আপনার মার্কার ক্লাস্টার করে, আপনি মানচিত্রটিকে পড়া কঠিন না করে একটি মানচিত্রে প্রচুর সংখ্যক মার্কার রাখতে পারেন৷
ভূমিকা
যখন আপনার ডেটা মানচিত্রে প্রচুর পরিমাণে ডেটা পয়েন্টের প্রয়োজন হয় তখন এই ভিডিওটি মার্কার ক্লাস্টারিংয়ের ব্যবহার নিয়ে আলোচনা করে৷
মার্কার ক্লাস্টারিং ইউটিলিটি আপনাকে বিভিন্ন জুম স্তরে একাধিক মার্কার পরিচালনা করতে সহায়তা করে। সুনির্দিষ্টভাবে বলতে গেলে, 'মার্কার' আসলে এই মুহুর্তে 'আইটেম', এবং শুধুমাত্র 'মার্কার' হয়ে ওঠে যখন সেগুলি রেন্ডার করা হয়। কিন্তু স্পষ্টতার জন্য, এই নথিটি তাদের সর্বত্র 'মার্কার' নাম দেবে।
যখন একজন ব্যবহারকারী উচ্চ জুম স্তরে মানচিত্রটি দেখেন, তখন পৃথক চিহ্নিতকারী মানচিত্রে দেখায়। যখন ব্যবহারকারী জুম আউট করে, তখন মার্কারগুলি ক্লাস্টারে একত্রিত হয়, যাতে মানচিত্রটি দেখা সহজ হয়৷ মার্কার ক্লাস্টারিং ইউটিলিটি Android ইউটিলিটি লাইব্রেরির জন্য Maps SDK- এর অংশ। আপনি যদি এখনও লাইব্রেরি সেট আপ না করে থাকেন, তাহলে এই পৃষ্ঠার বাকি অংশ পড়ার আগে সেটআপ গাইড অনুসরণ করুন।

মার্কার ক্লাস্টারিং ইউটিলিটি ব্যবহার করতে, আপনাকে ClusterManager এ ClusterItem অবজেক্ট হিসেবে মার্কার যোগ করতে হবে। ClusterManager মার্কারগুলিকে Algorithm পাঠায়, যা তাদের ক্লাস্টারের সেটে রূপান্তরিত করে। ClusterRenderer ক্লাস্টার এবং পৃথক মার্কার যোগ এবং অপসারণের মাধ্যমে রেন্ডারিংয়ের যত্ন নেয়। ClusterRenderer এবং Algorithm প্লাগেবল এবং কাস্টমাইজ করা যায়।
মার্কার ক্লাস্টারিং ইউটিলিটির নমুনা বাস্তবায়ন প্রদান করে একটি ডেমো অ্যাপ সহ ইউটিলিটি লাইব্রেরি পাঠানো হয়। ডেমো অ্যাপ চালানোর ব্যাপারে সাহায্যের জন্য, সেটআপ গাইড দেখুন। ডেমো অ্যাপটিতে নিম্নলিখিত মার্কার ক্লাস্টারিং নমুনাগুলি অন্তর্ভুক্ত রয়েছে:
-
ClusteringDemoActivity: মার্কার ক্লাস্টারিং প্রদর্শন করে একটি সাধারণ কার্যকলাপ। -
BigClusteringDemoActivity: 2 000 মার্কার সহ ক্লাস্টারিং। -
CustomMarkerClusteringDemoActivity: ক্লাস্টারযুক্ত মার্কারগুলির জন্য একটি কাস্টম ডিজাইন তৈরি করা।
একটি সাধারণ মার্কার ক্লাস্টার যোগ করুন
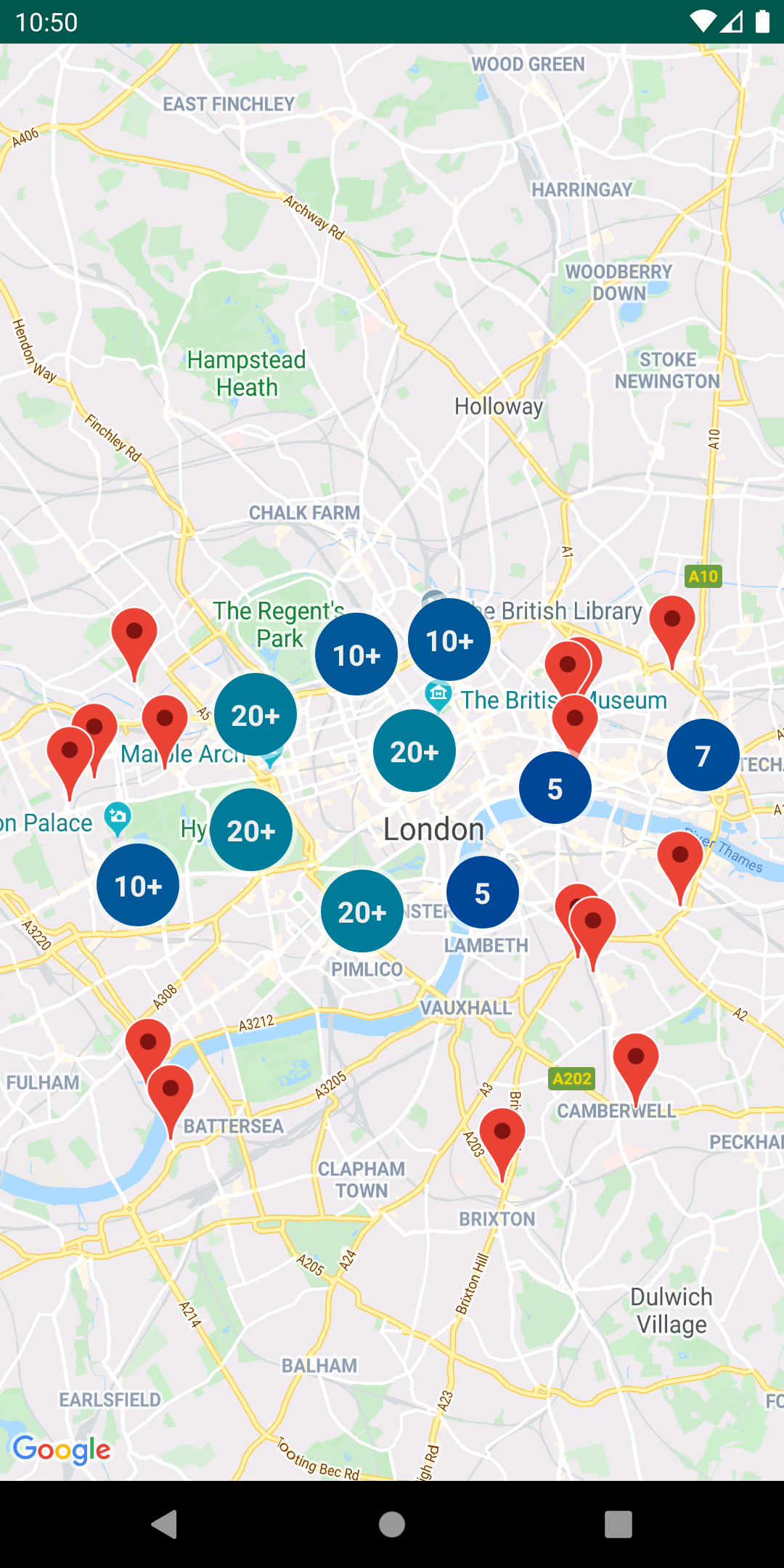
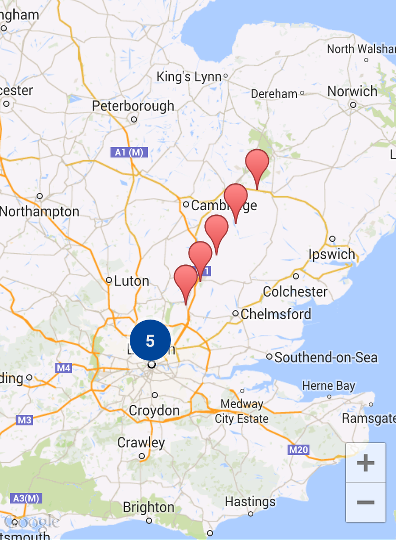
দশটি চিহ্নিতকারীর একটি সাধারণ ক্লাস্টার তৈরি করতে নীচের পদক্ষেপগুলি অনুসরণ করুন৷ ফলাফলটি এইরকম দেখাবে, যদিও জুম স্তরের উপর নির্ভর করে দেখানো/ক্লাস্টার করা মার্কারগুলির সংখ্যা পরিবর্তিত হবে:

এখানে প্রয়োজনীয় পদক্ষেপগুলির একটি সারসংক্ষেপ রয়েছে:
- মানচিত্রে একটি মার্কার প্রতিনিধিত্ব করতে
ClusterItemপ্রয়োগ করুন। ক্লাস্টার আইটেম একটি LatLng বস্তু হিসাবে চিহ্নিতকারীর অবস্থান এবং একটি ঐচ্ছিক শিরোনাম বা স্নিপেট প্রদান করে। - জুম স্তরের উপর ভিত্তি করে ক্লাস্টার আইটেম (মার্কার) গোষ্ঠীবদ্ধ করতে একটি নতুন
ClusterManagerযোগ করুন। -
ClusterManagerএ মানচিত্রেরOnCameraIdleListener()সেট করুন, যেহেতুClusterManagerশ্রোতাকে প্রয়োগ করে। - আপনি যদি একটি মার্কার ক্লিক ইভেন্টের প্রতিক্রিয়া হিসাবে নির্দিষ্ট কার্যকারিতা যোগ করতে চান, তাহলে মানচিত্রের
OnMarkerClickListener()ClusterManagerএ সেট করুন, যেহেতুClusterManagerশ্রোতাকে প্রয়োগ করে। -
ClusterManagerএ মার্কারগুলিকে ফিড করুন।
ধাপগুলি আরও বিস্তারিতভাবে দেখছি: দশটি মার্কারের আমাদের সাধারণ ক্লাস্টার তৈরি করতে, প্রথমে একটি MyItem ক্লাস তৈরি করুন যা ClusterItem প্রয়োগ করে।
কোটলিন
inner class MyItem( lat: Double, lng: Double, title: String, snippet: String ) : ClusterItem { private val position: LatLng private val title: String private val snippet: String override fun getPosition(): LatLng { return position } override fun getTitle(): String { return title } override fun getSnippet(): String { return snippet } override fun getZIndex(): Float { return 0f } init { position = LatLng(lat, lng) this.title = title this.snippet = snippet } }
জাভা
public class MyItem implements ClusterItem { private final LatLng position; private final String title; private final String snippet; public MyItem(double lat, double lng, String title, String snippet) { position = new LatLng(lat, lng); this.title = title; this.snippet = snippet; } @Override public LatLng getPosition() { return position; } @Override public String getTitle() { return title; } @Override public String getSnippet() { return snippet; } @Nullable @Override public Float getZIndex() { return 0f; } }
আপনার মানচিত্রের কার্যকলাপে, ClusterManager যোগ করুন এবং এটি ক্লাস্টার আইটেমগুলিকে ফিড করুন৷ টাইপ আর্গুমেন্ট <MyItem> নোট করুন, যা ClusterManager MyItem টাইপের বলে ঘোষণা করে।
কোটলিন
// Declare a variable for the cluster manager. private lateinit var clusterManager: ClusterManager<MyItem> private fun setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(LatLng(51.503186, -0.126446), 10f)) // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = ClusterManager(context, map) // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager) map.setOnMarkerClickListener(clusterManager) // Add cluster items (markers) to the cluster manager. addItems() } private fun addItems() { // Set some lat/lng coordinates to start with. var lat = 51.5145160 var lng = -0.1270060 // Add ten cluster items in close proximity, for purposes of this example. for (i in 0..9) { val offset = i / 60.0 lat += offset lng += offset val offsetItem = MyItem(lat, lng, "Title $i", "Snippet $i") clusterManager.addItem(offsetItem) } }
জাভা
// Declare a variable for the cluster manager. private ClusterManager<MyItem> clusterManager; private void setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(51.503186, -0.126446), 10)); // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = new ClusterManager<MyItem>(context, map); // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager); map.setOnMarkerClickListener(clusterManager); // Add cluster items (markers) to the cluster manager. addItems(); } private void addItems() { // Set some lat/lng coordinates to start with. double lat = 51.5145160; double lng = -0.1270060; // Add ten cluster items in close proximity, for purposes of this example. for (int i = 0; i < 10; i++) { double offset = i / 60d; lat = lat + offset; lng = lng + offset; MyItem offsetItem = new MyItem(lat, lng, "Title " + i, "Snippet " + i); clusterManager.addItem(offsetItem); } }
জুম ইন এবং আউট করার সময় আপনি ক্লাস্টারিং অ্যানিমেশনগুলি অক্ষম করতেও বেছে নিতে পারেন। অ্যানিমেশন বন্ধ থাকলে, মার্কারগুলি ক্লাস্টারগুলির মধ্যে এবং বাইরে স্থানান্তরিত করার পরিবর্তে অবস্থানে স্ন্যাপ করে৷ অ্যানিমেশনগুলি নিষ্ক্রিয় করতে, ClusterManager এ setAnimation() ব্যবহার করুন নীচে দেখানো হিসাবে:
কোটলিন
clusterManager.setAnimation(false)
জাভা
clusterManager.setAnimation(false);
একটি পৃথক ক্লাস্টার মার্কার জন্য একটি তথ্য উইন্ডো যোগ করুন
নির্দিষ্ট ক্লাস্টারযুক্ত মার্কারগুলির জন্য একটি তথ্য উইন্ডো যোগ করতে, আপনার ClusterItem এর বাস্তবায়নের কনস্ট্রাক্টরে শিরোনাম এবং স্নিপেট স্ট্রিং যোগ করুন।
নিম্নলিখিত উদাহরণটি একটি শিরোনাম এবং স্নিপেট সেট করে addItems() পদ্ধতিতে একটি তথ্য উইন্ডো সহ একটি মার্কার যোগ করে:
কোটলিন
// Set the lat/long coordinates for the marker. val lat = 51.5009 val lng = -0.122 // Set the title and snippet strings. val title = "This is the title" val snippet = "and this is the snippet." // Create a cluster item for the marker and set the title and snippet using the constructor. val infoWindowItem = MyItem(lat, lng, title, snippet) // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem)
জাভা
// Set the lat/long coordinates for the marker. double lat = 51.5009; double lng = -0.122; // Set the title and snippet strings. String title = "This is the title"; String snippet = "and this is the snippet."; // Create a cluster item for the marker and set the title and snippet using the constructor. MyItem infoWindowItem = new MyItem(lat, lng, title, snippet); // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem);
মার্কার ক্লাস্টারগুলি কাস্টমাইজ করুন
ClusterManager কনস্ট্রাক্টর একটি DefaultClusterRenderer এবং একটি NonHierarchicalDistanceBasedAlgorithm তৈরি করে। আপনি ClusterManager এর setAlgorithm(Algorithm<T> algorithm) এবং setRenderer(ClusterRenderer<T> view) পদ্ধতি ব্যবহার করে ClusterRenderer এবং Algorithm পরিবর্তন করতে পারেন।
আপনি ক্লাস্টারের রেন্ডারিং কাস্টমাইজ করতে ClusterRenderer প্রয়োগ করতে পারেন। DefaultClusterRenderer থেকে শুরু করার জন্য একটি ভাল ভিত্তি প্রদান করে। DefaultClusterRenderer সাবক্লাস করে, আপনি ডিফল্ট ওভাররাইড করতে পারেন।
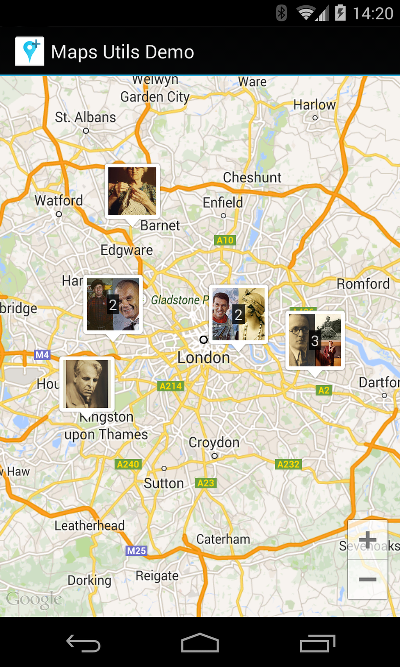
কাস্টমাইজেশনের একটি গভীর উদাহরণের জন্য, ডেমো অ্যাপে CustomMarkerClusteringDemoActivity দেখুন যা ইউটিলিটি লাইব্রেরির সাথে পাঠানো হয়।

CustomMarkerClusteringDemoActivity তার নিজস্ব ক্লাস্টার আইটেম, একজন Person সংজ্ঞায়িত করে এবং DefaultClusterRenderer PersonRenderer হিসাবে প্রসারিত করে রেন্ডার করে।
ডেমো এছাড়াও দেখায় কিভাবে ClusterManager.OnClusterClickListener<Person> ইন্টারফেস প্রয়োগ করতে হয় যখন ক্লাস্টারে ক্লিক করা হয় সেই ব্যক্তির সম্পর্কে আরও তথ্য প্রদর্শন করতে। আপনি একইভাবে ClusterManager.OnClusterItemClickListener<Person> প্রয়োগ করতে পারেন।
ডেমো অ্যাপ চালানোর ব্যাপারে সাহায্যের জন্য, সেটআপ গাইড দেখুন।

