توفّر ميزة "التجوّل الافتراضي من Google" عروضًا بانورامية بزاوية 360 درجة من الطرق المحدّدة في جميع أنحاء منطقة التغطية.
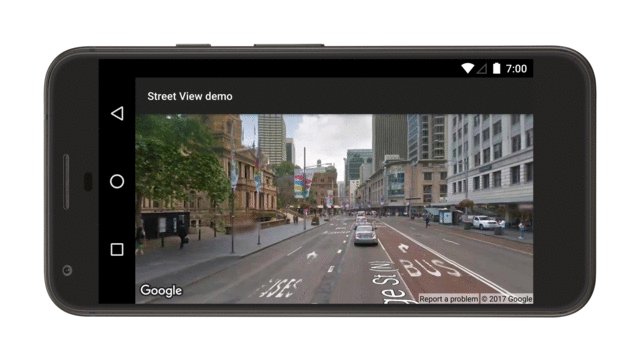
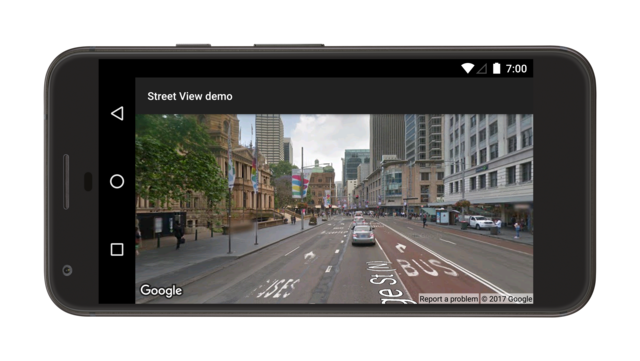
يوضّح هذا الفيديو كيف يمكنك استخدام خدمة "التجوّل الافتراضي" لتزويد المستخدمين بتجربة واقعية لعنوان على الخريطة، ما يوفّر لهم سياقًا مفيدًا حول وجهتهم أو أي مكان يهمّهم.
تتطابق التغطية المتاحة من خلال الإصدار 2 من Google Maps Android API مع التغطية المتاحة من خلال تطبيق "خرائط Google" على جهاز Android. يمكنك الاطّلاع على مزيد من المعلومات حول "التجوّل الافتراضي" والتعرّف على المناطق التي تتوفّر فيها هذه الميزة على خريطة تفاعلية من خلال الانتقال إلى لمحة عن "التجوّل الافتراضي".
يمثّل الصف StreetViewPanorama بانوراما "التجوّل الافتراضي" في تطبيقك. في واجهة المستخدم، يتم تمثيل الصورة البانورامية بواسطة الكائن StreetViewPanoramaFragment أو الكائن StreetViewPanoramaView.
عيّنات تعليمات برمجية
يتضمّن مستودع ApiDemos على GitHub عيّنات توضّح كيفية استخدام "التجوّل الافتراضي".
أمثلة على Kotlin:
- StreetViewPanoramaBasicDemoActivity: أساسيات استخدام التجوّل الافتراضي
- StreetViewPanoramaEventsDemoActivity: الاستماع إلى الأحداث
- StreetViewPanoramaNavigationDemoActivity: التحكّم في بانوراما "التجوّل الافتراضي" آليًا
- StreetViewPanoramaOptionsDemoActivity: تغيير خيارات واجهة المستخدم والإيماءات
- StreetViewPanoramaViewDemoActivity: استخدام
StreetViewPanoramaView(بدلاً من Fragment) - SplitStreetViewPanoramaAndMapDemoActivity: استخدام نشاط يعرض صورة بانورامية للتجوّل الافتراضي وخريطة
أمثلة على Java:
- StreetViewPanoramaBasicDemoActivity: أساسيات استخدام التجوّل الافتراضي
- StreetViewPanoramaEventsDemoActivity: الاستماع إلى الأحداث
- StreetViewPanoramaNavigationDemoActivity: التحكّم في بانوراما "التجوّل الافتراضي" آليًا
- StreetViewPanoramaOptionsDemoActivity: تغيير خيارات واجهة المستخدم والإيماءات
- StreetViewPanoramaViewDemoActivity: استخدام
StreetViewPanoramaView(بدلاً من Fragment) - SplitStreetViewPanoramaAndMapDemoActivity: إنشاء نشاط يعرض عرضًا بانوراميًا لـ "التجوّل الافتراضي" وخريطة
نظرة عامة على ميزة "التجوّل الافتراضي" في حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لتطبيقات Android
توفّر حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لتطبيقات Android خدمة "التجوّل الافتراضي" للحصول على الصور المستخدَمة في "التجوّل الافتراضي من Google" ومعالجتها. يتم عرض الصور كصور بانورامية.
كل بانوراما في "التجوّل الافتراضي" هي صورة أو مجموعة صور تقدّم عرضًا كاملاً بزاوية 360 درجة من موقع جغرافي واحد. تتطابق الصور مع الإسقاط المستطيل المتساوي المساحة (Plate Carrée)، الذي يتضمّن 360 درجة من العرض الأفقي (تغطية كاملة) و180 درجة من العرض العمودي (من الأعلى إلى الأسفل). تحدّد الصورة البانورامية الناتجة بزاوية 360 درجة عملية إسقاط على كرة، حيث يتم لف الصورة على السطح الثنائي الأبعاد لهذه الكرة.
توفّر السمة StreetViewPanorama عارضًا يعرض الصورة البانورامية على شكل كرة في مركزها كاميرا. يمكنك استخدام
StreetViewPanoramaCamera للتحكّم في التكبير
والتصغير واتجاه الكاميرا (الإمالة والاتجاه).
البدء
إعداد مشروع
اتّبِع دليل البدء لإعداد مشروع لحزمة تطوير البرامج (SDK) لخدمة "خرائط Google" لنظام التشغيل Android.
التحقّق من توفّر بانوراما في "التجوّل الافتراضي" قبل إضافة بانوراما
تتضمّن مكتبة برامج Google Play SDK للعملاء بعض نماذج Street View التي يمكنك استيرادها إلى مشروعك واستخدامها كأساس للتطوير. اطّلِع على المقدمة للحصول على إرشادات حول استيراد العيّنات.
مكتبة أدوات "حزمة تطوير البرامج بالاستناد إلى بيانات خرائط Google للتطبيقات المتوافقة مع Android"
هي مكتبة مفتوحة المصدر تضم مجموعة من الفئات المفيدة لمجموعة متنوعة من التطبيقات. يتضمّن مستودع GitHub
أداة البيانات الوصفية في Street View.
تتحقّق هذه الأداة مما إذا كان الموقع الجغرافي متوافقًا مع "التجوّل الافتراضي". يمكنك تجنُّب الأخطاء عند إضافة صورة بانورامية من "التجوّل الافتراضي" إلى تطبيق Android من خلال استدعاء أداة البيانات الوصفية هذه وإضافة صورة بانورامية من "التجوّل الافتراضي" فقط إذا كان الردّ OK.
استخدام واجهة برمجة التطبيقات
اتّبِع التعليمات التالية لإضافة صورة بانورامية من Street View إلى جزء من تطبيق Android. هذه هي أبسط طريقة لإضافة التجوّل الافتراضي إلى تطبيقك. بعد ذلك، يمكنك الاطّلاع على مزيد من المعلومات حول الأجزاء وطرق العرض وتخصيص البانوراما.
إضافة بانوراما في "التجوّل الافتراضي"
اتّبِع الخطوات التالية لإضافة صورة بانورامية من "التجوّل الافتراضي" مثل هذه:

باختصار:
- أضِف عنصر Fragment إلى
Activity الذي سيتعامل مع
بانوراما Street View. أسهل طريقة لإجراء ذلك هي
إضافة عنصر
<fragment>إلى ملف التصميم الخاص بـActivity. - نفِّذ واجهة
OnStreetViewPanoramaReadyCallbackواستخدِم طريقةonStreetViewPanoramaReady(StreetViewPanorama)ردّ الاتصال للحصول على معرّف العنصرStreetViewPanorama. - استخدِم طريقة الاستدعاء
getStreetViewPanoramaAsync()في الجزء لتسجيل معالِج معاودة الاتصال.
في ما يلي مزيد من التفاصيل حول كل خطوة.
إضافة جزء
أضِف عنصر <fragment> إلى ملف تصميم النشاط لتحديد كائن Fragment. في هذا العنصر، اضبط السمة class على com.google.android.gms.maps.StreetViewPanoramaFragment (أو SupportStreetViewPanoramaFragment).
في ما يلي مثال على جزء في ملف تصميم:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>إضافة رمز "التجوّل الافتراضي"
لاستخدام بانوراما "التجوّل الافتراضي" داخل تطبيقك، عليك تنفيذ واجهة
OnStreetViewPanoramaReadyCallback وتحديد مثيل لمعالج البيانات في كائن
StreetViewPanoramaFragment أو
StreetViewPanoramaView. يستخدم هذا البرنامج التعليمي
StreetViewPanoramaFragment، لأنّها أبسط طريقة لإضافة
Street View إلى تطبيقك. الخطوة الأولى هي تنفيذ
واجهة معاودة الاتصال:
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback { // ... }
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback { // ... }
في طريقة ActivityonCreate()، اضبط ملف التنسيق كطريقة عرض المحتوى. على سبيل المثال، إذا كان اسم ملف التصميم main.xml، استخدِم الرمز التالي:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_street_view) val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this) }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_street_view); SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this); }
يمكنك الحصول على معرّف للجزء عن طريق استدعاء FragmentManager.findFragmentById()، مع تمرير معرّف المورد الخاص بالعنصر <fragment> إليه.
يُرجى العِلم أنّه تتم إضافة معرّف المورد R.id.streetviewpanorama تلقائيًا إلى مشروع Android عند إنشاء ملف التنسيق.
بعد ذلك، استخدِم getStreetViewPanoramaAsync()
لضبط معاودة الاتصال في الجزء.
Kotlin
val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
استخدِم طريقة رد الاتصال
onStreetViewPanoramaReady(StreetViewPanorama)
لاسترداد مثيل غير فارغ من
StreetViewPanorama، وجاهز للاستخدام.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) { val sanFrancisco = LatLng(37.754130, -122.447129) streetViewPanorama.setPosition(sanFrancisco) }
Java
@Override public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) { LatLng sanFrancisco = new LatLng(37.754130, -122.447129); streetViewPanorama.setPosition(sanFrancisco); }
مزيد من المعلومات حول ضبط الحالة الأولية
على عكس الخريطة، لا يمكن ضبط الحالة الأولية لصورة بانورامية في "التجوّل الافتراضي" باستخدام XML. ومع ذلك، يمكنك ضبط البانوراما آليًا من خلال تمرير عنصر StreetViewPanoramaOptions يحتوي على الخيارات المحدّدة.
- إذا كنت تستخدم
StreetViewPanoramaFragment، استخدِم طريقة المصنع الثابتةStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)لإنشاء الجزء وتمرير الخيارات المخصّصة التي تم ضبطها. - إذا كنت تستخدم
StreetViewPanoramaView، استخدِم الدالة الإنشائيةStreetViewPanoramaView(Context, StreetViewPanoramaOptions)وقدِّم الخيارات التي تم ضبطها بشكل مخصّص.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129) val view = StreetViewPanoramaView( this, StreetViewPanoramaOptions().position(sanFrancisco) )
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); StreetViewPanoramaView view = new StreetViewPanoramaView(this, new StreetViewPanoramaOptions().position(sanFrancisco));
مزيد من المعلومات عن StreetViewPanoramaFragment
StreetViewPanoramaFragment هو فئة فرعية من فئة
Android Fragment، ويتيح لك وضع صورة بانورامية من "التجوّل الافتراضي" في جزء من تطبيق Android.
تعمل عناصر StreetViewPanoramaFragment كحاويات للصور البانورامية، وتتيح الوصول إلى عنصر StreetViewPanorama.
StreetViewPanoramaView
تتيح لك الفئة StreetViewPanoramaView، وهي فئة فرعية من فئة View في Android، وضع صورة بانورامية من "التجوّل الافتراضي" في View على Android. يمثّل View
منطقة مستطيلة على الشاشة، وهو عنصر أساسي
لإنشاء تطبيقات Android وتطبيقات مصغّرة. على غرار StreetViewPanoramaFragment، يعمل StreetViewPanoramaView كحاوية للبانوراما، ويعرض الميزات الأساسية من خلال العنصر StreetViewPanorama. على مستخدمي هذه الفئة إعادة توجيه جميع طرق دورة حياة النشاط،
مثل onCreate() وonDestroy() وonResume() وonPause()) إلى الطرق المقابلة في الفئة StreetViewPanoramaView.
تخصيص الميزة التي يتحكّم فيها المستخدم
تتوفّر الميزة التالية للمستخدم تلقائيًا عند عرض الصورة البانورامية في "التجوّل الافتراضي": التحريك والتكبير والتصغير والانتقال إلى الصور البانورامية المجاورة. يمكنك تفعيل الإيماءات التي يتحكّم بها المستخدم وإيقافها
من خلال طرق في StreetViewPanorama. لا يزال بإمكانك إجراء تغييرات برمجية عند إيقاف الإيماءة.
تحديد الموقع الجغرافي للبانوراما
لضبط الموقع الجغرافي للبانوراما في "التجوّل الافتراضي"، استدعِ StreetViewPanorama.setPosition()، مع تمرير LatLng.
يمكنك أيضًا تمرير radius وsource كمعلَمات اختيارية.
يكون تحديد نصف القطر مفيدًا إذا أردت توسيع أو تضييق المنطقة التي سيبحث فيها "التجوّل الافتراضي" عن صورة بانورامية مطابقة. يشير نصف القطر الذي تبلغ قيمته 0 إلى أنّه يجب ربط الصورة البانورامية بالموقع الجغرافي LatLng المحدّد بالضبط.
نصف القطر التلقائي هو 50 مترًا. إذا كان هناك أكثر من صورة بانورامية واحدة في المنطقة المطابقة، ستعرض واجهة برمجة التطبيقات النتيجة الأكثر تطابقًا.
يكون المصدر مفيدًا إذا أردت حصر البحث في "التجوّل الافتراضي" على الصور البانورامية التي تم التقاطها في الخارج فقط. بشكل تلقائي، يمكن أن تتضمّن صور بانورامية في "التجوّل الافتراضي" أماكن مثل المتاحف والمباني العامة والمقاهي والأنشطة التجارية. يُرجى العِلم أنّه قد لا تتوفّر صور بانورامية خارجية للموقع الجغرافي المحدّد.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129) // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco) // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20) // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR) // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco); // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20); // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR); // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
بدلاً من ذلك، يمكنك ضبط الموقع الجغرافي استنادًا إلى معرّف بانوراما من خلال تمرير
panoId إلى StreetViewPanorama.setPosition().
لاسترداد معرّف البانوراما للصور البانورامية المجاورة، استخدِم أولاً
getLocation()
لاسترداد StreetViewPanoramaLocation.
يحتوي هذا العنصر على معرّف الصورة البانورامية الحالية ومصفوفة من عناصر StreetViewPanoramaLink، يحتوي كل منها على معرّف صورة بانورامية مرتبطة بالصورة الحالية.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink -> streetViewPanorama.setPosition(link.panoId) }
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation(); if (location != null && location.links != null) { streetViewPanorama.setPosition(location.links[0].panoId); }
التكبير والتصغير
يمكنك تغيير مستوى التكبير/التصغير آليًا من خلال ضبط StreetViewPanoramaCamera.zoom.
سيؤدي ضبط مستوى التكبير/التصغير على 1.0 إلى تكبير الصورة بمقدار الضعف.
يستخدم المقتطف التالي StreetViewPanoramaCamera.Builder() لإنشاء كاميرا جديدة
بإمالة واتجاه الكاميرا الحالية، مع زيادة
التكبير بمقدار خمسين بالمائة.
Kotlin
val zoomBy = 0.5f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing) .build()
Java
float zoomBy = 0.5f; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing) .build();
ضبط اتجاه الكاميرا (زاوية الرؤية)
يمكنك تحديد اتجاه كاميرا Street View
من خلال ضبط سمت الاتجاه والإمالة على
StreetViewPanoramaCamera.
- تحمُّل
- تمثّل هذه السمة اتجاه الكاميرا، ويتم تحديدها بالدرجات في اتجاه عقارب الساعة من الشمال الحقيقي، حول موضع الكاميرا. الشمال الحقيقي هو 0، والشرق هو 90، والجنوب هو 180، والغرب هو 270.
- الإمالة
- إمالة المحور Y للأعلى أو للأسفل يتراوح النطاق بين -90 و0 و90، حيث يشير -90 إلى النظر إلى الأسفل مباشرةً، و0 إلى النظر بشكل مستقيم إلى الأفق، و90 إلى النظر إلى الأعلى مباشرةً. يتم قياس التباين من زاوية الميل التلقائية الأولية للكاميرا، والتي تكون غالبًا (ولكن ليس دائمًا) أفقية مستوية. على سبيل المثال، من المحتمل أن يكون للصورة الملتقطة على تل زاوية ميل تلقائية غير أفقية.
يستخدِم المقتطف التالي StreetViewPanoramaCamera.Builder() لإنشاء كاميرا جديدة مع التكبير/التصغير والإمالة للكاميرا الحالية، مع تغيير اتجاهها بمقدار 30 درجة إلى اليسار.
Kotlin
val panBy = 30f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - panBy) .build()
Java
float panBy = 30; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy) .build();
يُمل هذا المقتطف الكاميرا للأعلى بزاوية 30 درجة.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30 tilt = if (tilt > 90) 90f else tilt val previous = streetViewPanorama.panoramaCamera val camera = StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30; tilt = (tilt > 90) ? 90 : tilt; StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera(); StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build();
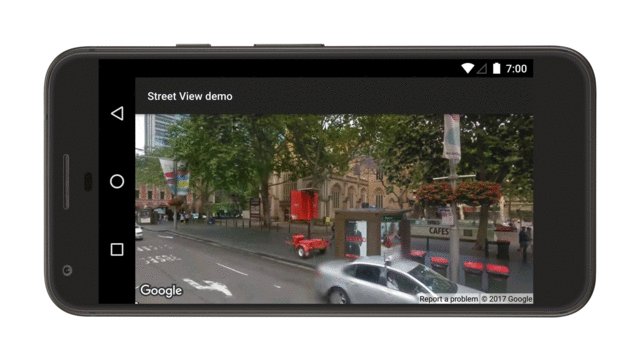
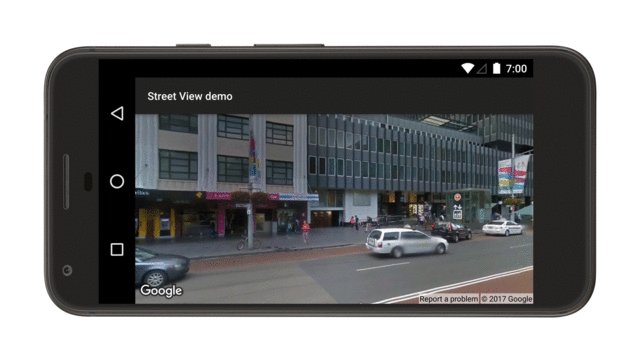
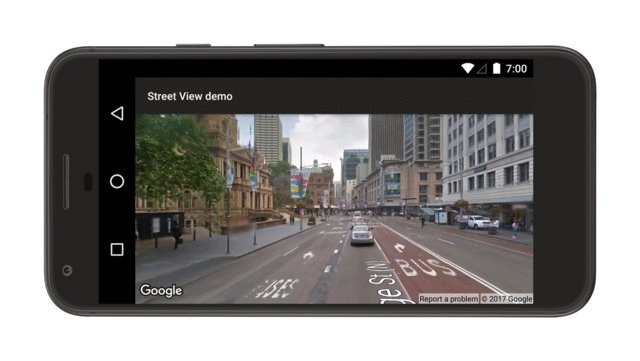
تحريك الكاميرا
لتحريك الكاميرا، استخدِم الرمز
StreetViewPanorama.animateTo().
تُجري الحركة الانتقالية استيفاءً بين سمات الكاميرا الحالية وسمات الكاميرا الجديدة. إذا أردت الانتقال مباشرةً إلى الكاميرا بدون رسوم متحركة، يمكنك ضبط المدة على 0.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. val duration: Long = 1000 val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - 60) .build() streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. long duration = 1000; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - 60) .build(); streetViewPanorama.animateTo(camera, duration);
تعرض الصورة التالية النتيجة عند تحديد موعد لتشغيل الصورة المتحركة أعلاه كل 2, 000 ملي ثانية، باستخدام Handler.postDelayed():