Mapy termiczne przydają się do przedstawiania rozkładu i gęstości punktów danych na mapie.
Wprowadzenie
Biblioteka narzędziowa pakietu Maps SDK na Androida zawiera narzędzie do tworzenia map cieplnych, którego możesz użyć, aby dodać do mapy Google w aplikacji co najmniej jedną mapę cieplną.
Ten film omawia użycie map cieplnych jako alternatywy dla znaczników, gdy dane wymagają dużej liczby punktów danych na mapie.
Mapy termiczne ułatwiają widzom zrozumienie rozkładu i względnej intensywności punktów danych na mapie. Zamiast umieszczać w każdej lokalizacji znacznika, mapy cieplne używają koloru do przedstawiania rozkładu danych.
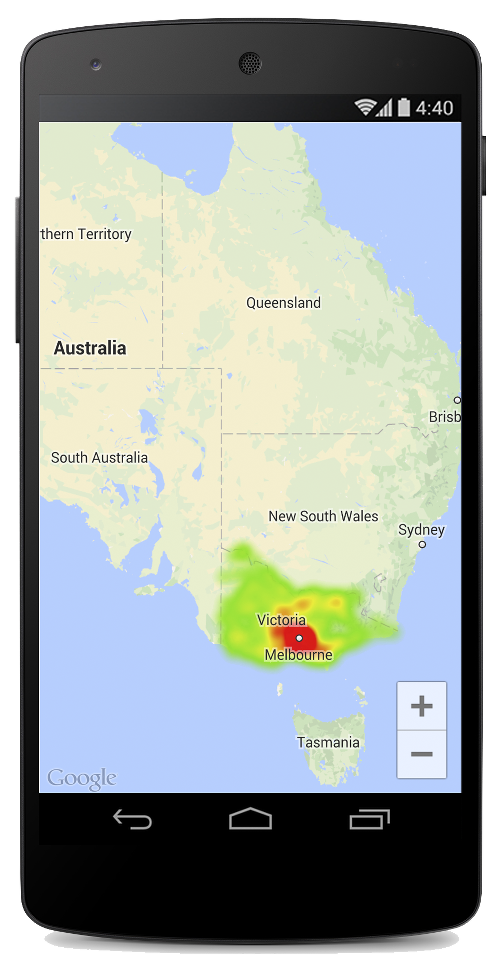
W przykładzie poniżej czerwony kolor oznacza obszary o dużym zagęszczeniu komisariatów policji w stanie Wiktoria w Australii.

Jeśli nie masz jeszcze skonfigurowanej biblioteki narzędziowej pakietu Maps SDK na Androida, przed przeczytaniem reszty tej strony zapoznaj się z przewodnikiem po konfiguracji.
Dodawanie prostej mapy termicznej
Aby dodać do mapy mapę cieplną, potrzebujesz zbioru danych zawierającego współrzędne każdej interesującej Cię lokalizacji. Najpierw utwórz HeatmapTileProvider, przekazując do niego kolekcję obiektów LatLng. Następnie utwórz nowy obiekt TileOverlay, przekazując mu dostawcę kafelków mapy cieplnej, i dodaj nakładkę kafelków do mapy.
Narzędzie udostępnia klasę HeatmapTileProvider, która implementuje interfejs TileProvider, aby dostarczać obrazy kafelków na potrzeby mapy cieplnej.
HeatmapTileProvider akceptuje kolekcję obiektów LatLng (lub obiektów WeightedLatLng, jak opisano poniżej). Tworzy on obrazy kafelków dla różnych poziomów powiększenia na podstawie podanych opcji promienia, gradientu i krycia. Możesz zmienić wartości domyślne tych opcji.
Przyjrzyjmy się szczegółowo poszczególnym etapom:
- Użyj metody
HeatmapTileProvider.Builder(), przekazując jej kolekcję obiektówLatLng, aby dodać nowy obiektHeatmapTileProvider. - Utwórz nowy obiekt
TileOverlayOptionsz odpowiednimi opcjami, w tymHeatmapTileProvider. - Call
GoogleMap.addTileOverlay(), aby dodać nakładkę do mapy.
Kotlin
private fun addHeatMap() { var latLngs: List<LatLng?>? = null // Get the data: latitude/longitude positions of police stations. try { latLngs = readItems(R.raw.police_stations) } catch (e: JSONException) { Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG) .show() } // Create a heat map tile provider, passing it the latlngs of the police stations. val provider = HeatmapTileProvider.Builder() .data(latLngs?.filterNotNull() ?: emptyList()) .build() // Add a tile overlay to the map, using the heat map tile provider. val overlay = map.addTileOverlay(TileOverlayOptions().tileProvider(provider)) } @Throws(JSONException::class) private fun readItems(@RawRes resource: Int): List<LatLng?> { val result: MutableList<LatLng?> = ArrayList() val inputStream = context.resources.openRawResource(resource) val json = Scanner(inputStream).useDelimiter("\\A").next() val array = JSONArray(json) for (i in 0 until array.length()) { val `object` = array.getJSONObject(i) val lat = `object`.getDouble("lat") val lng = `object`.getDouble("lng") result.add(LatLng(lat, lng)) } return result }
Java
private void addHeatMap() { List<LatLng> latLngs = new ArrayList<>(); // Get the data: latitude/longitude positions of police stations. try { latLngs = readItems(R.raw.police_stations); } catch (JSONException e) { Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG).show(); } // Create a heat map tile provider, passing it the latlngs of the police stations. HeatmapTileProvider provider = new HeatmapTileProvider.Builder() .data(latLngs) .build(); // Add a tile overlay to the map, using the heat map tile provider. TileOverlay overlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider)); } private List<LatLng> readItems(@RawRes int resource) throws JSONException { List<LatLng> result = new ArrayList<>(); InputStream inputStream = context.getResources().openRawResource(resource); String json = new Scanner(inputStream).useDelimiter("\\A").next(); JSONArray array = new JSONArray(json); for (int i = 0; i < array.length(); i++) { JSONObject object = array.getJSONObject(i); double lat = object.getDouble("lat"); double lng = object.getDouble("lng"); result.add(new LatLng(lat, lng)); } return result; }
W tym przykładzie dane są przechowywane w pliku JSON,police_stations.json. Oto fragment pliku:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]Używanie ważonych punktów szerokości i długości geograficznej
Podczas tworzenia HeatmapTileProvider możesz przekazać do niego zbiór ważonych współrzędnych szerokości i długości geograficznej. Jest to przydatne, jeśli chcesz zilustrować znaczenie konkretnego zestawu lokalizacji.
Aby zastosować ważenie w przypadku konkretnych lokalizacji:
- Utwórz nowy element
WeightedLatLngdla każdej lokalizacji, która wymaga ważenia. PrzekażLatLngidoublereprezentujące wymaganą intensywność. Intensywność wskazuje względne znaczenie lub wartość tej lokalizacji. Wyższa wartość spowoduje uzyskanie koloru o większej intensywności w gradientie mapy termicznej. Domyślnie kolor o najwyższej intensywności to czerwony. Zadzwoń
HeatmapTileProvider.Builder().weightedData()zamiastHeatmapTileProvider.Builder().data(), aby utworzyć mapę cieplną.
Dostosowywanie mapy termicznej
Możesz dostosować wiele właściwości mapy termicznej. Opcje możesz ustawić podczas tworzenia za pomocą funkcji Builder.
Możesz też w dowolnym momencie zmienić opcję, wywołując odpowiedni setter w obiekcie HeatmapTileProvider, a następnie wyczyścić pamięć podręczną kafelków nakładki, aby ponownie narysować wszystkie kafelki z nowymi opcjami.
Dostępne są te ustawienia:
- Promień: rozmiar rozmycia Gaussa zastosowanego do mapy cieplnej, wyrażony w pikselach. Wartość domyślna to 20. Musi mieścić się w przedziale od 10 do 50. Użyj
radius()Kreatora, aby ustawić wartość podczas tworzenia mapy cieplnej, lub zmień ją później za pomocąsetRadius(). - Gradient: zakres kolorów, których mapa cieplna używa do generowania mapy kolorów, od najniższego do najwyższego natężenia. Gradient jest tworzony za pomocą 2 tablic: tablicy liczb całkowitych zawierającej kolory i tablicy liczb zmiennoprzecinkowych wskazującej punkt początkowy każdego koloru, podany jako procent maksymalnej intensywności i wyrażony jako ułamek od 0 do 1. W przypadku gradientu jednokolorowego musisz określić tylko 1 kolor, a w przypadku gradientu wielokolorowego – co najmniej 2 kolory. Mapa kolorów jest generowana za pomocą interpolacji między tymi kolorami. Domyślny gradient ma 2 kolory. Użyj
gradient()w Kreatorze, aby ustawić wartość podczas tworzenia mapy cieplnej, lub zmień ją później za pomocąsetGradient(). - Przezroczystość: przezroczystość całej warstwy mapy termicznej, która mieści się w zakresie od 0 do 1. Wartość domyślna to 0,7. Użyj narzędzia do tworzenia
opacity(), aby ustawić wartość podczas tworzenia mapy cieplnej, lub zmień ją później za pomocą narzędziasetOpacity().
Na przykład utwórz Gradient, aby ustawić gradient przed dodaniem mapy cieplnej:
Kotlin
// Create the gradient. val colors = intArrayOf( Color.rgb(102, 225, 0), // green Color.rgb(255, 0, 0) // red ) val startPoints = floatArrayOf(0.2f, 1f) val gradient = Gradient(colors, startPoints) // Create the tile provider. val provider = HeatmapTileProvider.Builder() .data(latLngs) .gradient(gradient) .build() // Add the tile overlay to the map. val tileOverlay = map.addTileOverlay( TileOverlayOptions() .tileProvider(provider) )
Java
// Create the gradient. int[] colors = { Color.rgb(102, 225, 0), // green Color.rgb(255, 0, 0) // red }; float[] startPoints = { 0.2f, 1f }; Gradient gradient = new Gradient(colors, startPoints); // Create the tile provider. HeatmapTileProvider provider = new HeatmapTileProvider.Builder() .data(latLngs) .gradient(gradient) .build(); // Add the tile overlay to the map. TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider));
Aby zmienić krycie istniejącej mapy cieplnej:
Kotlin
provider.setOpacity(0.7) tileOverlay?.clearTileCache()
Java
provider.setOpacity(0.7); tileOverlay.clearTileCache();
Zmiana zbioru danych
Aby zmienić zbiór danych, na podstawie którego tworzona jest mapa cieplna, użyj
HeatmapTileProvider.setData()
lub
HeatmapTileProvider.setWeightedData()
dla WeightedLatLng punktów. Uwaga: jeśli chcesz dodać punkty do mapy cieplnej lub je z niej usunąć, zaktualizuj zbieranie danych, a potem użyj ikony setData() lub setWeightedData().
Kotlin
val data: List<WeightedLatLng> = ArrayList() provider.setWeightedData(data) tileOverlay?.clearTileCache()
Java
List<WeightedLatLng> data = new ArrayList<>(); provider.updateData(data); tileOverlay.clearTileCache();
Usuwanie mapy termicznej
Aby usunąć mapę cieplną, musisz usunąć nakładkę kafelka:
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
Wyświetlanie aplikacji demonstracyjnej
Inny przykład implementacji mapy cieplnej znajdziesz w HeatmapsDemoActivity w aplikacji demonstracyjnej dostarczanej z biblioteką narzędziową. W przewodniku konfiguracji znajdziesz instrukcje uruchamiania aplikacji demonstracyjnej.
