نقشههای موجود در Maps SDK برای اندروید را میتوان با حرکات آسان کج و چرخاند و به کاربران این امکان را میدهد که نقشه را با جهتی که برایشان منطقی است تنظیم کنند. در هر سطح بزرگنمایی، میتوانید نقشه را حرکت دهید یا پرسپکتیو آن را با تأخیر بسیار کمی تغییر دهید، به لطف فضای کمتر کاشیهای نقشه مبتنی بر بردار.
نمونههای کد
مخزن ApiDemos در گیتهاب شامل نمونهای است که ویژگیهای دوربین را نشان میدهد:
- CameraDemoActivity - Kotlin : تغییر موقعیت دوربین
- CameraDemoActivity - جاوا : تغییر موقعیت دوربین
مقدمه
مانند نقشههای گوگل در وب، کیت توسعه نرمافزار نقشهها برای اندروید، سطح جهان (یک کره) را با استفاده از تصویر مرکاتور روی صفحه نمایش دستگاه شما (یک صفحه مسطح) نشان میدهد. در جهت شرق و غرب، نقشه بینهایت تکرار میشود، زیرا جهان به طور یکپارچه به دور خود میپیچد. در جهت شمال و جنوب، نقشه تقریباً به ۸۵ درجه شمالی و ۸۵ درجه جنوبی محدود میشود.
نکته: تصویر مرکاتور از نظر طولی عرض محدودی دارد اما از نظر عرضی ارتفاع نامحدودی دارد. ما تصاویر نقشه پایه را با استفاده از تصویر مرکاتور در زاویه تقریبی +/- ۸۵ درجه "قطع" میکنیم تا شکل نقشه حاصل مربع شود، که منطق انتخاب کاشی را آسانتر میکند.
کیت توسعه نرمافزار نقشهها برای اندروید به شما این امکان را میدهد که با تغییر دوربین نقشه، زاویه دید کاربر را نسبت به نقشه تغییر دهید.
تغییرات در دوربین هیچ تغییری در نشانگرها، پوششها یا سایر گرافیکهایی که اضافه کردهاید ایجاد نمیکند، اگرچه ممکن است بخواهید موارد اضافه شده خود را تغییر دهید تا با نمای جدید بهتر مطابقت داشته باشند.
از آنجا که میتوانید به حرکات کاربر روی نقشه گوش دهید، میتوانید نقشه را در پاسخ به درخواستهای کاربر تغییر دهید. برای مثال، متد فراخوانی OnMapClickListener.onMapClick() به یک ضربه روی نقشه پاسخ میدهد. از آنجا که این متد طول و عرض جغرافیایی محل ضربه را دریافت میکند، میتوانید با حرکت افقی یا بزرگنمایی به آن نقطه پاسخ دهید. متدهای مشابهی برای پاسخ به ضربههای روی حباب نشانگر یا برای پاسخ به حرکت کشیدن روی یک نشانگر در دسترس هستند.
همچنین میتوانید حرکات دوربین را رصد کنید، به طوری که برنامه شما وقتی دوربین شروع به حرکت میکند، در حال حرکت است یا از حرکت باز میایستد، اعلانی دریافت کند. برای جزئیات بیشتر، به راهنمای رویدادهای تغییر دوربین مراجعه کنید.
موقعیت دوربین
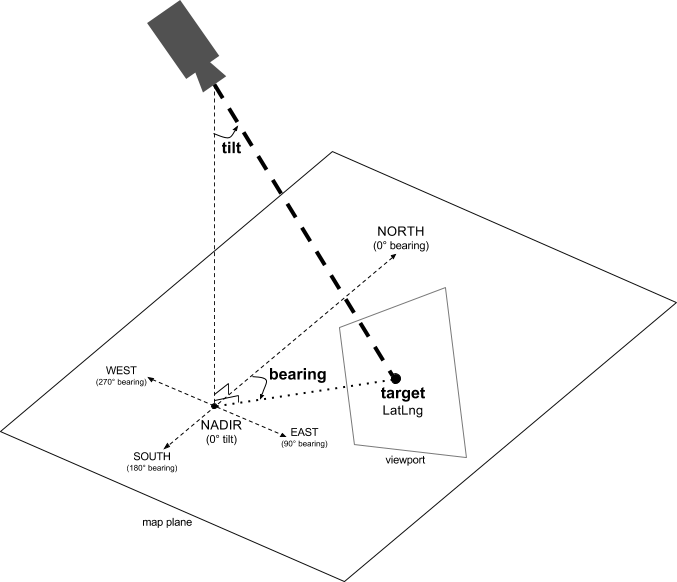
نمای نقشه به صورت یک دوربین که از بالا به یک صفحه مسطح نگاه میکند، مدلسازی شده است. موقعیت دوربین (و در نتیجه رندر نقشه) با ویژگیهای زیر مشخص میشود: target (مکان طول/عرض جغرافیایی) ، bearing (جهت )، tilt (شیب ) و zoom ( بزرگنمایی).

هدف (مکان)
هدف دوربین، موقعیت مرکز نقشه است که به صورت مختصات طول و عرض جغرافیایی مشخص میشود.
عرض جغرافیایی میتواند بین -۸۵ تا ۸۵ درجه باشد. مقادیر بالاتر یا پایینتر از این محدوده به نزدیکترین مقدار در این محدوده محدود میشوند. برای مثال، تعیین عرض جغرافیایی ۱۰۰، مقدار را روی ۸۵ تنظیم میکند. طول جغرافیایی بین -۱۸۰ تا ۱۸۰ درجه است. مقادیر بالاتر یا پایینتر از این محدوده به گونهای قرار میگیرند که در محدوده (-۱۸۰، ۱۸۰) قرار گیرند. برای مثال، ۴۸۰، ۸۴۰ و ۱۲۰۰ همگی در ۱۲۰ درجه قرار میگیرند.یاتاقان (جهت گیری)
جهت دوربین، جهت قطبنما را که بر حسب درجه از شمال حقیقی اندازهگیری میشود، مطابق با لبه بالایی نقشه مشخص میکند. اگر یک خط عمودی از مرکز نقشه به لبه بالایی نقشه رسم کنید، جهت دوربین (بر حسب درجه) نسبت به شمال حقیقی مطابقت دارد.
زاویه ۰ به این معنی است که بالای نقشه به سمت شمال واقعی اشاره دارد. مقدار زاویه ۹۰ به معنی بالای نقاط نقشه در جهت شرق (۹۰ درجه روی قطبنما) است. مقدار ۱۸۰ به معنی بالای نقاط نقشه در جهت جنوب است.
API نقشهها به شما امکان میدهد جهت نقشه را تغییر دهید. برای مثال، کسی که ماشین میراند، اغلب نقشه راه را میچرخاند تا آن را با جهت حرکت خود تراز کند، در حالی که کوهنوردان با استفاده از نقشه و قطبنما معمولاً نقشه را طوری تنظیم میکنند که یک خط عمودی به سمت شمال باشد.
شیب (زاویه دید)
شیب، موقعیت دوربین را روی کمانی که مستقیماً بالای موقعیت مرکز نقشه قرار دارد، تعریف میکند و بر حسب درجه از نادیر (جهتی که مستقیماً زیر دوربین قرار دارد) اندازهگیری میشود. مقدار ۰ مربوط به دوربینی است که مستقیماً به سمت پایین نشانه گرفته شده است. مقادیر بزرگتر از ۰ مربوط به دوربینی است که به اندازه تعداد درجههای مشخص شده به سمت افق شیب دارد. وقتی زاویه دید را تغییر میدهید، نقشه در حالت پرسپکتیو ظاهر میشود، به طوری که ویژگیهای دور کوچکتر و ویژگیهای نزدیک بزرگتر به نظر میرسند. تصاویر زیر این موضوع را نشان میدهند.
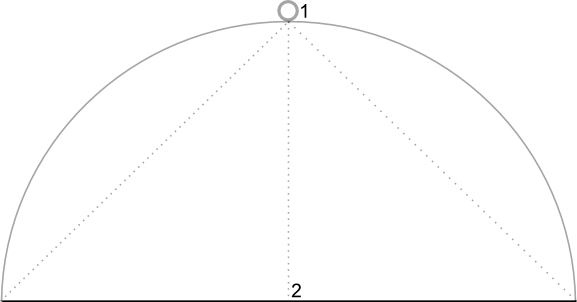
در تصاویر زیر، زاویه دید ۰ درجه است. تصویر اول شماتیکی از این را نشان میدهد؛ موقعیت ۱ موقعیت دوربین و موقعیت ۲ موقعیت فعلی نقشه است. نقشه حاصل در زیر آن نشان داده شده است.
 |  |
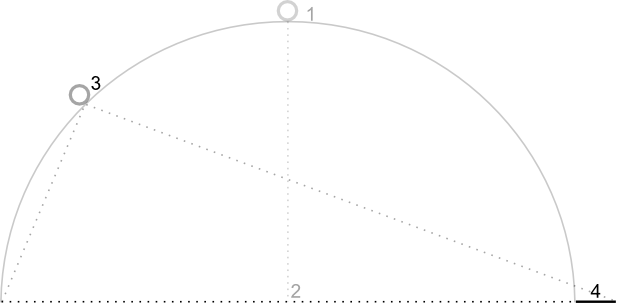
در تصاویر زیر، زاویه دید ۴۵ درجه است. توجه کنید که دوربین در نیمه راه در امتداد یک قوس بین خط مستقیم بالای سر (۰ درجه) و زمین (۹۰ درجه) به موقعیت ۳ حرکت میکند. دوربین هنوز به نقطه مرکزی نقشه اشاره میکند، اما ناحیهای که با خط در موقعیت ۴ نشان داده شده است، اکنون قابل مشاهده است.
 |  |
نقشه در این تصویر هنوز در همان نقطهای که در نقشه اصلی بود، متمرکز شده است، اما ویژگیهای بیشتری در بالای نقشه ظاهر شدهاند. با افزایش زاویه از ۴۵ درجه، ویژگیهای بین دوربین و موقعیت نقشه به طور متناسب بزرگتر به نظر میرسند، در حالی که ویژگیهای فراتر از موقعیت نقشه به طور متناسب کوچکتر به نظر میرسند و یک جلوه سهبعدی ایجاد میکنند.
بزرگنمایی
سطح زوم دوربین، مقیاس نقشه را تعیین میکند. در سطوح زوم بالاتر، جزئیات بیشتری روی صفحه نمایش داده میشود، در حالی که در سطوح زوم پایینتر، بخش بیشتری از جهان روی صفحه نمایش داده میشود. در سطح زوم ۰، مقیاس نقشه به گونهای است که کل جهان تقریباً ۲۵۶dp ( پیکسلهای مستقل از چگالی ) عرض دارد.
افزایش سطح بزرگنمایی به اندازه ۱، عرض جهان روی صفحه را دو برابر میکند. از این رو در سطح بزرگنمایی N، عرض جهان تقریباً ۲۵۶ * ۲ N dp است. به عنوان مثال، در سطح بزرگنمایی ۲، کل جهان تقریباً ۱۰۲۴dp عرض دارد.
سطح بزرگنمایی لازم نیست عدد صحیح باشد. محدوده سطوح بزرگنمایی مجاز توسط نقشه به عوامل مختلفی از جمله هدف، نوع نقشه و اندازه صفحه نمایش بستگی دارد. هر عددی خارج از این محدوده به نزدیکترین مقدار معتبر بعدی تبدیل میشود که میتواند حداقل سطح بزرگنمایی یا حداکثر سطح بزرگنمایی باشد. لیست زیر سطح تقریبی جزئیاتی را که میتوانید در هر سطح بزرگنمایی مشاهده کنید نشان میدهد:
- ۱: جهان
- ۵: خشکی/قاره
- ۱۰: شهر
- ۱۵: خیابانها
- ۲۰: ساختمانها
 |  |  |
حرکت دادن دوربین
API نقشهها به شما امکان میدهد تا مشخص کنید کدام بخش از جهان روی نقشه قابل مشاهده باشد. این کار با تغییر موقعیت دوربین (به جای جابجایی نقشه) انجام میشود.
وقتی دوربین را تغییر میدهید، میتوانید حرکت دوربین حاصل را متحرکسازی کنید. انیمیشن بین ویژگیهای دوربین فعلی و ویژگیهای دوربین جدید درونیابی میکند. همچنین میتوانید مدت زمان انیمیشن را کنترل کنید.
برای تغییر موقعیت دوربین، باید با استفاده از CameraUpdate مشخص کنید که میخواهید دوربین را به کجا منتقل کنید. Maps API به شما امکان میدهد انواع مختلفی از CameraUpdate را با استفاده از CameraUpdateFactory ایجاد کنید. گزینههای زیر در دسترس هستند:
تغییر سطح بزرگنمایی و تنظیم حداقل/حداکثر بزرگنمایی
CameraUpdateFactory.zoomIn() و CameraUpdateFactory.zoomOut() یک CameraUpdate به شما میدهند که سطح بزرگنمایی را به اندازه ۱.۰ تغییر میدهد، در حالی که سایر ویژگیها را ثابت نگه میدارد.
CameraUpdateFactory.zoomTo(float) یک CameraUpdate به شما میدهد که سطح زوم را به مقدار داده شده تغییر میدهد، در حالی که سایر ویژگیها را ثابت نگه میدارد.
CameraUpdateFactory.zoomBy(float) و CameraUpdateFactory.zoomBy(float, Point) یک CameraUpdate به شما میدهند که سطح زوم را به اندازه مقدار داده شده افزایش میدهد (یا اگر مقدار منفی باشد کاهش میدهد). دومی نقطه داده شده روی صفحه را طوری ثابت میکند که در همان مکان (طول/عرض جغرافیایی) باقی بماند و بنابراین ممکن است مکان دوربین را برای دستیابی به این هدف تغییر دهد.
ممکن است تنظیم حداقل و/یا حداکثر سطح بزرگنمایی مورد نظر برای شما مفید باشد. به عنوان مثال، اگر برنامه شما یک ناحیه مشخص را در اطراف یک نقطه مورد نظر نشان میدهد، یا اگر از یک پوشش کاشی سفارشی با مجموعهای محدود از سطوح بزرگنمایی استفاده میکنید، این کار برای کنترل تجربه کاربر مفید است.
کاتلین
private lateinit var map: GoogleMap map.setMinZoomPreference(6.0f) map.setMaxZoomPreference(14.0f)
جاوا
private GoogleMap map; map.setMinZoomPreference(6.0f); map.setMaxZoomPreference(14.0f);
توجه داشته باشید که ملاحظات فنی وجود دارد که ممکن است مانع از این شود که API به کاربران اجازه دهد خیلی کم یا خیلی زیاد بزرگنمایی کنند. برای مثال، ماهواره یا عوارض زمینی ممکن است حداکثر بزرگنمایی کمتری نسبت به کاشیهای نقشه پایه داشته باشند.
تغییر موقعیت دوربین
دو متد برای راحتی کار با تغییرات موقعیت رایج وجود دارد. CameraUpdateFactory.newLatLng(LatLng) یک CameraUpdate به شما میدهد که طول و عرض جغرافیایی دوربین را تغییر میدهد، در حالی که تمام ویژگیهای دیگر را حفظ میکند. CameraUpdateFactory.newLatLngZoom(LatLng, float) یک CameraUpdate به شما میدهد که عرض، طول و زوم دوربین را تغییر میدهد، در حالی که تمام ویژگیهای دیگر را حفظ میکند.
برای انعطافپذیری کامل در تغییر موقعیت دوربین، از CameraUpdateFactory.newCameraPosition(CameraPosition) استفاده کنید که یک CameraUpdate به شما میدهد که دوربین را به موقعیت داده شده منتقل میکند. CameraPosition میتوان یا مستقیماً با استفاده از new CameraPosition() یا با استفاده از CameraPosition.Builder با استفاده از new CameraPosition.Builder() به دست آورد.
پیمایش (پنینگ)
CameraUpdateFactory.scrollBy(float, float) یک CameraUpdate به شما میدهد که طول و عرض جغرافیایی دوربین را تغییر میدهد به طوری که نقشه به تعداد پیکسلهای مشخص شده حرکت کند. مقدار مثبت x باعث میشود دوربین به سمت راست حرکت کند، به طوری که به نظر میرسد نقشه به سمت چپ حرکت کرده است. مقدار مثبت y باعث میشود دوربین به سمت پایین حرکت کند، به طوری که به نظر میرسد نقشه به سمت بالا حرکت کرده است. برعکس، مقادیر منفی x باعث میشوند دوربین به سمت چپ حرکت کند، به طوری که به نظر میرسد نقشه به سمت راست حرکت کرده است و مقادیر منفی y باعث میشوند دوربین به سمت بالا حرکت کند. پیمایش نسبت به جهت فعلی دوربین است. به عنوان مثال، اگر دوربین زاویه ۹۰ درجه داشته باشد، شرق "بالا" است.
تعیین مرزها
تعیین حدود نقشه
گاهی اوقات مفید است که دوربین را طوری جابجا کنید که کل منطقه مورد نظر در بیشترین سطح بزرگنمایی ممکن قابل مشاهده باشد. به عنوان مثال، اگر تمام پمپ بنزینها را در فاصله پنج مایلی از موقعیت فعلی کاربر نمایش میدهید، ممکن است بخواهید دوربین را طوری جابجا کنید که همه آنها روی صفحه نمایش قابل مشاهده باشند. برای انجام این کار، ابتدا LatLngBounds مورد نظر خود را برای نمایش روی صفحه محاسبه کنید. سپس میتوانید از CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int padding) برای بدست آوردن CameraUpdate استفاده کنید که موقعیت دوربین را طوری تغییر میدهد که LatLngBounds داده شده کاملاً در داخل نقشه قرار گیرد، با در نظر گرفتن padding (به پیکسل) مشخص شده. CameraUpdate برگردانده شده تضمین میکند که فاصله (به پیکسل) بین مرزهای داده شده و لبه نقشه حداقل به اندازه padding مشخص شده باشد. توجه داشته باشید که شیب و جهت نقشه هر دو 0 خواهد بود.
کاتلین
val australiaBounds = LatLngBounds( LatLng((-44.0), 113.0), // SW bounds LatLng((-10.0), 154.0) // NE bounds ) map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0))
جاوا
LatLngBounds australiaBounds = new LatLngBounds( new LatLng(-44, 113), // SW bounds new LatLng(-10, 154) // NE bounds ); map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0));
قرار دادن نقشه در مرکز یک منطقه
در برخی موارد، ممکن است بخواهید دوربین خود را به جای قرار دادن مرزهای نهایی، در مرکز یک محدوده قرار دهید. به عنوان مثال، برای قرار دادن دوربین در مرکز یک کشور در حالی که زوم ثابتی را حفظ میکنید. در این حالت، میتوانید از روشی مشابه، با ایجاد یک LatLngBounds و استفاده از CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom) با متد LatLngBounds getCenter() استفاده کنید. متد getCenter() مرکز جغرافیایی LatLngBounds را برمیگرداند.
کاتلین
val australiaBounds = LatLngBounds( LatLng((-44.0), 113.0), // SW bounds LatLng((-10.0), 154.0) // NE bounds ) map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.center, 10f))
جاوا
LatLngBounds australiaBounds = new LatLngBounds( new LatLng(-44, 113), // SW bounds new LatLng(-10, 154) // NE bounds ); map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.getCenter(), 10));
یک سربارگذاری از متد newLatLngBounds(boundary, width, height, padding) به شما امکان میدهد عرض و ارتفاع یک مستطیل را بر حسب پیکسل مشخص کنید، با این هدف که این عرض و ارتفاع با ابعاد نقشه مطابقت داشته باشند. مستطیل طوری قرار میگیرد که مرکز آن با مرکز نمای نقشه یکسان باشد (به طوری که اگر ابعاد مشخص شده با ابعاد نمای نقشه یکسان باشند، مستطیل با نمای نقشه منطبق میشود). CameraUpdate برگردانده شده، دوربین را طوری حرکت میدهد که LatLngBounds مشخص شده با در نظر گرفتن فاصله مورد نیاز، در مرکز صفحه نمایش درون مستطیل داده شده در بیشترین سطح بزرگنمایی ممکن قرار گیرند.
نکته: فقط در صورتی از متد سادهتر newLatLngBounds(boundary, padding) برای تولید CameraUpdate استفاده کنید که قرار باشد از آن برای جابجایی دوربین پس از طرحبندی نقشه استفاده شود. در طول طرحبندی، API مرزهای نمایش نقشه را که برای نمایش صحیح کادر محدوده لازم است، محاسبه میکند. در مقابل، میتوانید از CameraUpdate برگردانده شده توسط متد پیچیدهتر newLatLngBounds(boundary, width, height, padding) در هر زمانی، حتی قبل از طرحبندی نقشه، استفاده کنید، زیرا API مرزهای نمایش را از آرگومانهایی که شما ارسال میکنید محاسبه میکند.
محدود کردن پیمایش کاربر به یک ناحیه مشخص
در سناریوهای بالا، شما مرزهای نقشه را تعیین میکنید، اما کاربر میتواند خارج از این مرزها اسکرول یا پن کند. در عوض، ممکن است بخواهید مرزهای مرکز عرض/طول نقطه کانونی نقشه (هدف دوربین) را محدود کنید تا کاربران فقط بتوانند در این مرزها اسکرول و پن کنند. به عنوان مثال، یک برنامه خرده فروشی برای یک مرکز خرید یا فرودگاه ممکن است بخواهد نقشه را به یک مرز خاص محدود کند و به کاربران اجازه دهد در آن مرزها اسکرول و پن کنند.
کاتلین
// Create a LatLngBounds that includes the city of Adelaide in Australia. val adelaideBounds = LatLngBounds( LatLng(-35.0, 138.58), // SW bounds LatLng(-34.9, 138.61) // NE bounds ) // Constrain the camera target to the Adelaide bounds. map.setLatLngBoundsForCameraTarget(adelaideBounds)
جاوا
// Create a LatLngBounds that includes the city of Adelaide in Australia. LatLngBounds adelaideBounds = new LatLngBounds( new LatLng(-35.0, 138.58), // SW bounds new LatLng(-34.9, 138.61) // NE bounds ); // Constrain the camera target to the Adelaide bounds. map.setLatLngBoundsForCameraTarget(adelaideBounds);
نمودار زیر سناریویی را نشان میدهد که در آن هدف دوربین به ناحیهای محدود شده است که کمی بزرگتر از نمای دید است. کاربر میتواند اسکرول و پن کند، مشروط بر اینکه هدف دوربین در محدودهی تعیینشده باقی بماند. علامت ضربدر نشان دهندهی هدف دوربین است:

نقشه همیشه تمام صفحه نمایش را پر میکند، حتی اگر این منجر به نمایش مناطقی شود که خارج از محدوده تعریف شده هستند. به عنوان مثال، اگر هدف دوربین را در گوشهای از ناحیه محدود شده قرار دهید، ناحیه فراتر از گوشه در صفحه نمایش قابل مشاهده است اما کاربران نمیتوانند بیشتر به آن ناحیه اسکرول کنند. نمودار زیر این سناریو را نشان میدهد. علامت ضربدر نشان دهنده هدف دوربین است:

در نمودار زیر، هدف دوربین مرزهای بسیار محدودی دارد و به کاربر فرصت بسیار کمی برای پیمایش یا حرکت در نقشه میدهد. علامت ضربدر نشان دهنده هدف دوربین است:

بهروزرسانی نمای دوربین
برای اعمال CameraUpdate به نقشه، میتوانید دوربین را فوراً حرکت دهید یا به آرامی متحرکسازی کنید. برای حرکت فوری دوربین با CameraUpdate داده شده، میتوانید GoogleMap.moveCamera(CameraUpdate) فراخوانی کنید.
شما میتوانید با متحرکسازی تغییر، تجربه کاربری را، به خصوص برای حرکات کوتاه، دلپذیرتر کنید. برای انجام این کار، به جای فراخوانی GoogleMap.moveCamera GoogleMap.animateCamera فراخوانی کنید. نقشه به آرامی به سمت ویژگیهای جدید حرکت خواهد کرد. دقیقترین شکل این متد، GoogleMap.animateCamera(cameraUpdate, duration, callback) ، سه آرگومان ارائه میدهد:
-
cameraUpdate -
CameraUpdateتوضیح میدهد که دوربین را کجا باید جابجا کرد. -
callback - یک شیء که
GoogleMap.CancellableCallbackرا پیادهسازی میکند. این رابط عمومی برای مدیریت وظایف، دو متد `onCancel()` و `onFinished()` را تعریف میکند. برای انیمیشن، این متدها در شرایط زیر فراخوانی میشوند:-
onFinish() - اگر انیمیشن بدون وقفه به پایان برسد، فراخوانی میشود.
-
onCancel() اگر انیمیشن با فراخوانی تابع
stopAnimation()یا شروع یک حرکت جدید دوربین متوقف شود، فراخوانی میشود.از طرف دیگر، اگر
GoogleMap.stopAnimation()فراخوانی کنید، این اتفاق میتواند رخ دهد.
-
-
duration - مدت زمان مطلوب انیمیشن، بر حسب میلیثانیه، به صورت یک
int.
قطعه کدهای زیر برخی از روشهای رایج برای حرکت دوربین را نشان میدهند.
کاتلین
val sydney = LatLng(-33.88, 151.21) val mountainView = LatLng(37.4, -122.1) // Move the camera instantly to Sydney with a zoom of 15. map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15f)) // Zoom in, animating the camera. map.animateCamera(CameraUpdateFactory.zoomIn()) // Zoom out to zoom level 10, animating with a duration of 2 seconds. map.animateCamera(CameraUpdateFactory.zoomTo(10f), 2000, null) // Construct a CameraPosition focusing on Mountain View and animate the camera to that position. val cameraPosition = CameraPosition.Builder() .target(mountainView) // Sets the center of the map to Mountain View .zoom(17f) // Sets the zoom .bearing(90f) // Sets the orientation of the camera to east .tilt(30f) // Sets the tilt of the camera to 30 degrees .build() // Creates a CameraPosition from the builder map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition))
جاوا
LatLng sydney = new LatLng(-33.88,151.21); LatLng mountainView = new LatLng(37.4, -122.1); // Move the camera instantly to Sydney with a zoom of 15. map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15)); // Zoom in, animating the camera. map.animateCamera(CameraUpdateFactory.zoomIn()); // Zoom out to zoom level 10, animating with a duration of 2 seconds. map.animateCamera(CameraUpdateFactory.zoomTo(10), 2000, null); // Construct a CameraPosition focusing on Mountain View and animate the camera to that position. CameraPosition cameraPosition = new CameraPosition.Builder() .target(mountainView ) // Sets the center of the map to Mountain View .zoom(17) // Sets the zoom .bearing(90) // Sets the orientation of the camera to east .tilt(30) // Sets the tilt of the camera to 30 degrees .build(); // Creates a CameraPosition from the builder map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));

