من خلال تجميع العلامات، يمكنك وضع عدد كبير من العلامات على الخريطة دون جعل الخريطة صعبة القراءة.
مقدمة
يناقش هذا الفيديو استخدام التجميع العنقودي للعلامات عند بياناتك تتطلب عددًا كبيرًا من نقاط البيانات على الخريطة.
تساعدك أداة تجميع العلامات في إدارة علامات متعددة في ومستويات التكبير أو التصغير. لكي نكون دقيقًا، يجب أن تتضمن "العلامات" هي في الواقع "عناصر" في هذه المرحلة، لتصبح "علامات" فقط عند عرضها. ولكن من أجل الوضوح، سيسميها هذا المستند باسم "العلامات" طوال الوقت.
عندما يعرض المستخدم الخريطة بمستوى تكبير عالي، فإن الفرد تظهر العلامات على الخريطة. عندما يقوم المستخدم بالتصغير، تجمع العلامات معًا في مجموعات، لتسهيل عرض الخريطة. يشير التجميع العنقودي للعلامة جزءًا من حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لمكتبة أدوات Android. إذا لم تكن قد أعددت المكتبة بعد، اتّباع دليل الإعداد قبل قراءة بقية هذه الصفحة.

لاستخدام أداة تجميع العلامات، ستحتاج إلى إضافة علامات كـ
ClusterItem عناصر على ClusterManager تشير رسالة الأشكال البيانية
يمرّر ClusterManager العلامات إلى Algorithm،
تعمل على تحويلها إلى مجموعة من المجموعات العنقودية. ClusterRenderer
بالعرض، عن طريق إضافة وإزالة المجموعات العنقودية
. ClusterRenderer وAlgorithm هما
وقابلة للتوصيل ويمكن تخصيصها.
يتم شحن مكتبة المرافق مع تطبيق تجريبي يقدم نماذج عمليات تنفيذ أداة التجميع العنقودي للعلامة. للحصول على مساعدة بشأن تشغيل التطبيق التجريبي، راجِع دليل الإعداد. العرض التوضيحي على عينات التجميع العنقودي للعلامات التالية:
ClusteringDemoActivity: نشاط بسيط يوضّح للعلامات العنقودية.BigClusteringDemoActivity: التجميع العنقودي مع 2,000 .CustomMarkerClusteringDemoActivity: إنشاء تصميم مخصّص للتصنيفات المجمّعة.
إضافة مجمِّع علامات بسيط
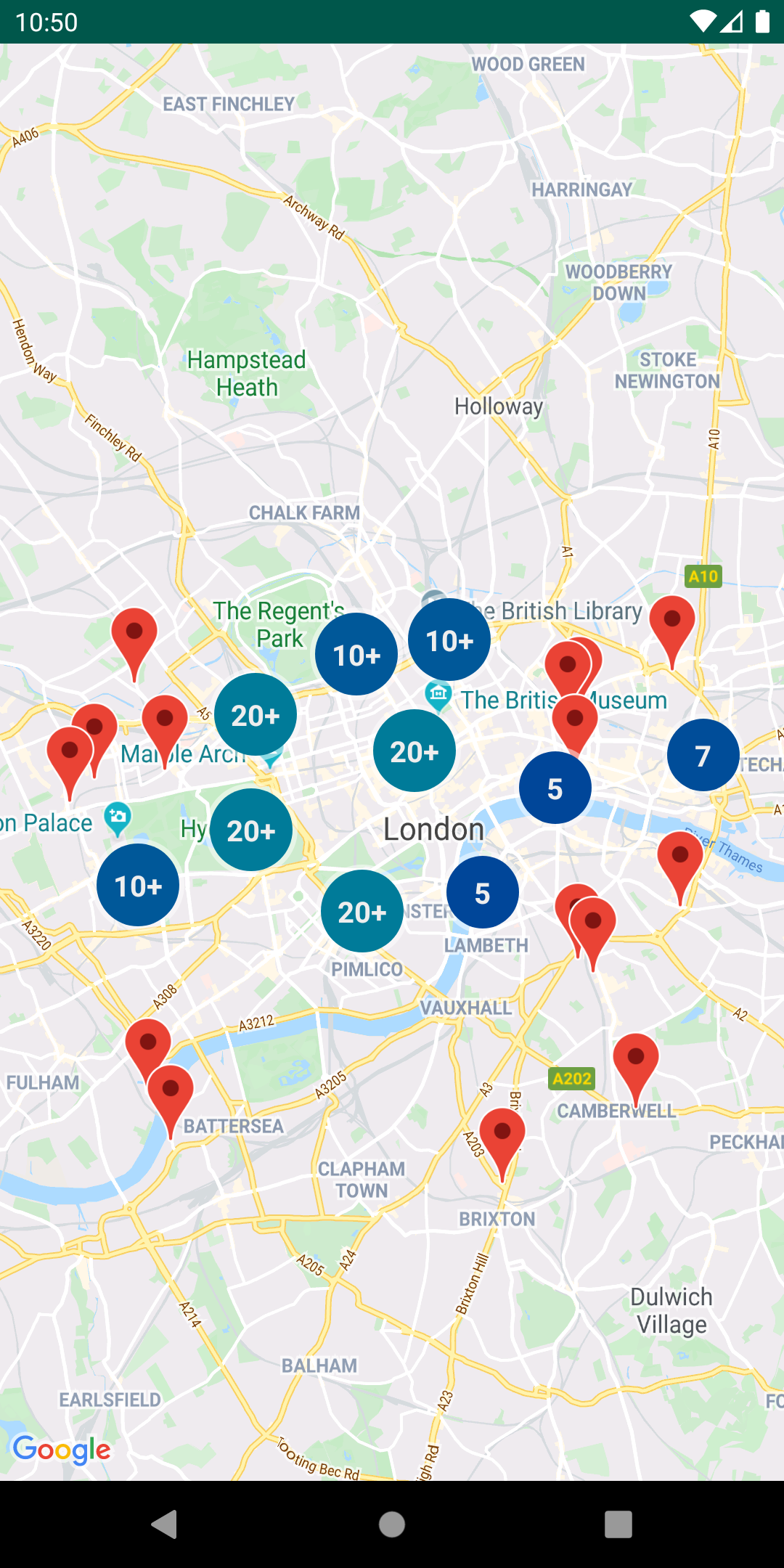
اتبع الخطوات أدناه لإنشاء مجموعة بسيطة من عشر علامات. النتيجة على هذا النحو، على الرغم من أن عدد العلامات المعروضة/المجمعة بناءً على مستوى التكبير أو التصغير:

في ما يلي ملخّص بالخطوات المطلوبة:
- التنفيذ
ClusterItemلتمثيل علامة على الخريطة. يعرض عنصر المجموعة موضع العلامة ككائن LatLng وعنوان أو مقتطف اختياري. - إضافة عنوان جديد
ClusterManagerلتجميع عناصر التجميع (العلامات) بناءً على مستوى التكبير/التصغير. - ضبط
OnCameraIdleListener()للخريطة علىClusterManager، نظرًا لتنفيذClusterManagerالمستمع. - إذا كنت تريد إضافة وظائف معينة استجابةً للنقر على محدّد الموقع
الحدث، اضبط
OnMarkerClickListener()للخريطة علىClusterManager، نظرًا لتنفيذClusterManagerالمستمع. - أدخِل العلامات في
ClusterManager.
وبالنظر إلى الخطوات بمزيد من التفصيل: لإنشاء مجموعتنا البسيطة المكونة من عشرة
محدّدات المواقع، عليك أولاً إنشاء فئة MyItem لتنفيذ
ClusterItem
Kotlin
inner class MyItem( lat: Double, lng: Double, title: String, snippet: String ) : ClusterItem { private val position: LatLng private val title: String private val snippet: String override fun getPosition(): LatLng { return position } override fun getTitle(): String { return title } override fun getSnippet(): String { return snippet } override fun getZIndex(): Float { return 0f } init { position = LatLng(lat, lng) this.title = title this.snippet = snippet } }
Java
public class MyItem implements ClusterItem { private final LatLng position; private final String title; private final String snippet; public MyItem(double lat, double lng, String title, String snippet) { position = new LatLng(lat, lng); this.title = title; this.snippet = snippet; } @Override public LatLng getPosition() { return position; } @Override public String getTitle() { return title; } @Override public String getSnippet() { return snippet; } @Nullable @Override public Float getZIndex() { return 0f; } }
في نشاط الخريطة، أضف ClusterManager وأخرِجه
عناصر التجميع. لاحظ
النوع
الوسيطة <MyItem>، التي تعلن عن
ClusterManager من النوع MyItem.
Kotlin
// Declare a variable for the cluster manager. private lateinit var clusterManager: ClusterManager<MyItem> private fun setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(LatLng(51.503186, -0.126446), 10f)) // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = ClusterManager(context, map) // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager) map.setOnMarkerClickListener(clusterManager) // Add cluster items (markers) to the cluster manager. addItems() } private fun addItems() { // Set some lat/lng coordinates to start with. var lat = 51.5145160 var lng = -0.1270060 // Add ten cluster items in close proximity, for purposes of this example. for (i in 0..9) { val offset = i / 60.0 lat += offset lng += offset val offsetItem = MyItem(lat, lng, "Title $i", "Snippet $i") clusterManager.addItem(offsetItem) } }
Java
// Declare a variable for the cluster manager. private ClusterManager<MyItem> clusterManager; private void setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(51.503186, -0.126446), 10)); // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = new ClusterManager<MyItem>(context, map); // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager); map.setOnMarkerClickListener(clusterManager); // Add cluster items (markers) to the cluster manager. addItems(); } private void addItems() { // Set some lat/lng coordinates to start with. double lat = 51.5145160; double lng = -0.1270060; // Add ten cluster items in close proximity, for purposes of this example. for (int i = 0; i < 10; i++) { double offset = i / 60d; lat = lat + offset; lng = lng + offset; MyItem offsetItem = new MyItem(lat, lng, "Title " + i, "Snippet " + i); clusterManager.addItem(offsetItem); } }
يمكنك أيضًا اختيار إيقاف الرسوم المتحركة للتجميع العنقودي عند التكبير والتصغير.
في حالة إيقاف الرسم المتحرك، يتم تثبيت العلامات في موضعها بدلاً من
الانتقال من وإلى المجموعات العنقودية.
لإيقاف الصور المتحركة، استخدِم السياسة setAnimation() في اللغة ClusterManager.
كما هو موضح أدناه:
Kotlin
clusterManager.setAnimation(false)
Java
clusterManager.setAnimation(false);
إضافة نافذة معلومات لعلامة مجمّعة فردية
لإضافة نافذة معلومات لعلامات مجمعة محددة، أضف سلاسل عناوين ومقتطفات إلى
الدالة الإنشائية لتنفيذ ClusterItem.
يضيف المثال التالي علامة ذات نافذة معلومات
في طريقة addItems()، من خلال ضبط عنوان ومقتطف:
Kotlin
// Set the lat/long coordinates for the marker. val lat = 51.5009 val lng = -0.122 // Set the title and snippet strings. val title = "This is the title" val snippet = "and this is the snippet." // Create a cluster item for the marker and set the title and snippet using the constructor. val infoWindowItem = MyItem(lat, lng, title, snippet) // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem)
Java
// Set the lat/long coordinates for the marker. double lat = 51.5009; double lng = -0.122; // Set the title and snippet strings. String title = "This is the title"; String snippet = "and this is the snippet."; // Create a cluster item for the marker and set the title and snippet using the constructor. MyItem infoWindowItem = new MyItem(lat, lng, title, snippet); // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem);
تخصيص مجموعات العلامات
تنشئ الدالة الإنشائية ClusterManager
DefaultClusterRenderer و
NonHierarchicalDistanceBasedAlgorithm يمكنك تغيير
ClusterRenderer وAlgorithm
باستخدام setAlgorithm(Algorithm<T> algorithm)
setRenderer(ClusterRenderer<T> view) طريقة
ClusterManager
يمكنك تنفيذ السمة ClusterRenderer لتخصيص عرض
المجموعات العنقودية. توفر DefaultClusterRenderer قاعدة جيدة
تبدأ منه. من خلال التصنيف الفرعي DefaultClusterRenderer، يمكنك
لإلغاء الإعدادات الافتراضية.
للحصول على مثال متعمق على التخصيص، ألقِ نظرة على
CustomMarkerClusteringDemoActivity في التطبيق التجريبي الذي يمكن شحنه
باستخدام مكتبة الخدمات.

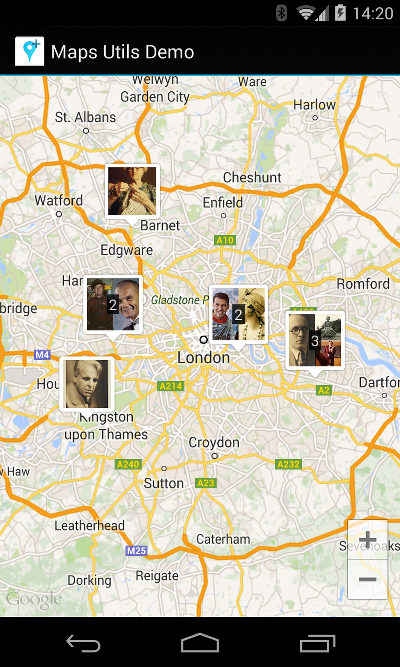
يحدد CustomMarkerClusteringDemoActivity مجموعته الخاصة
عنصر Person، ويعرضها من خلال تمديد
DefaultClusterRenderer باسم PersonRenderer.
كما يوضح العرض التوضيحي كيفية تنفيذ
ClusterManager.OnClusterClickListener<Person> من أجل
تعرض مزيدًا من المعلومات حول الشخص عند النقر على المجموعة العنقودية. يمكنك
أيضًا تنفيذ
ClusterManager.OnClusterItemClickListener<Person> في
بطريقة مماثلة.
للحصول على مساعدة بشأن تشغيل التطبيق التجريبي، راجِع دليل الإعداد.
