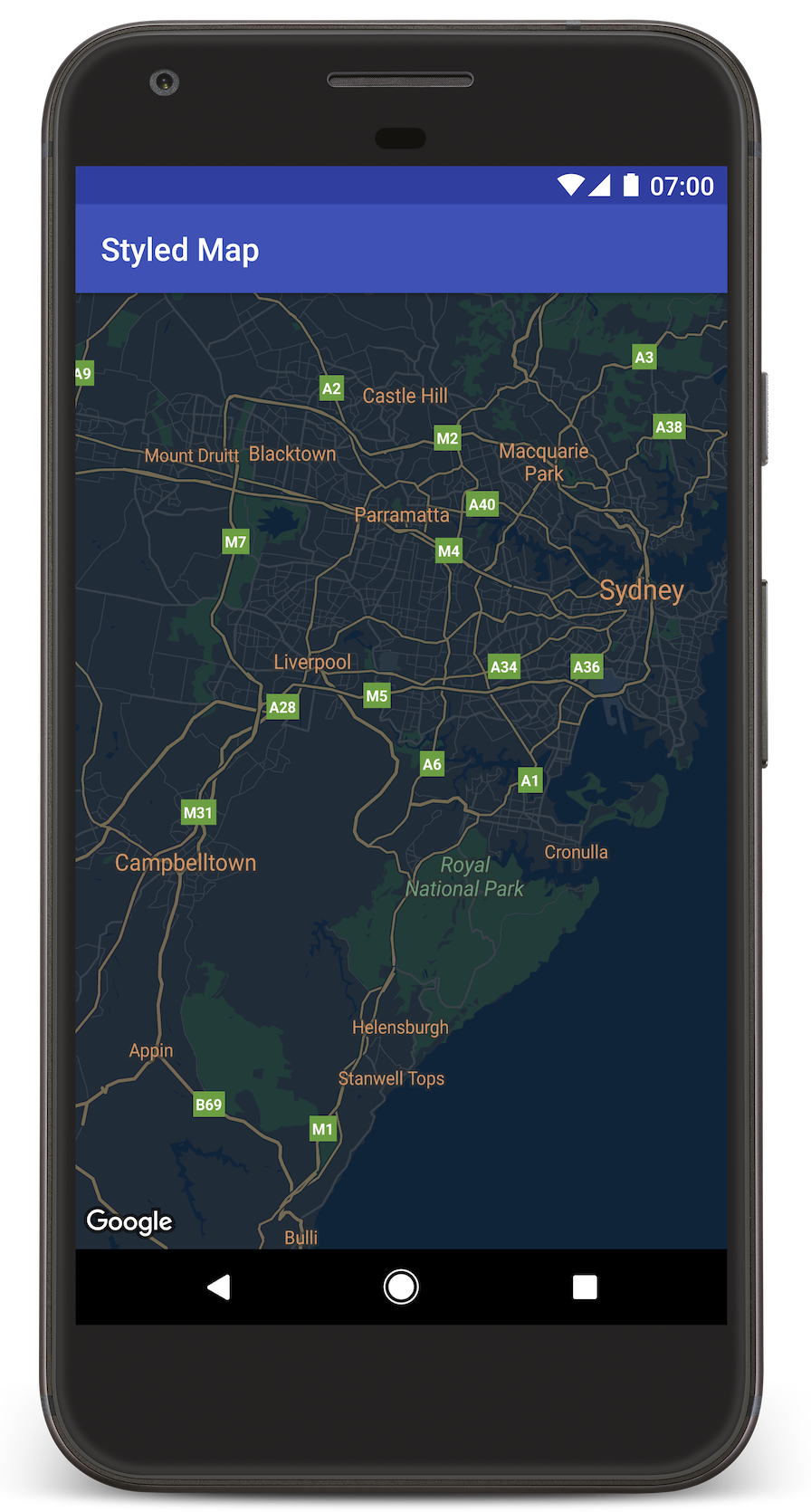
يوضّح لك هذا الدليل التعليمي كيفية إضافة خريطة بتصميم مخصّص إلى تطبيق Android. ويستخدم الدليل التعليمي الوضع الداكن كمثال على التصميم المخصّص.
باستخدام خيارات الأنماط، يمكنك تخصيص طريقة عرض الأنماط العادية لخرائط Google، وتغيير العرض المرئي للميزات، مثل الطرق والحدائق والأنشطة التجارية وغيرها من الأماكن المهمة. وهذا يعني أنّه يمكنك التركيز على عناصر معيّنة في الخريطة أو جعل الخريطة تتوافق مع نمط تطبيقك.
لا يمكن تطبيق الأنماط إلا على نوع الخريطة normal. لا يؤثّر التنسيق في
الخرائط الداخلية.
الحصول على الشفرة
استنسِخ أو نزِّل مستودع عيّنات Google Maps Android API v2 من GitHub.
إعداد مشروع التطوير

اتّبِع الخطوات التالية لإنشاء مشروع البرنامج التعليمي في "استوديو Android".
- نزِّل وثبِّت "استوديو Android".
- أضِف حزمة خدمات Google Play إلى Android Studio.
- استنساخ أو تنزيل مستودع نماذج Google Maps Android API v2 إذا لم تفعل ذلك عند بدء قراءة هذا البرنامج التعليمي
استورِد مشروع البرنامج التعليمي:
- في "استوديو Android"، انقر على ملف > جديد > استيراد مشروع.
- انتقِل إلى الموقع الجغرافي الذي حفظت فيه مستودع Google Maps Android API v2 Samples بعد تنزيله.
- ابحث عن مشروع StyledMap في هذا الموقع الجغرافي:
PATH-TO-SAVED-REPO/android-samples/tutorials/StyledMap - اختَر دليل المشروع، ثم انقر على حسنًا. ينشئ "استوديو Android" مشروعك الآن باستخدام أداة الإنشاء Gradle.
الحصول على مفتاح واجهة برمجة التطبيقات وتفعيل واجهات برمجة التطبيقات اللازمة
لإكمال هذا البرنامج التعليمي، تحتاج إلى مفتاح Google API معتمد لاستخدام حزمة تطوير البرامج (SDK) الخاصة بـ "خرائط Google" لنظام التشغيل Android.
انقر على الزر أدناه للحصول على مفتاح وتفعيل واجهة برمجة التطبيقات.
لمزيد من التفاصيل، يُرجى الاطّلاع على دليل الحصول على مفتاح واجهة برمجة التطبيقات.
إضافة مفتاح واجهة برمجة التطبيقات إلى تطبيقك
- عدِّل ملف
gradle.propertiesالخاص بمشروعك. ألصِق مفتاح واجهة برمجة التطبيقات في قيمة السمة
GOOGLE_MAPS_API_KEY. عند إنشاء تطبيقك، ينسخ Gradle مفتاح واجهة برمجة التطبيقات إلى ملف البيان Android الخاص بالتطبيق.GOOGLE_MAPS_API_KEY=PASTE-YOUR-API-KEY-HERE
إنشاء تطبيقك وتشغيله
- وصِّل جهاز Android بالكمبيوتر. اتّبِع التعليمات لتفعيل خيارات المطوّرين على جهاز Android وإعداد نظامك لرصد الجهاز. (يمكنك بدلاً من ذلك استخدام مدير أجهزة Android الافتراضية (AVD) لضبط إعدادات جهاز افتراضي. عند اختيار محاكي، احرص على اختيار صورة تتضمّن واجهات برمجة التطبيقات من Google. لمزيد من التفاصيل، يُرجى الاطّلاع على دليل البدء.)
- في Android Studio، انقر على خيار القائمة تشغيل (أو رمز زر التشغيل). اختَر جهازًا حسب التعليمات.
يستدعي "استوديو Android" أداة Gradle لإنشاء التطبيق، ثم يشغّل التطبيق على الجهاز أو المحاكي. من المفترض أن تظهر لك خريطة بتصميم داكن (الوضع الليلي)، مشابهة للصورة المعروضة في هذه الصفحة.
تحرّي الخلل وإصلاحه:
- إذا لم تظهر لك خريطة، تأكَّد من أنّك حصلت على مفتاح واجهة برمجة التطبيقات وأضفته إلى التطبيق كما هو موضّح أعلاه. راجِع عملية تسجيل الدخول في مراقب Android في "استوديو Android" بحثًا عن رسائل الخطأ المتعلقة بمفتاح واجهة برمجة التطبيقات.
- استخدِم أدوات تصحيح الأخطاء في "استوديو Android" لعرض السجلات وتصحيح أخطاء التطبيق.
فهم الرمز البرمجي
يوضّح هذا الجزء من البرنامج التعليمي أهم أجزاء تطبيق StyledMap لمساعدتك في فهم كيفية إنشاء تطبيق مشابه.
إضافة مرجع يحتوي على عنصر نمط JSON
أضِف مرجعًا إلى مشروع التطوير يحتوي على تعريفات الأنماط بتنسيق JSON. يمكنك استخدام مورد أولي أو سلسلة، كما هو موضّح في الأمثلة أدناه.
مورد أوّلي
حدِّد موردًا أوليًا في /res/raw/style_json.json يحتوي على بيان نمط JSON الخاص بتصميم الوضع الليلي:
مصدر السلاسل النصية
حدِّد مورد سلسلة في /res/values/style_strings.xml،
يحتوي على تعريف نمط JSON لتصميم الوضع الداكن. يستخدم هذا البرنامج التعليمي اسم السلسلة style_json. في هذا الملف، عليك استخدام شرطة مائلة عكسية لإلغاء علامات الاقتباس:
تمرير عنصر نمط JSON إلى الخريطة
لتصميم الخريطة، استدعِ الدالة GoogleMap.setMapStyle() مع تمرير كائن MapStyleOptions يحتوي على تعريفات التصميم بتنسيق JSON.
مورد أوّلي
يفترض نموذج الرمز البرمجي التالي أنّ مشروعك يحتوي على مورد أولي باسم style_json:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
يبدو التنسيق (activity_maps_raw.xml) على النحو التالي:
مصدر السلاسل النصية
يفترض نموذج الرمز التالي أنّ مشروعك يحتوي على مورد سلسلة باسم style_json:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
يبدو التنسيق (activity_maps_string.xml) على النحو التالي:
مزيد من المعلومات حول بيانات أنماط JSON
تستخدِم الخرائط ذات الأنماط مفهومَين لتطبيق الألوان والتغييرات الأخرى على الأنماط في الخريطة:
- تحدّد أدوات الاختيار المكوّنات الجغرافية التي يمكنك تصميمها على الخريطة. وتشمل هذه البيانات الطرق والحدائق والمسطحات المائية وغيرها، بالإضافة إلى تصنيفاتها. تتضمّن أدوات الاختيار ميزات وعناصر، ويتم تحديدها كسمتَي
featureTypeوelementType. - أدوات التنسيق هي خصائص اللون والرؤية التي يمكنك تطبيقها على عناصر الخريطة. وتحدّد هذه القيم اللون المعروض من خلال مزيج من تدرج اللون واللون ودرجة السطوع وقيم غاما.
راجِع مرجع الأنماط للحصول على وصف تفصيلي لخيارات أنماط JSON.
أداة "تنسيق الخرائط" في "منصة خرائط Google"
استخدِم أداة تصميم "منصة خرائط Google" كطريقة سريعة لإنشاء عنصر تصميم بتنسيق JSON. تتيح حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لنظام التشغيل Android استخدام تعريفات الأنماط نفسها التي تتيحها Maps JavaScript API.
الخطوة التالية
تعرَّف على كيفية إخفاء العناصر على الخريطة باستخدام التنسيق.