빠른 테스트는 최종 사용자가 주문 흐름을 경험하는 방식을 살펴볼 수 있는 도구입니다. 피드의 데이터를 표시하므로 주문 UI를 표시할 수 있으며 테스트 처리 API 엔드포인트를 사용하여 테스트 주문을 할 수 있습니다. 이 가이드에서는 빠른 테스트 도구를 사용하여 주문 엔드 투 엔드 통합을 미리 보고 테스트하는 방법을 자세히 설명합니다.
빠른 테스트 도구
작업 센터에서 빠른 테스트 도구를 사용하여 주문 엔드 투 엔드 통합을 수동으로 테스트할 수 있습니다. 데이터 피드 파일은 콘솔에서 직접 업로드할 수 있습니다. 이 도구는 주문 흐름의 UI가 있는 별도의 창을 엽니다. 데이터 피드와 테스트 처리 엔드포인트가 유효하면 사용자의 주문 흐름을 전체적으로 테스트할 수 있습니다.
빠른 테스트 도구는 한 번에 한 명의 개발자만 사용해야 합니다. 피드를 업로드하려면 사용자에게 편집자 또는 관리자 역할이 있어야 합니다. 사용자에게 '호출자에게 권한이 없습니다'라는 오류가 표시되면 지원되는 역할 중 하나로 업데이트하여 문제를 해결할 수 있습니다. 빠른 테스트에서는 하나의 데이터 피드만 게시할 수 있습니다. 샌드박스는 다른 테스트를 동시에 실행하는 데 사용할 수 있습니다.
다음은 빠른 테스트를 사용하는 방법에 관한 단계별 가이드입니다.
- 작업 센터에서 대시보드 > 빠른 테스트로 이동합니다.
- 테스트할 데이터 피드 파일을 업로드합니다. 파일은 NDJSON 형식이어야 합니다.
- 업로드가 완료되면 제출을 클릭합니다.
- 이제 시스템에서 데이터 피드 파일을 처리합니다. 이 프로세스는 최대 몇 분 정도 걸릴 수 있습니다. 테이블이 자동으로 새로고침되므로 페이지를 새로고침할 필요가 없습니다.
- 상태가 성공이라고 표시되면 빠른 테스트를 클릭합니다.
- 테스트 처리 API를 작성하고 테스트 중에 실제 결제를 사용할지 여부를 선택합니다. 빠른 테스트는 처리 URL 없이 사용할 수 있지만 사용자는 주문할 수 없습니다.
- 마지막으로 빠른 테스트를 클릭합니다.
사용자가 빠른 테스트 버튼을 클릭하면 테스트 레스토랑 검색 인터페이스로 리디렉션됩니다. 테스트 데이터 피드에 업로드된 레스토랑만 표시됩니다.
인터페이스에는 프로덕션 화면과 동일한 주문 페이지가 표시됩니다. 테스터는 장바구니를 빌드하고 클릭하여 결제할 수 있지만, Fulfillment API가 설정되지 않은 경우 오류가 발생합니다.
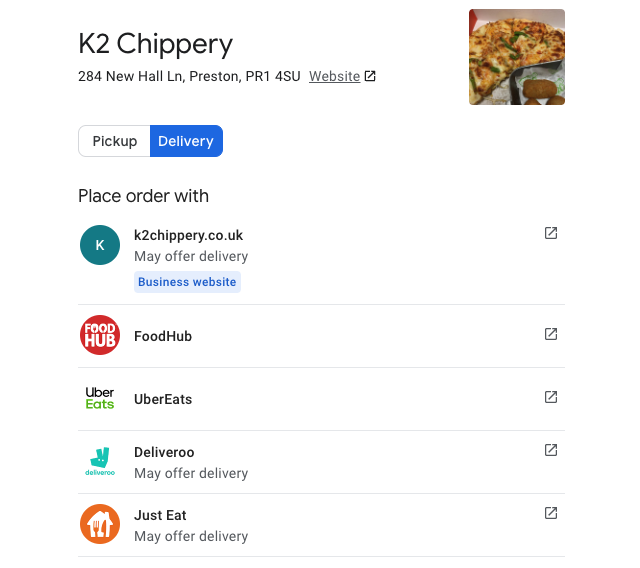
인터페이스에는 다음 스크린샷과 같이 파트너 선택기도 있습니다. 테스트 환경에서도 출시된 모든 파트너가 표시됩니다.

추가 리소스
이 가이드에 설명된 단계 외에도 console 도구를 사용하여 주문 처리를 추가로 테스트하고 문제를 해결할 수 있습니다.
한 번에 여러 음식점을 테스트하려면 샌드박스 테스트를 사용하세요.
자세한 내용은 다음 도구를 참고하세요.
- Chrome DevTools 콘솔은 콘솔과 처리 간에 요청 및 응답 JSON을 출력합니다. 수동 테스트를 실행하여 특정 문제를 해결할 때 이 출력을 참고하세요.
- 요청 및 응답 로그는 GCP 프로젝트의 로그 탐색기에서 확인할 수 있습니다.
