身為 Google Chat 擴充應用程式開發人員,您可能需要對程式碼偵錯,以測試變更內容或排解各種複雜問題。Chat 應用程式的偵錯方法有許多種,端視應用程式的架構、用途、部署方式和您的偏好而定。
本頁面說明如何使用 ngrok 偵錯 HTTP Chat 應用程式。ngrok 是一個統一的輸入平台,可用於測試本機開發環境。本指南的內容涵蓋在本機環境測試程式碼變更,以及在遠端環境排解問題。
從本機開發環境偵錯
在本節中,您將與在本機環境中執行的 Chat 應用程式互動。
圖 1. 在本機開發環境中偵錯。
研討會
Node.js
Python
Java
必要條件
Node.js
- 本機環境中安裝的最新版
node和npm。 在您的本機環境中
nodemon安裝最新版nodemon,用於自動重新載入:npm install -g nodemon已設定訊息功能的 HTTP Chat 應用程式。您可以按照必要條件、設定環境和將應用程式發布至 Google Chat 等章節的快速入門指南操作。唯一不同的是,您需要將「應用程式名稱」設為
Debug App,並將「HTTP 端點網址」設為任何內容,例如http://example.com。本機環境中設定的 IDE,可進行偵錯。在本指南中,我們使用
Visual Studio CodeIDE 和預設的偵錯功能,僅供說明之用。Gitinstalled 在本機環境中。ngrok帳戶。
Python
- 本機環境中已安裝最新版
python3。 - 本機環境中安裝的最新版
pip和virtualenv,分別用於管理 Python 套件和虛擬環境。 - 已設定訊息功能的 HTTP Chat 應用程式。您可以按照必要條件、設定環境和將應用程式發布至 Google Chat 等章節的快速入門指南操作。唯一不同的是,您需要將「應用程式名稱」設為
Debug App,並將「HTTP 端點網址」設為http://example.com等網址。 - 本機環境中設定的 IDE,可進行偵錯。在本指南中,我們使用
Visual Studio CodeIDE 和預設的偵錯功能,僅供說明之用。 Gitinstalled 在本機環境中。ngrok帳戶。- 在您的本機環境中安裝並初始化最新版
gcloud。
Java
- 本機環境中
Java SE 11's JDK安裝的最新穩定版。 - 本機環境中安裝的最新版
Apache Maven,用於管理 Java 專案。 - 已設定訊息功能的 HTTP Chat 應用程式。您可以按照必要條件、設定環境和將應用程式發布至 Google Chat 等章節的快速入門指南操作。唯一不同的是,您需要將「應用程式名稱」設為
Debug App,並將「HTTP 端點網址」設為http://example.com等網址。 - 本機環境中設定的 IDE,可進行偵錯。在本指南中,我們使用
Visual Studio CodeIDE 和預設的偵錯功能,僅供說明之用。 Gitinstalled 在本機環境中。ngrok帳戶。- 在您的本機環境中安裝並初始化最新版
gcloud。
公開提供本機主機服務
您必須將本機環境連上網際網路,Chat 應用程式才能存取。ngrok 應用程式會將對公開網址發出的 HTTP 要求重新導向至本機環境。
- 在本地環境的瀏覽器中,登入
ngrok帳戶。 - 在本機環境中安裝應用程式並設定
authtoken。 - 在
ngrok帳戶中建立靜態網域,本指南的操作說明會將其稱為NGROK_STATIC_DOMAIN。
設定 Chat 應用程式
將 Chat 應用程式設定為將所有 HTTP 要求傳送至靜態網域。
在 Google Cloud 控制台中開啟 Google Chat API 頁面:
按一下 [設定] 標籤。
依序前往「互動功能」 >「連線設定」,然後將「HTTP 端點網址」文字欄位的值設為:
https://NGROK_STATIC_DOMAIN將
NGROK_STATIC_DOMAIN替換為ngrok帳戶中的靜態網域。按一下 [儲存]。
圖 2. Chat 應用程式會將所有 HTTP 要求傳送至靜態網域。ngrok 公用服務是 Chat 應用程式與在本機執行的應用程式程式碼之間的橋樑。
測試 Chat 應用程式
您可以在本機部署、設定、測試、偵錯及自動重新載入 Chat 應用程式。
Node.js
從 GitHub 將
googleworkspace/google-chat-samples存放區複製到本機環境,其中包含要執行的應用程式程式碼:git clone https://github.com/googleworkspace/google-chat-samples.git在您本機環境中安裝的
Visual Studio CodeIDE 中,執行下列操作:- 在新視窗中開啟資料夾
google-chat-samples/node/basic-app。 在
package.json檔案中新增兩個指令碼,設定應用程式以自動重新載入的方式進行偵錯:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }從根目錄安裝應用程式:
npm install建立並設定名為
Debug Watch的啟動程序,方法是在根目錄中建立.vscode/launch.json檔案,藉此觸發debug-watch指令碼:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }在
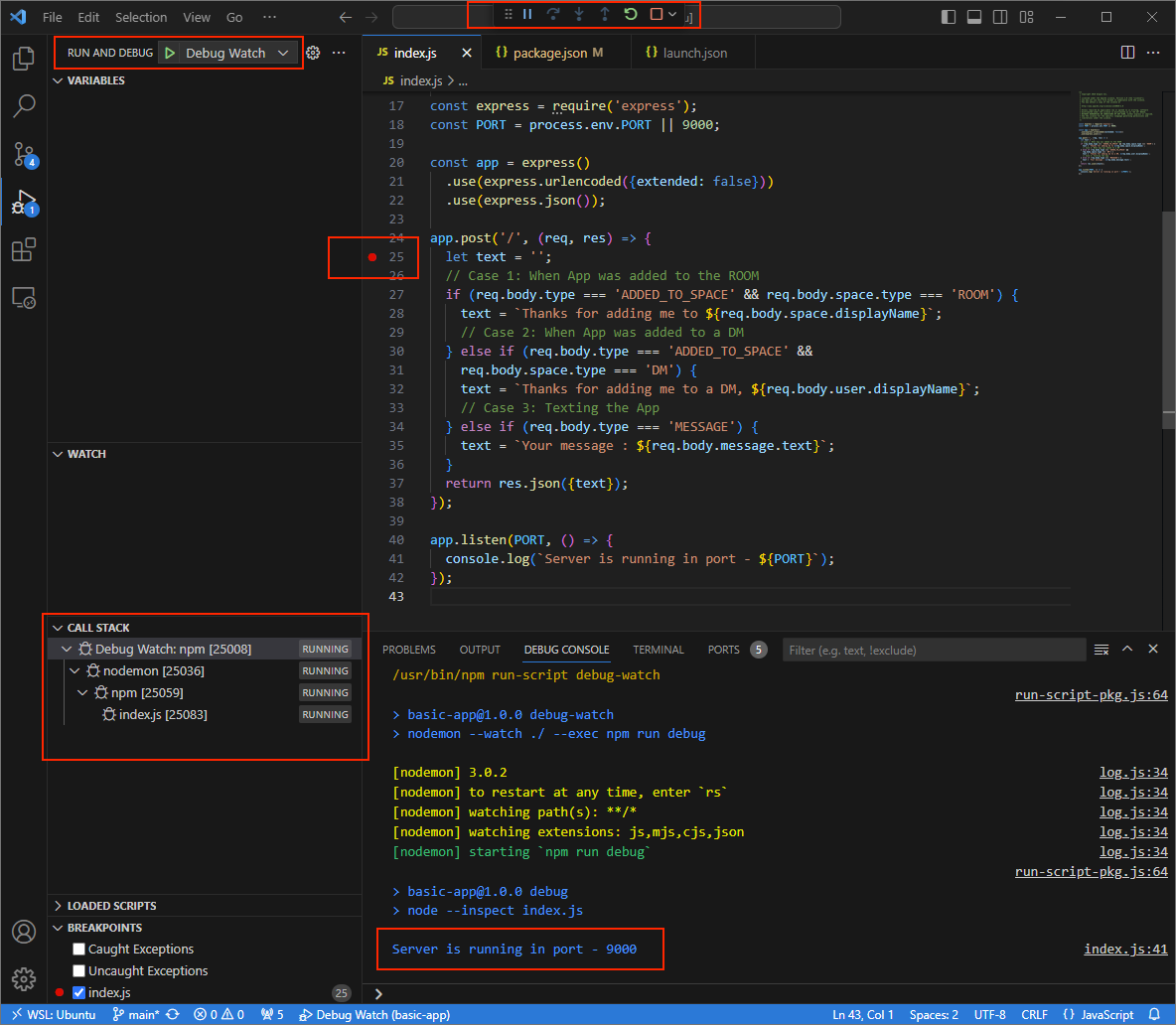
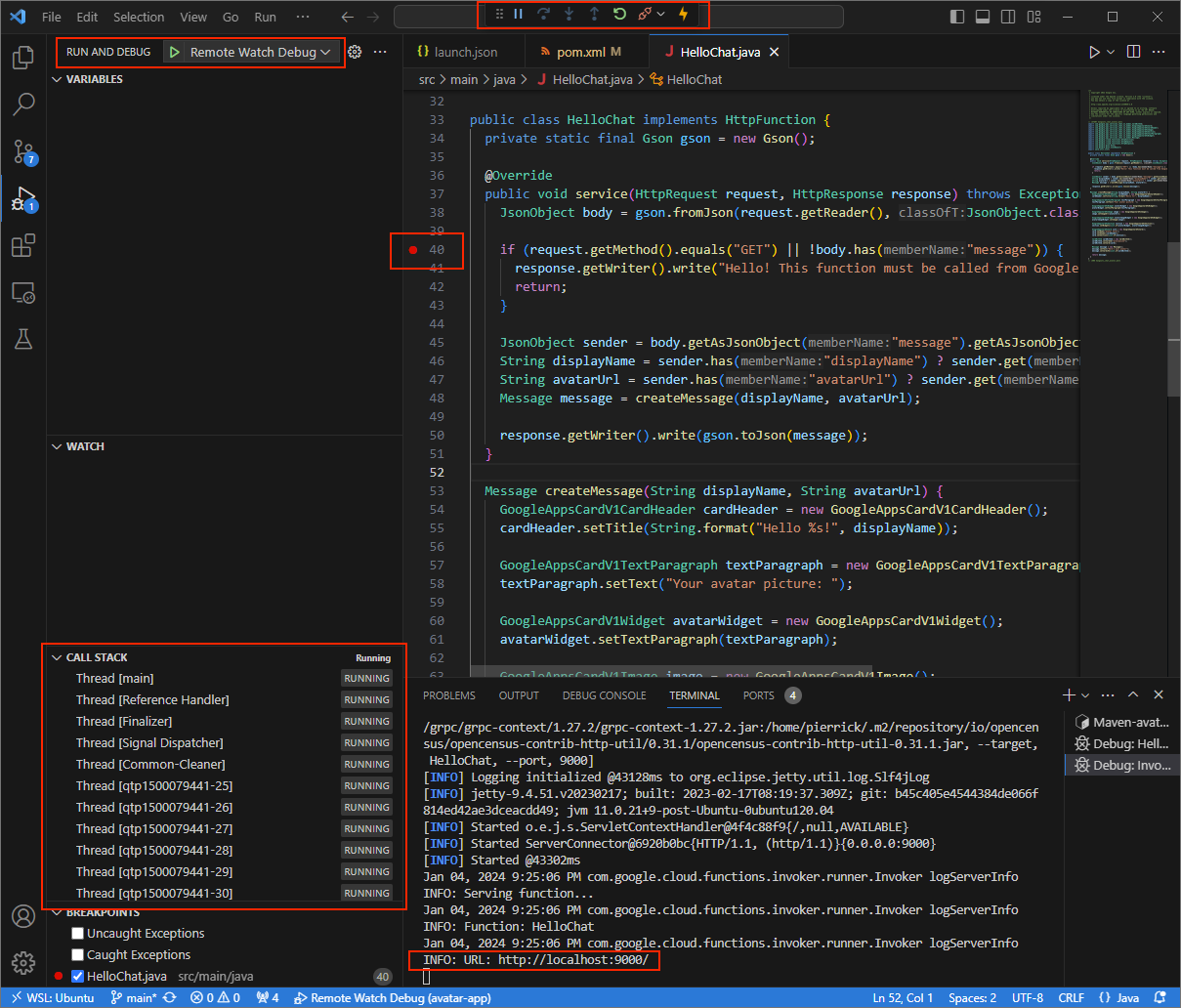
index.js檔案中新增中斷點,暫停處理 HTTP 要求,然後使用先前新增的Debug Watch設定開始執行及偵錯。應用程式現已開始執行,並監聽通訊埠9000的 HTTP 要求。
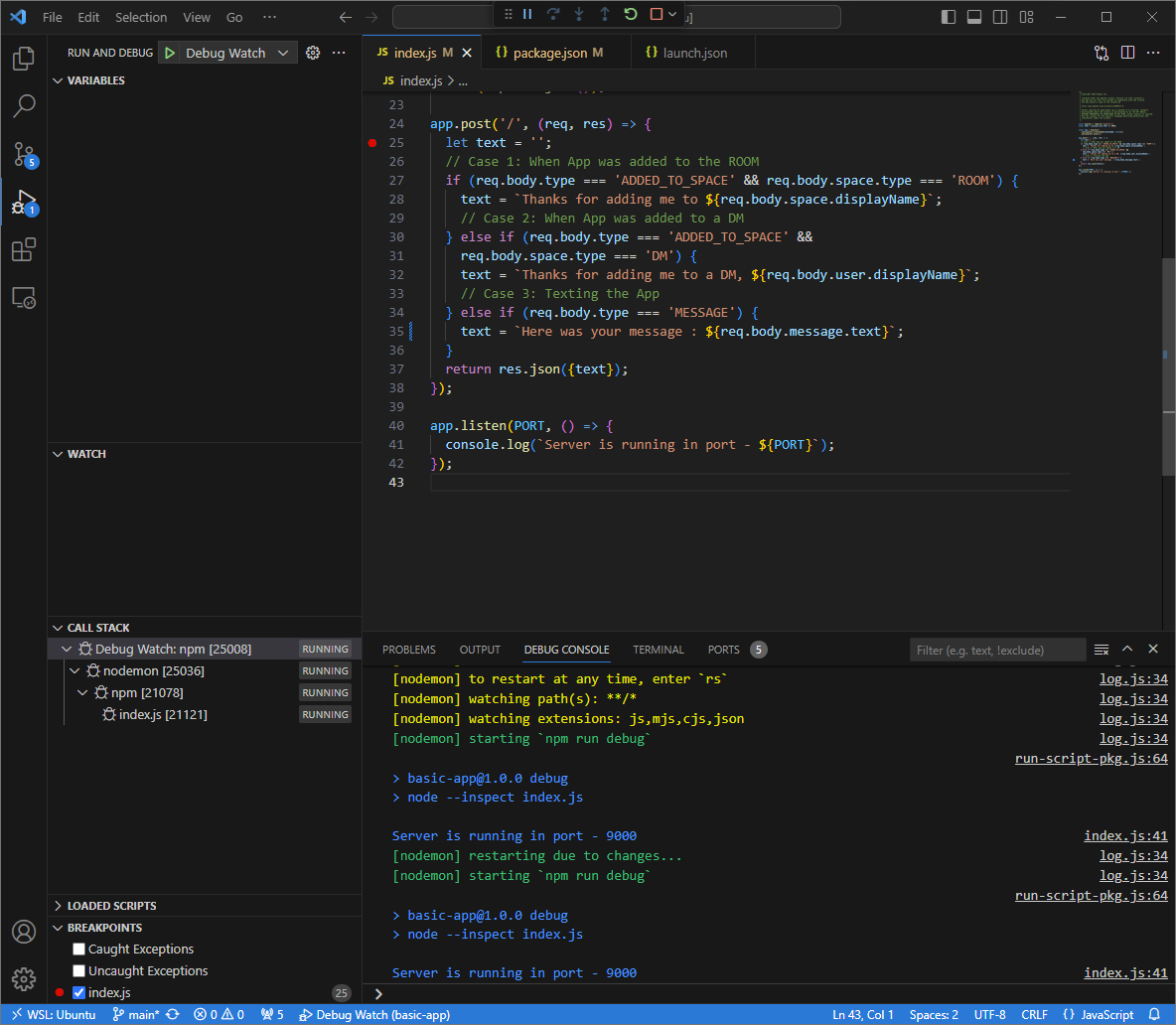
圖 3. 應用程式正在執行,並監聽通訊埠
9000的 HTTP 要求。
- 在新視窗中開啟資料夾
在本機環境中啟動
ngrok應用程式:ngrok http --domain=NGROK_STATIC_DOMAIN 9000將
NGROK_STATIC_DOMAIN替換為ngrok帳戶中的靜態網域。所有要求現在都會重新導向至本機環境和應用程式使用的通訊埠。
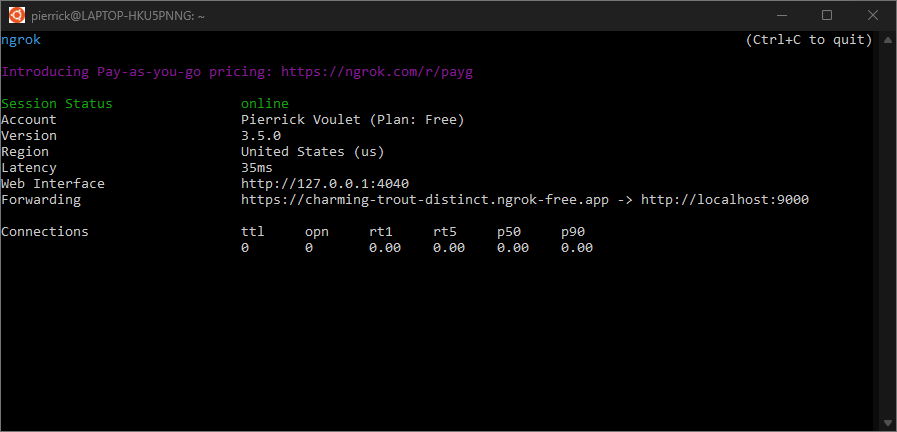
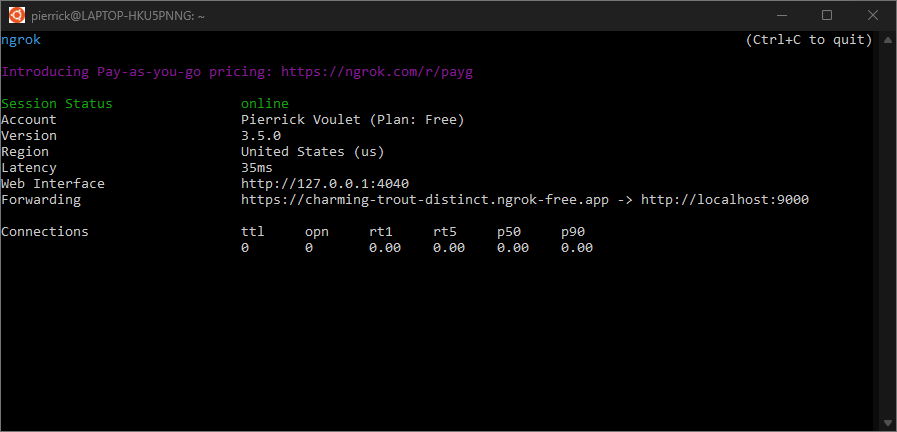
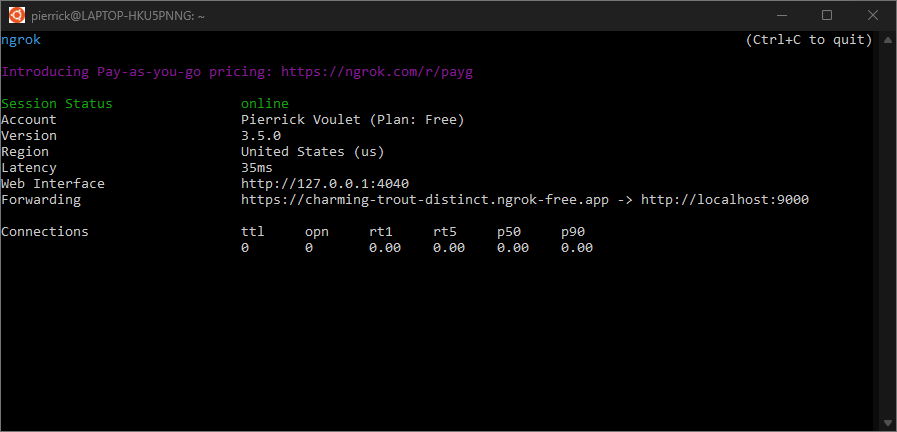
圖 4. 終端機,其中
ngrok伺服器正在執行並重新導向。應用程式也會在 localhost 上啟動網頁介面,您可以在瀏覽器中開啟該介面,監控所有活動。
ngrok
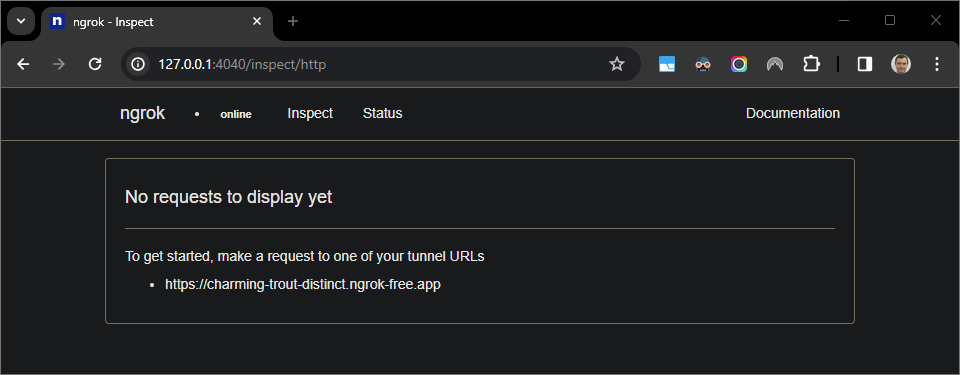
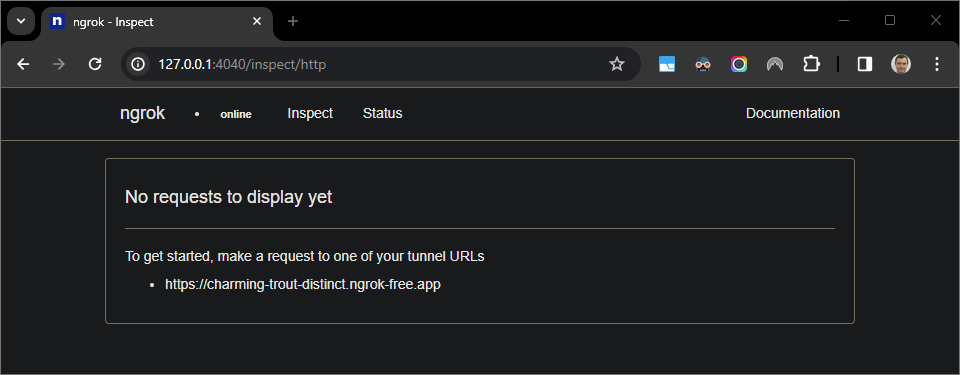
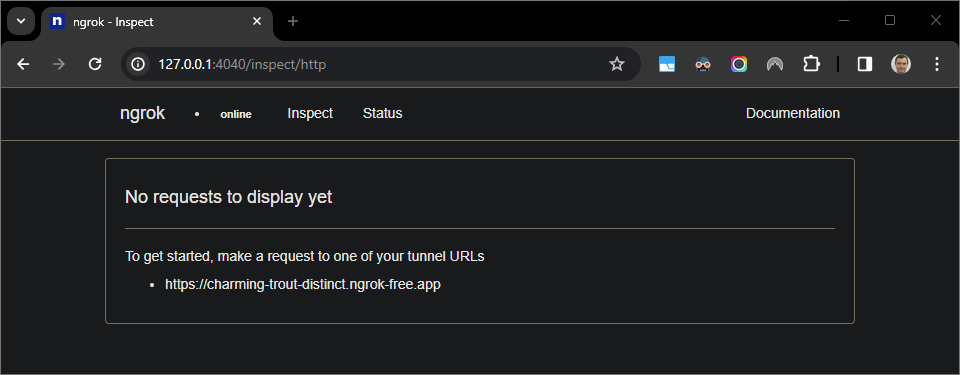
圖 5.
ngrok應用程式代管的網頁介面,顯示沒有 HTTP 要求。傳送直接訊息給 Chat 應用程式,測試應用程式:
開啟 Google Chat。
按一下「發起新即時通訊」圖示 。
在對話方塊中輸入 Chat 應用程式名稱。
在搜尋結果中找到 Chat 應用程式,然後依序點選「新增」>「Chat」。
在即時訊息空間中輸入
Hello,然後按下enter。您的 Chat 應用程式正在進行偵錯,因此不會回覆。
在您本機環境的
Visual Studio Code中,您會看到執行作業在設定的中斷點暫停。
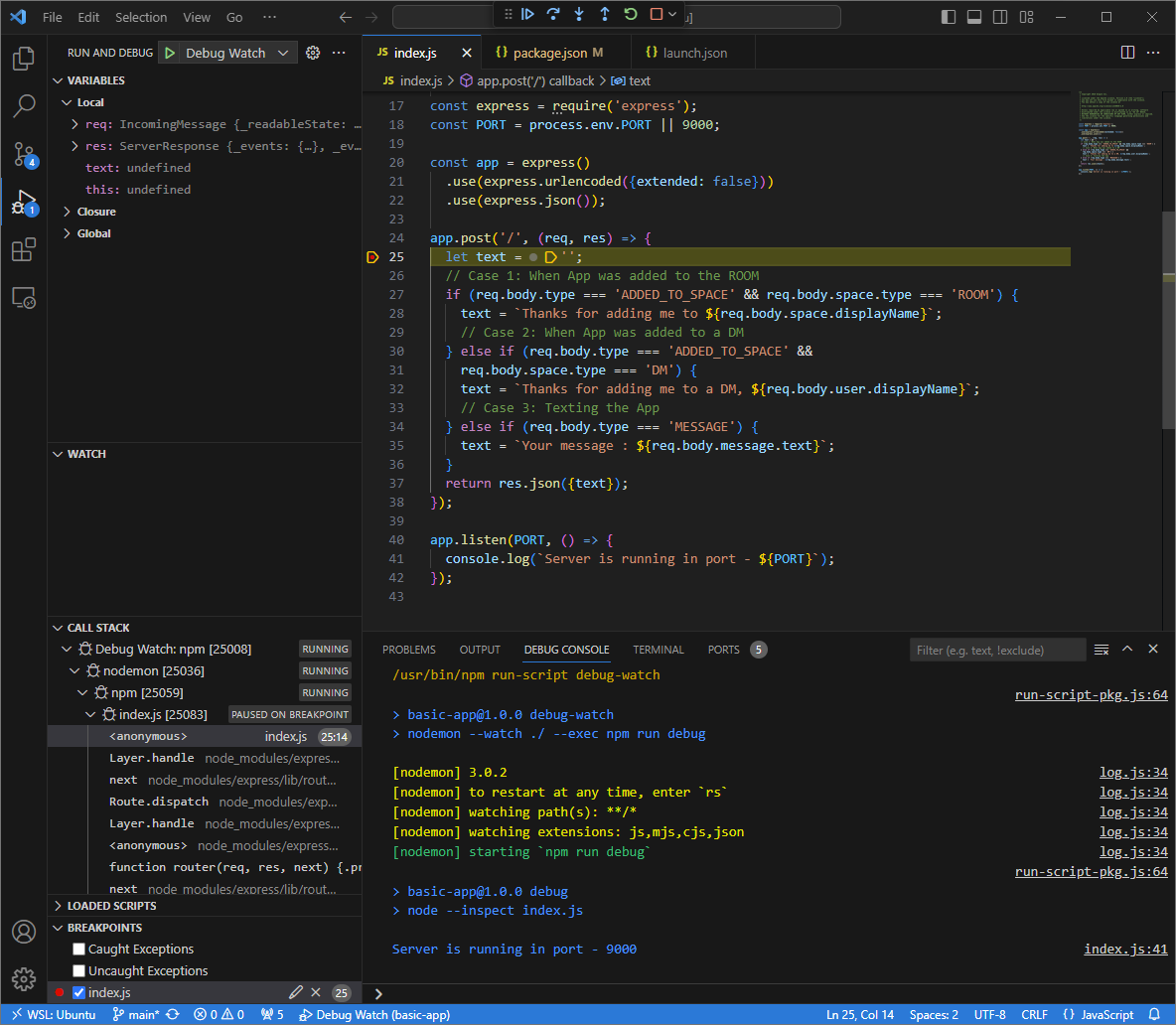
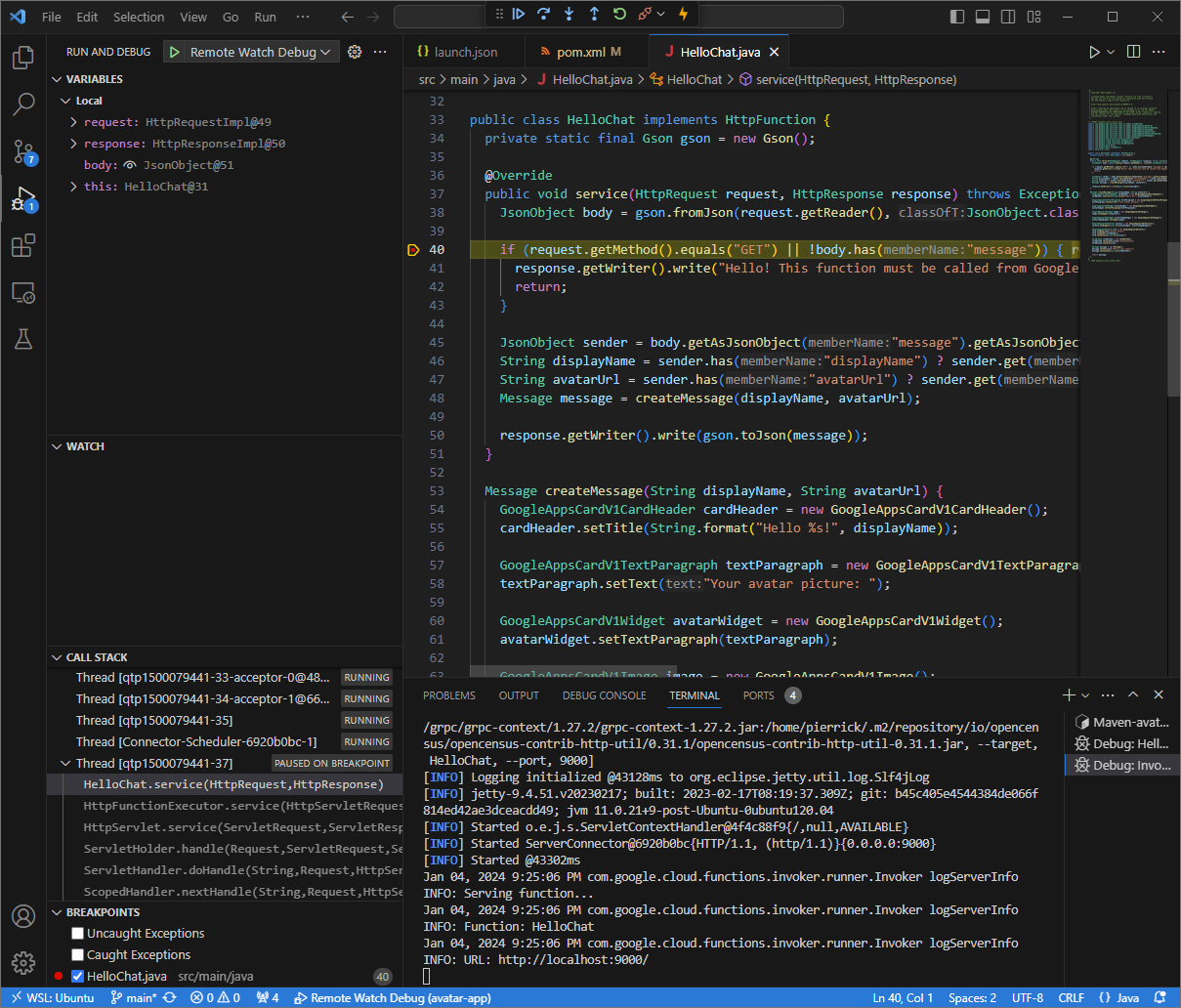
圖 6. 執行作業會在設定的中斷點暫停。
從偵錯工具繼續執行時,請務必在 Google Chat 逾時前,讓 Chat 應用程式回覆
Visual Studio CodeYour message : Hello。您可以透過本機環境中
ngrok應用程式代管的網頁介面,查看 HTTP 要求和回應記錄。
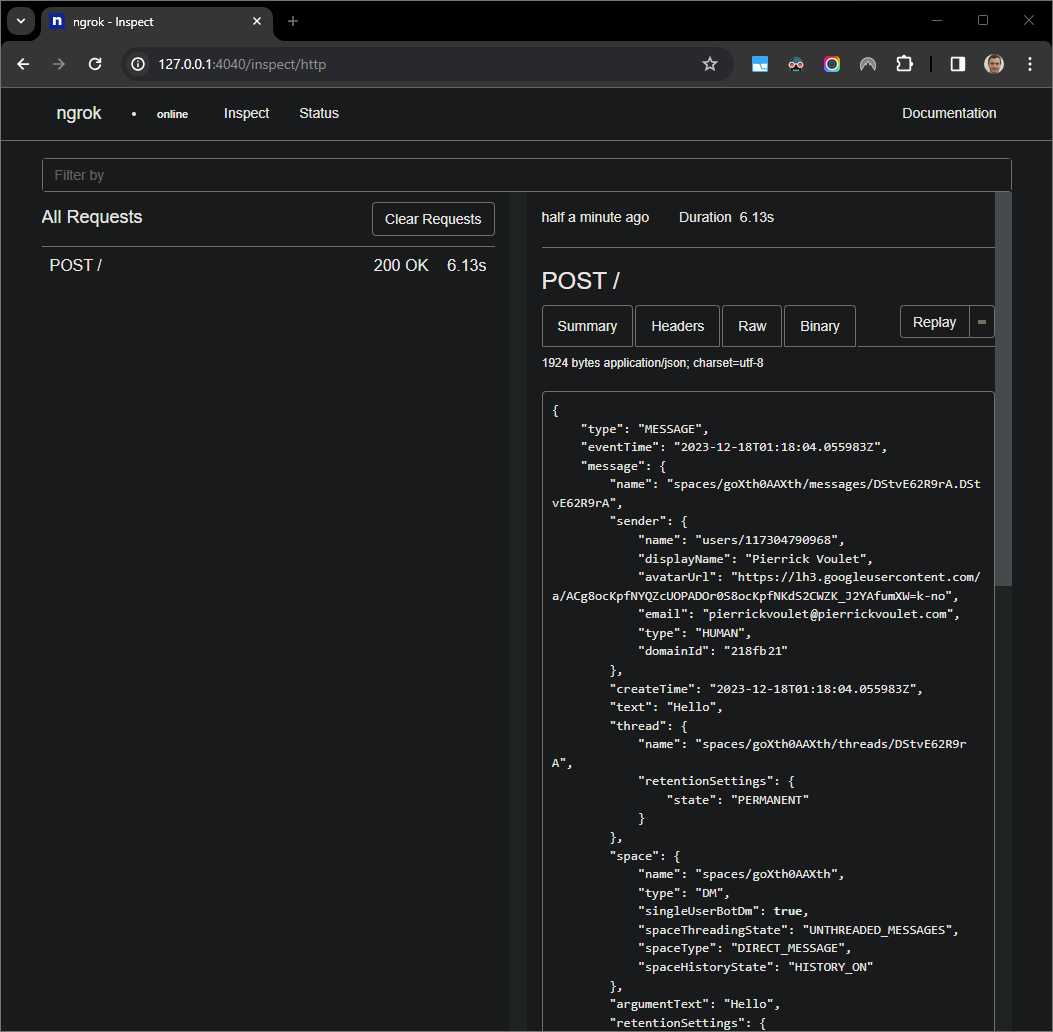
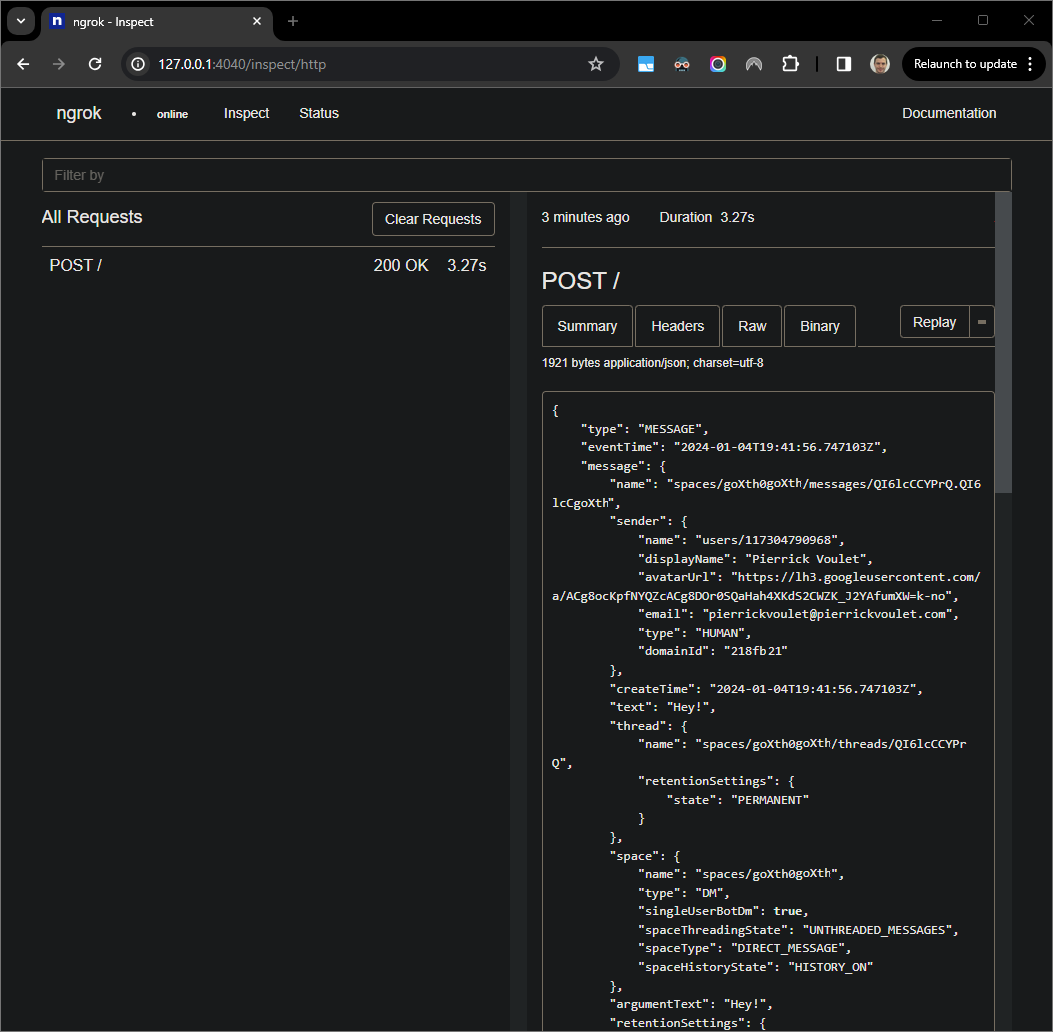
圖 7. 由
ngrok應用程式代管的網頁介面發出的 HTTP 要求。如要變更應用程式行為,請將
Your message替換為Here was your message,並內嵌35的index.json。儲存檔案時,nodemon會自動重新載入應用程式,並使用更新後的原始碼,而Visual Studio Code仍處於偵錯模式。
圖 8. 應用程式正在執行,並透過通訊埠
9000監聽 HTTP 要求,且已載入程式碼變更。這次,您不必在聊天室中傳送第二則訊息
Hello,而是可以選取本機環境中ngrok應用程式代管的網頁介面上記錄的最後一個 HTTP 要求,然後按一下Replay。與上次相同,由於系統正在積極偵錯,因此 Chat 應用程式不會回覆。從
Visual Studio Code的偵錯工具繼續執行時,您可以在本機環境中由ngrok應用程式代管的網頁介面中看到,應用程式會產生含有更新版訊息Here was your message : Hello的回應。
Python
取得新的使用者憑證,以便用於應用程式預設憑證:
gcloud config set project PROJECT_IDgcloud auth application-default login將
PROJECT_ID替換為應用程式的 Cloud 專案專案 ID。從 GitHub 將
googleworkspace/google-chat-samples存放區複製到本機環境,其中包含應用程式程式碼:git clone https://github.com/googleworkspace/google-chat-samples.git在您本機環境中安裝的
Visual Studio CodeIDE 中,執行下列操作:- 在新視窗中開啟資料夾
google-chat-samples/python/avatar-app。 為 Python
env建立新的虛擬環境並啟用:virtualenv envsource env/bin/activate在虛擬環境中使用
pip安裝所有專案依附元件:pip install -r requirements.txt在根目錄中建立
.vscode/launch.json檔案,並設定名為Debug Watch的啟動程序,在虛擬環境env中,以偵錯模式從functions-framework模組觸發應用程式,並使用9000埠:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }在
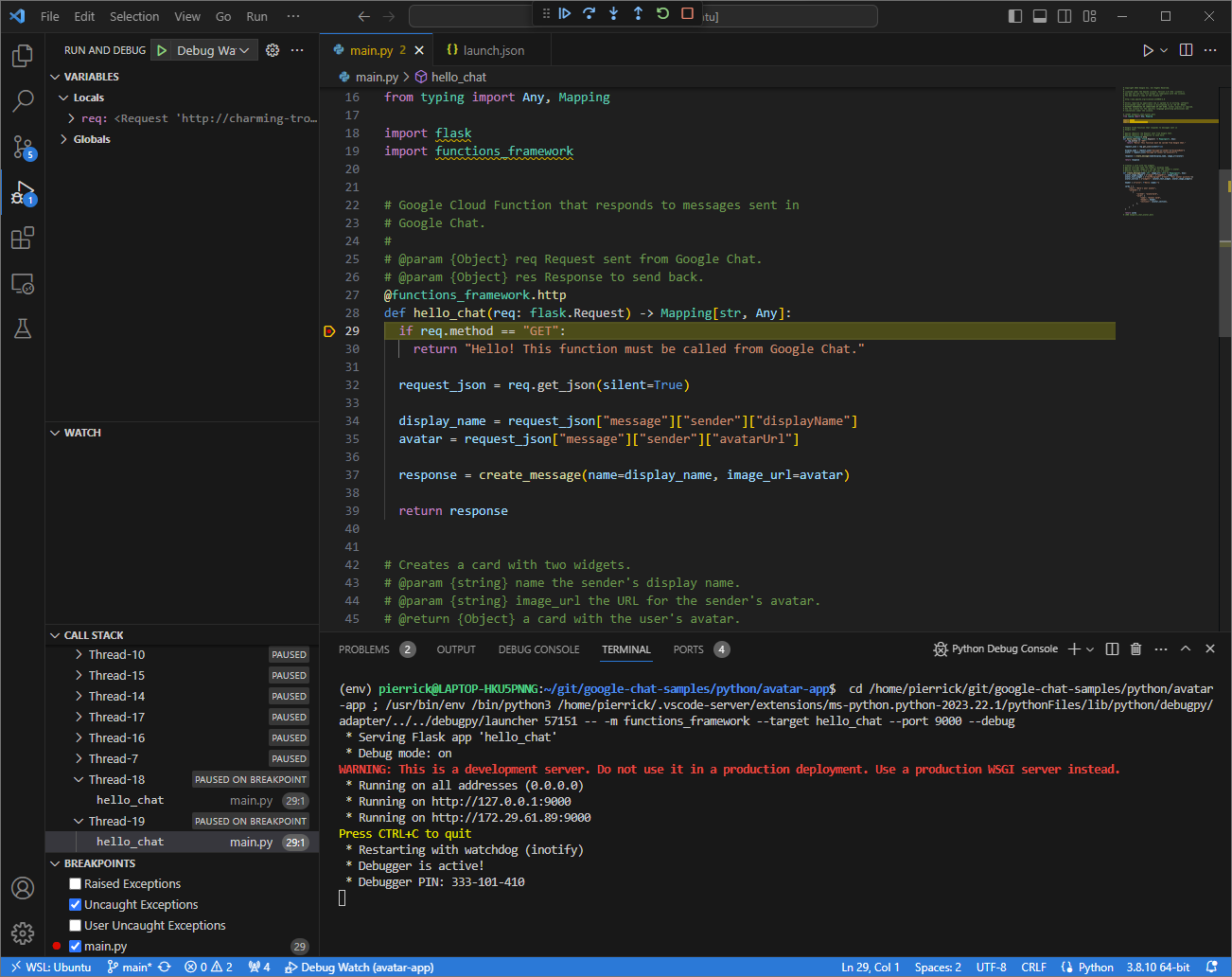
main.py檔案中新增中斷點,暫停處理 HTTP 要求,然後使用先前新增的Debug Watch設定開始執行及偵錯。應用程式現已開始執行,並監聽通訊埠9000的 HTTP 要求。
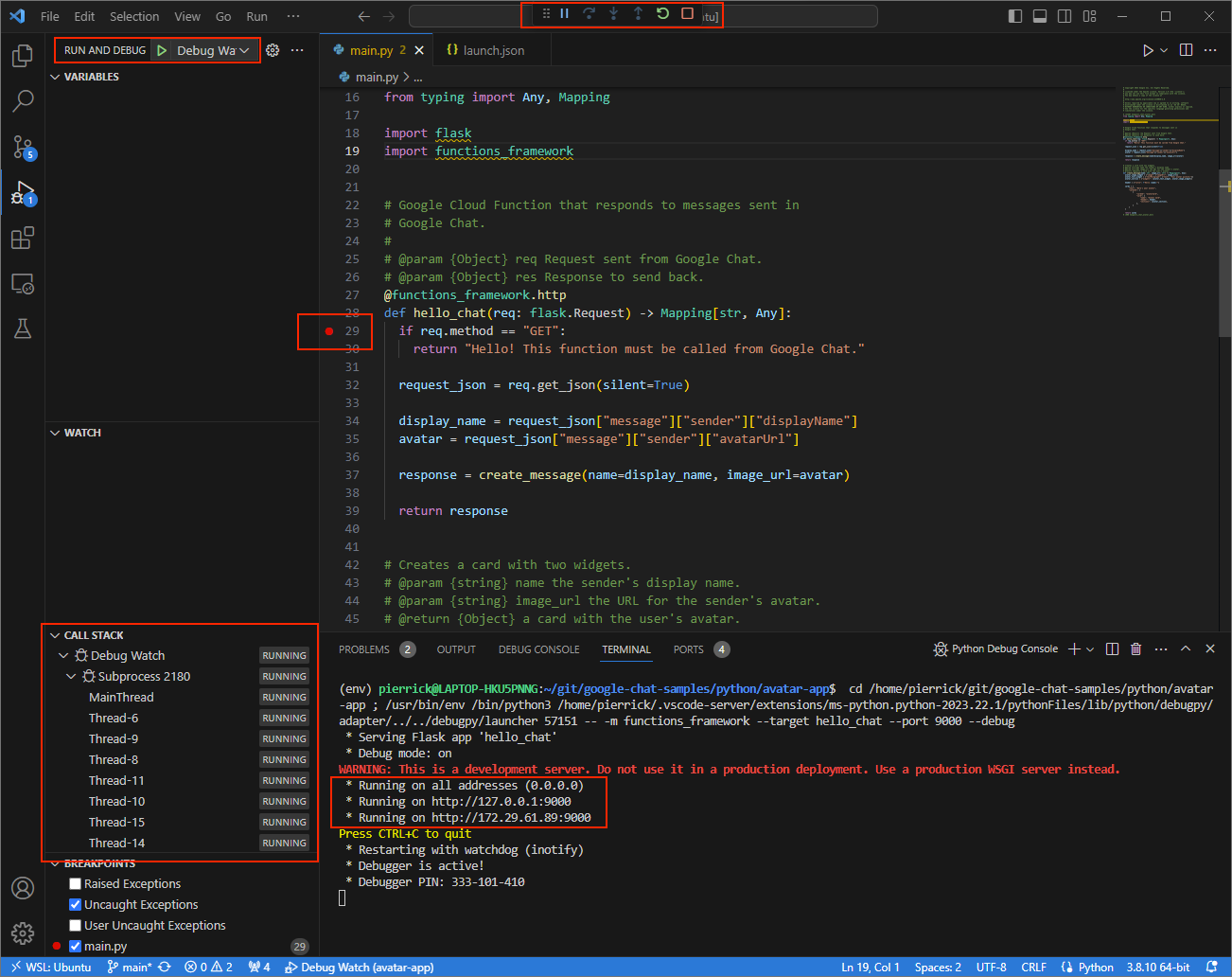
圖 3. 應用程式正在執行,並監聽通訊埠
9000的 HTTP 要求。
- 在新視窗中開啟資料夾
在本機環境中啟動
ngrok應用程式:ngrok http --domain=NGROK_STATIC_DOMAIN 9000將
NGROK_STATIC_DOMAIN替換為ngrok帳戶中的靜態網域。所有要求現在都會重新導向至本機環境和應用程式使用的通訊埠。
圖 4. 終端機,其中
ngrok伺服器正在執行並重新導向。應用程式也會在 localhost 上啟動網頁介面,您可以在瀏覽器中開啟該介面,監控所有活動。
ngrok
圖 5.
ngrok應用程式代管的網頁介面,顯示沒有 HTTP 要求。傳送直接訊息給 Chat 應用程式,測試應用程式:
開啟 Google Chat。
按一下「發起新即時通訊」圖示 。
在對話方塊中輸入 Chat 應用程式名稱。
在搜尋結果中找到 Chat 應用程式,然後依序點選「新增」>「Chat」。
在即時訊息空間中輸入
Hey!,然後按下enter。您的 Chat 應用程式正在進行偵錯,因此不會回覆。
在您本機環境的
Visual Studio Code中,您會看到執行作業在設定的中斷點暫停。
圖 6. 執行作業會在設定的中斷點暫停。
從偵錯工具繼續執行時,Google Chat 會在 Chat 應用程式逾時前,在訊息中回覆您的名稱和顯示圖片。
Visual Studio Code您可以透過本機環境中
ngrok應用程式代管的網頁介面,查看 HTTP 要求和回應記錄。
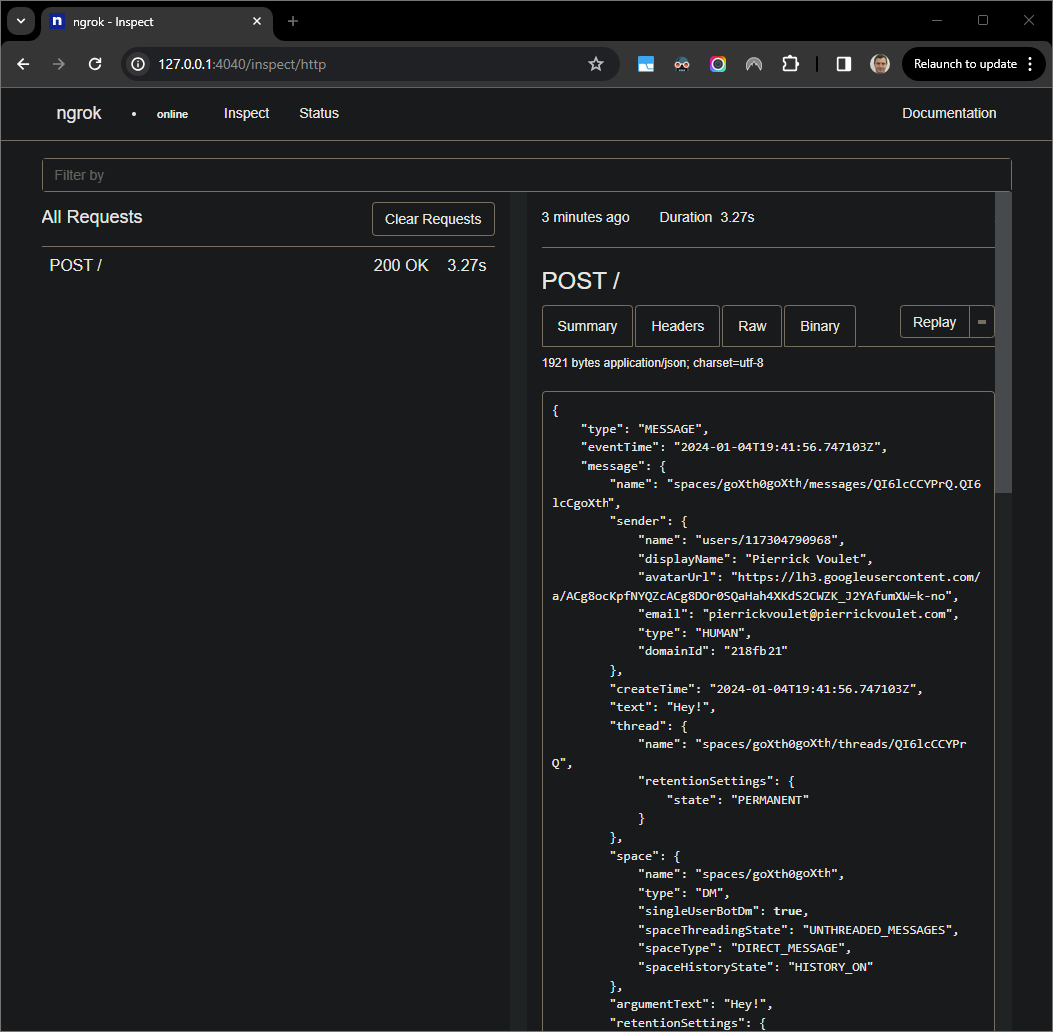
圖 7. 由
ngrok應用程式代管的網頁介面發出的 HTTP 要求。如要變更應用程式行為,請將
Hello換成Hey內嵌51main.py檔案。儲存檔案時,Visual Studio Code會自動重新載入應用程式,並使用更新後的原始碼,同時維持偵錯模式。
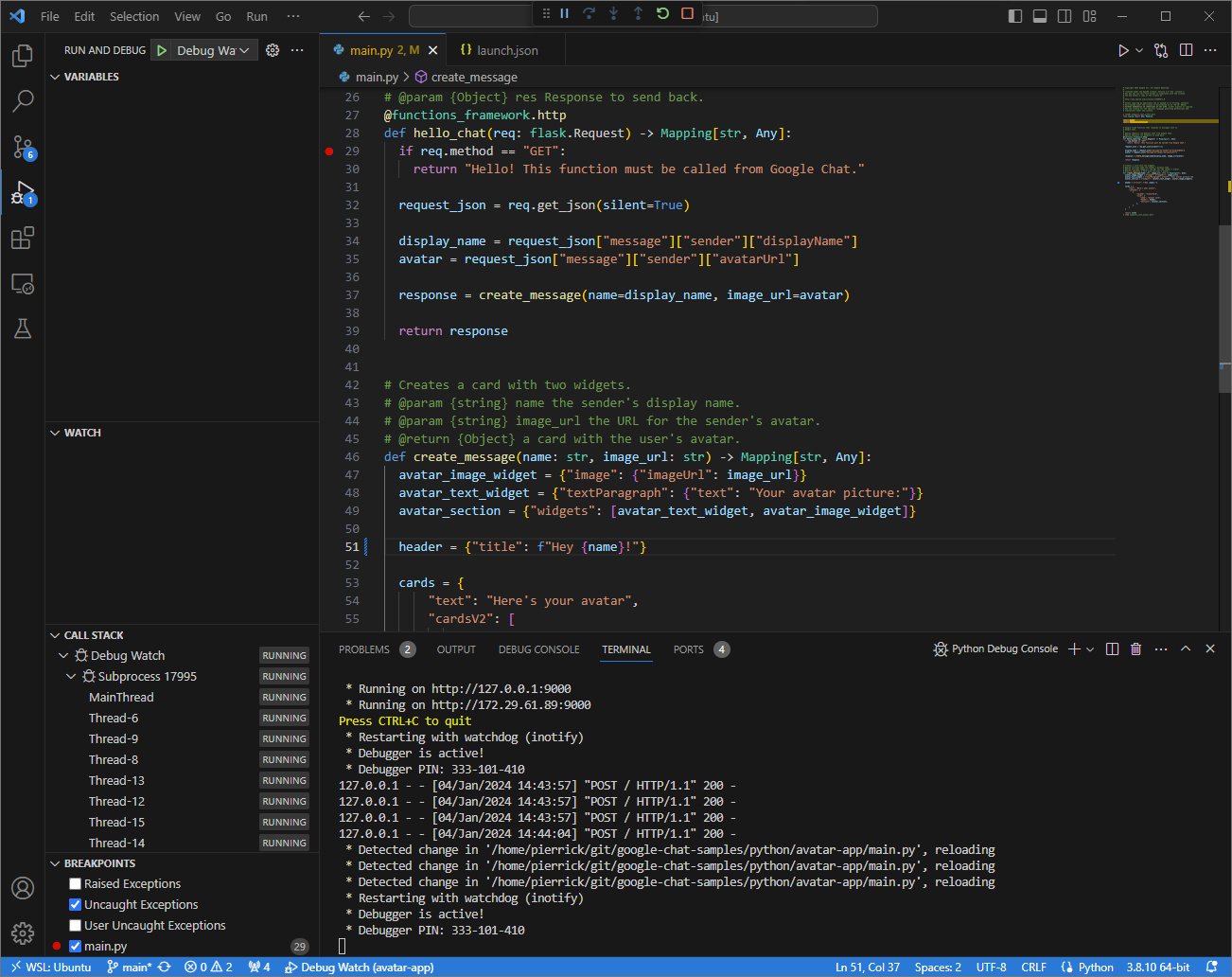
圖 8. 應用程式正在執行,並透過通訊埠
9000監聽 HTTP 要求,且已載入程式碼變更。這次,您不必在聊天室中傳送第二則訊息
Hey!,而是可以選取本機環境中ngrok應用程式代管的網頁介面上記錄的最後一個 HTTP 要求,然後按一下Replay。與上次相同,由於系統正在積極偵錯,因此 Chat 應用程式不會回覆。從
Visual Studio Code的偵錯工具繼續執行時,您可以在本機環境中由ngrok應用程式代管的網頁介面中看到,應用程式會產生含有更新版訊息的回覆。
Java
取得新的使用者憑證,以便用於應用程式預設憑證:
gcloud config set project PROJECT_IDgcloud auth application-default login將
PROJECT_ID替換為應用程式的 Cloud 專案專案 ID。在您的本機環境中,從 GitHub 複製
googleworkspace/google-chat-samples存放區,其中包含應用程式程式碼:git clone https://github.com/googleworkspace/google-chat-samples.git在您本機環境中安裝的
Visual Studio CodeIDE 中,執行下列操作:- 在新視窗中開啟資料夾
google-chat-samples/java/avatar-app。 在
pom.xml檔案中新增 Google Cloud Functions Framework 建構外掛程式function-maven-plugin,將 Maven 專案設定為在本機的9000連接埠上執行應用程式App:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...您現在可以在本機以偵錯模式啟動:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000在根目錄中建立
.vscode/launch.json檔案,並設定名為Remote Debug Watch的啟動程序,該程序會附加至先前透過通訊埠8000啟動的應用程式:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }在
App.java檔案中新增中斷點,暫停 HTTP 要求處理程序,然後開始附加及偵錯,並使用先前新增的Remote Debug Watch設定。應用程式現已開始執行,並監聽通訊埠9000的 HTTP 要求。
圖 3. 應用程式正在執行,並監聽通訊埠
9000的 HTTP 要求。
- 在新視窗中開啟資料夾
在本機環境中啟動
ngrok應用程式:ngrok http --domain=NGROK_STATIC_DOMAIN 9000將
NGROK_STATIC_DOMAIN替換為ngrok帳戶中的靜態網域。所有要求現在都會重新導向至本機環境和應用程式使用的通訊埠。
圖 4. 終端機,其中
ngrok伺服器正在執行並重新導向。應用程式也會在 localhost 上啟動網頁介面,您可以在瀏覽器中開啟該介面,監控所有活動。
ngrok
圖 5.
ngrok應用程式代管的網頁介面,顯示沒有 HTTP 要求。傳送直接訊息給 Chat 應用程式,測試應用程式:
開啟 Google Chat。
按一下「發起新即時通訊」圖示 。
在對話方塊中輸入 Chat 應用程式名稱。
在搜尋結果中找到 Chat 應用程式,然後依序點選「新增」>「Chat」。
在即時訊息空間中輸入
Hey!,然後按下enter。您的 Chat 應用程式正在進行偵錯,因此不會回覆。
在您本機環境的
Visual Studio Code中,您會看到執行作業在設定的中斷點暫停。
圖 6. 執行作業會在設定的中斷點暫停。
從偵錯工具繼續執行時,Google Chat 會在 Chat 應用程式逾時前,在訊息中回覆您的名稱和顯示圖片。
Visual Studio Code您可以透過本機環境中
ngrok應用程式代管的網頁介面,查看 HTTP 要求和回應記錄。
圖 7. 由
ngrok應用程式代管的網頁介面發出的 HTTP 要求。如要變更應用程式行為,請將
Hello替換為Hey行內55的App.java檔案,重新啟動mvnDebug程序,然後重新啟動Remote Debug Watch,重新附加並重新啟動偵錯。這次,您不必在聊天室中傳送第二則訊息
Hey!,而是可以選取本機環境中ngrok應用程式代管的網頁介面上記錄的最後一個 HTTP 要求,然後按一下Replay。與上次相同,由於系統正在積極偵錯,因此 Chat 應用程式不會回覆。從
Visual Studio Code的偵錯工具繼續執行時,您可以在本機環境中由ngrok應用程式代管的網頁介面中看到,應用程式會產生含有更新版訊息的回覆。
從遠端環境偵錯
在本節中,您將與在遠端環境執行的 Chat 應用程式互動。
圖 9.從遠端環境進行偵錯。
必要條件
- 與 Chat 應用程式的即時訊息聊天室。您可以按照快速入門指南的「測試 Chat 應用程式」一節操作,搜尋並啟動 Chat 應用程式。
- 在遠端環境中執行的應用程式,會在指定通訊埠上啟用偵錯工具,本指南的說明會將其稱為
REMOTE_DEBUG_PORT。 - 本機環境可以
ssh遠端環境。 - 本機環境中設定的 IDE,可進行偵錯。在本指南中,我們會使用
Visual Studio CodeIDE 及其預設的偵錯功能,以利說明。
連結本機和遠端環境
在您要啟動偵錯用戶端連線的本機環境中,設定 SSH 通道:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESS更改下列內容:
LOCAL_DEBUG_PORT:本機環境中的偵錯通訊埠。REMOTE_USERNAME:遠端環境中的使用者名稱。REMOTE_ADDRESS:遠端環境的位址。REMOTE_DEBUG_PORT:遠端環境中的偵錯通訊埠。
本機環境中的偵錯通訊埠現已連結至遠端環境中的偵錯通訊埠。
開始偵錯
在您本機環境中安裝的 Visual Studio Code IDE 中,執行下列操作:
- 在新視窗中開啟應用程式的原始碼。
在根目錄中建立
.vscode/launch.json檔案,並設定名為Debug Remote的啟動作業,附加至本機環境中的偵錯埠:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }將
LOCAL_DEBUG_PORT替換為本機環境中的偵錯通訊埠。在應用程式的原始碼中新增中斷點,暫停處理 HTTP 要求,然後開始執行並偵錯,使用先前新增的
Debug Remote設定。
在與 Chat 應用程式互傳的即時訊息中,輸入要測試的內容,然後按下 enter。您的 Chat 應用程式不會回覆,因為系統正在 Visual Studio Code IDE 中偵錯。
相關主題
- 瞭解如何啟用及查詢錯誤記錄。
- 瞭解如何修正 Google Chat 應用程式錯誤,例如「應用程式沒有回應」、「Google Chat API 僅適用於 Google Workspace 使用者」或「使用者可從討論空間中排除」。
- 瞭解如何修正卡片錯誤,例如卡片訊息、對話方塊或連結預覽未如預期顯示或運作。



