本指南說明您可能會遇到的常見卡片相關錯誤,以及修正方法。
使用資訊卡建構工具設計及預覽 Chat 應用程式的訊息和使用者介面:
開啟「資訊卡建立工具」卡片錯誤的顯示方式
卡片錯誤會以多種方式呈現:
- 資訊卡的部分內容 (例如小工具或元件) 未顯示或以非預期方式呈現。
- 系統不會顯示整張資訊卡。
- 對話方塊會關閉、未開啟或未載入。
如果遇到這種情況,表示應用程式的資訊卡發生錯誤。
參考資料:運作正常且沒有錯誤的資訊卡訊息和對話方塊
在檢查錯誤的資訊卡範例之前,請先查看這個可正常運作的資訊卡訊息和對話方塊。為說明每個錯誤範例和修正方式,我們會導入錯誤來修改這張資訊卡的 JSON。
沒有錯誤的卡片訊息
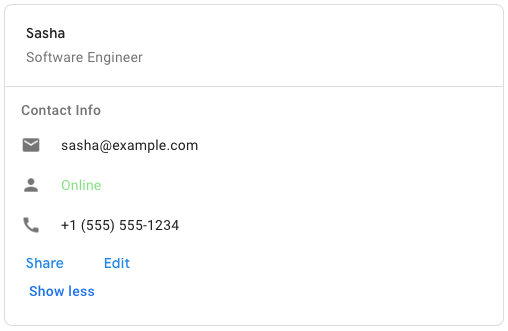
以下是運作正常且沒有錯誤的卡片訊息,詳細列出聯絡資訊,並包含標題、區段和裝飾文字與按鈕等小工具:
沒有錯誤的對話
以下是可正常運作且沒有錯誤的對話方塊,可透過向使用者收集資訊來建立聯絡人,並提供頁尾、可編輯的小工具 (例如文字輸入和切換開關) 和按鈕:
錯誤:部分資訊卡未顯示
有時資訊卡會顯示,但您預期會看到的資訊卡部分內容卻未顯示,可能原因如下:
- 缺少必要的 JSON 欄位。
- JSON 欄位拼字有誤或大小寫不正確。
原因:缺少必要 JSON 欄位
在這個錯誤範例中,缺少必填的 JSON 欄位 title。因此系統會顯示資訊卡,但資訊卡中應顯示的部分卻不會出現。如果省略必要欄位,很難預測資訊卡會如何顯示。
如要修正這項錯誤,請新增必要的 JSON 欄位,在本例中為 title。
如要瞭解 JSON 欄位是否為必填,請參閱 Cards v2 參考說明文件。在本範例中,請參閱 CardHeader 上的 title 欄位說明。
我們來看看下面兩個範例:
範例 1:指定 subtitle 但省略必要 title 會導致整個標頭空白:

title,因此不會顯示這張資訊卡的標題。查看有誤的資訊卡 JSON 程式碼片段
錯誤:header 缺少必填欄位「title」。
. . . "header": { "subtitle": "Software Engineer" } . . .
查看正確的資訊卡 JSON 程式碼片段
已修正:必填欄位 title 是 header 規格的一部分。
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
範例 2:指定 subtitle、imageUrl、imageType 和 imageAltText,但省略必要 title,導致圖片如預期轉譯,但字幕未轉譯:

title,因此這張資訊卡的標題不會顯示副標題,但圖片會如預期轉譯。查看有誤的資訊卡 JSON 程式碼片段
錯誤:header 缺少必填欄位「title」。
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
查看正確的資訊卡 JSON 程式碼片段
已修正:必填欄位 title 是 header 規格的一部分。
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
原因:JSON 拼寫或大小寫有誤
在這個錯誤範例中,資訊卡 JSON 包含所有必要欄位,但其中一個欄位 imageUrl 誤用大寫字母,寫成 imageURL (大寫 R 大寫 L),導致錯誤:系統無法顯示該欄位指向的圖片。
如要修正這類錯誤,請使用正確的 JSON 格式。在此情況下,imageUrl 是正確的。如有疑問,請參閱卡片參考文件,檢查卡片 JSON。

title,這張資訊卡的標題不會顯示副標題,但圖片會如預期般呈現。查看有誤的資訊卡 JSON 程式碼片段
錯誤:欄位「imageURL」的字首大寫有誤。應為 imageUrl。
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
查看正確的資訊卡 JSON 程式碼片段
已修正:欄位 imageUrl 的大小寫正確無誤。
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
錯誤:未顯示整張資訊卡
有時資訊卡本身不會顯示,可能原因如下:
ButtonList小工具指定有誤。CardFixedFooter小工具的按鈕指定有誤。
原因:buttonList 或 cardFixedFooter 指定有誤
如果資訊卡訊息或對話方塊包含錯誤指定的 ButtonList 小工具,或是按鈕指定錯誤的 CardFixedFooter 小工具,系統就不會顯示整個資訊卡,也不會顯示任何替代內容。規格錯誤可能包括缺少欄位、欄位拼寫或大小寫錯誤,或是 JSON 結構不正確,例如缺少半形逗號、引號或大括號。
如要修正這項錯誤,請根據卡片參考文件檢查卡片 JSON。特別是將任何 ButtonList 小工具與ButtonList 小工具指南進行比較。
範例:在ButtonList小工具指南中,如果第一個按鈕傳遞不完整的 onClick 動作,整個資訊卡就不會轉譯。
查看有誤的卡片 JSON 片段
錯誤:onClick 物件未指定任何欄位,因此不會顯示整張資訊卡。
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
查看正確的卡片 JSON 片段
已修正:onClick 物件現在有 openLink 欄位,因此卡片會如預期顯示。
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
錯誤:對話方塊關閉、停止或未開啟
如果對話方塊無預警關閉、無法載入或無法開啟,可能是因為卡片介面發生問題。
最常見的原因如下:
CardFixedFooter小工具沒有primaryButton。CardFixedFooter小工具中的按鈕沒有onClick動作,或onClick動作指定錯誤。TextInput小工具缺少name欄位。
原因:CardFixedFooter 沒有 primaryButton
在含有 CardFixedFooter 小工具的對話方塊中,您必須指定同時包含文字和顏色的 primaryButton。如果省略 primaryButton 或設定錯誤,系統就不會顯示整個對話方塊。
如要修正這項錯誤,請確認 CardFixedFooter 小工具包含正確指定的 primaryButton。
查看有誤的卡片 JSON 片段
錯誤:fixedFooter 物件未指定 primaryButton 欄位,導致對話方塊無法載入或開啟。
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
查看正確的卡片 JSON 片段
已修正:fixedFooter 現在有指定的 primaryButton 欄位,因此對話方塊可正常運作。
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
原因:FixedFooter 中的 onClick 設定不正確
在含有 CardFixedFooter 小工具的對話方塊中,任何按鈕的 onClick 設定指定錯誤或省略,導致對話方塊關閉、無法載入或無法開啟。
如要修正這項錯誤,請確認每個按鈕都包含正確指定的 onClick 設定。
查看有誤的卡片 JSON 片段
錯誤:primaryButton 物件的 onClick 欄位含有拼字錯誤的 `parameters` 陣列,導致對話方塊無法載入或開啟。
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
查看正確的卡片 JSON 片段
已修正:primaryButton 物件具有 onClick 欄位,且 `parameters` 陣列的拼字正確,因此對話方塊可正常運作。
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
原因:TextInput 沒有 name
如果對話方塊包含排除 name 欄位的 TextInput 小工具,對話方塊的行為就會不符預期。應用程式可能會關閉、開啟但無法載入,或無法開啟。
如要修正這項錯誤,請確認每個 TextInput 小工具都包含適當的 name 欄位。請確認卡片中的每個 name 欄位都不重複。
查看有誤的卡片 JSON 片段
錯誤:textInput 物件未指定 name 欄位,導致對話方塊關閉、無法載入或無法開啟。
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
查看正確的卡片 JSON 片段
已修正:textInput 現在有指定的 name 欄位,因此對話方塊可正常運作。
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
使用非同步應用程式架構時,開啟、提交或取消對話方塊的動作會失敗
如果 Chat 應用程式在處理對話方塊時傳回 Could not load dialog. Invalid response returned by bot. 錯誤訊息,可能是因為應用程式使用非同步架構,例如 Cloud Pub/Sub 或 Create Message API 方法。
開啟、提交或取消對話方塊時,Chat 應用程式必須提供含有 DialogEventType 的同步回應。
因此,以非同步架構建構的應用程式不支援對話方塊。
如要解決這個問題,請考慮改用訊息卡,而非對話方塊。
其他資訊卡和對話方塊錯誤
如果本頁面說明的修正方式無法解決應用程式的卡片相關錯誤,請查詢應用程式的錯誤記錄。查詢記錄有助於找出資訊卡 JSON 或應用程式程式碼中的錯誤,記錄中也會提供說明性錯誤訊息,協助您修正錯誤。
相關主題
如需修正 Google Chat 應用程式錯誤的相關協助,請參閱「排解及修正 Google Chat 應用程式問題」和「對 Chat 應用程式偵錯」。
