स्टाइल के विकल्पों की मदद से, Google Maps की स्टैंडर्ड स्टाइल को अपनी पसंद के मुताबिक बनाया जा सकता है. साथ ही, सड़कों, पार्कों, कारोबारों, और दिलचस्पी की अन्य जगहों जैसी सुविधाओं के विज़ुअल डिसप्ले को बदला जा सकता है. इन सुविधाओं के स्टाइल में बदलाव करने के साथ-साथ, इन्हें पूरी तरह से छिपाया भी जा सकता है. इसका मतलब है कि मैप के किसी खास कॉम्पोनेंट पर ज़ोर दिया जा सकता है या मैप को आस-पास के पेज की स्टाइल के हिसाब से बनाया जा सकता है.
उदाहरण
यहां दिए गए JSON स्टाइल के एलान से, मैप की सभी सुविधाओं का रंग ग्रे हो जाता है. इसके बाद, आर्टेरियल रोड की ज्यामिति का रंग नीला हो जाता है. साथ ही, लैंडस्केप के लेबल पूरी तरह से छिप जाते हैं:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]JSON ऑब्जेक्ट
JSON स्टाइल वाले एलान में ये एलिमेंट होते हैं:
- featureType (ज़रूरी नहीं) - इस स्टाइल में बदलाव करने के लिए, चुनी जाने वाली सुविधाएं. मैप पर मौजूद भौगोलिक जानकारी को फ़ीचर कहा जाता है. इनमें सड़कें, पार्क, जलाशय वगैरह शामिल हैं. अगर आपने किसी सुविधा के बारे में नहीं बताया है, तो सभी सुविधाएं चुनी जाती हैं.
- elementType (वैकल्पिक) - चुनी गई सुविधा की प्रॉपर्टी. एलिमेंट, किसी सुविधा के उप-भाग होते हैं. इनमें लेबल और ज्यामिति शामिल हैं. अगर कोई एलिमेंट नहीं चुना जाता है, तो सुविधा के सभी एलिमेंट चुने जाते हैं.
- stylers - चुने गए एलिमेंट और सुविधाओं पर लागू होने वाले नियम. स्टाइलर से, सुविधा के रंग, दिखने की स्थिति, और मोटाई के बारे में पता चलता है. किसी सुविधा पर एक या उससे ज़्यादा स्टाइलर लागू किए जा सकते हैं.
स्टाइल तय करने के लिए, आपको featureType और elementType सिलेक्टर के सेट को अपने stylers के साथ मिलाकर, स्टाइल ऐरे में शामिल करना होगा. एक ही ऐरे में, सुविधाओं के किसी भी कॉम्बिनेशन को टारगेट किया जा सकता है. हालांकि, एक बार में सिर्फ़ कुछ स्टाइल लागू की जा सकती हैं. अगर आपके स्टाइल
ऐरे में वर्णों की संख्या तय सीमा से ज़्यादा है, तो कोई स्टाइल लागू नहीं होगी.
इस पेज पर, सुविधाओं, एलिमेंट, और स्टाइलर के बारे में ज़्यादा जानकारी दी गई है.
featureType
यहां दिया गया JSON स्निपेट, मैप पर मौजूद सभी सड़कों को चुनता है:
{
"featureType": "road"
}मैप पर मौजूद सुविधाओं या सुविधाओं के टाइप में, भौगोलिक विशेषताएं शामिल होती हैं. जैसे, सड़कें, पार्क, जलाशय, कारोबार वगैरह.
ये सुविधाएं, कैटगरी ट्री बनाती हैं. इसमें all
रूट होता है. अगर आपने कोई सुविधा नहीं चुनी है, तो सभी सुविधाएं चुनी जाती हैं.
all की किसी सुविधा को तय करने से भी यही असर होता है.
कुछ सुविधाओं में चाइल्ड सुविधाएं होती हैं. इन्हें डॉट नोटेशन का इस्तेमाल करके तय किया जाता है. उदाहरण के लिए, landscape.natural या road.local. अगर आपने सिर्फ़ पैरंट सुविधा तय की है, जैसे कि road, तो पैरंट के लिए तय किए गए स्टाइल, उसके सभी चाइल्ड पर लागू होते हैं. जैसे, road.local और road.highway.
ध्यान दें कि पैरंट सुविधाओं में कुछ ऐसे एलिमेंट शामिल हो सकते हैं जो उनकी सभी चाइल्ड सुविधाओं में शामिल नहीं होते.
ये सुविधाएं उपलब्ध हैं:
all(डिफ़ॉल्ट) से सभी सुविधाएं चुनी जाती हैं.administrativeसे सभी प्रशासनिक क्षेत्र चुने जाते हैं. स्टाइलिंग से सिर्फ़ प्रशासनिक क्षेत्रों के लेबल पर असर पड़ता है, न कि भौगोलिक बॉर्डर या फ़िल पर.administrative.countryदेशों को चुनता है.administrative.land_parcelज़मीन के पार्सल चुनता है.administrative.localityस्थानीय इलाकों को चुनता है.administrative.neighborhoodआस-पास के इलाकों को चुनता है.administrative.provinceप्रांत चुनता है.
landscapeसे सभी लैंडस्केप चुने जाते हैं.landscape.man_madeसे, इंसानों की बनाई गई चीज़ें चुनी जाती हैं. जैसे, इमारतें और अन्य स्ट्रक्चर.landscape.naturalपहाड़ों, नदियों, रेगिस्तानों, और ग्लेशियर जैसी प्राकृतिक चीज़ों को चुनता है.landscape.natural.landcoverमें, पेड़ों से ढकी जगह की जानकारी देने वाली सुविधाओं को चुना जाता है. यह पृथ्वी की सतह को ढकने वाला ऐसा मटीरियल होता है जो प्राकृतिक रूप से मौजूद होता है. जैसे, जंगल, घास के मैदान, वेटलैंड, और बंजर ज़मीन.landscape.natural.terrainज़मीन की सतह की टरेन फ़ीचर चुनता है. जैसे, ऊंचाई, ढलान, और ओरिएंटेशन.
poiसे, सभी लोकप्रिय जगहों को चुना जाता है.poi.attractionपर्यटकों के घूमने की जगहें चुनता है.poi.businessकारोबारों को चुनता है.poi.governmentसरकारी इमारतों को चुनता है.poi.medicalआपातकालीन सेवाएं चुनता है. इनमें अस्पताल, दवा की दुकानें, पुलिस, डॉक्टर वगैरह शामिल हैं.poi.parkपार्क चुनता है.poi.place_of_worshipपूजा स्थलों को चुनता है. जैसे, चर्च, मंदिर, मस्जिद वगैरह.poi.schoolस्कूलों को चुनता है.poi.sports_complexस्पोर्ट्स कॉम्प्लेक्स चुनता है.
roadसे सभी सड़कें चुनी जाती हैं.road.arterialमुख्य सड़कों को चुनता है.road.highwayहाइवे चुनता है.road.highway.controlled_access, सीमित ऐक्सेस वाले हाइवे चुनता है.road.localस्थानीय सड़कों को चुनता है.
transitसे, सभी ट्रांज़िट स्टेशन और लाइनें चुनी जाती हैं.transit.lineसार्वजनिक परिवहन की लाइनें चुनता है.transit.stationसे सभी ट्रांज़िट स्टेशन चुने जाते हैं.transit.station.airportहवाई अड्डे चुनता है.transit.station.busबस स्टॉप चुनता है.transit.station.railरेल स्टेशन चुनता है.
waterपानी के स्रोत चुनता है.
elementType
यहां दिया गया JSON स्निपेट, सभी स्थानीय सड़कों के लिए लेबल चुनता है:
{
"featureType": "road.local",
"elementType": "labels"
}एलिमेंट, किसी सुविधा के सबडिविज़न होते हैं. उदाहरण के लिए, किसी सड़क में मैप पर ग्राफ़िकल लाइन (ज्यामिति) और उसका नाम बताने वाला टेक्स्ट (लेबल) होता है.
ये एलिमेंट उपलब्ध हैं. हालांकि, ध्यान दें कि कोई सुविधा इनमें से किसी भी एलिमेंट के साथ काम नहीं कर सकती है. इसके अलावा, यह भी हो सकता है कि वह कुछ या सभी एलिमेंट के साथ काम करे:
ज़ूम लेवल के हिसाब से, लेबल टेक्स्ट fill और stroke के रंग बदलते हैं.
ज़ूम लेवल के हिसाब से एक जैसा अनुभव देने के लिए, हमेशा fill और stroke, दोनों को तय करें.
all(डिफ़ॉल्ट) से, चुनी गई सुविधा के सभी एलिमेंट चुने जाते हैं.-
geometryसे, चुनी गई सुविधा के सभी ज्यामितीय एलिमेंट चुने जाते हैं.geometry.fillसुविधा की ज्यामिति के सिर्फ़ फ़िल को चुनता है.geometry.strokeसे, सुविधा की ज्यामिति का सिर्फ़ स्ट्रोक चुना जाता है.
-
labels, तय की गई सुविधा से जुड़े टेक्स्ट वाले लेबल चुनता है.labels.iconसे, सिर्फ़ सुविधा के लेबल में दिखने वाला आइकॉन चुना जाता है.labels.textसिर्फ़ लेबल का टेक्स्ट चुनता है.-
labels.text.fillसे सिर्फ़ लेबल का फ़िल चुना जाता है. लेबल का फ़िल, आम तौर पर रंगीन आउटलाइन के तौर पर रेंडर किया जाता है. यह आउटलाइन, लेबल टेक्स्ट के चारों ओर होती है. labels.text.strokeसिर्फ़ लेबल के टेक्स्ट का स्ट्रोक चुनता है.
stylers
स्टाइलर, फ़ॉर्मैटिंग के ऐसे विकल्प होते हैं जिन्हें मैप की सुविधाओं और एलिमेंट पर लागू किया जा सकता है.
नीचे दिए गए JSON स्निपेट में, RGB वैल्यू का इस्तेमाल करके किसी सुविधा को हल्के हरे रंग में दिखाया गया है:
"stylers": [
{ "color": "#99FF33" }
]इस स्निपेट से, किसी सुविधा के रंग की इंटेंसिटी कम हो जाती है. इससे कोई फ़र्क़ नहीं पड़ता कि उसका शुरुआती रंग क्या है. इस इफ़ेक्ट से, सुविधा को ग्रेस्केल में रेंडर किया जाता है:
"stylers": [
{ "saturation": -100 }
]इस स्निपेट से, किसी सुविधा को पूरी तरह से छिपाया जा सकता है:
"stylers": [
{ "visibility": "off" }
]स्टाइल के ये विकल्प इस्तेमाल किए जा सकते हैं:
hue(आरजीबी हेक्स स्ट्रिंग, जिसका फ़ॉर्मैट#RRGGBBहै) से बुनियादी रंग का पता चलता है.ध्यान दें: इस विकल्प से रंगत सेट की जाती है. हालांकि, इसमें Google की डिफ़ॉल्ट स्टाइल में बताई गई या मैप पर तय की गई अन्य स्टाइल के विकल्पों में बताई गई चमक और रंग की तीव्रता को बनाए रखा जाता है. इससे मिलने वाला रंग, बेस मैप की स्टाइल के हिसाब से होता है. अगर Google, बुनियादी मैप की स्टाइल में कोई बदलाव करता है, तो इसका असर आपके मैप की उन सुविधाओं पर पड़ता है जिन्हें
hueका इस्तेमाल करके स्टाइल किया गया है. अगर हो सके, तो स्टाइलर के ऐब्सलूटcolorवर्शन का इस्तेमाल करें.lightness(-100और100के बीच की फ़्लोटिंग पॉइंट वैल्यू) से, एलिमेंट की चमक में हुए बदलाव का प्रतिशत पता चलता है. नेगेटिव वैल्यू से रंग गहरा होता है (-100 का मतलब काला रंग है) जबकि पॉज़िटिव वैल्यू से रंग हल्का होता है (+100 का मतलब सफ़ेद रंग है).ध्यान दें: इस विकल्प से, Google की डिफ़ॉल्ट स्टाइल में तय की गई सैचुरेशन और रंगत को बनाए रखते हुए, मैप की चमक सेट की जाती है. इसके अलावा, मैप पर तय की गई अन्य स्टाइल के विकल्पों के लिए भी ऐसा किया जाता है. इससे मिलने वाला रंग, बेस मैप की स्टाइल के हिसाब से होता है. अगर Google, बुनियादी मैप की स्टाइल में कोई बदलाव करता है, तो इसका असर आपके मैप की उन सुविधाओं पर पड़ता है जिन्हें
lightnessका इस्तेमाल करके स्टाइल किया गया है. अगर हो सके, तो ऐब्सलूटcolorस्टाइलर का इस्तेमाल करें.saturation(-100और100के बीच की फ़्लोटिंग पॉइंट वैल्यू) से पता चलता है कि एलिमेंट पर लागू होने वाले बुनियादी रंग की इंटेंसिटी में कितने प्रतिशत का बदलाव हुआ है.ध्यान दें: इस विकल्प से, रंगत और चमक को Google की डिफ़ॉल्ट स्टाइल (या मैप पर तय की गई अन्य स्टाइल) के हिसाब से सेट किया जाता है. इससे मिलने वाला रंग, बेस मैप की स्टाइल के हिसाब से होता है. अगर Google, बुनियादी मैप की स्टाइल में कोई बदलाव करता है, तो इसका असर आपके मैप की उन सुविधाओं पर पड़ता है जिन्हें
saturationका इस्तेमाल करके स्टाइल किया गया है. अगर हो सके, तो ऐब्सलूटcolorस्टाइलर का इस्तेमाल करना बेहतर होता है.gamma(0.01और10.0के बीच की फ़्लोटिंग पॉइंट वैल्यू, जहां1.0का मतलब है कि कोई सुधार लागू नहीं किया गया है) से पता चलता है कि एलिमेंट पर कितना गामा करेक्शन लागू करना है. गामा करेक्शन रंगों की चमक को अरैखिक तरीके से बदलता है. हालांकि, इससे सफ़ेद या काले रंग के मानों पर कोई असर नहीं पड़ता. आम तौर पर, गामा करेक्शन का इस्तेमाल कई एलिमेंट के कंट्रास्ट में बदलाव करने के लिए किया जाता है. उदाहरण के लिए, एलिमेंट के किनारों और अंदरूनी हिस्सों के बीच कंट्रास्ट को बढ़ाने या घटाने के लिए, गामा में बदलाव किया जा सकता है.ध्यान दें: यह विकल्प, गामा कर्व का इस्तेमाल करके, Google की डिफ़ॉल्ट स्टाइल के हिसाब से रोशनी को अडजस्ट करता है. अगर Google, बुनियादी मैप की स्टाइल में कोई बदलाव करता है, तो इसका असर आपके मैप की उन सुविधाओं पर पड़ता है जिन्हें
gammaका इस्तेमाल करके स्टाइल किया गया है. अगर हो सके, तो ऐब्सलूटcolorस्टाइलर का इस्तेमाल करें.invert_lightness(iftrue) मौजूदा लाइटनेस को उलट देता है. उदाहरण के लिए, इसका इस्तेमाल सफ़ेद टेक्स्ट वाले गहरे रंग के मैप पर तुरंत स्विच करने के लिए किया जा सकता है.ध्यान दें: यह विकल्प, Google की डिफ़ॉल्ट स्टाइल को उलट देता है. अगर Google, बुनियादी मैप की स्टाइल में कोई बदलाव करता है, तो इसका असर आपके मैप की उन सुविधाओं पर पड़ता है जिन्हें
invert_lightnessका इस्तेमाल करके स्टाइल किया गया है. अगर हो सके, तो ऐब्सलूटcolorस्टाइलर का इस्तेमाल करना बेहतर होता है.visibility(on,offयाsimplified) से पता चलता है कि एलिमेंट, मैप पर दिखता है या नहीं और दिखता है, तो कैसे दिखता है.simplifiedकी सेटिंग चालू होने पर, स्टाइल से जुड़ी कुछ सुविधाएं काम नहीं करतीं. उदाहरण के लिए, सड़कों को बिना आउटलाइन वाली पतली लाइनों में बदल दिया जाता है. वहीं, पार्कों के लेबल का टेक्स्ट हट जाता है, लेकिन लेबल का आइकॉन बना रहता है.color(आरजीबी हेक्स स्ट्रिंग, जिसका फ़ॉर्मैट#RRGGBBहै) की मदद से, सुविधा का रंग सेट किया जाता है.weight(शून्य से ज़्यादा या उसके बराबर की पूर्णांक वैल्यू) पिक्सल में सुविधा का वज़न सेट करता है. वज़न को ज़्यादा वैल्यू पर सेट करने से, टाइल के बॉर्डर के आस-पास क्लिपिंग हो सकती है.
स्टाइल के नियमों को उस क्रम में लागू किया जाता है जो आपने तय किया है. एक ही स्टाइल ऑपरेशन में कई ऑपरेशन न जोड़ें. इसके बजाय, हर ऑपरेशन को स्टाइल ऐरे में अलग एंट्री के तौर पर तय करें.
ध्यान दें: क्रम ज़रूरी है, क्योंकि कुछ कार्रवाइयां कम्यूटेटिव नहीं होती हैं. स्टाइल ऑपरेशन के ज़रिए जिन सुविधाओं और/या एलिमेंट में बदलाव किया जाता है उनमें (आम तौर पर) पहले से ही स्टाइल मौजूद होती हैं. अगर ये स्टाइल मौजूद हैं, तो कार्रवाइयां इन पर लागू होती हैं.
ह्यू, सैचुरेशन, लाइटनेस मॉडल
स्टाइल किए गए मैप, स्टाइलर ऑपरेशन में रंग दिखाने के लिए ह्यू, सैचुरेशन, और रोशनी (एचएसएल) मॉडल का इस्तेमाल करते हैं. ह्यू से बुनियादी रंग का पता चलता है, सैट्युरेशन से उस रंग की इंटेंसिटी का पता चलता है, और लाइटनेस से रंग में मौजूद सफ़ेद या काले रंग की मात्रा का पता चलता है.
गामा करेक्शन, कलर स्पेस में रोशनी को बदलता है. आम तौर पर, इसका इस्तेमाल कंट्रास्ट को बढ़ाने या कम करने के लिए किया जाता है. इसके अलावा, एचएसएल मॉडल, रंग को कोऑर्डिनेट स्पेस में तय करता है. इसमें hue, कलर व्हील में ओरिएंटेशन दिखाता है. वहीं, सैचुरेशन और लाइटनेस, अलग-अलग ऐक्सिस के साथ ऐम्प्लिट्यूड दिखाते हैं. आरजीबी कलर स्पेस में रंग मापे जाते हैं. यह ज़्यादातर आरजीबी कलर स्पेस की तरह होता है. हालांकि, इसमें सफ़ेद और काले रंग के शेड नहीं होते.

hue, एचटीएमएल हेक्स कलर वैल्यू लेता है. हालांकि, यह इस वैल्यू का इस्तेमाल सिर्फ़ बुनियादी रंग का पता लगाने के लिए करता है. इसका मतलब है कि यह कलर व्हील के हिसाब से रंग का ओरिएंटेशन तय करता है. यह रंग की चमक या हल्कापन तय नहीं करता. रंग की चमक या हल्कापन, प्रतिशत में बदलाव के तौर पर अलग से दिखाया जाता है.
उदाहरण के लिए, प्योर ग्रीन के लिए रंगत को hue:0x00ff00 या hue:0x000100 के तौर पर तय किया जा सकता है. दोनों रंग एक जैसे हैं. दोनों वैल्यू, एचएसएल कलर मॉडल में प्योर ग्रीन की ओर इशारा करती हैं.

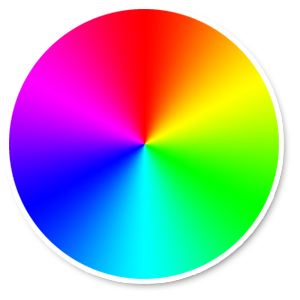
आरजीबी कलर व्हील
आरजीबी hue वैल्यू में लाल, हरे, और नीले रंग की मात्रा बराबर होती है. इसलिए, इनमें कोई ह्यू नहीं होता. ऐसा इसलिए होता है, क्योंकि इनमें से कोई भी वैल्यू, एचएसएल कोऑर्डिनेट स्पेस में ओरिएंटेशन के बारे में नहीं बताती. उदाहरण के लिए, "#000000" (काला), "#FFFFFF" (सफ़ेद),
और स्लेटी रंग के सभी शेड. काला, सफ़ेद या ग्रे रंग दिखाने के लिए, आपको
सभी saturation हटाने होंगे (वैल्यू को -100 पर सेट करें) और
इसके बजाय, lightness को अडजस्ट करना होगा.
इसके अलावा, पहले से मौजूद उन सुविधाओं में बदलाव करते समय जिनमें पहले से ही कलर स्कीम है, hue जैसी वैल्यू बदलने से, उसके मौजूदा saturation या lightness में कोई बदलाव नहीं होता.

