The Google VR SDK for Unity provides support for the Daydream controller, including the following capabilities:
Arm model: Mathematical model that predicts the location of the user's controller, based on the controller orientation and by using virtual shoulder, elbow, wrist, and pointer joints.
Input system: Integration with Unity's standard
EventSystem. Integrates with the laser pointer, includes custom graphic and physics raycasters and reticle visualizations to allow users to interact with Canvas UI elements and game objects in your scene.Reskinnable visualizations: Default visualizations that can be reskinned if desired:
Controller: 3D model of the Daydream controller model that indicates which button the user is currently pressing and/or where the user is currently touching the controller touchpad.
Laser and reticle: Displays a laser and reticle to help users interact with the VR environment.
Tooltips: Customizable tooltips indicating how to use the controller buttons and touchpad.
The SDK includes several prefabs to support the Daydream controller and integrate with the Unity's Input Sytem.
Controller and Input System prefabs
To include Daydream controller support in your app, add the following prefabs to your scene:
| Prefab name | Location in scene | Description | |
|---|---|---|---|
| GvrControllerMain | Anywhere in scene | Main controller prefab, responsible for managing controller state. Includes the GvrControllerInput component, which is the main entry point to the Google VR controller API. |
|
| GvrControllerPointer | Sibling to the Main Camera | Daydream controller prefab. Provides controller, laser, and reticle visualizations and serves as attachment point for tooltips and custom visualizations. |
|
| GvrEventSystem | Anywhere in scene | Drop-in replacement for Unity's Event System prefab that enables the Daydream controller to use the Unity event system. Includes a GvrPointerInputModule component instead of Unity's StandaloneInputModule. |
|
| GvrEditorEmulator | Anywhere in scene | Editor play mode camera controller. Lets you simulate user's head movement in the editor with your mouse or trackpad. |
|
| GvrInstantPreviewMain | Anywhere in scene | Editor play mode Instant Preview controller. Lets you stream a stereo preview to your phone and use a physical Daydream controller in the editor. |
Main Camera Near clipping plane
Unity's default Camera game object is configured with the Near clipping plane
set to 0.3 (30cm). To prevent the rendering of the Daydream controller from
being clipped, lower the Near clipping plane value. We recommend using
0.03 (3cm).
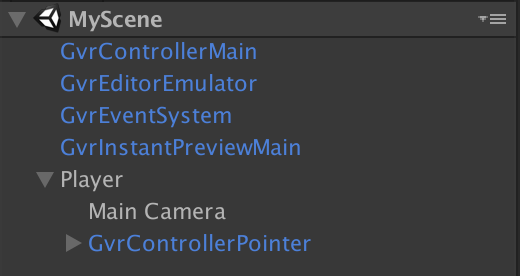
Scene hierarchy
In order to ensure correct rendering of the controller, make sure the GvrControllerPointer prefab exists as a sibling to the Main Camera game object. For example, create an empty Player game object and attach both prefabs to this game object.
Any scripts which would normally affect the Main Camera transform should instead modify the Player transform instead.
The resulting scene will look something like this:
In-editor emulation options
To test your app in the editor, choose from the following options:
| In-editor emulation | Hardware requirements | Description |
|---|---|---|
| Headset-only emulation |
–or– Daydream Standalone headset |
Use Instant Preview on the headset device. Connect the device to the Unity Player via USB. Daydream controller input comes from the keyboard, through the GvrControllerEmulator. |
| Controller-only emulation |
|
Use Instant Preview on the headset device, in Controller only mode. Connect the headset device to the Unity Player via USB. Bluetooth pair the device to the Daydream controller. |
| Headset and controller emulation |
| Use Instant Preview on the headset device, in Full VR preview mode. Connect the headset device to the Unity Player via USB. Bluetooth pair the headset device to the Daydream controller. |
Graphic and Physics raycasters
The SDK includes drop-in replacements for Unity's standard graphic and physics raycasters.
| Replacement prefab | Description |
|---|---|
| GvrPointerPhysicsRaycaster | Drop-in replacement for Unity's PhysicsRaycaster. Uses the current GvrPointerInputModule.Pointer instead of the event camera to determine the ray origin and direction. Raycasts take the reticle's radius into account. |
| GvrPointerGraphicRaycaster | Drop-in replacement for Unity's GraphicRaycaster. Uses the current GvrPointerInputModule.Pointer instead of the event camera to determine the ray origin and direction. |
Customizing controller visualizations
The GvrControllerPointer prefab is designed to be customized.
Add custom visualizations to the controller
Use one of the following options:
Customize the prefab directly.
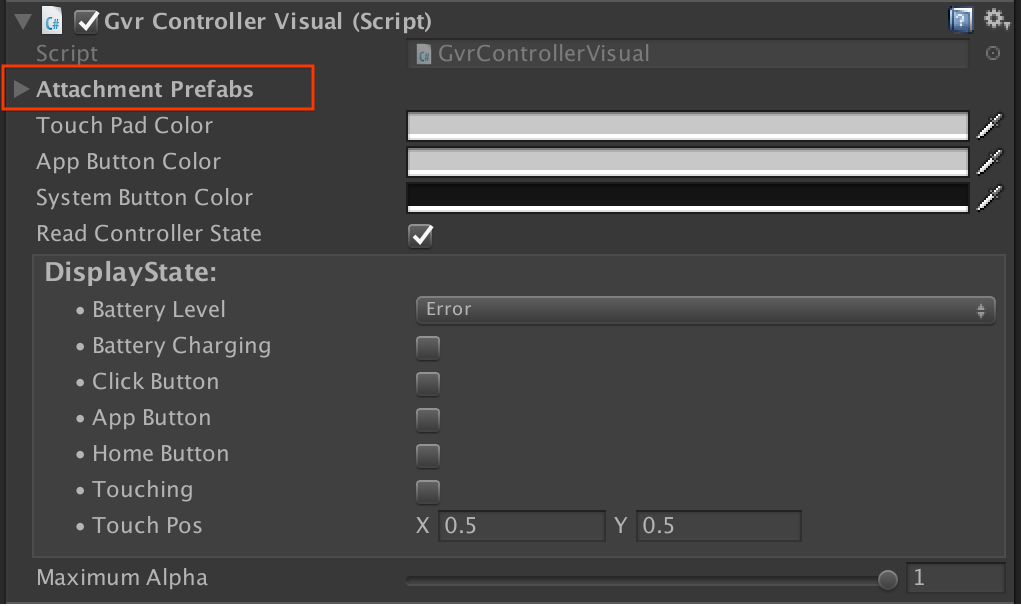
Add one or more custom prefabs to the GvrControllerPointer prefab's ControllerVisual >
GvrControllerVisualcomponent's Attachment Prefabs list.The prefabs in this list will be cloned and attached to the controller at runtime.
Configure a raycast mode
Use the GvrControllerPointer prefab's Laser > GvrLaser Pointer
component Hybrid, Camera, and Direct buttons to select the desired
raycast mode and apply raycast mode defaults.
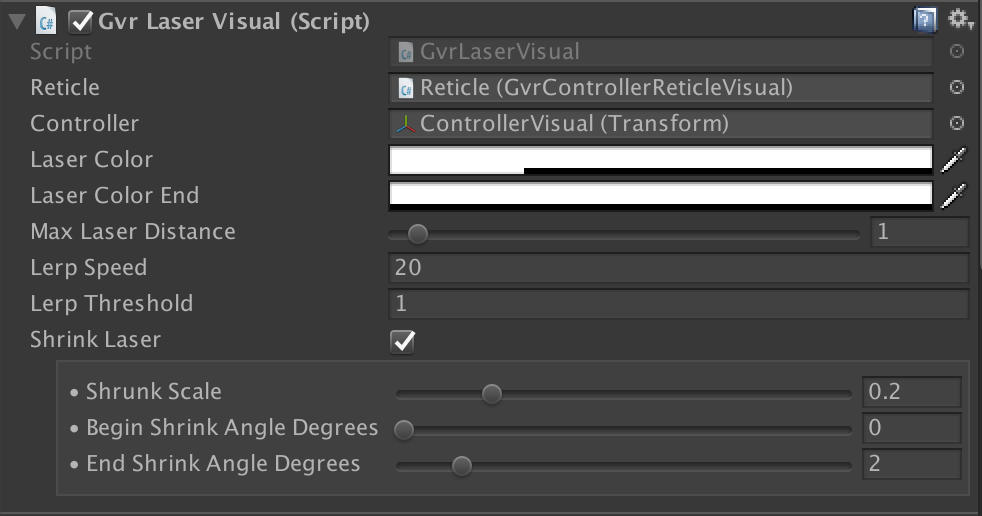
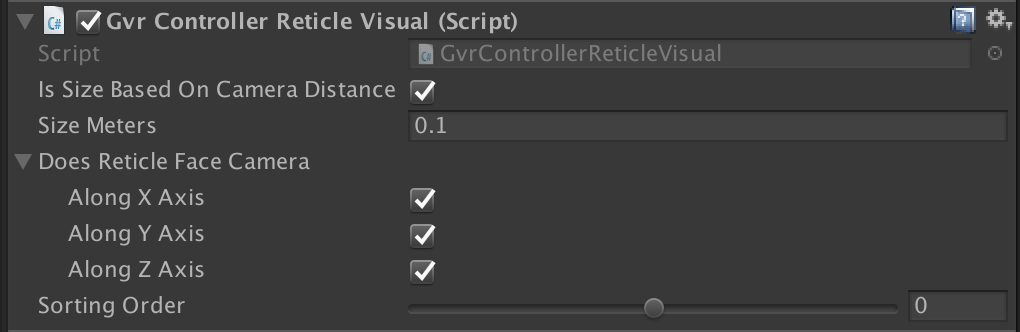
Customize default laser and reticle visualizations
To turn off the default visualizations:
- Disable or remove the GvrControllerPointer prefab's
Laser >
GvrLaserVisualcomponent. - Attach your own custom game objects or components to the prefab.
To customize the default laser and reticle visualizations' color, size, and behavior, adjust the prefab's subcomponents' properties in the inspector.
Customize controller tooltips
Add your custom tooltips prefab to the GvrControllerPointer prefab's
ControllerVisual > GvrControllerVisual component's Attachment Prefabs
list.
Create your own tooltips or use one of the provided prefabs:
| Prefab name | Description |
|---|---|
| GvrControllerTooltipsSimple | Performance optimized tooltips, rendered using a graphics texture. To customize this prefab, make a copy of the prefab and replace or update the provided TooltipsSimple material to use a custom texture. Use the included ControllerTooltips.png texture as a guide. |
| GvrControllerTooltipsTemplate | Flexible dynamic tooltips, rendered using a Canvas UI. To customize this prefab, make a copy of the prefab, expand the game objects under the prefab's Canvas game object and customize the tooltips' Text components. The prefab includes four tooltip labels: TouchPadOutside, TouchPadInside, AppButtonOutside, and AppButtonInside. These label names correspond to locations, relative to the controller, and the user's handedness preference. Use GoogleVR > Editor Settings > Handedness to test different user preferences while in the editor. |
Customize arm model
The GvrControllerPointer prefab's GvrTrackedController component's
Arm Model property to specify the arm model for the controller. By default,
the prefab uses its own GvrArmModel component.
The default GvrArmModel settings assume that the user will hold and use the
controller like a laser pointer. If your app requires using the controller
for different actions, such as swinging a bat or catching a ball, adjust the arm
model settings appropriately.
Daydream Elements includes several example arm models as a starting point for full customization.