iOS के लिए Navigation SDK का इस्तेमाल करके, मैप पर उपयोगकर्ता अनुभव को बदला जा सकता है. इसके लिए, यह तय करें कि मैप पर कौनसे बिल्ट-इन यूज़र इंटरफ़ेस (यूआई) कंट्रोल और एलिमेंट दिखेंगे. साथ ही, यह भी तय करें कि कौनसे जेस्चर की अनुमति देनी है. नेविगेशन यूज़र इंटरफ़ेस (यूआई) के विज़ुअल में भी बदलाव किया जा सकता है. नेविगेशन यूज़र इंटरफ़ेस (यूआई) में स्वीकार्य बदलावों के बारे में दिशा-निर्देश पाने के लिए, नीतियों वाला पेज देखें.
मैप के यूज़र इंटरफ़ेस (यूआई) कंट्रोल
Navigation SDK में, पहले से मौजूद कुछ यूज़र इंटरफ़ेस (यूआई) कंट्रोल होते हैं. ये कंट्रोल, iOS के लिए Google Maps ऐप्लिकेशन में मौजूद कंट्रोल की तरह ही होते हैं. GMSUISettings क्लास का इस्तेमाल करके, इन कंट्रोल के दिखने की स्थिति को टॉगल किया जा सकता है. इस क्लास में किए गए बदलाव, मैप पर तुरंत दिखते हैं.
कंपास
Navigation SDK, कंपास का ग्राफ़िक उपलब्ध कराता है. यह ग्राफ़िक, मैप में सबसे ऊपर दाईं ओर दिखता है. हालांकि, यह सिर्फ़ कुछ खास मामलों में और तब दिखता है, जब इसे चालू किया गया हो. जब उपयोगकर्ता कंपास पर क्लिक करता है, तो कैमरा वापस उस पोज़िशन पर ऐनिमेट होता है जहां बेयरिंग शून्य होती है (डिफ़ॉल्ट ओरिएंटेशन). इसके कुछ समय बाद, कंपास गायब हो जाता है.
अगर नेविगेशन चालू है और कैमरा मोड को "फ़ॉलो करना" पर सेट किया गया है, तो कंपास दिखता रहता है. कंपास पर टैप करने से, झुके हुए और ओवरव्यू कैमरा पर्सपेक्टिव के बीच टॉगल होता है.
ड्राइवर का ध्यान न भटके, इसके लिए कंपास को उसी जगह पर रखा जाता है. ऐसा तब होता है, जब हेडर (पोर्ट्रेट मोड में) बड़ा हो जाता है और कंपास की डिफ़ॉल्ट जगह से टकराता है. अगर आपने सेकंडरी हेडर कस्टम कंट्रोल या हेडर ऐक्सेसरी व्यू जोड़ा है, तो यूज़र इंटरफ़ेस (यूआई) से जुड़ी समस्याओं से बचने के लिए, कंपास को छिपा दिया जाता है.
कंपास में दिन और रात के मोड के साथ-साथ गहरे रंग वाला मोड भी काम करता है.
कंपास डिफ़ॉल्ट रूप से बंद होता है. GMSUISettings की compassButton प्रॉपर्टी को true पर सेट करके, कंपास चालू किया जा सकता है. हालांकि, कंपास को हमेशा दिखाने के लिए मजबूर नहीं किया जा सकता.
Swift
mapView.settings.compassButton = true
Objective-C
mapView.settings.compassButton = YES;
'मेरी जगह की जानकारी' बटन
'मेरी जगह की जानकारी' बटन, स्क्रीन के सबसे नीचे दाएं कोने में सिर्फ़ तब दिखता है, जब इसे चालू किया गया हो. जब कोई उपयोगकर्ता इस बटन पर क्लिक करता है, तो कैमरा ऐनिमेट होता है. इससे, अगर उपयोगकर्ता की जगह की जानकारी उपलब्ध है, तो कैमरा उपयोगकर्ता की मौजूदा जगह पर फ़ोकस करता है. GMSUISettings की myLocationButton प्रॉपर्टी को true पर सेट करके, बटन को चालू किया जा सकता है.
Swift
mapView.settings.myLocationButton = true
Objective-C
mapView.settings.myLocationButton = YES;
'फिर से बीच में लाएं' बटन
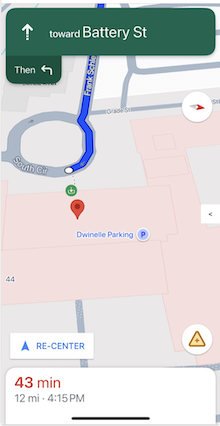
नेविगेशन चालू होने पर, उपयोगकर्ता के मैप व्यू को स्क्रोल करने पर, रीसेंटर बटन दिखता है. जब उपयोगकर्ता मैप को फिर से सेंटर में लाने के लिए टैप करता है, तब यह बटन गायब हो जाता है. रीसेंटर बटन को दिखने की अनुमति देने के लिए, GMSUISettings की recenterButtonEnabled प्रॉपर्टी को true पर सेट करें. रीसेंटर बटन को दिखने से रोकने के लिए, recenterButtonEnabled को false पर सेट करें.
Swift
mapView.settings.isRecenterButtonEnabled = true
Objective-C
mapView.settings.recenterButtonEnabled = YES;
मैप के यूज़र इंटरफ़ेस (यूआई) की ऐक्सेसरी
Navigation SDK, यूज़र इंटरफ़ेस (यूआई) से जुड़ी ऐसी सुविधाएं उपलब्ध कराता है जो नेविगेशन के दौरान दिखती हैं. ये सुविधाएं, iOS के लिए Google Maps ऐप्लिकेशन में मौजूद सुविधाओं जैसी होती हैं. इस सेक्शन में बताए गए तरीके से, इन कंट्रोल के दिखने या न दिखने की सेटिंग में बदलाव किया जा सकता है. यहां किए गए बदलाव, उपयोगकर्ता की अगली यात्रा के दौरान दिखते हैं.
नेविगेशन हेडर और फ़ुटर

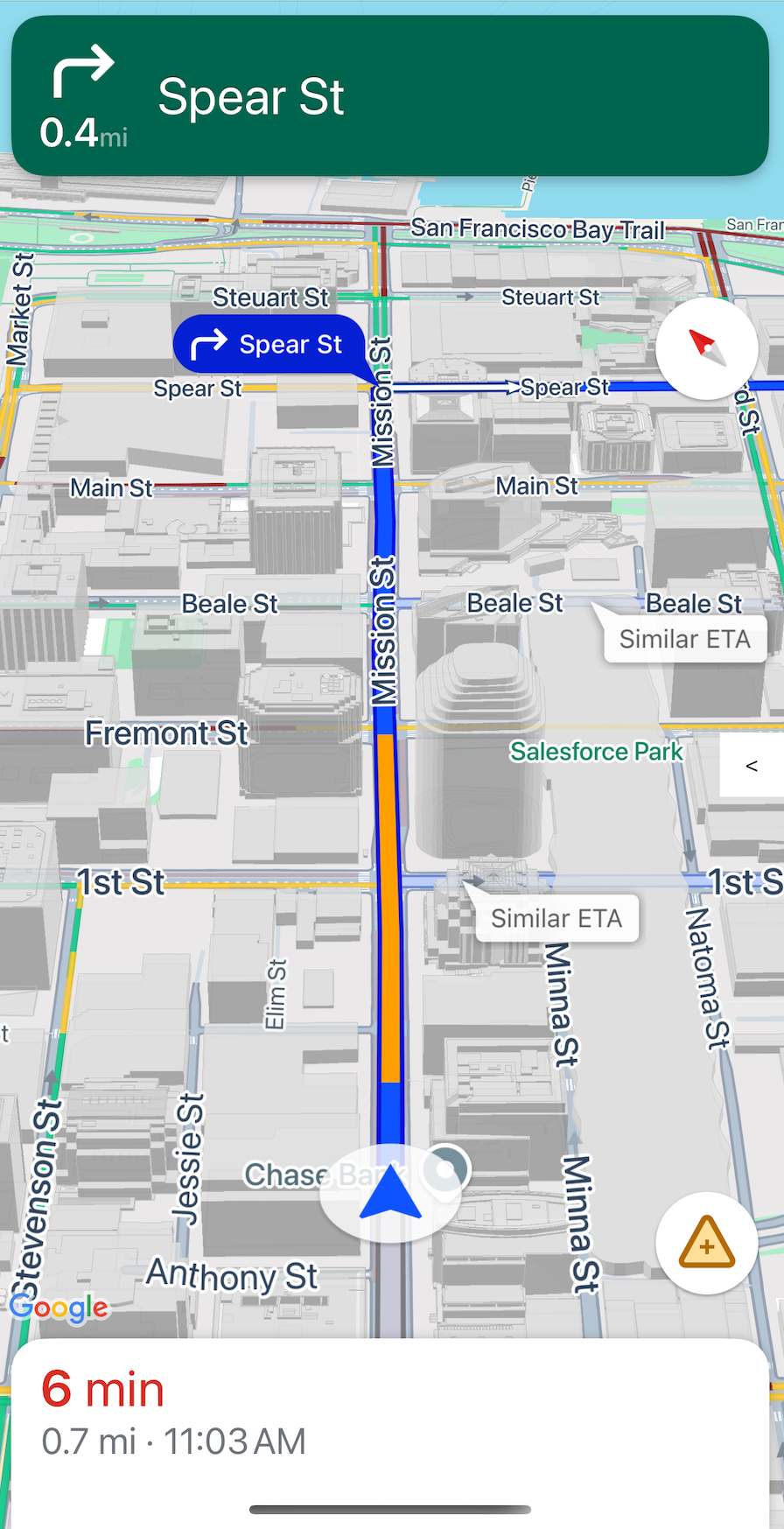
नेविगेशन के दौरान, नेविगेशन हेडर स्क्रीन पर सबसे ऊपर और नेविगेशन फ़ुटर सबसे नीचे दिखता है. नेविगेशन हेडर में, रास्ते पर अगले मोड़ के लिए सड़क का नाम और दिशा दिखती है. साथ ही, अगले मोड़ की दिशा भी दिखती है. नेविगेशन फ़ुटर में, मंज़िल तक पहुंचने में लगने वाला अनुमानित समय और दूरी दिखती है. साथ ही, पहुंचने का अनुमानित समय भी दिखता है.
नेविगेशन हेडर और फ़ुटर की दृश्यता को टॉगल किया जा सकता है. साथ ही, इन प्रॉपर्टी का इस्तेमाल करके, प्रोग्राम के हिसाब से इसके रंग सेट किए जा सकते हैं:
navigationHeaderEnabled— इससे यह कंट्रोल किया जाता है कि नेविगेशन हेडर दिखेगा या नहीं. डिफ़ॉल्ट रूप से, यहtrueपर सेट होता है.navigationFooterEnabled— इससे यह कंट्रोल किया जाता है कि नेविगेशन फ़ुटर दिखेगा या नहीं. डिफ़ॉल्ट रूप से, यहtrueपर सेट होता है.navigationHeaderPrimaryBackgroundColor— इससे नेविगेशन हेडर के लिए मुख्य बैकग्राउंड का रंग सेट किया जाता है.navigationHeaderSecondaryBackgroundColor— इससे नेविगेशन हेडर के लिए सेकंडरी बैकग्राउंड का रंग सेट किया जाता है.
यहां दिए गए कोड के उदाहरण में, हेडर और फ़ुटर के लिए दिखने की सुविधा चालू करने के बाद, navigationHeaderPrimaryBackgroundColor को नीले रंग पर और navigationHeaderSecondaryBackgroundColor को लाल रंग पर सेट करने का तरीका दिखाया गया है.
Swift
mapView.settings.isNavigationHeaderEnabled = true
mapView.settings.isNavigationFooterEnabled = true
mapView.settings.navigationHeaderPrimaryBackgroundColor = .blue
mapView.settings.navigationHeaderSecondaryBackgroundColor = .red
Objective-C
mapView.settings.navigationHeaderEnabled = YES;
mapView.settings.navigationFooterEnabled = YES;
mapView.settings.navigationHeaderPrimaryBackgroundColor = [UIColor blueColor];
mapView.settings.navigationHeaderSecondaryBackgroundColor = [UIColor redColor];
नेविगेशन के ऐक्सेसरी हेडर का व्यू
ऐप्लिकेशन को पसंद के मुताबिक बनाने के लिए, सेकंडरी नेविगेशन हेडर व्यू को अपनी पसंद के मुताबिक बनाए गए ऐक्सेसरी व्यू से बदला जा सकता है. इसके लिए, आपको ऐसा व्यू बनाना होगा जिसमें GMSNavigationAccessoryView प्रोटोकॉल लागू हो. इस प्रोटोकॉल में एक ज़रूरी तरीका है: -heightForAccessoryViewConstrainedToSize:onMapView:. आपको दिए गए mapView पर व्यू के लिए, ज़्यादा से ज़्यादा उपलब्ध साइज़ दिया जाता है. साथ ही, आपको अपने व्यू के लिए ज़रूरी ऊंचाई देनी होगी.
इसके बाद, setHeaderAccessoryView: को कॉल करके, इस व्यू को mapView पर पास किया जा सकता है
mapView, मौजूदा व्यू को ऐनिमेट करके हटा देता है. इसके बाद, आपके कस्टम व्यू को ऐनिमेट करके जोड़ देता है. नेविगेशन हेडर दिखना चाहिए, ताकि आपका कस्टम व्यू दिख सके.
कस्टम हेडर ऐक्सेसरी व्यू को हटाने के लिए, nil को setHeaderAccessoryView: पर पास करें.
अगर आपको किसी भी समय व्यू का साइज़ बदलना है, तो invalidateLayoutForAccessoryView: को कॉल करें. इसके लिए, उस व्यू को पास करें जिसका साइज़ बदलना है.
उदाहरण
यहां दिए गए कोड के उदाहरण में, GMSNavigationAccessoryView प्रोटोकॉल लागू करने वाले कस्टम व्यू के बारे में बताया गया है. इसके बाद, इस कस्टम व्यू का इस्तेमाल, कस्टम नेविगेशन हेडर ऐक्सेसरी व्यू सेट करने के लिए किया जाता है.
Swift
class MyCustomView: UIView, GMSNavigationAccessoryView {
…
func heightForAccessoryViewConstrained(to size: CGSize, on mapView: GMSMapView) -> CGFloat {
// viewHeight gets calculated as the height your view needs.
return viewHeight
}
…
}
let customView = MyCustomView(...)
mapView.setHeaderAccessory(customView)
// At some later point customView changes size.
mapView.invalidateLayout(forAccessoryView: customView)
// Remove the custom header accessory view.
mapView.setHeaderAccessory(nil)
Objective-C
@interface MyCustomView : UIView <GMSNavigationAccessoryView>
…
@end
@implementation MyCustomView
…
- (CGFloat)heightForAccessoryViewConstrainedToSize:(CGSize)size onMapView:(GMSMapView *)mapView {
// viewHeight gets calculated as the height your view needs.
return viewHeight;
}
…
@end
MyCustomView *customView = [[MyCustomView alloc] init…];
[_mapView setHeaderAccessoryView:customView];
// At some later point customView changes size.
[_mapView invalidateLayoutForAccessoryView:customView];
// Remove the custom header accessory view.
[_mapView setHeaderAccessoryView:nil];
सामान्य और कम रोशनी वाले मोड
अनुमानित रोशनी की स्थितियां अपडेट होने पर, GMSNavigatorListener.didChangeSuggestedLightingMode लिसनर मेथड ट्रिगर होता है. उदाहरण के लिए, जब डिवाइस की मौजूदा जगह पर रात हो जाती है. कम रोशनी वाले मोड के व्यवहार में प्रोग्राम के हिसाब से इन तरीकों से बदलाव किया जा सकता है:
GMSNavigationLightingModeएनम का इस्तेमाल करके, यह चुनें कि सामान्य और कम रोशनी वाले मोड कब इस्तेमाल किए जाएंगे.navigationHeaderPrimaryBackgroundColorNightModeऔरnavigationHeaderSecondaryBackgroundColorNightModeप्रॉपर्टी की वैल्यू सेट करके, कम रोशनी वाले मोड के प्राइमरी और सेकंडरी बैकग्राउंड के रंग चुनें.
निर्देशों की सूची
अपने ऐप्लिकेशन में सिलसिलेवार निर्देश दिए जा सकते हैं. यहां दिए गए उदाहरण में, ऐसा करने का एक तरीका दिखाया गया है. आपके लागू करने के तरीके के हिसाब से, ये चरण अलग-अलग हो सकते हैं.
GMSNavigator(नेविगेटर) परsetDestinationsपूरा होने और नेविगेटर परguidanceActiveचालू होने के बाद, एंट्री पॉइंट बटन चालू करें.- जब कोई उपयोगकर्ता एंट्री पॉइंट बटन पर टैप करता है, तो
GMSMapView(mapView) से जुड़े नेविगेटर के साथGMSNavigationDirectionsListController(कंट्रोलर) बनाएं. - कंट्रोलर को
UIViewController(व्यू कंट्रोलर) के इंस्टेंस में जोड़ें. साथ ही,directionsListViewको व्यू कंट्रोलर के सबव्यू के तौर पर जोड़ें. कंट्रोलर परreloadDataऔरinvalidateLayoutतरीकों को उसी तरह कॉल किया जाना चाहिए जिस तरहUICollectionViewके साथ किया जाता है. - व्यू कंट्रोलर को ऐप्लिकेशन के व्यू कंट्रोलर हैरारकी में पुश करें.
यहां दिए गए कोड के उदाहरण में, DirectionsListViewController को जोड़ने का तरीका बताया गया है.
Swift
override func viewDidLoad() {
super.viewDidLoad()
// Add the directionsListView to the host view controller's view.
let directionsListView = directionsListController.directionsListView
directionsListView.frame = self.view.frame
self.view.addSubview(directionsListView)
directionsListView.translatesAutoresizingMaskIntoConstraints = false
directionsListView.topAnchor.constraint(equalTo: self.view.topAnchor).isActive = true
directionsListView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
directionsListView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
directionsListView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor).isActive = true
...
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Make sure data is fresh when the view appears.
directionsListController.reloadData()
...
}
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator) {
super.willTransition(to: newCollection, with: coordinator)
// Invalidate the layout during rotation.
coordinator.animate(alongsideTransition: {_ in
self.directionsListController.invalidateLayout()
})
...
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
// Add the directionsListView to the host view controller's view.
UIView *directionsListView = _directionsListController.directionsListView;
directionsListView.frame = self.view.bounds;
[self.view addSubview:directionsListView];
directionsListView.translatesAutoresizingMaskIntoConstraints = NO;
[directionsListView.topAnchor constraintEqualToAnchor:self.view.topAnchor].active = YES;
[directionsListView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor].active = YES;
[directionsListView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor].active = YES;
[directionsListView.bottomAnchor constraintEqualToAnchor:self.view.bottomAnchor].active = YES;
...
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// Make sure data is fresh when the view appears.
[_directionsListController reloadData];
...
}
- (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection
withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator {
[super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator];
void(^animationBlock)(id <UIViewControllerTransitionCoordinatorContext>context) =
^void(id <UIViewControllerTransitionCoordinatorContext>context) {
[_directionsListController invalidateLayout];
};
// Invalidate the layout during rotation.
[coordinator animateAlongsideTransition:animationBlock
completion:nil];
...
}
...
यात्रा की प्रोग्रेस बार

यात्रा की प्रोग्रेस बार, एक वर्टिकल बार होता है. यह नेविगेशन शुरू होने पर, मैप के शुरुआती/आगे वाले हिस्से में दिखता है. इस सुविधा के चालू होने पर, पूरी यात्रा की खास जानकारी दिखती है. साथ ही, उपयोगकर्ता की मंज़िल और मौजूदा जगह की जानकारी भी दिखती है.
इससे उपयोगकर्ताओं को ज़ूम इन किए बिना, आने वाली किसी भी समस्या का तुरंत अनुमान लगाने में मदद मिलती है. जैसे, ट्रैफ़िक. इसके बाद, वे ज़रूरत पड़ने पर यात्रा का रास्ता बदल सकते हैं. अगर उपयोगकर्ता यात्रा का रास्ता बदलता है, तो प्रोग्रेस बार रीसेट हो जाता है. ऐसा लगता है कि यात्रा उस पॉइंट से शुरू हुई है.
यात्रा की प्रोग्रेस बार में, ये स्टेटस इंडिकेटर दिखते हैं:
ट्रैफ़िक की स्थिति—इससे पता चलता है कि आगे ट्रैफ़िक की स्थिति कैसी होगी.
मौजूदा जगह की जानकारी—यात्रा के दौरान ड्राइवर की मौजूदा जगह की जानकारी.
तय किया गया रास्ता—यात्रा का वह हिस्सा जो पूरा हो चुका है.
GMSUISettings में navigationTripProgressBarEnabled प्रॉपर्टी सेट करके, यात्रा की प्रोग्रेस बार को चालू करें.
Swift
mapView.settings.isNavigationTripProgressBarEnabled = true
Objective-C
mapView.settings.navigationTripProgressBarEnabled = YES;
ट्रिप की प्रोग्रेस दिखाने वाले बार की पोज़िशन
- बार का बायां हिस्सा, स्पीडोमीटर, Google लोगो, और री-सेंटर बटन (दिखने पर) के बाएं हिस्से के साथ अलाइन होता है. इसकी चौड़ाई 12 pt है.
- यात्रा की प्रोग्रेस बार, स्क्रीन पर मौजूद वर्टिकल स्पेस के हिसाब से अपने-आप अडजस्ट होती है. बार का निचला हिस्सा, स्क्रीन के निचले हिस्से से 210 pt की दूरी पर है. यात्रा की प्रोग्रेस बार का ऊपरी हिस्सा, स्क्रीन के ऊपरी हिस्से से कम से कम 170 pt की दूरी पर रहता है. साथ ही, बार की ज़्यादा से ज़्यादा ऊंचाई 400 pt होती है.
- अगर यात्रा की प्रोग्रेस बार, मुड़ने की जानकारी देने वाले कार्ड या नेविगेशन यूज़र इंटरफ़ेस (यूआई) के अन्य एलिमेंट के साथ ओवरलैप करता है, तो यह अन्य एलिमेंट के नीचे दिखता है.
Prompt Visibility API (Experimental)
प्रॉम्प्ट दिखाने की सुविधा देने वाले एपीआई की मदद से, Navigation SDK से जनरेट हुए यूज़र इंटरफ़ेस (यूआई) एलिमेंट और आपके कस्टम यूज़र इंटरफ़ेस (यूआई) एलिमेंट के बीच होने वाले टकरावों से बचा जा सकता है. इसके लिए, आपको एक लिसनर जोड़ना होगा. इससे Navigation SDK का यूज़र इंटरफ़ेस (यूआई) एलिमेंट दिखने से पहले और एलिमेंट के हटते ही आपको कॉलबैक मिलेगा. ज़्यादा जानकारी और कोड के उदाहरणों के लिए, रीयल-टाइम में होने वाली रुकावटों को कॉन्फ़िगर करें पेज पर मौजूद, Prompt Visibility API सेक्शन देखें.
ट्रैफ़िक लाइट और स्टॉप साइन

mapView में, नेविगेशन के दौरान ट्रैफ़िक लाइट और स्टॉप साइन दिखाने की सुविधा चालू की जा सकती है. इससे आपको रास्तों और यात्रा के दौरान किए जाने वाले बदलावों के बारे में ज़्यादा जानकारी मिलती है.
Navigation SDK for iOS में, ट्रैफ़िक लाइट और स्टॉप साइन की सुविधा डिफ़ॉल्ट रूप से बंद होती है. इस सुविधा को चालू करने के लिए, हर विकल्प के लिए GMSMapView सेटिंग को अलग-अलग कॉल करें:
showsTrafficLights और showsStopSigns.
Swift
mapView.settings.showsTrafficLights = true
mapView.settings.showsStopSigns = true
Objective-C
mapView.settings.showsTrafficLights = YES;
mapView.settings.showsStopSigns = YES;
स्पीडोमीटर कंट्रोल
नेविगेशन चालू होने और यात्रा के मोड को ड्राइविंग पर सेट करने पर, iOS के लिए Navigation SDK, मैप के निचले कोने में रफ़्तार सीमा का कंट्रोल दिखाता है. इससे मौजूदा रफ़्तार सीमा दिखती है. जब ड्राइवर रफ़्तार की सीमा से ज़्यादा रफ़्तार से गाड़ी चलाता है, तो कंट्रोल बड़ा हो जाता है. इसमें ड्राइवर की मौजूदा रफ़्तार दिखाने वाला दूसरा स्पीडोमीटर दिखता है.
ड्राइवर के तय सीमा से ज़्यादा स्पीड पर गाड़ी चलाने पर, स्पीडोमीटर के डिसप्ले के फ़ॉर्मैट में बदलाव करने के लिए, सूचना के लेवल सेट किए जा सकते हैं. उदाहरण के लिए, यह तय किया जा सकता है कि जब ड्राइवर, रफ़्तार सीमा से 5 मील प्रति घंटे ज़्यादा रफ़्तार से गाड़ी चला रहा हो, तब मौजूदा रफ़्तार को लाल रंग में दिखाया जाए. साथ ही, जब ड्राइवर, रफ़्तार सीमा से 10 मील प्रति घंटे ज़्यादा रफ़्तार से गाड़ी चला रहा हो, तब मौजूदा रफ़्तार को लाल रंग के बैकग्राउंड में दिखाया जाए.
स्पीड लिमिट कंट्रोल दिखाने के लिए, GMSUISettings की shouldDisplaySpeedometer प्रॉपर्टी को true पर सेट करें. स्पीड लिमिट कंट्रोल को डिसप्ले करने की सुविधा बंद करने के लिए, shouldDisplaySpeedometer को false पर सेट करें.
Swift
mapView.settings.shouldDisplaySpeedometer = true
Objective-C
mapView.settings.shouldDisplaySpeedometer = YES;
स्पीडोमीटर के लिए सूचनाएं सेट अप करने के बारे में ज़्यादा जानने के लिए, स्पीडोमीटर की सूचनाएं कॉन्फ़िगर करना लेख पढ़ें.
डेस्टिनेशन मार्कर
किसी दिए गए रास्ते के लिए डेस्टिनेशन मार्कर दिखाने या छिपाने के लिए, GMSUISettings की showsDestinationMarkers प्रॉपर्टी सेट करें. नीचे दिए गए उदाहरण में, डेस्टिनेशन मार्कर बंद करने का तरीका दिखाया गया है.
Swift
mapView.settings.showsDestinationMarkers = false
Objective-C
mapView.settings.showsDestinationMarkers = NO;
मैप के अनुभव से जुड़ी सुविधाएं
Navigation SDK की मदद से, उपयोगकर्ताओं के लिए नेविगेशन के अनुभव को और बेहतर बनाया जा सकता है. आपके इंस्टेंस में किए गए बदलाव, उपयोगकर्ता को ऐप्लिकेशन के अगले अपडेट के दौरान दिखते हैं.
मंज़िल और अंदर जाने के रास्तों को हाइलाइट करना

placeID की मदद से डेस्टिनेशन बनाने पर, डेस्टिनेशन की बिल्डिंग को हाइलाइट किया जाएगा. साथ ही, जहां भी हो सकेगा वहां प्रवेश द्वार का आइकॉन दिखाया जाएगा. इन विज़ुअल क्यू से, उपयोगकर्ताओं को अपने पसंदीदा डेस्टिनेशन को पहचानने और उस पर जाने में मदद मिलती है.
placeID के साथ डेस्टिनेशन बनाने के लिए, GMSNavigationWaypoint इनिशियलाइज़र में से किसी एक का इस्तेमाल करें.placeID उदाहरण के लिए, रास्ते पर नेविगेट करने से जुड़े ट्यूटोरियल में बनाए गए डेस्टिनेशन में, डेस्टिनेशन को हाइलाइट करने की सुविधा और उपलब्ध होने पर प्रवेश द्वार के लेबल शामिल होते हैं.
नेविगेशन के दौरान 3D बिल्डिंग दिखाने की सुविधा

नेविगेशन के दौरान, 3D बिल्डिंग डिफ़ॉल्ट रूप से दिखती हैं. इस सुविधा को बंद करने के लिए, buildingsEnabled को false (Swift) या NO (Objective-C) पर सेट करें.
मैप के लिए डिफ़ॉल्ट जेस्चर बंद करना
GMSUISettings क्लास की प्रॉपर्टी सेट करके, मैप पर डिफ़ॉल्ट जेस्चर बंद किए जा सकते हैं. यह GMSMapView की प्रॉपर्टी के तौर पर उपलब्ध है.
नीचे दिए गए जेस्चर को प्रोग्राम के हिसाब से चालू और बंद किया जा सकता है. ध्यान दें कि
हाथ के जेस्चर की सुविधा बंद करने से, कैमरे की सेटिंग को प्रोग्राम के हिसाब से ऐक्सेस करने की सुविधा पर कोई असर नहीं पड़ेगा.
scrollGestures— यह कंट्रोल करती है कि स्क्रोल करने के जेस्चर चालू हैं या बंद. इस सेटिंग को चालू करने पर, उपयोगकर्ता कैमरे को पैन करने के लिए स्वाइप कर सकते हैं.zoomGestures— इससे यह कंट्रोल किया जाता है कि ज़ूम करने के जेस्चर चालू हैं या बंद. इस सुविधा के चालू होने पर, लोग कैमरे को ज़ूम करने के लिए दो बार टैप कर सकते हैं, दो उंगलियों से टैप कर सकते हैं या पिंच कर सकते हैं. ध्यान दें किscrollGesturesचालू होने पर, दो बार टैप करने या पिंच करने से कैमरा, तय किए गए पॉइंट पर पैन हो सकता है.tiltGestures— इससे यह कंट्रोल किया जाता है कि डिवाइस को झुकाने वाले जेस्चर चालू हैं या बंद. इस सुविधा के चालू होने पर, उपयोगकर्ता कैमरे को झुकाने के लिए, दो उंगलियों से ऊपर या नीचे की ओर स्वाइप कर सकते हैं.rotateGestures— इससे यह कंट्रोल किया जाता है कि घुमाने वाले जेस्चर की सुविधा चालू है या बंद. इस सेटिंग को चालू करने पर, उपयोगकर्ता कैमरे को घुमाने के लिए दो उंगलियों से घुमाने वाले जेस्चर का इस्तेमाल कर सकते हैं.
इस उदाहरण में, पैन और ज़ूम, दोनों तरह के जेस्चर बंद कर दिए गए हैं.
Swift
mapView.settings.scrollGestures = false
mapView.settings.zoomGestures = false
Objective-C
mapView.settings.scrollGestures = NO;
mapView.settings.zoomGestures = NO;
पोजीशन कंट्रोल और यूज़र इंटरफ़ेस (यूआई) एलिमेंट
इन प्रॉपर्टी का इस्तेमाल करके, कंट्रोल और अन्य यूज़र इंटरफ़ेस (यूआई) एलिमेंट को नेविगेशन हेडर और फ़ुटर की पोज़िशन के हिसाब से सेट किया जा सकता है:
navigationHeaderLayoutGuidenavigationFooterLayoutGuidebottomTrailingButtonsLayoutGuide
यहां दिए गए कोड के उदाहरण में, मैप व्यू में दो लेबल को सही जगह पर दिखाने के लिए लेआउट गाइड का इस्तेमाल करने का तरीका बताया गया है:
Swift
/* Add a label to the top left, positioned below the header. */
let topLabel = UILabel()
topLabel.text = "Top Left"
mapView.addSubview(topLabel)
topLabel.translatesAutoresizingMaskIntoConstraints = false
topLabel.topAnchor.constraint(equalTo: mapView.navigationHeaderLayoutGuide.bottomAnchor).isActive = true
topLabel.leadingAnchor.constraint(equalTo: mapView.leadingAnchor).isActive = true
/* Add a label to the bottom right, positioned above the footer. */
let bottomLabel = UILabel()
bottomLabel.text = "Bottom Right"
mapView.addSubview(bottomLabel)
bottomLabel.translatesAutoresizingMaskIntoConstraints = false
bottomLabel.bottomAnchor.constraint(equalTo: mapView.navigationFooterLayoutGuide.topAnchor).isActive = true
bottomLabel.trailingAnchor.constraint(equalTo: mapView.trailingAnchor).isActive = true
Objective-C
/* Add a label to the top left, positioned below the header. */
UILabel *topLabel = [[UILabel alloc] init];
topLabel.text = @"Top Left";
[view addSubview:topLabel];
topLabel.translatesAutoresizingMaskIntoConstraints = NO;
[topLabel.topAnchor
constraintEqualToAnchor:mapView.navigationHeaderLayoutGuide.bottomAnchor].active = YES;
[topLabel.leadingAnchor constraintEqualToAnchor:mapView.leadingAnchor].active = YES;
/* Add a label to the bottom right, positioned above the footer. */
UILabel *bottomLabel = [[UILabel alloc] init];
bottomLabel.text = @"Bottom Right";
[view addSubview:bottomLabel];
bottomLabel.translatesAutoresizingMaskIntoConstraints = NO;
[bottomLabel.bottomAnchor
constraintEqualToAnchor:mapView.navigationFooterLayoutGuide.topAnchor].active = YES;
[bottomLabel.trailingAnchor constraintEqualToAnchor:mapView.trailingAnchor].active = YES;
bottomTrailingButtonsLayoutGuide का इस्तेमाल करके, रीयल-टाइम में रुकावटों की रिपोर्ट करने वाले बटन को सेट करने का तरीका जानने के लिए, रीयल-टाइम में रुकावटों की रिपोर्ट करने की सुविधा कॉन्फ़िगर करना लेख पढ़ें.
वैकल्पिक रास्ते छिपाएं
जब यूज़र इंटरफ़ेस पर बहुत ज़्यादा जानकारी दिखने लगती है, तब
डिफ़ॉल्ट रूप से दिखने वाले दो रास्तों के बजाय कम रास्ते दिखाकर, यूज़र इंटरफ़ेस को साफ़-सुथरा बनाया जा सकता है. इसके अलावा,
कोई भी दूसरा रास्ता न दिखाकर भी ऐसा किया जा सकता है. GMSNavigationRoutingOptions को कॉन्फ़िगर करके रास्ते फ़ेच करने से पहले, इस विकल्प को कॉन्फ़िगर किया जा सकता है. साथ ही, alternateRoutesStrategy को इनमें से किसी एक इन्यूमरेशन वैल्यू के साथ सेट किया जा सकता है:
| इन्यूमरेशन वैल्यू | ब्यौरा |
|---|---|
| GMSNavigationAlternateRoutesStrategyAll | डिफ़ॉल्ट. इसमें ज़्यादा से ज़्यादा दो वैकल्पिक रास्ते दिखाए जाते हैं. |
| GMSNavigationAlternateRoutesStrategyOne | अगर कोई दूसरा रास्ता उपलब्ध है, तो उसे दिखाता है. |
| GMSNavigationAlternateRoutesStrategyNone | यह कुकी, वैकल्पिक रास्तों को छिपाती है. |
उदाहरण
यहां दिए गए कोड के उदाहरण में, वैकल्पिक रास्तों को पूरी तरह से छिपाने का तरीका बताया गया है.
Swift
let routingOptions = GMSNavigationRoutingOptions(alternateRoutesStrategy: .none)
navigator?.setDestinations(destinations,
routingOptions: routingOptions) { routeStatus in
...
}
Objective-C
GMSNavigationRoutingOptions *routingOptions = [[GMSNavigationRoutingOptions alloc] initWithAlternateRoutesStrategy:GMSNavigationAlternateRoutesStrategyNone];
[navigator setDestinations:destinations
routingOptions:routingOptions
callback:^(GMSRouteStatus routeStatus){...}];
