีเจอร์ของรูปร่าง
- CircleDemoActivity (Java / Kotlin): วงกลม
- PolygonDemoActivity (Java / Kotlin): รูปหลายเหลี่ยม
- PolylineDemoActivity (Java / Kotlin): เส้นประกอบ
เส้นประกอบ
คลาส Polyline จะกำหนดชุดของส่วนเส้นที่เชื่อมต่อกันบนแผนที่ ออบเจ็กต์ Polyline ประกอบด้วยชุดของสถานที่ตั้ง LatLng และสร้างชุดของส่วนของเส้นตรงที่เชื่อมต่อสถานที่ตั้งเหล่านั้นตามลำดับ
วิดีโอนี้จะให้แนวคิดเกี่ยวกับวิธีช่วยให้ผู้ใช้ไปยังจุดหมายได้ โดยใช้เส้นหลายเส้นเพื่อวาดเส้นทางบนแผนที่
หากต้องการสร้าง Polyline ให้สร้างออบเจ็กต์ PolylineOptions
ก่อน แล้วเพิ่มจุดลงในออบเจ็กต์ จุดแสดงจุดบนพื้นผิวโลก
และแสดงเป็นออบเจ็กต์ LatLng ระบบจะวาดส่วนของเส้นตรง
ระหว่างจุดตามลำดับที่คุณเพิ่มลงในออบเจ็กต์ PolylineOptions
หากต้องการเพิ่มจุดไปยังPolylineOptionsออบเจ็กต์ ให้เรียกใช้ PolylineOptions.add()
โปรดทราบว่าเมธอดนี้ใช้พารามิเตอร์จำนวนตัวแปรเพื่อให้คุณเพิ่มจุดหลายจุดพร้อมกันได้ (คุณยังเรียกใช้ PolylineOptions.addAll(Iterable<LatLng>)
ได้ด้วยหากจุดอยู่ในรายการอยู่แล้ว)
จากนั้นคุณจะเพิ่มเส้นหลายเส้นลงในแผนที่ได้โดยเรียกใช้
GoogleMap.addPolyline(PolylineOptions) เมธอด
จะแสดงผลออบเจ็กต์ Polyline ซึ่งคุณสามารถแก้ไขเส้นหลายเส้นได้ในภายหลัง
ข้อมูลโค้ดต่อไปนี้แสดงวิธีเพิ่มสี่เหลี่ยมผืนผ้าลงในแผนที่
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle val polylineOptions = PolylineOptions() .add(LatLng(37.35, -122.0)) .add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(LatLng(37.35, -122.0)) // Closes the polyline. // Get back the mutable Polyline val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle PolylineOptions polylineOptions = new PolylineOptions() .add(new LatLng(37.35, -122.0)) .add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(new LatLng(37.35, -122.0)); // Closes the polyline. // Get back the mutable Polyline Polyline polyline = map.addPolyline(polylineOptions);
สี่เหลี่ยมผืนผ้าจะปรากฏบนแผนที่ดังที่แสดงด้านล่าง

หากต้องการเปลี่ยนรูปร่างของเส้นหลายเส้นหลังจากเพิ่มแล้ว คุณสามารถเรียกใช้
Polyline.setPoints()และระบุรายการจุดใหม่สำหรับเส้นหลายเส้นได้
คุณปรับแต่งลักษณะที่ปรากฏของเส้นหลายส่วนได้ทั้งก่อนและหลังเพิ่มลงในแผนที่ ดูรายละเอียดเพิ่มเติมได้ที่ส่วนการปรับแต่งลักษณะที่ปรากฏด้านล่าง
การปรับแต่งโพลีไลน์
คุณปรับแต่งลักษณะที่ปรากฏของเส้นหลายเส้นได้หลายวิธี ดังนี้
- เส้นหลายสีจะตั้งค่าส่วนของเส้นให้มีสีต่างกัน
- เส้นหลายส่วนแบบไล่ระดับสีจะระบายสีเส้นหลายส่วนโดยใช้การไล่ระดับสี 2 สี
- เส้นหลายส่วนที่มีการประทับจะจัดรูปแบบเส้นหลายส่วนโดยใช้บิตแมปที่ทำซ้ำ
หากต้องการใช้การปรับแต่งเส้นหลายเส้น คุณต้องใช้ Maps SDK สำหรับ Android เวอร์ชัน 18.1.0 ขึ้นไป และใช้ตัวแสดงผล Maps SDK สำหรับ Android ล่าสุด
การสร้างเส้นหลายสี

คุณใช้ช่วงเพื่อกำหนดสีแต่ละส่วนของเส้นหลายเส้นได้โดยการสร้างออบเจ็กต์ StyleSpan แล้วเพิ่มลงใน PolylineOptions โดยใช้เมธอด addSpan()
หรือ addSpans() โดยค่าเริ่มต้น แต่ละรายการในอาร์เรย์จะกำหนดสี
ของส่วนเส้นที่เกี่ยวข้อง ตัวอย่างต่อไปนี้แสดงการตั้งค่าสีของส่วน
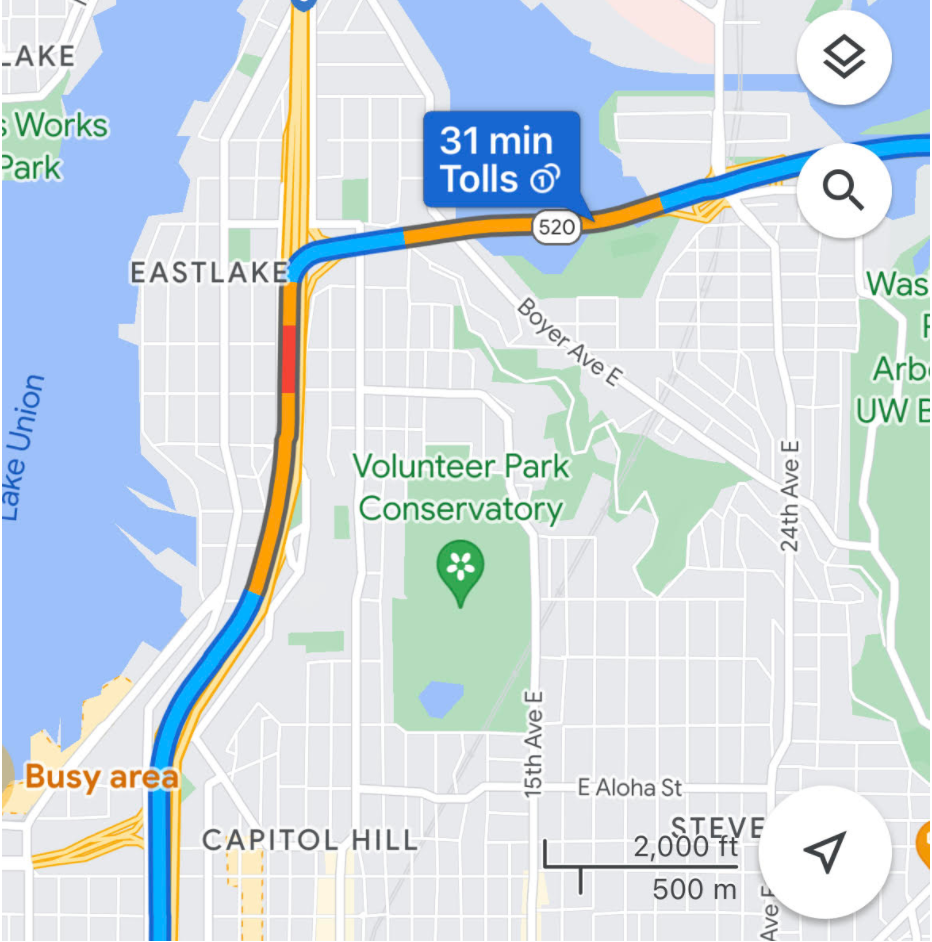
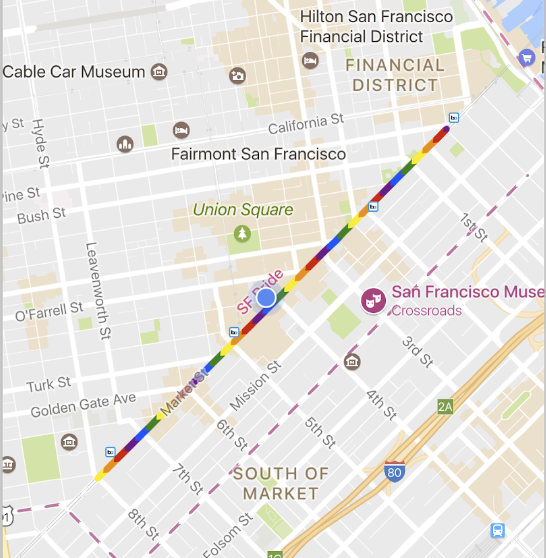
เพื่อสร้างเส้นหลายเส้นที่มีส่วนสีแดงและสีเขียว
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(StyleSpan(Color.RED)) .addSpan(StyleSpan(Color.GREEN)) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(Color.RED)) .addSpan(new StyleSpan(Color.GREEN)));
การสร้างเส้นหลายส่วนแบบไล่ระดับสี

คุณกำหนดการไล่ระดับสีได้โดยระบุจำนวนเต็มแบบอัลฟ่า-แดง-เขียว-น้ำเงิน (ARGB) ขนาด 32 บิต 2 รายการเพื่อระบุสีเริ่มต้นและสีสิ้นสุดของเส้น ตั้งค่าพร็อพเพอร์ตี้นี้
ในออบเจ็กต์ตัวเลือกของรูปร่างโดยเรียกใช้ PolylineOptions.addSpan()
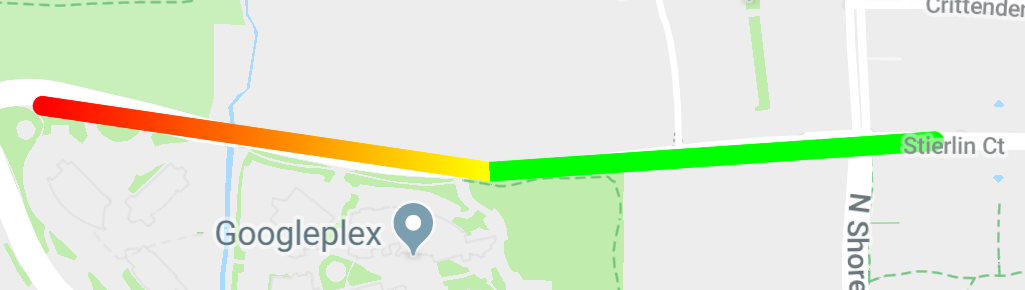
ตัวอย่างต่อไปนี้แสดงการสร้างเส้นหลายส่วนแบบไล่ระดับสีจากแดงเป็นเหลืองจาก
สวนสัตว์ Woodland Park ไปยัง Kirkland, WA
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan( StyleSpan( StrokeStyle.gradientBuilder( Color.RED, Color.YELLOW ).build() ) ) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
การสร้างเส้นโพลีไลน์ที่มีการประทับเวลา

คุณตั้งค่าลักษณะของเส้นหลายเส้นให้เป็นพื้นผิวบิตแมปที่เกิดซ้ำได้ หากต้องการทำเช่นนี้ ให้สร้าง StampStyle ของ TextureStyle จากนั้นตั้งค่าพร็อพเพอร์ตี้นี้ในออบเจ็กต์ตัวเลือกของรูปร่างโดยเรียกใช้ PolylineOptions.addSpan() ดังที่แสดงที่นี่
Kotlin
val stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build() val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()) map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(span) )
Java
StampStyle stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build(); StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()); map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(span));
เหตุการณ์เส้นประกอบ
โดยค่าเริ่มต้น โพลีไลน์จะคลิกไม่ได้ คุณเปิดและปิดใช้
การคลิกได้โดยการเรียกใช้ Polyline.setClickable(boolean)
ใช้ OnPolylineClickListener เพื่อ
ฟังเหตุการณ์คลิกในเส้นหลายเส้นที่คลิกได้ หากต้องการตั้งค่าเครื่องมือฟังนี้ในแผนที่
ให้เรียกใช้ GoogleMap.setOnPolylineClickListener(OnPolylineClickListener)
เมื่อผู้ใช้คลิกเส้นหลายเส้น คุณจะได้รับการเรียกกลับ onPolylineClick(Polyline)
รูปหลายเหลี่ยม
ออบเจ็กต์ Polygon คล้ายกับออบเจ็กต์ Polyline
ตรงที่ประกอบด้วยชุดพิกัดในลำดับที่เรียงตาม
ลำดับ อย่างไรก็ตาม รูปหลายเหลี่ยมได้รับการออกแบบมาเพื่อกำหนดภูมิภาคภายในลูปปิดโดยมีการเติมพื้นที่ภายในแทนที่จะเป็นแบบเปิด
คุณเพิ่มPolygonลงในแผนที่ได้ในลักษณะเดียวกับการเพิ่มPolyline ก่อนอื่นให้สร้างออบเจ็กต์ PolygonOptions
แล้วเพิ่มจุดลงในออบเจ็กต์ จุดเหล่านี้จะสร้างโครงร่างของรูปหลายเหลี่ยม
จากนั้นเพิ่มรูปหลายเหลี่ยมลงในแผนที่โดยเรียกใช้
GoogleMap.addPolygon(PolygonOptions) ซึ่งจะ
แสดงผลออบเจ็กต์ Polygon
ข้อมูลโค้ดต่อไปนี้จะเพิ่มสี่เหลี่ยมผืนผ้าลงในแผนที่
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle val rectOptions = PolygonOptions() .add( LatLng(37.35, -122.0), LatLng(37.45, -122.0), LatLng(37.45, -122.2), LatLng(37.35, -122.2), LatLng(37.35, -122.0) ) // Get back the mutable Polygon val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle PolygonOptions polygonOptions = new PolygonOptions() .add(new LatLng(37.35, -122.0), new LatLng(37.45, -122.0), new LatLng(37.45, -122.2), new LatLng(37.35, -122.2), new LatLng(37.35, -122.0)); // Get back the mutable Polygon Polygon polygon = map.addPolygon(polygonOptions);
หากต้องการเปลี่ยนรูปร่างของรูปหลายเหลี่ยมหลังจากเพิ่มแล้ว คุณสามารถเรียกใช้
Polygon.setPoints() และระบุรายการจุดใหม่สำหรับเส้นขอบ
ของรูปหลายเหลี่ยม
คุณปรับแต่งลักษณะที่ปรากฏของรูปหลายเหลี่ยมได้ทั้งก่อนเพิ่มลงในแผนที่ และหลังจากเพิ่มลงในแผนที่แล้ว ดูรายละเอียดเพิ่มเติมได้ที่ส่วนการปรับแต่งลักษณะที่ปรากฏด้านล่าง
การเติมรูปหลายเหลี่ยมอัตโนมัติ
รูปหลายเหลี่ยมในตัวอย่างด้านบนประกอบด้วยพิกัด 5 รายการ แต่โปรดสังเกตว่า พิกัดแรกและพิกัดสุดท้ายเป็นตำแหน่งเดียวกัน ซึ่งกำหนดลูป อย่างไรก็ตาม ในทางปฏิบัติ เนื่องจากรูปหลายเหลี่ยมกำหนดพื้นที่ปิด คุณจึงไม่จำเป็นต้อง กำหนดพิกัดสุดท้ายนี้ หากพิกัดสุดท้ายแตกต่างจากพิกัดแรก API จะ "ปิด" รูปหลายเหลี่ยมโดยอัตโนมัติด้วยการต่อท้ายพิกัดแรกที่ส่วนท้ายของลำดับพิกัด
รูปหลายเหลี่ยม 2 รูปด้านล่างนี้เทียบเท่ากัน และการเรียก polygon.getPoints() สำหรับแต่ละรูปจะแสดงจุดทั้ง 4 จุด
Kotlin
val polygon1 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(0.0, 0.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) ) val polygon2 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) )
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(0, 0)) .strokeColor(Color.RED) .fillColor(Color.BLUE)); Polygon polygon2 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5)) .strokeColor(Color.RED) .fillColor(Color.BLUE));
สร้างรูปหลายเหลี่ยมกลวง
คุณสามารถรวมหลายเส้นทางในออบเจ็กต์ Polygon เดียวเพื่อสร้างรูปร่างที่ซับซ้อน เช่น วงแหวนที่เติมสี หรือ "โดนัท" (ซึ่งพื้นที่รูปหลายเหลี่ยมจะปรากฏภายในรูปหลายเหลี่ยมเป็น "เกาะ") รูปร่างที่ซับซ้อนมักเกิดจากการ
รวมกันของเส้นทางที่เรียบง่ายหลายเส้น
ต้องกำหนดเส้นทาง 2 เส้นในพื้นที่เดียวกัน ภูมิภาคที่ใหญ่กว่าใน 2 ภูมิภาค
จะกำหนดพื้นที่เติม และเป็นรูปหลายเหลี่ยมแบบง่ายๆ ที่ไม่มีตัวเลือกเพิ่มเติม
จากนั้นส่งเส้นทางที่ 2 ไปยังเมธอด addHole() เมื่อเส้นทางที่ 2 ซึ่งมีขนาดเล็กกว่า
ล้อมรอบเส้นทางที่ใหญ่กว่าไว้ทั้งหมด ระบบจะแสดงราวกับว่าได้นำชิ้นส่วนของ
รูปหลายเหลี่ยมออกไป หากรูตัดกับเส้นขอบของรูปหลายเหลี่ยม
ระบบจะแสดงรูปหลายเหลี่ยมโดยไม่มีการเติม
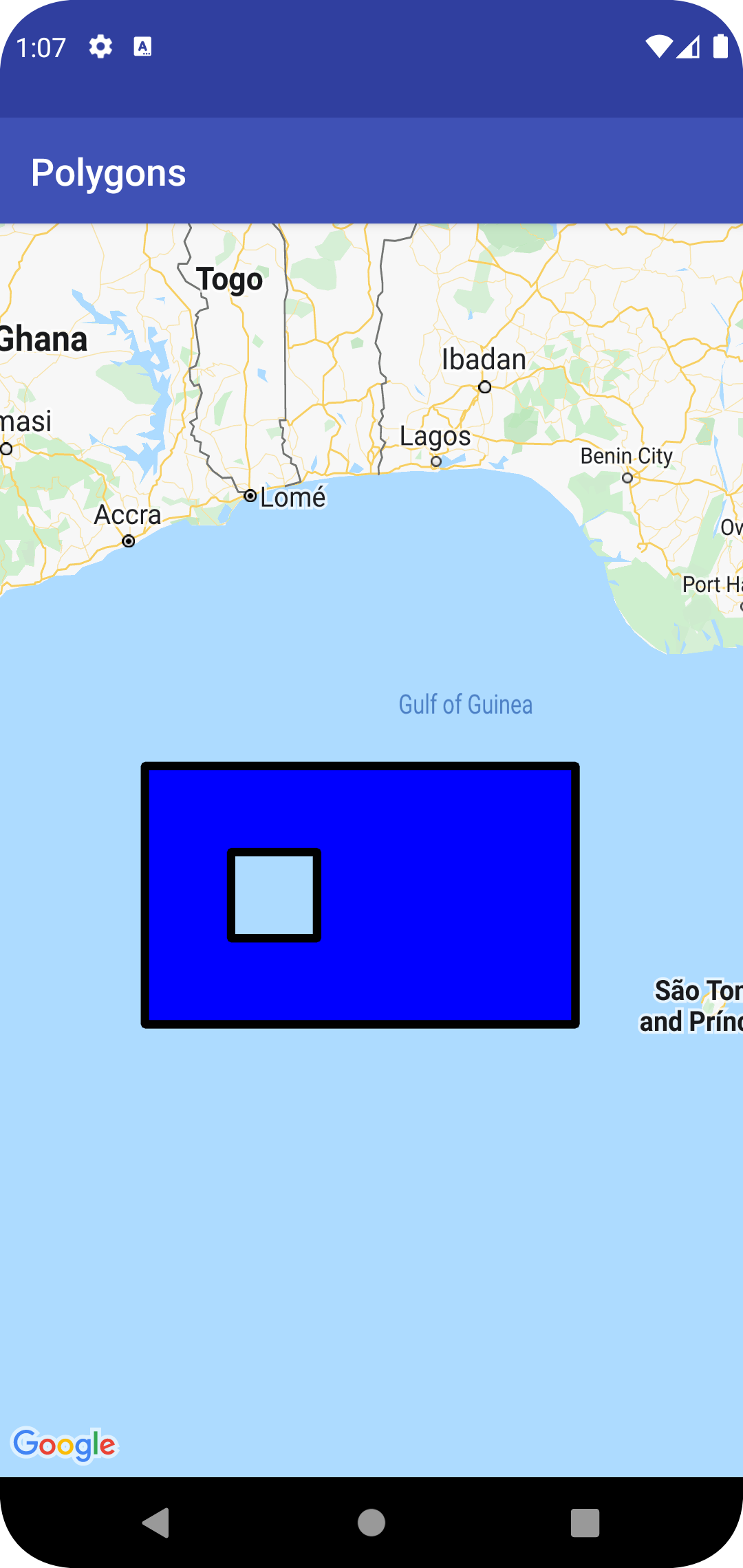
ข้อมูลโค้ดด้านล่างจะสร้างสี่เหลี่ยมผืนผ้า 1 รูปที่มีรูสี่เหลี่ยมผืนผ้าขนาดเล็กกว่า
Kotlin
val hole = listOf( LatLng(1.0, 1.0), LatLng(1.0, 2.0), LatLng(2.0, 2.0), LatLng(2.0, 1.0), LatLng(1.0, 1.0) ) val hollowPolygon = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(3.0, 0.0), LatLng(0.0, 0.0) ) .addHole(hole) .fillColor(Color.BLUE) )
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1), new LatLng(1, 2), new LatLng(2, 2), new LatLng(2, 1), new LatLng(1, 1)); Polygon hollowPolygon = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(3, 0), new LatLng(0, 0)) .addHole(hole) .fillColor(Color.BLUE));
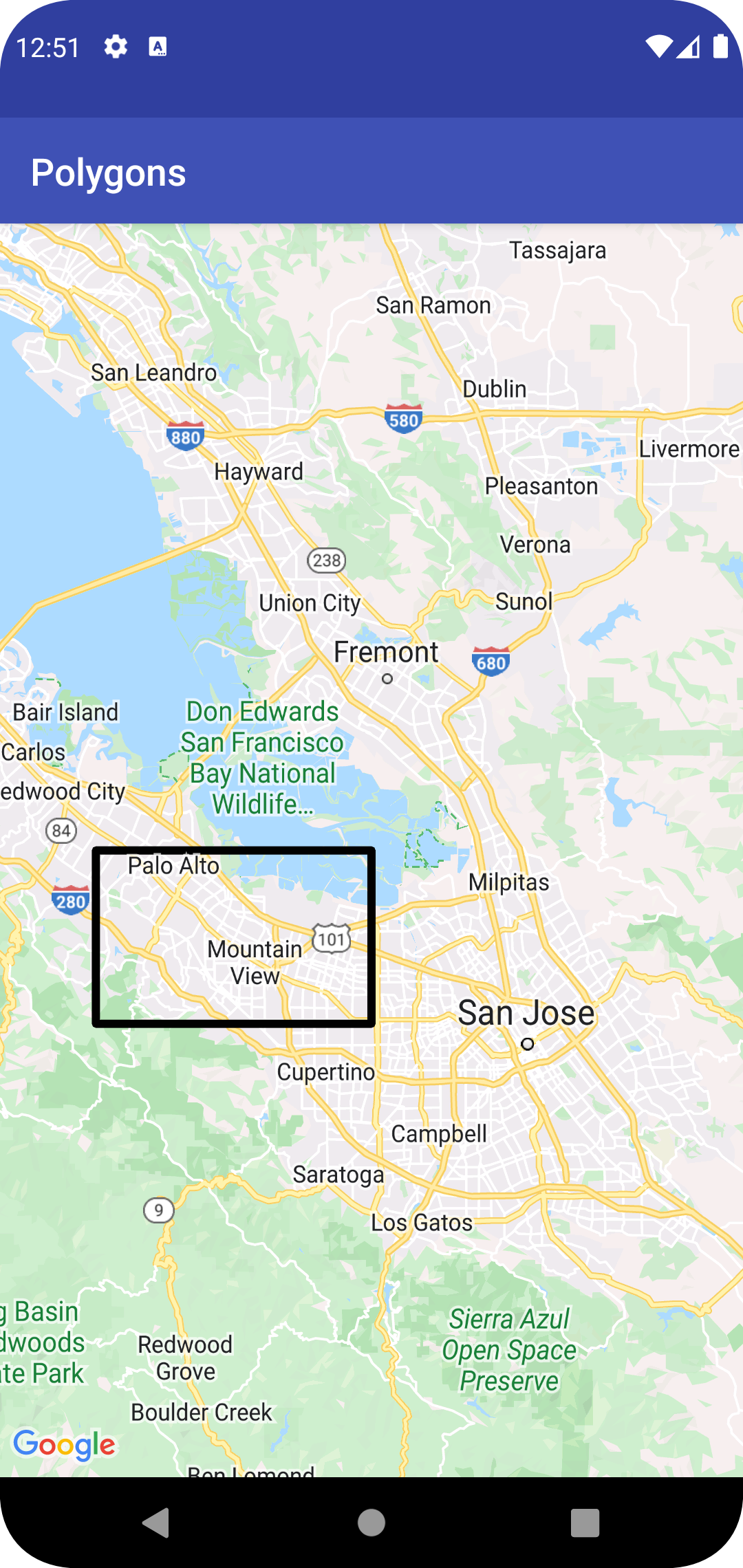
รูปหลายเหลี่ยมกลวงจะปรากฏบนแผนที่ดังที่แสดงด้านล่าง

เหตุการณ์รูปหลายเหลี่ยม
โดยค่าเริ่มต้น รูปหลายเหลี่ยมจะคลิกไม่ได้ คุณเปิดและปิดใช้
การคลิกได้โดยการเรียกใช้ Polygon.setClickable(boolean)
ใช้ OnPolygonClickListener เพื่อ
ฟังเหตุการณ์คลิกบนรูปหลายเหลี่ยมที่คลิกได้ หากต้องการตั้งค่าเครื่องมือฟังนี้ในแผนที่
ให้เรียกใช้ GoogleMap.setOnPolygonClickListener(OnPolygonClickListener)
เมื่อผู้ใช้คลิกรูปหลายเหลี่ยม คุณจะได้รับการเรียกกลับ
onPolygonClick(Polygon)
วงกลม

นอกจากคลาส Polygon ทั่วไปแล้ว Maps API ยังมีคลาสเฉพาะสำหรับออบเจ็กต์ Circle เพื่อลดความซับซ้อนในการสร้าง
หากต้องการสร้างวงกลม คุณต้องระบุพร็อพเพอร์ตี้ 2 รายการต่อไปนี้
centerเป็นLatLngradiusเป็นเมตร
จากนั้นจะกำหนดวงกลมให้เป็นชุดของจุดทั้งหมดบนพื้นผิวโลก
ซึ่งอยู่ห่างจาก radius ที่กำหนดเป็นระยะทาง center เนื่องจากวิธีที่
การฉายภาพแบบเมอร์เคเตอร์ที่ใช้โดย Maps API แสดงทรงกลมบนพื้นผิวระนาบ
วงกลมนี้จะปรากฏเป็นวงกลมที่เกือบสมบูรณ์แบบบนแผนที่เมื่ออยู่ใกล้
เส้นศูนย์สูตร และจะปรากฏเป็นวงกลมที่ไม่สมบูรณ์มากขึ้น (บนหน้าจอ) เมื่อ
วงกลมเคลื่อนที่ออกจากเส้นศูนย์สูตร
หากต้องการเปลี่ยนรูปร่างของวงกลมหลังจากเพิ่มแล้ว คุณสามารถเรียกใช้
Circle.setRadius() หรือ Circle.setCenter() และระบุค่าใหม่ได้
คุณปรับแต่งลักษณะที่ปรากฏของวงกลมได้ทั้งก่อนเพิ่มลงในแผนที่ และหลังจากเพิ่มลงในแผนที่แล้ว ดูรายละเอียดเพิ่มเติมได้ที่ส่วนการปรับแต่งลักษณะที่ปรากฏด้านล่าง
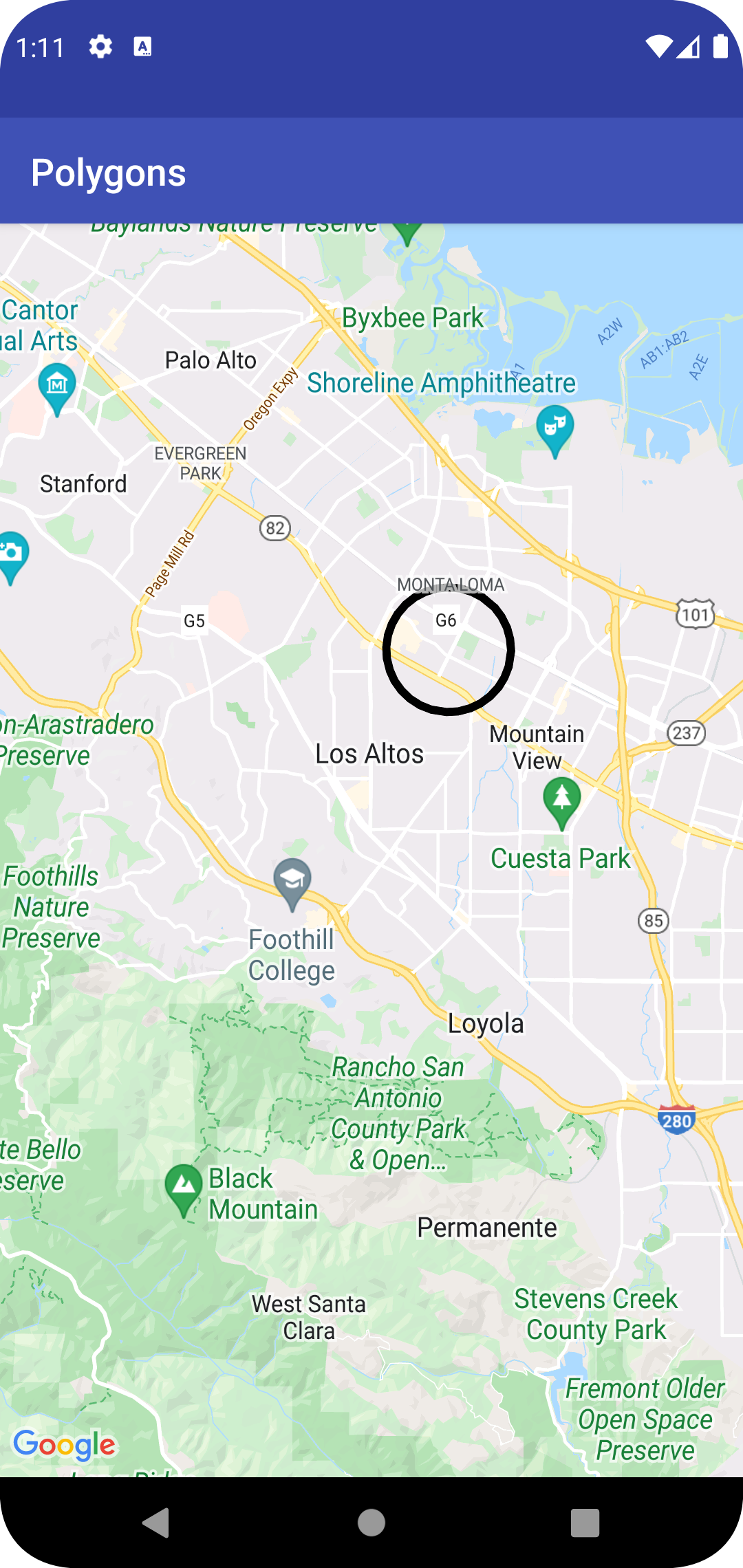
ข้อมูลโค้ดต่อไปนี้จะเพิ่มวงกลมลงในแผนที่โดยสร้างออบเจ็กต์
CircleOptions แล้วเรียกใช้
GoogleMap.addCircle(CircleOptions)
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius val circleOptions = CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) // In meters // Get back the mutable Circle val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius CircleOptions circleOptions = new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000); // In meters // Get back the mutable Circle Circle circle = map.addCircle(circleOptions);
กิจกรรมในแวดวง
โดยค่าเริ่มต้น วงกลมจะคลิกไม่ได้ คุณเปิดและปิดใช้
การคลิกได้โดยเรียกใช้ GoogleMap.addCircle() ด้วย
CircleOptions.clickable(boolean) หรือโดยเรียกใช้
Circle.setClickable(boolean)
ใช้ OnCircleClickListener เพื่อ
ฟังเหตุการณ์คลิกในวงกลมที่คลิกได้ หากต้องการตั้งค่าเครื่องมือฟังนี้ในแผนที่
ให้เรียกใช้ GoogleMap.setOnCircleClickListener(OnCircleClickListener)
เมื่อผู้ใช้คลิกวงกลม คุณจะได้รับ
onCircleClick(Circle)การเรียกกลับ ดังที่แสดงในตัวอย่างโค้ดต่อไปนี้
Kotlin
val circle = map.addCircle( CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) .strokeWidth(10f) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true) ) map.setOnCircleClickListener { // Flip the r, g and b components of the circle's stroke color. val strokeColor = it.strokeColor xor 0x00ffffff it.strokeColor = strokeColor }
Java
Circle circle = map.addCircle(new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000) .strokeWidth(10) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true)); map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() { @Override public void onCircleClick(Circle circle) { // Flip the r, g and b components of the circle's stroke color. int strokeColor = circle.getStrokeColor() ^ 0x00ffffff; circle.setStrokeColor(strokeColor); } });
การปรับแต่งลักษณะที่ปรากฏ
คุณสามารถเปลี่ยนลักษณะของรูปร่างได้ ทั้งก่อนที่จะเพิ่มลงในแผนที่ (โดยการระบุพร็อพเพอร์ตี้ที่ต้องการ ในออบเจ็กต์ตัวเลือก) หรือหลังจากที่เพิ่มลงในแผนที่แล้ว นอกจากนี้ ยังมีการเปิดเผย Getter สำหรับพร็อพเพอร์ตี้ทั้งหมดเพื่อให้คุณเข้าถึงสถานะปัจจุบันของรูปร่างได้อย่างง่ายดาย
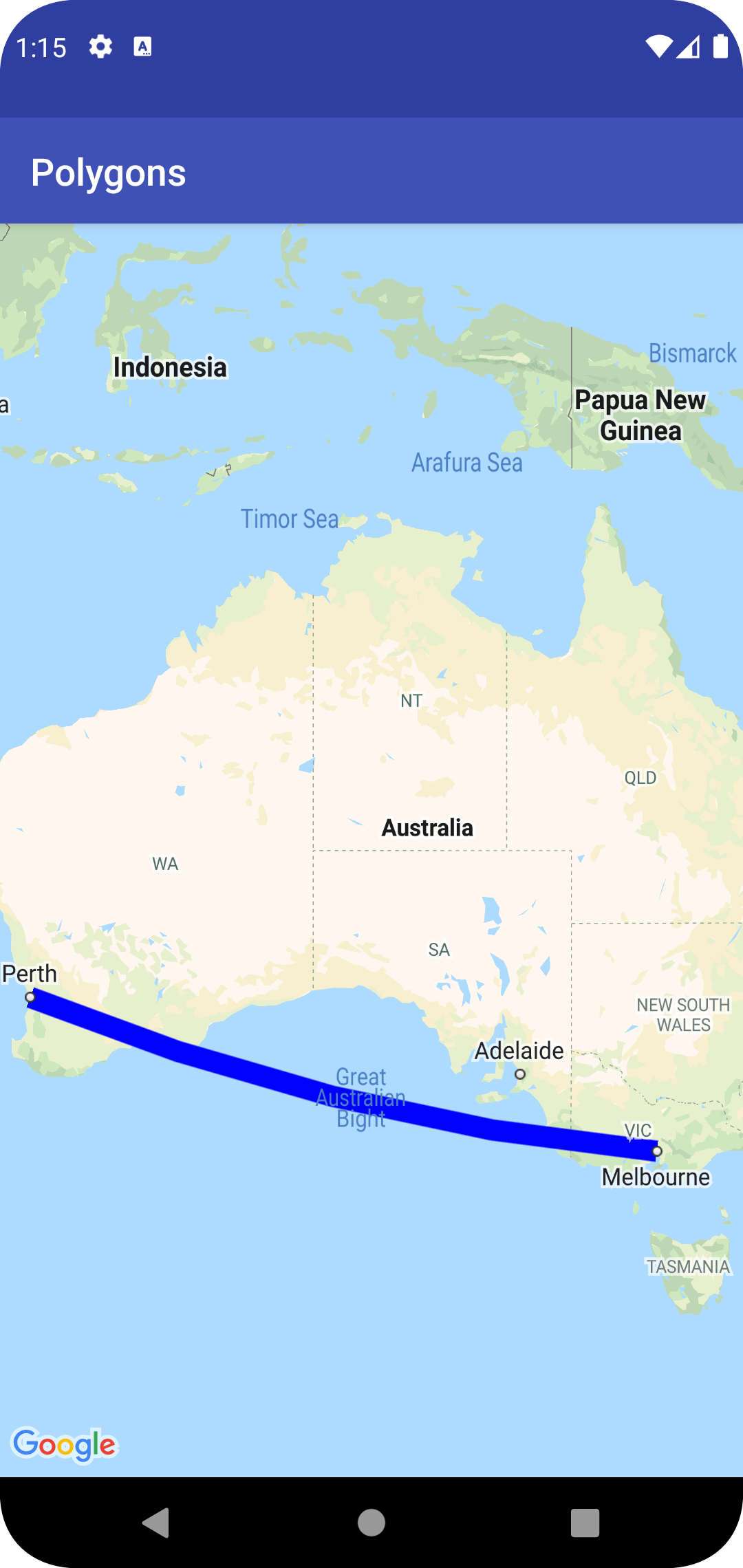
ข้อมูลโค้ดต่อไปนี้จะเพิ่มเส้นหลายเส้นสีน้ำเงินหนาที่มีส่วนโค้งตามพื้นผิวโลกจาก เมลเบิร์นไปยังเพิร์ธ ส่วนด้านล่างจะอธิบายพร็อพเพอร์ตี้เหล่านี้อย่างละเอียด
Kotlin
val polyline = map.addPolyline( PolylineOptions() .add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734)) .width(25f) .color(Color.BLUE) .geodesic(true) )
Java
Polyline polyline = map.addPolyline(new PolylineOptions() .add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734)) .width(25) .color(Color.BLUE) .geodesic(true));
แผนที่จะปรากฏดังที่แสดงด้านล่าง

หมายเหตุ: แม้ว่าคุณจะใช้คุณสมบัติเหล่านี้กับรูปร่างใดก็ได้ที่อธิบายไว้ แต่คุณสมบัติบางอย่างอาจไม่สมเหตุสมผลสำหรับรูปร่างบางอย่าง (เช่น เส้นหลายเส้นไม่มีสีเติมเนื่องจากไม่มีส่วนภายใน)
ใส่สีเส้นโครงร่าง
สีเส้นขอบคือจำนวนเต็มแบบอัลฟ่า-แดง-เขียว-น้ำเงิน (ARGB) 32 บิตที่ระบุ
ความทึบแสงและสีของเส้นขอบของรูปร่าง ตั้งค่าพร็อพเพอร์ตี้นี้ในออบเจ็กต์
options ของรูปร่างโดยเรียกใช้ *Options.strokeColor() (หรือ
PolylineOptions.color() ในกรณีของเส้นหลายส่วน) หากไม่ระบุไว้
สีเส้นเริ่มต้นจะเป็นสีดำ (Color.BLACK)
หลังจากเพิ่มรูปร่างลงในแผนที่แล้ว คุณจะเข้าถึงสีเส้นขีดได้โดย
เรียกใช้ getStrokeColor() (หรือ getColor() สำหรับ Polyline) และเปลี่ยนได้
โดยเรียกใช้ setStrokeColor() (setColor() for a polyline)
สีเติม
สีเติมใช้ได้กับรูปหลายเหลี่ยมและวงกลมเท่านั้น โดยจะไม่มีผลกับ เส้นหลายเส้นเนื่องจากไม่มีการกำหนดภายใน สำหรับรูปหลายเหลี่ยม ภูมิภาค ภายในรูของรูปหลายเหลี่ยมนั้นไม่ได้เป็นส่วนหนึ่งของด้านในของรูปหลายเหลี่ยมและจะไม่ มีการระบายสีหากตั้งค่าสีเติมไว้
สีเติมคือจำนวนเต็ม Alpha-Red-Green-Blue (ARGB) แบบ 32 บิตที่ระบุ
ความทึบแสงและสีของด้านในของรูปร่าง ตั้งค่าพร็อพเพอร์ตี้นี้ในออบเจ็กต์ตัวเลือกของรูปร่างโดยเรียกใช้ *Options.fillColor() หากไม่ได้ระบุไว้ สีเส้นเริ่มต้นจะเป็นสีโปร่งใส (Color.TRANSPARENT)
หลังจากเพิ่มรูปร่างลงในแผนที่แล้ว คุณจะเข้าถึงสีเติมได้โดย
เรียกใช้ getFillColor() และเปลี่ยนสีได้โดยเรียกใช้ setFillColor()
ความกว้างของเส้นโครงร่าง
ความกว้างของเส้นขีดเป็นค่าลอยในหน่วยพิกเซล
(px) ความกว้างจะไม่ปรับขนาดเมื่อซูมแผนที่ (กล่าวคือ รูปร่างจะมี
ความกว้างของเส้นเดียวกันในทุกระดับการซูม) ตั้งค่าพร็อพเพอร์ตี้นี้ในออบเจ็กต์ตัวเลือกของรูปร่างโดยเรียกใช้ *Options.strokeWidth() (หรือ PolylineOptions.width()
สำหรับเส้นหลายส่วน) หากไม่ระบุ ระบบจะใช้ความกว้างของเส้นเริ่มต้นเป็น 10 พิกเซล
หลังจากเพิ่มรูปร่างลงในแผนที่แล้ว คุณจะเข้าถึงความกว้างของเส้นได้โดย
เรียกใช้ getStrokeWidth() (หรือ getWidth() สำหรับ Polyline) และเปลี่ยนได้
โดยเรียกใช้ setStrokeWidth() (setWidth() for a polyline)
รูปแบบเส้น
รูปแบบเส้นเริ่มต้นคือเส้นทึบสำหรับเส้นหลายเส้นและสำหรับเส้นขอบของ
รูปหลายเหลี่ยมและวงกลม คุณสามารถระบุรูปแบบเส้นที่กำหนดเองของออบเจ็กต์ PatternItem โดยแต่ละรายการจะเป็นเส้นประ จุด หรือช่องว่าง
ตัวอย่างต่อไปนี้ตั้งค่ารูปแบบสำหรับเส้นหลายเส้นเป็นลำดับของจุดที่ซ้ำกัน ตามด้วยช่องว่างยาว 20 พิกเซล เส้นประยาว 30 พิกเซล และช่องว่างอีก 20 พิกเซล
Kotlin
val pattern = listOf( Dot(), Gap(20F), Dash(30F), Gap(20F) ) polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList( new Dot(), new Gap(20), new Dash(30), new Gap(20)); polyline.setPattern(pattern);
รูปแบบจะซ้ำกันไปตามเส้น โดยเริ่มจากรายการรูปแบบแรกที่จุดยอดแรกที่ระบุสำหรับรูปร่าง
ประเภทข้อต่อ
สำหรับเส้นหลายส่วนและเส้นขอบของรูปหลายเหลี่ยม คุณสามารถระบุการลบมุมหรือการปัดเศษ
JointTypeเพื่อแทนที่ประเภทข้อต่อแบบมิตรเริ่มต้นได้
ตัวอย่างต่อไปนี้ใช้ประเภทข้อต่อกลมกับเส้นหลายเส้น
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
ประเภทข้อต่อมีผลต่อการงอภายในเส้น หากเส้นมีรูปแบบการขีดเส้น ที่มีขีดกลาง ประเภทการเชื่อมต่อจะมีผลเมื่อขีดกลางคร่อม จุดเชื่อมต่อด้วย ประเภทข้อต่อไม่ส่งผลต่อจุด เนื่องจากจุดจะเป็นวงกลมเสมอ
การปิดเส้น
คุณระบุรูปแบบ Cap สำหรับแต่ละจุดสิ้นสุดของเส้นหลายเส้นได้ ตัวเลือก
คือ Butt (ค่าเริ่มต้น), สี่เหลี่ยมจัตุรัส, กลม หรือบิตแมปที่กำหนดเอง
ตั้งค่ารูปแบบใน PolylineOptions.startCap และ
PolylineOptions.endCap หรือใช้วิธีการ Getter และ Setter ที่เหมาะสม
ข้อมูลโค้ดต่อไปนี้ระบุเส้นโค้งมนที่จุดเริ่มต้นของเส้นหลายเส้น
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
ข้อมูลโค้ดต่อไปนี้ระบุบิตแมปที่กำหนดเองสำหรับฉากท้าย
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap( new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
เมื่อใช้บิตแมปที่กำหนดเอง คุณควรระบุความกว้างของเส้นอ้างอิงเป็นพิกเซล API จะปรับขนาดบิตแมปตามนั้น ความกว้างของเส้นอ้างอิงคือความกว้างของเส้นที่คุณใช้เมื่อออกแบบรูปภาพบิตแมปสำหรับฝาปิดที่ขนาดเดิมของรูปภาพ ความกว้างของเส้นอ้างอิงเริ่มต้นคือ 10 พิกเซล เคล็ดลับ: หากต้องการกำหนดความกว้างของเส้นอ้างอิง ให้เปิดรูปภาพบิตแมปที่ ซูม 100% ในโปรแกรมแก้ไขรูปภาพ แล้วพล็อตความกว้างที่ต้องการของเส้น เทียบกับรูปภาพ
หากใช้
BitmapDescriptorFactory.fromResource()
เพื่อสร้างบิตแมป โปรดตรวจสอบว่าคุณใช้ทรัพยากรที่ไม่ขึ้นอยู่กับความหนาแน่น
(nodpi)
ส่วนเส้นโค้งที่สั้นที่สุด
การตั้งค่าเส้นโค้งตามพื้นผิวโลกจะมีผลกับเส้นหลายเส้นและรูปหลายเหลี่ยมเท่านั้น ไม่สามารถใช้กับวงกลมได้เนื่องจากไม่ได้กำหนดให้เป็นกลุ่มของกลุ่ม
การตั้งค่าทางภูมิศาสตร์จะกำหนดวิธีวาดส่วนของเส้นระหว่างจุดยอดที่อยู่ติดกันของเส้น/รูปหลายเหลี่ยม ส่วนโค้งของเส้นทางที่สั้นที่สุดคือส่วนที่ เป็นไปตามเส้นทางที่สั้นที่สุดตามพื้นผิวโลก (ทรงกลม) และมัก ปรากฏเป็นเส้นโค้งบนแผนที่ที่มีการฉายภาพแบบเมอร์เคเตอร์ ส่วนที่ไม่ใช่เส้นโค้งบนพื้นผิวโลก จะวาดเป็นเส้นตรงบนแผนที่
ตั้งค่าพร็อพเพอร์ตี้นี้ในออบเจ็กต์ตัวเลือกของรูปร่างโดยเรียกใช้
*Options.geodesic() โดยที่ true ระบุว่าควรวาดส่วนต่างๆ เป็น
เส้นโค้งตามพื้นผิวโลก และ false ระบุว่าควรวาดส่วนต่างๆ เป็นเส้นตรง
หากไม่ได้ระบุไว้ ค่าเริ่มต้นจะเป็นเส้นทางที่ไม่ใช่เส้นทางที่สั้นที่สุด (false)
หลังจากเพิ่มรูปร่างลงในแผนที่แล้ว คุณจะเข้าถึงการตั้งค่า Geodesic ได้
โดยเรียกใช้ isGeodesic() และเปลี่ยนได้โดยเรียกใช้ setGeodesic()
ดัชนีลำดับ Z
z-index จะระบุลำดับการซ้อนของรูปร่างนี้ที่สัมพันธ์กับโอเวอร์เลย์อื่นๆ (รูปร่างอื่นๆ, กราวด์โอเวอร์เลย์ และไทล์โอเวอร์เลย์) บนแผนที่ ระบบจะวาดภาพซ้อนทับที่มีดัชนีลำดับ Z สูงไว้เหนือภาพซ้อนทับที่มีดัชนีลำดับ Z ต่ำกว่า โดยจะวาดภาพซ้อน 2 รายการที่มี z-index เดียวกันตามลำดับที่กำหนดเอง
โปรดทราบว่าเครื่องหมายจะวาดเหนือการซ้อนทับอื่นๆ เสมอ ไม่ว่าการซ้อนทับอื่นๆ จะมี z-index เท่าใดก็ตาม
ตั้งค่าพร็อพเพอร์ตี้นี้ในออบเจ็กต์ตัวเลือกของรูปร่างโดยเรียกใช้ *Options.zIndex()
หากไม่ได้ระบุไว้ ค่า z-index เริ่มต้นจะเป็น 0 หลังจากเพิ่มรูปร่างลงในแผนที่แล้ว คุณจะเข้าถึง z-index ได้โดยเรียกใช้ getZIndex() และเปลี่ยนได้โดยเรียกใช้ setZIndex()
ระดับการแชร์
ระดับการเข้าถึงจะระบุว่าควรวาดรูปร่างบนแผนที่หรือไม่ โดย true หมายถึงควรวาด และ false หมายถึงไม่ควรวาด ซึ่งจะช่วยให้คุณไม่แสดงรูปร่างบนแผนที่ชั่วคราวได้ หากต้องการนำรูปร่างออกจากแผนที่อย่างถาวร ให้เรียกใช้ remove() ในรูปร่างนั้น
ตั้งค่าพร็อพเพอร์ตี้นี้ในออบเจ็กต์ตัวเลือกของรูปร่างโดยเรียกใช้
*Options.visible() หากไม่ระบุ ค่าเริ่มต้นของระดับการแชร์จะเป็น true
หลังจากเพิ่มรูปร่างลงในแผนที่แล้ว คุณจะเข้าถึงระดับการมองเห็นได้โดยการเรียกใช้ isVisible() และเปลี่ยนระดับการมองเห็นได้โดยการเรียกใช้ setVisible()
เชื่อมโยงข้อมูลกับรูปร่าง
คุณจัดเก็บออบเจ็กต์ข้อมูลที่กำหนดเองได้ด้วยเส้นประกอบ รูปหลายเหลี่ยม หรือวงกลม
โดยใช้เมธอด setTag() ของรูปร่าง และเรียกข้อมูลออบเจ็กต์โดยใช้ getTag()
เช่น เรียกใช้ Polyline.setTag() เพื่อจัดเก็บออบเจ็กต์ข้อมูล
ที่มีเส้นหลายเส้น และเรียกใช้ Polyline.getTag() เพื่อ
ดึงข้อมูลออบเจ็กต์
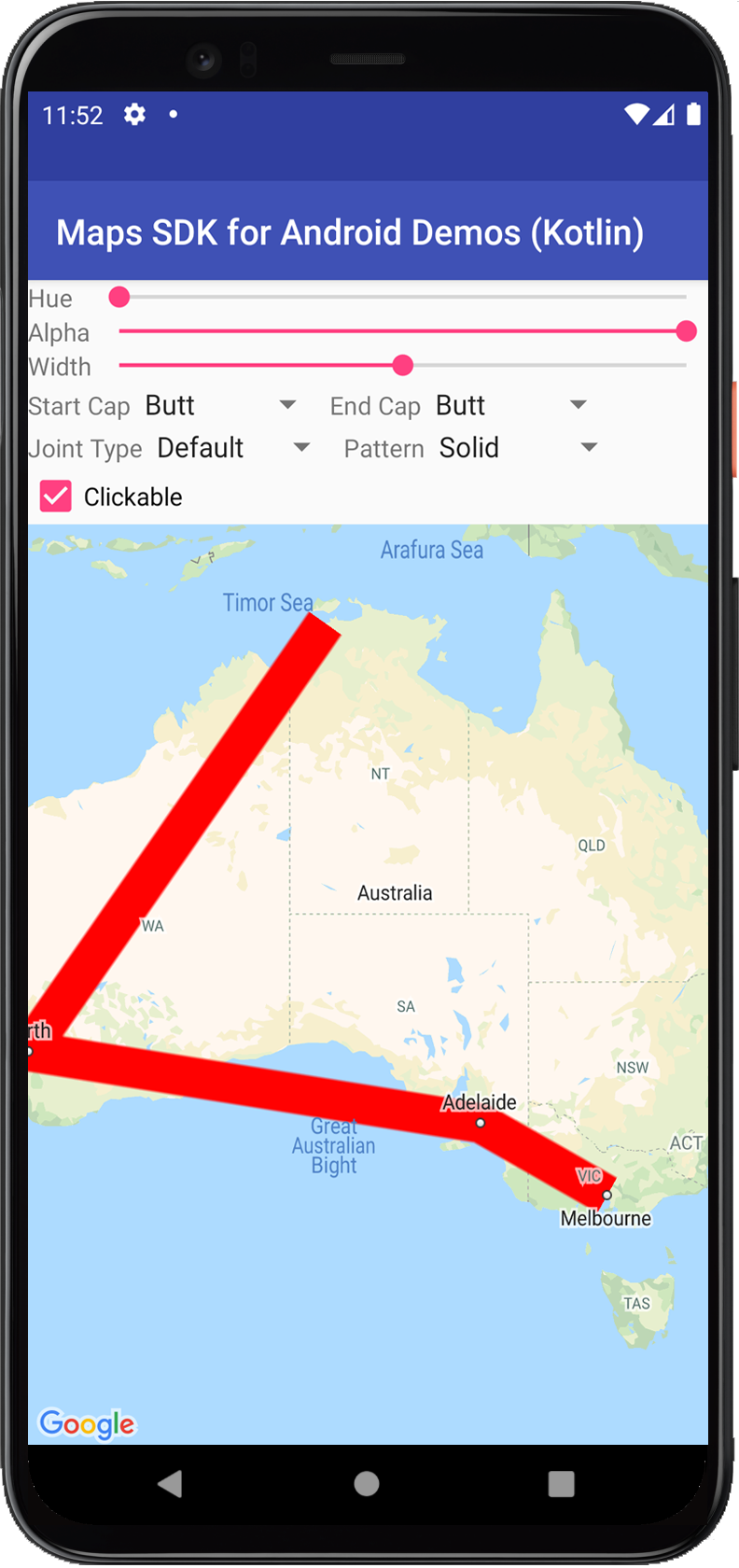
โค้ดด้านล่างกำหนดแท็กแบบกำหนดเอง (A) สำหรับเส้นหลายเส้นที่ระบุ
Kotlin
val polyline = map.addPolyline( PolylineOptions() .clickable(true) .add( LatLng(-35.016, 143.321), LatLng(-34.747, 145.592), LatLng(-34.364, 147.891), LatLng(-33.501, 150.217), LatLng(-32.306, 149.248), LatLng(-32.491, 147.309) ) ) polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions()) .clickable(true) .add(new LatLng(-35.016, 143.321), new LatLng(-34.747, 145.592), new LatLng(-34.364, 147.891), new LatLng(-33.501, 150.217), new LatLng(-32.306, 149.248), new LatLng(-32.491, 147.309))); polyline.setTag("A");
ต่อไปนี้คือตัวอย่างสถานการณ์ที่การจัดเก็บและเรียกข้อมูลที่มีรูปร่างมีประโยชน์
- แอปของคุณอาจรองรับรูปร่างประเภทต่างๆ และคุณต้องการจัดการรูปร่างเหล่านั้น แตกต่างกันเมื่อผู้ใช้คลิก
- คุณอาจเชื่อมต่อกับระบบที่มีตัวระบุระเบียนที่ไม่ซ้ำกัน ซึ่งรูปร่างแสดงถึงระเบียนที่เฉพาะเจาะจงในระบบนั้น
- ข้อมูลรูปร่างอาจระบุลำดับความสำคัญเพื่อกำหนด z-index สำหรับ รูปร่าง
