訂購端對端專案時,如果使用快速測試或沙箱環境,可以設定沙箱付款模式。測試資料動態饋給時,您可以切換沙箱和正式環境付款模式。如要測試訂單端到端專案的付款,但不收取卡片費用,請將沙箱設為付款模式。實際工作環境不支援沙箱付款模式。
設定
如要在沙箱環境中啟用沙箱付款模式,請按照下列步驟操作:
- 在動作中心中,依序前往「設定」>「功能」。
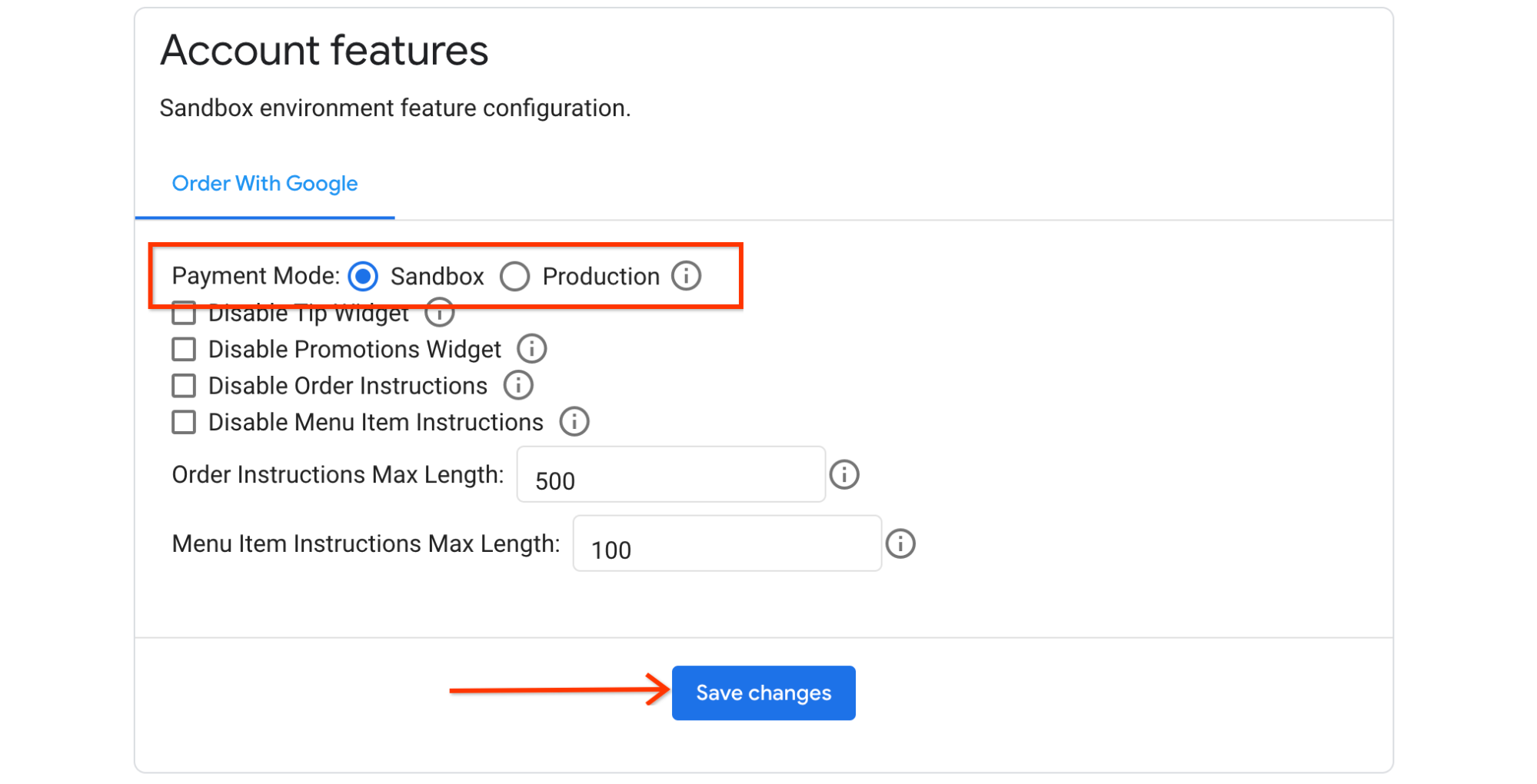
- 在「帳戶功能」資訊卡中,找到「付款模式」單選按鈕。
- 選取「沙箱」選項,然後按一下「儲存變更」。

如要在快速測試環境中啟用沙箱付款模式,請按照下列步驟操作:
- 在動作中心中,依序前往「動態饋給」>「快速測試」。
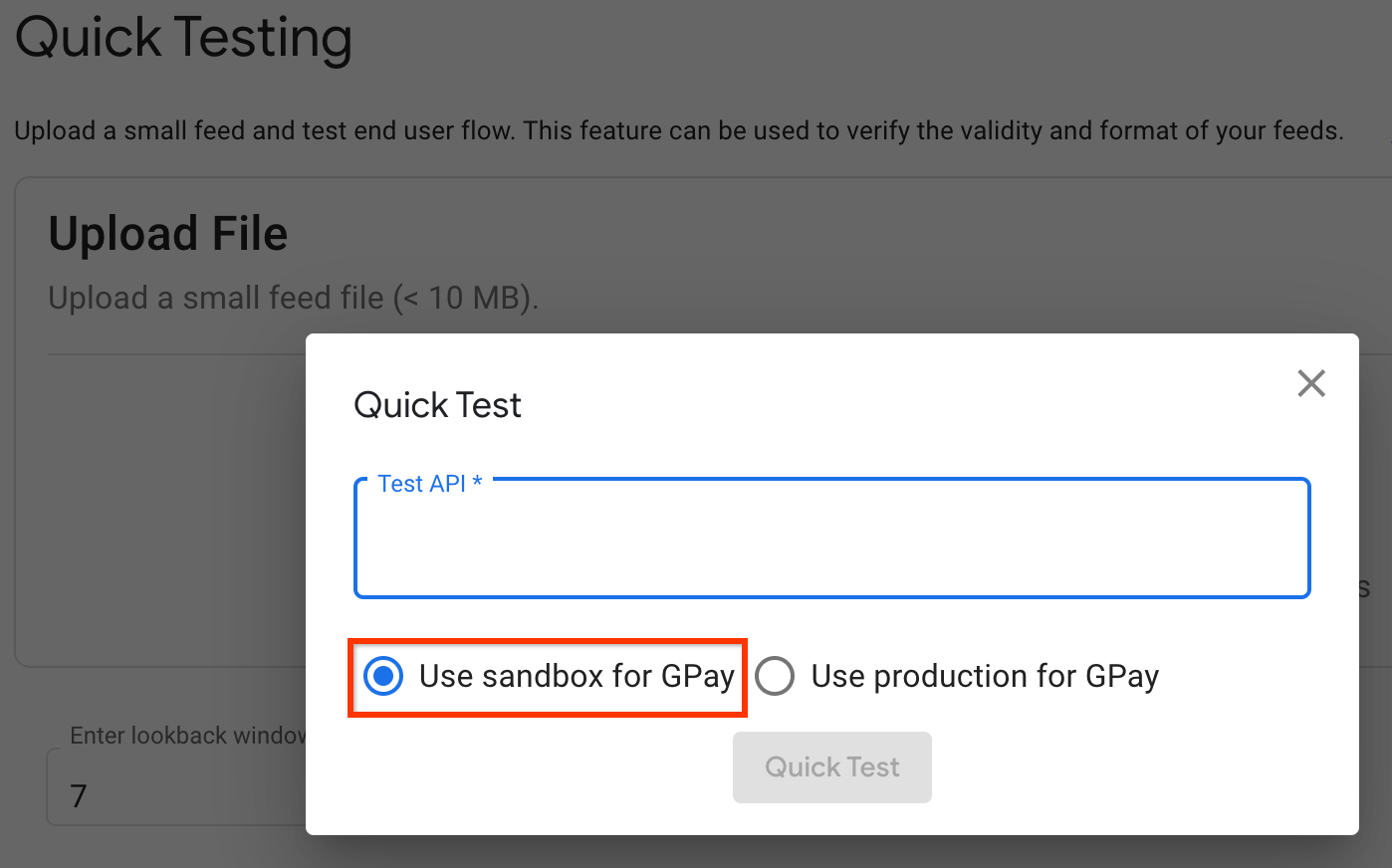
- 選取「使用 Google Pay 沙箱」圓形按鈕。

選取「沙箱」付款模式時:
- 端對端訂購功能會將 Google Pay 設為傳回含有測試卡片資料的付款方式代碼,而非實際卡片詳細資料。
- CheckoutRequestMessage 和 SubmitOrderRequestMessage 中的
isInSandbox欄位設為true。
以下是 Environment、Payment Mode 和 isInSandbox 的不同組合:
| 環境 | 付款模式 | isInSandbox |
|---|---|---|
| 快速測試 | 沙箱 | true |
| 快速測試 | 正式版 | false |
| 沙箱 | 沙箱 | true |
| 沙箱 | 正式版 | false |
| 正式版 | 正式版 | false |
結帳回應訊息
您 Food Ordering 網路服務傳送的 CheckoutResponseMessage 包含 PaymentOptions。設定結帳系統時,請使用付款閘道範例提供預留位置付款選項。
- 請務必使用適當的符號化設定,更新網頁服務傳送的
CheckoutResponseMessage。
付款方式示例
以下是使用沙箱金鑰的各種付款方式閘道,從 CheckoutResponseMessage 取得的 JSON PaymentOptions 物件範例:
"paymentOptions": { "googleProvidedOptions": { "facilitationSpecification": "{\"apiVersion\":2,\"apiVersionMinor\":0,\"merchantInfo\":{\"merchantName\":\"merchantName\"},\"allowedPaymentMethods\":[{\"type\":\"CARD\",\"parameters\":{\"allowedAuthMethods\":[\"PAN_ONLY\"],\"allowedCardNetworks\":[\"VISA\",\"MASTERCARD\"],\"billingAddressRequired\":true,\"cvcRequired\":false},\"tokenizationSpecification\":{\"type\":\"PAYMENT_GATEWAY\",\"parameters\":{\"gatewayMerchantId\":\"YOUR_MERCHANT_ID\",\"gateway\":\"cybersource\"}}}],\"transactionInfo\":{\"currencyCode\":\"USD\",\"totalPriceStatus\":\"ESTIMATED\",\"totalPrice\":\"31.85\"}} " } }
"paymentOptions": { "googleProvidedOptions": { "facilitationSpecification": "{\"apiVersion\":2,\"apiVersionMinor\":0,\"merchantInfo\":{\"merchantName\":\"merchantName\"},\"allowedPaymentMethods\":[{\"type\":\"CARD\",\"parameters\":{\"allowedAuthMethods\":[\"PAN_ONLY\"],\"allowedCardNetworks\":[\"VISA\",\"MASTERCARD\"],\"billingAddressRequired\":true,\"cvcRequired\":false},\"tokenizationSpecification\":{\"type\":\"PAYMENT_GATEWAY\",\"parameters\":{\"gateway\":\"braintree\",\"braintree:apiVersion\":\"v1\",\"braintree:sdkVersion\":\"1.4.0\",\"braintree:merchantId\":\"YOUR_MERCHANT_ID\",\"braintree:clientKey\":\"YOUR_BRAINTREE_SANDVOX_OR_PRODUCTION_KEY\"}}}],\"transactionInfo\":{\"currencyCode\":\"USD\",\"totalPriceStatus\":\"ESTIMATED\",\"totalPrice\":\"31.85\"}} " } }
"paymentOptions": { "googleProvidedOptions": { "facilitationSpecification": "{\"apiVersion\":2,\"apiVersionMinor\":0,\"merchantInfo\":{\"merchantName\":\"merchantName\"},\"allowedPaymentMethods\":[{\"type\":\"CARD\",\"parameters\":{\"allowedAuthMethods\":[\"PAN_ONLY\"],\"allowedCardNetworks\":[\"VISA\",\"MASTERCARD\"],\"billingAddressRequired\":true,\"cvcRequired\":false},\"tokenizationSpecification\":{\"type\":\"PAYMENT_GATEWAY\",\"parameters\":{\"gateway\":\"stripe\",\"stripe:version\":\"2018-10-31\",\"stripe:publishableKey\":\"YOUR_PRODUCTION_OR_SANDBOX_STRIPE_KEY\"}}}],\"transactionInfo\":{\"currencyCode\":\"USD\",\"totalPriceStatus\":\"ESTIMATED\",\"totalPrice\":\"31.85\"}} " } }
"paymentOptions": { "googleProvidedOptions": { "facilitationSpecification": "{\"apiVersion\":2,\"apiVersionMinor\":0,\"merchantInfo\":{\"merchantName\":\"merchantName\"},\"allowedPaymentMethods\":[{\"type\":\"CARD\",\"parameters\":{\"allowedAuthMethods\":[\"PAN_ONLY\"],\"allowedCardNetworks\":[\"VISA\",\"MASTERCARD\"],\"billingAddressRequired\":true,\"cvcRequired\":false},\"tokenizationSpecification\":{\"type\":\"PAYMENT_GATEWAY\",\"parameters\":{\"gateway\":\"stripev2\",\"gatewayMerchantId\":\"YOUR_PRODUCTION_OR_SANDBOX_STRIPE_KEY\"}}}],\"transactionInfo\":{\"currencyCode\":\"USD\",\"totalPriceStatus\":\"ESTIMATED\",\"totalPrice\":\"31.85\"}} " } }
標記沙箱交易
啟用沙箱付款模式時,系統會在要求中加入 isInSandbox 欄位,並將其設為 true,以便處理傳入您網路服務端點 (CheckoutRequestMessage 和 SubmitOrderRequestMessage) 的要求。如果 isInSandbox 欄位設為 true,請執行下列操作:
- 在付款網關的符記化設定中,請使用沙箱金鑰而非正式版金鑰。大多數付款處理器都會提供沙箱和正式版的 API 金鑰。
- 請勿觸發與網路服務供應商 (通常是餐廳) 的任何通訊,因為他們不需要收到任何沙箱交易通知。
即使啟用交易沙箱,系統也不支援測試信用卡。進行交易時,你必須使用真實的信用卡。不過,沙箱測試工具符記包含無法收費的測試卡片詳細資料。
處理付款
當消費者提交訂單時,訂單端到端功能會將 SubmitOrderRequestMessage 傳送至您的網路服務端點。Google Pay 權杖會以 Base64 編碼字串的形式納入 SubmitOrderRequestMessage
instrumentToken 欄位。如要處理客戶的付款,請根據您的付款閘道執行下列任一操作:
| 付款閘道 | |
|---|---|
| Stripe 或 Braintree | 解碼 base-64 編碼的符記字串,並將解碼的符記酬載中適當的資料傳送至付款服務入口,以便處理付款。 |
| 所有其他付款方式 (包括 stripev2) | 將完整的 Base64 編碼符記字串傳送至付款網關 API,以便處理付款。Google Pay 付款方式權杖結構包含加密欄位,付款網關可解密這些欄位來處理付款。 |
已解碼的酬載範例
以下範例顯示各種付款入口在 instrumentToken 欄位中傳回的已解碼酬載:
以下 JSON 範例代表使用 Braintree 時解碼的付款權杖。擷取 nonce 欄位的值,並將值傳送至 Braintree 處理付款。
{ "androidPayCards": [{ "type": "AndroidPayCard", "nonce": "aeeb8297-4242...", "description": "AndroidPay", "consumed": false, "details": { "cardType": "Visa", "lastTwo": "29" } }] }
如果 Braintree 控制台中未啟用 Google Pay,instrumentToken 欄位會解碼為下列錯誤:
{
"error": {
"message": "Record not found"
},
"fieldErrors": []
}以下 JSON 範例代表使用 Stripe 時的解碼付款權杖。擷取 id 欄位的值,並傳送至 Stripe 處理付款。
{ "id": "tok_abcdefg1234...", "object": "token", "card": { "id": "card_abcde...", "object": "card", "address_city": null, "address_country": null, "address_line1": null, "address_line1_check": null, "address_line2": null, "address_state": null, "address_zip": null, "address_zip_check": null, "brand": "Visa", "country": "US", "cvc_check": null, "dynamic_last4": "1234", "exp_month": 1, "exp_year": 2019, "funding": "credit", "last4": "1234", "metadata": {}, "name": null, "tokenization_method": "android_pay" }, "client_ip": "74.125.177.36", "created": 1500483670, "livemode": false, "type": "card", "used": false }
以下 JSON 範例代表使用 stripev2 時的解碼付款權杖。
{
"protocolVersion":"ECv2",
"signature":"MEQCIH6Q4OwQ0jAceFEkGF0JID6sJNXxOEi4r+mA7biRxqBQAiAondqoUpU/bdsrAOpZIsrHQS9nwiiNwOrr24RyPeHA0Q\u003d\u003d",
"intermediateSigningKey":{
"signedKey": "{\"keyExpiration\":\"1542323393147\",\"keyValue\":\"MFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAE/1+3HBVSbdv+j7NaArdgMyoSAM43yRydzqdg1TxodSzA96Dj4Mc1EiKroxxunavVIvdxGnJeFViTzFvzFRxyCw\\u003d\\u003d\"}",
"signatures": ["MEYCIQCO2EIi48s8VTH+ilMEpoXLFfkxAwHjfPSCVED/QDSHmQIhALLJmrUlNAY8hDQRV/y1iKZGsWpeNmIP+z+tCQHQxP0v"]
},
"signedMessage":"{\"tag\":\"jpGz1F1Bcoi/fCNxI9n7Qrsw7i7KHrGtTf3NrRclt+U\\u003d\",\"ephemeralPublicKey\":\"BJatyFvFPPD21l8/uLP46Ta1hsKHndf8Z+tAgk+DEPQgYTkhHy19cF3h/bXs0tWTmZtnNm+vlVrKbRU9K8+7cZs\\u003d\",\"encryptedMessage\":\"mKOoXwi8OavZ\"}"
}
以下 JSON 範例代表使用 Square 時的解碼付款權杖。
{
"signature": "MEYCIQCMAsWCrY2GfHM/gMAKiK3QCKJJOIkjZeTQGzcdWgvrhwIhAJ3mXwe+wmU9z+Apv1rTDsCVQBzayvWzT4ywxytrSPla",
"protocolVersion": "ECv1",
"signedMessage": "{\"encryptedMessage\":\"WkYz21EYxojwTqWh6A3oYXtmctu1PlqF+tNYPA4cq017nqj16Ge7kaVR7MI1XG1OrCmcMwP20u5Zb5E28XYan8UI8M4L120orvE9XU1ivZuO4Myq2O3ue8v0lY1MDx8Mnk+5mkAv1kLmzJc91gEQ2leIwrPuMDYqsQUHzTR3Jikh5/v+iWRkyQPKKxgj5c6Erdu/pkg1xV6fQJcHNdq9Jw11zl95x6eQurxw2Uy8v811azGr+noKJbw0uye72MkhmzMS5QKOzwGT9nBfO+zPLYSEewsdOcPbNZF94zk/KU9nxom/gQ+eYEMIZvOj9lO4gQqDqR6DyWyStk7MjeXQTvXWZBI1JpqvOrlTHL0Ct18RpbfOio7hAtafzb0NnqEKlsun+SSpJmvI7U6n6Cnu1JUMUGfT/Jsi6RJ3N6pRw2BubeR1925Xl3jXQnlz5io6X1YRlAcnshZyf6CjBpKES32aTf1m1IHRhZ2Jj6i/g7Y\\u003d\",\"ephemeralPublicKey\":\"BDQA0Cf//BHPcnB0R/GRrWa2g7T1QF97eOhAYy7l45M+kJnsoeL9OaUQV/KIMLvcgbmKkZIm2FQeL7ftd6S4q4c\\u003d\",\"tag\":\"DHtVyXNo+PDr7Thi/EjBBbsr2k7y1SwGIn0D9mmPTJc\\u003d\"}"
}
如要使用憑證處理付款,請在 source_id 欄位中傳回以 Base64 編碼的憑證字串,並在要求中附上前面加上 gpay: 的 Square 付款 API。
{
"idempotency_key": "ID",
"source_id": "gpay:GOOGLE_PAY_BASE64_ENCODED_TOKEN",
"amount_money": {
"amount": 50,
"currency": "USD"
},
"location_id": "LOCATION_ID",
"billing_address": {
"postal_code": "11111"
}
}
以下是 Node.js 範例,用於解碼 Braintree 的 base-64 編碼 instrumentToken:
function decodeToken(instrumentToken) { let decodedString = new Buffer(instrumentToken, 'base64').toString('ascii') if (decodedString.androidPayCards) { return decodedString.androidPayCards[0].nonce; } }
