- Introduzione
- Aggiungere una finestra informativa
- Aprire una finestra informativa
- Chiudere una finestra informativa
- Spostare una finestra informativa
Introduzione
Un elemento
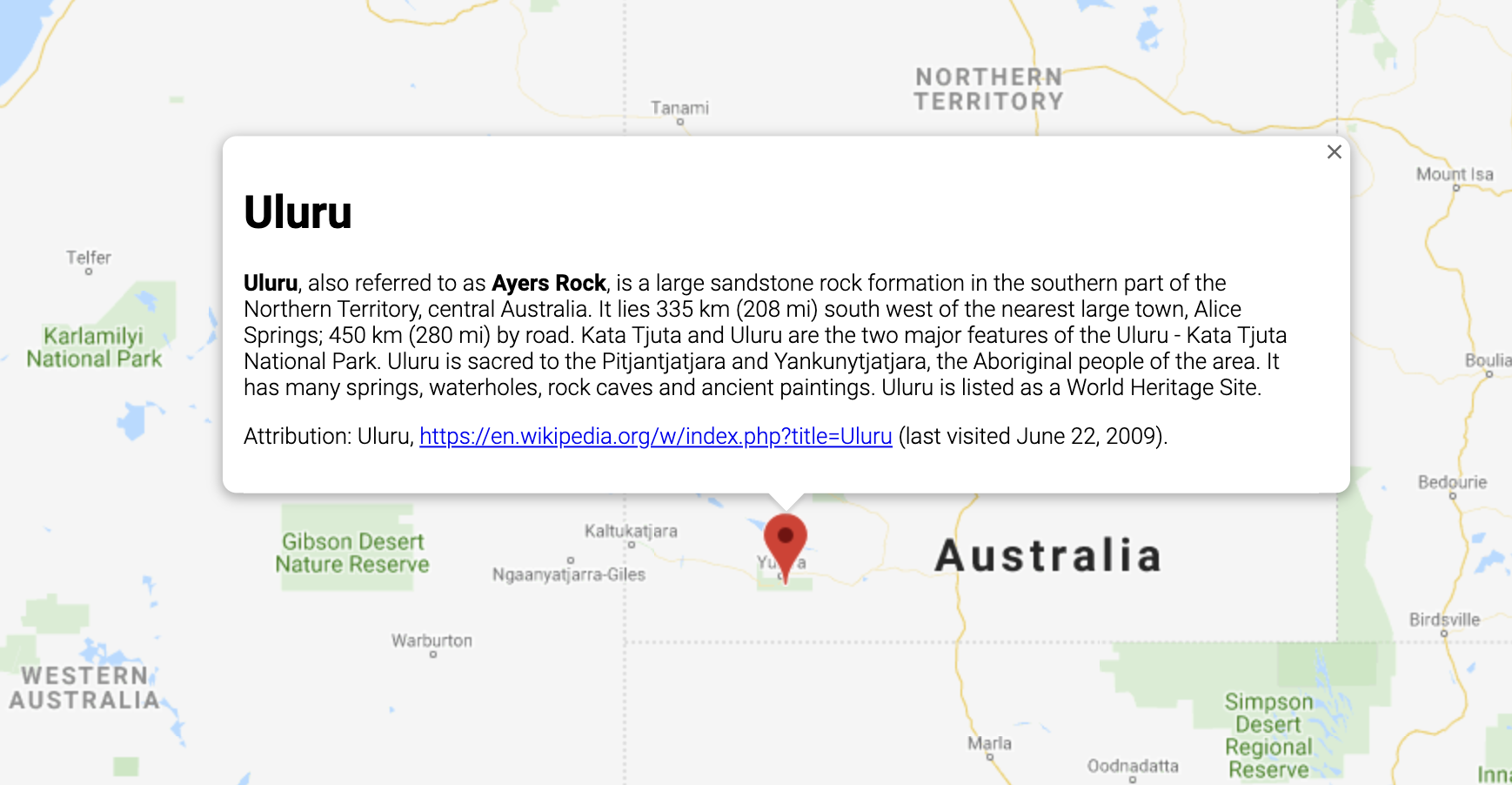
InfoWindow mostra contenuti (in genere testo o immagini) in una
finestra popup sopra la mappa, in una determinata posizione. La finestra informativa ha un'area per i contenuti e una parte conica. La punta della radice è attaccata a una posizione specificata sulla mappa. Le finestre informative vengono visualizzate come finestra di dialogo per gli screen reader.

In genere, aggiungi una finestra informativa a un indicatore, ma puoi anche allegare una finestra informativa a una latitudine/longitudine specifica, come descritto nella sezione relativa all'aggiunta di una finestra informativa di seguito.
In generale, le finestre informative sono un tipo di overlay. Per informazioni su altri tipi di overlay, consulta la sezione Disegnare sulla mappa.
Aggiungi una finestra informativa
Il costruttore
InfoWindow utilizza un
valore letterale oggetto
InfoWindowOptions, che specifica i parametri
iniziali per la visualizzazione della finestra informativa.
Il valore letterale dell'oggetto InfoWindowOptions contiene i seguenti campi:
contentcontiene una stringa di testo o un nodo DOM da visualizzare nella finestra informativa.pixelOffsetcontiene uno scostamento tra la punta della finestra informativa e la posizione su cui è ancorata la finestra informativa. In pratica, non è necessario specificare questo campo. Puoi lasciarlo sul valore predefinito.positioncontiene il valoreLatLnga cui è ancorata questa finestra informativa. Nota: unInfoWindowpuò essere associato a un oggettoMarker(in questo caso la sua posizione è basata sulla posizione dell'indicatore) o sulla mappa stessa in corrispondenza di unLatLngspecificato. Un modo per recuperare unLatLngè utilizzare il servizio di geocodifica. Se apri una finestra informativa su un indicatore,positionverrà aggiornato automaticamente.maxWidthspecifica la larghezza massima della finestra informativa in pixel. Per impostazione predefinita, una finestra informativa si espande per adattarsi ai suoi contenuti e, se la finestra informativa riempie la mappa, va a capo automaticamente. Se aggiungi un valoremaxWidth, la finestra informativa verrà eseguita automaticamente per applicare la larghezza specificata. Se raggiunge la larghezza massima e c'è spazio verticale sullo schermo, la finestra informativa potrebbe espandersi in verticale.
I contenuti di InfoWindow possono contenere una stringa di testo, uno snippet di HTML o un elemento DOM. Per impostare i contenuti, specificali
all'interno di InfoWindowOptions o chiama
setContent() in InfoWindow.
Se vuoi ridimensionare esplicitamente i contenuti, puoi inserirli in un
elemento <div> e applicare uno stile a <div> con
CSS. Puoi utilizzare il CSS anche per attivare lo scorrimento. Tieni presente che, se non attivi lo scorrimento e i contenuti superano lo spazio disponibile nella finestra informativa, potrebbero fuoriuscire dalla finestra informativa.
Aprire una finestra informativa
Quando crei una finestra informativa, questa non viene visualizzata automaticamente sulla mappa.
Per rendere visibile la finestra informativa, devi chiamare il metodo open()
sull'InfoWindow, passando un valore letterale di oggetto InfoWindowOpenOptions
specificando le seguenti opzioni:
mapspecifica la mappa o la panoramica Street View da aprire.anchorcontiene un punto di ancoraggio (ad esempio unMarker). Se l'opzioneanchorènullo non definita, la finestra informativa si aprirà nella relativa proprietàposition.
TypeScript
// This example displays a marker at the center of Australia.
// When the user clicks the marker, an info window opens.
function initMap(): void {
const uluru = { lat: -25.363, lng: 131.044 };
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
zoom: 4,
center: uluru,
}
);
const contentString =
'<div id="content">' +
'<div id="siteNotice">' +
"</div>" +
'<h1 id="firstHeading" class="firstHeading">Uluru</h1>' +
'<div id="bodyContent">' +
"<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " +
"sandstone rock formation in the southern part of the " +
"Northern Territory, central Australia. It lies 335 km (208 mi) " +
"south west of the nearest large town, Alice Springs; 450 km " +
"(280 mi) by road. Kata Tjuta and Uluru are the two major " +
"features of the Uluru - Kata Tjuta National Park. Uluru is " +
"sacred to the Pitjantjatjara and Yankunytjatjara, the " +
"Aboriginal people of the area. It has many springs, waterholes, " +
"rock caves and ancient paintings. Uluru is listed as a World " +
"Heritage Site.</p>" +
'<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' +
"https://en.wikipedia.org/w/index.php?title=Uluru</a> " +
"(last visited June 22, 2009).</p>" +
"</div>" +
"</div>";
const infowindow = new google.maps.InfoWindow({
content: contentString,
ariaLabel: "Uluru",
});
const marker = new google.maps.Marker({
position: uluru,
map,
title: "Uluru (Ayers Rock)",
});
marker.addListener("click", () => {
infowindow.open({
anchor: marker,
map,
});
});
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia.
// When the user clicks the marker, an info window opens.
function initMap() {
const uluru = { lat: -25.363, lng: 131.044 };
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 4,
center: uluru,
});
const contentString =
'<div id="content">' +
'<div id="siteNotice">' +
"</div>" +
'<h1 id="firstHeading" class="firstHeading">Uluru</h1>' +
'<div id="bodyContent">' +
"<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " +
"sandstone rock formation in the southern part of the " +
"Northern Territory, central Australia. It lies 335 km (208 mi) " +
"south west of the nearest large town, Alice Springs; 450 km " +
"(280 mi) by road. Kata Tjuta and Uluru are the two major " +
"features of the Uluru - Kata Tjuta National Park. Uluru is " +
"sacred to the Pitjantjatjara and Yankunytjatjara, the " +
"Aboriginal people of the area. It has many springs, waterholes, " +
"rock caves and ancient paintings. Uluru is listed as a World " +
"Heritage Site.</p>" +
'<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' +
"https://en.wikipedia.org/w/index.php?title=Uluru</a> " +
"(last visited June 22, 2009).</p>" +
"</div>" +
"</div>";
const infowindow = new google.maps.InfoWindow({
content: contentString,
ariaLabel: "Uluru",
});
const marker = new google.maps.Marker({
position: uluru,
map,
title: "Uluru (Ayers Rock)",
});
marker.addListener("click", () => {
infowindow.open({
anchor: marker,
map,
});
});
}
window.initMap = initMap;
Prova Samples
L'esempio seguente imposta il valore maxWidth di una finestra informativa:
visualizza esempio.
Impostare lo stato attivo su una finestra informativa
Per impostare lo stato attivo su una finestra informativa, chiama il relativo metodo
focus(). Valuta la possibilità di utilizzare questo metodo insieme a un evento visible prima di impostare lo stato attivo. La chiamata di questo metodo in una finestra informativa non visibile non avrà alcun effetto. Chiama il numero open() per rendere visibile una finestra informativa.
Chiudere una finestra informativa
Per impostazione predefinita, una finestra informativa rimane aperta finché l'utente non fa clic sul controllo di chiusura (una croce in alto a destra nella finestra informativa) o non preme il tasto Esc.
Puoi anche chiudere esplicitamente la finestra informativa chiamando il relativo metodo close().
Quando una finestra informativa viene chiusa, lo stato attivo torna sull'elemento che era attivo prima dell'apertura della finestra informativa. Se quell'elemento non è disponibile, lo stato attivo viene spostato nuovamente sulla mappa. Per eseguire l'override di questo comportamento, puoi rimanere in ascolto dell'evento closeclick e gestire manualmente lo stato attivo come mostrato nell'esempio seguente:
infoWindow.addListener('closeclick', ()=>{
// Handle focus manually.
});
Spostare una finestra informativa
Esistono due modi per cambiare la posizione di una finestra informativa:
- Chiama
setPosition()dalla finestra informativa oppure - Allega la finestra informativa a un nuovo indicatore usando il metodo
InfoWindow.open(). Nota: se chiamiopen()senza passare un indicatore,InfoWindowutilizzerà la posizione specificata durante la costruzione attraverso il valore letterale dell'oggettoInfoWindowOptions.
Funzionalità di
La classe InfoWindow non offre la personalizzazione. Consulta invece l'esempio di popup personalizzato per scoprire come creare un popup completamente personalizzato.

