ユーザーにリーチしてビジネスの成果を高めるには、おすすめスポットに関する次のガイドラインに沿って作業してください。これらのガイドラインの多くはベスト プラクティスであり、必須ではありませんが、すべての広告とアセットは Google 広告ポリシーに準拠したものである必要があります。
写真の品質は、おすすめスポットの非常に重要な要素です。画像は、おすすめスポット広告とおすすめスポット エクスペリエンス モジュールで使用されます。以下のガイダンスは、おすすめスポットの画像に適した画像と適さない画像の違いをよく理解して、掲載結果の低下につながるよくある間違いや落とし穴を防ぐ方法を説明します。
形式の要件

解決策
フォーマットの要件は、他の画像広告やショッピング広告と同じです。画像は必要に応じて縮小または切り抜かれますが、スペースを埋めるには十分な大きさである必要があります。
画像の最小サイズは 300 x 300 ピクセルですが、1,024 x 683 ピクセル以上のコンテンツを提供することをおすすめします。最適なサイズは 2,048 x 1,366 ピクセルです。これにより、切り抜きやサイズ変更後もシャープさが維持されます。

比率
アスペクト比は任意ですが、4:3 または 1:1 をおすすめします。1:1 のアスペクト比が特におすすめです。このアスペクト比では、画像の切り抜きがより柔軟にできます。被写体が縦向きまたは横向きの場合は、常に中央に配置し、ピントが合っている必要があります。

形式
画像をアニメーション化することはできません。サポートされている形式は JPG と PNG です。画像の順序
デフォルトでは、特定の商品に対して指定された画像セットから、最も品質の高い画像が選択されます。画像の順序の設定を指定するには、product/use_media_order を true に設定します。
イメージの更新
画像を更新または置き換える必要がある場合は、新しい画像の URL も変更してください。これにより、Google が変更を認識し、更新された画像を再度クロールします。
大量の商品の画像を同時に更新する場合は、まず新しい画像の URL を含むフィードをサンドボックス環境にアップロードすることを強くおすすめします。これにより、本番環境に push する前に、変更内容を確認して新しいイメージが正しく処理されていることを確認できます。
品質に関するベスト プラクティス
ビジュアル重視の現代において、優れた写真は「あったら便利」なものではなくなっています。特に新しい世代の旅行者にとって、これは必須です。写真の品質を向上させることで、ビジネスにメリットがもたらされる主な方法は次のとおりです。画像は、ユーザーがお客様のビジネス、商品、ブランドを理解するのに役立ちます。また、パフォーマンスの高い広告に欠かせない要素でもあります。成功のためには、可能な限り高品質のビジュアル コンテンツをユーザーに提供することが重要です。品質とは、コンセプト(本物のストーリーを伝える)から技術(被写体をフォーカスで表示する)まで、さまざまなことを意味します。
写真は、Google のおすすめスポットをユーザーが知る主な手段の一つです。つまり、ユーザーが予約するかどうかを決めるうえで重要な役割を果たします。写真撮影の基本を押さえることで、平均的な写真を素晴らしい写真に変えることができます。Google はこのガイドを作成して、それらを分類しました。

誠実さ

自然に見えて本物だと感じられるコンテンツを選ぶ。まるでその場で撮影されたかのように。 照明と編集もリアルに見える必要があります。

シャープネス

: 鮮明でピントが合った画像を使用する。

ぼやけた画像や、被写体がピントが合っていないコンテンツ。
露出

明るさがちょうどいい画像を選択します。夜間や暗い場所での撮影では、明るい色調や細部を見せるのに十分な明るさにします。

: 色が薄くなっているコンテンツや、暗くて細部が見えにくいコンテンツ(露出過剰または露出不足)。極端に明るい写真や極端に暗い写真は使用しないことをおすすめします。
色バランスと彩度

色が実物そっくりに見えるようにします。 常にバランスの取れたカラーパレットを目指しましょう。写真の白色を調整して、黄色(暖色)すぎず、青色(寒色)すぎないニュートラルな色にします。

: トーン(色合い)が極端に寒色または暖色のコンテンツ。彩度を上げすぎないようにします。
楽曲

お客様の商品やサービスが画像の主題となるようにする。

フレーム内で商品を小さくします。サムネイル形式では認識できなくなります。

: 画像の自然な線を使用する。

: 魚眼レンズや超広角レンズなど、視覚的にゆがんだ画像や歪んだ画像。

線を真っすぐにします。 壁や地面の線が水平になるように写真をまっすぐにします。

写真の歪みや伸び。
主題

体験やソーシャル スペースを表現する際に人物を表示します。コンテンツがポーズをとっているのではなく、自然に見えるかどうかを確認します。

。体験やソーシャル スペースを示すために必要な場合を除き、人物を目立つように表示しないでください。

自然に見えて本物だと感じられるコンテンツを選ぶ。まるでその場で撮影されたかのように。照明と編集はリアルに感じられる必要があります。
 夜間のアクティビティが関連性がない場合は、夜間に撮影されたコンテンツは
夜間のアクティビティが関連性がない場合は、夜間に撮影されたコンテンツは。

アクティビティを実際の状態どおりに表示する。

要素を追加または削除する。 要素を削除または追加すると、不正確な写真が作成され、見込み顧客に誤った期待を与える可能性があります。

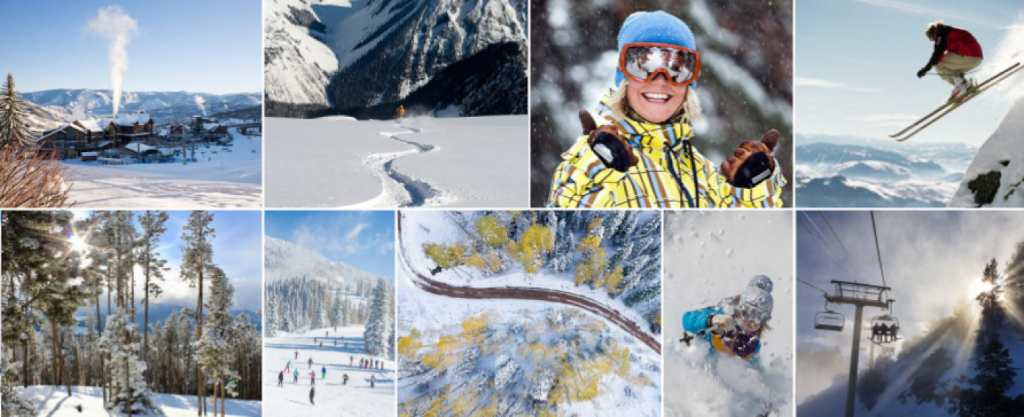
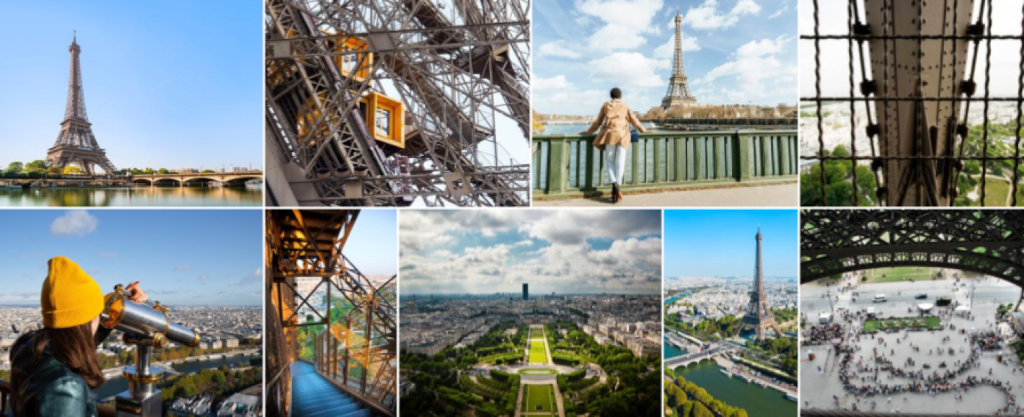
1 つの画像を使用します。各写真を独立した写真として扱うことで、被写体を理解しやすくなります。

。モバイル デバイスでは個々の画像が非常に小さくなるためです。

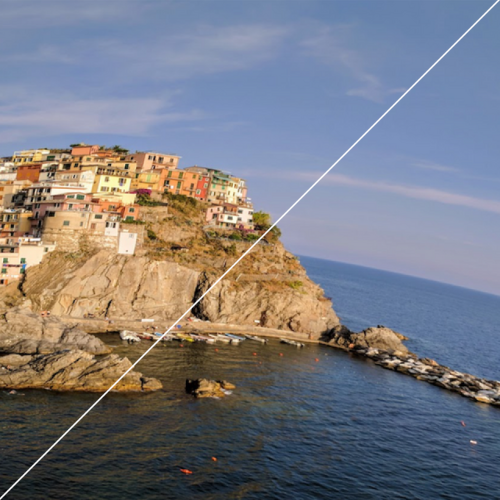
: 元の画像を維持して焦点を当てます。

写真に枠線、テキスト、ボタン、ロゴを追加しないでください。

 画像が粗く人工的に見えるため、HDR やドラマチックなフィルタは
画像が粗く人工的に見えるため、HDR やドラマチックなフィルタは。色が自然に見える限り、ライトフィルタは使用できます。
最高水準の例