I biglietti per eventi supportano il rendering dei modelli. Se non viene definito alcun modello, quella predefinita.
Definizione del modello
Un modello di tessera viene definito a livello di classe e viene utilizzato per mostrare qualsiasi oggetto associati al corso. Il modello definisce quali campi visualizzare sezioni della tessera.
Il modello è diviso nelle seguenti sezioni:
Android

Web

Titolo della scheda
Android

|
Titolo predefinito della scheda
Titolo scheda con logo largo
|
Web

|
Titolo predefinito della scheda
Titolo scheda con logo largo
|
La sezione del titolo della scheda mostra il logo, il nome dell'evento e la sede dell'evento. Né le riferimenti ai campi utilizzati per compilarli, né la loro posizione può essere modificata.
Se è impostato il campo del logo largo, sui dispositivi Android viene visualizzata l'intestazione del modello predefinita con e il nome dell'emittente vengono sostituiti dal logo largo.
Segui le linee guida per l'immagine del logo largo durante la creazione del logo dell'intestazione larga in modo da mostrare la tua immagine sulle tessere.
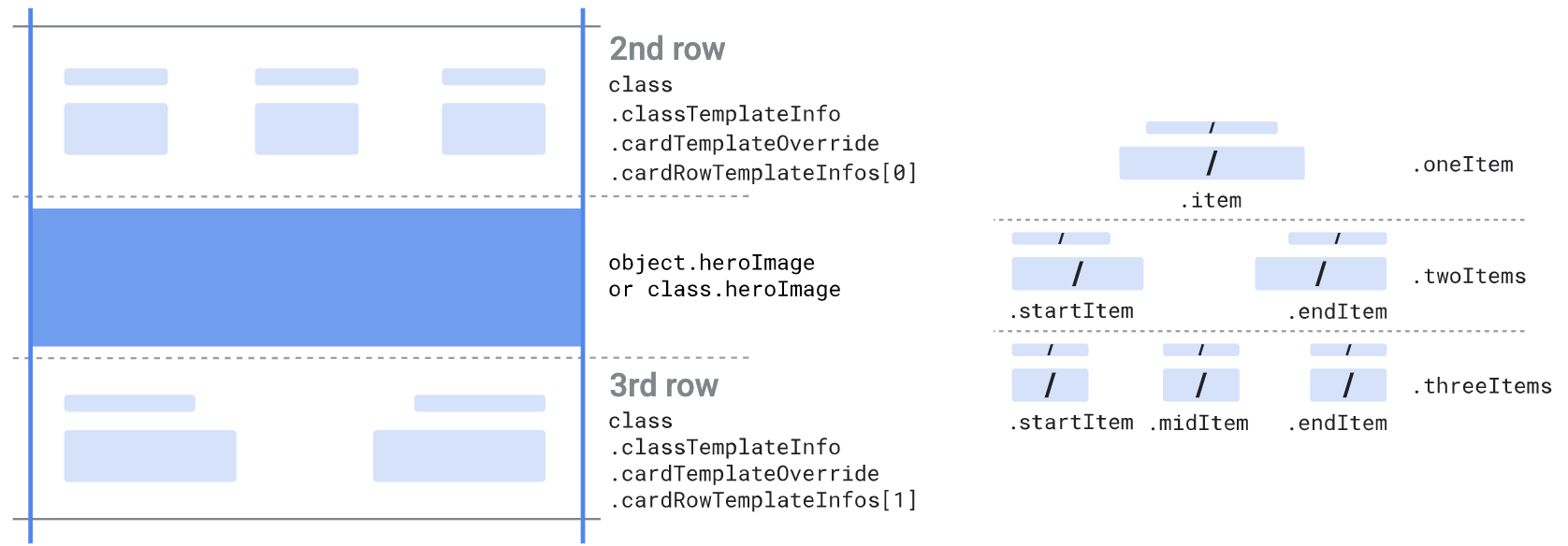
Modello di scheda
Android

Web

La sezione del modello di scheda viene utilizzata per visualizzare le righe aggiuntive. Queste righe possono Contengono campi di dati strutturati basati su testo o campi di moduli di testo.
Puoi specificare il numero di righe che definiscono il numero di oggetti nell'
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
dall'elenco di lettura. L'elenco richiede almeno un elemento e ti consigliamo di utilizzarne al massimo
due elementi. Ogni elemento deve essere di uno dei seguenti tipi:
-
oneItem, che accetta un solo elemento:item
-
twoItems, che accetta due elementi:startItemendItem
-
threeItems, che accetta tre elementi:startItemmiddleItemendItem
Ogni elemento può essere definito come un singolo selettore di campo
(.firstValue), due selettori di campo (.firstValue e
.secondValue) o un elemento predefinito
(.predefinedItem). Sia i valori del campo selezionato che i relativi
vengono visualizzate le rispettive etichette. Quando definisci due selettori di campo,
i valori dei campi selezionati vengono visualizzati con il carattere "/" separatore. Uguale
le etichette dei campi selezionati. Gli elementi predefiniti servono
per definire un rendering più complesso.
Il seguente esempio di codice mostra come eseguire l'override della riga della scheda del modello di scheda
per specificare due righe. Ogni riga include tre elementi,
fare riferimento a sei campi personalizzati textModuleData a livello di classe e ai relativi
come etichette:
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
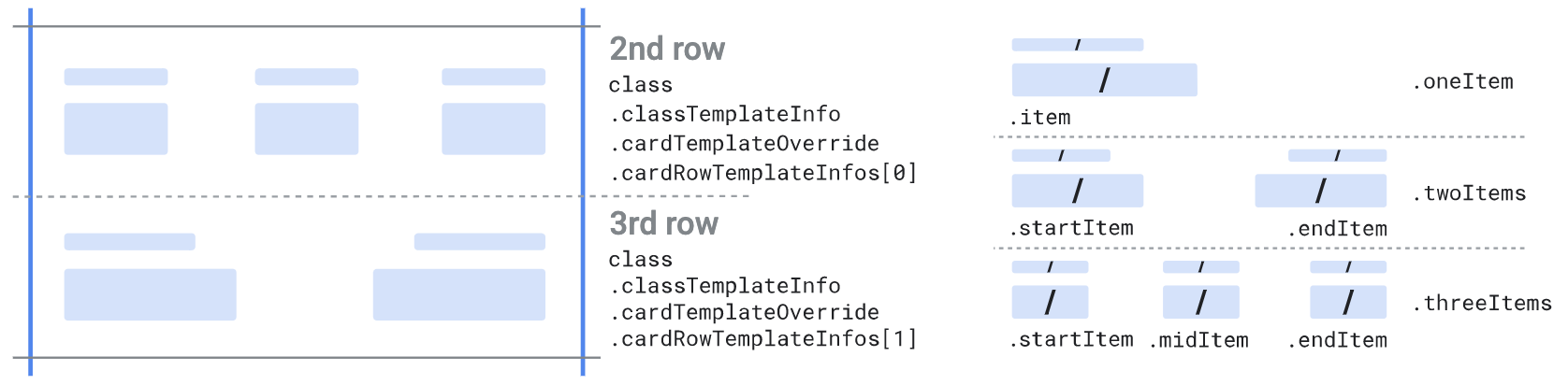
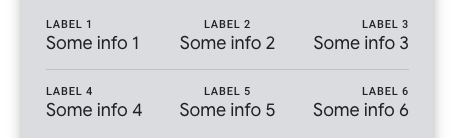
Il codice crea una tessera con il seguente formato di sezione di modello di codice:

Se un elemento è vuoto, non viene visualizzato. Per ulteriori dettagli, vedi Riferimenti dei campi. Se tutti gli elementi in una riga sono vuoto, la riga non viene visualizzata. Se solo alcuni elementi in una riga sono vuoti, gli elementi non vuoti vengono riorganizzati e visualizzati come una riga con meno elementi.
Se non sostituisci il modello di scheda, il numero predefinito di righe, predefinito di elementi e vengono utilizzati i riferimenti di campo predefiniti. Per ulteriori informazioni vedi Modello predefinito.
Dopo aver definito
Immagine hero, può apparire dopo la prima riga, se ci sono più righe nella
cardRowTemplateInfos o sopra la riga, se è presente solo
uno.
Codice a barre della carta
Android

|
|
Web

|
|
La sezione del codice a barre della carta viene utilizzata per visualizzare testo o immagini extra sopra e sotto il codice a barre. Nessuno dei campi di questa sezione è obbligatorio.
Sono disponibili tre selettori di campi che possono essere utilizzati per definire due campi affiancati sopra e uno sotto il codice a barre. Questi vengono visualizzati senza etichette e possono essere campi di dati strutturati basati su testo, campi modulo di testo o campi di moduli immagine. Se utilizzare immagini, devono essere conformi alle linee guida per il brand.
Il codice a barre è definito da un tipo e un valore. Per un elenco dei tipi di codici a barre supportati, consulta la sezione Riferimento. Inoltre, un testo può essere visibile sotto il codice a barre. Questo testo facilita la lettura dei codici a barre, tra per altri usi.
Il seguente esempio di codice mostra come eseguire l'override della sezione del codice a barre di una tessera per visualizzare un'immagine sopra il codice a barre:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
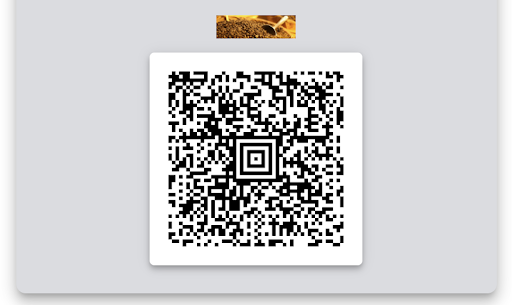
Il codice crea una tessera con il seguente formato di sezione di codici a barre:

Se non sostituisci la sezione del codice a barre, vengono utilizzati i campi predefiniti per i codici a barre. Per maggiori informazioni, vedi Modello predefinito.
Modello di dettagli
Android

|
|
Web

|
|
La sezione del modello di dettagli
è un elenco di elementi
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[]. Gli elementi possono
contenere qualsiasi tipo di campi di dati strutturati, campi modulo di testo, campi modulo link, modulo immagine
campi o messaggi.
Ogni elemento può essere definito come un singolo selettore di campo (.firstValue),
due selettori di campo (.firstValue e .secondValue), oppure un
elemento predefinito (.predefinedItem). Sia i valori del campo selezionato che i relativi
vengono visualizzate le rispettive etichette. Quando definisci due selettori di campo, i valori del parametro
i campi selezionati vengono visualizzati con il carattere "/" separatore. Lo stesso vale per le etichette
campi selezionati. Gli elementi predefiniti servono per definire un rendering più complesso. Campi del modulo Immagine
vengono visualizzati a larghezza intera senza un'etichetta.
Il seguente esempio di codice mostra come eseguire l'override della sezione dei dettagli della tessera per mostrare una singola
Campo linksModuleData con la relativa etichetta:
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
Il codice crea una tessera con il seguente formato di sezione dei dettagli:

Se un elemento è vuoto, non viene visualizzato. Per ulteriori dettagli, vedi Riferimenti dei campi.
Se non esegui l'override del modello di dettagli, verrà visualizzato l'elenco predefinito dei campi di riferimento nella che viene visualizzato nell'ordine predefinito. Per ulteriori informazioni, consulta Modello predefinito.
Modello elenco

|
|
La sezione del modello di elenco viene utilizzata per selezionare il campo da visualizzare nella sezione "Pass" visualizzazione di l'app Google Wallet. La tessera è rappresentata nell'elenco con il logo, il colore di sfondo e tre righe.
Il seguente esempio di codice mostra come eseguire l'override del modello di elenco di una tessera per mostrare una campo della data di scadenza dell'oggetto dei singoli pass nella prima riga del modello di elenco:
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
Il codice crea una tessera con la seguente rappresentazione del modello di elenco:

Le tre righe possono essere definite con un selettore di campi. I campi vengono visualizzati senza etichetta. Per le tessere raggruppate, la seconda riga mostra sempre la data di inizio e la terza riga mostra sempre il numero di tessere raggruppate.
Etichette
Tutti i campi dei dati strutturati hanno un'etichetta fornita da Google. Google è responsabile fornendo una traduzione per ciascuna di queste etichette in tutte le lingue supportate.
Puoi personalizzare alcune di queste etichette utilizzando una delle
i campi class.custom<name_of_the_field>Label. Quando personalizzi un'etichetta,
diventa responsabile di fornire le traduzioni per quella specifica etichetta in tutte le lingue
che vuoi supportare.
Riferimenti dei campi
I riferimenti ai campi vengono utilizzati in diverse parti del modello con i
modulo class.classTemplateInfo.*.fields[]. Un riferimento di campo contiene un elenco
di percorsi per campi di dati strutturati, campi modulo di testo, campi modulo link e modulo immagine
campi o messaggi.
Non tutti i tipi di percorsi sono consentiti in ogni riferimento di campo. Ad esempio, alcuni campi I riferimenti consentono solo percorsi di campi di dati strutturati basati su testo o campi di moduli di testo. I campi strutturati basati su testo sono campi di dati strutturati di tipo stringa, stringa localizzata data o denaro.
L'elenco può essere utilizzato per implementare una logica di fallback. Ciò significa che se il primo percorso l'elenco si risolve in un campo vuoto, viene valutato il percorso successivo. La logica di fallback è ed è destinata principalmente a campi di dati strutturati basati su testo o campi di moduli di testo. Non mischiare diversi tipi di campi nello stesso elenco. Utilizza la logica di fallback con cautela e solo in situazioni specifiche, quando ci si aspetta un pattern coerente di campi ma non altri. Il più delle volte, è più facile creare corsi separati per e casi d'uso separati.
Se tutti i percorsi in un elenco di riferimento di campi si risolvono in campi vuoti, l'elemento che utilizza il parametro il riferimento del campo non viene visualizzato. Se vuoi che l'elemento che utilizza il riferimento del campo siano sempre presenti, assicurati che almeno un percorso non sia vuoto. Ti consigliamo di impostare un campo su un carattere speciale, ad esempio "-", per rappresentare un valore nullo, anche se consentono stringhe con uno spazio.
Per fare riferimento a un campo contenuto in un elenco, puoi utilizzare l'indice del campo in
nell'elenco oppure, nella maggior parte dei casi, puoi utilizzare un ID di riferimento. Elementi di un elenco a cui si può fare riferimento
per ID hanno un campo .id. Ti consigliamo di utilizzare un ID di riferimento anziché l'indice
del campo nell'elenco, se disponibile.
Ecco un esempio di come fare riferimento ai campi contenuti in un elenco.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
In questo caso, il primo elemento nella sezione dei dettagli della tessera è la seconda immagine dichiarata presenti nell'oggetto. Il secondo elemento nella sezione dei dettagli della tessera è la prima immagine dichiarate nell'oggetto.
Modello predefinito
Android

|
|
Web

|
|
Per i campi modulo immagine, mostriamo un solo campo modulo immagine della classe e uno e un solo campo modulo immagine dall'oggetto. Se hai bisogno di più di un campo del modulo dell'immagine nella entrambi i livelli, sostituisci il modello predefinito.
Per quanto riguarda i campi dei moduli di testo, vengono mostrati solo un massimo di 20 campi di moduli di testo del corso e 20 campi del modulo di testo dell'oggetto. I campi vengono visualizzati nello stesso ordine in cui sono definita nell'array. Se hai bisogno di più di 20 campi di moduli di testo in entrambi i livelli, sostituisci la predefinito.
Per i messaggi, mostriamo solo un massimo di 20 messaggi della classe e 20 messaggi della classe dell'oggetto. Non garantiamo l'ordine dei messaggi. Se hai bisogno di più di 20 messaggi in entrambi i livelli o una garanzia per gli ordini, sostituiscono il modello predefinito.
Per il campo del modulo Link, non esiste un limite al numero di URI che puoi definire. Gli URI visualizzati raggruppati nel seguente ordine per ogni livello (classe o oggetto):
- Coordinate mappa
- Numeri di telefono
- Indirizzi email
- Pagine web
Per ciascun gruppo, gli URI vengono visualizzati nello stesso ordine in cui sono definiti nell'array. Se hai bisogno di un ordine diverso, sostituisci il modello predefinito.

|
|

