এই নির্দেশিকাটি ব্যাখ্যা করে যে কীভাবে Google Chat API-এর Message রিসোর্সে create() পদ্ধতি ব্যবহার করে নিম্নলিখিত যেকোনো কাজ করতে হয়:
- টেক্সট, কার্ড এবং ইন্টারেক্টিভ উইজেট সহ বার্তা পাঠান।
- নির্দিষ্ট চ্যাট ব্যবহারকারীকে ব্যক্তিগতভাবে বার্তা পাঠান।
- একটি বার্তা থ্রেড শুরু করুন বা উত্তর দিন।
- একটি বার্তার নাম দিন, যাতে আপনি এটি অন্যান্য চ্যাট API অনুরোধে উল্লেখ করতে পারেন।
সর্বাধিক বার্তার আকার (যেকোন টেক্সট বা কার্ড সহ) হল 32,000 বাইট। এই আকারের চেয়ে বেশি কোনও বার্তা পাঠাতে, আপনার চ্যাট অ্যাপকে একাধিক বার্তা পাঠাতে হবে।
বার্তা তৈরি করার জন্য Chat API কল করার পাশাপাশি, Chat অ্যাপগুলি ব্যবহারকারীর ইন্টারঅ্যাকশনের উত্তর দেওয়ার জন্য বার্তা তৈরি এবং পাঠাতে পারে, যেমন একজন ব্যবহারকারী Chat অ্যাপটি একটি স্পেসে যোগ করার পরে একটি স্বাগত বার্তা পোস্ট করা। ইন্টারঅ্যাকশনের প্রতিক্রিয়া জানাতে, Chat অ্যাপগুলি ইন্টারেক্টিভ ডায়ালগ এবং লিঙ্ক প্রিভিউ ইন্টারফেস সহ অন্যান্য ধরণের মেসেজিং বৈশিষ্ট্য ব্যবহার করতে পারে। কোনও ব্যবহারকারীকে উত্তর দেওয়ার জন্য, Chat অ্যাপটি Chat API কল না করেই সিঙ্ক্রোনাসভাবে বার্তাটি ফেরত দেয়। ইন্টারঅ্যাকশনের প্রতিক্রিয়া জানাতে বার্তা পাঠানো সম্পর্কে জানতে, আপনার Google Chat অ্যাপের মাধ্যমে ইন্টারঅ্যাকশন গ্রহণ করুন এবং প্রতিক্রিয়া জানান দেখুন।
চ্যাট কীভাবে চ্যাট API ব্যবহার করে তৈরি করা বার্তাগুলি প্রদর্শন করে এবং বৈশিষ্ট্য প্রদান করে
আপনি অ্যাপ প্রমাণীকরণ এবং ব্যবহারকারী প্রমাণীকরণ ব্যবহার করে create() পদ্ধতিটি কল করতে পারেন। আপনি যে ধরণের প্রমাণীকরণ ব্যবহার করেন তার উপর নির্ভর করে চ্যাট বার্তা প্রেরককে ভিন্নভাবে অ্যাট্রিবিউট করে।
যখন আপনি চ্যাট অ্যাপ হিসেবে প্রমাণীকরণ করেন, তখন চ্যাট অ্যাপটি বার্তাটি পাঠায়।

App প্রদর্শন করে।যখন আপনি একজন ব্যবহারকারী হিসেবে প্রমাণীকরণ করেন, তখন চ্যাট অ্যাপটি ব্যবহারকারীর পক্ষ থেকে বার্তাটি পাঠায়। চ্যাট চ্যাট অ্যাপটির নাম প্রদর্শন করে বার্তাটির সাথে তার বৈশিষ্ট্যও যুক্ত করে।

প্রমাণীকরণের ধরণটিও নির্ধারণ করে যে আপনি বার্তায় কোন মেসেজিং বৈশিষ্ট্য এবং ইন্টারফেসগুলি অন্তর্ভুক্ত করতে পারবেন। অ্যাপ প্রমাণীকরণের মাধ্যমে, চ্যাট অ্যাপগুলি এমন বার্তা পাঠাতে পারে যাতে রিচ টেক্সট, কার্ড-ভিত্তিক ইন্টারফেস এবং ইন্টারেক্টিভ উইজেট থাকে। যেহেতু চ্যাট ব্যবহারকারীরা তাদের বার্তাগুলিতে কেবল টেক্সট পাঠাতে পারেন, তাই ব্যবহারকারী প্রমাণীকরণ ব্যবহার করে বার্তা তৈরি করার সময় আপনি কেবল টেক্সট অন্তর্ভুক্ত করতে পারেন। চ্যাট API-এর জন্য উপলব্ধ মেসেজিং বৈশিষ্ট্যগুলি সম্পর্কে আরও জানতে, Google চ্যাট বার্তাগুলির ওভারভিউ দেখুন।
এই নির্দেশিকাটি ব্যাখ্যা করে যে চ্যাট API ব্যবহার করে বার্তা পাঠানোর জন্য কীভাবে প্রমাণীকরণের ধরণ ব্যবহার করতে হয়।
পূর্বশর্ত
নোড.জেএস
- Google Chat অ্যাক্সেস সহ একটি ব্যবসা বা এন্টারপ্রাইজ Google Workspace অ্যাকাউন্ট।
- আপনার পরিবেশ সেট আপ করুন:
- একটি গুগল ক্লাউড প্রকল্প তৈরি করুন ।
- OAuth সম্মতি স্ক্রিন কনফিগার করুন ।
- আপনার চ্যাট অ্যাপের জন্য নাম, আইকন এবং বিবরণ সহ Google Chat API সক্ষম এবং কনফিগার করুন ।
- Node.js ক্লাউড ক্লায়েন্ট লাইব্রেরি ইনস্টল করুন।
- আপনার Google Chat API অনুরোধে আপনি কীভাবে প্রমাণীকরণ করতে চান তার উপর ভিত্তি করে অ্যাক্সেস শংসাপত্র তৈরি করুন:
- চ্যাট ব্যবহারকারী হিসেবে প্রমাণীকরণ করতে, OAuth ক্লায়েন্ট আইডি শংসাপত্র তৈরি করুন এবং শংসাপত্রগুলিকে
credentials.jsonনামে একটি JSON ফাইল হিসেবে আপনার স্থানীয় ডিরেক্টরিতে সংরক্ষণ করুন। - চ্যাট অ্যাপ হিসেবে প্রমাণীকরণ করতে, পরিষেবা অ্যাকাউন্টের শংসাপত্র তৈরি করুন এবং শংসাপত্রগুলিকে
credentials.jsonনামে একটি JSON ফাইল হিসেবে সংরক্ষণ করুন।
- চ্যাট ব্যবহারকারী হিসেবে প্রমাণীকরণ করতে, OAuth ক্লায়েন্ট আইডি শংসাপত্র তৈরি করুন এবং শংসাপত্রগুলিকে
- আপনি ব্যবহারকারী হিসেবে প্রমাণীকরণ করতে চান নাকি চ্যাট অ্যাপ হিসেবে, তার উপর ভিত্তি করে একটি অনুমোদনের সুযোগ বেছে নিন ।
- একটি Google Chat স্পেস যেখানে প্রমাণীকৃত ব্যবহারকারী বা কলিং চ্যাট অ্যাপ একজন সদস্য। চ্যাট অ্যাপ হিসেবে প্রমাণীকৃত করতে, চ্যাট অ্যাপটিকে স্পেসে যোগ করুন ।
পাইথন
- Google Chat অ্যাক্সেস সহ একটি ব্যবসা বা এন্টারপ্রাইজ Google Workspace অ্যাকাউন্ট।
- আপনার পরিবেশ সেট আপ করুন:
- একটি গুগল ক্লাউড প্রকল্প তৈরি করুন ।
- OAuth সম্মতি স্ক্রিন কনফিগার করুন ।
- আপনার চ্যাট অ্যাপের জন্য নাম, আইকন এবং বিবরণ সহ Google Chat API সক্ষম এবং কনফিগার করুন ।
- পাইথন ক্লাউড ক্লায়েন্ট লাইব্রেরি ইনস্টল করুন।
- আপনার Google Chat API অনুরোধে আপনি কীভাবে প্রমাণীকরণ করতে চান তার উপর ভিত্তি করে অ্যাক্সেস শংসাপত্র তৈরি করুন:
- চ্যাট ব্যবহারকারী হিসেবে প্রমাণীকরণ করতে, OAuth ক্লায়েন্ট আইডি শংসাপত্র তৈরি করুন এবং শংসাপত্রগুলিকে
credentials.jsonনামে একটি JSON ফাইল হিসেবে আপনার স্থানীয় ডিরেক্টরিতে সংরক্ষণ করুন। - চ্যাট অ্যাপ হিসেবে প্রমাণীকরণ করতে, পরিষেবা অ্যাকাউন্টের শংসাপত্র তৈরি করুন এবং শংসাপত্রগুলিকে
credentials.jsonনামে একটি JSON ফাইল হিসেবে সংরক্ষণ করুন।
- চ্যাট ব্যবহারকারী হিসেবে প্রমাণীকরণ করতে, OAuth ক্লায়েন্ট আইডি শংসাপত্র তৈরি করুন এবং শংসাপত্রগুলিকে
- আপনি ব্যবহারকারী হিসেবে প্রমাণীকরণ করতে চান নাকি চ্যাট অ্যাপ হিসেবে, তার উপর ভিত্তি করে একটি অনুমোদনের সুযোগ বেছে নিন ।
- একটি Google Chat স্পেস যেখানে প্রমাণীকৃত ব্যবহারকারী বা কলিং চ্যাট অ্যাপ একজন সদস্য। চ্যাট অ্যাপ হিসেবে প্রমাণীকৃত করতে, চ্যাট অ্যাপটিকে স্পেসে যোগ করুন ।
জাভা
- Google Chat অ্যাক্সেস সহ একটি ব্যবসা বা এন্টারপ্রাইজ Google Workspace অ্যাকাউন্ট।
- আপনার পরিবেশ সেট আপ করুন:
- একটি গুগল ক্লাউড প্রকল্প তৈরি করুন ।
- OAuth সম্মতি স্ক্রিন কনফিগার করুন ।
- আপনার চ্যাট অ্যাপের জন্য নাম, আইকন এবং বিবরণ সহ Google Chat API সক্ষম এবং কনফিগার করুন ।
- জাভা ক্লাউড ক্লায়েন্ট লাইব্রেরি ইনস্টল করুন।
- আপনার Google Chat API অনুরোধে আপনি কীভাবে প্রমাণীকরণ করতে চান তার উপর ভিত্তি করে অ্যাক্সেস শংসাপত্র তৈরি করুন:
- চ্যাট ব্যবহারকারী হিসেবে প্রমাণীকরণ করতে, OAuth ক্লায়েন্ট আইডি শংসাপত্র তৈরি করুন এবং শংসাপত্রগুলিকে
credentials.jsonনামে একটি JSON ফাইল হিসেবে আপনার স্থানীয় ডিরেক্টরিতে সংরক্ষণ করুন। - চ্যাট অ্যাপ হিসেবে প্রমাণীকরণ করতে, পরিষেবা অ্যাকাউন্টের শংসাপত্র তৈরি করুন এবং শংসাপত্রগুলিকে
credentials.jsonনামে একটি JSON ফাইল হিসেবে সংরক্ষণ করুন।
- চ্যাট ব্যবহারকারী হিসেবে প্রমাণীকরণ করতে, OAuth ক্লায়েন্ট আইডি শংসাপত্র তৈরি করুন এবং শংসাপত্রগুলিকে
- আপনি ব্যবহারকারী হিসেবে প্রমাণীকরণ করতে চান নাকি চ্যাট অ্যাপ হিসেবে, তার উপর ভিত্তি করে একটি অনুমোদনের সুযোগ বেছে নিন ।
- একটি Google Chat স্পেস যেখানে প্রমাণীকৃত ব্যবহারকারী বা কলিং চ্যাট অ্যাপ একজন সদস্য। চ্যাট অ্যাপ হিসেবে প্রমাণীকৃত করতে, চ্যাট অ্যাপটিকে স্পেসে যোগ করুন ।
অ্যাপস স্ক্রিপ্ট
- Google Chat অ্যাক্সেস সহ একটি ব্যবসা বা এন্টারপ্রাইজ Google Workspace অ্যাকাউন্ট।
- আপনার পরিবেশ সেট আপ করুন:
- একটি গুগল ক্লাউড প্রকল্প তৈরি করুন ।
- OAuth সম্মতি স্ক্রিন কনফিগার করুন ।
- আপনার চ্যাট অ্যাপের জন্য নাম, আইকন এবং বিবরণ সহ Google Chat API সক্ষম এবং কনফিগার করুন ।
- একটি স্বতন্ত্র অ্যাপস স্ক্রিপ্ট প্রকল্প তৈরি করুন এবং অ্যাডভান্সড চ্যাট পরিষেবা চালু করুন।
- এই নির্দেশিকায়, আপনাকে ব্যবহারকারী অথবা অ্যাপ প্রমাণীকরণ ব্যবহার করতে হবে। চ্যাট অ্যাপ হিসেবে প্রমাণীকরণ করতে, পরিষেবা অ্যাকাউন্ট শংসাপত্র তৈরি করুন। ধাপগুলির জন্য, Google চ্যাট অ্যাপ হিসেবে প্রমাণীকরণ এবং অনুমোদন দেখুন।
- আপনি ব্যবহারকারী হিসেবে প্রমাণীকরণ করতে চান নাকি চ্যাট অ্যাপ হিসেবে, তার উপর ভিত্তি করে একটি অনুমোদনের সুযোগ বেছে নিন ।
- একটি Google Chat স্পেস যেখানে প্রমাণীকৃত ব্যবহারকারী বা কলিং চ্যাট অ্যাপ একজন সদস্য। চ্যাট অ্যাপ হিসেবে প্রমাণীকৃত করতে, চ্যাট অ্যাপটিকে স্পেসে যোগ করুন ।
চ্যাট অ্যাপ হিসেবে একটি বার্তা পাঠান
এই বিভাগটি ব্যাখ্যা করে যে কীভাবে অ্যাপ প্রমাণীকরণ ব্যবহার করে টেক্সট, কার্ড এবং ইন্টারেক্টিভ আনুষঙ্গিক উইজেট ধারণকারী বার্তা পাঠাতে হয়।

অ্যাপ প্রমাণীকরণ ব্যবহার করে CreateMessage() পদ্ধতিতে কল করতে, আপনাকে অনুরোধে নিম্নলিখিত ক্ষেত্রগুলি নির্দিষ্ট করতে হবে:
-
chat.botঅনুমোদনের সুযোগ । - যে
Spaceরিসোর্সে আপনি বার্তাটি পোস্ট করতে চান। চ্যাট অ্যাপটি অবশ্যই স্পেসের সদস্য হতে হবে। - তৈরি করতে হবে
Messageরিসোর্স। বার্তার বিষয়বস্তু নির্ধারণ করতে, আপনি রিচ টেক্সট (text), এক বা একাধিক কার্ড ইন্টারফেস (cardsV2), অথবা উভয়ই অন্তর্ভুক্ত করতে পারেন।
ঐচ্ছিকভাবে, আপনি নিম্নলিখিতগুলি অন্তর্ভুক্ত করতে পারেন:
- বার্তার নীচে ইন্টারেক্টিভ বোতাম অন্তর্ভুক্ত করার জন্য
accessoryWidgetsক্ষেত্র। - নির্দিষ্ট ব্যবহারকারীকে ব্যক্তিগতভাবে বার্তা পাঠানোর জন্য
privateMessageViewerক্ষেত্র। -
messageIdক্ষেত্র, যা আপনাকে অন্যান্য API অনুরোধে ব্যবহারের জন্য বার্তাটির নামকরণ করতে দেয়। - থ্রেড শুরু করতে বা উত্তর দিতে
thread.threadKeyএবংmessageReplyOptionক্ষেত্রগুলি। যদি স্পেসটি থ্রেডিং ব্যবহার না করে, তাহলে এই ক্ষেত্রটি উপেক্ষা করা হয়।
নিম্নলিখিত কোডটি একটি উদাহরণ দেখায় যে কীভাবে একটি চ্যাট অ্যাপ চ্যাট অ্যাপ হিসাবে পোস্ট করা একটি বার্তা পাঠাতে পারে যাতে টেক্সট, একটি কার্ড এবং বার্তার নীচে একটি ক্লিকযোগ্য বোতাম থাকে:
নোড.জেএস
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
এই নমুনাটি চালানোর জন্য, SPACE_NAME পরিবর্তে স্পেসের name ফিল্ড থেকে ID লিখুন। আপনি ListSpaces() পদ্ধতিতে কল করে অথবা স্পেসের URL থেকে IDটি পেতে পারেন।
একটি বার্তার নীচে ইন্টারেক্টিভ উইজেট যোগ করুন
এই নির্দেশিকার প্রথম কোড নমুনায়, চ্যাট অ্যাপ বার্তাটি বার্তার নীচে একটি ক্লিকযোগ্য বোতাম প্রদর্শন করে, যা একটি অ্যাক্সেসরি উইজেট নামে পরিচিত। বার্তার যেকোনো টেক্সট বা কার্ডের পরে অ্যাক্সেসরি উইজেটগুলি প্রদর্শিত হয়। আপনি এই উইজেটগুলি ব্যবহার করে ব্যবহারকারীদের আপনার বার্তার সাথে বিভিন্ন উপায়ে ইন্টারঅ্যাক্ট করতে প্ররোচিত করতে পারেন, যার মধ্যে নিম্নলিখিতগুলিও অন্তর্ভুক্ত রয়েছে:
- কোনও বার্তার যথার্থতা বা সন্তুষ্টি মূল্যায়ন করুন।
- মেসেজ বা চ্যাট অ্যাপের কোনও সমস্যার কথা রিপোর্ট করুন।
- সম্পর্কিত বিষয়বস্তুর একটি লিঙ্ক খুলুন, যেমন ডকুমেন্টেশন।
- নির্দিষ্ট সময়ের জন্য চ্যাট অ্যাপ থেকে অনুরূপ বার্তা বাতিল করুন বা স্নুজ করুন।
আনুষঙ্গিক উইজেট যোগ করতে, আপনার অনুরোধের মূল অংশে accessoryWidgets[] ক্ষেত্রটি অন্তর্ভুক্ত করুন এবং আপনি যে এক বা একাধিক উইজেট অন্তর্ভুক্ত করতে চান তা নির্দিষ্ট করুন।
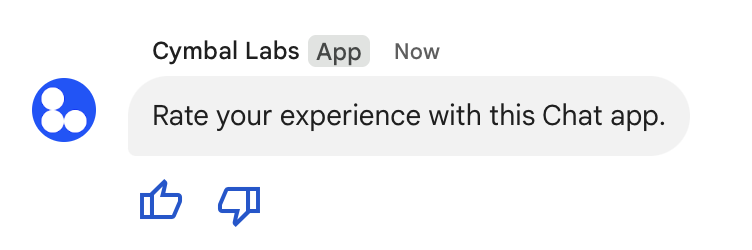
নিচের ছবিতে একটি চ্যাট অ্যাপ দেখানো হয়েছে যা আনুষঙ্গিক উইজেট সহ একটি টেক্সট মেসেজ যুক্ত করে যাতে ব্যবহারকারীরা চ্যাট অ্যাপের সাথে তাদের অভিজ্ঞতা মূল্যায়ন করতে পারেন।

নিম্নলিখিতটি অনুরোধের মূল অংশটি দেখায় যা দুটি আনুষঙ্গিক বোতাম ব্যবহার করে একটি টেক্সট বার্তা তৈরি করে। যখন একজন ব্যবহারকারী একটি বোতামে ক্লিক করেন, তখন সংশ্লিষ্ট ফাংশন (যেমন doUpvote ) ইন্টারঅ্যাকশনটি প্রক্রিয়া করে:
{
text: "Rate your experience with this Chat app.",
accessoryWidgets: [{ buttonList: { buttons: [{
icon: { material_icon: {
name: "thumb_up"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doUpvote"
}}
}, {
icon: { material_icon: {
name: "thumb_down"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doDownvote"
}}
}]}}]
}
ব্যক্তিগতভাবে একটি বার্তা পাঠান
চ্যাট অ্যাপগুলি ব্যক্তিগতভাবে বার্তা পাঠাতে পারে যাতে বার্তাটি শুধুমাত্র স্পেসের নির্দিষ্ট ব্যবহারকারীর কাছে দৃশ্যমান হয়। যখন একটি চ্যাট অ্যাপ একটি ব্যক্তিগত বার্তা পাঠায়, তখন বার্তাটিতে একটি লেবেল দেখানো হয় যা ব্যবহারকারীকে জানিয়ে দেয় যে বার্তাটি কেবল তাদের কাছেই দৃশ্যমান।
চ্যাট API ব্যবহার করে ব্যক্তিগতভাবে বার্তা পাঠাতে, আপনার অনুরোধের মূল অংশে privateMessageViewer ক্ষেত্রটি নির্দিষ্ট করুন। ব্যবহারকারী নির্দিষ্ট করতে, আপনি চ্যাট ব্যবহারকারীর প্রতিনিধিত্বকারী User সম্পদের মান সেট করুন। আপনি নিম্নলিখিত উদাহরণে দেখানো User সম্পদের name ক্ষেত্রটিও ব্যবহার করতে পারেন:
{
text: "Hello private world!",
privateMessageViewer: {
name: "users/USER_ID"
}
}
এই নমুনাটি ব্যবহার করতে, USER_ID ব্যবহারকারীর জন্য একটি অনন্য আইডি দিয়ে প্রতিস্থাপন করুন, যেমন 12345678987654321 অথবা hao@cymbalgroup.com । ব্যবহারকারীদের নির্দিষ্ট করার বিষয়ে আরও তথ্যের জন্য, Google Chat ব্যবহারকারীদের সনাক্ত করুন এবং নির্দিষ্ট করুন দেখুন।
ব্যক্তিগতভাবে বার্তা পাঠাতে, আপনার অনুরোধে নিম্নলিখিতগুলি বাদ দিতে হবে:
একজন ব্যবহারকারীর পক্ষ থেকে একটি টেক্সট মেসেজ পাঠান
এই বিভাগটি ব্যাখ্যা করে যে ব্যবহারকারীর প্রমাণীকরণ ব্যবহার করে একজন ব্যবহারকারীর পক্ষ থেকে কীভাবে বার্তা পাঠাতে হয়। ব্যবহারকারীর প্রমাণীকরণের মাধ্যমে, বার্তার বিষয়বস্তুতে কেবল পাঠ্য থাকতে পারে এবং কার্ড ইন্টারফেস এবং ইন্টারেক্টিভ উইজেট সহ শুধুমাত্র চ্যাট অ্যাপগুলিতে উপলব্ধ মেসেজিং বৈশিষ্ট্যগুলি বাদ দিতে হবে।

ব্যবহারকারী প্রমাণীকরণ ব্যবহার করে CreateMessage() পদ্ধতিতে কল করতে, আপনাকে অনুরোধে নিম্নলিখিত ক্ষেত্রগুলি নির্দিষ্ট করতে হবে:
- এই পদ্ধতির জন্য ব্যবহারকারীর প্রমাণীকরণ সমর্থন করে এমন একটি অনুমোদনের সুযোগ । নিম্নলিখিত নমুনাটি
chat.messages.createসুযোগ ব্যবহার করে। - যে
Spaceরিসোর্সে আপনি বার্তাটি পোস্ট করতে চান। অনুমোদিত ব্যবহারকারীকে অবশ্যই স্পেসের সদস্য হতে হবে। - তৈরি করতে হবে
Messageসম্পদ। বার্তার বিষয়বস্তু নির্ধারণ করতে, আপনাকে অবশ্যইtextক্ষেত্রটি অন্তর্ভুক্ত করতে হবে।
ঐচ্ছিকভাবে, আপনি নিম্নলিখিতগুলি অন্তর্ভুক্ত করতে পারেন:
-
messageIdক্ষেত্র, যা আপনাকে অন্যান্য API অনুরোধে ব্যবহারের জন্য বার্তাটির নামকরণ করতে দেয়। - থ্রেড শুরু করতে বা উত্তর দিতে
thread.threadKeyএবংmessageReplyOptionক্ষেত্রগুলি। যদি স্পেসটি থ্রেডিং ব্যবহার না করে, তাহলে এই ক্ষেত্রটি উপেক্ষা করা হয়।
নিম্নলিখিত কোডটি কীভাবে একটি চ্যাট অ্যাপ একজন প্রমাণিত ব্যবহারকারীর পক্ষে একটি নির্দিষ্ট স্থানে একটি টেক্সট বার্তা পাঠাতে পারে তার একটি উদাহরণ দেখায়:
নোড.জেএস
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
এই নমুনাটি চালানোর জন্য, SPACE_NAME পরিবর্তে স্পেসের name ফিল্ড থেকে ID লিখুন। আপনি ListSpaces() পদ্ধতিতে কল করে অথবা স্পেসের URL থেকে IDটি পেতে পারেন।
থ্রেড শুরু করুন বা উত্তর দিন
থ্রেড ব্যবহার করে এমন স্পেসের জন্য, আপনি নির্দিষ্ট করতে পারেন যে একটি নতুন বার্তা একটি থ্রেড শুরু করবে, নাকি বিদ্যমান থ্রেডের উত্তর দেবে।
ডিফল্টরূপে, চ্যাট এপিআই ব্যবহার করে আপনি যে বার্তাগুলি তৈরি করেন সেগুলি একটি নতুন থ্রেড শুরু করে। থ্রেডটি সনাক্ত করতে এবং পরে এর উত্তর দিতে সাহায্য করার জন্য, আপনি আপনার অনুরোধে একটি থ্রেড কী নির্দিষ্ট করতে পারেন:
- আপনার অনুরোধের মূল অংশে,
thread.threadKeyক্ষেত্রটি উল্লেখ করুন। - কীটি ইতিমধ্যেই বিদ্যমান থাকলে কী হবে তা নির্ধারণ করতে কোয়েরি প্যারামিটার
messageReplyOptionনির্দিষ্ট করুন।
বিদ্যমান থ্রেডের উত্তর দেয় এমন একটি বার্তা তৈরি করতে:
- আপনার অনুরোধের মূল অংশে,
threadক্ষেত্রটি অন্তর্ভুক্ত করুন। যদি সেট করা থাকে, তাহলে আপনি আপনার তৈরি করাthreadKeyনির্দিষ্ট করতে পারেন। অন্যথায়, আপনাকে থ্রেডেরnameব্যবহার করতে হবে। - কোয়েরি প্যারামিটার
messageReplyOptionউল্লেখ করুন।
নিম্নলিখিত কোডটি একটি উদাহরণ দেখায় যে কীভাবে একটি চ্যাট অ্যাপ একটি টেক্সট বার্তা পাঠাতে পারে যা একটি প্রমাণিত ব্যবহারকারীর পক্ষে একটি নির্দিষ্ট স্থানের কী দ্বারা চিহ্নিত একটি নির্দিষ্ট থ্রেড শুরু করে বা উত্তর দেয়:
নোড.জেএস
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
এই নমুনাটি চালানোর জন্য, নিম্নলিখিতগুলি প্রতিস্থাপন করুন:
-
THREAD_KEY: স্পেসে একটি বিদ্যমান থ্রেড কী, অথবা একটি নতুন থ্রেড তৈরি করতে, থ্রেডের জন্য একটি অনন্য নাম। -
SPACE_NAME: স্পেসেরnameক্ষেত্র থেকে আইডি। আপনিListSpaces()পদ্ধতিতে কল করে অথবা স্পেসের URL থেকে আইডিটি পেতে পারেন।
একটি বার্তার নাম দিন
ভবিষ্যতের API কলগুলিতে কোনও বার্তা পুনরুদ্ধার বা নির্দিষ্ট করতে, আপনি আপনার অনুরোধে messageId ক্ষেত্রটি সেট করে একটি বার্তার নামকরণ করতে পারেন। আপনার বার্তার নামকরণ আপনাকে বার্তার রিসোর্স নাম ( name ক্ষেত্রে উপস্থাপিত) থেকে সিস্টেম-নির্ধারিত আইডি সংরক্ষণ করার প্রয়োজন ছাড়াই বার্তাটি নির্দিষ্ট করতে দেয়।
উদাহরণস্বরূপ, get() পদ্ধতি ব্যবহার করে একটি বার্তা পুনরুদ্ধার করতে, আপনি কোন বার্তাটি পুনরুদ্ধার করবেন তা নির্দিষ্ট করার জন্য রিসোর্স নাম ব্যবহার করেন। রিসোর্স নামটি spaces/{space}/messages/{message} হিসাবে ফর্ম্যাট করা হয়, যেখানে {message} সিস্টেম-নির্ধারিত আইডি বা বার্তা তৈরি করার সময় আপনি যে কাস্টম নামটি সেট করেছিলেন তা উপস্থাপন করে।
একটি বার্তার নামকরণের জন্য, বার্তা তৈরি করার সময় messageId ক্ষেত্রে একটি কাস্টম আইডি নির্দিষ্ট করুন। messageId ক্ষেত্রটি Message রিসোর্সের clientAssignedMessageId ক্ষেত্রের জন্য মান সেট করে।
আপনি যখন বার্তা তৈরি করবেন তখনই কেবল একটি বার্তার নামকরণ করতে পারবেন। বিদ্যমান বার্তাগুলির জন্য আপনি কোনও কাস্টম আইডির নামকরণ বা পরিবর্তন করতে পারবেন না। কাস্টম আইডিটি অবশ্যই নিম্নলিখিত প্রয়োজনীয়তাগুলি পূরণ করবে:
-
client-দিয়ে শুরু হয়। উদাহরণস্বরূপ,client-custom-nameএকটি বৈধ কাস্টম আইডি, কিন্তুcustom-nameনয়। - ৬৩টি পর্যন্ত অক্ষর এবং শুধুমাত্র ছোট হাতের অক্ষর, সংখ্যা এবং হাইফেন থাকে।
- একটি স্পেসের মধ্যে অনন্য। একটি চ্যাট অ্যাপ বিভিন্ন বার্তার জন্য একই কাস্টম আইডি ব্যবহার করতে পারে না।
নিম্নলিখিত কোডটি কীভাবে একটি চ্যাট অ্যাপ একজন প্রমাণিত ব্যবহারকারীর পক্ষে একটি নির্দিষ্ট স্থানে একটি আইডি সহ একটি টেক্সট বার্তা পাঠাতে পারে তার একটি উদাহরণ দেখায়:
নোড.জেএস
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
এই নমুনাটি চালানোর জন্য, নিম্নলিখিতগুলি প্রতিস্থাপন করুন:
-
SPACE_NAME: স্পেসেরnameক্ষেত্র থেকে আইডি। আপনিListSpaces()পদ্ধতিতে কল করে অথবা স্পেসের URL থেকে আইডিটি পেতে পারেন। -
MESSAGE-ID:custom-দিয়ে শুরু হওয়া বার্তার একটি নাম। নির্দিষ্ট জায়গায় চ্যাট অ্যাপ দ্বারা তৈরি অন্য যেকোনো বার্তার নাম থেকে অনন্য হতে হবে।
একটি বার্তা উদ্ধৃত করুন
আপনি অনুরোধে CreateMessage() ( rpc , rest ) কল করে এবং quotedMessageMetadata ( rpc , rest ) সেট করে অন্য একটি বার্তা উদ্ধৃত করতে পারেন।
আপনি একটি থ্রেডের মধ্যে বা মূল চ্যাটে বার্তা উদ্ধৃত করতে পারেন, কিন্তু আপনি অন্য থ্রেড থেকে কোনও বার্তা উদ্ধৃত করতে পারবেন না।
নিচের কোডটি দেখায় কিভাবে অন্য একটি বার্তা উদ্ধৃত করে এমন একটি বার্তা তৈরি করতে হয়:
নোড.জেএস
import {createClientWithUserCredentials} from './authentication-utils.js';
const USER_AUTH_OAUTH_SCOPES = ['https://www.googleapis.com/auth/chat.messages.create'];
// This sample shows how to create a message that quotes another message.
async function main() {
// Create a client
const chatClient = await createClientWithUserCredentials(USER_AUTH_OAUTH_SCOPES);
// Initialize request argument(s)
const request = {
// TODO(developer): Replace SPACE_NAME .
parent: 'spaces/SPACE_NAME',
message: {
text: 'I am responding to a quoted message!',
// quotedMessageMetadata lets chat apps respond to a message by quoting it.
quotedMessageMetadata: {
// TODO(developer): Replace QUOTED_MESSAGE_NAME
// and QUOTED_MESSAGE_LAST_UPDATE_TIME.
name: 'QUOTED_MESSAGE_NAME',
lastUpdateTime: 'QUOTED_MESSAGE_LAST_UPDATE_TIME'
}
}
};
// Make the request
const response = await chatClient.createMessage(request);
// Handle the response
console.log(response);
}
main().catch(console.error);
পাইথন
from authentication_utils import create_client_with_user_credentials
from google.apps import chat_v1 as google_chat
from google.protobuf.timestamp_pb2 import Timestamp
SCOPES = ['https://www.googleapis.com/auth/chat.messages.create']
# This sample shows how to create a message that quotes another message.
def create_message_quote_message():
'''Creates a message that quotes another message.'''
# Create a client
client = create_client_with_user_credentials(SCOPES)
# Create a timestamp from the RFC-3339 string.
# TODO(developer): Replace QUOTED_MESSAGE_LAST_UPDATE_TIME.
last_update_time = Timestamp()
last_update_time.FromJsonString('QUOTED_MESSAGE_LAST_UPDATE_TIME')
# Initialize request argument(s)
request = google_chat.CreateMessageRequest(
# TODO(developer): Replace SPACE_NAME.
parent='spaces/SPACE_NAME',
# Create the message.
message = google_chat.Message(
text='I am responding to a quoted message!',
# quotedMessageMetadata lets chat apps respond to a message by quoting it.
quoted_message_metadata=google_chat.QuotedMessageMetadata(
name='QUOTED_MESSAGE_NAME',
last_update_time=last_update_time
)
)
)
# Make the request
response = client.create_message(request)
# Handle the response
print(response)
create_message_quote_message()
জাভা
import com.google.chat.v1.ChatServiceClient;
import com.google.chat.v1.CreateMessageRequest;
import com.google.chat.v1.Message;
import com.google.chat.v1.QuotedMessageMetadata;
import com.google.protobuf.util.Timestamps;
import com.google.workspace.api.chat.samples.utils.AuthenticationUtils;
import java.text.ParseException;
// This sample shows how to create a message that quotes another message.
public class CreateMessageQuoteMessage {
public static void main(String[] args) throws Exception, ParseException {
// Create a client.
ChatServiceClient chatClient = AuthenticationUtils.createClientWithUserCredentials();
// Initialize request argument(s).
// TODO(developer): Replace SPACE_NAME, QUOTED_MESSAGE_NAME,
// and QUOTED_MESSAGE_LAST_UPDATE_TIME here.
String parent = "spaces/SPACE_NAME";
String quotedMessageName = "QUOTED_MESSAGE_NAME";
String lastUpdateTime = "QUOTED_MESSAGE_LAST_UPDATE_TIME";
QuotedMessageMetadata quotedMessageMetadata =
QuotedMessageMetadata.newBuilder()
.setName(quotedMessageName)
.setLastUpdateTime(Timestamps.parse(lastUpdateTime))
.build();
Message message = Message.newBuilder()
.setText("I am responding to a quoted message!")
.setQuotedMessageMetadata(quotedMessageMetadata)
.build();
CreateMessageRequest request =
CreateMessageRequest.newBuilder()
.setParent(parent)
.setMessage(message)
.build();
// Make the request.
Message response = chatClient.createMessage(request);
// Handle the response.
System.out.println(response);
}
}
অ্যাপস স্ক্রিপ্ট
/**
* Creates a message that quotes another message.
*
* Relies on the OAuth2 scope 'https://www.googleapis.com/auth/chat.messages.create'
* referenced in the manifest file (appsscript.json).
*/
function createMessageQuoteMessage() {
// Initialize request argument(s)
// TODO(developer): Replace SPACE_NAME here.
const parent = 'spaces/SPACE_NAME';
const message = {
// The text content of the message.
text: 'I am responding to a quoted message!',
// quotedMessageMetadata lets chat apps respond to a message by quoting it.
//
// TODO(developer): Replace QUOTED_MESSAGE_NAME
// and QUOTED_MESSAGE_LAST_UPDATE_TIME .
quotedMessageMetadata: {
name: 'QUOTED_MESSAGE_NAME',
lastUpdateTime: 'QUOTED_MESSAGE_LAST_UPDATE_TIME',
}
};
// Make the request
const response = Chat.Spaces.Messages.create(message, parent);
// Handle the response
console.log(response);
}
এই নমুনাটি চালানোর জন্য, নিম্নলিখিতগুলি প্রতিস্থাপন করুন:
-
SPACE_NAME: স্পেসেরnameক্ষেত্র থেকে আইডি। আপনিListSpaces()(rpc,rest) পদ্ধতিতে কল করে অথবা স্পেসের URL থেকে আইডিটি পেতে পারেন। -
QUOTED_MESSAGE_NAME:spaces/{space}/messages/{message}ফর্ম্যাটে উদ্ধৃত করার জন্য বার্তার বার্তার রিসোর্সname(rpc,rest)। -
QUOTED_MESSAGE_LAST_UPDATE_TIME: আপনি যে বার্তাটি উদ্ধৃত করতে চান তার শেষ আপডেটের সময়। যদি বার্তাটি কখনও সম্পাদনা না করা হয়, তাহলেcreateTime(rpc,rest) এর সাথে মিলবে। যদি বার্তাটি সম্পাদনা করা হয়, তাহলেlastUpdateTime(rpc,rest) এর সাথে মিলবে।
সমস্যা সমাধান
যখন কোনও Google Chat অ্যাপ বা কার্ড কোনও ত্রুটি ফেরত দেয়, তখন Chat ইন্টারফেসটি "কিছু ভুল হয়েছে" বা "আপনার অনুরোধ প্রক্রিয়া করতে অক্ষম" বলে একটি বার্তা প্রকাশ করে। কখনও কখনও Chat UI কোনও ত্রুটির বার্তা প্রদর্শন করে না, তবে Chat অ্যাপ বা কার্ড একটি অপ্রত্যাশিত ফলাফল তৈরি করে; উদাহরণস্বরূপ, একটি কার্ড বার্তা প্রদর্শিত নাও হতে পারে।
যদিও চ্যাট UI তে কোনও ত্রুটির বার্তা প্রদর্শিত নাও হতে পারে, চ্যাট অ্যাপের জন্য ত্রুটি লগিং চালু থাকলে বর্ণনামূলক ত্রুটির বার্তা এবং লগ ডেটা আপনাকে ত্রুটিগুলি ঠিক করতে সাহায্য করার জন্য উপলব্ধ। ত্রুটিগুলি দেখা, ডিবাগ করা এবং ঠিক করার জন্য, Google Chat ত্রুটিগুলির সমস্যা সমাধান এবং সমাধান দেখুন।
সম্পর্কিত বিষয়
- চ্যাট অ্যাপের জন্য JSON কার্ড মেসেজ ডিজাইন এবং প্রিভিউ করতে কার্ড বিল্ডার ব্যবহার করুন ।
- বার্তা ফরম্যাট করুন ।
- একটি বার্তা সম্পর্কে বিস্তারিত জানুন ।
- একটি স্পেসে বার্তা তালিকাভুক্ত করুন ।
- একটি বার্তা আপডেট করুন ।
- একটি বার্তা মুছে ফেলুন ।
- গুগল চ্যাট বার্তাগুলিতে ব্যবহারকারীদের সনাক্ত করুন ।
- ইনকামিং ওয়েবহুক ব্যবহার করে Google Chat-এ বার্তা পাঠান ।
