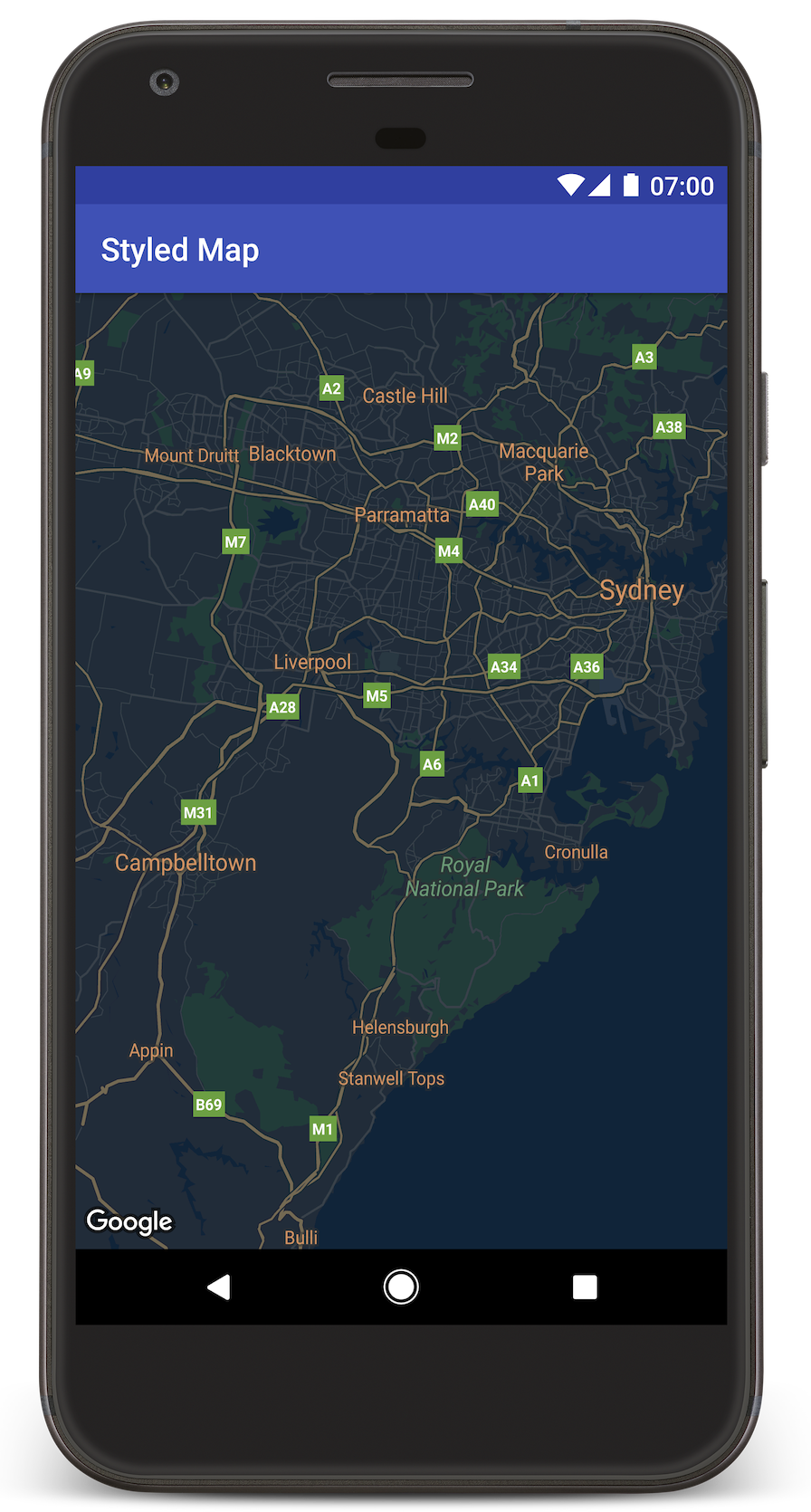
Z tego samouczka dowiesz się, jak dodać do aplikacji na Androida mapę z niestandardowym stylem. Jako przykład niestandardowego stylu używamy trybu nocnego.
Opcje stylu umożliwiają dostosowanie prezentacji standardowych stylów map Google, zmieniając wizualne wyświetlanie elementów, takich jak drogi, parki, firmy i inne ważne miejsca. Oznacza to, że możesz wyróżnić określone komponenty mapy lub dopasować ją do stylu aplikacji.
Stylizacja działa tylko w przypadku typu mapy normal. Stylizacja nie ma wpływu na mapy wewnątrz budynków.
Pobierz kod
Sklonuj lub pobierz repozytorium przykładów Google Maps Android API v2 z GitHuba.
Konfigurowanie projektu programistycznego

Aby utworzyć projekt samouczka w Android Studio, wykonaj te czynności.
- Pobierz i zainstaluj Android Studio.
- Dodaj pakiet usług Google Play do Androida Studio.
- Sklonuj lub pobierz repozytorium przykładów Google Maps Android API v2, jeśli nie zrobisz tego na początku tego samouczka.
Zaimportuj projekt samouczka:
- W Android Studio wybierz Plik > Nowy > Importuj projekt.
- Otwórz miejsce, w którym po pobraniu został zapisany repozytorium przykładów Google Maps Android API v2.
- Znajdź projekt StyledMap w tej lokalizacji:
PATH-TO-SAVED-REPO/android-samples/tutorials/StyledMap - Wybierz katalog projektu, a potem kliknij OK. Android Studio skompiluje teraz Twój projekt za pomocą narzędzia do kompilacji Gradle.
Uzyskiwanie klucza interfejsu API i włączanie niezbędnych interfejsów API
Aby wykonać zadania z tego samouczka, musisz mieć klucz interfejsu API Google, który jest autoryzowany do używania pakietu SDK Map Google na Androida.
Kliknij przycisk poniżej, aby uzyskać klucz i aktywować interfejs API.
Więcej informacji znajdziesz w przewodniku Uzyskiwanie klucza interfejsu API.
Dodawanie klucza interfejsu API do aplikacji
- Edytuj plik
gradle.propertiesprojektu. Wklej klucz interfejsu API do wartości właściwości
GOOGLE_MAPS_API_KEY. Podczas kompilowania aplikacji Gradle kopiuje klucz interfejsu API do manifestu Androida aplikacji.GOOGLE_MAPS_API_KEY=PASTE-YOUR-API-KEY-HERE
Tworzenie i uruchamianie aplikacji
- Podłącz urządzenie z Androidem do komputera. Postępuj zgodnie z instrukcjami, aby włączyć opcje programisty na urządzeniu z Androidem i skonfigurować system tak, aby wykrywał urządzenie. (Urządzenie wirtualne możesz też skonfigurować za pomocą menedżera urządzenia wirtualnego z Androidem (AVD). Wybierając emulator, pamiętaj, aby wybrać obraz, który zawiera interfejsy API Google. Więcej informacji znajdziesz w przewodniku dla początkujących).
- W Android Studio kliknij opcję menu Uruchom (lub ikonę przycisku odtwarzania). Wybierz urządzenie zgodnie z instrukcjami.
Android Studio wywołuje Gradle, aby skompilować aplikację, a następnie uruchamia ją na urządzeniu lub w emulatorze. Powinna wyświetlić się mapa w ciemnym stylu (tryb nocny), podobna do tej na ilustracji na tej stronie.
Rozwiązywanie problemów:
- Jeśli nie widzisz mapy, sprawdź, czy masz klucz interfejsu API i czy został on dodany do aplikacji w sposób opisany powyżej. Sprawdź logowanie w Monitorze Androida w Androidzie Studio, aby zobaczyć komunikaty o błędach dotyczące klucza interfejsu API.
- Użyj narzędzi do debugowania w Androidzie Studio, aby wyświetlić logi i debugować aplikację.
Zrozumienie kodu
W tej części samouczka wyjaśniamy najważniejsze elementy aplikacji StyledMap, aby pomóc Ci w utworzeniu podobnej aplikacji.
Dodawanie zasobu zawierającego obiekt stylu JSON
Dodaj do projektu deweloperskiego zasób zawierający deklaracje stylu w formacie JSON. Możesz użyć surowego zasobu lub ciągu tekstowego, jak pokazano w przykładach poniżej.
Zasób nieprzetworzony
Zdefiniuj zasób surowy w /res/raw/style_json.json zawierający deklarację stylu JSON dla stylu w trybie nocnym:
Zasób tekstowy
Zdefiniuj zasób ciągu znaków w pliku /res/values/style_strings.xml zawierający deklarację stylu JSON dla stylu trybu nocnego. W tym samouczku używamy nazwy ciągu znaków style_json. W tym pliku musisz użyć ukośnika, aby zmienić znaczenie cudzysłowu:
Przekazywanie do mapy obiektu stylu JSON
Aby zastosować styl do mapy, wywołaj funkcję GoogleMap.setMapStyle(), przekazując obiekt MapStyleOptions zawierający deklaracje stylu w formacie JSON.
Zasób nieprzetworzony
W tym przykładowym kodzie założono, że projekt zawiera zasób nieprzetworzony o nazwie style_json:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Układ (activity_maps_raw.xml) wygląda tak:
Zasób tekstowy
Poniższy przykładowy kod zakłada, że projekt zawiera zasób ciągu o nazwie style_json:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Układ (activity_maps_string.xml) wygląda tak:
Więcej informacji o deklaracjach stylu JSON
Mapy ze stylami wykorzystują 2 koncepcje, aby zastosować kolory i inne zmiany stylu do mapy:
- Selektory określają komponenty geograficzne, które możesz
stylizować na mapie. Obejmują one drogi, parki, zbiorniki wodne i inne obiekty, a także ich etykiety. Selektory obejmują funkcje i elementy określone jako właściwości
featureTypeielementType. - Style to właściwości koloru i widoczności, które możesz zastosować do elementów mapy. Określają one wyświetlany kolor za pomocą kombinacji wartości odcienia, koloru, jasności i gammy.
Szczegółowy opis opcji stylizacji JSON znajdziesz w dokumentacji stylów.
Kreator stylu Maps Platform
Użyj Kreatora stylów Platformy Map Google, aby szybko wygenerować obiekt stylów JSON. Pakiet Maps SDK na Androida obsługuje te same deklaracje stylu co interfejs Maps JavaScript API.
Następny krok
Dowiedz się, jak ukrywać elementy na mapie za pomocą stylów.