Hướng dẫn này cho bạn biết cách thêm bản đồ có kiểu tuỳ chỉnh vào ứng dụng Android. Hướng dẫn này sử dụng chế độ ban đêm làm ví dụ về kiểu tuỳ chỉnh.
Với các lựa chọn về kiểu, bạn có thể tuỳ chỉnh cách trình bày các kiểu bản đồ tiêu chuẩn của Google, thay đổi cách hiển thị trực quan của các đối tượng như đường, công viên, doanh nghiệp và các địa điểm yêu thích khác. Điều này có nghĩa là bạn có thể nhấn mạnh các thành phần cụ thể của bản đồ hoặc làm cho bản đồ bổ sung cho kiểu dáng của ứng dụng.
Tính năng tạo kiểu chỉ hoạt động trên loại bản đồ normal. Việc tạo kiểu không ảnh hưởng đến bản đồ trong nhà.
Lấy mã
Sao chép hoặc tải kho lưu trữ Mẫu Google Maps Android API phiên bản 2 xuống từ GitHub.
Thiết lập dự án phát triển

Hãy làm theo các bước sau để tạo dự án hướng dẫn trong Android Studio.
- Tải xuống và cài đặt Android Studio.
- Thêm gói Dịch vụ Google Play vào Android Studio.
- Sao chép hoặc tải kho lưu trữ Mẫu API Google Maps cho Android phiên bản 2 xuống nếu bạn chưa làm việc đó khi bắt đầu đọc hướng dẫn này.
Nhập dự án hướng dẫn:
- Trong Android Studio, hãy chọn File > New > Import Project (Tệp > Mới > Nhập dự án).
- Chuyển đến vị trí mà bạn đã lưu kho lưu trữ Google Maps Android API phiên bản 2 Samples sau khi tải xuống.
- Tìm dự án StyledMap tại vị trí sau:
PATH-TO-SAVED-REPO/android-samples/tutorials/StyledMap - Chọn thư mục dự án rồi nhấp vào OK. Giờ đây, Android Studio sẽ tạo dự án của bạn bằng công cụ bản dựng Gradle.
Lấy khoá API và bật các API cần thiết
Để hoàn tất hướng dẫn này, bạn cần có một khoá API Google được uỷ quyền sử dụng Maps SDK cho Android.
Nhấp vào nút bên dưới để lấy khoá và kích hoạt API.
Để biết thêm thông tin chi tiết, hãy xem hướng dẫn Lấy khoá API.
Thêm khoá API vào ứng dụng
- Chỉnh sửa tệp
gradle.propertiescủa dự án. Dán khoá API vào giá trị của thuộc tính
GOOGLE_MAPS_API_KEY. Khi bạn tạo ứng dụng, Gradle sẽ sao chép khoá API vào tệp kê khai Android của ứng dụng.GOOGLE_MAPS_API_KEY=PASTE-YOUR-API-KEY-HERE
Tạo và chạy ứng dụng
- Kết nối thiết bị Android với máy tính. Làm theo hướng dẫn để bật tuỳ chọn cho nhà phát triển trên thiết bị Android và định cấu hình hệ thống để phát hiện thiết bị. (Ngoài ra, bạn có thể dùng Trình quản lý thiết bị ảo Android (AVD) để định cấu hình một thiết bị ảo. Khi chọn trình mô phỏng, hãy nhớ chọn một hình ảnh có chứa các API của Google. Để biết thêm thông tin chi tiết, hãy xem hướng dẫn bắt đầu sử dụng.)
- Trong Android Studio, hãy nhấp vào lựa chọn Run (Chạy) trong trình đơn (hoặc biểu tượng nút phát). Chọn một thiết bị theo lời nhắc.
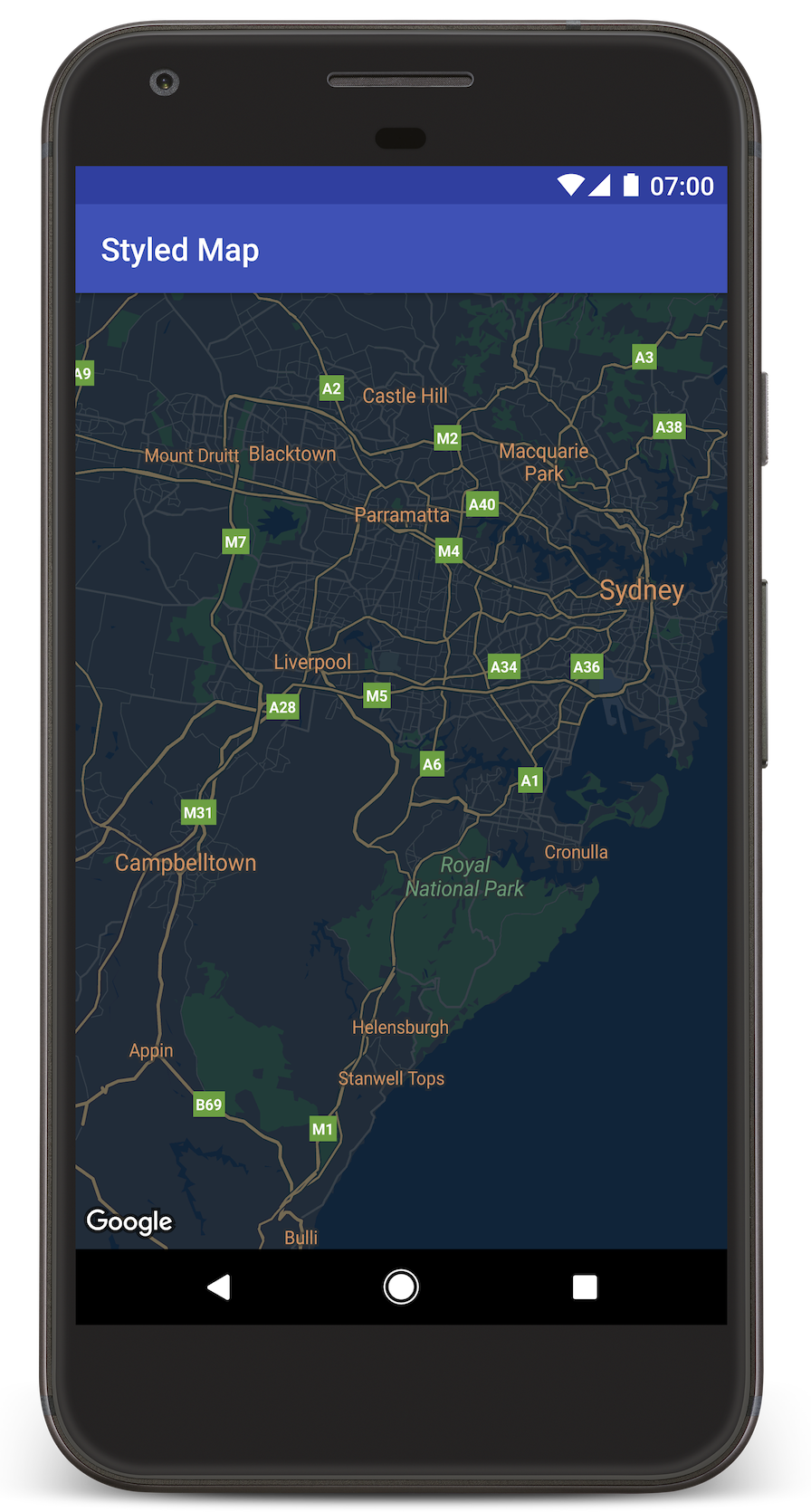
Android Studio sẽ gọi Gradle để tạo ứng dụng, sau đó chạy ứng dụng trên thiết bị hoặc trên trình mô phỏng. Bạn sẽ thấy một bản đồ có kiểu tối (chế độ ban đêm), tương tự như hình ảnh trên trang này.
Gỡ rối:
- Nếu bạn không thấy bản đồ, hãy kiểm tra để đảm bảo bạn đã lấy khoá API và thêm khoá đó vào ứng dụng, như mô tả ở trên. Kiểm tra hoạt động đăng nhập trên Trình theo dõi Android của Android Studio để xem thông báo lỗi về khoá API.
- Sử dụng công cụ gỡ lỗi của Android Studio để xem nhật ký và gỡ lỗi ứng dụng.
Tìm hiểu về mã
Phần này của hướng dẫn giải thích những phần quan trọng nhất của ứng dụng StyledMap để giúp bạn hiểu cách tạo một ứng dụng tương tự.
Thêm một tài nguyên chứa đối tượng kiểu JSON
Thêm một tài nguyên vào dự án phát triển của bạn, chứa các khai báo kiểu ở định dạng JSON. Bạn có thể sử dụng tài nguyên thô hoặc một chuỗi, như trong các ví dụ bên dưới.
Tài nguyên thô
Xác định một tài nguyên thô trong /res/raw/style_json.json, chứa khai báo kiểu JSON cho kiểu chế độ ban đêm:
Tài nguyên chuỗi
Xác định một tài nguyên chuỗi trong /res/values/style_strings.xml, chứa khai báo kiểu JSON cho kiểu theo chế độ ban đêm. Hướng dẫn này sử dụng tên chuỗi style_json. Trong tệp này, bạn cần dùng dấu gạch chéo ngược để thoát dấu ngoặc kép:
Truyền một đối tượng kiểu JSON vào bản đồ
Để tạo kiểu cho bản đồ, hãy gọi GoogleMap.setMapStyle() bằng cách truyền một đối tượng MapStyleOptions chứa các khai báo kiểu ở định dạng JSON.
Tài nguyên thô
Mã mẫu sau đây giả định rằng dự án của bạn chứa một tài nguyên thô có tên là style_json:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Bố cục (activity_maps_raw.xml) có dạng như sau:
Tài nguyên chuỗi
Mã mẫu sau đây giả định rằng dự án của bạn chứa một tài nguyên chuỗi có tên là style_json:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Bố cục (activity_maps_string.xml) có dạng như sau:
Tìm hiểu thêm về khai báo kiểu JSON
Bản đồ có kiểu sử dụng hai khái niệm để áp dụng màu sắc và các thay đổi về kiểu khác cho bản đồ:
- Bộ chọn chỉ định các thành phần địa lý mà bạn có thể tạo kiểu trên bản đồ. Những đối tượng này bao gồm đường, công viên, vùng nước và nhiều đối tượng khác, cũng như nhãn của các đối tượng đó. Bộ chọn bao gồm các tính năng và các phần tử, được chỉ định dưới dạng các thuộc tính
featureTypevàelementType. - Stylers là các thuộc tính về màu sắc và khả năng hiển thị mà bạn có thể áp dụng cho các phần tử trên bản đồ. Chúng xác định màu hiển thị thông qua sự kết hợp giữa giá trị sắc độ, màu sắc, độ sáng và gamma.
Hãy xem tài liệu tham khảo về kiểu để biết nội dung mô tả chi tiết về các lựa chọn tạo kiểu JSON.
Trình hướng dẫn tạo kiểu trên Nền tảng Maps
Sử dụng Trình hướng dẫn tạo kiểu cho Nền tảng Maps để nhanh chóng tạo một đối tượng tạo kiểu JSON. Maps SDK cho Android hỗ trợ các khai báo kiểu tương tự như Maps JavaScript API.
Bước tiếp theo
Xem cách ẩn các đối tượng trên bản đồ bằng cách tạo kiểu.