Cette page explique comment les applications Google Chat peuvent envoyer des messages pour répondre aux interactions des utilisateurs.
-

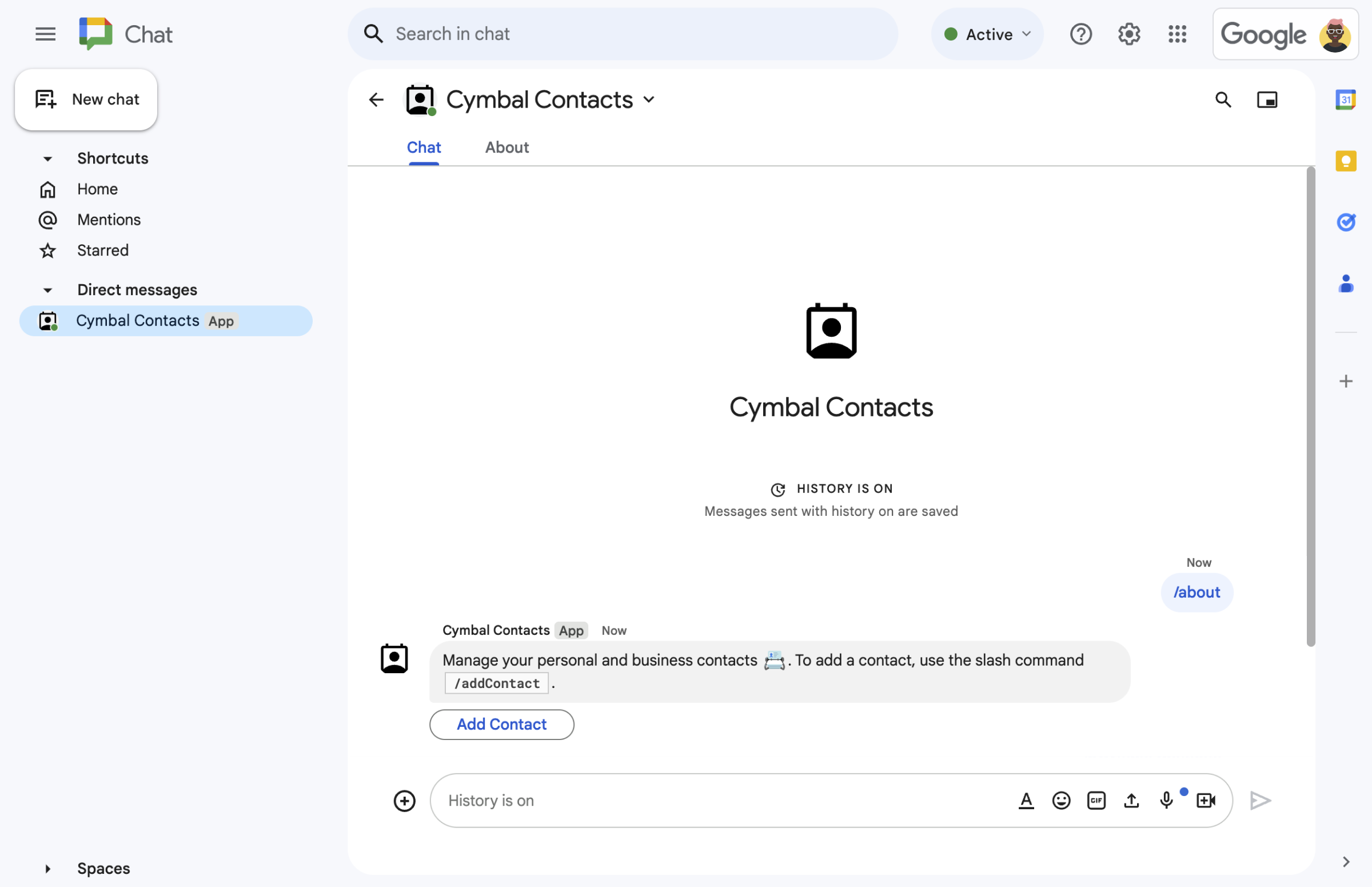
Figure 1. A Chat app responds to a slash command with a text message and button. -

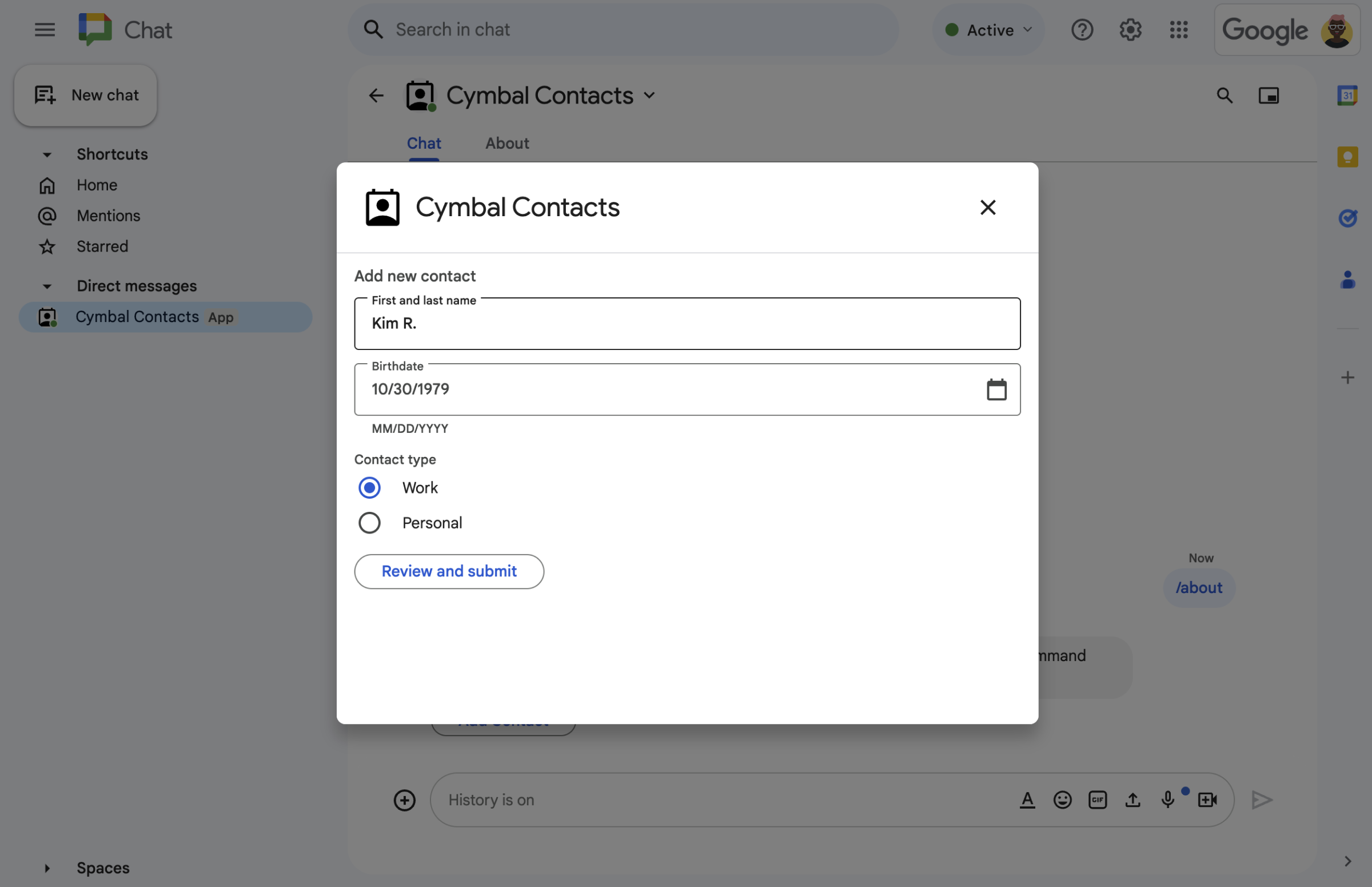
Figure 2 : Une application Chat ouvre une boîte de dialogue dans laquelle les utilisateurs peuvent saisir des informations. -

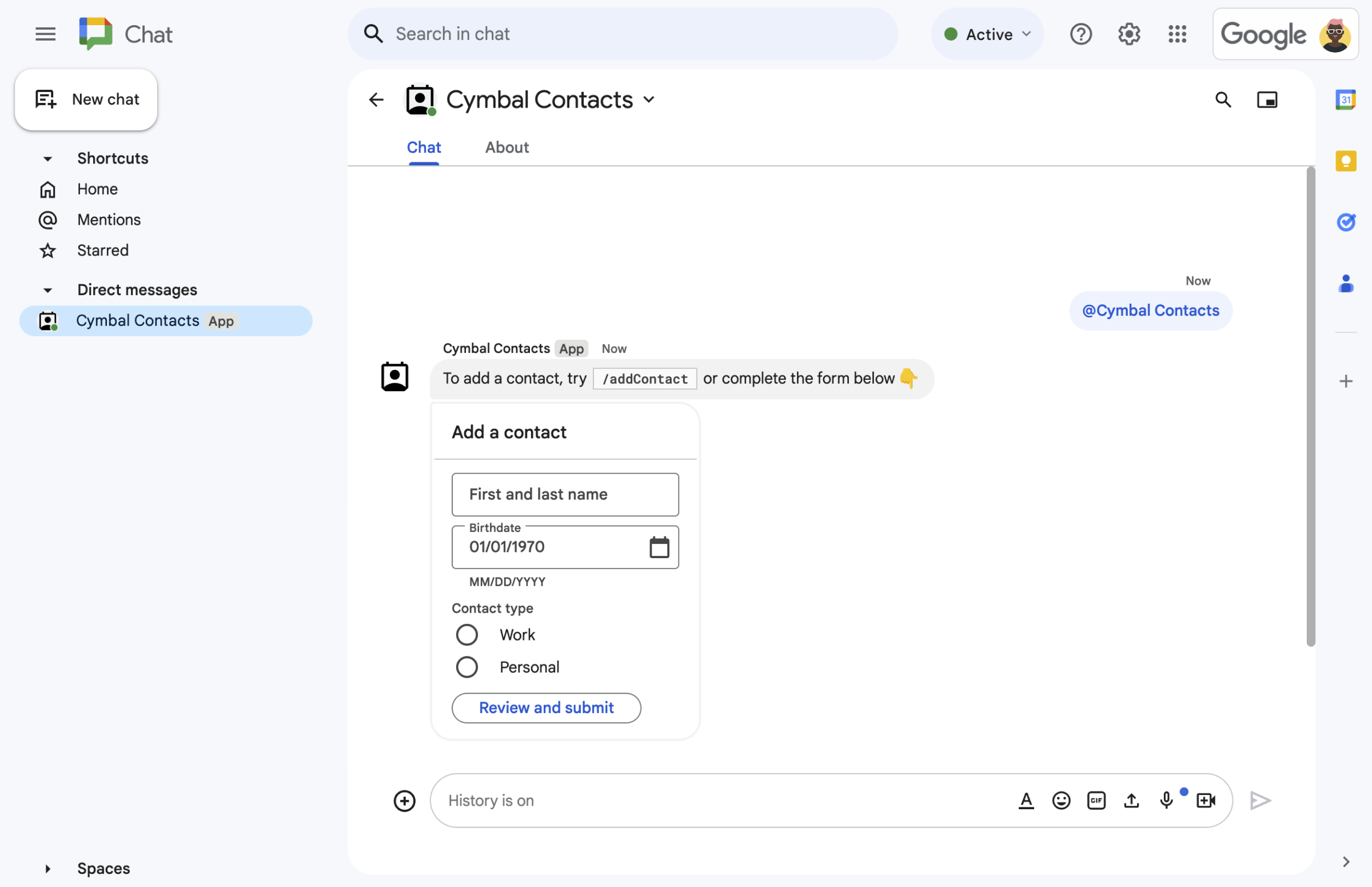
Figure 5 : Une application Chat envoie un message contenant du texte et une fiche interactive.
Prérequis
Node.js
Module complémentaire Google Workspace qui étend Google Chat. Pour en créer un, suivez le guide de démarrage rapide HTTP.
Apps Script
Module complémentaire Google Workspace qui étend Google Chat. Pour en créer une, suivez le guide de démarrage rapide Apps Script.
Concevoir le message
Les applications de chat peuvent inclure les éléments suivants dans un message :
- Texte contenant des liens hypertextes, des mentions @ et des emoji.
- Une ou plusieurs fiches, qui peuvent s'afficher dans un message ou s'ouvrir dans une nouvelle fenêtre sous forme de boîte de dialogue.
- Un ou plusieurs widgets d'accessoires, qui sont des boutons qui apparaissent après tout texte ou toute carte dans un message.
Pour en savoir plus sur la conception de messages, consultez la documentation suivante de l'API Google Chat :
- Présentation de la messagerie
- Mettre en forme des messages
- Créer des fiches pour les applications Google Chat
- Ajouter du texte et des images aux fiches
- Ajouter des éléments d'interface utilisateur interactifs aux fiches
Répondre par un message
Les applications de chat peuvent répondre par un message à l'un des déclencheurs ou interactions suivants :
- Les déclencheurs de message, par exemple lorsqu'un utilisateur @mentionne ou envoie un message privé à une application Chat.
- Les déclencheurs "Ajouté à un espace", par exemple lorsqu'un utilisateur installe l'application Chat depuis Google Workspace Marketplace ou l'ajoute à un espace.
- Clics sur les boutons des fiches dans les messages ou les boîtes de dialogue. Par exemple, lorsque les utilisateurs saisissent des informations et cliquent sur "Envoyer".
Sinon, les applications Chat peuvent envoyer des messages de manière proactive en appelant l'API Google Chat.
Pour répondre avec un message, renvoyez l'action DataActions avec un objet CreateMessageAction :
{ "hostAppDataAction": { "chatDataAction": { "createMessageAction": {
"message": MESSAGE
}}}
Remplacez MESSAGE par une ressource Message de l'API Chat. Pour en savoir plus sur le fonctionnement des actions, consultez Actions de chat.
Dans l'exemple suivant, une application Chat crée et envoie un message texte chaque fois qu'elle est ajoutée à un espace. Pour envoyer un message lorsque l'utilisateur ajoute votre application Chat à un espace, votre application Chat répond au déclencheur Ajouté à l'espace en renvoyant l'action DataActions :
Node.js
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} req The request object from Google Workspace add-on.
* @param {Object} res The response object from the Chat app. An onboarding message that
* introduces the app and helps people get started with it.
*/
exports.cymbalApp = function cymbalApp(req, res) {
const chatEvent = req.body.chat;
// Send an onboarding message when added to a Chat space
if (chatEvent.addedToSpacePayload) {
res.json({ hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. To learn' +
'what else I can do, type `/help`.'
}}}}});
}
};
Apps Script
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app. An onboarding message that
* introduces the app and helps people get started with it.
*/
function onAddedToSpace(event) {
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. To learn' +
'what else I can do, type `/help`.'
}}}}};
}
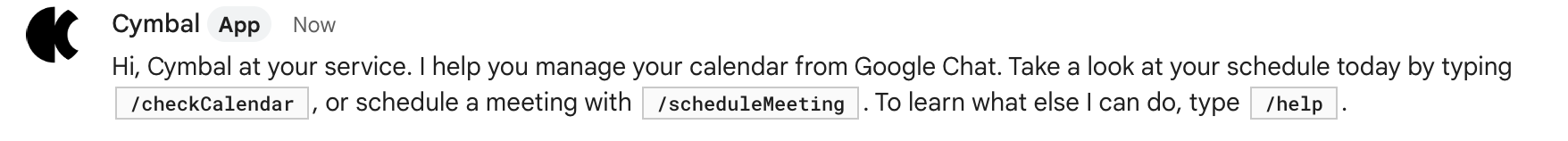
L'exemple de code renvoie le message texte suivant :

Pour obtenir d'autres exemples de réponses par message, consultez les guides suivants :
- Répondre aux commandes rapides
- Répondre aux commandes à barre oblique
- Ouvrir des boîtes de dialogue interactives
- Collecter des informations auprès des utilisateurs Google Chat
Modifier un message
Les applications de chat peuvent également modifier les messages qu'elles envoient. Par exemple, pour mettre à jour un message après qu'un utilisateur a envoyé une boîte de dialogue ou cliqué sur un bouton et un message.
Pour modifier un message d'application Chat, renvoyez l'action DataActions avec un UpdateMessageAction, comme indiqué dans l'exemple suivant :
{ "hostAppDataAction": { "chatDataAction": { "updateMessageAction": {
"message": MESSAGE
}}}}
Remplacez MESSAGE par une ressource Message de l'API Chat.
Pour en savoir plus sur le fonctionnement des actions, consultez Actions de chat.
Les applications de chat peuvent également modifier un message d'un utilisateur pour renvoyer un aperçu d'un lien qu'il a envoyé. Pour en savoir plus, consultez Prévisualiser les liens dans les messages Google Chat.
Répondre aux interactions ou envoyer des messages proactifs à l'aide de l'API Google Chat
Au lieu de renvoyer une action de module complémentaire, les applications Chat peuvent avoir besoin d'utiliser l'API Google Chat pour répondre à une interaction. Par exemple, les applications Chat doivent appeler l'API Google Chat pour effectuer l'une des opérations suivantes :
- Envoyez des messages selon une programmation ou concernant des modifications apportées à des ressources externes. Par exemple, les notifications concernant un nouveau problème ou une nouvelle demande.
- Répondez plus de 30 secondes après l'interaction. Par exemple, pour répondre avec un message après avoir terminé une tâche de longue durée.
- envoyer un message en dehors de l'espace où l'interaction a eu lieu ;
- Envoyez un message au nom d'un utilisateur Chat.
Pour envoyer un message à l'aide de l'API Chat, vous devez configurer l'authentification et appeler la méthode create() sur la ressource Message. Pour savoir comment procéder, consultez Envoyer un message à l'aide de l'API Google Chat.
Articles associés
- Créer des interfaces Google Chat
- Répondre aux commandes rapides
- Répondre aux commandes à barre oblique
- Ouvrir des boîtes de dialogue interactives
- Collecter des informations auprès des utilisateurs Google Chat
- Prévisualiser les liens dans les messages Google Chat
- Envoyer un message à l'aide de l'API Google Chat
