Opcje stylu umożliwiają dostosowanie prezentacji standardowych stylów map Google poprzez zmianę wizualnego wyświetlania elementów, takich jak drogi, parki, firmy i inne ważne miejsca. Możesz nie tylko zmienić styl tych elementów, ale też całkowicie je ukryć. Oznacza to, że możesz wyróżnić określone komponenty mapy lub dopasować mapę do stylu otaczającej ją strony.
Przykłady
Poniższa deklaracja stylu JSON zmienia kolor wszystkich elementów mapy na szary, a następnie koloruje geometrię dróg głównych na niebiesko i całkowicie ukrywa etykiety krajobrazu:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]Obiekt JSON
Deklaracja stylu JSON składa się z tych elementów:
- featureType (opcjonalnie) – funkcje do wyboru na potrzeby tej modyfikacji stylu. Elementy to cechy geograficzne na mapie, takie jak drogi, parki, zbiorniki wodne i inne. Jeśli nie określisz funkcji, zostaną wybrane wszystkie.
- elementType (opcjonalny) – właściwość wybranego elementu, którą chcesz wybrać. Elementy to podczęści obiektu, w tym etykiety i geometria. Jeśli nie określisz elementu, zostaną wybrane wszystkie elementy funkcji.
- stylers – reguły, które mają być stosowane do wybranych elementów i funkcji. Style określają kolor, widoczność i wagę obiektu. Do elementu możesz zastosować co najmniej 1 styl.
Aby określić styl, musisz połączyć zestaw selektorów featureType i elementType oraz stylers w tablicę stylów. W jednej tablicy możesz kierować reklamy na dowolną kombinację funkcji. Liczba stylów, które możesz zastosować jednocześnie, jest jednak ograniczona. Jeśli tablica stylów przekracza maksymalną liczbę znaków, żaden styl nie zostanie zastosowany.
Więcej informacji o funkcjach, elementach i stylach znajdziesz w dalszej części tej strony.
featureType
Ten fragment kodu JSON wybiera wszystkie drogi na mapie:
{
"featureType": "road"
}Elementy lub typy elementów to cechy geograficzne na mapie, w tym drogi, parki, zbiorniki wodne, firmy i inne.
Funkcje tworzą drzewo kategorii, którego korzeniem jest all. Jeśli nie określisz funkcji, zostaną wybrane wszystkie.
Określenie funkcji all ma taki sam efekt.
Niektóre funkcje zawierają funkcje podrzędne, które określasz za pomocą notacji z kropką. Na przykład landscape.natural lub road.local. Jeśli określisz tylko element nadrzędny, np. road, style określone dla elementu nadrzędnego będą stosowane do wszystkich jego elementów podrzędnych, np. road.local i road.highway.
Pamiętaj, że cechy nadrzędne mogą zawierać elementy, które nie są uwzględnione we wszystkich cechach podrzędnych.
Dostępne są te funkcje:
all(domyślnie) wybiera wszystkie funkcje.administrativewybiera wszystkie obszary administracyjne. Stylizacja ma wpływ tylko na etykiety obszarów administracyjnych, a nie na granice geograficzne ani wypełnienie.administrative.countrywybiera kraje.administrative.land_parcelwybiera działki.administrative.localitywybiera miejscowości.administrative.neighborhoodwybiera dzielnice.administrative.provincewybiera województwa.
landscapewybiera wszystkie krajobrazy.landscape.man_madewybiera obiekty stworzone przez człowieka, takie jak budynki i inne konstrukcje.landscape.naturalwybiera naturalne elementy, takie jak góry, rzeki, pustynie i lodowce.landscape.natural.landcoverwybiera elementy pokrycia terenu, czyli materiał fizyczny pokrywający powierzchnię Ziemi, np. lasy, łąki, mokradła i nieużytki.landscape.natural.terrainwybiera cechy terenu, takie jak wysokość, nachylenie i orientacja.
poi– wybiera wszystkie ważne miejsca.poi.attractionwybiera atrakcje turystyczne.poi.businesswybiera firmy.poi.governmentwybiera budynki rządowe.poi.medicalwybiera służby ratunkowe, w tym szpitale, apteki, policję, lekarzy i inne.poi.parkwybiera parki.poi.place_of_worshipwybiera miejsca kultu, w tym kościoły, świątynie, meczety i inne.poi.schoolwybiera szkoły.poi.sports_complexwybiera kompleksy sportowe.
roadwybiera wszystkie drogi.road.arterialwybiera drogi główne.road.highwaywybiera autostrady.road.highway.controlled_accesswybiera autostrady z kontrolowanym dostępem.road.localwybiera drogi lokalne.
transitwybiera wszystkie stacje i linie transportu publicznego.transit.linewybiera linie transportu publicznego.transit.stationwybiera wszystkie stacje transportu publicznego.transit.station.airportwybiera lotniska.transit.station.buswybiera przystanki autobusowe.transit.station.railwybiera stacje kolejowe.
waterwybiera zbiorniki wodne.
elementType
Ten fragment kodu JSON wybiera etykiety wszystkich dróg lokalnych:
{
"featureType": "road.local",
"elementType": "labels"
}Elementy to podziały funkcji. Na przykład droga składa się z linii graficznej (geometrii) na mapie oraz tekstu oznaczającego jej nazwę (etykiety).
Dostępne są te elementy, ale pamiętaj, że konkretna funkcja może obsługiwać niektóre z nich, wszystkie lub żadne:
Kolory tekstu etykiet fill i stroke zmieniają się w zależności od poziomu powiększenia.
Aby zapewnić spójność działania przy różnych poziomach powiększenia, zawsze definiuj zarówno fill, jak i stroke.
all(domyślnie) wybiera wszystkie elementy określonej funkcji.-
geometrywybiera wszystkie elementy geometryczne określonej funkcji.geometry.fillwybiera tylko wypełnienie geometrii obiektu.geometry.strokezaznacza tylko obrys geometrii elementu.
-
labelswybiera etykiety tekstowe powiązane z określoną funkcją.labels.iconwybiera tylko ikonę wyświetlaną w etykiecie funkcji.labels.textzaznacza tylko tekst etykiety.-
labels.text.fillwybiera tylko wypełnienie etykiety. Wypełnienie etykiety jest zwykle renderowane jako kolorowe obramowanie otaczające tekst etykiety. labels.text.stroke– zaznacza tylko obrys tekstu etykiety.
stylers
Style to opcje formatowania, które możesz zastosować do elementów mapy.
Poniższy fragment kodu JSON wyświetla cechę w jasnozielonym kolorze przy użyciu wartości RGB:
"stylers": [
{ "color": "#99FF33" }
]Ten fragment kodu usuwa całą intensywność koloru elementu, niezależnie od jego koloru początkowego. Efektem jest renderowanie funkcji w odcieniach szarości:
"stylers": [
{ "saturation": -100 }
]Ten fragment kodu całkowicie ukrywa funkcję:
"stylers": [
{ "visibility": "off" }
]Obsługiwane są te opcje stylu:
hue(szesnastkowy ciąg znaków RGB w formacie#RRGGBB) wskazuje kolor podstawowy.Uwaga: ta opcja ustawia odcień, zachowując nasycenie i jasność określone w domyślnym stylu Google (lub w innych opcjach stylu zdefiniowanych przez Ciebie na mapie). Wynikowy kolor jest powiązany ze stylem mapy bazowej. Jeśli Google wprowadzi jakiekolwiek zmiany w podstawowym stylu mapy, będą one miały wpływ na elementy mapy, które są stylizowane za pomocą
hue. Jeśli to możliwe, lepiej użyć stylizatora bezwzględnegocolor.lightness(wartość zmiennoprzecinkowa z zakresu od-100do100) wskazuje procentową zmianę jasności elementu. Wartości ujemne zwiększają ciemność (gdzie -100 oznacza czerń), a wartości dodatnie zwiększają jasność (gdzie +100 oznacza biel).Uwaga: ta opcja ustawia jasność, zachowując nasycenie i odcień określone w domyślnym stylu Google (lub w innych opcjach stylu zdefiniowanych na mapie). Wynikowy kolor jest powiązany ze stylem mapy bazowej. Jeśli Google wprowadzi jakiekolwiek zmiany w podstawowym stylu mapy, będą one miały wpływ na elementy mapy, które są stylizowane za pomocą
lightness. Jeśli to możliwe, lepiej użyć stylizatora bezwzględnegocolor.saturation(wartość zmiennoprzecinkowa z zakresu od-100do100) wskazuje procentową zmianę intensywności koloru podstawowego, która ma zostać zastosowana do elementu.Uwaga: ta opcja ustawia nasycenie, zachowując odcień i jasność określone w domyślnym stylu Google (lub w innych opcjach stylu zdefiniowanych przez Ciebie na mapie). Wynikowy kolor jest powiązany ze stylem mapy bazowej. Jeśli Google wprowadzi jakiekolwiek zmiany w podstawowym stylu mapy, będą one miały wpływ na elementy mapy, które są stylizowane za pomocą
saturation. Jeśli to możliwe, lepiej użyć stylizatora bezwzględnegocolor.gamma(wartość zmiennoprzecinkowa z zakresu od0.01do10.0, gdzie1.0oznacza brak korekty) wskazuje ilość korekty gamma, która ma zostać zastosowana do elementu. Korekty gamma modyfikują jasność kolorów w sposób nieliniowy, nie wpływając na wartości bieli i czerni. Korekta gamma jest zwykle używana do modyfikowania kontrastu wielu elementów. Możesz na przykład zmodyfikować wartość gamma, aby zwiększyć lub zmniejszyć kontrast między krawędziami a wnętrzem elementów.Uwaga: ta opcja dostosowuje jasność względem domyślnego stylu Google za pomocą krzywej gamma. Jeśli Google wprowadzi jakiekolwiek zmiany w podstawowym stylu mapy, będą one miały wpływ na elementy mapy, które są stylizowane za pomocą
gamma. Jeśli to możliwe, lepiej użyć stylera bezwzględnegocolor.invert_lightness(jeślitrue) odwraca istniejącą jasność. Jest to przydatne np. do szybkiego przełączania się na ciemniejszą mapę z białym tekstem.Uwaga: ta opcja po prostu odwraca domyślny styl Google. Jeśli Google wprowadzi jakiekolwiek zmiany w podstawowym stylu mapy, będą one miały wpływ na elementy mapy, które są stylizowane za pomocą
invert_lightness. Jeśli to możliwe, lepiej użyć stylizatora bezwzględnegocolor.visibility(on,offlubsimplified) określa, czy i jak element pojawia się na mapie. Widocznośćsimplifiedusuwa niektóre elementy stylu z odpowiednich funkcji. Na przykład drogi są upraszczane do cieńszych linii bez obramowań, a parki tracą tekst etykiety, ale zachowują ikonę etykiety.color(szesnastkowy ciąg znaków RGB w formacie#RRGGBB) ustawia kolor elementu.weight(liczba całkowita większa lub równa 0) określa wagę funkcji w pikselach. Ustawienie wysokiej wagi może spowodować przycinanie w pobliżu granic kafelków.
Reguły stylu są stosowane w kolejności, którą określisz. Nie łącz wielu operacji w jedną operację stylu. Zamiast tego zdefiniuj każdą operację jako osobny wpis w tablicy stylów.
Uwaga: kolejność jest ważna, ponieważ niektóre operacje nie są przemienne. Funkcje lub elementy modyfikowane za pomocą operacji stylu (zwykle) mają już istniejące style. Operacje działają na istniejące style, jeśli są obecne.
Model barwy, nasycenia i jasności
Mapy ze stylami używają modelu odcienia, nasycenia i jasności (HSL) do określania koloru w operacjach stylizatora. Barwa określa podstawowy kolor, nasycenie określa intensywność tego koloru, a jasność określa względną ilość bieli lub czerni w kolorze składowym.
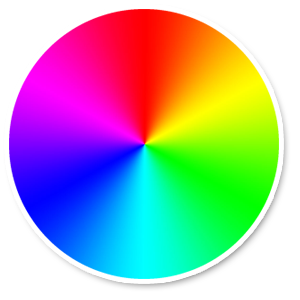
Korekcja gammy modyfikuje jasność w przestrzeni kolorów, zwykle w celu zwiększenia lub zmniejszenia kontrastu. Model HSL określa kolor w przestrzeni współrzędnych, w której hue wskazuje orientację na kole barw, a nasycenie i jasność wskazują amplitudy wzdłuż różnych osi. Odcienie są mierzone w przestrzeni kolorów RGB, która jest podobna do większości przestrzeni kolorów RGB, z wyjątkiem tego, że nie ma w niej odcieni bieli i czerni.

Parametr hue przyjmuje szesnastkową wartość koloru HTML, ale używa jej tylko do określenia podstawowego koloru, czyli jego położenia na kole barw, a nie jego nasycenia ani jasności, które są wskazywane oddzielnie jako zmiany procentowe.
Możesz na przykład zdefiniować odcień czystej zieleni jako hue:0x00ff00 lub hue:0x000100. Oba odcienie są identyczne. Obie wartości wskazują czystą zieleń w modelu kolorów HSL.

Koło kolorów RGB
Wartości RGB hue, które składają się z równych części czerwieni, zieleni i niebieskiego, nie wskazują odcienia, ponieważ żadna z tych wartości nie wskazuje orientacji w przestrzeni współrzędnych HSL. Przykłady to „#000000” (czarny), „#FFFFFF” (biały) i wszystkie czyste odcienie szarości. Aby wskazać kolor czarny, biały lub szary, musisz usunąć wszystkie wartości saturation (ustawić wartość na -100) i zamiast tego dostosować wartość lightness.
Dodatkowo podczas modyfikowania istniejących funkcji, które mają już schemat kolorów, zmiana wartości, np. hue, nie zmienia istniejących saturation ani lightness.

