Android के लिए Maps SDK में मौजूद मैप को आसानी से झुकाया और घुमाया जा सकता है. इससे उपयोगकर्ताओं को मैप को अपनी ज़रूरत के हिसाब से ओरिएंटेशन में सेट करने की सुविधा मिलती है. किसी भी ज़ूम लेवल पर, मैप को पैन किया जा सकता है या वेक्टर पर आधारित मैप टाइल के छोटे फ़ुटप्रिंट की वजह से, बहुत कम समय में मैप के पर्सपेक्टिव को बदला जा सकता है.
कोड सैंपल
GitHub पर ApiDemos रिपॉजिटरी में एक नमूना शामिल है जो कैमरा सुविधाओं को प्रदर्शित करता है:
- CameraDemoActivity - Kotlin: कैमरे की पोज़िशन बदलना
- CameraDemoActivity - Java: कैमरे की स्थिति बदलना
परिचय
वेब पर Google Maps की तरह ही, Maps SDK for Android भी मेर्काटोर प्रोजेक्शन का इस्तेमाल करके, दुनिया की सतह (एक गोला) को आपके डिवाइस की स्क्रीन (एक समतल सतह) पर दिखाता है. पूरब और पश्चिम दिशा में, मैप को बार-बार दिखाया जाता है, क्योंकि दुनिया अपने-आप में पूरी तरह से लिपटी हुई है. उत्तर और दक्षिण दिशा में, मैप को उत्तर में करीब 85 डिग्री और दक्षिण में 85 डिग्री तक सीमित किया गया है.
ध्यान दें: मर्केटर प्रोजेक्शन में, देशांतर के हिसाब से चौड़ाई सीमित होती है, लेकिन अक्षांश के हिसाब से ऊंचाई असीमित होती है. हम मेर्काटोर प्रोजेक्शन का इस्तेमाल करके, बेस मैप की इमेज को करीब +/- 85 डिग्री पर "कट ऑफ़" करते हैं, ताकि मैप का आकार स्क्वेयर हो जाए. इससे टाइल चुनने के लिए लॉजिक को समझना आसान हो जाता है.
Maps SDK for Android की मदद से, मैप के कैमरे में बदलाव करके, उपयोगकर्ता के मैप देखने के नज़रिए को बदला जा सकता है.
कैमरे में किए गए बदलावों से, आपके जोड़े गए मार्कर, ओवरले या अन्य ग्राफ़िक में कोई बदलाव नहीं होगा. हालांकि, हो सकता है कि आपको नए व्यू के हिसाब से, जोड़े गए कॉन्टेंट में बदलाव करना पड़े.
मैप पर उपयोगकर्ता के जेस्चर को सुना जा सकता है. इसलिए, उपयोगकर्ता के अनुरोधों के जवाब में मैप में बदलाव किया जा सकता है. उदाहरण के लिए, कॉलबैक तरीका OnMapClickListener.onMapClick(), मैप पर एक बार टैप करने पर जवाब देता है. इस तरीके से, टैप की गई जगह का अक्षांश और देशांतर मिलता है. इसलिए, उस जगह पर पैन या ज़ूम करके जवाब दिया जा सकता है.
मार्कर के ब्यौरे वाले बबल पर टैप करने या मार्कर को खींचकर छोड़ने के जेस्चर का जवाब देने के लिए, इसी तरह के तरीके उपलब्ध हैं.
कैमरे की गतिविधियों के बारे में भी सुना जा सकता है, ताकि जब कैमरा हिलना शुरू करे, हिल रहा हो या हिलना बंद कर दे, तो आपके ऐप्लिकेशन को सूचना मिल जाए. ज़्यादा जानकारी के लिए, कैमरे में बदलाव से जुड़े इवेंट की गाइड देखें.
कैमरे की पोज़िशन
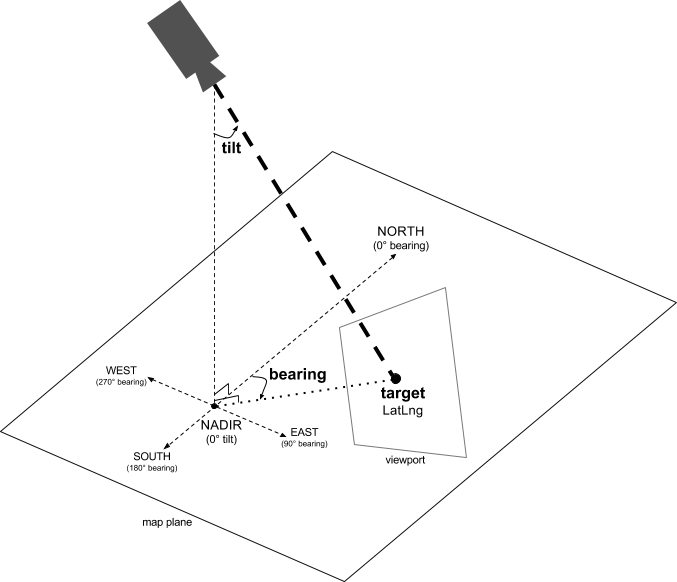
मैप व्यू को एक कैमरे के तौर पर मॉडल किया जाता है, जो किसी फ़्लैट जगह को ऊपर से देख रहा है. कैमरे की पोज़िशन (और इसलिए मैप की रेंडरिंग) को इन प्रॉपर्टी से तय किया जाता है: target (अक्षांश/देशांतर की लोकेशन), bearing, tilt, और zoom.

टारगेट (जगह)
कैमरे का टारगेट, मैप के बीच की जगह होती है. इसे अक्षांश और देशांतर के निर्देशांकों के तौर पर तय किया जाता है.
अक्षांश -85 और 85 डिग्री के बीच होना चाहिए. इस रेंज से ऊपर या नीचे की वैल्यू, इस रेंज में मौजूद सबसे नज़दीकी वैल्यू में शामिल की जाएगी. उदाहरण के लिए, अक्षांश को 100 पर सेट करने से वैल्यू 85 पर सेट हो जाएगी. देशांतर की सीमा -180 से 180 डिग्री के बीच होती है. इस रेंज से ऊपर या नीचे की वैल्यू को इस तरह से रैप किया जाएगा कि वे रेंज (-180, 180) में आ जाएं. उदाहरण के लिए, 480, 840, और 1200, सभी को 120 डिग्री पर रैप किया जाएगा.बियरिंग (ओरिएंटेशन)
कैमरे की बियरिंग से, कंपास की दिशा का पता चलता है. इसे उत्तर से घड़ी की दिशा में डिग्री में मापा जाता है. यह मैप के सबसे ऊपर वाले किनारे के हिसाब से होती है. अगर मैप के बीच से मैप के सबसे ऊपरी किनारे तक एक वर्टिकल लाइन खींची जाती है, तो बेयरिंग, कैमरे की हेडिंग (डिग्री में मेज़र की जाती है) के हिसाब से होती है. यह हेडिंग, असली उत्तर दिशा के हिसाब से होती है.
बियरिंग का मान 0 होने का मतलब है कि मैप का सबसे ऊपरी हिस्सा, उत्तर दिशा की ओर है. बियरिंग वैल्यू 90 का मतलब है कि मैप का सबसे ऊपरी हिस्सा, पूरब की ओर (कंपास पर 90 डिग्री) है. वैल्यू 180 का मतलब है कि मैप का सबसे ऊपरी हिस्सा दक्षिण की ओर है.
Maps API की मदद से, मैप की दिशा बदली जा सकती है. उदाहरण के लिए, कार चलाने वाला कोई व्यक्ति अक्सर सड़क के मैप को अपनी यात्रा की दिशा के हिसाब से घुमाता है. वहीं, मैप और कंपास का इस्तेमाल करने वाले हाइकर, मैप को इस तरह से घुमाते हैं कि वर्टिकल लाइन उत्तर की ओर इशारा कर रही हो.
झुकाव (देखने का ऐंगल)
झुकाव से, मैप के बीच की पोज़िशन के ठीक ऊपर मौजूद चाप पर कैमरे की पोज़िशन तय होती है. इसे नादिर (कैमरे के ठीक नीचे की ओर इशारा करने वाली दिशा) से डिग्री में मापा जाता है. वैल्यू 0 का मतलब है कि कैमरा सीधे नीचे की ओर है. शून्य से ज़्यादा की वैल्यू, उस कैमरे के बारे में बताती है जिसे तय किए गए डिग्री के हिसाब से हॉरिज़ॉन्टल ऐंगल पर रखा गया है. देखने का ऐंगल बदलने पर, मैप पर्सपेक्टिव में दिखता है. इसमें दूर की चीज़ें छोटी और आस-पास की चीज़ें बड़ी दिखती हैं. यहां दिए गए उदाहरणों में इसे दिखाया गया है.
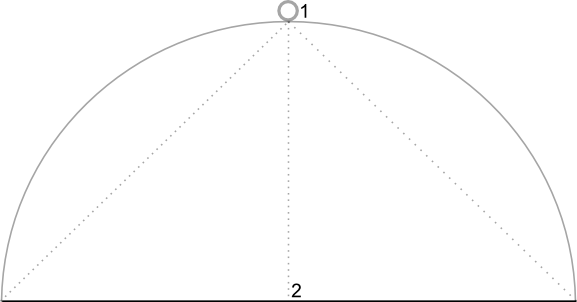
नीचे दी गई इमेज में, देखने का ऐंगल 0 डिग्री है. पहली इमेज में इसका डायग्राम दिखाया गया है. इसमें 1 कैमरे की पोज़िशन है और 2 मैप की मौजूदा पोज़िशन है. इसके बाद, मैप में बदलाव करके दिखाया गया है.

|

|
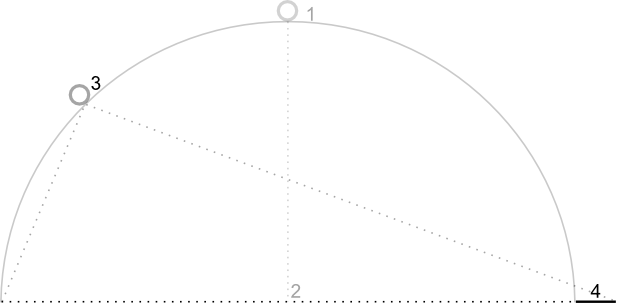
नीचे दी गई इमेज में, देखने का ऐंगल 45 डिग्री है. ध्यान दें कि कैमरा, सीधे ऊपर (0 डिग्री) और ज़मीन (90 डिग्री) के बीच के चाप के आधे हिस्से में घूमता है, ताकि 3 पोज़िशन पर पहुंच सके. कैमरा अब भी मैप के सेंटर पॉइंट पर है, लेकिन अब 4 पर मौजूद लाइन से दिखाई गई जगह दिख रही है.

|

|
इस स्क्रीनशॉट में मौजूद मैप, अब भी उसी पॉइंट पर फ़ोकस कर रहा है जिस पर ओरिजनल मैप कर रहा था. हालांकि, मैप के सबसे ऊपर ज़्यादा सुविधाएं दिख रही हैं. 45 डिग्री से ज़्यादा एंगल बढ़ाने पर, कैमरे और मैप की पोज़िशन के बीच की सुविधाएं, तुलनात्मक रूप से बड़ी दिखती हैं. वहीं, मैप की पोज़िशन से आगे की सुविधाएं, तुलनात्मक रूप से छोटी दिखती हैं. इससे 3D इफ़ेक्ट मिलता है.
Zoom
कैमरे के ज़ूम लेवल से, मैप का स्केल तय होता है. ज़्यादा ज़ूम लेवल पर, स्क्रीन पर ज़्यादा जानकारी दिखती है. वहीं, कम ज़ूम लेवल पर, स्क्रीन पर दुनिया का ज़्यादा हिस्सा दिखता है. ज़ूम लेवल 0 पर, मैप का स्केल ऐसा होता है कि पूरी दुनिया की चौड़ाई करीब 256dp (डेंसिटी-इंडिपेंडेंट पिक्सल) होती है.
ज़ूम लेवल को 1 से बढ़ाने पर, स्क्रीन पर दुनिया की चौड़ाई दोगुनी हो जाती है. इसलिए, ज़ूम लेवल N पर दुनिया की चौड़ाई करीब 256 * 2N dp होती है. उदाहरण के लिए, ज़ूम लेवल 2 पर, पूरी दुनिया की चौड़ाई करीब 1024 डीपी होती है.
ज़ूम लेवल पूर्णांक होना ज़रूरी नहीं है. मैप में ज़ूम लेवल की रेंज कई बातों पर निर्भर करती है. जैसे, टारगेट, मैप का टाइप, और स्क्रीन का साइज़. रेंज से बाहर के किसी भी नंबर को, सबसे नज़दीकी मान्य वैल्यू में बदल दिया जाएगा. यह वैल्यू, ज़ूम का सबसे कम लेवल या ज़ूम का सबसे ज़्यादा लेवल हो सकती है. यहां दी गई सूची में, हर ज़ूम लेवल पर दिखने वाली जानकारी के बारे में बताया गया है:
- 1: वर्ल्ड
- 5: भूभाग/महाद्वीप
- 10: शहर
- 15: सड़कें
- 20: बिल्डिंग

|

|

|
कैमरे को मूव करना
Maps API की मदद से, यह बदला जा सकता है कि मैप पर दुनिया का कौन-सा हिस्सा दिखेगा. ऐसा मैप को घुमाने के बजाय, कैमरे की पोज़िशन बदलकर किया जाता है.
जब आप कैमरा बदलते हैं, तो आपके पास परिणामी कैमरा गति को एनिमेट करने का विकल्प होता है. ऐनिमेशन, कैमरे की मौजूदा एट्रिब्यूट और नई एट्रिब्यूट के बीच इंटरपोलेट करता है. आपके पास ऐनिमेशन की अवधि को कंट्रोल करने का विकल्प भी है.
कैमरे की पोज़िशन बदलने के लिए, आपको यह बताना होगा कि कैमरे को कहां ले जाना है. इसके लिए, CameraUpdate का इस्तेमाल करें. Maps API की मदद से, CameraUpdateFactory का इस्तेमाल करके कई तरह के CameraUpdate बनाए जा सकते हैं. ये विकल्प उपलब्ध हैं:
ज़ूम लेवल बदलना और कम से कम/ज़्यादा से ज़्यादा ज़ूम सेट करना
CameraUpdateFactory.zoomIn() और CameraUpdateFactory.zoomOut() से आपको CameraUpdate मिलता है. इससे ज़ूम लेवल में 1.0 का बदलाव होता है. हालांकि, अन्य सभी प्रॉपर्टी में कोई बदलाव नहीं होता.
CameraUpdateFactory.zoomTo(float)
आपको एक CameraUpdate देता है, जो ज़ूम लेवल को दी गई वैल्यू में बदल देता है,
जबकि अन्य सभी प्रॉपर्टी को एक जैसा रखता है.
CameraUpdateFactory.zoomBy(float)
और
CameraUpdateFactory.zoomBy(float, Point)
आपको CameraUpdate देते हैं. इससे ज़ूम लेवल को दी गई वैल्यू के हिसाब से बढ़ाया (या घटाया जाता है, अगर वैल्यू नेगेटिव है) जाता है. बाद वाला विकल्प, स्क्रीन पर दिए गए पॉइंट को इस तरह से ठीक करता है कि वह एक ही जगह (अक्षांश/देशांतर) पर बना रहे. इसलिए, ऐसा करने के लिए कैमरे की जगह बदली जा सकती है.
ज़ूम लेवल को कम से कम और/या ज़्यादा से ज़्यादा पर सेट करना आपके लिए फ़ायदेमंद हो सकता है. उदाहरण के लिए, अगर आपका ऐप्लिकेशन किसी दिलचस्पी वाली जगह के आस-पास का तय किया गया क्षेत्र दिखाता है या ज़ूम लेवल के सीमित सेट के साथ कस्टम टाइल ओवरले का इस्तेमाल किया जा रहा है, तो उपयोगकर्ता के अनुभव को कंट्रोल करने के लिए यह सुविधा काम की है.
Kotlin
private lateinit var map: GoogleMap map.setMinZoomPreference(6.0f) map.setMaxZoomPreference(14.0f)
Java
private GoogleMap map; map.setMinZoomPreference(6.0f); map.setMaxZoomPreference(14.0f);
ध्यान दें कि कुछ तकनीकी वजहों से, एपीआई उपयोगकर्ताओं को बहुत कम या बहुत ज़्यादा ज़ूम करने की अनुमति नहीं दे सकता. उदाहरण के लिए, सैटलाइट या इलाके के मैप में, बुनियादी मैप टाइल की तुलना में ज़ूम करने की सुविधा कम हो सकती है.
कैमरे की जगह बदलना
सामान्य पोज़िशन में बदलाव करने के लिए, दो आसान तरीके उपलब्ध हैं.
CameraUpdateFactory.newLatLng(LatLng) से आपको CameraUpdate मिलता है. इससे कैमरे के अक्षांश और देशांतर में बदलाव होता है. हालांकि, अन्य सभी प्रॉपर्टी में कोई बदलाव नहीं होता.
CameraUpdateFactory.newLatLngZoom(LatLng, float) से आपको CameraUpdate मिलता है. इससे कैमरे के अक्षांश, देशांतर, और ज़ूम में बदलाव होता है. हालांकि, अन्य सभी प्रॉपर्टी में कोई बदलाव नहीं होता.
कैमरे की पोज़िशन को पूरी तरह से बदलने के लिए, CameraUpdateFactory.newCameraPosition(CameraPosition) का इस्तेमाल करें. इससे आपको CameraUpdate मिलता है, जो कैमरे को दी गई पोज़िशन पर ले जाता है. CameraPosition को सीधे तौर पर new CameraPosition() का इस्तेमाल करके या CameraPosition.Builder के साथ new CameraPosition.Builder() का इस्तेमाल करके हासिल किया जा सकता है.
पैन करना (स्क्रोल करना)
CameraUpdateFactory.scrollBy(float, float) आपको CameraUpdate देता है. यह कैमरे के अक्षांश और देशांतर को इस तरह से बदलता है कि मैप, तय किए गए पिक्सल की संख्या के हिसाब से आगे बढ़ता है. x की पॉज़िटिव वैल्यू की वजह से, कैमरा दाईं ओर चला जाता है. इससे मैप बाईं ओर खिसका हुआ दिखता है. y की पॉज़िटिव वैल्यू से कैमरा नीचे की ओर मूव करता है, ताकि मैप ऊपर की ओर मूव करता हुआ दिखे. इसके उलट, x की नेगेटिव वैल्यू की वजह से कैमरा बाईं ओर घूमता है. इससे मैप दाईं ओर घूमता हुआ दिखता है. साथ ही, y की नेगेटिव वैल्यू की वजह से कैमरा ऊपर की ओर घूमता है. स्क्रोलिंग, कैमरे के मौजूदा ओरिएंटेशन के हिसाब से होती है. उदाहरण के लिए, अगर कैमरे का ऐंगल 90 डिग्री है, तो पूरब दिशा "ऊपर" की ओर होगी.
सीमाएं तय करना
मैप का दायरा सेट करना
कभी-कभी, कैमरे को इस तरह से घुमाना फ़ायदेमंद होता है कि दिलचस्पी वाला पूरा इलाका, ज़्यादा से ज़्यादा ज़ूम लेवल पर दिखे. उदाहरण के लिए, अगर आपको उपयोगकर्ता की मौजूदा जगह से आठ किलोमीटर के दायरे में मौजूद सभी पेट्रोल पंप दिखाने हैं, तो आपको कैमरे को इस तरह से घुमाना पड़ सकता है कि वे सभी स्क्रीन पर दिखें. इसके लिए, सबसे पहले उस LatLngBounds का हिसाब लगाएं जिसे आपको स्क्रीन पर दिखाना है. इसके बाद, CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int
padding) का इस्तेमाल करके CameraUpdate पाया जा सकता है. इससे कैमरे की पोज़िशन इस तरह बदल जाती है कि दी गई LatLngBounds, मैप में पूरी तरह से फ़िट हो जाती है. इसमें तय की गई पैडिंग (पिक्सल में) को ध्यान में रखा जाता है. दिए गए CameraUpdate से यह पक्का होता है कि दिए गए बाउंड्री और मैप के किनारे के बीच का अंतर (पिक्सल में), तय किए गए पैडिंग के बराबर होगा. ध्यान दें कि मैप का झुकाव और दिशा, दोनों 0 पर सेट होंगी.
Kotlin
val australiaBounds = LatLngBounds( LatLng((-44.0), 113.0), // SW bounds LatLng((-10.0), 154.0) // NE bounds ) map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0))
Java
LatLngBounds australiaBounds = new LatLngBounds( new LatLng(-44, 113), // SW bounds new LatLng(-10, 154) // NE bounds ); map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0));
मानचित्र को किसी क्षेत्र के भीतर केन्द्रित करना
कुछ मामलों में, आपको कैमरे को बाउंड्री के बीच में रखना पड़ सकता है. इसके लिए, आपको बाउंड्री के सबसे बाहरी हिस्सों को शामिल करने के बजाय, कैमरे को बाउंड्री के बीच में रखना होगा. उदाहरण के लिए, ज़ूम लेवल को एक जैसा रखते हुए, कैमरे को किसी देश पर फ़ोकस करना. इस मामले में, इसी तरीके का इस्तेमाल किया जा सकता है. इसके लिए, LatLngBounds बनाएं और LatLngBounds के साथ CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom) का इस्तेमाल करें.getCenter() तरीका इस्तेमाल करें. getCenter() तरीका, LatLngBounds के भौगोलिक केंद्र की जानकारी देगा.
Kotlin
val australiaBounds = LatLngBounds( LatLng((-44.0), 113.0), // SW bounds LatLng((-10.0), 154.0) // NE bounds ) map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.center, 10f))
Java
LatLngBounds australiaBounds = new LatLngBounds( new LatLng(-44, 113), // SW bounds new LatLng(-10, 154) // NE bounds ); map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.getCenter(), 10));
यह तरीका, newLatLngBounds(boundary, width, height,
padding) का एक ओवरलोड है. इसकी मदद से, किसी आयत के लिए पिक्सल में चौड़ाई और लंबाई तय की जा सकती है. ऐसा इसलिए किया जाता है, ताकि ये मैप के डाइमेंशन से मेल खाएं. रेक्टैंगल को इस तरह से रखा जाता है कि उसका सेंटर, मैप के व्यू के सेंटर के बराबर हो. इससे, अगर तय किए गए डाइमेंशन, मैप के व्यू के डाइमेंशन के बराबर होते हैं, तो रेक्टैंगल, मैप के व्यू के साथ मेल खाता है. जवाब में मिले CameraUpdate की मदद से, कैमरे को इस तरह से घुमाया जाएगा कि तय किए गए LatLngBounds, स्क्रीन पर दिए गए रेक्टैंगल के बीच में दिखें. साथ ही, कैमरे को ज़्यादा से ज़्यादा ज़ूम लेवल पर रखा जाएगा. इसके लिए, ज़रूरी पैडिंग को ध्यान में रखा जाएगा.
ध्यान दें: CameraUpdate जनरेट करने के लिए, सिर्फ़ आसान तरीके newLatLngBounds(boundary, padding) का इस्तेमाल करें. ऐसा तब करें, जब इसका इस्तेमाल मैप का लेआउट तैयार होने के बाद कैमरे को मूव करने के लिए किया जाना हो. लेआउट के दौरान, एपीआई मैप की डिसप्ले बाउंड्री का हिसाब लगाता है. बाउंडिंग बॉक्स को सही तरीके से प्रोजेक्ट करने के लिए, इनकी ज़रूरत होती है. तुलना करने पर, ज़्यादा मुश्किल तरीके newLatLngBounds(boundary, width, height, padding) से मिले CameraUpdate का इस्तेमाल किसी भी समय किया जा सकता है. भले ही, मैप का लेआउट तैयार न हुआ हो. ऐसा इसलिए, क्योंकि एपीआई, आपके पास किए गए आर्ग्युमेंट से डिसप्ले बाउंड्री का हिसाब लगाता है.
उपयोगकर्ता के पैनिंग को किसी तय जगह तक सीमित करना
ऊपर दिए गए उदाहरणों में, मैप की सीमाएं सेट की जाती हैं. हालांकि, इसके बाद उपयोगकर्ता इन सीमाओं से बाहर स्क्रोल या पैन कर सकता है. इसके बजाय, आपको मैप के फ़ोकल पॉइंट (कैमरा टारगेट) के अक्षांश/देशांतर के सेंटर बाउंड्री को सीमित करना पड़ सकता है, ताकि उपयोगकर्ता सिर्फ़ इन बाउंड्री के अंदर स्क्रोल और पैन कर सकें. उदाहरण के लिए, किसी शॉपिंग सेंटर या एयरपोर्ट के खुदरा ऐप्लिकेशन के लिए, मैप को किसी खास सीमा तक सीमित किया जा सकता है. इससे उपयोगकर्ताओं को उस सीमा के अंदर स्क्रोल और पैन करने की अनुमति मिलती है.
Kotlin
// Create a LatLngBounds that includes the city of Adelaide in Australia. val adelaideBounds = LatLngBounds( LatLng(-35.0, 138.58), // SW bounds LatLng(-34.9, 138.61) // NE bounds ) // Constrain the camera target to the Adelaide bounds. map.setLatLngBoundsForCameraTarget(adelaideBounds)
Java
// Create a LatLngBounds that includes the city of Adelaide in Australia. LatLngBounds adelaideBounds = new LatLngBounds( new LatLng(-35.0, 138.58), // SW bounds new LatLng(-34.9, 138.61) // NE bounds ); // Constrain the camera target to the Adelaide bounds. map.setLatLngBoundsForCameraTarget(adelaideBounds);
इस डायग्राम में, एक ऐसा उदाहरण दिखाया गया है जिसमें कैमरा टारगेट को व्यूपोर्ट से थोड़ा बड़े इलाके तक सीमित किया गया है. उपयोगकर्ता, कैमरे को स्क्रोल और पैन कर सकता है. हालांकि, कैमरे का टारगेट तय सीमा के अंदर होना चाहिए. क्रॉस, कैमरा टारगेट को दिखाता है:

मैप हमेशा व्यूपोर्ट को भरता है. भले ही, इससे व्यूपोर्ट में ऐसी जगहें दिखें जो तय की गई सीमाओं से बाहर हैं. उदाहरण के लिए, अगर आपने कैमरे के टारगेट को बाउंड्री वाले इलाके के किसी कोने पर रखा है, तो कोने के बाहर का हिस्सा व्यूपोर्ट में दिखेगा. हालांकि, उपयोगकर्ता उस हिस्से में आगे नहीं बढ़ पाएंगे. इस डायग्राम में, इस स्थिति के बारे में बताया गया है. क्रॉस, कैमरे के टारगेट को दिखाता है:

यहां दिए गए डायग्राम में, कैमरा टारगेट की सीमाएं बहुत सीमित हैं. इसलिए, उपयोगकर्ता को मैप को स्क्रोल या पैन करने का बहुत कम मौका मिलता है. क्रॉस, कैमरे के टारगेट को दिखाता है:

कैमरे का व्यू अपडेट किया जा रहा है
मैप पर CameraUpdate लागू करने के लिए, कैमरे को तुरंत मूव किया जा सकता है या कैमरे को आसानी से ऐनिमेट किया जा सकता है. CameraUpdate की मदद से कैमरे को तुरंत घुमाने के लिए, GoogleMap.moveCamera(CameraUpdate) को कॉल करें.
बदलाव को ऐनिमेट करके, उपयोगकर्ता अनुभव को बेहतर बनाया जा सकता है. खास तौर पर, कम दूरी तक चलने के लिए. इसके लिए, कॉल करने के बजाय
GoogleMap.moveCamera
call
GoogleMap.animateCamera का इस्तेमाल करें.
मैप, नए एट्रिब्यूट पर आसानी से चला जाएगा. इस तरीके का सबसे ज़्यादा जानकारी वाला फ़ॉर्म,
GoogleMap.animateCamera(cameraUpdate, duration, callback),
तीन तर्क देता है:
cameraUpdateCameraUpdateकैमरे को कहां ले जाना है, इसके बारे में बताता है.callback- ऐसा ऑब्जेक्ट जो
GoogleMap.CancellableCallbackको लागू करता है. टास्क मैनेज करने के लिए, इस सामान्य इंटरफ़ेस में दो तरीके तय किए गए हैं `onCancel()` और `onFinished()`. ऐनिमेशन के लिए, इन तरीकों को इन स्थितियों में कॉल किया जाता है:onFinish()- इस फ़ंक्शन को तब कॉल किया जाता है, जब ऐनिमेशन बिना किसी रुकावट के पूरा हो जाता है.
onCancel()-
अगर ऐनिमेशन में रुकावट आती है, तो इस कॉलबैक को शुरू किया जाता है. ऐसा
stopAnimation()को कॉल करने या कैमरे की नई मूवमेंट शुरू करने पर होता है.इसके अलावा,
GoogleMap.stopAnimation()पर कॉल करने से भी ऐसा हो सकता है.
duration- ऐनिमेशन की अवधि, मिलीसेकंड में
intके तौर पर.
नीचे दिए गए कोड स्निपेट में, कैमरे को घुमाने के कुछ सामान्य तरीके बताए गए हैं.
Kotlin
val sydney = LatLng(-33.88, 151.21) val mountainView = LatLng(37.4, -122.1) // Move the camera instantly to Sydney with a zoom of 15. map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15f)) // Zoom in, animating the camera. map.animateCamera(CameraUpdateFactory.zoomIn()) // Zoom out to zoom level 10, animating with a duration of 2 seconds. map.animateCamera(CameraUpdateFactory.zoomTo(10f), 2000, null) // Construct a CameraPosition focusing on Mountain View and animate the camera to that position. val cameraPosition = CameraPosition.Builder() .target(mountainView) // Sets the center of the map to Mountain View .zoom(17f) // Sets the zoom .bearing(90f) // Sets the orientation of the camera to east .tilt(30f) // Sets the tilt of the camera to 30 degrees .build() // Creates a CameraPosition from the builder map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition))
Java
LatLng sydney = new LatLng(-33.88,151.21); LatLng mountainView = new LatLng(37.4, -122.1); // Move the camera instantly to Sydney with a zoom of 15. map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15)); // Zoom in, animating the camera. map.animateCamera(CameraUpdateFactory.zoomIn()); // Zoom out to zoom level 10, animating with a duration of 2 seconds. map.animateCamera(CameraUpdateFactory.zoomTo(10), 2000, null); // Construct a CameraPosition focusing on Mountain View and animate the camera to that position. CameraPosition cameraPosition = new CameraPosition.Builder() .target(mountainView ) // Sets the center of the map to Mountain View .zoom(17) // Sets the zoom .bearing(90) // Sets the orientation of the camera to east .tilt(30) // Sets the tilt of the camera to 30 degrees .build(); // Creates a CameraPosition from the builder map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));
