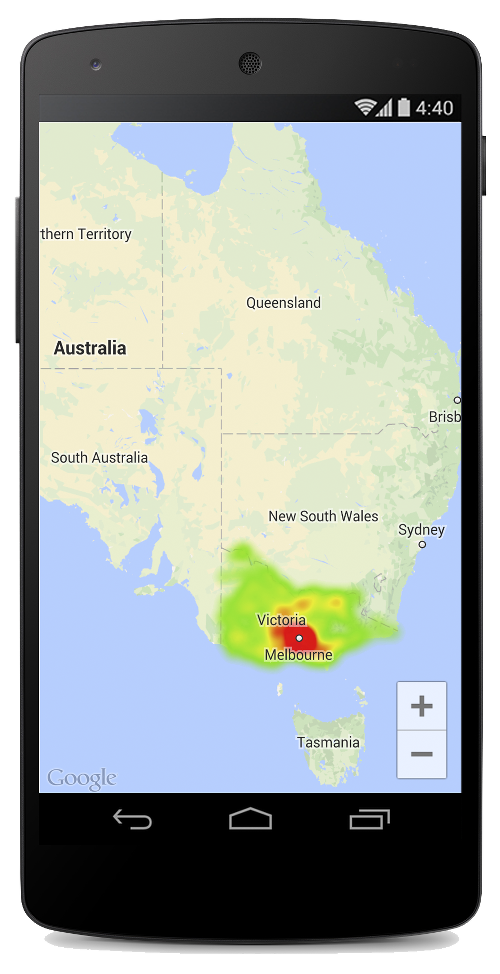
Isı haritaları, haritadaki veri noktalarının dağılımını ve yoğunluğunu göstermek için kullanışlıdır.
Giriş
Android için Haritalar SDK'sı Yardımcı Program Kitaplığı, uygulamanızdaki bir Google Haritası'na bir veya daha fazla ısı haritası eklemek için kullanabileceğiniz bir ısı haritası yardımcı programı içerir.
Bu videoda, verileriniz haritada çok sayıda veri noktası gerektirdiğinde işaretçilere alternatif olarak ısı haritalarının kullanımı ele alınmaktadır.
Isı haritaları, izleyicilerin bir haritadaki veri noktalarının dağılımını ve göreceli yoğunluğunu anlamasını kolaylaştırır. Isı haritaları, her konuma işaretçi yerleştirmek yerine verilerin dağılımını göstermek için renk kullanır.
Aşağıdaki örnekte, kırmızı renk Avustralya'nın Victoria eyaletindeki karakolların yoğun olduğu bölgeleri gösteriyor.

Android için Haritalar SDK'sı Yardımcı Kitaplığı'nı henüz ayarlamadıysanız bu sayfanın geri kalanını okumadan önce kurulum kılavuzunu inceleyin.
Basit bir ısı haritası ekleme
Haritanıza ısı haritası eklemek için ilgi alanınızdaki her konumun koordinatlarından oluşan bir veri kümesine ihtiyacınız vardır. Öncelikle LatLng nesnelerinin koleksiyonunu ileterek bir HeatmapTileProvider oluşturun. Ardından, ısı haritası döşeme sağlayıcısını ileterek yeni bir TileOverlay oluşturun ve döşeme yer paylaşımını haritaya ekleyin.
Bu yardımcı program, ısı haritası için karo resimlerini sağlamak üzere TileProvider arayüzünü uygulayan HeatmapTileProvider sınıfını sağlar.
HeatmapTileProvider, LatLng
nesneler (veya WeightedLatLng
nesneler, aşağıda açıklandığı gibi) koleksiyonunu kabul eder. Sağlanan yarıçap, gradyan ve opaklık seçeneklerine göre çeşitli yakınlaştırma düzeyleri için döşeme resimleri oluşturur. Bu seçeneklerin varsayılan değerlerini değiştirebilirsiniz.
Adımları daha ayrıntılı bir şekilde inceleyelim:
- Yeni bir
HeatmapTileProvidereklemek içinHeatmapTileProvider.Builder()işlevini kullanın veLatLngnesnelerden oluşan bir koleksiyon iletin. HeatmapTileProviderdahil olmak üzere ilgili seçeneklerle yeni birTileOverlayOptionsnesnesi oluşturun.- Haritaya katmanı eklemek için
GoogleMap.addTileOverlay()seçeneğini tıklayın.
Kotlin
private fun addHeatMap() { var latLngs: List<LatLng?>? = null // Get the data: latitude/longitude positions of police stations. try { latLngs = readItems(R.raw.police_stations) } catch (e: JSONException) { Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG) .show() } // Create a heat map tile provider, passing it the latlngs of the police stations. val provider = HeatmapTileProvider.Builder() .data(latLngs?.filterNotNull() ?: emptyList()) .build() // Add a tile overlay to the map, using the heat map tile provider. val overlay = map.addTileOverlay(TileOverlayOptions().tileProvider(provider)) } @Throws(JSONException::class) private fun readItems(@RawRes resource: Int): List<LatLng?> { val result: MutableList<LatLng?> = ArrayList() val inputStream = context.resources.openRawResource(resource) val json = Scanner(inputStream).useDelimiter("\\A").next() val array = JSONArray(json) for (i in 0 until array.length()) { val `object` = array.getJSONObject(i) val lat = `object`.getDouble("lat") val lng = `object`.getDouble("lng") result.add(LatLng(lat, lng)) } return result }
Java
private void addHeatMap() { List<LatLng> latLngs = new ArrayList<>(); // Get the data: latitude/longitude positions of police stations. try { latLngs = readItems(R.raw.police_stations); } catch (JSONException e) { Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG).show(); } // Create a heat map tile provider, passing it the latlngs of the police stations. HeatmapTileProvider provider = new HeatmapTileProvider.Builder() .data(latLngs) .build(); // Add a tile overlay to the map, using the heat map tile provider. TileOverlay overlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider)); } private List<LatLng> readItems(@RawRes int resource) throws JSONException { List<LatLng> result = new ArrayList<>(); InputStream inputStream = context.getResources().openRawResource(resource); String json = new Scanner(inputStream).useDelimiter("\\A").next(); JSONArray array = new JSONArray(json); for (int i = 0; i < array.length(); i++) { JSONObject object = array.getJSONObject(i); double lat = object.getDouble("lat"); double lng = object.getDouble("lng"); result.add(new LatLng(lat, lng)); } return result; }
Bu örnekte veriler, police_stations.json adlı bir JSON dosyasında depolanır. Dosyadan bir alıntı:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]Ağırlıklı enlem/boylam noktalarını kullanma
HeatmapTileProvider oluştururken ağırlıklı enlem/boylam koordinatları koleksiyonu iletebilirsiniz. Bu özellik, belirli bir konum grubunun önemini göstermek istediğinizde kullanışlıdır.
Belirli konumlara ağırlık uygulamak için:
- Ağırlıklandırma gerektiren her konum için yeni bir
WeightedLatLngoluşturun.LatLngve gerekli yoğunluğu temsil eden birdoubleiletin. Yoğunluk, bu konumun göreceli önemini veya değerini gösterir. Daha yüksek bir değer, ısı haritası gradyanında daha yoğun bir renge neden olur. Varsayılan olarak en yüksek yoğunluklu renk kırmızıdır. Isı haritasını oluşturmak için
HeatmapTileProvider.Builder().data()yerineHeatmapTileProvider.Builder().weightedData(), Telefon et'i kullanın.
Isı haritasını özelleştirme
Isı haritasının bazı özellikleri özelleştirilebilir. Seçenekleri oluşturma sırasında Builder işlevleri aracılığıyla ayarlayabilirsiniz.
Alternatif olarak, HeatmapTileProvider üzerinde ilgili ayarlayıcıyı çağırarak istediğiniz zaman bir seçeneği değiştirebilir ve ardından tüm kutuları yeni seçeneklerle yeniden çizebilmek için yer paylaşımının kutu önbelleğini temizleyebilirsiniz.
Aşağıdaki seçenekler kullanılabilir:
- Yarıçap: Isı haritasına uygulanan Gauss bulanıklığının piksel cinsinden boyutu. Varsayılan değer 20'dir. 10 ile 50 arasında olmalıdır. Isı haritasını oluştururken değeri ayarlamak için Oluşturucu'nun
radius()simgesini kullanın veya değeri daha sonrasetRadius()simgesiyle değiştirin. - Gradyan: Isı haritasının renk haritasını oluşturmak için kullandığı, en düşük yoğunluktan en yüksek yoğunluğa kadar değişen bir renk aralığıdır. Gradyan, iki dizi kullanılarak oluşturulur: renkleri içeren bir tam sayı dizisi ve her rengin başlangıç noktasını gösteren bir kayan nokta dizisi. Bu dizi, maksimum yoğunluğun yüzdesi olarak verilir ve 0 ile 1 arasında bir kesir olarak ifade edilir. Tek renkli bir renk geçişi için yalnızca bir renk, çok renkli bir renk geçişi için ise en az iki renk belirtmeniz gerekir. Renk haritası, bu renkler arasındaki
interpolasyon kullanılarak oluşturulur. Varsayılan renk geçişinde iki renk bulunur. Isı haritasını oluştururken değeri ayarlamak için Oluşturucu'nun
gradient()simgesini kullanın veya değeri daha sonrasetGradient()ile değiştirin. - Opaklık: Bu, ısı haritası katmanının tamamının opaklığıdır ve 0 ile 1 arasında değişir. Varsayılan değer 0,7'dir. Isı haritasını oluştururken değeri ayarlamak için Oluşturucu'nun
opacity()simgesini kullanın veya değeri daha sonrasetOpacity()ile değiştirin.
Örneğin, ısı haritasını eklemeden önce renk geçişini ayarlamak için Gradient oluşturun:
Kotlin
// Create the gradient. val colors = intArrayOf( Color.rgb(102, 225, 0), // green Color.rgb(255, 0, 0) // red ) val startPoints = floatArrayOf(0.2f, 1f) val gradient = Gradient(colors, startPoints) // Create the tile provider. val provider = HeatmapTileProvider.Builder() .data(latLngs) .gradient(gradient) .build() // Add the tile overlay to the map. val tileOverlay = map.addTileOverlay( TileOverlayOptions() .tileProvider(provider) )
Java
// Create the gradient. int[] colors = { Color.rgb(102, 225, 0), // green Color.rgb(255, 0, 0) // red }; float[] startPoints = { 0.2f, 1f }; Gradient gradient = new Gradient(colors, startPoints); // Create the tile provider. HeatmapTileProvider provider = new HeatmapTileProvider.Builder() .data(latLngs) .gradient(gradient) .build(); // Add the tile overlay to the map. TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider));
Mevcut bir ısı haritasının opaklığını değiştirmek için:
Kotlin
provider.setOpacity(0.7) tileOverlay?.clearTileCache()
Java
provider.setOpacity(0.7); tileOverlay.clearTileCache();
Veri kümesini değiştirme
Isı haritasının oluşturulduğu veri kümesini değiştirmek için WeightedLatLng noktaları için HeatmapTileProvider.setData() veya HeatmapTileProvider.setWeightedData() simgesini kullanın. Not: Isı haritasına nokta eklemek veya ısı haritasından nokta kaldırmak istiyorsanız veri toplama işleminizi güncelleyin ve ardından setData() veya setWeightedData() simgesini kullanın.
Kotlin
val data: List<WeightedLatLng> = ArrayList() provider.setWeightedData(data) tileOverlay?.clearTileCache()
Java
List<WeightedLatLng> data = new ArrayList<>(); provider.updateData(data); tileOverlay.clearTileCache();
Isı haritasını kaldırma
Isı haritasını kaldırmak için döşeme yer paylaşımını kaldırmanız gerekir:
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
Demo uygulamasını inceleyin
Isı haritası uygulamasıyla ilgili başka bir örnek için yardımcı program kitaplığıyla birlikte gelen demo uygulamasındaki
HeatmapsDemoActivity bölümüne göz atın. Kurulum kılavuzunda, demo uygulamasının nasıl çalıştırılacağı gösterilmektedir.

