
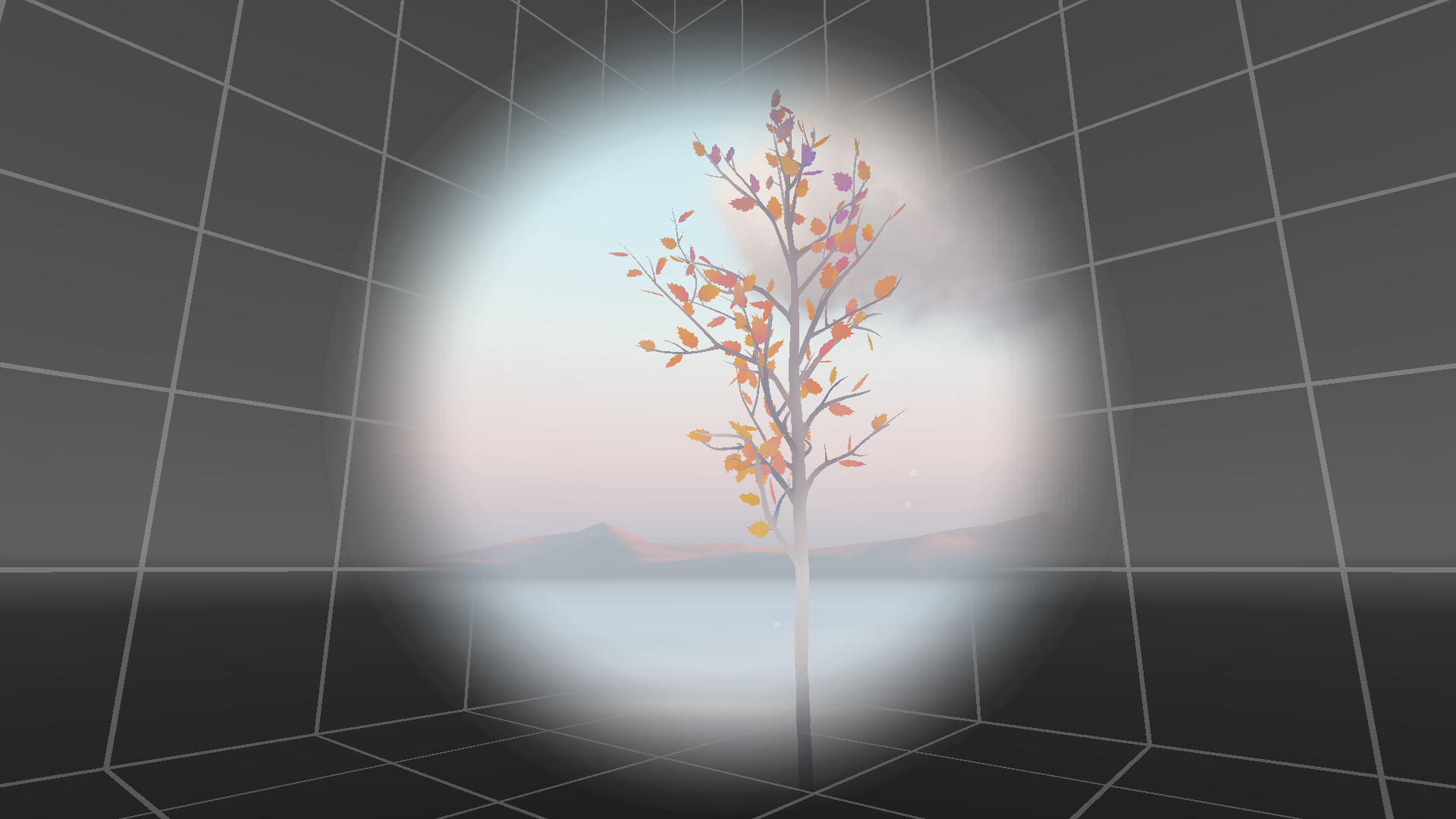
Tunneling is a technique used with first-person locomotion (such as walking) where, during movement, the camera is cropped and a high-constrast stable background is displayed in the user's peripheral vision. The cropping of the scene is the "tunnel" and the use of a stable background is referring to as "grounding the user." This is analogous to a user watching first-person locomotion on a television set, where the television and room around it form the stable background.
In the provided demo the stable background consists of high-constrast gridlines which we've found through testing to be the most effective cue for grounding, even when only processed with the user's peripheral vision.
The Tunneling Demo package consists of the following:
- Prefabs and scripts that control the tunneling experience.
- An environment that our testing has found to be effective at grounding the user.
Getting started
The easiest way to use tunneling in your scene is to copy and paste the Player
object from the TunnelingLocomotionDemo scene (included as part of Elements)
into your own scene.
If you want to set tunneling up manually, do the following:
- Add an instance of the
TunnelingVignetteprefab as a sibling of the Main Camera. - Add an instance of the script
FirstPersonTunnelingLocomotionto the parent of the Main Camera. - In the
FirstPersonTunnelingLocomotionscript, drag a reference toTunnelingVignetteinto the Vignette Controller property. - Optionally, add a Character Controller to the parent of the Main Camera if you want the player to be blocked by collisions.
Terminology
Using tunneling, when the user moves, their view shifts from the standard view of the environment to the tunneling vignette, a new view consisting of three elements:
- The primary environment with a restricted field-of-view.
- The hole in which the primary environment is viewed through, called the iris.
- A static background occupying the user's peripherial view, called the cage.
The user continues to see the tunneling vignette until they stop moving.
Script properties
The tunneling vignette is managed by the scripts
FirstPersonTunnelingLocomotion, TunnelingVignette, and
FadeVignetteController. Each of these scripts has a number of configuration
points you can use to customize the tunneling experience.
The FirstPersonTunnelingLocomotion script allows you to adjust the following
properties:
- Vignette Controller: Script that controls the Vignette.
- Max Speed: Maximum speed the user can move.
- Max Angular Velocity: Maximum speed the user can rotate.
- Smoothing Factor: Smoothing factor applied to the touch input.
- Min Input Threshold: Controls how far the user must touch on the touchpad to be moving at min speed.
- Max Input Threshold: Determines how far the user must touch on the touchpad to be moving at max speed.
- Only move After Swiping: If enabled, movement won't begin until the swipe is complete.
The 'TunnelingVignette' script allows you to adjust the following properties:
- Iris: The mesh used to render the iris.
- Iris Distance: Sets where the iris hole will appear in z-space.
- Cage Color: Sets the color of the cage.
- Iris Depth Material:
- Iris Color Material:
- Preview FOV (Degrees): Sets the field-of-view shown in the preview.
- Preview Alpha: Sets the alpha (how much the main environment fades) in the preview.
The FadeVignetteController script allows you to adjust the following properties:
- Fade Speed: Sets the speed that the vignette fades in and out at.
- Iris Speed: Sets the speed that the vignette opens and closes.
- Alpha Ready Threshold: The minimum alpha that vignette must be at to be considered ready.
Best Practices
When customizing the look and feel of the tunneling vignette, keep the following principles in mind to ensure that your solution reduces motion sickness, as a poor implementation can increase it.
- Motion itself should occur in a restricted field of vision.
- There should be a fixed background to anchor the player's motion. High contrast details will help users perceive the background in their periheral vision.
- Motion should avoid acceleration and deceleration and use a constant velocity.
- Rotation causes more motion sickness than translation, so the field of view should be smaller when doing rotational movement versus translational movement.
- The app should maintain a stable horizon during motion.