इस ट्यूटोरियल में, Android ऐप्लिकेशन में कस्टम स्टाइल वाला मैप जोड़ने का तरीका बताया गया है. ट्यूटोरियल में, कस्टम स्टाइलिंग के उदाहरण के तौर पर नाइट मोड का इस्तेमाल किया गया है.
स्टाइल के विकल्पों की मदद से, Google Maps की स्टैंडर्ड स्टाइल के प्रज़ेंटेशन को अपनी पसंद के मुताबिक बनाया जा सकता है. साथ ही, सड़कों, पार्कों, कारोबारों, और दिलचस्पी की अन्य जगहों जैसी सुविधाओं के विज़ुअल डिसप्ले को बदला जा सकता है. इसका मतलब है कि मैप के किसी कॉम्पोनेंट को हाइलाइट किया जा सकता है या मैप को अपने ऐप्लिकेशन की स्टाइल के हिसाब से बनाया जा सकता है.
स्टाइलिंग की सुविधा सिर्फ़ normal मैप टाइप पर काम करती है. स्टाइलिंग से इनडोर मैप पर कोई असर नहीं पड़ता.
कोड प्राप्त करें
GitHub से, Google Maps Android API v2 के सैंपल की रिपॉज़िटरी को क्लोन करें या डाउनलोड करें.
अपना डेवलपमेंट प्रोजेक्ट सेट अप करना

Android Studio में ट्यूटोरियल प्रोजेक्ट बनाने के लिए, यह तरीका अपनाएं.
- Android Studio को डाउनलोड और इंस्टॉल करें.
- Android Studio में Google Play services पैकेज जोड़ें.
- अगर आपने इस ट्यूटोरियल को पढ़ते समय, Google Maps Android API v2 के सैंपल की रिपॉज़िटरी को क्लोन या डाउनलोड नहीं किया है, तो ऐसा करें.
ट्यूटोरियल प्रोजेक्ट इंपोर्ट करें:
- Android Studio में, File > New > Import Project को चुनें.
- उस जगह पर जाएं जहां आपने Google Maps Android API v2 Samples रिपॉज़िटरी को डाउनलोड करने के बाद सेव किया था.
- इस जगह पर StyledMap प्रोजेक्ट ढूंढें:
PATH-TO-SAVED-REPO/android-samples/tutorials/StyledMap - प्रोजेक्ट डायरेक्ट्री चुनें. इसके बाद, ठीक है पर क्लिक करें. Android Studio अब Gradle बिल्ड टूल का इस्तेमाल करके, आपके प्रोजेक्ट को बनाता है.
एपीआई पासकोड पाएं और ज़रूरी एपीआई चालू करें
इस ट्यूटोरियल को पूरा करने के लिए, आपको एक Google API कुंजी की ज़रूरत होगी. इस कुंजी को Maps SDK for Android का इस्तेमाल करने की अनुमति मिली हो.
कुंजी पाने और एपीआई चालू करने के लिए, नीचे दिए गए बटन पर क्लिक करें.
ज़्यादा जानकारी के लिए, एपीआई पासकोड पाना गाइड देखें.
अपने ऐप्लिकेशन में एपीआई पासकोड जोड़ना
- अपने प्रोजेक्ट की
gradle.propertiesफ़ाइल में बदलाव करें. अपनी एपीआई पासकोड को
GOOGLE_MAPS_API_KEYप्रॉपर्टी की वैल्यू में चिपकाएं. ऐप्लिकेशन बनाते समय, Gradle, एपीआई पासकोड को ऐप्लिकेशन के Android मेनिफ़ेस्ट में कॉपी करता है.GOOGLE_MAPS_API_KEY=PASTE-YOUR-API-KEY-HERE
अपना ऐप्लिकेशन बनाना और उसे चलाना
- किसी Android डिवाइस को अपने कंप्यूटर से कनेक्ट करें. अपने Android डिवाइस पर डेवलपर के लिए सेटिंग और टूल चालू करने के लिए, निर्देशों का पालन करें. साथ ही, डिवाइस का पता लगाने के लिए अपने सिस्टम को कॉन्फ़िगर करें. (इसके अलावा, वर्चुअल डिवाइस को कॉन्फ़िगर करने के लिए, Android वर्चुअल डिवाइस (AVD) मैनेजर का इस्तेमाल किया जा सकता है. एम्युलेटर चुनते समय, पक्का करें कि आपने ऐसी इमेज चुनी हो जिसमें Google API शामिल हों. ज़्यादा जानकारी के लिए, शुरुआती निर्देश देखें.)
- Android Studio में, Run मेन्यू विकल्प (या 'चलाएं' बटन आइकॉन) पर क्लिक करें. प्रॉम्प्ट में दिए गए निर्देशों के मुताबिक, कोई डिवाइस चुनें.
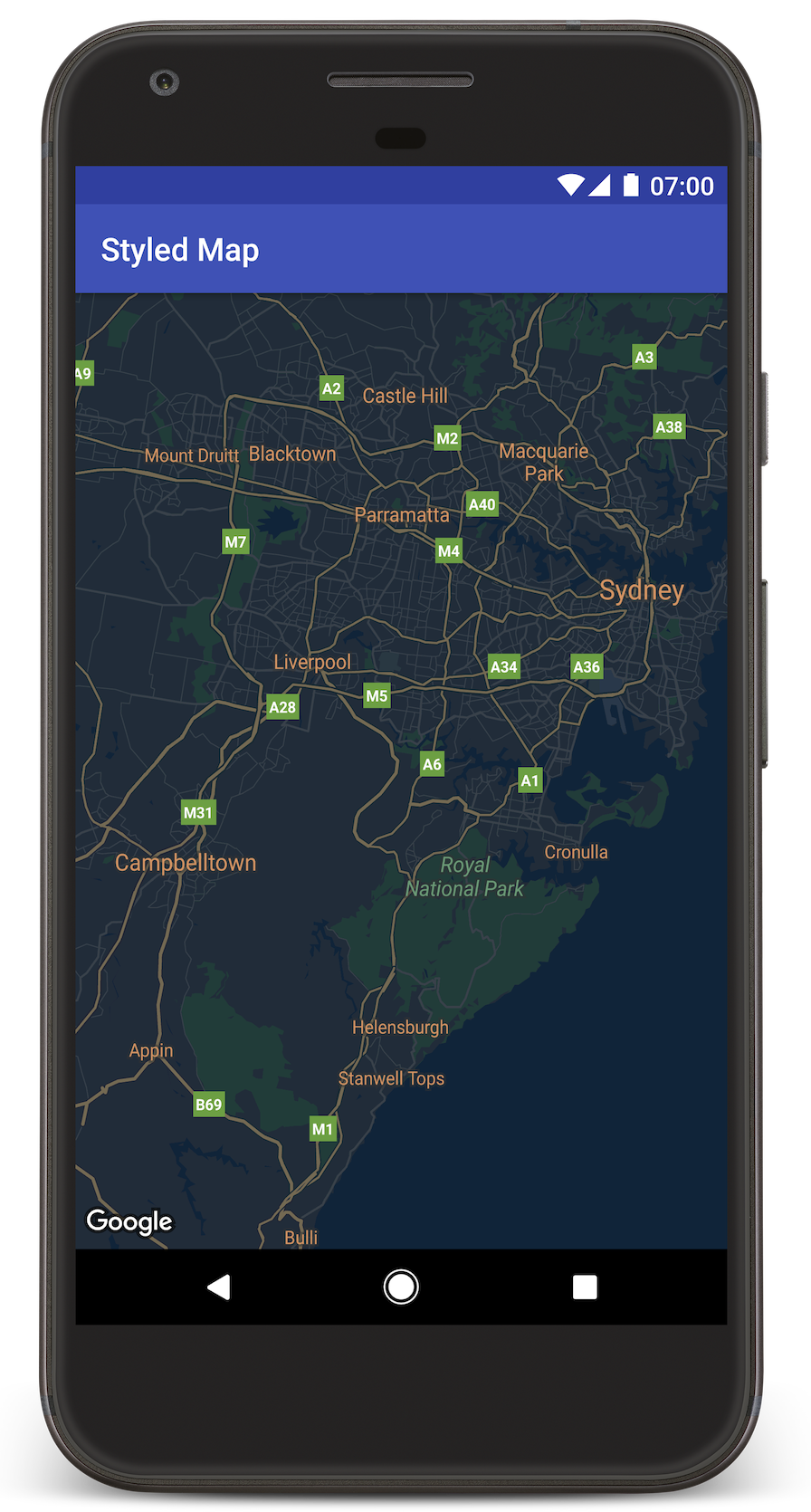
Android Studio, ऐप्लिकेशन बनाने के लिए Gradle को शुरू करता है. इसके बाद, ऐप्लिकेशन को डिवाइस या एम्युलेटर पर चलाता है. आपको डार्क (नाइट मोड) स्टाइल वाला मैप दिखेगा. यह मैप, इस पेज पर मौजूद इमेज जैसा होगा.
समस्या का हल:
- अगर आपको कोई मैप नहीं दिखता है, तो पक्का करें कि आपने एपीआई पासकोड हासिल कर लिया हो और उसे ऐप्लिकेशन में जोड़ दिया हो. इसके बारे में ऊपर बताया गया है. Android Studio के Android Monitor में, एपीआई पासकोड से जुड़ी गड़बड़ियों के मैसेज देखने के लिए साइन इन करें.
- ऐप्लिकेशन के लॉग देखने और उसे डीबग करने के लिए, Android Studio के डीबग टूल का इस्तेमाल करें.
कोड को समझना
ट्यूटोरियल के इस हिस्से में, StyledMap ऐप्लिकेशन के सबसे अहम हिस्सों के बारे में बताया गया है. इससे आपको यह समझने में मदद मिलेगी कि इसी तरह का ऐप्लिकेशन कैसे बनाया जाता है.
JSON स्टाइल ऑब्जेक्ट वाला कोई संसाधन जोड़ना
अपने डेवलपमेंट प्रोजेक्ट में एक ऐसा संसाधन जोड़ें जिसमें JSON फ़ॉर्मैट में स्टाइल के एलान शामिल हों. नीचे दिए गए उदाहरणों में दिखाए गए तरीके से, रॉ रिसॉर्स या स्ट्रिंग का इस्तेमाल किया जा सकता है.
रॉ रिसॉर्स
/res/raw/style_json.json में रॉ रिसॉर्स तय करें. इसमें नाइट मोड स्टाइलिंग के लिए JSON स्टाइल का एलान शामिल हो:
स्ट्रिंग रिसॉर्स
/res/values/style_strings.xml में एक स्ट्रिंग रिसॉर्स तय करें. इसमें नाइट मोड स्टाइलिंग के लिए JSON स्टाइल डिक्लेरेशन शामिल होना चाहिए. इस ट्यूटोरियल में, स्ट्रिंग के नाम style_json का इस्तेमाल किया गया है. इस फ़ाइल में, कोटेशन मार्क को एस्केप करने के लिए बैकस्लैश का इस्तेमाल करना होगा:
अपने मैप में JSON स्टाइल ऑब्जेक्ट पास करना
अपने मैप को स्टाइल करने के लिए, GoogleMap.setMapStyle() पर कॉल करें. साथ ही, MapStyleOptions ऑब्जेक्ट पास करें. इस ऑब्जेक्ट में, JSON फ़ॉर्मैट में स्टाइल के बारे में जानकारी शामिल होती है.
रॉ रिसॉर्स
नीचे दिए गए कोड सैंपल में यह माना गया है कि आपके प्रोजेक्ट में style_json नाम का एक रॉ रिसोर्स मौजूद है:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
लेआउट (activity_maps_raw.xml) ऐसा दिखता है:
स्ट्रिंग रिसॉर्स
नीचे दिए गए कोड सैंपल में यह माना गया है कि आपके प्रोजेक्ट में style_json नाम का एक स्ट्रिंग रिसॉर्स मौजूद है:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
लेआउट (activity_maps_string.xml) ऐसा दिखता है:
JSON स्टाइल के एलान के बारे में ज़्यादा जानकारी
स्टाइल किए गए मैप में, मैप पर रंग और स्टाइल से जुड़े अन्य बदलाव लागू करने के लिए, दो कॉन्सेप्ट का इस्तेमाल किया जाता है:
- चुनने वाले टूल, मैप पर स्टाइल किए जा सकने वाले भौगोलिक कॉम्पोनेंट तय करते हैं. इनमें सड़कें, पार्क, जलाशय वगैरह शामिल हैं. साथ ही, इनके लेबल भी शामिल हैं. इन सिलेक्टर में सुविधाएं और तत्व शामिल हैं. इन्हें
featureTypeऔरelementTypeप्रॉपर्टी के तौर पर तय किया गया है. - स्टाइलर, रंग और दिखने की प्रॉपर्टी होती हैं. इन्हें मैप के एलिमेंट पर लागू किया जा सकता है. ये, रंग, चमक, और गामा वैल्यू के कॉम्बिनेशन के ज़रिए, दिखाए गए रंग को तय करते हैं.
JSON स्टाइलिंग के विकल्पों के बारे में ज़्यादा जानकारी के लिए, स्टाइल रेफ़रंस देखें.
Maps Platform स्टाइलिंग विज़र्ड
Maps Platform स्टाइलिंग विज़र्ड का इस्तेमाल करके, JSON स्टाइलिंग ऑब्जेक्ट को तुरंत जनरेट किया जा सकता है. Maps SDK for Android, Maps JavaScript API की तरह ही स्टाइल के एलान के साथ काम करता है.
अगला चरण
स्टाइलिंग की मदद से, मैप पर सुविधाओं को छिपाने का तरीका जानें.