במדריך הזה מוסבר איך להוסיף מפה עם עיצוב מותאם אישית לאפליקציית Android. במדריך נעשה שימוש במצב לילה כדוגמה לעיצוב מותאם אישית.
אפשרויות הסגנון מאפשרות להתאים אישית את הצגת הסגנונות הרגילים של מפות Google, ולשנות את התצוגה החזותית של תכונות כמו כבישים, פארקים, עסקים ונקודות עניין אחרות. כלומר, אתם יכולים להדגיש רכיבים מסוימים במפה או להתאים את המפה לסגנון של האפליקציה.
העיצוב פועל רק במפה מסוג normal. הסגנון לא משפיע על מפות פנים.
קבל את הקוד
משכפלים או מורידים את מאגר הדוגמאות של Google Maps Android API v2 מ-GitHub.
הגדרת פרויקט הפיתוח

כדי ליצור את פרויקט ההדרכה ב-Android Studio, פועלים לפי השלבים הבאים.
- מורידים ומתקינים את Android Studio.
- מוסיפים את חבילת Google Play services ל-Android Studio.
- משכפלים או מורידים את מאגר הדוגמאות של Google Maps Android API v2 אם לא עשיתם את זה כשקראתם את המדריך הזה.
מייבאים את פרויקט המדריך:
- ב-Android Studio, בוחרים באפשרות File > New > Import Project (קובץ > חדש > ייבוא פרויקט).
- עוברים למיקום שבו שמרתם את מאגר הדוגמאות של Google Maps Android API v2 אחרי ההורדה.
- מחפשים את הפרויקט StyledMap במיקום הבא:
PATH-TO-SAVED-REPO/android-samples/tutorials/StyledMap - בוחרים את ספריית הפרויקט ולוחצים על OK (אישור). מערכת Android Studio תבצע עכשיו build של הפרויקט באמצעות כלי ה-build של Gradle.
קבלת מפתח API והפעלת ממשקי ה-API הנדרשים
כדי להשלים את המדריך הזה, צריך מפתח API של Google שמורשה להשתמש ב-SDK של מפות ל-Android.
כדי לקבל מפתח ולהפעיל את ה-API, לוחצים על הלחצן שלמטה.
פרטים נוספים זמינים במדריך קבלת מפתח API.
הוספת מפתח ה-API לאפליקציה
- עורכים את קובץ
gradle.propertiesשל הפרויקט. מדביקים את מפתח ה-API בערך של המאפיין
GOOGLE_MAPS_API_KEY. כשמבצעים build של האפליקציה, Gradle מעתיק את מפתח ה-API אל Android manifest של האפליקציה.GOOGLE_MAPS_API_KEY=PASTE-YOUR-API-KEY-HERE
איך יוצרים ומריצים את האפליקציה
- מחברים מכשיר Android למחשב. פועלים לפי ההוראות כדי להפעיל את האפשרויות למפתחים במכשיר Android ולהגדיר את המערכת כך שתזהה את המכשיר. (אפשרות נוספת היא להשתמש בAndroid Virtual Device (AVD) Manager כדי להגדיר מכשיר וירטואלי. כשבוחרים אמולטור, חשוב לוודא שבוחרים תמונה שכוללת את Google APIs. פרטים נוספים זמינים במדריך למתחילים.)
- ב-Android Studio, לוחצים על האפשרות Run בתפריט (או על סמל ההפעלה). בוחרים מכשיר לפי ההנחיות.
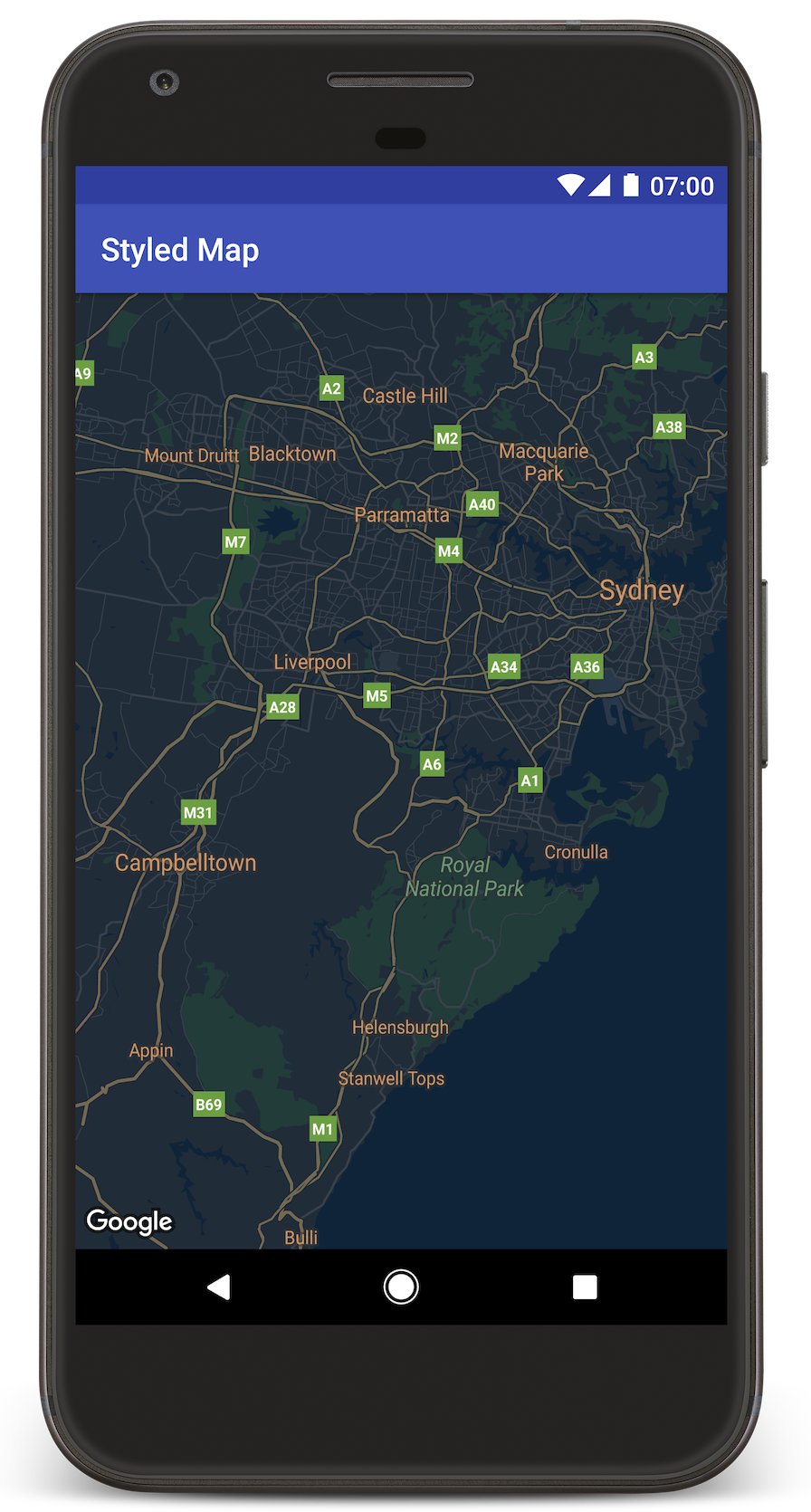
Android Studio מפעיל את Gradle כדי לבנות את האפליקציה, ואז מריץ את האפליקציה במכשיר או באמולטור. אמורה להופיע מפה עם סגנון כהה (מצב לילה), כמו בתמונה שבדף הזה.
פתרון בעיות:
- אם לא רואים מפה, צריך לוודא שהשגתם מפתח API והוספתם אותו לאפליקציה, כמו שמתואר למעלה. בודקים את הכניסה ב-Android Monitor ב-Android Studio כדי לראות אם יש הודעות שגיאה לגבי מפתח ה-API.
- אפשר להשתמש בכלים לניפוי באגים ב-Android Studio כדי לראות את היומנים ולנפות באגים באפליקציה.
הסבר על הקוד
בחלק הזה של המדריך מוסבר על החלקים הכי חשובים באפליקציית StyledMap, כדי לעזור לכם להבין איך לבנות אפליקציה דומה.
הוספת משאב שמכיל אובייקט סגנון JSON
מוסיפים משאב לפרויקט הפיתוח, שמכיל את הצהרות הסגנון בפורמט JSON. אפשר להשתמש במשאב גולמי או במחרוזת, כמו בדוגמאות שבהמשך.
משאב גולמי
מגדירים משאב גולמי ב-/res/raw/style_json.json, שמכיל את הצהרת הסגנון ב-JSON לעיצוב של מצב לילה:
משאב מחרוזות
מגדירים משאב מחרוזת ב-/res/values/style_strings.xml, שמכיל את הצהרת הסגנון בפורמט JSON לעיצוב של מצב לילה. במדריך הזה נעשה שימוש בשם המחרוזת style_json. במקרה הזה, צריך להשתמש בלוכסן הפוך כדי לסמן בתו בריחה את סימני המירכאות:
העברת אובייקט סגנון JSON למפה
כדי להגדיר סגנון למפה, קוראים ל-GoogleMap.setMapStyle() ומעבירים אובייקט MapStyleOptions שמכיל את הצהרות הסגנון בפורמט JSON.
משאב גולמי
בדוגמת הקוד הבאה מניחים שהפרויקט מכיל משאב גולמי בשם style_json:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
הפריסה (activity_maps_raw.xml) נראית כך:
משאב מחרוזות
בדוגמה הבאה של קוד, נניח שהפרויקט מכיל משאב מחרוזת בשם style_json:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
הפריסה (activity_maps_string.xml) נראית כך:
מידע נוסף על הצהרות סגנון ב-JSON
במפות עם סגנון מוגדר נעשה שימוש בשני מושגים כדי להחיל צבעים ושינויים אחרים בסגנון על מפה:
- רכיבי הבחירה מציינים את הרכיבים הגיאוגרפיים שאפשר להגדיר להם סגנון במפה. הם כוללים כבישים, פארקים, מקווי מים ועוד, וגם את התוויות שלהם. הסלקטורים כוללים תכונות ורכיבים, שמצוינים כמאפיינים
featureTypeו-elementType. - סגנונות הם מאפייני צבע ונראות שאפשר להחיל על רכיבים במפה. הם מגדירים את הצבע שמוצג באמצעות שילוב של גוון, צבע, בהירות וערכי גמא.
תיאור מפורט של אפשרויות העיצוב ב-JSON מופיע במאמר בנושא סגנונות.
אשף העיצוב של Maps Platform
אפשר להשתמש באשף הסגנונות של Maps Platform כדי ליצור במהירות אובייקט סגנון בפורמט JSON. Maps SDK ל-Android תומך באותן הצהרות סגנון כמו Maps JavaScript API.
השלב הבא
כאן מוסבר איך להסתיר רכיבים במפה באמצעות סגנון.