
একটি টাইল ওভারলে, যাকে কখনও কখনও একটি টাইল স্তর বলা হয়, এটি ছবির একটি সংগ্রহ যা বেস ম্যাপ টাইলসের উপরে প্রদর্শিত হয়।
কোড নমুনা
GitHub এ ApiDemos সংগ্রহস্থলে একটি নমুনা রয়েছে যা টাইল ওভারলে বৈশিষ্ট্য প্রদর্শন করে:
- TileOverlayDemoActivity - Java : জাভাতে টাইল ওভারলে বৈশিষ্ট্য
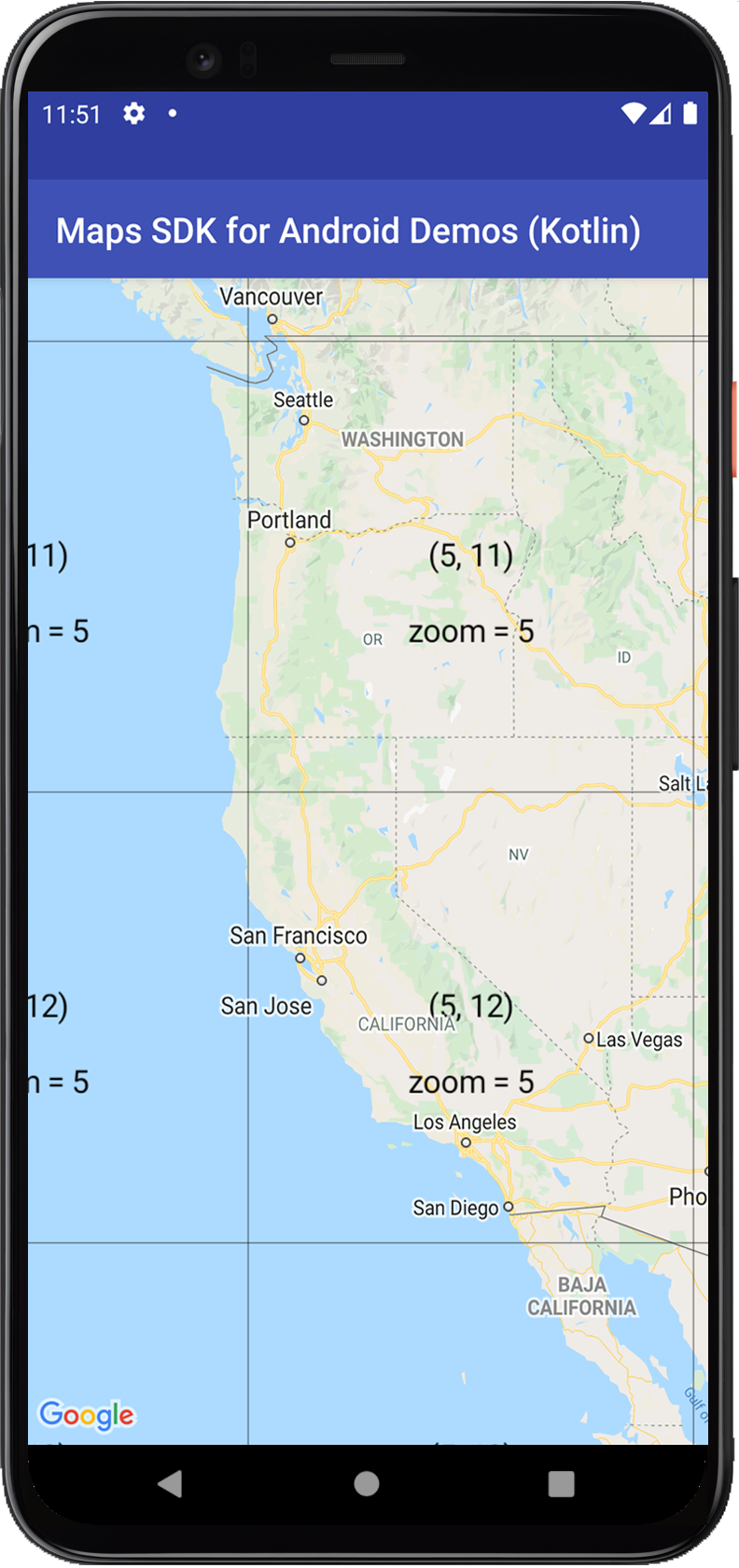
- TileCoordinateDemoActivity - Java : জাভাতে টাইল ওভারলেগুলির জন্য ব্যবহৃত সমন্বয় ব্যবস্থা
- টাইলওভারলে ডেমোঅ্যাক্টিভিটি - কোটলিন : কোটলিনে টাইল ওভারলে বৈশিষ্ট্য
- টাইলকোঅর্ডিনেটডেমোঅ্যাক্টিভিটি - কোটলিন : কোটলিনে টাইল ওভারলেগুলির জন্য ব্যবহৃত স্থানাঙ্ক সিস্টেম
ভূমিকা
একটি TileOverlay চিত্রগুলির একটি সেট সংজ্ঞায়িত করে যা বেস মানচিত্রের টাইলসের উপরে যোগ করা হয়।
আপনি সমর্থন করতে চান এমন প্রতিটি জুম স্তরের জন্য আপনাকে টাইলস সরবরাহ করতে হবে। আপনার একাধিক জুম স্তরে পর্যাপ্ত টাইলস থাকলে, আপনি সমগ্র মানচিত্রের জন্য Google এর মানচিত্র ডেটার পরিপূরক করতে পারেন।
টাইল ওভারলেগুলি উপযোগী হয় যখন আপনি মানচিত্রে বিস্তৃত চিত্র যোগ করতে চান, সাধারণত বড় ভৌগলিক অঞ্চলগুলিকে কভার করে৷ বিপরীতে, গ্রাউন্ড ওভারলেগুলি দরকারী যখন আপনি মানচিত্রের একটি এলাকায় একটি একক চিত্র ঠিক করতে চান৷
আপনি ম্যাপে অতিরিক্ত বৈশিষ্ট্য যোগ করতে স্বচ্ছ টাইল ওভারলে ব্যবহার করতে পারেন, টাইল ওভারলে প্রোগ্রামে একটি স্বচ্ছতা ফ্যাক্টর সেট করে বা স্বচ্ছ টাইল চিত্র প্রদান করে।
টাইল স্থানাঙ্ক এবং জুম স্তর
Google Maps API প্রতিটি জুম স্তরে চিত্রগুলিকে একটি গ্রিডে সাজানো বর্গাকার মানচিত্র টাইলের একটি সেটে বিভক্ত করে। যখন একটি মানচিত্র একটি নতুন অবস্থানে বা একটি নতুন জুম স্তরে চলে যায়, তখন মানচিত্র API নির্ধারণ করে কোন টাইলগুলির প্রয়োজন এবং সেই তথ্যটিকে পুনরুদ্ধার করার জন্য টাইলের একটি সেটে অনুবাদ করে৷
স্থানাঙ্ক (0,0) সহ টাইল সর্বদা মানচিত্রের উত্তর-পশ্চিম কোণে থাকে, যেখানে x মান পশ্চিম থেকে পূর্বে এবং y মান উত্তর থেকে দক্ষিণে বৃদ্ধি পায়। টাইলগুলি সেই উত্স থেকে x,y স্থানাঙ্ক ব্যবহার করে সূচিত করা হয়।
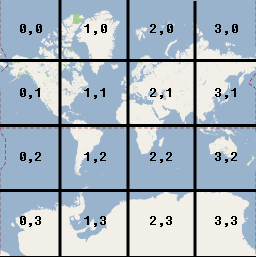
জুম লেভেল 0 এ, সমগ্র বিশ্ব একটি একক টাইলে রেন্ডার করা হয়। প্রতিটি জুম স্তর দুটির একটি ফ্যাক্টর দ্বারা বিবর্ধন বৃদ্ধি করে। সুতরাং, জুম স্তর 1 এ মানচিত্রটি টাইলসের 2x2 গ্রিড হিসাবে রেন্ডার করা হবে। জুম লেভেল 2 এ, এটি একটি 4x4 গ্রিড। জুম লেভেল 3 এ, এটি একটি 8x8 গ্রিড এবং আরও অনেক কিছু।
উদাহরণস্বরূপ, জুম লেভেল 2 এ পৃথিবী 16টি টাইলে বিভক্ত। প্রতিটি টাইল x, y এবং জুমের একটি অনন্য সমন্বয় দ্বারা উল্লেখ করা যেতে পারে:

একটি টাইল স্তরের জন্য ছবি তৈরি করার সময়, আপনি সমর্থন করতে চান এমন প্রতিটি জুম স্তরে প্রতিটি টাইলের জন্য একটি চিত্র তৈরি করতে হবে। টাইলস প্রদর্শন করার সময় Google মানচিত্র 256 dp (ডিভাইস-স্বাধীন পিক্সেল) লক্ষ্য করে। উচ্চ রেজোলিউশন ডিভাইসের জন্য, আপনাকে উচ্চ dpi টাইলস (512x512 px) ফেরত দেওয়ার পরামর্শ দেওয়া হয়। বিভিন্ন স্ক্রীনের আকার এবং ঘনত্ব সমর্থন করার তথ্যের জন্য Android বিকাশকারী ডকুমেন্টেশন পড়ুন।
দ্রষ্টব্য: ক্যামেরা দ্বারা সমর্থিত জুম স্তরগুলি বিভিন্ন কারণের উপর নির্ভর করে এবং আপনার টাইলগুলি যে জুম স্তরগুলিকে সমর্থন করবে তার সাথে সম্পর্কিত নয়৷
-
GoogleMap.getMaxZoomLevel()বর্তমান ক্যামেরা অবস্থানে উপলব্ধ সর্বোচ্চ জুম স্তর প্রদান করে। এটি বর্তমানে ব্যবহৃত মানচিত্রের প্রকার বিবেচনা করে। উদাহরণস্বরূপ, একটি স্যাটেলাইট বা ভূখণ্ডের মানচিত্রে বেস ম্যাপ টাইলসের চেয়ে কম সর্বোচ্চ জুম স্তর থাকতে পারে। -
GoogleMap.getMinZoomLevel()সর্বনিম্ন জুম স্তর প্রদান করে, যা প্রতিটি অবস্থানের জন্য একই (সর্বোচ্চ জুম স্তরের বিপরীতে) তবে ডিভাইস এবং মানচিত্রের আকারের মধ্যে পরিবর্তিত হতে পারে।
একটি টালি ওভারলে যোগ করুন
একটি টাইল ওভারলে তৈরি করার সবচেয়ে সহজ এবং সবচেয়ে সাধারণ উপায় হল প্রাসঙ্গিক টাইল চিত্রের দিকে নির্দেশ করে একটি URL প্রদান করা৷ UrlTileProvider হল TileProvider এর একটি আংশিক বাস্তবায়ন যা URL-এর উপর ভিত্তি করে ইমেজ টাইলস প্রদান করে। এই শ্রেণীর প্রয়োজন যে সমস্ত ইমেজ একই মাত্রা আছে.
আপনাকে UrlTileProvider.getTileUrl() প্রয়োগ করতে হবে, যা টাইল স্থানাঙ্ক (x, y, জুম) গ্রহণ করে এবং টাইলের জন্য ব্যবহার করা চিত্রের দিকে নির্দেশ করে একটি URL প্রদান করে। প্রদত্ত x, y এবং জুমের জন্য কোন টাইল না থাকলে পদ্ধতিটি নাল ফিরে আসা উচিত। একটি URL একটি ওয়েব সংস্থান, একটি Android সম্পদ, বা স্থানীয় ডিস্কের একটি ফাইল নির্দেশ করতে পারে৷
আপনি সমর্থন করতে চান এমন সমস্ত x,y স্থানাঙ্ক এবং জুম স্তরগুলির জন্য সংজ্ঞায়িত একটি সার্ভারে আপনার টাইল চিত্রগুলির স্টক সেট আপ করুন৷ তারপর টাইল ওভারলে যোগ করুন:
- টাইল চিত্র সরবরাহ করতে একটি
UrlTileProviderসংজ্ঞায়িত করুন। - প্রতিটি টাইল ছবির জন্য URL তৈরি করতে
getTileUrl()ওভাররাইড করুন। - প্রাসঙ্গিক বিকল্পগুলির সাথে একটি
TileOverlayOptionsঅবজেক্ট প্রদান করুন: -
fadeIn: বুলিয়ান। টাইলগুলি বিবর্ণ হওয়া উচিত কিনা তা নির্দিষ্ট করে৷ ডিফল্ট মানটিtrue৷ টাইল ওভারলেগুলির মধ্যে দ্রুত স্যুইচ করার সময় ফেড-ইন বন্ধ করা আপনার কাছে দরকারী বলে মনে হতে পারে। স্বচ্ছতা এবং ফেড-ইন-এর মধ্যে সম্পর্কের তথ্যের জন্য, নীচের স্বচ্ছতার উপর বিভাগটি দেখুন। -
tileProvider: এই ওভারলেটির জন্য ব্যবহার করার জন্যTileProvider। -
transparency: ভাসা। টাইল চিত্রগুলির জন্য একটি স্বচ্ছতা ফ্যাক্টর সেট করে। মানটি অবশ্যই[0.0f, 1.0f]পরিসরে হতে হবে যেখানে0.0fমানে সম্পূর্ণ অস্বচ্ছ (ডিফল্ট) এবং1.0fমানে সম্পূর্ণ স্বচ্ছ৷ একটি কোড নমুনা এবং স্বচ্ছতা এবং ফেড-ইন এর মধ্যে সম্পর্কের জন্য নীচের স্বচ্ছতার উপর বিভাগটি দেখুন। -
visible: বুলিয়ান। টালি ওভারলে এর দৃশ্যমানতা নির্দিষ্ট করে। একটি অদৃশ্য টাইল ওভারলে (মানfalse) মানচিত্রে আঁকা হয় না, তবে এর অন্যান্য বৈশিষ্ট্যগুলি ধরে রাখে। ডিফল্টtrue। -
zIndex: গ্রাউন্ড ওভারলে , বৃত্ত, পলিলাইন এবং বহুভুজ সহ অন্যান্য ওভারলেগুলির সাথে সম্পর্কিত টাইল ওভারলেটি যে ক্রমে আঁকা হবে তা নির্ধারণ করে। উচ্চতর z-সূচকের ওভারলেগুলি নীচের z-সূচকগুলির উপরে আঁকা হয়। একই z-সূচক সহ ওভারলেগুলির ক্রম নির্বিচারে। ডিফল্ট z-সূচক হল 0। মনে রাখবেন যে অন্যান্য ওভারলেগুলির z-সূচক নির্বিশেষে মার্কারগুলি সর্বদা অন্যান্য ওভারলেগুলির উপরে আঁকা হয়। - ম্যাপে ওভারলে যোগ করতে
GoogleMap.addTileOverlay()কল করুন।
কোটলিন
private lateinit var map: GoogleMap var tileProvider: TileProvider = object : UrlTileProvider(256, 256) { override fun getTileUrl(x: Int, y: Int, zoom: Int): URL? { /* Define the URL pattern for the tile images */ val url = "http://my.image.server/images/$zoom/$x/$y.png" return if (!checkTileExists(x, y, zoom)) { null } else try { URL(url) } catch (e: MalformedURLException) { throw AssertionError(e) } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private fun checkTileExists(x: Int, y: Int, zoom: Int): Boolean { val minZoom = 12 val maxZoom = 16 return zoom in minZoom..maxZoom } } val tileOverlay = map.addTileOverlay( TileOverlayOptions() .tileProvider(tileProvider) )
জাভা
private GoogleMap map; TileProvider tileProvider = new UrlTileProvider(256, 256) { @Override public URL getTileUrl(int x, int y, int zoom) { /* Define the URL pattern for the tile images */ String s = String.format("http://my.image.server/images/%d/%d/%d.png", zoom, x, y); if (!checkTileExists(x, y, zoom)) { return null; } try { return new URL(s); } catch (MalformedURLException e) { throw new AssertionError(e); } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private boolean checkTileExists(int x, int y, int zoom) { int minZoom = 12; int maxZoom = 16; return (zoom >= minZoom && zoom <= maxZoom); } }; TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions() .tileProvider(tileProvider));
একটি UrlTileProvider এর উদাহরণ দেখতে, Google Play পরিষেবা SDK-এর সাথে একত্রিত নমুনা কোডে TileOverlayDemoActivity পড়ুন।
টাইল ওভারলে জন্য স্বচ্ছতা সেট করুন
এটি মানচিত্রে স্বচ্ছ টাইলগুলিকে ওভারলে করার জন্য উপযোগী হতে পারে, যাতে ব্যবহারকারীরা ওভারলেড টাইলগুলির নীচে ভিত্তি মানচিত্রটি দেখতে পারে৷ আপনি আপনার নিজের স্বচ্ছ টাইলস প্রদান করে, অথবা টাইল ওভারলে প্রোগ্রামে একটি স্বচ্ছতা ফ্যাক্টর সেট করে এটি করতে পারেন।
নিম্নলিখিত কোড নমুনা 0.5f এবং 0.0f মধ্যে টাইল ওভারলে এর স্বচ্ছতা টগল করে:
কোটলিন
private var tileOverlayTransparent: TileOverlay? = null override fun onMapReady(map: GoogleMap) { tileOverlayTransparent = map.addTileOverlay( TileOverlayOptions() .tileProvider(object : UrlTileProvider(256, 256) { // ... }) .transparency(0.5f) ) } // Switch between 0.0f and 0.5f transparency. fun toggleTileOverlayTransparency() { tileOverlayTransparent?.let { it.transparency = 0.5f - it.transparency } }
জাভা
private TileOverlay tileOverlayTransparent; @Override public void onMapReady(GoogleMap map) { tileOverlayTransparent = map.addTileOverlay(new TileOverlayOptions() .tileProvider(new UrlTileProvider(256, 256) { // ... }) .transparency(0.5f)); } // Switch between 0.0f and 0.5f transparency. public void toggleTileOverlayTransparency() { if (tileOverlayTransparent != null) { tileOverlayTransparent.setTransparency(0.5f - tileOverlayTransparent.getTransparency()); } }
স্বচ্ছতা টাইল চিত্রগুলির জন্য একটি আলফা চ্যানেল গুণক হিসাবে প্রয়োগ করা হয়। একটি টাইল ওভারলে এর স্বচ্ছতা সেট করতে, উপরের নমুনায় দেখানো হিসাবে [0.0f, 1.0f] পরিসরে transparency সাথে একটি TileOverlayOptions অবজেক্ট প্রদান করুন। 0.0f এর মান মানে টাইল ওভারলে সম্পূর্ণ অস্বচ্ছ এবং 1.0f মানে এটি সম্পূর্ণ স্বচ্ছ। ডিফল্ট মান হল 0.0f (অস্বচ্ছ)।
আপনি TileOverlay.getTransparency() এ কল করে টাইল ওভারলে এর স্বচ্ছতা অ্যাক্সেস করতে পারেন এবং আপনি TileOverlay.setTransparency() এ কল করে এটি পরিবর্তন করতে পারেন।
স্বচ্ছতা, অ্যানিমেশন এবং ফেড-ইন
স্বচ্ছতা পরিবর্তন হলে কোন অ্যানিমেশন নেই। স্বচ্ছতা বিকল্পটি fadeIn বিকল্পের পাশাপাশি কাজ করে।
ফেড-ইন টাইল লোড করার সময় স্বচ্ছতার অ্যানিমেশন প্রদান করে। আপনি যদি একটি স্বচ্ছতার মান সেট করেন, টাইলস সম্পূর্ণ স্বচ্ছ থেকে সংজ্ঞায়িত স্বচ্ছতার মান পর্যন্ত বিবর্ণ হয়ে যায়। যদি আপনি ফেড-ইন করার সময় স্বচ্ছতা পরিবর্তন করেন, অ্যানিমেশনটি নতুন লক্ষ্য স্বচ্ছতার দিকে চলতে থাকে।
একটি টালি ওভারলে সরান
আপনি TileOverlay.remove() পদ্ধতির মাধ্যমে একটি টাইল ওভারলে অপসারণ করতে পারেন।
কোটলিন
tileOverlay?.remove()
জাভা
tileOverlay.remove();
বাসি টাইলস পরিষ্কার করুন
যদি টাইল ওভারলে দ্বারা প্রদত্ত টাইলগুলি 'বাসি' হয়ে যায়, আপনি জোর করে রিফ্রেশ করতে clearTileCache() কল করতে পারেন। এর ফলে এই ওভারলেতে থাকা সমস্ত টাইল পুনরায় লোড হবে৷ উদাহরণস্বরূপ, যদি TileProvider দ্বারা প্রদত্ত টাইলগুলি পরিবর্তিত হয়, তাহলে পূর্ববর্তী টাইলগুলি আর রেন্ডার করা হয়নি তা নিশ্চিত করার জন্য আপনাকে অবশ্যই পরে clearTileCache() কল করতে হবে।
কোটলিন
tileOverlay?.clearTileCache()
জাভা
tileOverlay.clearTileCache();

